CSS — :checked — :checked CSS псевдо-класс селектор представляет собой любое радио (
:checked CSS псевдо-класс селектор представляет собой любое радио ( <input type="radio"> ), флажок ( <input type="checkbox"> ), или вариант ( <option> в <select> ) элемент , который проверяется или переключена в on состояние.
:checked {
margin-left: 25px;
border: 1px solid blue;
}
Пользователь может включить это состояние,установив флажок/выбрав элемент,или отключить его,сняв флажок/выбрав элемент.
Примечание. Поскольку браузеры часто воспринимают <option> как заменяемые элементы , степень их стилизации с помощью псевдокласса :checked варьируется от браузера к браузеру.
Syntax
:checked
Examples
Основной пример
HTML
<div> <input type="radio" name="my-input"> <label for="yes">Yes</label> <input type="radio" name="my-input"> <label for="no">No</label> </div> <div> <input type="checkbox" name="my-checkbox"> <label for="opt-in">Check me!</label> </div> <select name="my-select"> <option value="opt1">Apples</option> <option value="opt2">Grapes</option> <option value="opt3">Pears</option> </select>
CSS
div,
select {
margin: 8px;
}
input:checked + label {
color: red;
}
input[type="radio"]:checked {
box-shadow: 0 0 0 3px orange;
}
input[type="checkbox"]:checked {
box-shadow: 0 0 0 3px hotpink;
}
option:checked {
box-shadow: 0 0 0 3px lime;
color: red;
}
Result
Переключение элементов со скрытым флажком
В этом примере используется псевдокласс :checked , чтобы пользователь мог переключать контент в зависимости от состояния флажка, и все это без использования JavaScript .
HTML
<input type="checkbox" />
<table>
<thead>
<tr><th>Column #1</th><th>Column #2</th><th>Column #3</th></tr>
</thead>
<tbody>
<tr><td>[more text]</td><td>[more text]</td><td>[more text]</td></tr>
<tr><td>[cell text]</td><td>[cell text]</td><td>[cell text]</td></tr>
<tr><td>[cell text]</td><td>[cell text]</td><td>[cell text]</td></tr>
<tr><td>[more text]</td><td>[more text]</td><td>[more text]</td></tr>
<tr><td>[more text]</td><td>[more text]</td><td>[more text]</td></tr>
</tbody>
</table>
<label for="expand-toggle">Toggle hidden rows</label>
CSS
#expand-toggle {
display: none;
}
. expandable {
visibility: collapse;
background: #ddd;
}
#expand-btn {
display: inline-block;
margin-top: 12px;
padding: 5px 11px;
background-color: #ff7;
border: 1px solid;
border-radius: 3px;
}
#expand-toggle:checked ~ * .expandable {
visibility: visible;
}
#expand-toggle:checked ~ #expand-btn {
background-color: #ccc;
}
expandable {
visibility: collapse;
background: #ddd;
}
#expand-btn {
display: inline-block;
margin-top: 12px;
padding: 5px 11px;
background-color: #ff7;
border: 1px solid;
border-radius: 3px;
}
#expand-toggle:checked ~ * .expandable {
visibility: visible;
}
#expand-toggle:checked ~ #expand-btn {
background-color: #ccc;
}Result
Галерея изображений
Вы можете использовать псевдокласс :checked для создания галереи изображений с полноразмерными изображениями, которые отображаются только тогда, когда пользователь нажимает на миниатюру. Смотрите эту демонстрацию для возможного сигнала.
:hover и без скрытых радиобоксов, см. В этой демонстрации , взятой из справочной страницы : hover .Specifications
| Desktop | ||||||
|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | |
:checked | 1
| 12
| 1
| 9 | 9
| 3.1
|
| Mobile | ||||||
|---|---|---|---|---|---|---|
| Android веб-просмотр | Хром для Android | Firefox для Android | Опера для Android | Safari on iOS | Samsung Интернет | |
:checked | 2 | 18 | 4
| 10. 1 1 | 3.1
| 1.0 |
См.также
CSS псевдокласс :checked
Псевдокласс :checked используется для выбора элементов, когда они находятся в положении «включено». Применяется для элементов <input> (только для переключателей и флажков) и <option>.
Флажки и переключатели включаются и выключаются пользователем.
Версия¶
CSS3
Синтаксис¶
:checked {
css declarations;
}Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
margin: 10px;
font-size: 20px;
}
input:checked + label {
color: #000;
}
input[type="radio"]:checked {
box-shadow: 0 0 0 4px #8ebf42;
}
/* Checkbox element, when checked */
input[type="checkbox"]:checked {
box-shadow: 0 0 0 3px #1c87c9;
}
</style>
</head>
<body>
<h3>Пример селектора :checked</h3>
<div>
<input type="radio" name="my-input">
<label for="yes">Yes</label>
<input type="radio" name="my-input">
<label for="no">No</label>
</div>
<div>
<input type="checkbox" name="my-checkbox">
<label for="opt-in">Нажмите!</label>
</div>
</body>
</html> Рассмотрим другой пример:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> table,tr,th,td{ border:1px solid #ccc; text-align:center; border-collapse:collapse; padding:8px; } #toggle { display: none; } .expandable { visibility: collapse; background: #1c87c9; } #btn { display: inline-block; margin-top: 15px; padding: 10px 20px; background-color: #8ebf42; color: #fff; cursor:pointer; border-radius: 3px; } #toggle:checked ~ * .expandable { visibility: visible; } #toggle:checked ~ #btn { background-color: #ccc; } </style> </head> <body> <h3>Пример селектора ::checked</h3> <input type="checkbox" /> <table> <thead> <tr> <th>Колонка 1</th> <th>Колонка 2</th> <th>Колонка 3</th> </tr> </thead> <tbody> <tr> <td>[Больше текста]</td> <td>[Больше текста]</td> <td>[Больше текста]</td> </tr> <tr> <td>[Текст]</td> <td>[Текст]</td> <td>[Текст]</td> </tr> <tr> <td>[Больше текста]</td> <td>[Больше текста]</td> <td>[Больше текста]</td> </tr> <tr> <td>[Текст]</td> <td>[Текст]</td> <td>[Текст]</td> </tr> <tr> <td>[Больше текста]</td> <td>[Больше текста]</td> <td>[Больше текста]</td> </tr> </tbody> </table> <label for="toggle">Нажмите сюда!</label> </body> </html>
Еще раз о визуализации input типа checkbox и radio.
 Для тех, кто забыл как / ХабрТема старая и уже, как выяснилось, подзабытая.
Для тех, кто забыл как / ХабрТема старая и уже, как выяснилось, подзабытая.Недавно у меня была короткая работа по разработке ТЗ на модернизацию давно существующего проекта. И, в частности дело касалось стилизации пресловутых <input type=»checkbox»>. Выяснилось, что исполнитель, программист «на все руки» даже не понял, что я ему на словах объяснял как это сделать. Пришлось делать примеры и, как результат, появился этот текст.
Напомню, что сейчас checkbox и radiobox разные сайты изображают по-разному. Бывает, что не отмеченный input сразу и не разглядишь – такой он «дизайнерский красивый», а у последних версий Chrome выбранные checkbox стали гнусного цвета циан.
Итак, ситуация
Есть три компании, которые используют некий программный продукт, связанный с заказами, бухгалтерией, складом и пр. Работа с заказчиками, партнерами, исполнителями и пр.
Маркетологи и рекламщики тоже его используют. Что эта система делает – неважно, на чем написано – неважно.
А важно, что на сайте этого продукта есть много страниц с формами, на которых много input checkbox и radio.
Жалобы сотрудников
Директор: На большом экране плохо видно и незаметны «крыжики».
Главбух: На моем компе «крыжики» выглядят так, у сотрудниц иначе, дома тоже не так, а на планшете совсем иначе.
Маркетолог: А можно, так что бы некоторые не выбранные позиции были красными, а другие выбранные были зелеными?
И т.д., и т.п.
Итак, задача
- Минимальными затратами и минимальными изменениями исправить внешний вид checkbox и radiobox.
- Сделать стилизацию checkbox и radiobox для разных юзеров. Важно: это закрытый сайт, там «всё свои», «красоты» не нужны, а нужна эффективность восприятия.
Что нельзя
1. Серверную часть трогать нельзя.
2. Файлы javascript трогать нельзя, свой javascript вставлять нельзя.
3. Файлы css трогать нельзя.
А что можно
1.

2. Создать файл стилей для всех юзеров.
4. Создать файл стилей для конкретного юзера или группы юзеров.
А что сделали можно сразу посмотреть на codepen.io, но лучше почитать дальше.
Предварительное изучение показало
1. Почти все имеют поле name, а которые не имеют, то у них есть id.
2. Все имеют поле name, некоторые имеют id.
3. Соответственно, в css к checkbox можно обращаться как по id, так и по name. К radio – или по id, или по номеру потомка у родителя.
Фрагменты исходного кода:
/* вариант 1 */
<tag><input type="checkbox"> Некий текст</tag>
/* вариант 2 */
<tag><input type="checkbox"> Некий текст<br>
<input type="checkbox"> Некий текст</tag>
/* вариант 3 */
...<label><input type="checkbox"> Некий текст</label>...
/* вариант 4 */
<td><input type="checkbox"></td>
<td><label for="idxxx">Некий текст</label></td>
Так исправим код:
/* вариант 1 */
<tag><label><input type="checkbox"><s></s><span>Некий текст</span></label></tag>
/* вариант 2 */
<tag><label><input type="checkbox"><s></s><span>Некий текст</span></label><br>. ..</tag>
/* вариант 3 */
...<label><input type="checkbox"><s></s><span>Некий текст</span></label>...
/* вариант 4 */
<td><label><input type="checkbox"><s></s></label></td>
<td><label for="idxxx">Некий текст</label></td>
..</tag>
/* вариант 3 */
...<label><input type="checkbox"><s></s><span>Некий текст</span></label>...
/* вариант 4 */
<td><label><input type="checkbox"><s></s></label></td>
<td><label for="idxxx">Некий текст</label></td>
Всё тоже самое и для , класс у LABEL тот же.
Что конкретно сделали?
- Каждый input (корме варианта 3) обернули тэгом LABEL с нашим классом. Варианту 3 просто добавили класс.
- Сразу после input вставили пустой тэг S. Так как сам input будет не видим, то это тэг будет визуализировать это input.
- Сопроводительный текст обернули тэгом SPAN (кроме варианта 4). Этот тэг понадобиться, когда будем решать вопрос выравнивания визуального input относительно этого текста.
- Варианту 4 добавили еще класс, что бы не осуществлять это выравнивание, раз сопроводительный текст стоит в другой ячейки таблицы.
 Строго говоря, надо было бы сделать на оборот – вариантам 1-3 добавить класс, отвечающий за выравнивание. Но, вариантов 1-3 гораздо больше, чем 4-го и что бы не раздувать html сделано так.
Строго говоря, надо было бы сделать на оборот – вариантам 1-3 добавить класс, отвечающий за выравнивание. Но, вариантов 1-3 гораздо больше, чем 4-го и что бы не раздувать html сделано так.
Риторические вопросы и риторические же ответы 1. Зачем тэг S? Ну, не нравится S – можно использовать любой другой строчный элемент. Просто он должен быть, его можно стилизовать в зависимости от состояния предшествующего input.
2. Почему тэги S и SPAN без классов? Ну, зачем раздувать html? Тем более, что не очевидно, что одна из конструкций ниже будет «работать» медленнее другой.
.new-input > S { }
.new-input > .new-input-S {}
3. Как вы догадались, мне не нравятся идеи БЭМ, тем более идея «раздувать» html файл обилием упоминаний разных классов. В реальном проекте мы использовали только два класса – mni и mnio. :-))
Некоторые предварительные рассуждения и настройки css касательно box-sizing:border-box, нормализации LABEL, селекторов «A + B», «A ~ B» и «[attr]», псевдоклассов :checked, :disabled и ::before.
2. Проверка показала, что в нашем случае используется старая модель, а менять «настройки» страниц запрещено. Не «наши» LABEL это простые строчные элементы, в них только текст. Поэтому стилизуем ВСЕ LABEL.
LABEL {
box-sizing:border-box; cursor:pointer; user-select:none;
}
LABEL *,
LABEL *::before,
LABEL *::after {
box-sizing:inherit;
}
Т.е., ставим box-sizing:border-box для тэга LABEL, всем его потомкам. Заодно ставим курсор и запрещаем выделение текст (что бы не мешало клику).
3. Комбинация селекторов «A + B» означает, что стили будут применяться только к селектору B, если он следует сразу ПОСЛЕ селектора A, т. е. только для первого B. С другой стороны, «A ~ B» означает, что ко всем селекторам B после селектора A, т.е. для первого и последующих.
е. только для первого B. С другой стороны, «A ~ B» означает, что ко всем селекторам B после селектора A, т.е. для первого и последующих.
Естественно, всё в пределах одного «родителя».
Как это будем использовать?
<label><input type="checkbox"><s></s><span>Некий текст</span></label>
<label><input type="radio"><s></s><span>Некий текст</span></label>
/* 1 */
.new-input > INPUT + S {}
.new-input > INPUT ~ SPAN {}
/* 2 */
.new-input > INPUT:not(:checked) + S {}
.new-input > INPUT:not(:checked) ~ SPAN {}
/* 3 */
.new-input > INPUT:checked + S {}
.new-input > INPUT:checked ~ SPAN {}
/* 4 */
.new-input > INPUT:disabled + S {}
.new-input > INPUT:disabled ~ SPAN {}
/* 5 */
.new-input > INPUT[type="radio"] + S {}
Первая группа – общие стили для тэгов S и SPAN.
Вторая группа – стили только когда INPUT НЕ выбран.

Третья – стили только когда INPUT выбран.
Четвертая – когда INPUT заблокирован.
И, наконец, пятая группа – общие стили для тэга S ТОЛЬКО, если он стоит после input radio.
Таким образом, можно изменять стили тэгов S и SPAN в зависимости от состояния input.
4. Поскольку у нас тэг S будет изображать из себя input, то самому input поставим display:none, его не будет видно, а тэг LABEL будет его переключать, а тэг S будет соответственно меняться. Почему не используем html свойство hidden у input? Потому, что на некоторых браузерах hidden у input «работает» не совсем верно, плюс не будем перегружать html файл.
Итак, начинаем визуализацию input
Пример N 1. Самый простой – используем алфавитные символы
html код тот же, а css будет такой:
/* s1 */
.new-input > INPUT + S::before {
content: "c";
}
/* s2 */
.new-input > INPUT:checked + S::before {
content: "V";
}
/* s3 */
.new-input > INPUT[type="radio"] + S::before {
content: "r";
}
/* s4 */
. new-input > INPUT[type="radio"]:checked + S::before {
content: "X";
}
/* s5 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s6 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
/* s7 */
.new-input > S::before {
display: inline-block;
width: 1.25em;
text-align: center;
color: #fafafa;
background-color: #37474f;
}
/* s8 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
new-input > INPUT[type="radio"]:checked + S::before {
content: "X";
}
/* s5 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s6 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
/* s7 */
.new-input > S::before {
display: inline-block;
width: 1.25em;
text-align: center;
color: #fafafa;
background-color: #37474f;
}
/* s8 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
Тэг S буде визуализировать input. Но мы «разделим» его по функционалу: сам тэг S будет отвечать за размещение в LABEL и выравнивание относительно следующего SPAN.
А псевдоэлемент S::before разместится внутри тэга S и будет изображать из себя input.
Строка s1 определяет, какой символ будет помещен в S::before когда input не выбран. В принципе надо было бы написать «.new-input > INPUT:not(:checked) + S::before», но некоторые браузеры (например, IE), подобную конструкцию могут и не исполнить.
Строка s2 определяет символ, когда input выбран.
Строки s3 и s4 делают то же для input radio.
Строка s5 описывает, что будет если input заблокирован – в данном случае тэг S будет наполовину прозрачным.
Строка s6 определяет выравнивание, в данном случае дает отбивку слева и справа (только в этом примере). Плюс, убирает штатное перечеркивание.
Строка s7 делает квадратик, s8 превращает его в кружок для input radio.
Пример N 1 можно посмотреть на codepen.io. Там представлены нативные input и новые. Первые можно убрать.
Чуток подробнее про display: inline-block, font-size, line-height Конченая высота строки текста определяется на основе заданных font-size, line-height. При единичном line-height – высота будет по font-size, при числовом line-height – высота будет по их произведению или, при указании единиц измерения для line-height – высоту определит максимальное значение. В примере указан line-height:1.25, поэтому и у S::before указано width:1.25em.
В примере указан line-height:1.25, поэтому и у S::before указано width:1.25em.Для S::before указано display: inline-block – в этом случае S::before «внутри» себя будет блоком (можно указать ширину, высоту, рамки и пр.), а «снаружи» он останется строчным элементом. В дальнейшем об этом будет подробнее.
Вопрос:
Может можно использовать специальные символы? Типа вот этих:
□ ■ ▢ ▣ ○ ● ◎◉
Задать им нужный размер и всё. Нет?
Ответ:
Можно. Но не нужно. Ибо будет большой геморрой и танцы с бубнами по заданию нужного размера, выравнивания по вертикали, обрезке по высоте и прочее. Плюс, разные браузеры с этими символами работают по-разному.
Мы пошли другим путем. Хотя в финальном примере есть реализация этой идеи.
Пример N 2. «Рисуем» элементы input средствами css
html код тот же, а css будет такой:
/* s1 */
.new-input > S::before {
content: "";
display: inline-block;
width: 0. 75em;
height: 0.75em;
border: 1px solid currentColor;
padding: 2px;
background-clip: content-box;
border-radius: 20%;
}
/* s2 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
/* s3 */
.new-input > INPUT:checked + S::before {
background-color: currentColor;
}
/* s4 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s5 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
75em;
height: 0.75em;
border: 1px solid currentColor;
padding: 2px;
background-clip: content-box;
border-radius: 20%;
}
/* s2 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
/* s3 */
.new-input > INPUT:checked + S::before {
background-color: currentColor;
}
/* s4 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s5 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
Строка s1 определяет S::before для визуализации input. Это будет inline-block, ширина и высота которого установлена в 0.75em, что примерно равно высоте прописной буквы и зависит от font-size родителя. Задана тонкая рамка текущим цветом, внутренняя отбивка, небольшое скругление углов. И – самое важное! – установлено свойство background-clip:content-box. Это очень интересное свойство – если будет установлен background-color, то он закрасит только контентную часть и не затронет отбивку (padding). Что нам и надо.

Строка s2 для input типа radio делает S::before круглым.
Строка s3 для отмеченного input устанавливает для S::before background-color текущим цветом. Т.е., «рисует» внутри квадратик или кружок.
Строка s4 отрабатывает блокировку input, строка s5 дает отбивки слева и справа.
Преимущества этого метода
- Всё очень просто. Работает на всех браузерах. Даже у IE10 (в эмуляции у 11-го).
- Можно раскрашивать по своему усмотрению.
- Раз S::before это inline-block, то он сидит на
попебазовой линии ровно и никуда с нее не слезает. Если он по высоте будет больше текста, то просто увеличит высоту строки и останется на базовой линии. - Раз визуализация input находится внутри тэга S, то его можно легко позиционировать и выравнивать.
- Размеры S::before в em дают возможность задавать его размер относительно размера текста подписи. Можно, к примеру, поставить предельные значения высоты и ширины.

Недостатки этого метода
В основном в использовании размеров в em. Дело в том, что может возникнуть ситуация когда ширина и высота при расчете (из em в px) будет иметь дробное значение. На обычных компьютерах с обычным экраном округление может произойти не корректно. Например, размеры 12.8px на 12.8px у той же Мозилы могут стать как 13px на 12px. Тогда надо ставить фиксированные размеры. Хотя на современных мониторах и видеокартах, ноутбуках, на планшетах и смартфонах этого не происходит из-за того, что точка (пиксель) браузера состоит из нескольких пикселей экрана.
Пример N 2 можно посмотреть на codepen.io. Там представлены нативные input и новые. Первые можно убрать.
Итак, первую задачу – визуализацию input – выполнили. Переходим к избранной «раскраске».
Раскрашиваем input
html для примера:
<label><input name="chb1" type="checkbox" ...><s></s><span>Некий текст</span></label>
<label><input type="radio" . ..><s></s><span>Некий текст</span></label>
..><s></s><span>Некий текст</span></label>
К input типа checkbox будем обращаться по name, к radio по id.
Всё красим в синий
/* только input */
.new-input > INPUT[name="chb1"] + S,
.new-input > INPUT#rb1 + S {
color: #0091ea;
}
/* только text */
.new-input > INPUT[name="chb1"] ~ SPAN,
.new-input > INPUT#rb1 ~ SPAN {
color: #0091ea;
}
/* или всё */
.new-input > INPUT[name="chb1"] ~ *,
.new-input > INPUT#rb1 ~ * {
color: #0091ea;
}
Помним о специфичности в css, эти стили будут более специфичны, чем базовые и сработают обязательно. Чем они отличаются от описанных выше? Тем, что применяются только к избранным input – к тем, что имеет указанное значение name и id.
Тут всё хорошо кроме того, что не выбранные input будут не очень хорошо глядеться – тонкая синяя рамка мало заметна.
Красим в зеленый, когда input выбран
/* только input */
.new-input > INPUT[name="chb1"]:checked + S,
. new-input > INPUT#rb1:checked + S {
color: #00c853;
}
/* только text */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
/* или всё */
.new-input > INPUT[name="chb1"]:checked ~ *,
.new-input > INPUT#rb1:checked ~ * {
color: #00c853;
}
new-input > INPUT#rb1:checked + S {
color: #00c853;
}
/* только text */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
/* или всё */
.new-input > INPUT[name="chb1"]:checked ~ *,
.new-input > INPUT#rb1:checked ~ * {
color: #00c853;
}
Первый вариант, на мой взгляд, не очень хорош – зеленым будут и рамка, и внутренний квадратик/кружок. Можно раскрасить только его.
/* только input и только внутри */
.new-input > INPUT[name="chb1"]:checked + S::before,
.new-input > INPUT#rb1:checked + S::before {
background-color: #00c853;
}
Красим в красный, когда input НЕ выбран
/* только input */
.new-input > INPUT[name="chb1"]:not(:checked) + S,
.new-input > INPUT#rb1:not(:checked) + S {
color: #d50000;
}
/* только text */
.new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN,
.new-input > INPUT#rb1:not(:checked) ~ SPAN {
color: #d50000;
}
/* или всё */
. new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
Логика понятна? Можно и дальше делать более сложные конструкции.
Например, при не выбранном input текст должен быть красным и жирным, а при выбранном внутренний элемент input и текст должен быть зеленым. Элементарно!
/* текст, когда нет выбора */
.new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN,
.new-input > INPUT#rb1:not(:checked) ~ SPAN {
color: #d50000;
font-weight: bold;
}
/* внутренний элемент input, когда выбран */
.new-input > INPUT[name="chb1"]:checked + S::before,
.new-input > INPUT#rb1:checked + S::before {
background-color: #00c853;
}
/* текст, когда выбран */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
А, к примеру, надо обработать целую группу input (10-15 штук). Что бы не писать кучу строк можно найти их общего родителя (.
 parent_element) и сократить условие.
parent_element) и сократить условие..parent_element > .new-input > INPUT:not(:checked) ~ SPAN {
color: #d50000;
font-weight: bold;
}
.parent_element > .new-input > INPUT:checked + S::before {
background-color: #00c853;
}
.parent_element > .new-input > INPUT:checked ~ SPAN {
color: #00c853;
}
Всё можно посмотреть в финальном примере на codepen.io
Вот, вроде как, и всё. Осталось только «почесать родимые пятна» перфекциониста – проблемы выравнивания.
Выравнивание визуального input и сопроводительного текста
Для начала напомню общеизвестные вещи на тему размещения текста, форматирования и прочего. Всё под катом. Общеизвестные вещи Буду стараться не применят специальные термины, ибо в дизайне, верстке и css они иногда отличаются. Всё простыми словами.
1. Свойство font-size не определяет размер букв, а только размер знакоместа. Есть базовая линия (baseline), по которой расположены «нормальные» буквы. У «ненормальных» – g ц – нижние элементы «свисают» ниже её. Есть линия капители (cap height) – это верхняя граница «нормальной» прописной (заглавной) буквы. У «ненормальных» – Ё Й – верхние элементы «вылезают» выше её. Иными словами, размер прописной буквы это расстояние от базовой линии до капители, а знакоместо это чуть больше сверху и снизу. Обычно в «нормальных» шрифтах высота капители это 75% от высоты знакоместо. К примеру, font-size:16px, а размер буквы Н у шрифта Arial будет 12px. Но, бывают «специалисты» у шрифтов которых всё не так.
У «ненормальных» – g ц – нижние элементы «свисают» ниже её. Есть линия капители (cap height) – это верхняя граница «нормальной» прописной (заглавной) буквы. У «ненормальных» – Ё Й – верхние элементы «вылезают» выше её. Иными словами, размер прописной буквы это расстояние от базовой линии до капители, а знакоместо это чуть больше сверху и снизу. Обычно в «нормальных» шрифтах высота капители это 75% от высоты знакоместо. К примеру, font-size:16px, а размер буквы Н у шрифта Arial будет 12px. Но, бывают «специалисты» у шрифтов которых всё не так.
2. Свойство line-height определяет высоту строки. Если его вычисленное значение больше, чем указано в font-size, то браузер разместит текст так, что бы нормальная прописная буква была по середине высоты строки. Есть нюансы, но тут они не важны.
3. Соответственно, в нашем случае тэги S и SPAN должны иметь одинаковые значения font-size и line-height желательно заданные где-то выше у родителей. В нашем случае в примерах font-size:16px и line-height:1. 25. Поэтому в примере N1 у S::before ширина указана 1.25em, а высота у него определяется автоматически. А в примере N2 (и финальный пример) – у S::before ширина и высота 0.75em, что бы был по высоте с прописную букву. Задав другое значение font-size ничего менять не надо. Естественно, эту величину надо подогнать под конкретный шрифт.
25. Поэтому в примере N1 у S::before ширина указана 1.25em, а высота у него определяется автоматически. А в примере N2 (и финальный пример) – у S::before ширина и высота 0.75em, что бы был по высоте с прописную букву. Задав другое значение font-size ничего менять не надо. Естественно, эту величину надо подогнать под конкретный шрифт.
4. Если перед текстом стоит какая-то квадратная или круглая «штучка», то любой дизайнер скажет, что она должна быть по высоте с прописную букву. А отбивка между ними должна быть в определенных процентах от размера шрифта. Если высота меньше высоты буквы, то она должна быть визуально значительно меньше, но не меньше 50%. Если больше, то тоже визуально значительно больше, но не больше 150%. А вот чуть-чуть, на пару пикселей больше/меньше – это ужас-ужас! Ну, и расположена эта штучка должна быть на базовой линии или по середине без всяких там чуть-чуть.
Зачем я это упомянул? А затем, что перфекционисту глаза режет, когда input криво стоит рядом с текстом — или прилипает, или далеко, или чуть меньше, или чуть больше.![]() Мы так делать не должны!
Мы так делать не должны!
Что будет, если сопроводительный текст в SPAN будет выведен в две или три строки? Очевидно, что он «залезет» под input. Это не красиво, надо исправить.
Один древний метод такой: тэгу S делаем float:left, а тэгу SPAN display:block и overflow:hidden.
Получится колонка текста. Подразумевается, что у кого-то из них будет соответствующий margin, что даст отбивку между ними. Ну, ещё добавляется геморрой с прекращением float после SPAN. Мы пойдем современным путем – применим flexbox. Он тут совершенно к месту.
.new-input {
display: flex;
flex-direction: row;
align-items: start;
}
.new-input > S {
margin-right: 4px;
flex: 0 0 auto;
}
.new-input > SPAN {
flex: 0 1 auto;
}
В этом случае тэг LABEL (который .new-input) будет flex, S и SPAN будут блоками, разместятся вверху LABEL. Текст в SPAN в случае необходимости будет в несколько строк. Вот из-за этого визуальный input описали в S::before.
 Независимо от высоты SPAN S::before будет расположен на одной базовой линии с первой строкой SPAN. Как вариант можно было указать align-items:center – тогда при однострочном SPAN визуальный input был бы вверху, а при двух строках – посередине, а при трех – у второй строки. В финальном примере можно переключать расположение input.
Независимо от высоты SPAN S::before будет расположен на одной базовой линии с первой строкой SPAN. Как вариант можно было указать align-items:center – тогда при однострочном SPAN визуальный input был бы вверху, а при двух строках – посередине, а при трех – у второй строки. В финальном примере можно переключать расположение input.Вот и всё
Надеюсь, было интересно и кому-нибудь полезно. Прошу, не сильно меня ругать – это мой первый опыт на Хабр.
Пример N 1 – просто демонстрация взаимодействия изменения input и соседнего элемента.
Пример N 2 – визуализация input средствами css, как основа решения.
Финальный пример – всё описанное вместе.
Про конкретную реализацию
Там были обширные формы, где блоки полей возможные для правки конкретным пользователям выделялись слабым фоном, а остальным input имели свойство disabled и служили только для информации. Поэтому стиль «.new-input > INPUT:disabled + S::before» не применяли.
UPD
В ответ на комментарии Пример N 3.

Там работает поддержка клавиш и фокуса для скрытого input.
Стилизация checkbox и radio
Оглавление
Стилизация checkbox и radio кнопок является очень распространенной практикой в web-дизайне. В этой статье я покажу как применив CSS, стилизовать данные элементы кроссбраузерно.
Для начала определимся с логикой, что нам нужно учитывать при стилизации чекбоксов и радио-кнопок:
- Помимо самих элементов которые мы будем стилизовать (
<input type="checkbox">и<input type="radio">), нам понадобится тег<label>, благодаря которому переключать элемент можно будет кликая на текст, а не только на сам элемент. - Тег
<input>должен находиться до тега<label>. В этом случае состояние элемента формы переключается с помощью атрибутаfor.
«Магия» заключается в использовании псевдоселекторов :checked и :not. При этом сам чекбокс или радио-кнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоэлементов
При этом сам чекбокс или радио-кнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоэлементов :before и :after для тега <label>.
Оформление чекбокса
HTML разметка для чекбокса будет выглядеть следующим образом:
<!-- Стилизация checkbox -->
<div>
<input type="checkbox" />
<label for="checkbox1">Checkbox 1</label>
</div>
<div>
<input type="checkbox" />
<label for="checkbox2">Checkbox 2</label>
</div>Еще раз — тег <input> обязательно должен быть расположен перед тегом <label>. Если вы поменяете их местами, ничего работать не будет.
CSS-стили для чекбокса:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация checkbox
//////////////////////
*/
. checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}
checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
.checkbox + label {
position: relative;
vertical-align: middle;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Чекбокс в состоянии неактивен */
.checkbox + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 19px;
height: 18px;
border: 2px solid #ccc;
border-radius: 3px;
}
/* Чекбокс в состоянии активен */
.checkbox + label:after {
content: '';
position: absolute;
}
/* Фон чекбокса в состоянии активен */
.checkbox:checked + label:after {
position: absolute;
top: 2px;
left: 3.2px;
border: 1px solid white;
background: #413548;
height: 14px;
width: 14px;
}Результат:
Смотреть пример Оформление чекбокса от webinmind.ru (@webinmind).
Оформление radio-кнопки
HTML разметка для радио-кнопок будет выглядеть следующим образом:
<!-- Стилизация radio -->
<div>
<input type="radio" name="radio" />
<label for="radio1">Radio 1</label>
</div>
<div>
<input type="radio" name="radio" />
<label for="radio2">Radio 1</label>
</div>И опять — тег <input> обязательно должен быть расположен перед тегом <label>.
CSS-стили для радио-кнопки:
.element-wrapper {
padding: 10px;
}
/*
//////////////////////
Стилизация radio
//////////////////////
*/
.radio {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 7px;
}
.radio + label {
position: relative;
padding: 0 0 0 30px;
cursor: pointer;
}
/* Оформление радио-кнопки */
. radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}
radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}Результат:
Смотреть пример Оформление radio-кнопки от webinmind.ru (@webinmind).
Вот таким образом можно кроссбраузерно стилизовать стандартный вид чекбоксов и радио-кнопок, применив при этом только лишь инструмент CSS. Кстати, рекомендую прочитать статью про кастомизацию скроллбара браузеров на движке WebKit.
Время работы: 0,1263 s
Время запросов: 0,1263 s
Количество запросов: 34
Источник: database
: проверено — CSS: каскадные таблицы стилей
Селектор псевдокласса : checked CSS представляет любое радио ( ), флажок ( ) или вариант ( в ) элемент, который проверяется или переключается в состояние на .
: checked {
маржа слева: 25 пикселей;
граница: сплошной синий 1px;
}
Пользователь может включить это состояние, отметив / выбрав элемент, или отключить его, сняв отметку / отменив выбор элемента.
Примечание: Поскольку браузеры часто обрабатывают s как замененные элементы, степень, в которой они могут быть стилизованы с помощью псевдокласса : checked , варьируется от браузера к браузеру.
Базовый пример
HTML
CSS
дел,
Выбрать {
маржа: 8 пикселей;
}
input: checked + label {
красный цвет;
}
input [type = "radio"]: проверено {
box-shadow: 0 0 0 3px оранжевый;
}
input [type = "checkbox"]: проверено {
box-shadow: 0 0 0 3px hotpink;
}
option: checked {
box-shadow: 0 0 0 3px лайм;
красный цвет;
}
Результат
Переключение элементов со скрытым флажком
В этом примере используется псевдокласс : checked , чтобы пользователь мог переключать контент в зависимости от состояния флажка, и все это без использования JavaScript.
HTML
<таблица>
Столбец №1 Столбец №2 Столбец №3
[дополнительный текст] [дополнительный текст] [дополнительный текст]
[текст ячейки] [текст ячейки] [текст ячейки]
[текст ячейки] [текст ячейки] [текст ячейки]
[дополнительный текст] [дополнительный текст] [дополнительный текст]
[дополнительный текст] [дополнительный текст] [дополнительный текст]
CSS
# expand-toggle {
дисплей: нет;
}
.расширяемый {
видимость: коллапс;
фон: #ddd;
}
# expand-btn {
дисплей: встроенный блок;
маржа сверху: 12 пикселей;
отступ: 5 пикселей 11 пикселей;
цвет фона: # ff7;
граница: сплошная 1px;
радиус границы: 3 пикселя;
}
# expand-toggle: проверено ~ * . expandable {
видимость: видимая;
}
# expand-toggle: проверено ~ # expand-btn {
цвет фона: #ccc;
}
expandable {
видимость: видимая;
}
# expand-toggle: проверено ~ # expand-btn {
цвет фона: #ccc;
} Результат
Галерея изображений
Псевдокласс : checked можно использовать для создания галереи изображений с полноразмерными изображениями, которые отображаются только тогда, когда пользователь щелкает миниатюру.См. Эту демонстрацию для возможной подсказки.
: hover и без скрытых радиобоксов, см. Эту демонстрацию, взятую со справочной страницы: hover.Таблицы BCD загружаются только в браузере
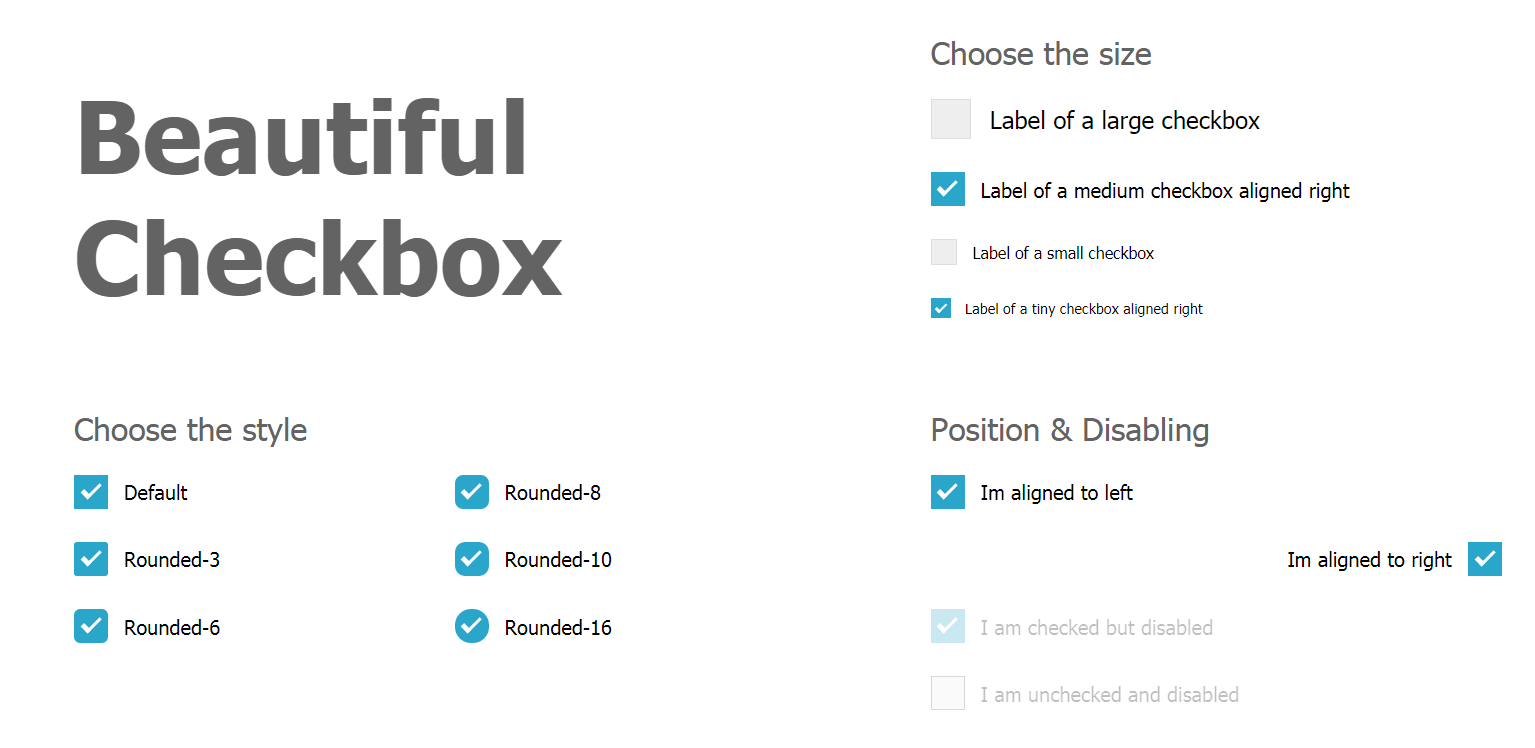
Чистый CSS Стиль настраиваемого флажка
Это выпуск №19 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 14 с лишним лет работы фронтенд-разработчиком .
Мы создадим настраиваемые кроссбраузерные, настраиваемые по темам, масштабируемые флажки на чистом CSS со следующим:
-
currentColorдля возможности темы, включая SVG -
emединиц для относительного размера - использование SVG для
: провереноиндикатор - Макет сетки CSS для выравнивания ввода и метки
Многие из представленных здесь концепций пересекаются с нашими настраиваемыми переключателями из эпизода 18, с добавлением использования SVG для состояния
: проверенои включая стили для состояния: отключено
Теперь доступно : мой яйцеголовый видеокурс Accessible Cross-Browser CSS Form Styling.
Вы научитесь использовать методы, описанные в этом руководстве, на следующем уровне, создав систему дизайна форм с возможностью тематической обработки, которая будет распространяться на все ваши проекты.
Флажок HTML #
В статье о переключателях мы рассмотрели два допустимых способа разметки полей ввода. Как и тогда, мы выберем метод, в котором метка будет обертывать ввод.
Для наших флажков мы собираемся использовать встроенный SVG, а также для нашего настраиваемого элемента управления, так что вот наш базовый HTML-код для тестирования как непроверенного, так и отмеченного состояния:
Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS
<метка>
xmlns = "http: // www.w3.org/2000/svg "
viewBox =" 0 0 24 24 "
aria-hidden =" true "
focusable =" false "
>
stroke =" currentColor "
штрих -width = "3"
d = "M1. 73 12.91l6.37 6.37L22.79 4.59"
73 12.91l6.37 6.37L22.79 4.59"
/>
Флажок
Обратите внимание на использование aria-hidden = "true" и focusable = "false" , поскольку мы будем рассматривать этот SVG как декоративный значок.В этом случае базовый флажок по-прежнему доступен для обеспечения семантики отмеченного состояния для доступности.
Распространенные проблемы с собственными флажками #
Как и в случае с переключателями, внешний вид флажка зависит от браузера.
Вот основные стили (в порядке слева) Chrome, Firefox и Safari:
Также, как и в случае с переключателями, флажок не масштабируется вместе с размером шрифта .
Наше решение позволит достичь следующих целей:
- шкала с размером шрифта
- приобретает тот же цвет, что и этикетка, для облегчения работы с темами
- обеспечивает согласованный кросс-браузерный стиль дизайна, включая
: фокуссостояние - поддерживать доступность клавиатуры
Наши стили будут начинаться с той же переменной и сбрасываться, что и для радиокнопок
Стили этикеток #
На нашей этикетке используется класс .флажок . Базовые стили, которые мы включим сюда: font-size и color . Напомним ранее, что font-size еще не повлияет на визуальный размер ввода флажка.
Мы используем ненормально большой размер шрифта только для того, чтобы подчеркнуть визуальные изменения в целях демонстрации учебного пособия.
Наша метка также является контейнером макета для нашего дизайна, и мы собираемся настроить его для использования макета сетки CSS, чтобы воспользоваться преимуществами grid-gap.
.checkbox {
дисплей: сетка;
столбцов шаблона сетки: минимальное содержание автоматически;
сетка-зазор: 0,5 мкм;
font-size: 2rem;
цвет: var (- цвет);
} Вот наш прогресс, зафиксированный в Chrome, когда инспектор показывает линии сетки:
Поскольку мы определили цвет stroke нашего SVG как currentColor , он также взял значение rebeccapurple .
Хотели бы вы, чтобы советы по CSS были в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Пользовательский стиль флажка #
Чтобы подготовиться к этому, мы обернули наш вход в диапазон с флажком класса __input . Затем мы также добавили
Затем мы также добавили span в качестве родственника input с флажком класса __control . Контрольный диапазон также содержит галочку SVG.
здесь имеет значение, как мы увидим, когда будем использовать стиль для : проверено , : фокус и : отключено .
Шаг 1. Скройте собственный флажок #
Нам нужно скрыть собственный флажок, но сохранить его технически доступным, чтобы обеспечить правильное взаимодействие с клавиатурой, а также сохранить доступ к состоянию : проверено , : focus .
Для этого мы будем использовать непрозрачность , чтобы визуально скрыть его, и установим его ширину и высоту на 1em . Мы сохраним ширину и высоту, чтобы пользователи сенсорных устройств могли их обнаруживать.
.checkbox__input {
вход {
непрозрачность: 0;
ширина: 1em;
высота: 1em;
}
} Я настоятельно рекомендую эту статью от Сары Суейдан, в которой подробно рассматриваются варианты полного скрытия как переключателей, так и флажков, а также предлагается немного другой взгляд на индивидуальный стиль этих входов.
Шаг 2. Пользовательские стили для флажков со снятыми флажками #
Для нашего настраиваемого флажка мы прикрепим стили к span.checkbox__control , который является родственником после ввода .
Мы определим его как элемент inline-grid с размером em , чтобы сохранить его относительно размера шрифта , примененного к метке . Мы также используем em для значения border-width , чтобы сохранить относительный вид.Затем мы используем border-radius , чтобы мягко закруглить углы.
.checkbox__control {
display: inline-grid;
ширина: 1em;
высота: 1em;
border-radius: 0,25em;
граница: 0.1em сплошной currentColor;
} Вот наш прогресс после сокрытия исходного ввода и определения этих базовых стилей для настраиваемого элемента управления флажком:
Что ж, дисплей : inline-grid выполнил свою магию, чтобы красиво содержать галочку SVG, но что делать с выравниванием пользовательского элемента управления по сравнению сэтикетка?
Поскольку мы сохранили ширину и высоту на входе флажка и скрыли его только с непрозрачностью, он все еще занимает место.
Чтобы решить эту проблему, мы будем использовать макет сетки CSS, чтобы определить .checkbox__input как единую область шаблона сетки и направить ее дочерние элементы ко всем, занимающим эту область. Эта методика является современной заменой позиции : абсолютная .
.checkbox__input {
отображение: сетка;
сетка-шаблон-областей: "флажок"; > * {
область сетки: флажок;
}
}
Если вы обнаружите, что у вас есть небольшое вертикальное смещение между элементом управления и меткой из-за используемого шрифта, см. Соответствующий раздел для переключателей для решения, использующего преобразование
Шаг 3: Стилизация
: проверено против непроверенного состояния # Мы используем непрозрачность : 0 сохранил собственный ввод флажка, доступный для взаимодействия с клавиатурой, а также для взаимодействия щелчком / касанием.
Он также сохранил способность обнаруживать свое состояние : проверено с помощью CSS.
Помните, как я упоминал порядок вещей? Благодаря нашему настраиваемому элементу управления, следующему за собственным вводом, мы можем использовать соседнюю комбинацию братьев и сестер — + — для стилизации нашего настраиваемого элемента управления, когда собственный элемент управления равен : проверено 🙌
Однако — поскольку мы используем встроенный SVG для отображения индикатора : checked , нам действительно нужно настроить его так, чтобы SVG изначально был скрыт и отображался только в состоянии : checked .
Мы добавим переход , чтобы обеспечить анимированный эффект при переключении между состояниями, и используем преобразование : scale (0) для первоначального скрытия:
.checkbox__control svg {
transition: преобразование 0,1 с за 25 мс;
преобразование: масштаб (0);
трансформация происхождения: внизу слева;
} Затем нам нужно добавить стили : проверено , чтобы снова масштабировать его в вид:
.checkbox__input input: отмечен +.checkbox__control svg {преобразование
: масштаб (1);
} Вот демонстрация анимированного взаимодействия : проверено :
Шаг 4. Состояние
: focus # Для состояния : focus мы собираемся использовать ту же технику двойной box-shadow , которую мы использовали для переключателей. Это позволяет нам использовать currentColor , но обеспечивает различие между базовым настраиваемым флажком и стилем : focus .
.checkbox__input input: focus + .checkbox__control {
box-shadow: 0 0 0 0,05em #fff, 0 0 0,15em 0,1em currentColor;
} Порядок определений прямоугольной тени означает, что мы сначала создаем внешний вид тонкой белой границы, которая появляется над растушеванной тенью, которая принимает значение из currentColor .
Вот демонстрация : focus внешний вид:
Шаг 5: Стили для
: отключены флажки # Один шаг, который мы пропустили в учебнике по переключателям, — это стилизация для состояния : отключено .
Это будет следовать той же схеме, что и для наших предыдущих состояний, с изменением здесь в основном для обновления цвета до серого. Поскольку все наши цвета привязаны к значению currentColor , это простое обновление для настраиваемого элемента управления:
: root {
--disabled: # 959495;
} .checkbox__input input: checkbox: disabled + .checkbox__control {
color: var (- disabled);
}
Но мы наткнулись на загвоздку. Поскольку метка является родительским элементом, в настоящее время у нас нет возможности стилизовать ее только в CSS на основе состояния : disabled .
Для решения только с CSS нам нужно создать дополнительный класс для метки, когда известно, что флажок отключен. Поскольку это состояние не может быть изменено пользователем, обычно это приемлемый дополнительный шаг.
Мы создадим класс .checkbox - disabled , который будет добавлен к элементу метки HTML.
.checkbox - отключено {
color: var (- отключено);
} Демо №
Вот демонстрация, которая включает стили : disabled , а также показывает, как мощь переменных CSS + использование currentColor означает, что мы можем изменить тему отдельного флажка с помощью простого встроенного стиля.Это очень полезно для таких вещей, как быстрое изменение состояния ошибки.
Стефани Эклс (@ 5t3ph)
: проверено | Codrops
Элементы Radio ( ) и checkbox ( ) могут переключаться пользователем. Некоторые пункты меню «отмечены», когда пользователь выбирает их. Когда такие элементы включены, применяется псевдокласс : checked .
Итак, : отмечено используется для выбора и стиля флажка ( ), радио ( ) или опции ( в ), которые проверяются или включаются пользователем.
Следующие переключатели и флажки можно включать и выключать.
Посмотреть эту демонстрацию на игровой площадке Codrops Он также используется для выбора радио и флажков, для которых проверено, атрибут явно установлен автором, или для выбора параметров, для которых selected атрибут явно установлен.
проверено >
отмечен >
Псевдокласс : checked изначально применяется к этим элементам, но, конечно, пользователь может отключить такие элементы, и в этом случае он больше не будет применяться.
Общая информация и примечания
Элементы радио и флажка могут переключаться пользователем, но иногда они находятся в неопределенном состоянии, когда они не отмечены или не отмечены. Это может быть связано с атрибутом элемента или манипуляциями с DOM. Такие элементы можно стилизовать с помощью псевдокласса : indeterminate .
Стиль : метки ввода могут быть очень полезны для того, чтобы сделать эти поля более доступными.Любые визуальные подсказки, которые помогают пользователю различить два состояния, всегда полезны. Например, в следующем примере используется подход, подобный списку дел, для вычеркивания меток, чей флажок установлен.
input [type = "checkbox"]: checked + label {
текстовое оформление: сквозное;
цвет: серый;
}
Установите флажок в следующей демонстрации, чтобы увидеть его в действии.
Посмотреть эту демонстрацию на игровой площадке Codrops В дополнение к этому, псевдокласс : checked можно использовать для имитации обработчиков событий только с помощью CSS. Есть проницательная статья Райана Седдона о том, как стилизовать настраиваемые радиовходы и флажки, в которой представлена замечательная техника: настраиваемые вводы радиоканалов и флажков с помощью CSS. Вы можете прочитать больше об этой технике в статье CSS Click Events здесь, на Codrops.
Примеры
Следующий фрагмент стили любой отмечен или выбран вход или вариант выбора.
: checked {
цвет: зеленый;
}
В следующих примерах стиль флажка, переключателя и параметров выбора, которые отмечены и выбраны, соответственно, с помощью селекторов атрибутов CSS.
input [type = "checkbox"]: проверено {
ширина: 20 пикселей;
высота: 20 пикселей;
}
input [type = "radio"]: проверено {
цвет: зеленый;
}
option: checked {
цвет фона: синий;
цвет белый;
}
Live Demo
Переключите отмеченное и выбранное состояние флажков, переключателей и выберите параметры в следующей демонстрации, чтобы увидеть их : проверенные стили , примененные (и удаленные).
Поддержка браузера
Псевдокласс : checked поддерживается в Chrome, Firefox, Safari, Opera 9+, Internet Explorer 9+, а также на Android и iOS.
примеров пользовательских флажков HTML и CSS, которые вы тоже можете использовать
Флажки необходимы для веб-сайта, особенно в разделах с купонами, формами и флаерами. Обычные для печатных материалов, они также работают в цифровом формате для функциональных возможностей «да» или «нет».
Помимо формата страницы, их можно активировать на панелях управления и в меню настроек.
Со временем дизайн стал более естественным, а эффекты — более современными и художественными. В этой статье рассказывается о нескольких модных дизайнах флажков CSS.
Пользователи могут добавлять дополнительные эффекты анимации в соответствии со своими предпочтениями.
Стилизация флажков или переключателей имеет решающее значение. Это делает их более эффективными в определенных контекстах.
Он также улучшает сенсорный контекст.Некоторые из часто используемых областей для касания флажков слишком малы.
Поэтому важно иметь более гибкие и настраиваемые флажки. Это достижимо при использовании правильного CSS.
Вот творческие способы стилизации флажков, чтобы сделать их более отзывчивыми:
Флажок Todo
Автор: Кэтрин Като
Установка этого флажка CSS приводит к эффекту зачеркивания и наведению курсора текста на .
Чекбоксы на чистом CSS3 с FontAwesome
Автор: foxeisen
Это флажок на чистом CSS3 , созданный с помощью FontAwesome и переходов.
Контейнеры для ящиков и кнопок
Автор: Эндрю Вежба
Это идеальный вариант для тех, кому нужен флажок с несколькими анимациями. Статические ящики могут быть скучными и неинтересными.
Итак, автор придумал концептуальную дизайнерскую идею для интерактивной анимации . Пользователи могут оживить и сделать их более интуитивно понятными.
Пользовательский флажок / тумблер
Автор: thelaazyguy
Автор этого флажка CSS использовал HTML, CSS и небольшой SVG для создания коллекции из четырех переключателей .
Стили флажков CSS3
Автор: Брэд Бодин
Для дополнительных вариантов дизайна этот флажок CSS соответствует всем требованиям. В зависимости от стиля фона у него есть девять дизайнов на выбор.
Некоторые из этих дизайнов выделяются среди остальных элементов страницы, поскольку они более смелые и объемные. Или пользователи могут выбрать скользящие кнопки, которые работают как с веб-приложениями, так и с мобильными.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты
без опыта программирования.Slider Revolution позволяет вам,
, привлечь к вам поток клиентов за модным дизайном веб-сайтов.
Флажки и радиогруппы, вдохновленные материалами
Автор: Бадди Рино
Самое замечательное в этом то, что для работы ему не нужен JavaScript. Пользователи могут переключать различные псевдоэлементы на метке и использовать отмеченное состояние , если метка идет после флажка.
CodePen Home Shift и флажки
Автор: thu nguyen
Дизайн этого флажка CSS очень похож на приложение Apple Notes.Он также имеет сходство с приложениями списков дел .
Поскольку в нем используются правильные интервалы и границы, тексты легко читать и понимать. Однако здесь нет возможности редактировать тексты, так как это всего лишь концептуальная демонстрация.
Cool Checkbox с SVG!
Автор: Луис Адаме
Этот флажок CSS использует SVG для создания анимации . Флажки можно настроить в соответствии с предпочтениями пользователя.
Флажок Jelly
Автор: Андреас Сторм
Этот флажок использует чистый CSS для создания дизайна и анимации .Учтите, что это всего лишь концептуальная модель, поэтому конструкция легкая и простая.
Размеры также можно настроить в соответствии с предпочтениями и стилем пользователя.
Парадокс жизни | Флажки CSS
Автор: Хавард Бринджульфсен
Пользователи захотят начать использовать CSS и JS для воссоздания этого флажка.
Toggle Дэрил / Дэйв
Автор: Дэвид Дарнс
Автор основал этот флажок на Toggle, созданном Дэрилом Гинном.Но они добавили изюминку и включили больше деталей и анимацию .
Флажок для скейтборда на чистом CSS
Автор: Адам Кун
Этот вариант сложнее других, но попробовать стоит. Они использовали чистый CSS, что сделало его более продвинутым.
Флажки и переключатели на Pretty Pure CSS
Автор: Cesque
Это более настраиваемый флажок . Пользователи могут изменять размер и цвет в соответствии со стилем и фоном своей страницы.
Флажок «Материальный дизайн»
Автор: Андреас Сторм
Автор использовал CSS-материал , чтобы поставить этот флажок.
Обман с флажком: список дел
Автор: Уилл Бойд
Поскольку концепция флажка CSS похожа на доску списка дел , этот трюк с флажком отлично справился со своей задачей. Флажок в целом выглядит аккуратно и работает в соответствии со своим назначением.
Когда пользователь отмечает действие как завершенное, метка переместится в раздел завершенного списка.
Переключатель материального дизайна
Автор: Андреас Сторм
Это переключатель CSS для материального дизайна.
Emojibox — флажок со смайликами
Автор: Жуан Марсель
Это делает веб-страницу более привлекательной за счет использования смайлов . Креативность действительно имеет значение в этом флажке CSS.
Имеет простой дизайн с разными кнопками вместо текстов. Пользователи могут создавать двоичный или недвоичный выбор с помощью флажка и переключателя.
Автор использовал переход CSS для создания этого Emojibox.
Чекбоксы на чистом CSS
Автор: Стас Мельников
Стас использовал элементы пролета для создания анимации поворота и стрелы.
Необычные флажки и радиокнопки — со шрифтом Awesome
Автор: Jase
Изначальные флажки и переключатели использовались только для того, чтобы служить своей цели. Дизайн и анимация не входили в эту концепцию.
Хотя это работает, посетители предпочитают кнопки и флажки с переходами и другими деталями. Автор использует правильно сформированный HTML для создания нескольких дизайнов флажков и стилей Font Awesome .
Анимация кнопки переключения
Автор: Аарон Икер
Этот флажок CSS имеет сладкой анимации с плавными и сбалансированными скоростными переходами . Она также известна как кнопка переключения.
CSS «Пульсация / волна» — флажок и переключатель
Автор: Мэтт Систо
Пользователи могут выбирать дизайн флажков и переключателей.Мэтт использовал эффект пульсации для флажков.
По сравнению с другими флажками CSS, которые используют эффект пульсации, это немного длиннее. Он имеет простой дизайн, включая крестик, используемый в флажках.
быстрые входы флажка
Автор: Адам Куинлан
Для другого стиля флажков стоит попробовать этот гибкий ввод флажка. Это полезно для различных форм веб-сайтов.
100 днейcss-66
Это флажок с анимацией на чистом CSS.
Перевернуть флажок
Автор: Андреас Сторм
Тем, кому нужен флип-чекбокс, сделанный в HTML и CSS, следует попробовать эту опцию.
CodePenChallenge — Флажок
Автор: Андреас Сторм
Этот флажок CSS содержит аккуратную анимацию . Он имеет незамысловатый дизайн, что позволяет разместить его в разных частях веб-сайта или приложения.
Каждый раз, когда пользователь устанавливает флажок, появляется эффект ряби.
Замок
Автор: Андреас Сторм
Автор использовал флажок HTML и SVG для создания микровзаимодействия на чистом CSS.
Анимация флажка списка Todo только для CSS
Как следует из названия, этот флажок CSS идеально подходит для формы списка дел. Он имеет галочки и анимационный эффект , позволяющий пользователю вычеркивать завершенные задачи и удалять их из списка.
После того, как пользователь завершит задачу и поставит галочку в поле, появится эффект зачеркивания.
Необычный флажок
Автор: Ана Тудор
Этот флажок ввода и метка идеально подходят для использования внутри формы.
Флажок
Автор: Мохаммадреза Зиадзаде
Для простого или минималистичного дизайна попробуйте использовать этот флажок CSS. В нем нет причудливой анимации, которая чрезмерно усложняет текст.
Это сочетание дизайна флажка и переключателя.
Анимация флажка
Автор: Himalaya Singh
Автор использовал HTML и CSS для создания этой простой в использовании анимации флажка.
Галочка
Автор: Андреас Сторм
Флажок Fancy на чистом CSS/ Радио
Автор: Рауль Баррера
Этот текст охватывает весь текст после того, как пользователь установил флажок. Это отличается от типичного дизайнерского эффекта флажка CSS — рябь и отскок.
Это ясно показывает, что пользователь выбрал одну из опций. Если первостепенное значение имеет уникальный дизайн, попробуйте его.
Простой переключатель флажков
Автор: Артём
Этот флажок CSS напоминает карикатуру . В целом переключатели флажков просты и удобны в использовании.
Флажки
Автор: Аарон Икер
Checkboxes — это классический CSS-флажок с микровзаимодействием и несколькими вариантами.
Пользовательский флажок
Автор: Валерий
Поскольку этот настраиваемый флажок имеет упрощенные фрагменты кода , он упрощает задачи.Не нужно добавлять сложные и бесполезные конструкции.
Эффект анимации плавный и быстрый.
Нейморфный дизайн
Chris Weissenberger является автором этого флажка.
Анимированные флажки и переключатели CSS
Автор: Томас Торвардарсон
Если ваш браузер не поддерживает анимацию свойств dash-offset и dash-array, эти анимированные флажки и переключатели CSS сделают всю работу за вас.
2020 Переключает
Автор: Аарон Икер
Нейоморфные флажки
Автор: Брейдон Койер
Этот флажок CSS отлично подходит для использования на веб-странице. Он играет со светом и тенями, давая пользователям аутентичный опыт. .
Флажок с mo.js
Автор: Майк Куинн
У этого есть эффект плавной анимации , поскольку автор использовал скрипт mo.js.У него простой и анимированный дизайн, который делает страницу более привлекательной.
Плавная анимация и эффект пузырьков помогают посетителям насладиться просмотром веб-сайта.
ПРОВЕРКА GOOEY
Автор: Андреас Сторм
+/- Переключить
Автор: Аарон Икер
Этот флажок Toggle CSS прост в использовании, но автор добавил немного забавы, используя 3D-эффект на кнопке «добавить» .
Если вам понравилось читать эту статью с примерами флажков CSS, вам также стоит взглянуть на них:
Checkbox CSS: Стилизация флажка только с помощью CSS
Это кажется очевидным утверждением; стиль должен выполняться с помощью CSS.Но, к сожалению, в случае флажков отсутствует поддержка прямого оформления флажка.
Из-за этого я видел несколько реализаций JavaScript для переключения между отображением неотмеченного флажка и флажка с установленным флажком в зависимости от состояния, чтобы имитировать стилизованный флажок.
Но давайте не будем так быстро переходить к JS для решения фундаментальной проблемы стилизации! Это можно сделать с помощью простого CSS, нам просто нужно немного изменить наше мышление.
- Стиль для флажка
- Стиль этикетки
- Не требует дополнительных узлов DOM или конфигурации (включая значки / изображения)
- Требуется 0 JavaScript
Поскольку мы не можем стилизовать ввод флажка напрямую с помощью чего-то вроде checkbox-style: awesome; , нам потребуется другой подход:
- Скрыть фактический ввод флажка
- Показать стилизованный элемент, который выглядит как пустой флажок, когда вход не отмечен
- Показать стилизованный элемент, который выглядит как установленный флажок, когда ввод отмечен
Используемые селекторы CSS
Селектор типа
тип— выбирает все элементы данного типаinputвыберет всеСелектор атрибута
[attribute = "value"]— выбирает элемент сатрибутом, где его значение равнозначениеПсевдо-класс
: отмечен— выбирает флажки / типы радиовходов иливариантс ввыбирает, которые выбраны / отмечены / включены / активныПсевдоэлемент
:: before— стилизуемый элемент, который фактически не существует в DOM; считается первым дочерним элементом выбранного элементаУниверсальный селектор
*— выбирает все / всеДочерний комбинатор
>— объединяет два селектора; сужение выбора в правой части только до тех элементов, которые являются прямыми потомками элементов, выбранных в левой части.Смежный одноуровневый комбинатор
+— объединяет два селектора; сужение выделения в правой части только до тех элементов, которые являются братьями и сестрами сразу после элементов в левой части
Используемые важные стили CSS
content— используется в псевдоэлементе:: beforeдля установки его содержимогоdisplay— в частностиnone, чтобы скрыть элементы, иinline-block, чтобы наш встроенный в противном случае флажок мог иметь одинаковую ширину и высотуширина/высота— делает то, что вы думаете: устанавливает ширину и высоту элементацвет— устанавливает цвет текстаtext-align/vertical-align— используется для корректировки положения нашего флажка / флажка в соответствии с его меткойborderstyles — Как мы будем формировать и раскрашивать флажокфон— устанавливает цвет фона (используется для заполнения флажка, когда он установлен)
Начало: HTML
Давайте установим наш флажок как дочерний по отношению к его элементу label с братом span текста ярлыка:
<метка>
Я - флажок
Войти в полноэкранный режимВыйти из полноэкранного режима Эта структура позволяет щелкнуть текст метки ( Я - флажок ) для переключения флажка без необходимости для или уникальных атрибутов id .Размещение текста в диапазоне сразу после ввода позволит нам выбрать его в CSS.
Первый шаг: скройте нестилируемый флажок
Возвращаясь к нашей стратегии: поскольку мы ничего не можем сделать со встроенным флажком, нам придется скрыть его и заняться своими делами.
label> input [type = "checkbox"] {
дисплей: нет;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Установите флажок ( input [type = "checkbox"] ) и убедитесь, что он помечен так, как нам нужно ( label> ).Тогда просто дисплей : ничего , чтобы убрать его с наших экранов.
Второй шаг: сделайте наш собственный флажок
Создать пустой квадрат с помощью CSS легко: просто поместите рамку вокруг элемента без содержимого и установите его ширину и высоту. Давайте также поместим его в псевдоэлемент :: before , чтобы избежать добавления ненужного HTML.
label> input [type = "checkbox"] + * :: before {
содержание: "";
дисплей: встроенный блок;
вертикальное выравнивание: снизу;
ширина: 1бэр;
высота: 1бэр;
радиус границы: 10%;
стиль границы: сплошной;
ширина границы: 0.1рем;
цвет границы: серый;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Здание из выбора в предыдущем разделе; мы добавляем + * для выбора любого элемента, если он является прямым последующим родственником интересующего флажка, а затем :: перед , чтобы выбрать упомянутый псевдоэлемент для создания поля.
Последний шаг: измените наш флажок, когда он установлен
Пока что, хотя флажок работает, не выглядит как работает.Давайте изменим это, установив флажок, когда он равен : установлен . Кроме того, для проверки концепции, давайте изменим стили в самом тексте метки (я изменю только цвет текста, вы можете представить себе изменение любого стиля для создания любого вида интерфейса выбора / отмены выбора / отмены выбора).
label> input [type = "checkbox"]: checked + * :: before {
содержание: «✓»;
цвет белый;
выравнивание текста: центр;
фон: бирюзовый;
цвет границы: бирюзовый;
}
label> input [type = "checkbox"]: checked + * {
цвет: бирюзовый;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Важной частью здесь является : проверено помещается после input [type = "checkbox"] (поскольку это элемент, который отмечен или нет).И, к счастью для нас, есть символ галочки, который мы можем установить в качестве содержимого нашего флажка: ✓ .
Бонусные баллы: распространите это на радиокнопки
Как вызов для вас, читатель, та же самая стратегия применима к созданию стилизованной радиокнопки. Используя это как руководство, можете ли вы преобразовать это для входа type = "radio" ? (или просто следуйте за мной, так как это будет следующий выпуск в этой серии)
Спасибо за чтение! Мне нравится делиться и находить такие вещи, где общие шаблоны веб-дизайна могут быть выполнены без массивной библиотеки JavaScript или фреймворка, тормозящего страницу.Дайте мне несколько предложений по шаблонам, которые вы хотели бы видеть в разбивке только на CSS / HTML для этой серии.
Хотя в этом примере не было «ненужной DOM»; Также вполне допустимо включение дополнительных span (или двух) для хранения значков svg / font-awesome для более точных / экзотических дизайнов флажков. Затем : отмечено должно использоваться для альтернативного отображения : нет и display: inline-block иконок, и + должны стать ~ для выбора всех братьев и сестер.
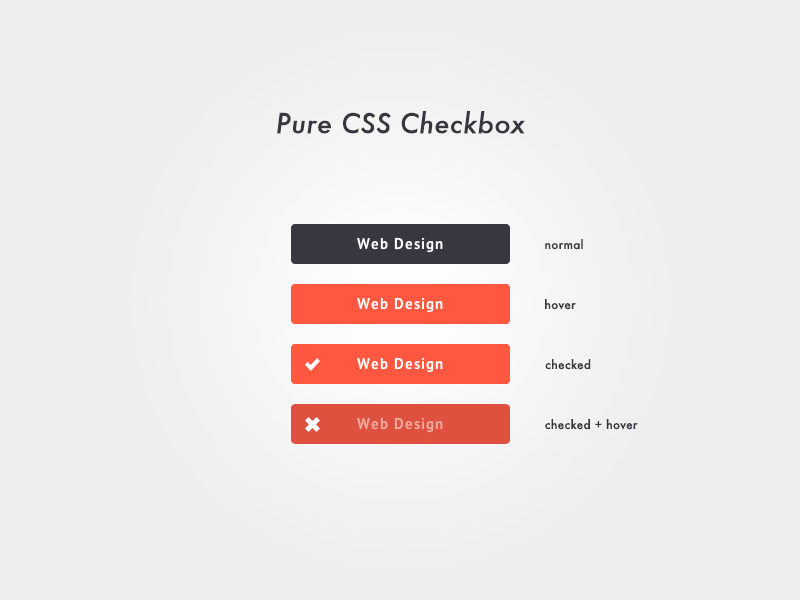
CSS: оформление флажков HTML очень просто
Изначально размещено в моем блоге
Старая история
Раньше HTML-компоненты, такие как checkbox , было довольно сложно стилизовать так, как мы хотели. Часто эти компоненты выходят из общего дизайна страницы, что не очень хорошо для пользователя.
Не говоря уже о том, что каждый браузер имел (и до сих пор имеет) свой внешний вид элемента управления, что вносит свой вклад в различие во внешнем виде в разных браузерах.
Чтобы преодолеть эти ситуации, разработчики использовали множество взломов, таких как скрытие ввода, создание изображений и значков для галочки и добавление кучи кода JavaScript для обработки проверки / снятия отметки. Если вы спросите меня, это не так уж и красиво, и кажется, что нужно много работать, чтобы достичь чего-то простого.
Новая история
Времена, описанные выше, давно прошли, и мы ближе, чем когда-либо, к универсальному способу стилизации флажков таким образом, чтобы они выглядели и ощущались одинаково во всех браузерах, особенно с новостями о том, что Microsoft создает платформу на основе хрома. браузер.Вы можете прочитать об этом здесь.
Новая история, с моей точки зрения, заключается в том, что мы можем стилизовать флажок, не скрывая его и не добавляя изображения SVG и код JavaScript. Это можно сделать, используя вместо этого:
- CSS
внешний видсвойство - Значок галочки HTML
Свойство внешнего вида
Свойство внешнего вида используется для отображения элемента с использованием собственного стиля платформы на основе темы операционной системы пользователя.
Это свойство поддерживает множество значений, но нас интересует значение none . По сути, мы хотим удалить все нативные стили и применить собственный. В конце концов, у нашего флажка будут приятные цвета и переходы, а самое главное, он будет выглядеть и ощущаться одинаково во всех основных браузерах.
Пример использования:
.my-class {
-webkit-appearance: value;
-моз-внешний вид: значение;
/ * -o-appearance: value; - Не требуется, поскольку в новой версии Opera используется -
префикс webkit для этого свойства, но мы, тем не менее, добавили его на всякий случай.
из этого
* /
внешний вид: значение;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаХорошо, давайте погрузимся в код.
HTML
Наша разметка HTML довольно проста. У нас есть метка , охватывающая наш вход , и диапазон для удержания текста внутри. Выглядит это так:
<метка>
Проверьте меня
Войти в полноэкранный режимВыйти из полноэкранного режимаЗдесь нет ничего особенного. Мы использовали элемент-оболочку, чтобы упростить выравнивание внутренних элементов по вертикали.Это делается с помощью макета flexbox, который мы увидим в разделе CSS.
CSS
Стиль CSS выглядит так:
.checkbox {
дисплей: встроенный гибкий;
курсор: указатель;
положение: относительное;
}
.checkbox> span {
цвет: # 34495E;
набивка: 0,5 бэр 0,25 бэр;
}
.checkbox> input {
высота: 25 пикселей;
ширина: 25 пикселей;
-webkit-appearance: нет;
-моз-внешний вид: нет;
-о-внешний вид: нет;
внешний вид: нет;
граница: 1px solid # 34495E;
радиус границы: 4 пикселя;
наброски: нет;
продолжительность перехода: 0.3 с;
цвет фона: # 41B883;
курсор: указатель;
}
.checkbox> input: checked {
граница: 1px solid # 41B883;
цвет фона: # 34495E;
}
.checkbox> input: checked + span :: before {
содержание: '\ 2713';
дисплей: блок;
выравнивание текста: центр;
цвет: # 41B883;
позиция: абсолютная;
слева: 0,7 бэр;
верх: 0,2 бэр;
}
.checkbox> input: active {
граница: 2px solid # 34495E;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Если вы думаете, что это все еще много CSS, позвольте мне напомнить вам, что нам не нужны макет flexbox или переходы для реализации этого стиля.Это добавлено, чтобы сделать его более элегантным. Если мы удалим лишний CSS, все, что нам нужно сделать, это удалить стиль по умолчанию, установив внешний вид на none , добавить границы и раскраску и установить символ HTML.
Давайте разберем важные части, чтобы подкрепить приведенное выше утверждение. Первый шаг — использовать свойство appearance и удалить стиль по умолчанию:
...
-webkit-appearance: нет;
-моз-внешний вид: нет;
-о-внешний вид: нет;
внешний вид: нет;
...
Войти в полноэкранный режимВыйти из полноэкранного режимаНадеюсь, это свойство скоро станет стандартом, и мы сможем использовать его без префиксов, специфичных для браузера.
Затем нам нужно предоставить наши пользовательские границы и фон:
...
граница: 1px solid # 34495E;
радиус границы: 4 пикселя;
наброски: нет;
цвет фона: # 41B883;
курсор: указатель;
...
Войти в полноэкранный режимВыйти из полноэкранного режима И, наконец, мы будем использовать псевдокласс :: before для стилизации символа HTML.В приведенном ниже CSS символ HTML будет красиво окрашен и размещен после того, как мы проверим поле ввода.
...
содержание: '\ 2713';
дисплей: блок;
выравнивание текста: центр;
цвет: # 41B883;
позиция: абсолютная;
слева: 0,7 бэр;
верх: 0,2 бэр;
...
Войти в полноэкранный режимВыйти из полноэкранного режимаВот и все! Это действительно так просто. Больше никаких излишков JavaScript для достижения этих стилей, чтобы дизайн флажка соответствовал остальной части страницы. Мы можем безопасно достичь этого с помощью предоставленного здесь CSS.
Вот живая скрипка, чтобы поиграть с кодом:
Дальнейшее чтение
Если вас интересуют переменные CSS, посмотрите этот или этот пост, опубликованный в моем блоге.
См. Официальную документацию по свойству внешнего вида
CSS: checked Псевдокласс
Псевдокласс: checked используется для выбора элементов, когда они находятся в выбранном состоянии. Это относится только к элементам (только для переключателей и флажков) и
Флажок и радиоэлементы могут быть включены или выключены пользователем.
Версия ¶
HTML Living Standard
HTML5
Селекторы уровня 4
Синтаксис ¶
: проверено {
объявления css;
} В следующем примере установите флажок, чтобы увидеть, как это работает.
Пример селектора: checked с тегом
Название документа
<стиль>
div {
маржа: 10 пикселей;
размер шрифта: 20 пикселей;
}
input: checked + label {
цвет: # 000;
}
input [type = "radio"]: проверено {
тень коробки: 0 0 0 4px # 8ebf42;
}
input [type = "checkbox"]: проверено {
тень коробки: 0 0 0 3px # 1c87c9;
}
: пример проверенного селектора
Попробуйте сами »Пример селектора: checked с тегами
| , | : ¶ |
|---|
Пример селектора: checked: ¶
Название документа <стиль> input [type = checkbox] {
вертикальное выравнивание: по центру;
}
input [type = checkbox] + label {
цвет: # 999999;
стиль шрифта: нормальный;
}
input [type = checkbox]: checked + label {
цвет: # 8ebf42;
стиль шрифта: курсив;
font-weight: жирный;
} : пример проверенного селектора
<форма> 
 expandable {
visibility: collapse;
background: #ddd;
}
#expand-btn {
display: inline-block;
margin-top: 12px;
padding: 5px 11px;
background-color: #ff7;
border: 1px solid;
border-radius: 3px;
}
#expand-toggle:checked ~ * .expandable {
visibility: visible;
}
#expand-toggle:checked ~ #expand-btn {
background-color: #ccc;
}
expandable {
visibility: collapse;
background: #ddd;
}
#expand-btn {
display: inline-block;
margin-top: 12px;
padding: 5px 11px;
background-color: #ff7;
border: 1px solid;
border-radius: 3px;
}
#expand-toggle:checked ~ * .expandable {
visibility: visible;
}
#expand-toggle:checked ~ #expand-btn {
background-color: #ccc;
}

 Строго говоря, надо было бы сделать на оборот – вариантам 1-3 добавить класс, отвечающий за выравнивание. Но, вариантов 1-3 гораздо больше, чем 4-го и что бы не раздувать html сделано так.
Строго говоря, надо было бы сделать на оборот – вариантам 1-3 добавить класс, отвечающий за выравнивание. Но, вариантов 1-3 гораздо больше, чем 4-го и что бы не раздувать html сделано так. new-input > INPUT[type="radio"]:checked + S::before {
content: "X";
}
/* s5 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s6 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
/* s7 */
.new-input > S::before {
display: inline-block;
width: 1.25em;
text-align: center;
color: #fafafa;
background-color: #37474f;
}
/* s8 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
new-input > INPUT[type="radio"]:checked + S::before {
content: "X";
}
/* s5 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s6 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
/* s7 */
.new-input > S::before {
display: inline-block;
width: 1.25em;
text-align: center;
color: #fafafa;
background-color: #37474f;
}
/* s8 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
 75em;
height: 0.75em;
border: 1px solid currentColor;
padding: 2px;
background-clip: content-box;
border-radius: 20%;
}
/* s2 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
/* s3 */
.new-input > INPUT:checked + S::before {
background-color: currentColor;
}
/* s4 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s5 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
75em;
height: 0.75em;
border: 1px solid currentColor;
padding: 2px;
background-clip: content-box;
border-radius: 20%;
}
/* s2 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
/* s3 */
.new-input > INPUT:checked + S::before {
background-color: currentColor;
}
/* s4 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s5 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}

 ..><s></s><span>Некий текст</span></label>
..><s></s><span>Некий текст</span></label>
 new-input > INPUT#rb1:checked + S {
color: #00c853;
}
/* только text */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
/* или всё */
.new-input > INPUT[name="chb1"]:checked ~ *,
.new-input > INPUT#rb1:checked ~ * {
color: #00c853;
}
new-input > INPUT#rb1:checked + S {
color: #00c853;
}
/* только text */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
/* или всё */
.new-input > INPUT[name="chb1"]:checked ~ *,
.new-input > INPUT#rb1:checked ~ * {
color: #00c853;
}
 new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
 radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}
radio + label:before {
content: '';
position: absolute;
top: -1px;
left: 0;
width: 18px;
height: 18px;
border: 2px solid #ccc;
border-radius: 50%;
background: #FFF;
}
/* Радио в состоянии неактивен */
.radio + label:after {
content: '';
position: absolute;
top: 2.5px;
left: 3.5px;
width: 15px;
height: 15px;
border-radius: 50%;
background: #413548;
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
} expandable {
видимость: видимая;
}
# expand-toggle: проверено ~ # expand-btn {
цвет фона: #ccc;
}
expandable {
видимость: видимая;
}
# expand-toggle: проверено ~ # expand-btn {
цвет фона: #ccc;
} 