Grid Container CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Контейнер сетки
Чтобы элемент HTML вел себя как контейнер Grid, необходимо задать для свойства Display значение Grid или inline-Grid.
Контейнеры сетки состоят из элементов сетки, помещенных внутри столбцов и строк.
Свойство сетка-шаблон-столбцы
Свойство grid-template-columns определяет количество столбцов в макете сетки и может определять ширину каждого столбца.
Значение представляет собой разделенный пробелами список, в котором каждое значение определяет длину соответствующего столбца.
Если требуется, чтобы макет сетки содержал 4 столбца, укажите ширину 4 столбцов или «Auto», если все столбцы должны иметь одинаковую ширину.
Пример
Сделайте сетку с 4 колонками:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
Примечание: Если в сетке из 4 столбцов имеется более 4 элементов, сетка автоматически добавит новую строку, в которую будут помещены элементы.
Свойство grid-template-columns также можно использовать для указания размера (ширины) столбцов.
Пример
Задайте размер для 4 столбцов:
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 40px;
}
Свойство «Сетка-шаблон-строки»
Свойство grid-template-rows определяет высоту каждой строки.
Значение представляет собой разделенный пространством список, где каждое значение определяет высоту соответствующей строки:
Пример
.grid-container {
grid-template-rows: 80px 200px;
}
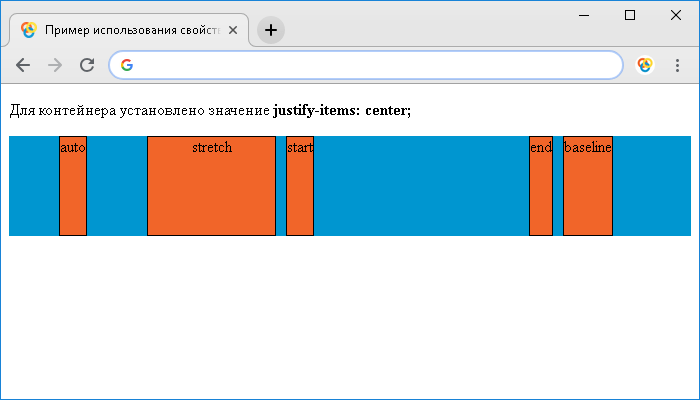
Свойство «выравнивание-содержимое»
Свойство justify-content используется для выравнивания всей сетки внутри контейнера.
Примечание: Общая ширина сетки должна быть меньше ширины контейнера для свойства «выравнивание содержимого», чтобы иметь какой-либо эффект.
Пример
.grid-container {
display: grid;
justify-content: space-evenly;
}
Пример
. grid-container {
grid-container {
display: grid;
justify-content: space-around;
}
Пример
.grid-container {
display: grid;
justify-content: space-between;
}
Пример
.grid-container {
display: grid;
justify-content: center;
}
Пример
.grid-container {
display: grid;
justify-content: start;
}
Пример
.grid-container {display: grid;
justify-content: end;
}
Свойство выравнивания содержимого
align-content свойство используется для Вертикаль но Совместите всю сетку внутри контейнера.
Примечание: Общая высота сетки должна быть меньше высоты контейнера для свойства выравнивания содержимого, чтобы иметь какой-либо эффект.
Пример
.grid-container {
display: grid;
height: 400px;
align-content: center;
}
Пример
.grid-container {
display: grid;
height: 400px;
align-content: space-evenly;
}
Пример
. grid-container {
grid-container {
display: grid;
height: 400px;
align-content: space-around;
}
Пример
.grid-container {
display: grid;
height: 400px;
align-content: space-between;
}
Пример
.grid-container {
display: grid;
height: 400px;
align-content: start;
Пример
.grid-container {
display: grid;
height: 400px;
align-content: end;
}
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Давайте глубже погрузимся в свойство CSS Container
По сравнению с прошлыми, современные браузеры стали действительно эффективными для рендеринга запутанной сети HTML, CSS и JavaScript-кода, который предоставляет типичная веб-страница. Требуется всего миллисекунды, чтобы преобразовать код который мы создаем в то, что люди могут использовать.
Требуется всего миллисекунды, чтобы преобразовать код который мы создаем в то, что люди могут использовать.
Что мы, как разработчики внешнего интерфейса, могли бы сделать, чтобы на самом деле помочь браузеру быть еще быстрее при рендеринге? Существуют обычные практики, которые легко забыть с помощью нашего современного инструментария, особенно в тех случаях, когда мы можем не иметь такого большого контроля над сгенерированным кодом. Мы могли бы контролировать наш CSS, например, с меньшим количеством более простых селекторов. Мы могли бы держать наш HTML под контролем; держать дерево более плоским с меньшим количеством узлов, и особенно с меньшим количеством потомков. Мы могли бы держать наш JavaScript под контролем, будучи осторожными с нашими манипуляциями HTML и CSS
На самом деле современные фреймворки, такие как Vue и React, очень помогают в этой последней части.
Я хотел бы изучить свойство CSS, которое мы могли бы использовать чтобы помочь браузеру выяснить, какие вычисления он может уменьшить в приоритете или, возможно, даже пропустить совсем.
Это свойство называется contain. Вот как MDN определяет это свойство:
«Свойство CSS contain позволяет автору указывать на то, что элемент и его содержимое, насколько это возможно, не зависят от остальной части дерева документа. Это позволяет браузеру пересчитывать макет, стиль, цвет, размер или любую их комбинацию для ограниченной области DOM, а не всей страницы, что приводит к очевидным преимуществам производительности.»
Простой способ взглянуть на то, что обеспечивает это свойство, состоит в том, что мы можем дать подсказки браузеру о взаимосвязях различных элементов на странице. Не обязательно меньшие элементы, такие как абзацы или ссылки, но и большие группы, такие как разделы или статьи. По сути, мы говорим о контейнерных элементах, которые содержат контент — который может быть динамическим по своей природе. Подумайте о типичном SPA, где динамический контент вставляется и удаляется по всей странице, часто независимо от другого контента на странице.
Браузер не может предсказать будущие изменения макета веб-страницы, которые могут произойти из-за вставки и удаления контента JavaScript на странице. Даже простые вещи, такие как вставка имени класса в элемент, анимация элемента DOM или просто получение измерений элемента, могут вызвать переформатирование и перерисовку страницы. Такие вещи могут быть затратными и их следует избегать или по крайней мере уменьшить их настолько насколько это возможно.
Разработчики браузеров потратили много времени на его оптимизацию, чтобы справиться с такими ситуациями. Существуют различные способы помочь браузеру быть более эффективным в таких моментах, но полезны более прямые подсказки. Свойство содержимого дает нам возможность предоставить эти подсказки.
Различные способы содержания
Свойство contain имеет три значения, которые могут быть использованы по отдельности или в комбинации друг с другом: size, layout и paint. Он также имеет два сокращенных значения для общих комбинаций: strict и content. Давайте рассмотрим основы каждого.
Давайте рассмотрим основы каждого.
Пожалуйста, имейте в виду, что для каждого из них есть ряд правил и крайних случаев, которые описаны в спецификации. Я полагаю, что в большинстве ситуаций это не будет иметь большого значения. Тем не менее, если вы получите нежелательный результат, то быстрый взгляд на нее может оказаться полезным.
Существует также тип сдерживания style в спецификации, который эта статья не будет охватывать. Причина заключается в том, что тип сдерживания style считается малоценным и в настоящее время рискует быть удаленным из спецификации.
Размер содержания
Сдерживание size на самом деле просто объяснить. Когда контейнер с этим содержимым участвует в вычислениях макета, браузер может пропустить немного, потому что он игнорирует дочерние элементы этого контейнера. Ожидается, что контейнер будет иметь заданную высоту и ширину; в противном случае он разрушается и это единственное, что учитывается при разметке страницы. Считается, что в нем нет никакого содержания.
Считается, что в нем нет никакого содержания.
Учтите, что потомки могут влиять на свой контейнер с точки зрения размера в зависимости от стилей контейнера. Это необходимо учитывать при расчете макета с сдерживанием size это скорее всего не будет рассматриваться. Как только размер контейнера будет определен по отношению к странице, будет рассчитан макет его потомков.
Сдерживание size на самом деле не дает много возможностей для оптимизации. Обычно он сочетается с одним из других значений.
Хотя одно преимущество которое он может предоставить — это помощь с JavaScript, который изменяет потомков контейнера в зависимости от его размера, например ситуацию типа запроса контейнера. В некоторых случаях изменение потомков на основе размера контейнера может привести к изменению размера контейнера после того, как изменение было сделано для потомков. Поскольку изменение размера контейнера может вызвать еще одно изменение в потомках, вы можете в конечном итоге получить цикл изменений. Сдерживание размера может помочь предотвратить эту петлю.
Сдерживание размера может помочь предотвратить эту петлю.
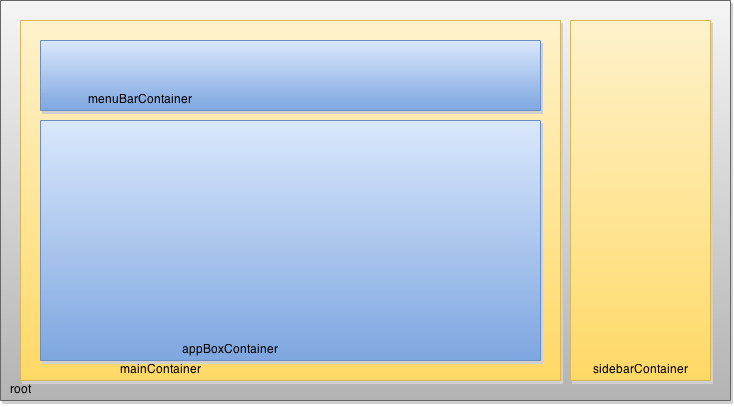
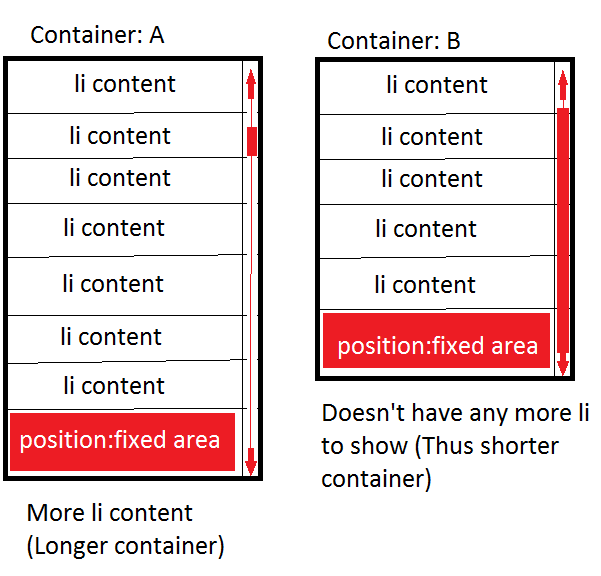
Вот совершенно надуманный пример этой концепции цикла изменения размера:
В этом примере, нажатие кнопки start приведет к тому, что красное поле начнет расти в зависимости от размера фиолетового родительского поля, плюс пять пикселей. По мере того как фиолетовое поле настраивается по размеру, наблюдатель изменения размера говорит красному квадрату снова изменить его в зависимости от размера родителя. Это приводит к тому, что родитель снова изменяет размер и так далее. Код останавливает этот процесс, как только родитель получает более 300 пикселей, чтобы предотвратить бесконечный цикл.
Кнопка сброса, ставит все обратно на место.
Щелчок флажка set size containment устанавливает размер сдерживания на фиолетовом поле. Теперь, когда вы нажмете на кнопку start, красное поле будет изменяться в зависимости от ширины фиолетового поля. Правда, оно переполняет родительский элемент, но суть в том, что оно изменяет размер только один раз и останавливается, цикла больше нет.
Если вы нажмете на кнопку resize container, фиолетовое поле станет шире. После задержки красный прямоугольник изменит свой размер соответствующим образом. При повторном нажатии кнопки, фиолетовое поле возвращается к своему первоначальному размеру, а затем красное поле снова изменяется.
В то время как это можно сделать без использования сдерживания, вы будете упускать преимущества. Если эта ситуация, которая может часто происходить на странице, то сдерживание помогает с вычислениями ее макета. Когда потомки изменяют внутреннюю часть содержимого, остальная часть страницы ведет себя так, как будто изменений никогда не было.
План размещения
Сдерживание layout сообщает браузеру, что внешние элементы не влияют на внутреннюю компоновку элемента контейнера. Поэтому, когда браузер выполняет расчеты макета, он может предположить, что различные элементы, содержащиеся в макете, не будут влиять на другие элементы. Это может снизить количество вычислений, которые необходимо сделать.
Еще одним преимуществом является то, что связанные вычисления могут быть отложены или уменьшены в приоритете, если контейнер находится за кадром или скрыт. Пример, который предоставляет спецификация:
«Например, если содержащее поле находится рядом с концом блочного контейнера, а вы просматриваете начало блочного контейнера»
Контейнер с layout содержимым становится контейнером для размещения absolute или размещения потомков fixed. Это было бы так же, как применение позиции relative к контейнеру. Так что имейте в виду, как потомки контейнера могут быть затронуты при применении этого типа сдерживания.
В аналогичном случае контейнер получает новый контекст укладки, поэтому z-index можно использовать так же, как если бы была применена relative, absolute или позиция fixed. Несмотря на это, установив top, right, bottom или left свойства не будут оказывать никакого влияния на контейнере.
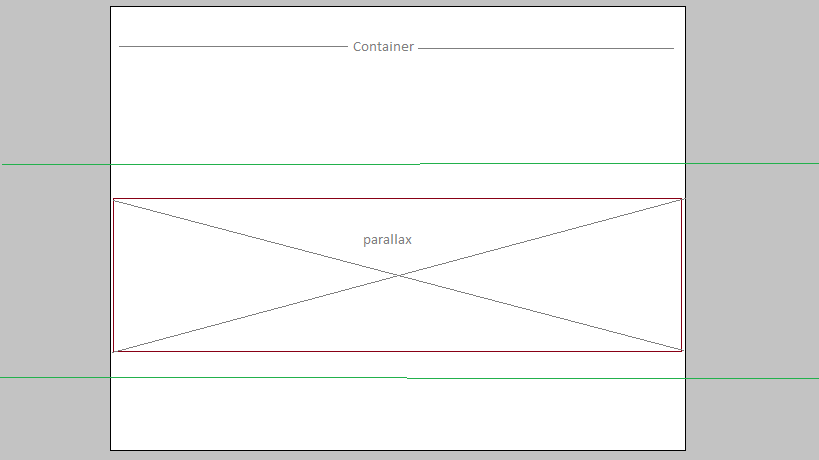
Вот простой пример этого:
Нажмите на поле, и содержание layout будет переключено. Когда применяется сдерживание layout, две фиолетовые линии, которые находятся в абсолютном расположении, сместятся внутрь фиолетовой рамки. Это связано с тем, что фиолетовая коробка становится блоком с защитной оболочкой. Еще одна вещь, которую стоит отметить, это то что контейнер теперь укладывается поверх зеленых линий. Это связано с тем, что контейнер теперь имеет новый контекст стекирования и соответствующим образом следует этим правилам.
Paint containment
Сдерживание paint сообщает браузеру, что ни один из дочерних элементов контейнера никогда не будет окрашен за пределами его размеров. Это похоже на размещение на контейнере overflow: hidden;, но с некоторыми отличиями.
С одной стороны, контейнер получает ту же обработку, что и при содержании layout, он становится содержащим блоком со своим собственным стековым контекстом. Таким образом, размещение дочерних элементов
Таким образом, размещение дочерних элементов paint внутри контейнера будет уважать его с точки зрения размещения. Если бы мы дублировали демонстрацию layout сдерживания выше, а вместо этого использовали сдерживание paint, результат был бы почти таким же. Разница заключается в том, что фиолетовые линии не будут переливаться через контейнер при применении защитной оболочки, а будут обрезаться у контейнера border-box.
Еще одним интересным преимуществом сдерживания paint является то, что браузер может пропускать потомков этого элемента в вычислениях рисования, если он может обнаружить, что сам контейнер не виден в области просмотра. Если контейнер не находится в окне просмотра или каким-либо образом скрыт, это является гарантией того, что его потомки также не видны. В качестве примера, представьте навигационное меню, которое обычно находится за пределами экрана слева от страницы, и оно скользит при нажатии кнопки. Когда это меню находится в обычном состоянии вне экрана, браузер просто пропускает попытки нарисовать его содержимое.
Контейнеры работают вместе
Эти три условия обеспечивают различные способы влияния на части вычислений рендеринга, выполняемых браузером. Сдерживание size говорит браузеру, что этот контейнер не должен вызывать позиционное смещение на странице при изменении его содержимого. Сдерживание layout сообщает браузеру, что потомки этого контейнера не должны вызывать изменения макета в элементах вне его контейнера и наоборот. Сдерживание paint сообщает браузеру, что содержимое этого контейнера никогда не будет закрашено за пределами его размеров и если он скрыт, то вообще не стоит рисовать содержимое.
Поскольку каждый из них обеспечивает различные оптимизации, имеет смысл объединить некоторые из них. Спецификация фактически это учитывает. Например, мы могли бы использовать layout и paint вместе в качестве значений свойства содержащегося следующим образом:
.el {
contain: layout paint;
}Поскольку это очевидная вещь, спецификация предоставляет два сокращенных значения:
| Shorthand | Longhand |
| content | layout paint |
| strict |
Значение content будет наиболее распространенным для использования в веб-проекте с несколькими динамическими элементами, это несколько контейнеров, содержимое которых изменяется со временем или в результате действий пользователя.
Значение strict будет полезно для контейнеров с определенным размером, который никогда не изменится, даже если меняется содержимое. Как только он окажется на месте, он останется прежнего размера. Простым примером этого является div, который содержит сторонний, внешний, рекламный контент в отраслевых измерениях, который не имеет отношения к чему-либо еще на странице с точки зрения DOM.
Преимущества производительности
Эту часть статьи сложно объяснить. Проблема в том, что визуальные преимущества в производительности невелики. Большинство преимуществ — это скрытые оптимизации, которые помогают браузеру решить, что делать с изменением макета или раскраски.
В качестве попытки показать преимущества contain, для производительности свойства я привел простой пример, который изменяет элемент font-size с несколькими дочерними элементами. Такие действия обычно вызывают изменение макета, что приводит к перерисовке страницы. Пример охватывает содержание значения none, content и strict.
Переключатели изменяют значение содержимого property, применяемого к фиолетовому прямоугольнику в центре. Кнопка change font-size переключает содержимое font-size фиолетовой рамки, переключая классы. К сожалению, это изменение класса также является потенциальным триггером для изменения макета.
Мой совершенно ненаучный процесс состоял в том, чтобы выбрать тип содержимого, начать запись производительности в инструментах разработчика Chrome, нажать кнопку, дождаться изменения
Но есть несколько вещей, которые нужно отметить, кроме простых чисел.
Просматривая записи, я бы нашел соответствующую область на временной шкале и сфокусировался там, чтобы выбрать задачу, которая охватывает изменение. Тогда я бы посмотрел журнал событий задачи, чтобы увидеть детали. Зарегистрированные события были такими: пересчитать стиль, макет, обновить дерево слоев, рисовать и составные слои. Сложение всех этих времен, дает нам общее время выполнения задачи.
Тогда я бы посмотрел журнал событий задачи, чтобы увидеть детали. Зарегистрированные события были такими: пересчитать стиль, макет, обновить дерево слоев, рисовать и составные слои. Сложение всех этих времен, дает нам общее время выполнения задачи.
Одна вещь, которую нужно отметить для двух типов локализации, это то, что событие рисования было зарегистрировано дважды.
Выполнение поставленной задачи
Вот общее время для трех типов защитной оболочки, по три запуска в каждом:
| Containment | Run 1 | Run 2 | Run 3 | Average |
| none | 24 ms | 33.8 ms | 23. 3 ms 3 ms | 27.03 ms |
| content | 13.2 ms | 9 ms | 9.2 ms | 10.47 ms |
| strict | 5.6 ms | 18.9 ms | 8.5 ms | 11 ms |
Большая часть времени была проведена в макете. Повсюду в цифрах были всплески, но помните, что это ненаучные результаты. Фактически, второй прогон сдерживания strict имел намного более высокий результат, чем два других прогона. Я просто сохранил это, потому что такие вещи случаются в реальном мире. Возможно музыка которую я слушал в то время, меняла песни во время этого пробега, кто знает.
Итак, по этим числам вы можете начать видеть, что свойство contain помогает браузеру рендериться более эффективно. Теперь представьте, что мое небольшое изменение умножается на множество изменений, внесенных в DOM и стилизацию типичной динамической веб-страницы.
Разложи один раз, нарисуй дважды
Я собираюсь использовать вышеприведенную демонстрацию в качестве основы для следующих описаний. Если вы хотите следовать дальше, то перейдите к полной версии в демо и откройте DevTools. Обратите внимание, что вы должны открыть детали “фрейма”, а не “основной” временной шкалы, как только вы запустите инструмент производительности, чтобы увидеть то, что я собираюсь описать.
Отображение деталей фрейма открыто и основные детали закрыты в DevToolsНа самом деле я делаю скриншоты из версии “fullpage”, так как DevTools лучше работает с этой версией. Тем не менее, обычная “full” версия должна давать примерно такую же идею.
Событие paint срабатывало только один раз в журнале событий для задачи, которая вообще не имела сдерживания. Как правило, событие не занимало слишком много времени, начиная от 0,2 мс до 3,6 МС. Чем глубже детали, тем интереснее оно становится. В этих деталях он отмечает, что область краски была целой страницей. В журнале событий, если вы наведете курсор на событие paint, DevTools даже выделит область окрашенной страницы. Размеры в этом случае будут соответствовать размеру видового экрана вашего браузера.
Нарисуйте детали событияОбратите внимание, что область страницы слева на изображении выделяется даже за пределами фиолетового поля. Справа — размеры краски на экране. Это примерно размер области просмотра в этом случае. Для будущего сравнения отметьте #document как корень слоя.
Имейте в виду, что браузеры имеют концепцию слоев для определенных элементов, чтобы помочь с рисованием. Слои обычно предназначены для элементов, которые могут перекрывать друг друга из-за нового контекста укладки. Примером этого, является способ применения
Примером этого, является способ применения position: relative; и z-index: 1; к элементу, заставит браузер создать этот элемент в качестве нового слоя. Свойство содержимого имеет тот же эффект.
В DevTools есть раздел, который называется «рендеринг», и он предоставляет различные инструменты, чтобы увидеть, как браузер отображает страницу. При выборе флажка «Границы слоя» мы можем видеть разные вещи в зависимости от содержания. Если содержимое отсутствует, вы не должны видеть никаких слоев, кроме типичных статических слоев веб-страниц. Выберите content или strict и вы увидите, что фиолетовое поле преобразуется в свой собственный слой, а остальные слои соответственно меняются.
Это может быть трудно заметить на изображении, но после выбора содержания content, фиолетовый прямоугольник становится его собственным слоем, а страница имеет сдвиг в слоях за прямоугольником. Также обратите внимание, что на верхнем изображении линия слоя пересекает верхнюю часть поля, а на втором изображении линия слоя находится ниже рамки.
Также обратите внимание, что на верхнем изображении линия слоя пересекает верхнюю часть поля, а на втором изображении линия слоя находится ниже рамки.
Я упоминал ранее, что content и strict заставляет краску срабатывать дважды. Это потому, что два процесса рисования выполняются по двум различным причинам. В моей демонстрации первое событие относится к фиолетовому ящику, а второе — к содержимому фиолетового ящика.
Обычно первое событие окрашивает фиолетовую рамку и сообщает размеры этой рамки как его часть. Коробка теперь является своим собственным слоем и пользуется теми преимуществами, которые применяются.
Второе событие предназначено для содержимого поля, поскольку они являются элементами прокрутки. Как объясняет спецификация — поскольку контекст стекирования гарантирован, элементы прокрутки могут быть нарисованы в один слой GPU. Размеры, указанные во втором событии, выше высоты элементов прокрутки. Возможно уже, чтобы освободить место для полосы прокрутки.
Обратите внимание на разницу в размерах справа на обоих изображениях. Кроме того, корень слоя для обоих этих событий main.change, вместо видимого выше #document. Фиолетовый прямоугольник — это элемент main, поэтому только этот элемент был нарисован, а не весь документ. Вы можете видеть подсвеченное поле, а не всю страницу.
Преимущество этого заключается в том, что обычно при появлении элементов прокрутки они должны быть окрашены. Элементы прокрутки в защитной оболочке уже были окрашены и не требуют повторения при появлении в поле зрения. Таким образом, мы также получаем некоторые оптимизации прокрутки.
Опять же, это можно увидеть в демоверсии.
Вернемся к той вкладке рендеринга. На этот раз вместо этого проверьте “Scrolling performance issue”. Когда для сдерживания установлено значение none, Chrome закрывает фиолетовую коробку накладкой с надписью «repaints on scroll. «
«
Если вы хотите, чтобы это произошло вживую, установите флажок «Paint flashing».
Обратите внимание: если мигание цветов на экране может представлять для вас проблему, пожалуйста, не устанавливайте опцию «Paint flashing». В примере, который я только что описал, не так много изменений на странице, но если оставить этот сайт проверенным и посетить другие сайты, то реакции могут быть другими.
При включенном мигании краски вы должны видеть индикатор краски, покрывающий весь текст в фиолетовом поле всякий раз, когда вы прокручиваете его внутри. Теперь изменение локализации content и strict, а затем снова прокрутка. После первой начальной вспышки краски он никогда не должен появляться снова, но полоса прокрутки действительно показывает признаки рисования во время прокрутки.
Также обратите внимание, что наложение ”repaints on scroll» исчезло на обеих формах сдерживания. В этом случае сдерживание дало нам не только некоторый прирост производительности в живописи, но и в прокрутке.
В этом случае сдерживание дало нам не только некоторый прирост производительности в живописи, но и в прокрутке.
Интересное случайное открытие
Когда я экспериментировал с демонстрацией выше и выяснил, как работают аспекты рисования и прокрутки, я наткнулся на интересную проблему. В одном тесте у меня была простая коробка в центре страницы, но с минимальным стилем. По сути, это был элемент, который прокручивает много текстового содержимого. Я применял сдерживание content к элементу контейнера, но не видел преимуществ прокрутки, описанных выше.
Контейнер был помечен наложением «repaints on scroll», а вспыхивающая краска была такой же, как и защитная оболочка, хотя я точно знал, что на контейнер content накладывается защитная оболочка. Поэтому я начал сравнивать свой простой тест с более стилизованной версией, которую я обсуждал выше.
В конце концов я увидел, что если контейнер background-color прозрачен, то преимущества производительности прокрутки содержимого не произойдет.
Я запустил аналогичный тест производительности, где я изменил бы содержимое font-size, чтобы вызвать изменение макета и перекрасить его. Оба теста имели примерно одинаковые результаты, с той лишь разницей, что первый тест имел прозрачный background-color цвет, а второй тест имел правильный цвет фона.
Похоже, элемент не становится собственным слоем в вычислениях краски с прозрачным background-color.
Первый тестовый запуск имел только одно событие paint в журнале событий. Второй тестовый запуск имел два события paint, как я и ожидал. Без этого фона похоже, браузер решает пропустить аспект слоя сдерживания. Я также обнаружил, что подделка прозрачности с помощью того же цвета, что и цвет позади элемента, тоже работает. Я предполагаю, что если фон контейнера прозрачен, то он должен полагаться на то, что находится под ним, что делает невозможным разделение контейнера на его собственные слои краски.
Я сделал еще одну версию тестовой демонстрации, которая меняет элемент контейнера background-color с прозрачного на тот же цвет, который используется для цвета фона тела. Вот два скриншота, показывающие различия при использовании различных параметров на панели рендеринга в DevTools.
Вот два скриншота, показывающие различия при использовании различных параметров на панели рендеринга в DevTools.
Вы можете увидеть флажки, которые были выбраны, и результат. Даже при наложении сдерживания содержимого в коробке есть “repaints on scroll», а также зеленый наложенный слой, показывающий рисование во время прокрутки.
Рендеринг панели с background-colorНа втором изображении вы видите, что установлены те же флажки, и результат отличается от контейнера. Наложение «repaints on scroll» исчезло, зеленое наложение для рисования также исчезло. Вы можете видеть наложение paint на полосе прокрутки, чтобы показать, что оно было активным.
Вывод: не забудьте применить некоторую форму цвета фона к вашему контейнеру при нанесении защитной оболочки, чтобы получить все преимущества.
Заключение
В этой статье были рассмотрены основы свойства contain CSS с его значениями, преимуществами и потенциальным приростом производительности. Есть несколько превосходных преимуществ применения этого свойства к определенным элементам в HTML. Какие элементы нужно применить, решать только вам. Общая идея заключается в том, чтобы применять его к элементам, которые являются контейнерами других элементов, особенно с элементами динамического аспекта.
Есть несколько превосходных преимуществ применения этого свойства к определенным элементам в HTML. Какие элементы нужно применить, решать только вам. Общая идея заключается в том, чтобы применять его к элементам, которые являются контейнерами других элементов, особенно с элементами динамического аспекта.
Некоторые возможные сценарии: области CSS-сетки, элементы, стороннее содержимое и контейнеры с динамическим содержимым основанным на взаимодействии с пользователем. В этих случаях не должно быть никакого вреда при использовании свойства, если вы не пытаетесь содержать элемент, который на самом деле каким-то образом полагается на другой элемент за пределами этого содержимого.
Safari — единственная компания, которая удерживается на этом этапе. Вы все равно можете использовать свойство независимо, потому что браузер просто пропускает этот код без ошибок, если он не понимает свойство или его значение.
Как создать свой собственный CSS Grid-контейнер
Есть несколько атрибутов превосходного веб-дизайна. Однако дизайнеры согласятся, что позиционирование контента — один из самых важных аспектов их работы. Знание того, как и где ваш контент HTML будет помещаться на странице, позволит вам понять, как будет вести себя общий дизайн.
Однако дизайнеры согласятся, что позиционирование контента — один из самых важных аспектов их работы. Знание того, как и где ваш контент HTML будет помещаться на странице, позволит вам понять, как будет вести себя общий дизайн.
Использование свойства отображения CSS позволяет вам управлять тем, как будет функционировать размещение контента. В этом кратком руководстве вы узнаете, как создать и использовать CSS-свойство display сетки и встроенной сетки, чтобы помочь позиционировать ваш контент. Образец кода и изображения помогут вам в этом.
Значения сетки CSSПрежде чем пытаться построить контейнер сетки, вам необходимо понять разницу между двумя значениями CSS. Чтобы создать контейнер сетки CSS, вам нужно будет вызвать свойство отображения CSS.
Вы будете работать со свойствами отображения сетки и встроенной сетки CSS. Оба этих значения сообщают браузеру, что вы хотите взять целевой HTML-контент и отобразить его с помощью функции сетки вместо обычного стиля на уровне блоков. Это также может включать дочерние элементы, чтобы они функционировали как сетка.
Это также может включать дочерние элементы, чтобы они функционировали как сетка.
Первый вариант отображения для построения контейнера сетки называется сеткой. Ниже приведен пример кода, который поможет вам в визуальной помощи. Вы также можете заметить использование идентификатора для div, установленного как « container » в коде. Если вы не знакомы с этой концепцией, загляните в блог HTML/CSS Class and ID Selectors , где вы найдете все, что вам нужно знать, прежде чем двигаться дальше.
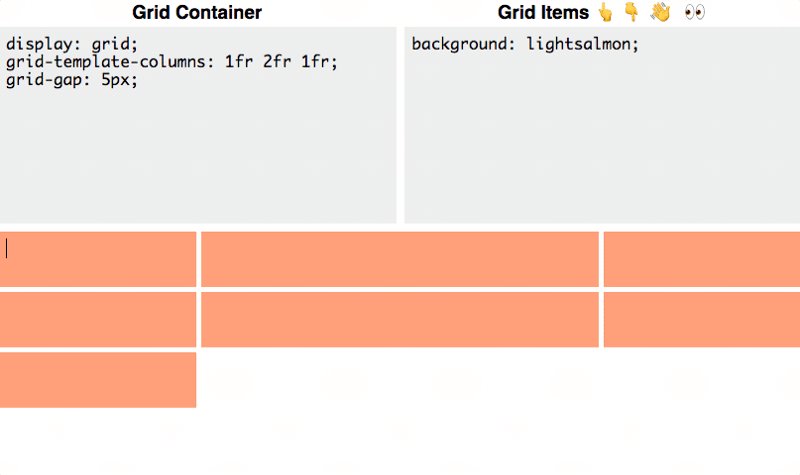
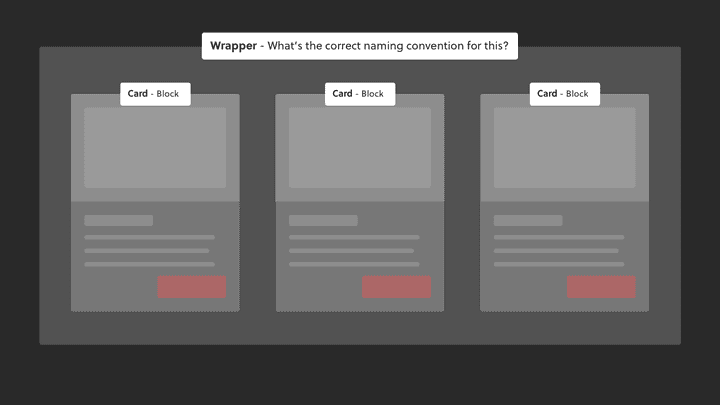
Без добавления стилей CSS код будет отображаться на странице, как показано ниже.
На изображении ниже показаны вложенные элементы div в контейнере.
Установить для свойства отображения CSS значение « grid » несложно. Тем не менее, взгляните на то, что происходит, когда вы это делаете.
Результат ничем не отличается.
Колонки контейнера Building Grid Вы могли заметить, что ни положение, ни внешний вид содержимого HTML не изменились. Причина этого в том, что отображаемому значению сетки необходимо указать, как отображать содержимое. По умолчанию отображение сетки использует только один столбец.
Причина этого в том, что отображаемому значению сетки необходимо указать, как отображать содержимое. По умолчанию отображение сетки использует только один столбец.
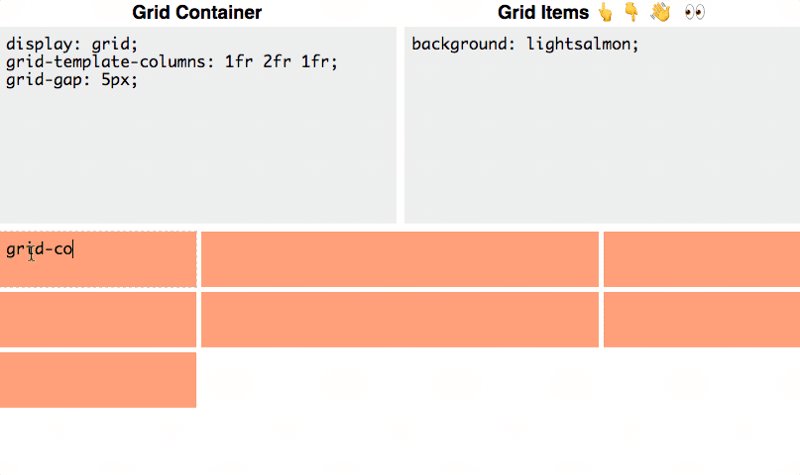
Чтобы изменить это, вы можете использовать свойство « grid-template-column », чтобы определить, сколько столбцов вы хотите и какой ширины они должны быть. В приведенном ниже примере вы можете увидеть используемое свойство grid-template-columns.
Это обеспечит следующий вывод на странице.
У вас также есть возможность просто установить ширину столбцов, чтобы они также автоматически устанавливались сами.
Установка ширины столбца обеспечивает следующий результат страницы.
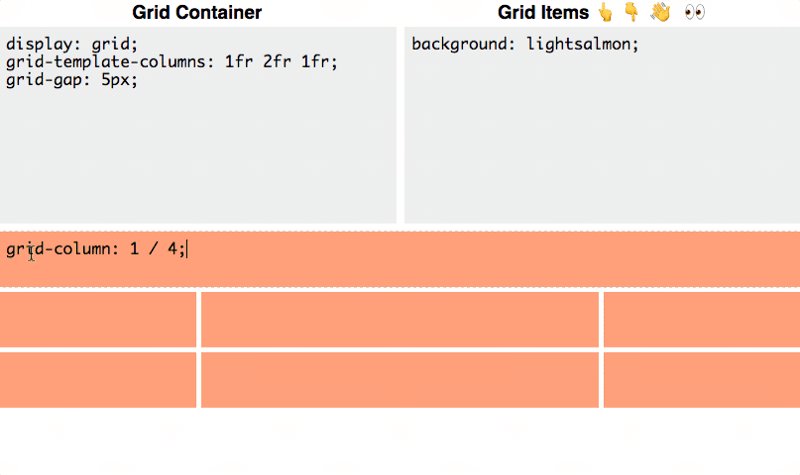
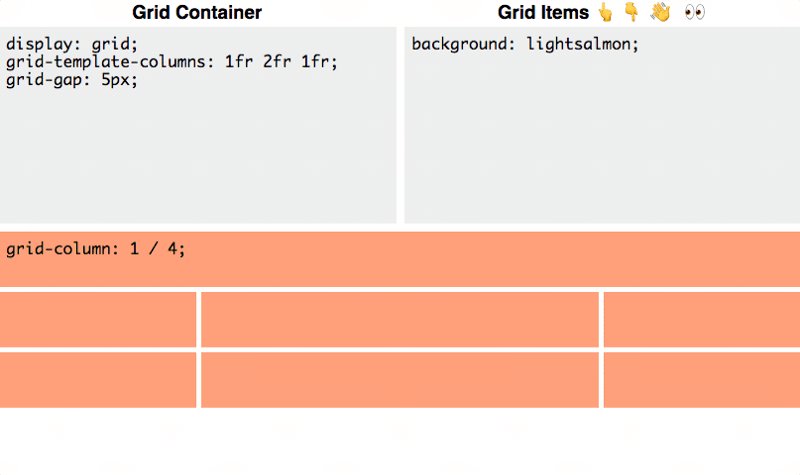
Обратите внимание, что произойдет, если вы удалите два значения столбца из свойства, как показано в примере кода ниже.
Результат на странице будет выглядеть следующим образом:
Вы можете видеть, что содержимое было автоматически упорядочено в соответствии с новой настройкой количества столбцов. Хотя вам может быть интересно, как это будет выглядеть с большим количеством строк.
Хотя вам может быть интересно, как это будет выглядеть с большим количеством строк.
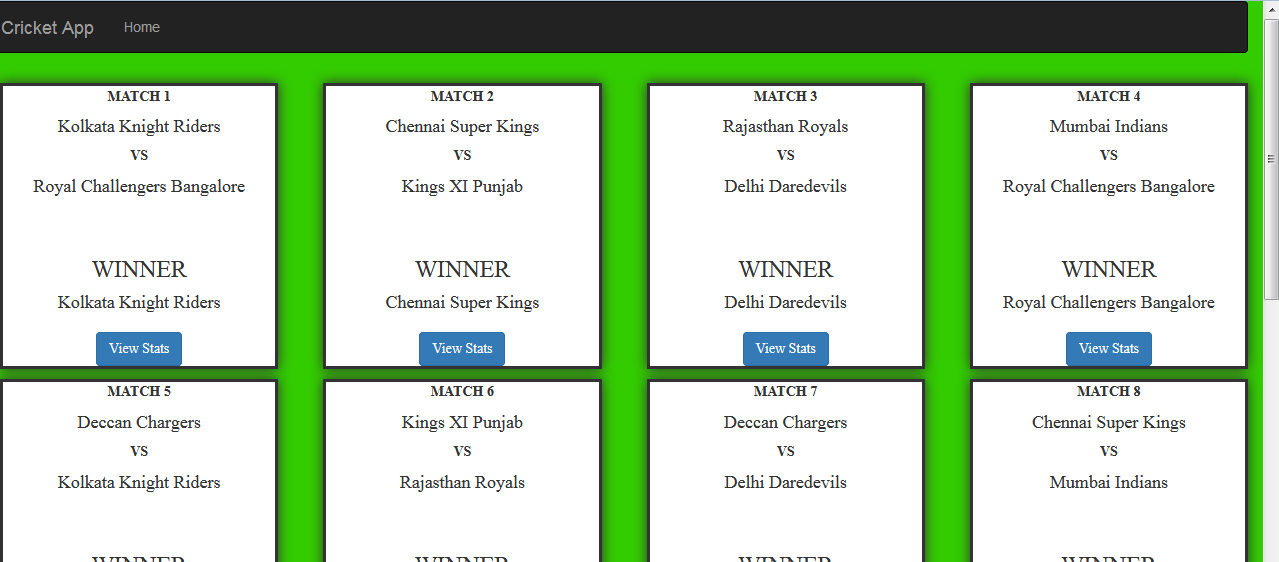
Разместив столбцы, вы можете перейти к идее добавления строк в контейнер сетки. В приведенном ниже примере кода в контейнер сетки было добавлено еще несколько элементов div.
Это обеспечивает восемь разделов в контейнере для работы. Если вы хотите, чтобы четыре строки контента содержали их, вам нужно использовать свойство « grid-template-rows ». Значения этого свойства аналогичны использованию столбцов. Вы можете добавить высоту строк с промежутками между ними. Они также могут быть указаны или установлены автоматически.
Это даст вам следующий вывод страницы.
Вы могли заметить, что код указывает четыре строки в контейнере сетки. Однако в приведенном выше примере показаны только три. Отображение сетки здесь работает для автоматического размещения содержимого на странице в соответствии с предоставленной высотой и шириной столбцов и строк. Поскольку предоставленное значение было «авто», содержимое организовано с учетом этого.
Поскольку предоставленное значение было «авто», содержимое организовано с учетом этого.
Посмотрите, что происходит, когда в контейнер сетки добавляются еще три элемента div.
Теперь это обеспечивает следующий вывод.
Четвертая строка теперь видна, так как содержимое автоматически упорядочено в контейнере сетки.
Выравнивание и выравнивание содержимого грид-контейнераНаличие содержимого в грид-контейнере — это одно, но теперь вам нужно знать, как настроить расположение этого содержимого внутри. С этой целью вы можете использовать « justify-content » и « align-content ».
Свойство Justify-contentСвойство justify-content позволяет решить, как выравнивается сам грид-контейнер. Это может помочь при попытке сохранить элементы симметричными для дизайна. Свойство justify-content также может принимать следующие значения.
- space-evenly : Расстояние между элементами устанавливается таким образом, чтобы оно было равномерно распределено в конце и начале строки.

- space-around : Элементы располагаются на равном расстоянии друг от друга по линии сетки.
- space-between : Элементы располагаются на равном расстоянии друг от друга.
- center : Элементы устанавливаются по центру линии сетки.
- start : Элементы устанавливаются в начале линии сетки.
- end : Элементы начинаются ближе к концу линии сетки.
Чтобы использовать свойство justify-content, вы устанавливаете свойство и указываете желаемое значение. В приведенном ниже примере для него установлено значение 9.0003 начало .
Это предоставит вам следующую визуализацию страницы.
Посмотрите, как другие параметры выравнивания изменяют содержимое сетки.
Свойство Align-content Свойство align-content позволяет установить вертикальное выравнивание сетки внутри контейнера. Важно отметить, что если сетка представляет собой одну линию или просто имеет ту же высоту, что и контейнер, это свойство не сможет вступить в силу. По сути, у него не осталось бы места для внесения изменений.
Важно отметить, что если сетка представляет собой одну линию или просто имеет ту же высоту, что и контейнер, это свойство не сможет вступить в силу. По сути, у него не осталось бы места для внесения изменений.
Это свойство имеет те же значения, что и свойство justify-content.
- равномерно
- пространство вокруг
- пробел между
- центр
- начало
- конец
В приведенном ниже примере CSS для свойства align-content установлено значение center .
Это обеспечивает следующий вывод на странице.
Вы можете заметить, что и в этом случае примененный код не изменился. Добавленный стиль применяется в следующем примере кода CSS, чтобы обеспечить визуальную помощь.
Контейнеру добавлена высота, чтобы облегчить его определение. Это также позволяет легче увидеть значение align-content в действии. При действующем текущем примере кода страница будет отображаться, как показано ниже.
Это также позволяет легче увидеть значение align-content в действии. При действующем текущем примере кода страница будет отображаться, как показано ниже.
Чтобы увидеть, как действует вертикальное выравнивание, взгляните на следующие два примера.
Контейнер сетки: Inline-Grid ValueПоследнее замечание в этом руководстве — значение inline-grid. Когда вы используете отображаемое значение сетки , контейнер действует как элемент уровня блока. Однако при отображаемом значении inline-grid контейнер действует как встроенный элемент.
В приведенном ниже примере кода используется значение встроенной сетки.
С приведенным выше кодом на странице создается следующий рендеринг.
Использование значения встроенной сетки может быть полезно, если вы хотите добавить контекст к контейнеру, перемещая его рядом с ним, или даже просто добавить другой контейнер рядом с ним. Необходимость встроенных или блочных контейнеров зависит от дизайна и стиля страницы. Вариант для этого — еще один отличный способ, которым CSS предоставляет инструменты для работы.
Вариант для этого — еще один отличный способ, которым CSS предоставляет инструменты для работы.
__________________________________________
Почему бы не подняться еще выше?Зачем останавливаться только на CSS? Творческие способности в программировании позволяют людям делать еще больше со своими идеями. Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать. Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Зарегистрируйтесь в Udacity’s Введение в программирование Nanodegree сегодня, чтобы начать путешествие.
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Контейнер — это простой служебный элемент, который позволяет центрировать содержимое на больших окнах просмотра. Его можно использовать в любом контексте, но в основном как прямого потомка одного из следующих:
-
панель навигации -
герой -
раздел -
нижний колонтитул
Обзор #
Ниже 1023px | Рабочий стол Между 1024px и 1215px | Широкоэкранный Между 1216px и 1407px | Full HD 1408px и выше | |
|---|---|---|---|---|
| Класс | максимальная ширина | |||
. | Полная ширина | 960px | 1152px | 1344px |
.container.is-широкоэкранный | Полная ширина | 1152px | 1344px | |
.container.is-fullhd | Полная ширина | 1344px | ||
С 0.9.1 | ||||
.container.is-max-desktop | Полная ширина | 960px | ||
.container.is-max-widescreen | Полная ширина | 960px | 1152px | |
Поведение по умолчанию #
По умолчанию контейнер будет активирован только с точки останова $desktop . Это увеличит его
Это увеличит его max-width после достижения контрольных точек $widescreen и $fullhd .
Ширина контейнера для каждой точки останова является результатом
из: $device - (2 * $gap) . Переменная $gap имеет значение по умолчанию .
32px , но можно изменить.
Контейнер будет вести себя так:
- на
$desktopон будет иметь максимальную ширину 960px . - на
$широкоэкранноммаксимальная ширина будет 1152px . - на
$fullhdмаксимальная ширина будет 1344px .
Значения 960 , 1152 и 1344 были выбраны потому, что они делятся на 12 и 16 .
Этот контейнер центрирован на рабочем столе и в больших окнах просмотра.
<дел>
<дел>
Этот контейнер отцентрирован на рабочем столе и в больших окнах просмотра.
Только широкоэкранный или FullHD #
С двумя модификаторами is-widescreen и is-fullhd вы можете иметь контейнер fullwidth до этих конкретных точек останова.
Этот контейнер fullwidth до точки останова $widescreen .
<дел>
<дел>
Этот контейнер полноразмерный до точки останова $widescreen.


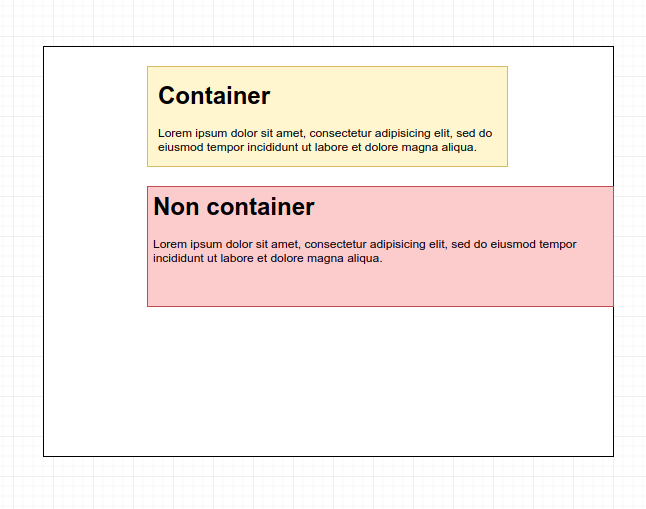
 контейнер
контейнер