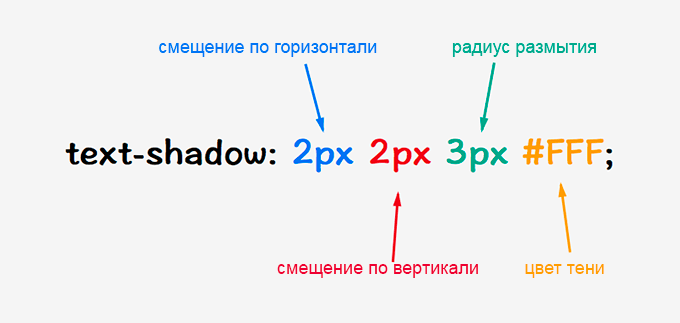
Как сделать подчеркивание при наведении css
Подчеркивание у ссылки при наведении на нее
Ну вот так можно сделать. Бэкраунд задал, чтобы было видно какие размеры у самой ссылки. Там уже можно с ними играть как угодно.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Подчеркивание при наведении css: Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:
Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.
Делаем это из административной панели:
- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
Создайте свои интернет-магазин в два клика!
Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1. 0+ 0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
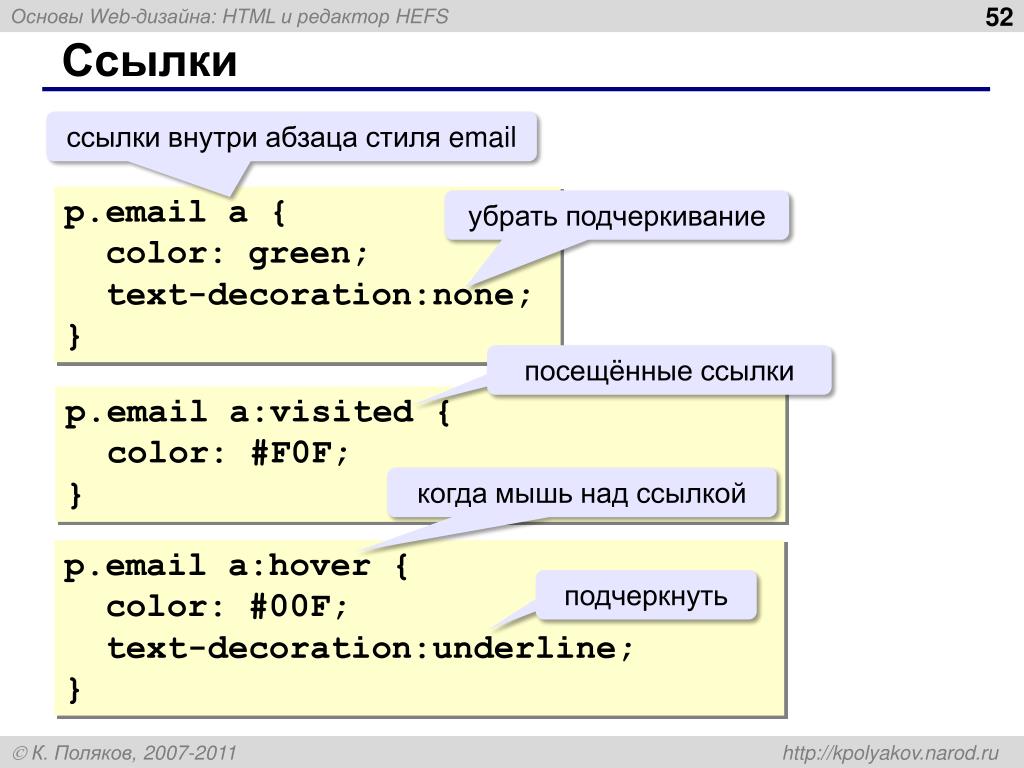
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Подчеркивание при наведении курсора делается дополнительное подчеркивание
Вот код у меня есть проблема с моим подчеркнуть эффект при наведении его exppanding дополнительную как это исправить, пожалуйста, помогите мне ************************ HTML
А еще я хочу, чтобы мой выпадающий список был посередине его родителя и здесь its********* CSS
html css
Поделиться Источник Muhammad Salman Mehmood 15 апреля 2017 в 20:16
2 ответа
- Удалить подчеркивание при наведении курсора в firefox
Я добавил на свой сайт ховерборд, который переворачивается, чтобы показать больше текста. Он хорошо работает только с хромом, поэтому я попробовал отключить его в Firefox. Он больше не переворачивается в Firefox, но при наведении курсора на поле появляется серое подчеркивание. Я просто не могу…
У меня есть ссылка <a href=#articles>My Articles</a> и мой css . link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы иметь вместо синего подчеркивания красное подчеркивание, но текст должен оставаться синим, и только…
link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы иметь вместо синего подчеркивания красное подчеркивание, но текст должен оставаться синим, и только…
пусть подчеркивание будет прикреплено к тексту, а не ко всему элементу списка, поэтому оно занимает ширину только текста, теперь оно занимает ширину всей ячейки в списке
Поделиться Unknown 15 апреля 2017 в 21:40
Если я правильно понимаю вашу проблему, проблема заключается в том, что выпадающие элементы не центрированы, а выпадающее подчеркивание слишком длинное. Я считаю, что эта проблема вызвана заполнением выпадающего списка div.
Чтобы решить эту проблему, добавьте некоторое нормализованное дополнение к вашему классу
Поделиться AdamMcquiff 15 апреля 2017 в 20:39
Похожие вопросы:
Как удалить подчеркивание из ссылки и добавить подчеркивание при наведении курсора? (изображения прилагаются)
Я хочу, чтобы подчеркивание было удалено из ссылки. Кроме того, я хочу, чтобы подчеркивание появлялось при наведении на него указателя мыши. Как это можно сделать? Пожалуйста, помогите. Не парят:…
Кроме того, я хочу, чтобы подчеркивание появлялось при наведении на него указателя мыши. Как это можно сделать? Пожалуйста, помогите. Не парят:…
CSS: почему у меня есть красное подчеркивание на ссылках изображений при наведении курсора?
На моем веб-сайте у меня есть следующее CSS: a:hover Это показывает красное подчеркивание на текстовых ссылках при наведении курсора, что желательно. Однако это…
HTML подчеркивание гиперссылки при наведении курсора мыши
Это для классного проекта, который я закончил, но мы можем получить бонусные баллы за дополнительные услуги. Я удалил подчеркивание в своей гиперссылке, и мне было интересно, есть ли способ вернуть…
Удалить подчеркивание при наведении курсора в firefox
Я добавил на свой сайт ховерборд, который переворачивается, чтобы показать больше текста. Он хорошо работает только с хромом, поэтому я попробовал отключить его в Firefox. Он больше не…
Как сделать пунктирное подчеркивание ссылки при наведении курсора?
У меня есть ссылка <a href=#articles>My Articles</a> и мой css . link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы…
link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы…
Как удалить подчеркивание при наведении курсора?
Я не могу удалить подчеркивание при наведении курсора на этой странице: http:/ / www.studyroomguides.net/?page_id=19 Я пробовал добавлять: .a:hover < text-decoration: none; >Я бы хотел, чтобы…
Я ищу способ сделать так, чтобы подчеркивание стреляло под ссылкой при наведении курсора и снова исчезало, когда мышь не зависала. Я не уверен, что хорошо объясняю, поэтому, пожалуйста, скажите мне,…
Убрать подчеркивание ссылки при наведении
Я пытаюсь удалить подчеркивание при наведении курсора и все такое, но это, похоже, не работает. <a href=agent_user_add.php><font face=verdana >
CSS переход подчеркивание показать
Я пытаюсь сделать переход CSS, в котором подчеркивание появляется снизу вверх, когда вы наводите курсор на элемент href. Я нашел этот пример,который создает подчеркивание, появляющееся слева направо…
Как удалить ненужное дополнительное подчеркивание при наведении курсора из активных навигационных ссылок?
У меня есть некоторые CSS, определяющие анимированный стиль подчеркивания при наведении курсора для моих навигационных ссылок. В настоящее время это относится к неактивным ссылкам при наведении…
В настоящее время это относится к неактивным ссылкам при наведении…
Плавное подчеркивание ссылки при наведении на чистом CSS — WEB Головоломки
В это статья я расскажу, как можно сделать плавное подчеркивание ссылки на ховере. Все будет реализовано на css, без использования сторонних библиотек.
Предположим, у вас есть ссылка:
По умолчанию, это обычная ссылка, стили для которой задает браузер. Давайте это исправим.
Наш план заключается в том, что с помощью псевдоэлемента :before мы создадим линию, которая будет располагаться чуть ниже ссылки. И этой линией мы и будем в дальнейшем управлять.
Добавим вот такие стили:
У вас должна была появиться красная линия под ссылкой. Это и есть наш псевдоэлемент before.
Изменим ширину этой линии. Вместо 100% зададим 0 — то есть, ее теперь не будет видно.
А затем, когда пользователь будет наводить курсор на ссылку, мы будем менять свойство width у нашего псевдоэлемента. Давайте, пропишем это:
Давайте, пропишем это:
Итак, при наведении на ссылку появляется наша линия. Давайте зададим плавность — укажем какое свойство мы будем менять и пропишем время перехода.
Здесь мы указали, что переход состояния width с нуля до 100% будет длиться 0.35 секунд.
Итак, итоговый код выглядит следующим образом:
See the Pen Как сделать плавное подчеркивание для ссылки by Pelegrin (@pelegrin2puk) on CodePen.
Я показал принцип, по которому можно создавать плавное подчеркивание. Вы можете экспериментировать и менять значения. Или менять свойства. Например, вместо того, чтобы менять width с нуля до 100% поставьте значение width: 100%, но задайте, например, transform: scaleX(0), а при наведении меняйте его на scaleX(1). Пробуйте!
У нас на канале есть видео на эту тему, советуем посмотреть, если остались вопросы.
Подчеркивание элементов на CSS — Полезное
Давно хотелось поделиться своим опытом в вёрстке с другими специалистами и сегодня решили опубликовать свой первый пост о небольшой «фишке»: подчеркивание элементов на CSS. Многие из нас видели такой эффект, как появление полосы под каким-либо элементом. Причем полоса плавно появляется либо от края, либо от центра и подчеркивает весь элемент.
Многие из нас видели такой эффект, как появление полосы под каким-либо элементом. Причем полоса плавно появляется либо от края, либо от центра и подчеркивает весь элемент.
Хотим заметить, что это не значение border в CSS, а несколько другое значение, при использовании которого не потребуется использование скриптов или flash. Итак, давайте начнем.
Варианты подчёркивания
На самом деле, вариантов может быть множество – всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
Для начала давайте создадим элемент. Например, тег a, который является ссылкой.
Обычно подчеркивание определяется значением text-decoration, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before, с помощью которого мы и сделаем анимированное появление подчёркивания.
Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before.
Далее перейдём к псевдоэлементу :before.
Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition отвечает за анимацию. Теперь остается добавить эффект при наведении.
Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
Оставим тот же тег.
Здесь мы добавили псевдоэлемент :after, указали позиционирование слева 50% и добавили анимацию для того, чтобы появление было плавным. Данное значение размещает полосы строго по середине.
При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
Пример 3: подчёркивание справа
Таким образом, мы получили появление подчёркивания справа.
css — Подчеркните подчеркивание меню Elementor при наведении / выборе
Я хотел бы сократить «подчеркивание» в заголовочном меню Elementor моего веб-сайта WordPress: Сокращение подчеркивание заголовка — скриншот
Я использовал этот код для достижения этого (я скопировал его откуда-то еще):
Вопрос 1 . Есть ли более аккуратный / лучший способ добиться того, чего я хочу?
Вопрос 2 . Если я полностью удаляю « .elementor-widget-nav-menu .elementor-nav-menu — main: not (.e — frame-pointer) .elementor-item: before «, мое подчеркивание по-прежнему швы на работу. Зачем мне тогда это нужно в моем коде?
Как всегда, спасибо. Мишель
Michelle 28 Окт 2019 в 21:30
2 ответа
Ответ 1: Нет другого способа сделать это сейчас.
Ответ 2. Только этот css должен работать нормально, если вы поместите его в виджет меню Nav> Advanced> Custom css tab или в настройщик wp, если вы хотите применить его к любому другому меню навигации по всему сайту.
Другой имеющийся у вас css используется для того, чтобы не влиять на другой стиль указателя виджета меню навигации, такой как опция frame.
Soykot 31 Окт 2019 в 11:48
Этот код работает правильно. Хороший Сойкот
bimlesh verma 22 Апр 2020 в 08:24
Ссылки в CSS при наведении — Выделение и подчеркивание ссылок
Основой интернета является гипертекст. Гипертекст состоит из узлов перехода от одного текста к какому-либо другому и эти узлы именуются ссылками.
По общепринятым стандартам гипертекста и интернета, все ссылки на сайте должны быть подчёркнуты. Выделяются ссылки для того, чтобы пользователь мог их сразу обнаружить среди простого текста. Ссылка — это как якорь среди сплошного текста. Как спасательный круг для пользователя, взявшись за который, он сможет попасть на какой-то определенный сайт.
Выделение и подчеркивание ссылок
Подчеркнутые ссылки — это один из общепринятых стандартов всемирной паутины.
К сожалению, некоторые вебмастеры ищут сомнительную, на мой взгляд, оригинальность, уходят от негласных правил и не подчеркивают ссылки в силу каких-либо обстоятельств. Чаще всего такие обстоятельства выливаются в обыденную фразу: «Подчеркнутые ссылки портят дизайн».
Чаще всего такие обстоятельства выливаются в обыденную фразу: «Подчеркнутые ссылки портят дизайн».
Также существует еще одно утверждение, о котором говорит даже А. Лебедев/>: «Активные ссылки должны быть синего цвета». Однако в настоящее время синий цвет #0000FF в ссылках используется все более редко, так как web-дизайнеры предпочитают сделать ее более подходящей к основному тону сайта.
Изменение ссылки при наведении делает навигацию по сайту более удобной и понятной для пользователя. Некоторые web-мастера предпочитают не выделять ссылку в тексте, делая ее не отличимой от основного контента. К примеру, мы видим статью на каком-либо сайте. В статье есть несколько ссылок с нужными автору анкорами. Ссылки никак не выделены (не подчеркнуты, написаны черным цветом, как и вся статья), соответственно, пользователь банально не подозревает об их существовании. Особенно часто это используется при размещении в статьях оплаченных ссылок на чужой сайт, чтобы посетитель не увидел их и не захотел перейти на другой ресурс.
Несколько лет назад наиболее распространенной была следующая ситуация. Все ссылки в статье подчеркнуты и отображаются синим цветом. При наведении курсора на ссылку она меняет цвет на оттенок, близкий к синему. При переходе по ссылке она окрашивается в другой цвет (скажем, красный) и даже если пользователь выходил с сайта, а затем заходил снова, посещенные ссылки выделялись, тем самым давая понять пользователю, что он уже просмотрел данные документы. Если он очистит cookies, то все ссылки вновь окажутся «непосещенными», то есть синими.
Псевдоклассы CSS: ссылки при наведении
Псевдокласс — это параметр, определяющий динамическое состояние элементов, которое изменяется со временем или с помощью действий пользователя. На псевдоклассах базируются каскадные таблицы стилей CSS.
В фигурных скобках задаются параметры отдельно для каждого псевдокласса.
Если вы всё же решили убрать подчеркивание у ссылок на сайте, то в параметрах у вышеназванных псевдоклассах пропишите text-decoration: none.
html — установить подчеркивание текста-украшения при наведении
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил 6 лет, 1 месяц назад
Просмотрено 2k раз
Я хочу, чтобы href подчеркивался при наведении курсора.
Я использовал этот CSS, но все еще не происходит.
задан 2 мая ’15 в 12:10
10.7k1616 золотых знаков5959 серебряных знаков126126 бронзовых знаков
.Элемент col не имеет потомков от до , поэтому селектор просто не работает! Вы должны удалить деталь
Создан 02 мая 2015, в 12: 122015-05-02 12:12
13k1515 золотых знаков159159 серебряных знаков187187 бронзовых знаков
Проверьте после обновления кода:
Создан 02 мая 2015, в 12:15
17.7k4141 золотой знак5151 серебряный знак8383 бронзовых знака
Вставленный CSS не соответствует разметке на странице, поэтому решение этой проблемы — переписать CSS, удалив недостающий элемент разметки . Около
Около
Создан 02 мая 2015, в 12: 172015-05-02 12:17
6,97177 золотых знаков3636 серебряных знаков6060 бронзовых знаков
Вам нужно только указать класс «col», а затем тег «a».
http: // jsfiddle.net / ofsmnp8y / Задайте настройки ссылки перед наведением, затем установите настройки для наведения, как показано в примере.
Имейте в виду, что вы также можете использовать: active,: link,: hover,: loaded, и вам нужно будет соответствующим образом оформить их.
Создан 02 мая 2015, в 12:20
3655 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScript
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
10 фрагментов CSS для создания потрясающих эффектов анимированного подчеркивания текста
Подчеркивание CSS по умолчанию отлично работает. Кто мог это ненавидеть?
Кто мог это ненавидеть?
Но всегда есть что улучшить. Вы можете подумать, что с подчеркиванием мало что можно сделать, но если вы углубитесь в CSS-анимацию, вы поймете, насколько много вы действительно можете!
Я отсортировал бесчисленное количество стилей подчеркивания CSS и выбрал свои лучшие варианты подчеркивания в Интернете. Если что-то из этого привлекло ваше внимание, не стесняйтесь вмешиваться и попробовать поработать с исходным кодом.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Чередование подчеркивания
Если вы переместите курсор между этими ссылками, вы заметите что-то забавное. Эффект подчеркивания в навигационном меню фактически меняет стили между ссылками.
Не только это, но он динамически перемещается по навигации, создавая иллюзию, что это один единственный блок. Довольно круто, правда?
Вы можете сделать все это самостоятельно с помощью небольшого количества CSS, добавив подчеркнутый блок в элемент HTML. Удивительно просто, учитывая, сколько кода вам нужно (около 60 строк CSS).
Удивительно просто, учитывая, сколько кода вам нужно (около 60 строк CSS).
2. Составление нескольких строк
Стили разрыва строки в CSS сложны, и их нелегко обойти. Но с некоторой изобретательностью разработчик Уилл Кинг построил это перо, создав эффект динамического подчеркивания, который может охватывать несколько строк без каких-либо ошибок.
Обратите внимание, что здесь используется немного JavaScript, чтобы строка оставалась нетронутой. Но он также достаточно динамичен, чтобы работать с любой ссылкой на странице, поэтому не имеет значения, как вы форматируете текст.
Плюс ко всему здесь используется собственный градиент CSS3 для фона, что чертовски круто.
3. Подчеркивание
Райан Морс (Ryan Morse) создал этот очень простой эффект скользящего подчеркивания, основанный исключительно на CSS. Это довольно элегантное решение, учитывая, что для него даже не требуется дополнительный элемент HTML.
Вы можете создавать свои навигационные меню, как любой другой сайт, и использовать этот эффект CSS для создания динамической скользящей анимации. Кроме того, все результаты могут быть изменены в коде CSS, который включает в себя замедление и общую продолжительность.
Кроме того, все результаты могут быть изменены в коде CSS, который включает в себя замедление и общую продолжительность.
4. Лучшее подчеркивание текста
На первый взгляд вы можете не заметить ничего особенного в этом подчеркивании.Но если вы сравните его с демонстрацией «по умолчанию» ниже на странице, вы увидите, что это действительно выглядит намного лучше.
В улучшенном подчеркивании текста Лукаса Хорака вы заметите, что полоса под текстом лучше вписывается в нисходящие элементы. При этом учитываются такие формы букв, как «g» и «p», где строки опускаются ниже обычной высоты строки.
Также само подчеркивание сдвигается чуть ниже под текстом, поэтому оно приобретает новый вид по сравнению с настройками браузера по умолчанию.
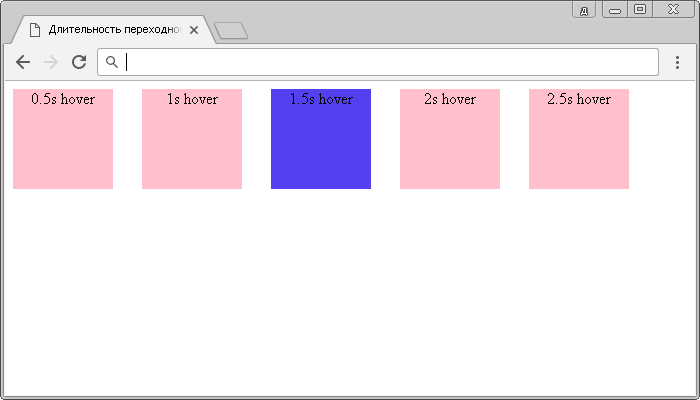
5.Стили анимации
Это уникальное перо обладает несколькими настраиваемыми эффектами подчеркивания, созданными с помощью чистого CSS разработчиком Мэтью Скоттом.
Он может похвастаться четырьмя очень специфическими стилями подчеркивания, основанными на некоторых общих переходах CSS:
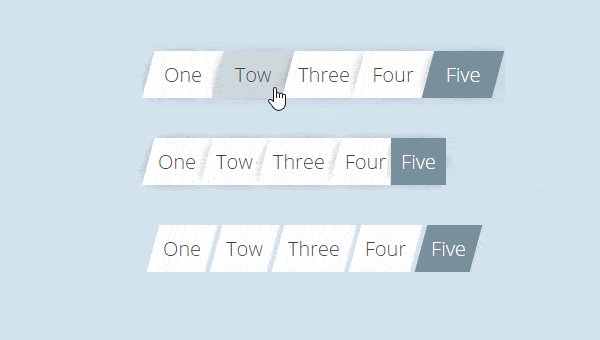
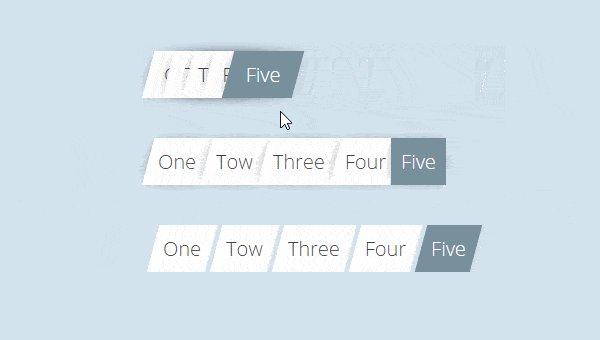
- Справа налево
- Слева направо
- Анимация вовне
- Анимация внутрь
Вы заметите, что это работает с обычными переходами CSS3, которые работают как при наведении курсора на ссылку, так и при перемещении курсора за пределы ссылки.
Определенно несколько классных эффектов, и все они довольно легко переносятся в свои собственные проекты.
6. Дополнительные стили анимации
Вот еще один набор пользовательских анимаций подчеркивания, созданных разработчиком Ксесо.
Они идут немного более экстремально с помощью стилей подчеркивания, подталкивающих тени CSS3 для эффектов свечения. Вы, вероятно, можете использовать это как шаблон для создания классного дизайна светового меча из Звездных войн, если у вас есть время (или вы просто любите Звездные войны).
7. Просто захожу
Я видел этот эффект на нескольких веб-сайтах, и это, наверное, один из моих любимых.В раскрывающемся подчеркивании используется чистый CSS, и линия отображается в виде анимации с эффектом перехода.
С этой анимацией у вас все еще остается ощущение, что каждая подчеркивающая «граница» соединяется с каждой ссылкой. Мне он нравится больше, чем линии, которые скользят между ссылками, потому что этот эффект кажется более быстрым и прямым.
Если вам нужен настоящий минималистский подход к подчеркиванию эффектов, вам обязательно стоит попробовать поработать с этим кодом.
8. Расширение анимации
Расширяющийся стиль подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее.Но это конкретное подчеркивание немного отличается, потому что в нем используется настраиваемая синхронизация анимации.
Обратите внимание, что функция cubic-bezier () используется для создания уникальной анимации при наведении курсора.
Это выполняется немного быстрее, чем «линейный» переход по умолчанию, поэтому дает совсем другой эффект. И вы даже можете попробовать настроить анимацию Безье самостоятельно, чтобы создать уникальный стиль подчеркивания.
9. Пользовательские подчеркивания CSS
Вот еще один стиль, который действительно может работать на любом веб-сайте.Разработчик Тристан Уилсон создал эти простые подчеркивания, которые обрамляют линию на несколько пикселей ниже текста.
Это достаточно незаметно, чтобы заметить, но определенно не имеет большого значения в удобстве использования. Этот эффект действительно на эстетики больше, чем на лишнего удобства.
Если вы хотите, чтобы ваши подчеркивания действительно выделялись среди всего стада, этот набор — отличное место для начала.
10. Установка между спусковыми приспособлениями
Ранее я упоминал о настройке стилей подчеркивания, чтобы они соответствовали убранным шрифтам.Эта ручка Джонатана Нила именно это и делает, и в ней не используются ничего, кроме HTML5 и CSS3.
Весь эффект зависит от пары свойств CSS3: box-shadow и text-shadow , если быть точным.
Это создает иллюзию наличия свободного места сбоку от спусковых элементов и придает подчеркиванию более стильный вид.
Определенно отличный выбор для любого веб-сайта, а также отличный способ изменить цвет подчеркивания.
11. Пользовательские градиенты
Если вы действительно пытаетесь раздвинуть границы, попробуйте переработать это перо, добавив в него настраиваемый стиль градиента подчеркивания.
Градиент проходит через CSS3, поэтому вы можете изменить цвета на все, что захотите. И если вы можете в это поверить, эта штука не требует для работы никакого дополнительного HTML . Просто выберите нужные ссылки привязки и скопируйте / вставьте коды CSS, чтобы получить собственные градиентные подчеркивания.
Из всех этих дизайнов я, конечно, надеюсь, что есть один приятный эффект, который вы можете извлечь из этой коллекции.
Дизайнеры не всегда думают об эффектах подчеркивания, но с типографикой вы можете многое сделать, и если вы разбираетесь в CSS, то на самом деле нет предела.
Анимированное подчеркивание только для CSS.
Подчеркивание жесткое. Сложности возникают быстро, если вы хотите сделать что-нибудь более интересное, чем старый добрый CSS text-decoration: underline . Есть много разных техник. К сожалению, они почти всегда имеют существенные недостатки.
Я столкнулся с некоторыми из этих недостатков, когда хотел «позаимствовать» стиль из ссылок в блоге Кэсси Эванс.
Ссылки там производят потрясающий эффект, когда вы наводите на них курсор: подчеркивание отступает и заменяется новым, оставляя немного места между ними, пока происходит переход.
Проблема, с которой я столкнулся: ссылки в моем блоге часто переносятся на другую строку, а это означает, что часть ссылки не будет подчеркнута 😢.
Крутые не только ссылки на сайте Кэсси. Весь сайт, от кода до содержания.
Цветное подчеркивание под ссылками, которое имеет эффект наведения, когда линия отступает и заменяется линией другого цвета. Линии не должны касаться во время этой анимации, оставляя между ними некоторое пространство.
Ссылки, которые переходят на новые строки, должны иметь подчеркивание под всеми строками.
Использовать фон
Есть много разных способов подчеркнуть фрагмент текста. В итоге я применил метод, отвечающий всем требованиям: Использование CSS-свойства background-image .
Фоновое изображение может быть сплошным цветом, если определить его как linear-gradient, переходящий от одного цвета к тому же.
Почему я использую background-image , а не background-color , если я собираюсь использовать сплошной цвет?
Потому что многие свойства для управления фоном работают, только если используется background-image .
Размер фона ограничен по высоте и занимает всю ширину элемента привязки путем установки background-size от до 2px и 100% соответственно.
Это все равно закроет весь фон, потому что теперь оно повторяется снова и снова, пока не покроет весь фон. Поэтому я остановил его, установив background-repeat на no-repeat .
Линия находится наверху анкерного элемента! Позиционирование его с помощью background-position , установленного на 0 100% , помещает его на левый край и на 100% от верхнего края элемента привязки.
Другими словами, внизу … Теперь внизу.
Два фона
Чтобы использовать и управлять несколькими фоновыми изображениями, установите несколько значений для свойств background- * , разделенных запятыми.
Первая запись в списке, разделенном запятыми, находится наверху, а каждая следующая запись — на слой позади нее.
Фон следующего элемента привязки будет полностью черным ( # 000000 ). Белый ( #FFFFFF ) фон есть, но его не видно, потому что он закрыт черным.
В примере ниже установлены два фона. Оба внизу, так что одно перекрывает другое.
Изменение размера фона
Обратите внимание, чем отличается положение фона , хотя оно не имеет видимого значения? Один крепится к левой стороне, другой — к правой.
Далее я буду переходить между одним фоном, обычно занимающим всю ширину, и без ширины при наведении курсора, в то время как второй фон делает обратное.
Эта привязка будет влиять на то, из какой точки перемещается каждый фон.
Три фона
Это почти соответствует поставленным задачам.Единственное, чего не хватает, — это пробела между двумя строками.
Это пространство можно подделать, переместив блок того же цвета, что и фон. Что это за блок? Как вы уже догадались: другой фон.
Что лучше 2 фона? Три фона!
Три фона .. ah ah ah 🦇
Я помещу этот фон поверх двух других, указав его первым в значении, разделенном запятыми, для background-image .
Не забывайте!
Первое значение для других свойств background- * теперь также указывает на это недавно добавленное background-image .
Ширина и высота устанавливаются размером background-size . В то время как высота установлена на тот же размер, что и другие фоны ( 2px в этом примере). На этот раз ширина будет довольно маленькой 20px .
Переход позиции фона
Чтобы сделать блок с цветом фона невидимым перед наведением курсора на элемент привязки, фону присваивается отрицательное значение background-position , которое помещает его слева от элемента, и, таким образом, полностью за экраном.
После наведения на якорь блок должен переместиться на противоположную сторону подчеркивания, пока он снова полностью не исчезнет с экрана.
Функция calc () используется для вычисления обеих этих позиций.
Тег привязки работает и подходит для любых целей!
Большое спасибо Джею «Jh5y» Томпкинсу!
Он волшебник со всем, что касается CSS / анимации, и я очень рад, что обратился к нему.
Я задал ему вопрос, когда пытался в этом разобраться. Он не только ответил на него, но и научил меня упомянутой выше технике и позиции фона . Он воспринял это как забавную задачу и сделал потрясающее доказательство своей концепции!
Я познакомился с Джеем на вечеринке корги. Это потрясающее место, в котором полно талантливых людей, приходите пообщаться!
Оформление текста — попутный ветер CSS
Подчеркнутый
Для подчеркивания текста используйте утилиту underline .
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Сквозная линия
Используйте утилиту сквозной , чтобы зачеркнуть текст.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Без подчеркивания
Используйте служебную программу без подчеркивания для удаления подчеркивания или сквозного стиля.
Адаптивный
Чтобы управлять оформлением текста элемента в определенной точке останова, добавьте префикс : к любому существующему утилита для оформления текста. Например, используйте md: underline , чтобы применить утилиту underline только для средних размеров экрана и выше.
Например, используйте md: underline , чтобы применить утилиту underline только для средних размеров экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Hover
Чтобы управлять оформлением текста элемента при наведении, добавьте префикс hover: к любой существующей утилите украшения текста.Например, используйте hover: underline , чтобы применить утилиту underline при наведении курсора.
Утилиты Hover также можно комбинировать с адаптивными утилитами, добавив префикс адаптивного : перед префиксом hover: .
Focus
Чтобы управлять оформлением текста элемента в фокусе, добавьте префикс focus: к любой существующей утилите оформления текста.Например, используйте focus: underline , чтобы применить утилиту underline к фокусу.
Утилиты Focus также можно комбинировать с адаптивными утилитами, добавив префикс адаптивного : перед префиксом focus: .
Настройка
Варианты
По умолчанию для утилит оформления текста генерируются только адаптивные варианты, варианты с групповым наведением, фокусом внутри, наведением и фокусом.
Вы можете контролировать, какие варианты генерируются для утилит оформления текста, изменив свойство textDecoration в разделе вариантов файла tailwind.config.js .
Например, этот конфиг также будет генерировать активные варианты:
Если вы не планируете использовать утилиты оформления текста в своем проекте, вы можете полностью отключить их, установив для свойства textDecoration значение false в разделе corePlugins вашего файла конфигурации:
CSS Анимированное подчеркивание при наведении курсора на ссылки
Создайте анимированное подчеркивание CSS при наведении курсора для более уникального подчеркивания при наведении курсора, чем скучные браузеры по умолчанию, использующие только CSS.
Этот фрагмент был на моем CodePen довольно долгое время и привлек некоторое внимание, поэтому я подумал, что положил сюда. Это довольно простой, но эффективный визуальный эффект для основной навигации.Размер и пустое пространство можно легко изменить с помощью отступов / полей.
Код для анимированного подчеркивания при наведении курсора
Код должен быть прямым и довольно коротким.
Предварительный просмотр
См. Перо, анимированное подчеркивание при наведении курсора от Джастина (@jstn) на CodePen.
Анимированное подчеркивание при наведении курсора (чистый CSS)
Я уверен, что вы видели, как этот принцип дизайна используется на многих современных веб-сайтах. Есть набор ссылок (обычно на панели навигации или как часть интерфейса с вкладками), и когда вы наводите на них курсор, появляется красивое анимированное подчеркивание, которое расширяется наружу от центра и затем исчезает, когда вы убираете мышь. из этого. Если вам интересно, как это было сделано, я рад сообщить вам, что есть способ сделать это исключительно с помощью CSS (без использования JavaScript).Давайте начнем.
Псевдоэлементы и псевдоклассы
Я подумал, что было бы неплохо начать с напоминания о псевдоэлементах и псевдоклассах. Фактически, нам нужно знать разницу между ними, потому что они очень похожи. Псевдоэлементный вид … временно преобразует часть вашего HTML в элемент, так что он может быть стилизован сам по себе. Если у вас возникли проблемы с осмыслением этой концепции, рассмотрите селектор span :: first-letter .Здесь рассматриваемый псевдоэлемент — first-letter , который выбирает самую первую букву из диапазона и стилизует ее в соответствии с набором правил. С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может быть псевдокласс : hover , который помогает нам применять другой набор стилей к элементу, когда пользователь наводит на него указатель мыши.
Псевдоэлементный вид … временно преобразует часть вашего HTML в элемент, так что он может быть стилизован сам по себе. Если у вас возникли проблемы с осмыслением этой концепции, рассмотрите селектор span :: first-letter .Здесь рассматриваемый псевдоэлемент — first-letter , который выбирает самую первую букву из диапазона и стилизует ее в соответствии с набором правил. С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может быть псевдокласс : hover , который помогает нам применять другой набор стилей к элементу, когда пользователь наводит на него указатель мыши.
Итак, есть несколько способов добиться подчеркивания.Вы можете использовать любой из этих атрибутов CSS —
- оформление текста (установить на подчеркивание )
- граница
- тень коробки
Однако по своему опыту я обнаружил, что использование псевдоэлемента :: after дает наилучшие и наиболее эстетичные результаты. Напомним, что :: после , поскольку он является псевдоэлементом, вид создает новый элемент там, где его раньше не было.В случае :: после этот элемент находится на между содержимым и закрывающим тегом .
Напомним, что :: после , поскольку он является псевдоэлементом, вид создает новый элемент там, где его раньше не было.В случае :: после этот элемент находится на между содержимым и закрывающим тегом .
Кажется, существует распространенное заблуждение, что псевдоэлементы :: before и :: after создаются вне родительского элемента. Это не верно. На самом деле их имена относятся к их положению по отношению к содержимому (или внутреннему HTML, если хотите) внутри родителя. Они оба являются потомками элемента (ов), для которого они объявлены.
Итак, приступим к настройке.Наш HTML не должен быть сложным, достаточно пары ссылок. Нам не нужно здесь ничего добавлять, потому что псевдоэлементы в любом случае будут созданы в соответствии с нашим требованием.
Войти в полноэкранный режимВыйти из полноэкранного режима
Давайте также добавим стиль по умолчанию для тегов и —
Войти в полноэкранный режимВыйти из полноэкранного режима
Теперь мы создадим псевдоэлемент :: after , который существует, но скрыт при нормальных обстоятельствах —
Войти в полноэкранный режимВыйти из полноэкранного режима
Установка ширины на 0px — это то, что скрывает его из поля зрения. Мы также использовали проверенный трюк, установив для левого и правого поля значение , авто , чтобы центрировать его по горизонтали.
Мы также использовали проверенный трюк, установив для левого и правого поля значение , авто , чтобы центрировать его по горизонтали.
Теперь, при наведении курсора на , мы хотим, чтобы его ширина увеличилась до . А для того, чтобы анимация была плавной, все, что нам нужно сделать, это добавить атрибут transition .
Войти в полноэкранный режимВыйти из полноэкранного режима
Это правило CSS также является отличным примером, в котором используются как псевдокласс ( : hover ), так и псевдоэлемент ( :: after )
И хотите верьте, хотите нет, вот и все! Супер-простой, как я и обещал.Вы можете ознакомиться с полной песочницей ниже.
Будьте в безопасности, и счастливого кодирования!
Как изменить цвет подчеркивания ссылки с помощью CSS
Цвет подчеркивания ссылки может быть установлен с помощью недавно введенного свойства CSS text-decoration-color . Это позволяет изменить цвет подчеркивания, который может отличаться от цвета текста.
По умолчанию цвет подчеркивания устанавливается таким же, как цвет текста ссылки. Но иногда хочется придать подчеркиванию другой цвет, отличный от цвета текста ссылки.Для этого мы в основном использовали свойство CSS border-bottom, чтобы оно выглядело как подчеркивание.
Однако есть новый и прямой способ сделать это без использования хака границы . Свойство CSS text-decoration-color может изменять цвет оформления текста (в данном случае подчеркивание).
Пример
Обратите внимание на цвет подчеркивания при наведении курсора на ссылку ниже:
Посетите домашнюю страницу
Совместимость с браузером
Все последние версии браузеров поддерживают цвет оформления текста.
Добавить комментарий
Отменить ответ© 2019 Штирлиц Сеть печатных салонов в Перми
Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.
Плавное подчёркивание ссылки при наведении на чистом CSS
Представляю коротенькие фрагменты кода(сниппет) CSS, для реализации выделения анкоров ссылок с плавным подчёркиванием при наведении.
Зачем нужно выделять ссылки из общего месива текста, это и ежу понятно. Существует великое многообразие способов и видов оформления ссылок, всё ограничивается лишь фантазией мастера.
С помощью псевдо-класса :hover и магии CSS3, можно навесить на стандартные, скучно-оформленные синюшные ссылки, практически любой эффект.
Решения, о которых пойдёт речь сегодня, не представляют из себя, что-нибудь особо потрясающее или необычное. Всё по-простому, без особых наворотов, только лишь выделение ссылки цветом и лёгкая анимация линии подчёркивания.
Детально распишу только код CSS, так как на стороне Html менять и добавлять что-либо нет необходимости.
Во-первых, с помощью свойства line-height: установим межстрочный интервал в зависимости от базовой линии шрифта, у вас значение может быть другим. Сделаем ссылку блочно-строчной, встроенной в структуру текста, задав ей свойство display со значением inline-block . Избавимся от стандартного подчёркивания прописав text-decoration:none; и зальём ссылку нужным нам цветом.
Затем используем псевдоэлемент :after , чтобы у нас появилась возможность добавить дополнительный элемент, в нашем случае это линия, и определим простенький эффект перехода в свойстве transition: . Ширину линии изначально выставим с нулевым значением width: 0%; , высоту определим в 2px. Цвет линии может быть любым, в примере не стал особо фантазировать и выставил в соответствии цвета текста ссылки.
Остаётся дело за малым, добавить нашей ссылке немного движухи. Для этого используем парочку псевдоклассов :hover и :focus . Первый будет определяет стиль ссылки при наведении, второй сработает когда на ссылке «плотно» установится курсор. Здесь мы изменим значение ширины, определим его в 100%.
Теперь, при наведении или фокусе на ссылке, стилизованная линия подчеркивания явит себя взору пользователя, плавно с еле-заметной задержкой, время которой, мы предусмотрительно определили ранее в свойстве transition: .
В итоге мы получаем следующую картину:
Весь код в сборе будет выглядеть так:
Конечно, это всего лишь один из самых простеньких и скромных вариантов оформления ссылок. Больше экспериментируйте, добавляйте красок, используйте анимацию, сдвигайте вправо или влево, делайте ссылки перевёртыши например, и т.д и т.п, главное не переусердствовать, всё должно быть с чувством, толком, и расстановкой.
Больше экспериментируйте, добавляйте красок, используйте анимацию, сдвигайте вправо или влево, делайте ссылки перевёртыши например, и т.д и т.п, главное не переусердствовать, всё должно быть с чувством, толком, и расстановкой.
Обновление и дополнения от 22.10.2017
В комментариях проскакивали вопросы о том, как сделать подчёркивание с центра текста ссылки, с плавным растягиванием в стороны. Если есть спрос, значит будет и предложение ))).
Всё довольно просто, необходимо лишь добавить пару-тройку новых свойств, то есть, для основного элемента a определить позиционирование относительным position:relative; , а для псевдоэлемента a:after абсолютным position:absolute; с расстоянием от левого края родительского элемента left:50%; , а так же с помощью свойства transform определить сдвиг элемента по горизонтали на указанное значение transform:translateX(-50%) .
На выходе мы получаем вот такой результат:
В сборе весь код css, для плавного подчёркивания ссылки с центра, должен выглядеть примерно так:
На сегодняшний день, учитывая то, что все современные браузеры всё более уверенно поддерживают свойства из обоймы CSS3, практически нет никаких ограничений для оригинального оформления ссылок, по-большому счёту, всё зависит от ваших фантазий, да и готовых решений в интернетах предостаточно, при желании отыщется, как говорится — на любой вкус и цвет.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 42
Огромное спасибо за статью. Круто, что реализовано на CSS, ато знал решения только на jQuery. И может слегка нубство… интересует, как сделать подчеркивание с правой стороны, но не могу понять, как это сделать. Спасибо.
Для a:after используйте выравнивание по правому краю float: right;
У меня ссылка занимает две строки, и подчеркивается только нижняя. Как можно это исправить? Спасибо.
Классная возможность декорирования ссылок через CSS. Думаю, такое выделение не просто красиво, но и может привлечь больше внимания, что повысит кликабельность. Это, в свою очередь, может благоприятно сказаться на поведенческих факторах и развитие сайта.
Очень красиво смотрится.
Добрый вечер. Подскажите пожалуйста, как поменять цвет подчеркивания. Не могу найти, какой элемент отвечает за подчеркивание в моем случае hellers. ru/home-modern/
ru/home-modern/
Здравствуйте, Марина.
В селекторе a:after , свойство background-color: #ffeb3b; , просто меняете hex значение цвета #ffeb3b на своё. Это что касаемо примера в статье. В вашем случае в menu-white.css находите:
@media screen and (min-width: 1199px)
#header ul#header-menu>li>a:before и работаете со свойством background: #fcd846;
Спасибо, но напишите пожалуйста для особо «одаренной», полностью код. Не могу это обнаружить. Мозг взрывается уже!
Благодарю. Все получилось! Я теперь ваш подписчик 🙂
Очень рад, что у вас всё получилось )))
Очень полезные статьи на вашем сайте. Уже много раз выручали.
Благодарю вас;)
Здравствуйте, подскажите как применить плавное подчеркивание исключительно к тексту, чтоб кнопки не анимировались?
Заранее спасибо)
Спасибо большое за статью. Очень красиво вышло.
Здравствуйте, видел ролик с таким же содержанием, но его заблокировали, нашел эту статью, очень помогло, но я забыл как сделать так, чтобы анимация шла из середины линии в обе стороны, можете подсказать? Спасибо!
Здравствуйте, как сделать так чтобы полоска появлялась по середине и растягивалась в стороны =)
Помогите пожалуйста.
Буду очень благодарен.
Здравствуйте, Илья.
Всё довольно просто, примерно так: см.пример
У меня такой вопрос. После плавного подчеркивания, можно ли сделать так же плавное исчезновение?
Интересный и простой эффект, спасибо Вот только не нравится, что линия распространилась на все ссылки, не только в тексте. Особенно в Меню она лишняя. Как бы ее убрать? )
Конечно распространится, потому как в моём прмере стили подчёркивания прописаны напрямую для тега <a> , а значит работать будут для всех ссылок. Вы же можете использовать в качестве селектора определённый класс, например .underline
a.underline <
здесь свойства
>
и так с каждым селектором эффекта;
затем при написании статьи или в любом другом месте где хотите видеть ссылку с подчёркиванием, просто добавляете нужной ссылке :
<a href=»###» >образец</a>
всё, подчёркивание теперь, будет только у тех ссылок, которые определите вы сами, прописав им
class=»underline»
А можно реализовать для рамки фотографии , чтобы рамка появлялась по середине и расстягивалась по сторонам ?
Здравствуйте.
Конечно можно, есть у меня заготовка, посмотрите как один из вариантов: Тынц
Толщина рамки и её цвет легко настраиваются, направление анимации правда не совсем то что вам нужно, но думаю принцип будет понятен и вы сумеете разобраться
Вдогонку, на скорую руку, подготовил для вас ещё один вариант, думаю, это будет то что надо: Тынц
Отступы, толщину и цвет рамки отрегулируете на своё усмотрение.
Здравствуйте. Сразу хочу извиниться, я вообще почти не в теме css, но очень хочется разобраться. Куда вставляется данный код, как связывается с конкретной ссылкой? Буду благодарен за ответ, возможно порекомендуете что почитать для полного понимания.
Спасибо, классный код!
Зачет! То что нужно. Спасибо за труд.
В общем, ещё раз зашел поблагодарить автора, всё настроил у себя, как хотел. Метод рабочий. Блог в закладках!
Спасибо за отзыв. Рад, что вам пригодилось.
Да, очень круто! Спасибо)
Супер, огромное спасибо.
Вопрос такой, если надо добавить content > к a:after например, как сделать чтобы они работали вместе
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
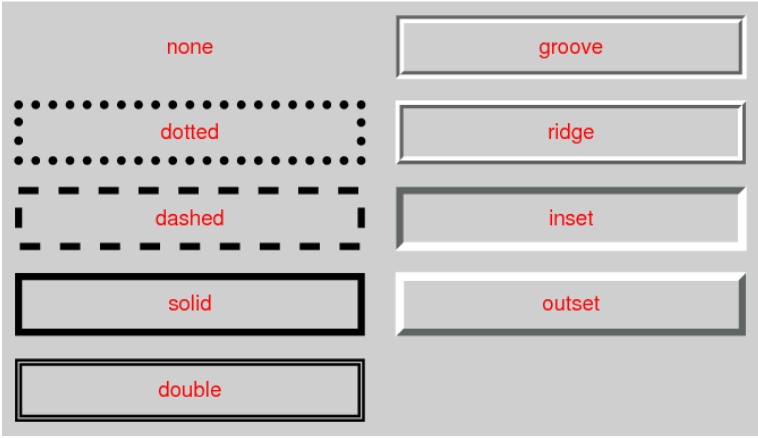
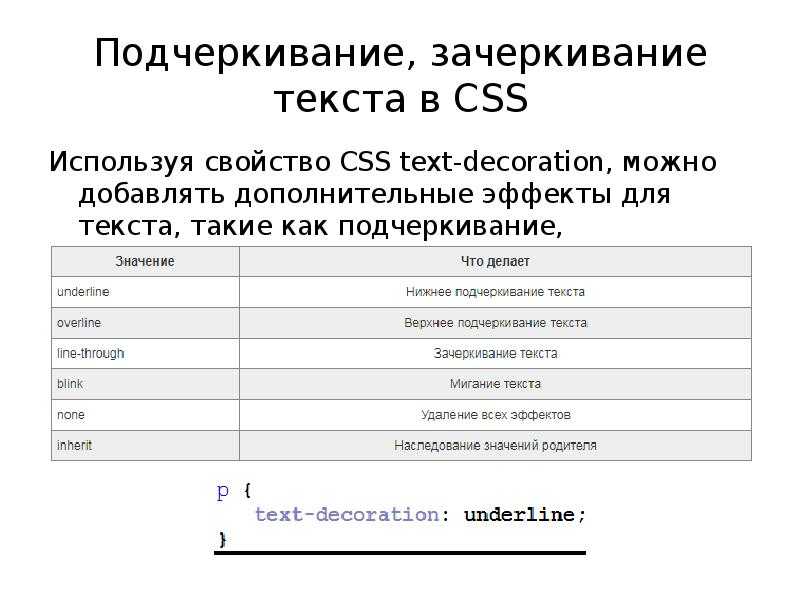
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
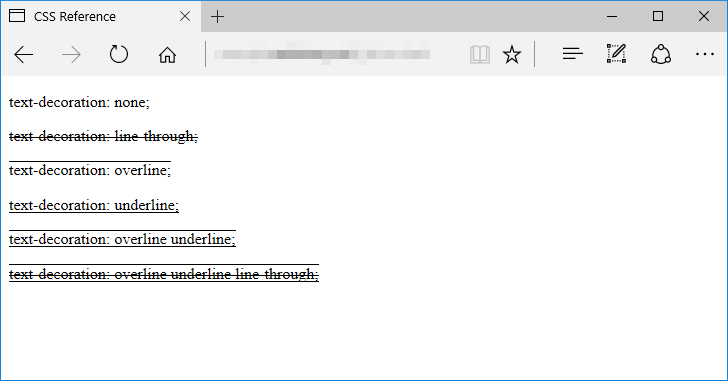
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .

- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Как убрать подчеркивание на странице яндекс. Подчёркивание ссылок при наведении на них курсора мыши
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color
) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed :
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS
должен соответствовать используемой цветовой схеме:
Н забудьте, что цвет text underline CSS
должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline :
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage
» был подготовлен дружной командой проекта .
Хорошо Плохо
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом.
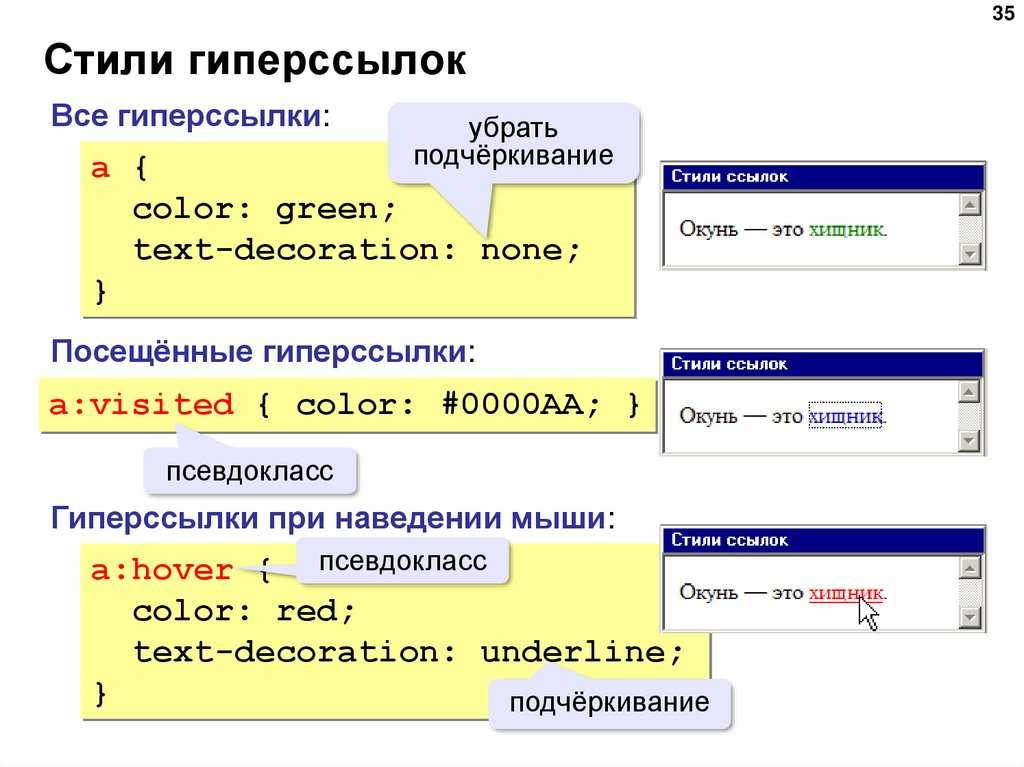
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background
, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- Моя страница
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения
 В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.

- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.
Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
10 фрагментов CSS для создания потрясающих анимированных эффектов подчеркивания текста
Подчеркивание CSS по умолчанию отлично работает. Кто мог ненавидеть это?
Но всегда есть что улучшить. Вы можете не думать, что с помощью подчеркивания можно многое сделать, но если вы углубитесь в анимацию CSS, вы поймете, как много вы действительно можете сделать!
Я отсортировал бесчисленное количество стилей подчеркивания CSS и выбрал лучшие варианты для лучших настраиваемых подчеркиваний в Интернете. Если что-то из этого привлекло ваше внимание, не стесняйтесь прыгать и пробовать возиться с исходным кодом.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
1. Чередующееся подчеркивание
Если вы переместите курсор между этими ссылками, вы заметите кое-что забавное. Эффект подчеркивания в навигационном меню на самом деле изменяет стили между ссылками.
Мало того, он динамически перемещается по навигации, создавая иллюзию, что это один единственный блок. Довольно круто, верно?
Вы можете сделать все это самостоятельно с помощью CSS, добавив подчеркнутый блок в HTML-элемент. Удивительно просто, учитывая, как мало кода вам нужно (около 60 строк CSS).
Удивительно просто, учитывая, как мало кода вам нужно (около 60 строк CSS).
2. Объединение нескольких строк
Стили разрыва строки в CSS сложны, и их нелегко обойти. Но с некоторой изобретательностью разработчик Уилл Кинг создал эту ручку, создав динамический эффект подчеркивания, который может охватывать несколько строк без каких-либо ошибок.
Обратите внимание, что для поддержания линии в целостности требуется немного JavaScript. Но он также достаточно динамичен, чтобы работать с любой ссылкой на странице, поэтому не имеет значения, как вы отформатируете текст.
Кроме того, все это использует собственный градиент CSS3 для фона, что чертовски круто.
3. Скользящее подчеркивание
Разработчик Райан Морс создал этот очень простой скользящий эффект подчеркивания исключительно с помощью CSS. Это довольно элегантное решение, учитывая, что оно даже не требует дополнительного элемента HTML.
Вы можете создавать свои навигационные меню так же, как и любой другой сайт, и использовать этот эффект CSS для создания динамической анимации скольжения. Кроме того, все результаты могут быть изменены в коде CSS, включая смягчение и общую продолжительность.
Кроме того, все результаты могут быть изменены в коде CSS, включая смягчение и общую продолжительность.
4. Лучшее подчеркивание текста
На первый взгляд, вы можете не заметить ничего особенного в этом подчеркивании. Но если вы сравните его с демонстрацией «по умолчанию» ниже на странице, вы увидите, что она действительно выглядит намного лучше.
В улучшенном подчеркивании текста Лукаса Хорака вы заметите, что полоса под текстом лучше вписывается в нисходящие элементы. При этом учитываются такие формы букв, как «g» и «p», где строки опускаются ниже обычной высоты строки.
Кроме того, само подчеркивание немного опускается под текст, поэтому оно приобретает новый вид по сравнению с браузером по умолчанию.
5. Стили анимации
Это уникальное перо обладает несколькими пользовательскими эффектами подчеркивания, созданными с помощью чистого CSS разработчиком Мэтью Скоттом.
Он может похвастаться четырьмя очень специфическими стилями подчеркивания, основанными на некоторых распространенных переходах CSS:
- Справа налево
- Слева направо
- Анимация наружу
- Анимация внутрь
Вы заметите, что это работает с обычными переходами CSS3, которые работают как при наведении на ссылку, так и при перемещении курсора за пределы ссылки.
Определенно есть несколько крутых эффектов, и их довольно легко перенести в ваши собственные проекты.
6. Дополнительные стили анимации
Вот еще один набор пользовательских анимаций подчеркивания, созданных разработчиком Kseso.
Они немного более экстремальны со стилями подчеркивания, использующими тени CSS3 для светящихся эффектов. Возможно, вы можете использовать это как шаблон для создания классного дизайна светового меча из «Звездных войн», если у вас есть время (или вы просто любите «Звездные войны»).
7. Просто зашел
Я видел этот эффект на нескольких веб-сайтах, и, вероятно, это один из моих любимых. Раскрывающееся подчеркивание использует чистый CSS и анимирует строку с эффектом перехода.
С этой анимацией вы по-прежнему чувствуете, что каждая подчеркнутая «граница» соединяется с каждой ссылкой. Мне это нравится больше, чем линии, которые скользят между ссылками, потому что этот эффект кажется более быстрым и прямым.
Если вам нужен настоящий минималистский подход к эффектам подчеркивания, вам обязательно стоит попробовать поработать с этим кодом.
8. Расширяющаяся анимация
Стиль расширяющегося подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее. Но это конкретное подчеркивание немного отличается, потому что оно использует пользовательское время анимации.
Обратите внимание, что он использует функцию cube-bezier() для создания уникальной анимации при наведении.
Это работает немного быстрее, чем «линейный» переход по умолчанию, поэтому дает совсем другой эффект. И вы даже можете попробовать настроить анимацию Безье самостоятельно, чтобы создать собственный уникальный стиль подчеркивания.
9. Пользовательские подчеркивания CSS
Вот еще один стиль, который действительно может работать на любом веб-сайте. Разработчик Тристан Уилсон создал эти простые подчеркивания, которые обрамляют строку на несколько пикселей ниже текста.
Это достаточно тонко, чтобы заметить, но, конечно, не будет иметь большого значения в удобстве использования. Этот эффект на самом деле эстетики больше, чем дополнительное удобство использования.
Этот эффект на самом деле эстетики больше, чем дополнительное удобство использования.
Если вы хотите, чтобы ваши подчеркивания действительно выделялись из общей массы, этот набор — отличное место для начала.
10. Подгонка под выносными элементами
Ранее я упоминал о настройке стилей подчеркивания, чтобы они соответствовали подстрочным элементам по типу. Эта ручка Джонатана Нила делает именно это и использует только HTML5 и CSS3.
Весь эффект зависит от пары свойств CSS3: box-shadow и text-shadow , если быть точным.
Это создает иллюзию того, что сбоку от выносных элементов есть пространство, и придает подчеркиванию более стильный вид.
Определенно хороший выбор для любого веб-сайта, а также отличный способ изменить цвет подчеркивания.
11. Пользовательские градиенты
Если вы действительно пытаетесь раздвинуть границы, попробуйте переработать это перо с его пользовательским стилем градиента подчеркивания.
Градиент проходит через CSS3, поэтому вы можете менять цвета на любые, какие захотите. И если вы можете в это поверить, эта штука не требует без дополнительного HTML для работы. Просто выберите нужные якорные ссылки и скопируйте/вставьте коды CSS, чтобы получить свои собственные градиентные подчеркивания.
Я очень надеюсь, что из всех этих дизайнов есть один приятный эффект, который вы сможете извлечь из этой коллекции.
Дизайнеры не всегда думают об эффектах подчеркивания, но с типографикой можно многое сделать, и если вы разбираетесь в CSS, то на самом деле предела нет.
Эффект скользящего подчеркивания CSS при наведении
index.html
Скольжение слева направо Скольжение слева направо Скольжение от центра к левой и правой сторонам Выдвижение слева и выдвижение вправо
CSS для перемещения подчеркивания слева направо
.слайд-влево-вправо { текстовое оформление: нет; отображение: встроенный блок; черный цвет; } /* добавить пустую строку после элемента с классом .slide-left-right */ .слайд-влево-вправо: после { содержание: ''; дисплей: блок; высота: 3 пикселя; ширина: 0; фон: прозрачный; переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; /* 0,5 секунды для изменения ширины и цвета фона */ -webkit-transition: ширина .5s легкость, background-color .5s легкость; /* Chrome и Safari */ -moz-transition: ширина .5s легкость, цвет фона .5s легкость; /* Fire Fox */ } /* Изменяем ширину и фон при наведении, т. е. выскальзывание */ .slide-влево-вправо: наведение: после { ширина: 100%; фон: черный; }
CSS для перемещения подчеркивания справа налево
.слайд-вправо-влево
{
текстовое оформление: нет;
отображение: встроенный блок;
цвет:зеленый;
должность: родственница; /* подготовка к скольжению справа налево */
}
/* добавить пустую строку после элемента с классом . slide-right-left */
.слайд-вправо-влево: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* размещаем содержимое в правом нижнем углу родительского элемента, чтобы оно скользило справа налево при наведении */
положение: абсолютное;
справа: 0;
дно:0;
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
slide-right-left */
.слайд-вправо-влево: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* размещаем содержимое в правом нижнем углу родительского элемента, чтобы оно скользило справа налево при наведении */
положение: абсолютное;
справа: 0;
дно:0;
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
CSS для перемещения от центра к левой и правой сторонам
.slide-центр-вне
{
текстовое оформление: нет;
отображение: встроенный блок;
цвет синий;
}
/* добавить пустую строку после элемента с классом .slide-center-out */
.slide-центр-вне: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина . 5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
поля:авто; /* центрируем котент так, чтобы он скользил от середины влево и вправо */
}
/* Изменяем ширину и фон при наведении, т. е. скольжение из середины влево и вправо */
.slide-center-out:hover:после
{
ширина: 100%;
фон: синий;
}
5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
поля:авто; /* центрируем котент так, чтобы он скользил от середины влево и вправо */
}
/* Изменяем ширину и фон при наведении, т. е. скольжение из середины влево и вправо */
.slide-center-out:hover:после
{
ширина: 100%;
фон: синий;
}
CSS для сдвига подчеркивания слева и сдвига его вправо
.slide-in-out
{
текстовое оформление: нет;
коричневый цвет;
отображение: встроенный блок;
положение: родственник; /* подготавливаем позицию для скольжения внутрь и наружу */
}
/* добавить пустую строку перед элементом с классом .slide-in-out */
.slide-in-out: перед
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
переход: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-moz-transition: ширина 0 с легкости, цвет фона 0,5 с легкости;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно скользило слева направо при наведении */
положение: абсолютное;
слева: 0;
внизу: 0;
}
/* добавить пустую строку после элемента с классом . slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
демо
Поиск в Codexpedia
Поиск во всей сети
Похожие сообщения
‘ + ‘
Встроенные стили для a:link, a:hover и т.
 д. в новостной рассылке по электронной почте — HTML и CSS — Форумы SitePoint
д. в новостной рассылке по электронной почте — HTML и CSS — Форумы SitePointcode_sponge
#1
Помогите! Нужно вытолкнуть эту кампанию по электронной почте сейчас. CSS не поддерживается в некоторых почтовых клиентах, поэтому мне нужно установить встроенные стили для текстовых ссылок. Кажется, я не могу понять это правильно. CSS ниже. Моя попытка встроенного css внутри контейнера div.
<Стиль a:link="color:#33348e; текстовое оформление: нет;” a:visited="color:#33348e; текстовое оформление: нет;” a: hover = «цвет: # 33348e; текстовое оформление: нет;” a:active="цвет:#7476b4; украшение текста: подчеркивание;»>
Не работает. Я новичок в этом. Я люблю это. Помоги мне?
CS
Раена
#2
Ну, во-первых, это не совсем встроенный CSS. Встроенный CSS — это когда вы делаете что-то вроде этого:
пример
Во-вторых, вы не можете использовать псевдоклассы, такие как :hover, во встроенном CSS.
При использовании элемента стиля они обычно выглядят примерно так:



 слайд-влево-вправо
{
текстовое оформление: нет;
отображение: встроенный блок;
черный цвет;
}
/* добавить пустую строку после элемента с классом .slide-left-right */
.слайд-влево-вправо: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; /* 0,5 секунды для изменения ширины и цвета фона */
-webkit-transition: ширина .5s легкость, background-color .5s легкость; /* Chrome и Safari */
-moz-transition: ширина .5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
слайд-влево-вправо
{
текстовое оформление: нет;
отображение: встроенный блок;
черный цвет;
}
/* добавить пустую строку после элемента с классом .slide-left-right */
.слайд-влево-вправо: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; /* 0,5 секунды для изменения ширины и цвета фона */
-webkit-transition: ширина .5s легкость, background-color .5s легкость; /* Chrome и Safari */
-moz-transition: ширина .5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
 slide-right-left */
.слайд-вправо-влево: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* размещаем содержимое в правом нижнем углу родительского элемента, чтобы оно скользило справа налево при наведении */
положение: абсолютное;
справа: 0;
дно:0;
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
slide-right-left */
.слайд-вправо-влево: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: прозрачный;
переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* размещаем содержимое в правом нижнем углу родительского элемента, чтобы оно скользило справа налево при наведении */
положение: абсолютное;
справа: 0;
дно:0;
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
 5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
поля:авто; /* центрируем котент так, чтобы он скользил от середины влево и вправо */
}
/* Изменяем ширину и фон при наведении, т. е. скольжение из середины влево и вправо */
.slide-center-out:hover:после
{
ширина: 100%;
фон: синий;
}
5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
поля:авто; /* центрируем котент так, чтобы он скользил от середины влево и вправо */
}
/* Изменяем ширину и фон при наведении, т. е. скольжение из середины влево и вправо */
.slide-center-out:hover:после
{
ширина: 100%;
фон: синий;
}
 slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}