Свойство overflow
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
КупитьEPUB/PDF
8 сентября 2019 г.
Свойство overflow управляет тем, как ведёт себя содержимое блочного элемента, если его размер превышает допустимую длину/ширину.
Обычно блок увеличивается в размерах при добавлении в него элементов, заключая в себе всех потомков.
Но что, если высота/ширина указаны явно? Тогда блок не может увеличиться, и содержимое «переполняет» блок. Его отображение в этом случае задаётся свойством overflow.
Возможные значения
visiblehiddenscrollauto
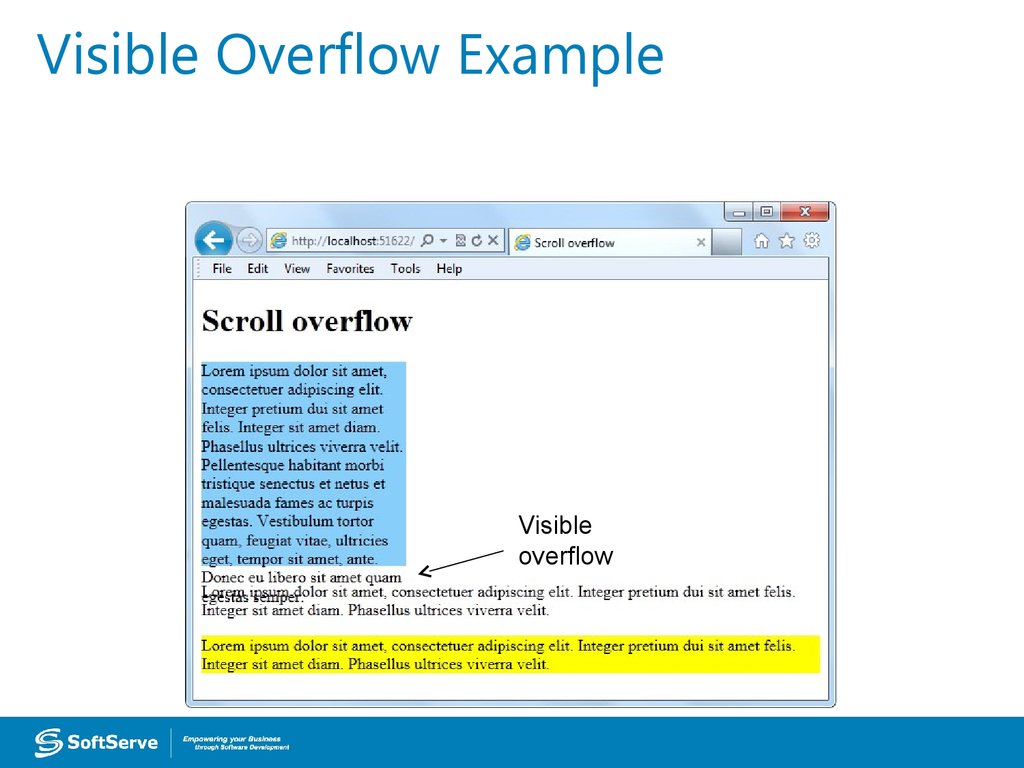
Если не ставить overflow явно или поставить visible, то содержимое отображается за границами блока.
Например:
<style>
.overflow {
/* overflow не задан */
width: 200px;
height: 80px;
border: 1px solid black;
}
</style>
<div>
visible ЭтотТекстВылезаетСправаЭтотТекстВылезаетСправа
Этот текст вылезает снизу Этот текст вылезает снизу
Этот текст вылезает снизу Этот текст вылезает снизу
</div>Как правило, такое переполнение указывает на ошибку в вёрстке. Если содержимое может быть больше контейнера – используют другие значения.
Переполняющее содержимое не отображается.
<style>
.overflow {
overflow: hidden;
width: 200px;
height: 80px;
border: 1px solid black;
}
</style>
<div>
hidden ЭтотТекстОбрезанСправаЭтотТекстОбрезанСправа
Этот текст будет обрезан снизу Этот текст будет обрезан снизу
Этот текст будет обрезан снизу Этот текст будет обрезан снизу
</div> Вылезающее за границу содержимое становится недоступно.
Это свойство иногда используют от лени, когда какой-то элемент дизайна немного вылезает за границу, и вместо исправления вёрстки его просто скрывают. Как правило, долго оно не живёт, вёрстку всё равно приходится исправлять.
Как правило, долго оно не живёт, вёрстку всё равно приходится исправлять.
При переполнении отображается полоса прокрутки.
<style>
.overflow {
overflow: auto;
width: 200px;
height: 100px;
border: 1px solid black;
}
</style>
<div>
auto ЭтотТекстДастПрокруткуСправаЭтотТекстДастПрокруткуСправа
Этот текст даст прокрутку снизу Этот текст даст прокрутку снизу
Этот текст даст прокрутку снизу
</div>Полоса прокрутки отображается всегда.
<style>
.overflow {
overflow: scroll;
width: 200px;
height: 80px;
border: 1px solid black;
}
</style>
<div>
scroll
Переполнения нет.
</div>То же самое, что auto, но полоса прокрутки видна всегда, даже если переполнения нет.
Можно указать поведение блока при переполнении по ширине в overflow-x и высоте – в overflow-y:
<style>
.overflow {
overflow-x: auto;
overflow-y: hidden;
width: 200px;
height: 80px;
border: 1px solid black;
}
</style>
<div>
ПоШиринеПолосаПрокруткиAutoПоШиринеПолосаПрокруткиAuto
Этот текст вылезает снизу Этот текст вылезает снизу
Этот текст вылезает снизу Этот текст вылезает снизу
</div>Свойства overflow-x/overflow-y (или оба одновременно: overflow) задают поведение контейнера при переполнении:
visible- По умолчанию, содержимое вылезает за границы блока.

hidden- Переполняющее содержимое невидимо.
auto- Полоса прокрутки при переполнении.
scroll- Полоса прокрутки всегда.
Кроме того, значение overflow: auto | hidden изменяет поведение контейнера, содержащего float. Так как элемент с float находится вне потока, то обычно контейнер не выделяет под него место. Но если стоит такой overflow, то место выделяется, т.е. контейнер растягивается. Более подробно этот вопрос рассмотрен в статье Свойство float.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2022 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
overflow | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow: auto | hidden | scroll | visible
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
auto hidden scroll visible
div {
height: 50px;
overflow: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html> Результат данного примера показан на рис. 1.Рис. 1. Применение свойства overflow
Объектная модель
Объект. style.overflow
style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Overflow Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 1 | 1 |
| 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Форматирование
См. также
- overflow-x
- overflow-y
- Высота и ширина в CSS
- Липкое позиционирование
- Несколько псевдоэлементов
- Очистка float
- Подробнее о позиционировании
Рецепты
- Как увеличить картинку при наведении?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
переполнение-y — CSS: Каскадные таблицы стилей
Свойство CSS overflow-y устанавливает, что будет отображаться, когда содержимое выходит за пределы верхнего и нижнего края блочного элемента. Это может быть ничего, полоса прокрутки или содержимое переполнения.
/* Значения ключевых слов */ переполнение-y: видимое; переполнение-у: скрыто; переполнение-у: клип; переполнение-у: прокрутка; переполнение-у: авто; /* Глобальные значения */ переполнение-у: наследовать; переполнение-у: начальный; переполнение-у: вернуться; переполнение-y: обратный слой; переполнение-у: не установлено;
Свойство overflow-y указано как одно ключевое слово, выбранное из списка значений ниже.
Если overflow-x равно hidden , scroll или auto и это свойство visible (по умолчанию), оно будет неявно вычислено как auto .
Значения
-
видимые Содержимое не обрезается и может отображаться за пределами верхнего и нижнего краев поля заполнения.
-
скрытый Содержимое обрезается, если необходимо, чтобы поместиться в поле заполнения по вертикали. Полосы прокрутки не предусмотрены.
-
зажим Как и для
hidden, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную прокрутку. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать 9Отображение 0004: поток-корень , чтобы сделать это.-
свиток Содержимое обрезается, если необходимо, чтобы поместиться в поле заполнения по вертикали.
 Браузеры отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое. (Это предотвратит появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
Браузеры отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое. (Это предотвратит появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.-
авто Зависит от пользовательского агента. Если содержимое помещается внутри поля заполнения, оно выглядит так же, как
видимый, но по-прежнему устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое выходит за пределы.
переполнение-y =
видимое |
скрыто |
зажим |
свиток |
auto
Установка режима переполнения
HTML
-
overflow-y:hidden— скрывает текст за пределами поля. <дел> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
overflow-y:scroll — всегда добавляет полосу прокрутки
<дел>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.


 Браузеры отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое. (Это предотвратит появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
Браузеры отображают полосы прокрутки независимо от того, обрезано ли какое-либо содержимое. (Это предотвратит появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое. Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim
veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea
коммодо консекват. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
 Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
