Выбираем шрифты для сайта из 15 лучших вариантов
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
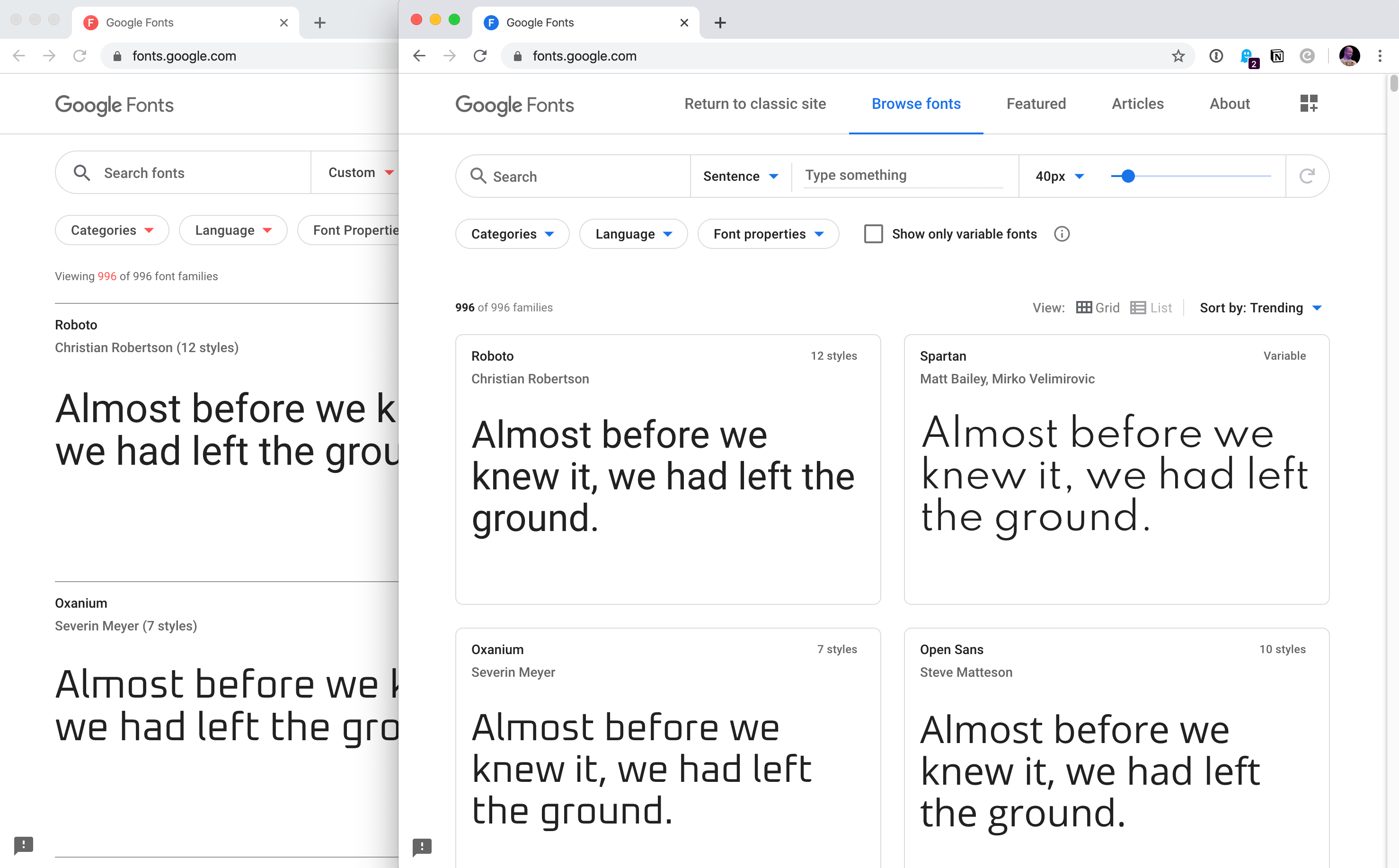
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
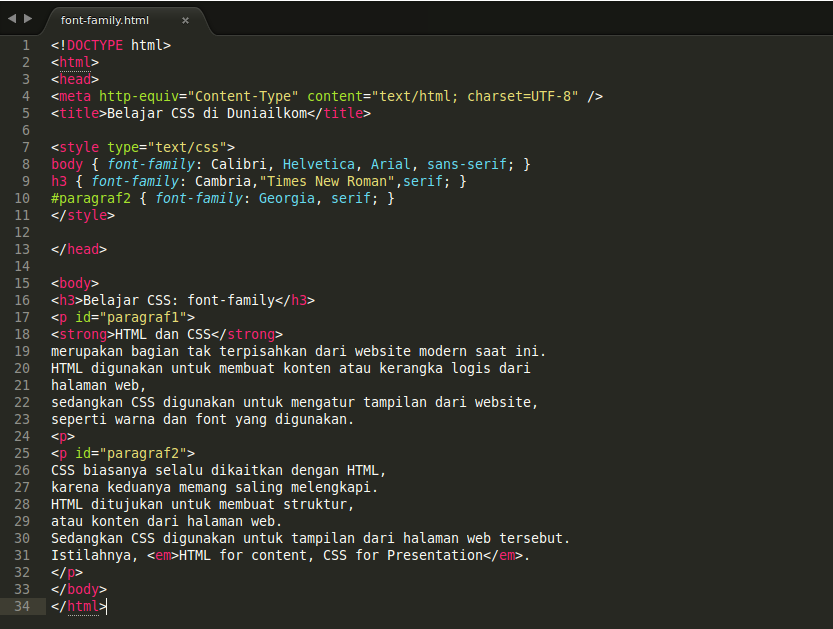
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
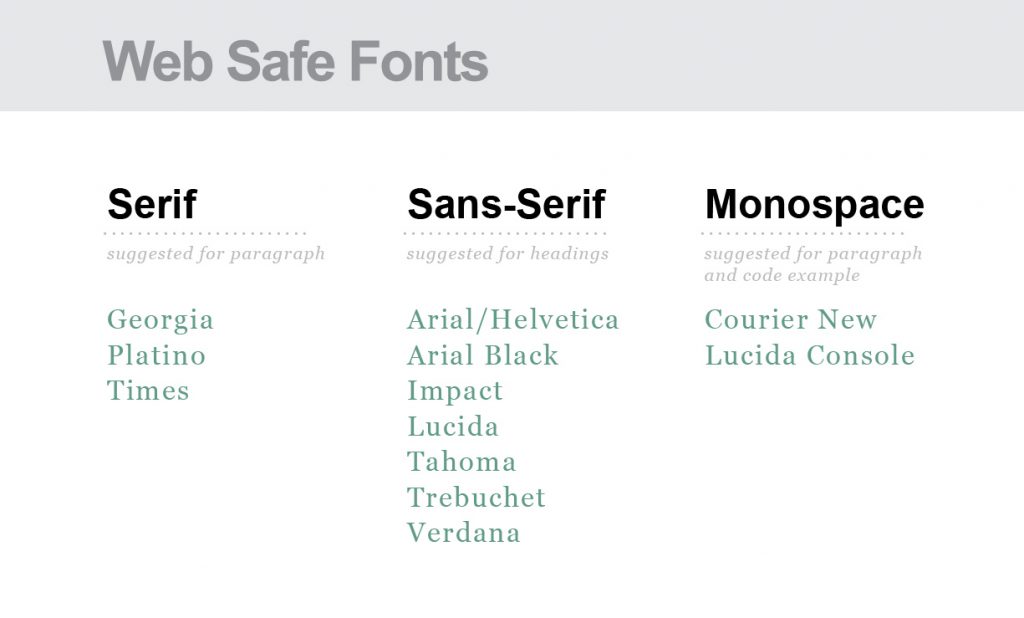
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
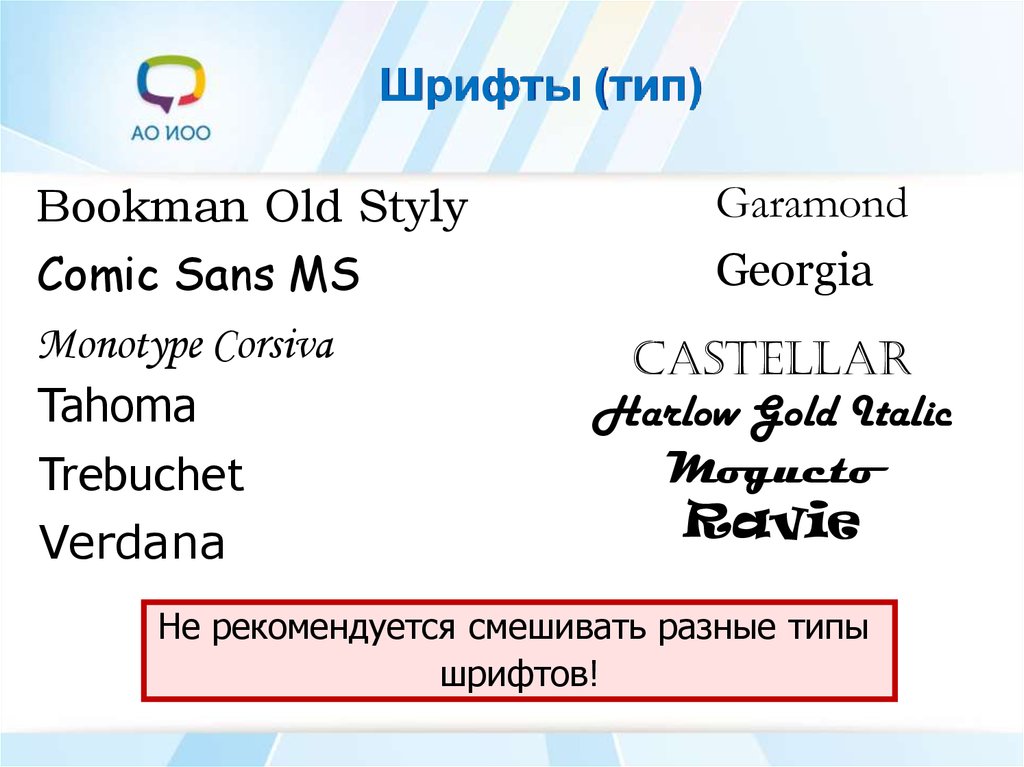
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Выбираем шрифты для сайта из 15 лучших вариантов
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Резервные шрифты CSS
❮ Назад Далее ❯
Часто используемые резервные шрифты
Не существует на 100% полностью безопасных веб-шрифтов. Всегда есть шанс, что
шрифт не найден или установлен неправильно. Поэтому очень важно
всегда использовать резервные шрифты.
Всегда есть шанс, что
шрифт не найден или установлен неправильно. Поэтому очень важно
всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство семейства шрифтов. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим шрифтом фамилия.
Ниже приведены некоторые часто используемые резервные шрифты, организованные по 5 общим семействам шрифтов:
- Serif
- Без засечек
- Моноширинный
- Курсив
- Фэнтези
Шрифты с засечками
| семейство шрифтов | Пример текста | Код |
|---|---|---|
| «Times New Roman», Times, с засечками | Это заголовокЭто абзац. | Попробуйте |
| Грузия, с засечками | Это заголовок Это абзац. | Попробуйте |
| Garamond, с засечками | Это заголовокЭто абзац. | Попробуйте |
Шрифты без засечек
| семейство шрифтов | Пример текста | Код |
|---|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто абзац. | Попробуйте |
| Тахома, Вердана, без засечек | Это заголовокЭто абзац. | Попробуйте |
| «Требушет MS», Helvetica, без засечек | Это заголовокЭто абзац. | Попробуйте |
| Женева, Вердана, без засечек | Это заголовокЭто абзац. | Попробуйте |
Моноширинные шрифты
| семейство шрифтов | Пример текста | Код |
|---|---|---|
| «Курьер Новый», Courier, моноширинный | Это заголовок Это абзац. | Попробуйте |
Курсивные шрифты
| семейство шрифтов | Пример текста | Код |
|---|---|---|
| «Кисть MT», курсив | Это заголовокЭто абзац. | Попробуйте |
Fantasy Fonts
| семейство шрифтов | Пример текста | Код |
|---|---|---|
| Медь, папирус, фэнтези | Это заголовокЭто абзац. | Попробуйте |
Наконечник: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Top 62 Reference
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top6 Examples
Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3. CSS.
CSS.
Web Safe и семейство веб-шрифтов с кодом HTML и CSS.
Стек шрифтов CSS
Полная коллекция стеков шрифтов CSS, безопасных для Интернета.
ArialWin: 99.84%
Mac: 98.74%
Arial BlackWin: 98.08%
Mac: 96.22%
Arial NarrowWin: 88.39%
Mac: 94,77%
Arial Rounded MT BoldWin: 59.53%
Mac: 95.14%
Avant GardeWin: 0%
Mac: 1. 08%
08%
Win: 83.41%
Mac: 38.74%
CandaraWin: 83.08%
Mac: 34.41%
Century GothicWin: 87.62%
Mac: 53.15%
Franklin Gothic MediumWin: 99.18%
Mac: 2.1%
FuturaWin: 1.26%
Mac: 94.41%
GenevaWin: 2.08%
Mac: 99.64%
Gill Sans Win: 58. 54%
54%
Mac: 95.5%
HelveticaWin: 7.34%
Mac: 100%
ImpactWin: 0%
Mac: 95.14%
Lucida GrandeWin: 0%
Mac: 100%
OptimaWin: 2.52%
Mac: 93.69%
Segoe UI Win: 75. 36%
36%
Mac: 0%
TahomaWin: 99.95%
Mac: 91.71%
Trebuchet MSWin: 99.67%
Mac: 97.12%
VerdanaWin: 99.84%
Mac: 99.1%
Big CaslonWin: 0%
Mac: 92.61%
Bodoni MTWin: 55.81%
Mac: 0%
Book Antiqua Win: 86. 09%
09%
Mac: 49.01%
Calisto MTWin: 58.43%
Mac: 46.31%
CambriaWin: 83.35%
Mac: 35.32%
DidotWin: 0%
Mac: 93.51%
GaramondWin: 86.47%
Mac: 49.91%
GeorgiaWin: 99.4%
Mac: 97.48%
Goudy Old Style Win: 58. 11%
11%
Mac: 47.57%
Hoefler TextWin: 0.99%
Mac: 92.61%
Lucida BrightWin: 76.12%
Mac: 99.64%
PalatinoWin: 99.29%
Mac: 86.13 %
PerpetuaWin: 66.54%
Mac: 0%
RockwellWin: 65.94%
Mac: 0%
Rockwell Extra BoldWin: 66,1%
MAC: 0%
BaskervilleWin: 60,35%
MAC: 93,33%
Times99292929999999999999999999999999999999999999999999999999999999992092920209h29.
999999999999999999999999999999999999999999999999999999999999999999999999999999999920999h29.
ConsolasWin: 82.97%
Mac: 34.77%
Courier NewWin: 99.73%
Mac: 95.68%
Lucida ConsoleWin: 99.18%
Mac: 0%
Lucida Sans TypewriterWin: 74.81%
Mac: 99.64%
MonacoWin: 2.74%
Mac: 99. 82%
82%
Win: 4.16%
Mac: 94.59%
CopperplateWin: 66.87%
Mac: 92.61%
PapyrusWin: 70.37%
Mac: 92,43%
Brush Script MTWin: 59,64%
Mac: 90,99%
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, предустановленные многими операционными системами. Хотя не во всех системах установлены одни и те же шрифты, вы можете использовать стек веб-безопасных шрифтов, чтобы выбрать несколько шрифтов, которые выглядят одинаково и установлены в различных системах, которые вы хотите поддерживать. Если вы хотите использовать шрифты, отличные от предустановленных, начиная с CSS3, вы можете использовать веб-шрифты.