Таблицы — HTML5 CSS3
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и<th> нет. Пример 12.1. Создание таблицы <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE</title>
</head>
<body>
<table border="1" width="100%" cellpadding="5">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
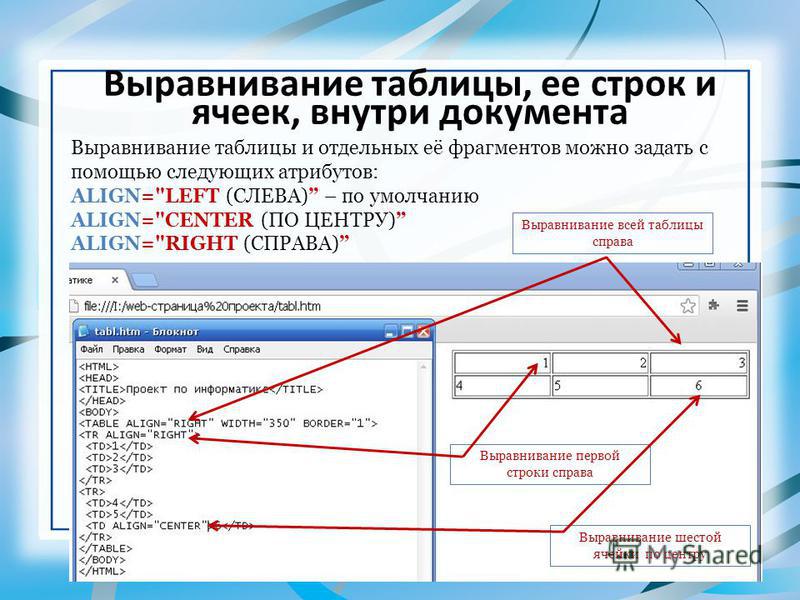
</html>Порядок расположения ячеек и их вид показан на рис. 12.1. Рис. 12.1. Результат создания таблицы с четырьмя ячейками Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и<td>. alignЗадает выравнивание таблицы по краю окна браузера. Допустимые значения: left — выравнивание таблицы по левому краю, center — по центру и right — по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу. bgcolorУстанавливает цвет фона таблицы. borderУстанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек. cellpaddingОпределяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками. cellspacingЗадает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение. colsАтрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы. rulesСообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов <thead>, <tfoot>, <tbody>, <colgroup> или <col>. Толщина границы указывается с помощью атрибута border. widthЗадает ширину таблицы. Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>. alignЗадает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки. bgcolorУстанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице. colspanУстанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan. heightБраузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали. rowspanУстанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3. Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек В приведенной на рис. valignУстанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии. widthЗадает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину. Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Пример 12.3. Неверное объединение ячеек <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Неправильное использование colspan</title>
</head>
<body>
<table border="1" cellpadding="5" width="100%">
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. Рис. 12.5. Появление дополнительной ячейки в таблице В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5. Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4. Пример 12.4. Объединение ячеек по вертикали и горизонтали <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2">Браузер</td>
<th colspan="2">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>6.Результат данного примера показан на рис. 12.6. Рис. 12.6. Таблица с объединенными ячейками В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали. |
Как центрировать таблицу в CSS
В отличие от таблиц HTML, которые создаются с помощью тега CSS предоставляет больше возможностей для настройки стиля и макета, а также предпочтительнее для целей SEO . Вот как вы можете создать и центрировать таблицу в CSS. Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах. Чтобы создать базовую структуру таблицы в CSS, вы можете использовать следующий код: Класс . 👉 У вас также есть стиля для ячеек , таких как отступы и граница для видимости. Чтобы централизовать таблицу, вам нужно обернуть ее в элемент-контейнер, такой как Затем примените стили таблицы к элементу таблицы в контейнере . Наконец, стиль ячейки таблицы, как вам нравится: Ознакомьтесь с этим курсом CSS, чтобы узнать больше 👈 Если вы хотите, чтобы текст в вашей таблице CSS был централизованным, вам нужно использовать свойство text-align Центрирует весь текст в таблице. Однако, если вы хотите центрировать только определенные ячейки, вы можете использовать класс и установить свойство text-align. 👇 Как центрировать таблицу внутри блока div в CSS? Как центрировать таблицу в CSS? Почему я не могу центрировать таблицу в CSS? Отлично! Вы центрировали таблицу. Если вам нужно еще советов по CSS и руководств? Посмотрите остальные наши уроки. Ссылка скопирована! Таблица используется для хранения и упорядочивания данных в табличном формате. Данные здесь могут быть любой формы, например текст, изображение, ссылки и т. д. Таблица состоит из строк и столбцов. Мы используем таблицу в html для табличного представления наших данных, но по умолчанию таблица выравнивается в html по левому краю. Итак, теперь, если мы хотим, чтобы наша таблица была размещена в центре, как мы можем сделать это с помощью CSS. Мы думаем, что очевидным и простым способом может быть использование атрибута align в таблице означает Но вы ошибаетесь; это не отобразит вашу таблицу в центре; вместо этого он будет выравнивать текст или содержимое внутри таблицы только по центру, чего мы не хотим. Мы хотим отобразить таблицу в центре, что означает, что вся таблица с ее содержимым находится в центре веб-страницы. Итак, чтобы добиться этого с помощью CSS, мы можем использовать свойство margin. Свойство Margin в CSS может использоваться для установки левого поля, правого поля, верхнего поля и нижнего поля. Итак, на данный момент мы хотим, чтобы таблица была размещена в центре, и для этого мы будем использовать свойства margin-left и margin-right, и оба их значения будут установлены на auto. Если мы установим для полей margin-left и margin-right значение auto, браузер сам отрегулирует таблицу и поля и отобразит таблицу в центре. Еще один способ упростить нашу работу — использовать только свойство margin и установить для него значение auto, так что теперь все левые, правые, верхние и нижние поля будут регулироваться в соответствии с браузером и отображаться таблица в центре. Не только это, но также, если мы хотим задать некоторую процентную ширину нашему свойству поля, это также можно сделать. Давайте теперь разберемся во всем этом на примере, чтобы стало понятнее. Пример: — Вывод: — Итак, теперь давайте разберемся в приведенном выше примере. , таблицы CSS представляют собой отображение элементов, расположенных в виде таблицы.

Создание таблицы в CSS
.table {
дисплей: таблица;
ширина: 100%;
}
.ряд {
отображение: таблица-строка;
}
.клетка {
отображение: таблица-ячейка;
отступ: 10 пикселей;
граница: 1px сплошной черный;
}
 table определяет общий контейнер таблицы, класс .row определяет строку таблицы, а класс .cell
table определяет общий контейнер таблицы, класс .row определяет строку таблицы, а класс .cell Центрировать таблицу в CSS
.table-container {
ширина: 50%;
поле: 0 авто;
выравнивание текста: по центру;
}
таблица {
граница коллапса: коллапс;
ширина: 100%;
}
td, th {
граница: 1px сплошной черный;
отступ: 10 пикселей;
}
Центрировать текст в таблице

тд {
выравнивание текста: по центру;
}
Этот текст будет центрирован
<стиль>
.центр {
выравнивание текста: по центру;
}
Часто задаваемые вопросы
Вы можете центрировать таблицу внутри блока div в CSS, установив для свойства поля таблицы значение auto. <дел>
<таблица>
Свойство «margin: 0 auto» центрирует таблицу по горизонтали в CSS.
таблица {
поле: 0 авто;
дисплей: таблица;
}
Возможно, у вас неправильная структура HTML. Убедитесь, что таблица заключена в элемент-контейнер, например div, и элемент-контейнер имеет правильные стили. Как центрировать таблицу в CSS

или мы можем подумать, что можем выполнить text-align: center тега таблицы, чтобы выровнять таблицу по центру.

<голова>
<стиль>
стол, т, тд {
граница: 2 пикселя сплошного красного цвета;
поле слева: авто;
поле справа: авто;
граница коллапса: коллапс;
ширина: 800 пикселей;
выравнивание текста: по центру;
размер шрифта: 24px;
}
<тело>
<таблица>
Имя сотрудника
Фамилия сотрудника
Код сотрудника
Обозначение сотрудника
Рия Вартак E02 Инженер
Emlon Ричард M78 Разработчик
Санджу Джонс P96 Тестер
Майра Ваднере R16 DBA
Смит Джой Y53 Инженер по обеспечению качества



 Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
 Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого. Например, как для таблицы, показанной на рис. 12.2.
Например, как для таблицы, показанной на рис. 12.2. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan. Так, <td colspan=»3″>заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan=»2″>…</td><td>…</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Так, <td colspan=»3″>заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan=»2″>…</td><td>…</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка. 12.5.
12.5.