html — Почему фоновое изображение не растягивает ячейку таблицы? Как растянуть?
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 66 раз
Необходимо вставить изображение
в ячейку таблицы, чтобы получилось так
А получается так
ВНИМАНИЕ! Подбирать размер нельзя. Страница должна быть резиновой. Не обращайте внимание на отсутствие некоторых стилей и размеров в сравнении с целевым вариантом. Если добавлять таким образом <td><img src="https://i.stack.imgur.com/mIp8b.gif"></td> получится белая полоса под картинкой. Её быть не должно.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
table {
border-top: 1px solid #B0B0B0;
border-right: 1px solid #4D4D4D;
border-left: 1px solid #B0B0B0;
border-bottom: 1px solid #4D4D4D;
}
td {
border-top: 1px solid #4D4D4D;
border-right: 1px solid #B0B0B0;
border-left: 1px solid #4D4D4D;
border-bottom: 1px solid #B0B0B0;
background-repeat: no-repeat;
}
.
one {
color: green;
background-color: yellow;
}
.two {
color: #0000FF;
background-color: #FF0000;
}
.three {
color: black;
background-color: #808080;
}
.bord {
border-top: 5px solid #B0B0B0;
border-right: 5px solid #4D4D4D;
border-left: 5px solid #B0B0B0;
border-bottom: 5px solid #4D4D4D;
margin: 2px;
}<table cellspacing="2">
<tr align="center">
<td>От 6 до 20 мм</td>
<td>
<div>Просверлим всё</div>
</td>
</tr>
<tr>
<td align="center" valign="center">ПЕРФОРАТОР</td>
<td background="https://i.stack.imgur.com/mIp8b.gif"></td>
</tr>
</table> - html
- css
- background
- img
- table
1
В css добавить img { display: block;} Изображение вставить между тегами td.
Решение уже было в англоязычной версии: https://stackoverflow. com/questions/14625949/there-is-always-a-little-space-under-images-inside-a-table
com/questions/14625949/there-is-always-a-little-space-under-images-inside-a-table
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
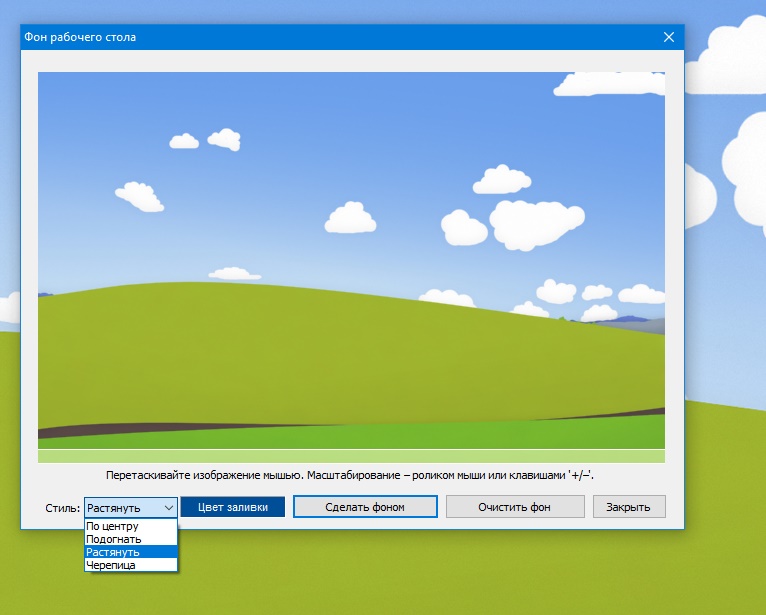
Как растянуть картинку в css
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3.6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона
Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
Растянуть фоновое изображение для заполнения примерами кода
Растянуть фоновое изображение для заполнения примерами кода
В этой части мы рассмотрим несколько различных примеров проблем с растяжкой фонового изображения для заполнения на языке программирования.
кузов {
фоновая позиция: центр;
фоновый повтор: без повтора;
размер фона: обложка;
}
Используя другую стратегию, которая описана ниже с примерами кода, можно решить идентичную проблему «Растянуть фоновое изображение до заполнения».
background: url('../images/teaser.jpg') no-repeat center #eee;
размер фона: обложка;
.обложка {
объект подходит: обложка;
}
HTML {
фон: url(image.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Нам удалось исправить код ошибки «Растянуть фоновое изображение до заполнения», рассмотрев несколько различных примеров.
Как растянуть фоновое изображение по размеру экрана?
При работе с фоновыми изображениями может потребоваться, чтобы изображение растягивалось до размера страницы, несмотря на широкий диапазон устройств и размеров экрана.
Как растянуть изображение, чтобы оно поместилось в HTML?
Один из самых простых способов изменить размер изображения в HTML — использовать атрибуты высоты и ширины тега img. Эти значения определяют высоту и ширину элемента изображения. Значения задаются в пикселях, т. е. в пикселях CSS. 12 января 2022 г.
Как сделать фоновое изображение полноэкранным?
HTML
- background-size: обложка; Это свойство указывает браузеру пропорционально масштабировать фоновое изображение, чтобы его ширина и высота были равны или превышали ширину/высоту элемента.
- background-position: центр по центру;
- background-attachment: исправлено;
Как растянуть изображение в div?
Ответ. Используйте свойство CSS max-width Вы можете просто использовать свойство CSS max-width для автоматического изменения размера большого изображения, чтобы оно могло поместиться в контейнер

Как растянуть изображение?
Как получить полное фоновое изображение в CSS?
Волшебство свойства Background-Size Волшебство происходит со свойством background-size: background-size: cover; cover сообщает браузеру, что изображение всегда должно покрывать весь контейнер, в данном случае html .02-May-2020
Как заполнить изображение в HTML?
Использование подгонки объекта Когда вы добавляете изображение на страницу с помощью HTML-элемента , изображение сохраняет размер и соотношение сторон файла изображения или любых атрибутов ширины или высоты HTML. Иногда вы хотите, чтобы изображение полностью заполнило поле, в которое вы его поместили.08-Sept-2022
Как растянуть изображение по горизонтали в CSS?
Свойство background-size используется для растягивания и масштабирования фонового изображения. Это свойство устанавливает размер фонового изображения. Здесь мы увидим все возможные примеры свойства background-size и background-scale.
Как масштабировать изображение в CSS?
Изменение размера изображения в CSS
- Используйте свойства max-width и max-height для изменения размера изображения в CSS.
- Используйте свойство object-fit для изменения размера изображения в CSS.
- Используйте значение auto для ширины и свойство max-height для изменения размера изображения в CSS.
Как настроить автоматическое изменение размера фонового изображения в CSS?
Использовать свойство background-size для покрытия всей области просмотра Свойство CSS background-size может иметь значение cover . Значение обложки указывает браузеру автоматически и пропорционально масштабировать ширину и высоту фонового изображения, чтобы они всегда были равны ширине/высоте области просмотра или превышали ее. 30 января 2021 г.
Не могу растянуть фоновое изображение — Общее — Forum
Alexander_Fjelldal (Александр Фьелдаль)
#1
Привет:-)
Я хочу добавить к своим кнопкам рамку в виде маркера, например:
image1860×520 9,77 КБ
моя идея заключалась в том, чтобы добавить четыре фоновых изображения (svg):
image1602×480 16,8 КБ
вертикальные изображения bg имеют фиксированную ширину (3 пикселя), растягиваются по вертикали (высота 100%). Горизонтальные bg изображения наоборот.
image466×786 15 КБ
Согласно Mozilla должно работать:
image1302×1238 128 КБ
developer.mozilla.orgИзменение размера фоновых изображений с помощью background-size — CSS: каскадные таблицы стилей…
 ..
.. Но результат такой:
image1350×136 7,78 КБ
Вот мой сайт Только для чтения: https://preview.webflow.com/preview/peilemerker-no?utm_medium=preview_link&utm_source=designer&utm_content=peilemerkerker -no&preview=5031bb45e352e3dca8b7b37c5f97b03c&pageId=5ffef95710f3000c3becff12&itemId=5ffefe214d56347d793e92a1&mode=preview[1]
(как поделиться ссылкой на сайт только для чтения)
34 Sachin
34 (Сачин Атрея)
#2Эй, @Alexander_Fjelldal вместо пользовательского попробуйте содержать для верхнего и нижнего изображений бота.
ИЛИ
попробуйте это видео
O/P видео должно выглядеть как
image1012×138 3,99 КБ
Надеюсь, это поможет
1 Нравится
(Александр Фьелдаль)
