6 лучших генераторов CSS-кода

Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
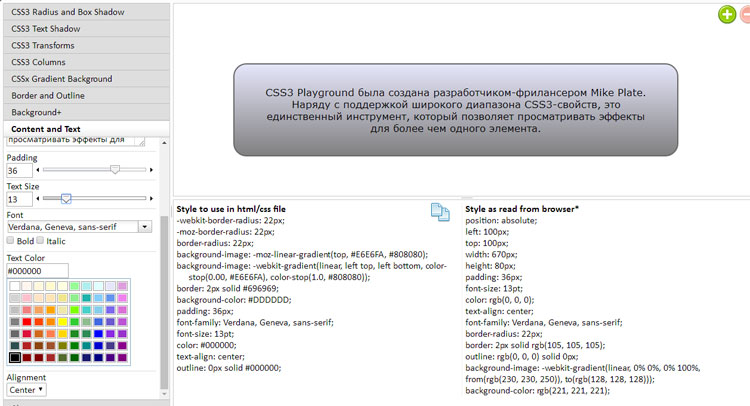
1.CSS3 Playground

CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
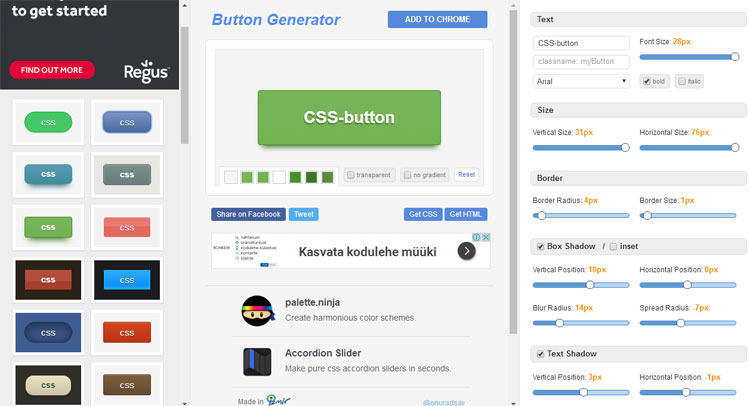
2.CSS Button Generator

CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный
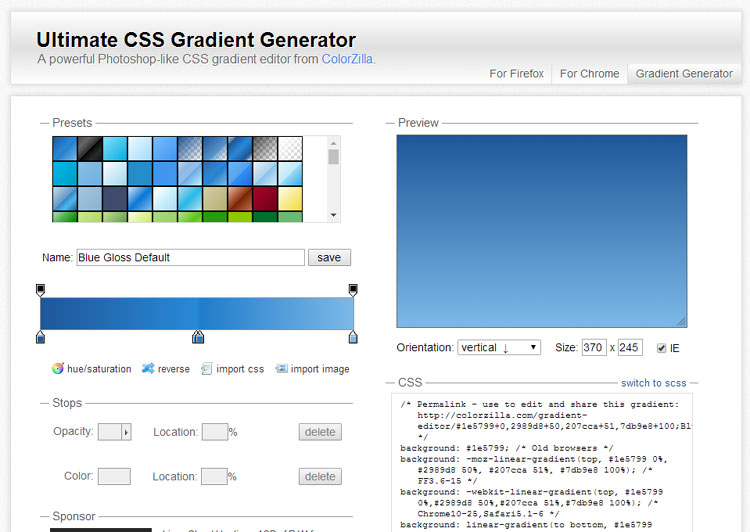
3.Ultimate CSS Gradient Generator

Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера IE.
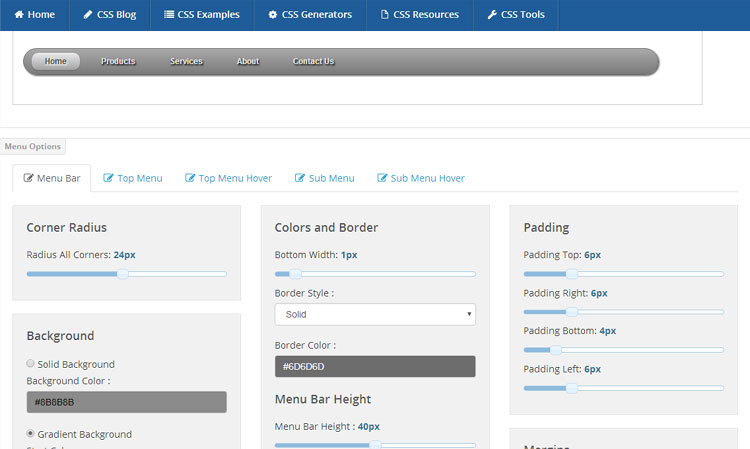
4.CSS3 Menu Generator

Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
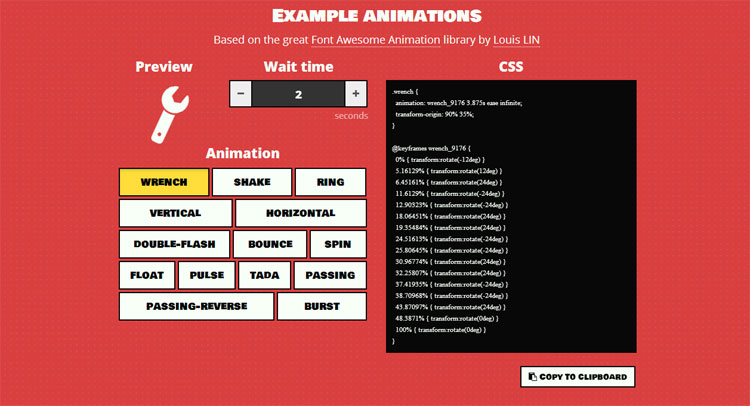
5.WAIT! Animate

Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
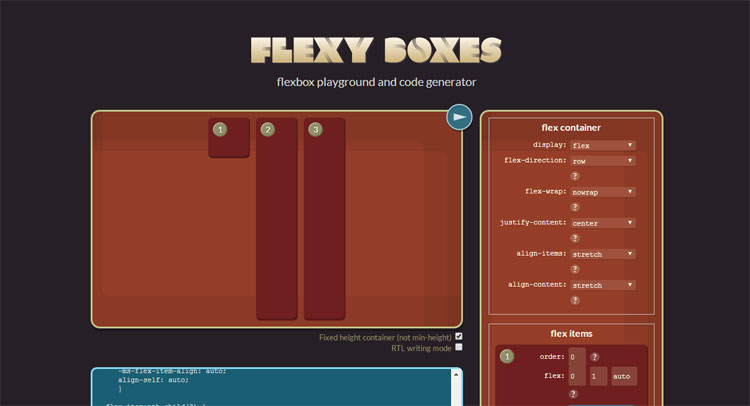
6.Flexbox Generator

Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
-
 Создано 16.11.2017 11:00:00
Создано 16.11.2017 11:00:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
|  Please register to save results. Please register to save results.It’s easy and free! | 
|
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.

Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».

Выбор шаблона меню

Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.

Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!

Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
CSS3-генераторы. Лучшее / Habr
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.
Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
Подборка генераторов CSS / Habr
Не секрет, что писать CSS для многих стандартных кнопок, макетов, etc. бывает весьма лениво. Ниже представлена подборка генераторов CSS (и не только), которая, возможно, в некоторых случаях сможет упростить кому-то жизнь. Многими генераторами можно успешно пользоваться даже без глубоких познаний CSS.
(Осторожно! Много картинок)
Собственно, сам список генераторов, картинки кликабельны.
Button Maker Online
Этот сервис предоставляет средства для создания небольших кнопок 80×15, также доступен размер 88×31.
CSS Generator
Позволяет выбрать стиль для веб-страницы. Цвета можно менять, кликая по палитре слева. Все изменения стиля показываются сразу же на странице.
CSS Generator
Кроме стандартных возможностей типа редактирования цвета, позволяет изменять оформление ссылок.
CSS Font and Text Style Wizard
Сервис предоставляет возможности для редактирования свойств шрифта и оформления текста.
Cascading Style Sheets — CSS – Generator
Немного устаревший (но годный) генератор, возможно, кому-то он понравится.
Cascading Style Sheet CSS Generator
Неплохой сервис для работы со стилями.
CSS Layout Generator
Как можно понять из названия, сервис используется для генерации макетов.
CSS Menu Generator
Используется для генерации CSS (или HTML) кода для меню.
CSS Button & Text Field Generator
Генератор текстовых полей и кнопок. Весьма интерактивный.
CSS Form Code Maker
Сервис предоставляет инструмент для создания макетов для форм.
CSS Layout Generator
Простенький генератор. Позволяет создавать несложные макеты как для «резиновой» верстки, так и для фиксированной.
CSS Rounded Box Generator
Генератор кода для блоков со скругленными углами.
FavIcon Generator
(Не совсем в тему) Генератор для favicon стандартного размера 16х16.
Firdamatic
Генератор макетов без таблиц. Макеты создаются простым заполнением форм.
Gradient Image Maker
Генератор градиентных картинок. Тоже не совсем в тему, но он полезен как генератор фона для, например, тех же кнопок.
HTML and CSS Table Border Style Wizard
Можно использовать для экспериментов с border-стилями.
JotForm
Отличный сервис для генерации форм. Разработан для тех, кто имеет мало опыта в веб-дизайне, поэтому весьма интерактивен.
List-O-Matic
Генератор навигации, основанной на списках. Для оформления использует CSS.
quickCSS
Инструмент для быстрой генерации CSS, позволяет начать в один клик мышкой.
QrONE CSS Designer
Очередной CSS генератор. Возможно, кому-то покажется полезным.
Ribbon Rules Generator
Генератор для так называемых «Ribbon Rules». Для генерации использует различные оттенки одного цвета.
RoundedCornr Generator
Еще один генератор для блоков со скругленными углами.
SKY CSS TOOL
Генерирует код для CSS классов.
Spanky Corners
Генератор отдельных скругленных углов.
Spiffy box
Генератор для блоков с одним скругленным углом 🙂
Spiffy Corners
Генератор скругленных углов без картинок и JavaScript.
The Generator Form
Очередной генератор CSS для форм.
YAML Builder
Сервис с интерактивным интерфейсом для создания YAML.
СSStemplater
Генератор макетов. Поддерживает «резиновую» и фиксированную верстку. Есть возможность добавления шапки и футера.
Генератор шаблона на 1-3 колонки
CSS3please
Кросс-браузерный генератор правил для CSS3.
CSS3 generator
CSS3 gradient generator
Предложения по наполнению топика прошу писать в комментариях.
20 CSS3 генераторов которые облегчат жизнь дизайнеру
Здравствуйте, друзья. Хочу поделиться с Вами несколькими полезными CSS фишками. А именно сегодня тут Вы найдёте несколько CSS3 генераторов, которые существенно облегчат Вам жизнь если Вы дизайнер, верстальщик или же просто новичок в этом не простом деле. Здесь собраны генераторы на самую разнообразную тематику, Вы сможете сделать кнопки, закруглить углы квадратного блока, добавить разнообразные эффекты для текста, ну и ещё множество полезных вещей. Чтобы не потерять это всё добро, Вы можете сразу же добавить эту страницу в закладки.
Спасибо http://www.cssauthor.com так же рекомендую интересное:
CSS3 генератор теней, закруглённых углов, цвета и много го другого
Перейти
CSS3 генератор полезных вещей для дизайнера
Перейти
Генератор градиентов, теней и закруглённых углов на CSS
Перейти
Генератор для создания тени текста
Перейти
CSS3 генератор для создания 3D текста
Перейти
CSS генератор для создания градиентной заливки
Перейти
Генератор цветов
Перейти
Генератор CSS для чайников
Перейти
Генератор самых нужных свойств на CSS
Перейти
Генератор закруглённых углов для блока на CSS
Перейти
Генератор самых нужных CSS правил и свойств для дизайнера
Перейти
Генератор CSS спрайтов
Перейти
Генератор правильных CSS правил
Перейти
Создание меню с помощью простого CSS генератора
Перейти
Простой генератор кнопок на CSS
Перейти
Ещё один отличный генератор кнопок для сайта
Перейти
Градиентная заливка на CSS3
Перейти
CSS генератор круглых углов
Перейти
CSS генератор для создания лёгкого и чистого CSS — кода
Перейти
Многофункциональный CSS3 генератор для создания кнопок
Перейти
CSS Menu Generator — программа для создания меню для блога
Как сгенерировать горизонтальное меню, вертикальное или выпадающее меню на CSS. Такое меню хорошо индексируется поисковиками, мало весит и исправно работает. Кроме того, отлично встраивается и работает на blogspot. Я уже приводила примеры и коды таких меню для блога. Однако, если вы совсем не понимаете в кодах, а это необходимо хотя бы для того, чтобы заменить цвета и поставить свои ссылки в код или просто не любите “ковыряться в кодах”, то этого CSS генератор CSS Menu Generator специально для вас. Вы можете скачать программу здесь >>>. Размер exe файла равен 500 kB.
Интерфейс программы CSS Menu Generator:
- Начинаем работу с первой вкладки Menu Item. Здесь добавляем пункты нашего меню, даем им названия (Item) и указываем ссылки (links). Для этого вначале нажмите на кнопкуNew Затем заполните поля:
Для того, чтобы редактировать страницу выберите нужный пункт и нажмите на кнопку Edit (редактировать). - Теперь переходите на одну из вкладок CSS Menu Generator:
- Horizontal menu (горизонтальное меню),
- Vertikal menu (вертикальное меню),
- или Combo-box menu (выпадающее меню).
в зависимости от того, какой вид меню вам нужен.
Рассмотрим на примере создания горизонтального меню. Выбираем соответствующую вкладку и выставляем нужные настройки меню:- background – фон, цвет кнопок меню,
- text color – цвет текста,
- active background – цвет фона выбранного (активного) пункта меню,
- active text color – цвет текста активного пункта меню.
- border color – цвет рамки,
- separator color – цвет разделительных линий кнопок.
- selected item – активный по умолчанию пункт меню.
- font-family – шрифт,
- font-style – стиль шрифта,
- font-weight – толщина шрифта,
- top, left, bottom, right – сверху, слева, снизу и справа соответственно означают сколько пикселей толщина линии рамки.
Если пункты меню вы писали на русском языке, то в превью названия пунктов вашего меню будут выглядеть некорректно:
Вы можете ничего не исправлять, так как после того, как вы вставите в шаблон блога сгенерированный в CSS menu generator код меню, оно будет отображаться на blogspot нормально. - Получение кода CSS меню во вкладке HTML/CSS код
- Копируйте CSS код из верхнего окошка (выделено оранжевым цветом). Для того, чтобы скопировать код нажмите кнопку “Copy to clipboard”. Его нужно вставить в шаблон блога между тегами <head> и </head>. Переходите в html редактор шаблона, воспользовавшись поиском по странице (горячие клавиши Ctrl + F), найдите отрезок кода </head> и вставьте перед ним css код меню для блога.
- Копируйте html код меню для блога (выделено желтым цветом), в блоге перейдите во вкладку “Дизайн” и вставьте код меню в виджет HTML/JavaScript в нужное место страницы.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья

 Создано 16.11.2017 11:00:00
Создано 16.11.2017 11:00:00