видимости — CSS: Каскадные таблицы стилей
Свойство CSS Чтобы одновременно скрыть элемент и удалить его из макета документа , установите для свойства Свойство Окно элемента видно. Поле элемента невидимо (не нарисовано), но по-прежнему влияет на компоновку как обычно. Ключевое слово Использование значения При анимации значения видимости интерполируются между видимыми и невидимыми . Следовательно, одно из начальных или конечных значений должно быть Первый абзац виден. Второй абзац НЕ виден.
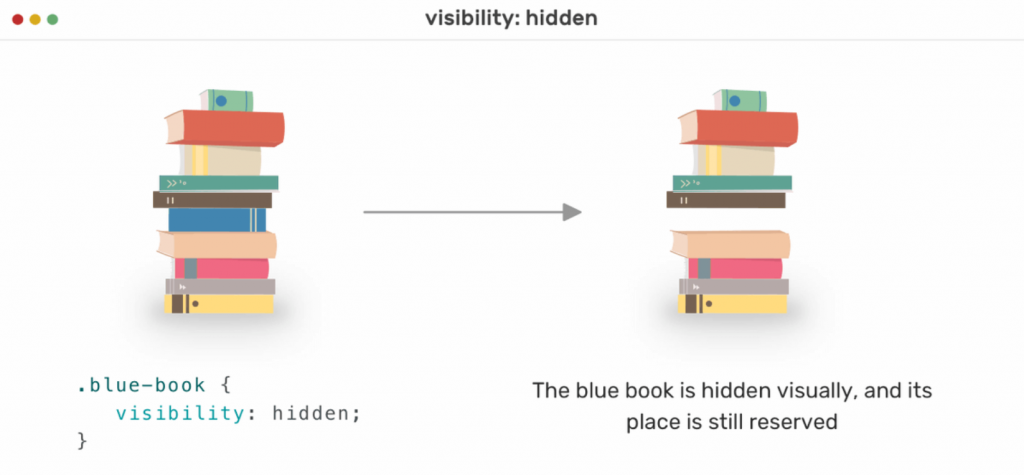
Виден третий абзац. Обратите внимание, что второй абзац все еще занимает
пространство.
Последнее изменение: , участниками MDN спросил Изменено
2 года, 1 месяц назад Просмотрено
69 тысяч раз Я пытаюсь скрыть элемент HTML с помощью CSS. , но он очень устойчивый, даже с элементом Google Inspect я не могу изменить стиль. 4 Это просто, просто установите для свойства снова, когда вы хотите показать это, установите Другие преимущества использования использовать 1 CSS: или, если необходимо скрыть несколько вариантов выбора, используйте соответствующий класс: Как встроенный стиль, вы также можете сделать это (что вы можете попробовать для инспектора): Вы можете использовать или Обратитесь к приведенному ниже URL-адресу для лучшего понимания Разница между «отображать: нет» и «видимость: скрыто» Если вы хотите скрыть его и свернуть необходимое пространство, используйте CSS Используйте Использовать этот CSS или Разница в том, что в первом случае Вот скрипка, чтобы показать разницу: http://jsfiddle.net/rdGgn/2/ видимость показывает или скрывает элемент без изменения макета документа. Свойство также может скрывать строки или столбцы в .
display значение none вместо использования видимости . /* Значения ключевых слов */
видимость: видимая;
видимость: скрытая;
видимость: коллапс;
/* Глобальные значения */
видимость: наследовать;
видимость: начальная;
видимость: вернуться;
видимость: обратный слой;
видимость: не установлена;
видимости указано как одно из значений ключевого слова, перечисленных ниже. Значения
видимые скрытый 
видимость установлена на visible . Элемент не может получить фокус (например, при навигации по индексам вкладок). обрушение свернуть имеет разные эффекты для разных элементов: <таблицы> строк, столбцов, групп столбцов и групп строк строки или столбцы скрыты, а занимаемое ими пространство удалено (как если бы были применены к столбцу/строке таблицы). Однако размер других строк и столбцов по-прежнему рассчитывается, как если бы ячейки в свернутой строке (строках) или столбце (столбцах) присутствовали. Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы. отображать : нет 
свернуть обрабатывается так же, как скрытый . visible hidden для элемента удалит его из дерева специальных возможностей. Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана. видимым , иначе интерполяция невозможна. Значение интерполируется как дискретный шаг, где значения временной функции между 0 и 1 сопоставляются с видимыми кубический-безье () функций со значениями y за пределами [0, 1]) сопоставляются с более близкой конечной точкой.
: свернуть отсутствует или частично некорректен в некоторых современных браузерах. Это может неправильно обрабатываться как видимость: скрытый для элементов, отличных от строк и столбцов таблицы. видимость: свернуть может изменить макет таблицы, если таблица имеет вложенные таблицы внутри свернутых ячеек, если только видимость: видимая указывается явно для вложенных таблиц. Initial value visible Applies to all elements Inherited yes Computed value as specified Animation type a visibility видимость =
видимость |
скрыто |
коллапс Базовый пример
HTML

CSS
.видимый {
видимость: видимая;
}
.невидимый {
видимость: скрытая;
}
Пример таблицы
HTML
1.1
1.2
1.3
<тд>2.1
2.2
2.3
<тд>3.1
<тд>3.2
<тд>3.3
CSS
Спецификация Стоимость каскадного стиля. Включите JavaScript для просмотра данных. дисплей javascript — Каковы возможные способы скрыть элемент с помощью CSS

<выбрать>
display значение none в CSS: #tinynav1
{
дисплей: нет
}
дисплей на блок . видимость: скрыто скрывает элемент, но занимает место в макете. отображение: нет полностью удаляет элемент из документа. Он не занимает места, хотя HTML-код для него все еще находится в исходном коде. display : display:none означает, что рассматриваемый элемент вообще не будет отображаться на странице (хотя вы все еще можете взаимодействовать с ним через DOM).
visibility:hidden означает, что в отличие от display:none элемент не виден, но для него выделено место на странице. дисплей:нет; или видимость:скрыта; select#tinynav1 { display: none; }
select.tinynav1 { display: none; }
display:none или visible:hidden , в зависимости от ваших требований: #tinynav{display:none;}
#tinynav{видимость:скрытый;}
display:none и visible:hidden .
display: none; , если вы хотите сохранить место, используйте visibility: hidden . <выбрать>
.tinynav {
дисплей: нет;
}
style="display:none" непосредственно на или создайте класс css с этим параметром и назначьте класс . .tinynav {
дисплей: нет;
}
.tinynav {
видимость: скрытая;
}
select не будет отображаться вообще, а во втором select будет отображаться (это займет место в документе), но он будет полностью невидим;
Вы должны заметить пустое место перед текстом в третьей строке.
