Вы поражены невероятным разнообразием красивых шрифтов, которые вы найдете в Интернете? Узнайте, как вы можете включить их в свои собственные веб-сайты с помощью Google Fonts !
Sample Google FontsВы узнаете, как настроить этот текст с помощью Google Fonts ! Вы готовы? Давай начнем! 👍
Сначала вы должны перейти к Google Fonts . Вы увидите широкий выбор на выбор.
Веб-сайт Google Fonts✏️ Напишите свой собственный текст
Вы можете ввести свой собственный текст в специальное поле, чтобы увидеть, как этот шрифт выглядит, и настроить его! 👍
💡 Примечание: Если вы нажмете « Применить ко всем шрифтам », этот пользовательский текст будет обновлен и отображен во всех превью.
И вы можете фильтровать шрифты по категориям , толщине , ширине и многим другим с помощью этой панели: + кнопка.
💡 Примечание: Это небольшое меню появится внизу экрана. Вы можете выбрать больше шрифтов, и они также будут добавлены.
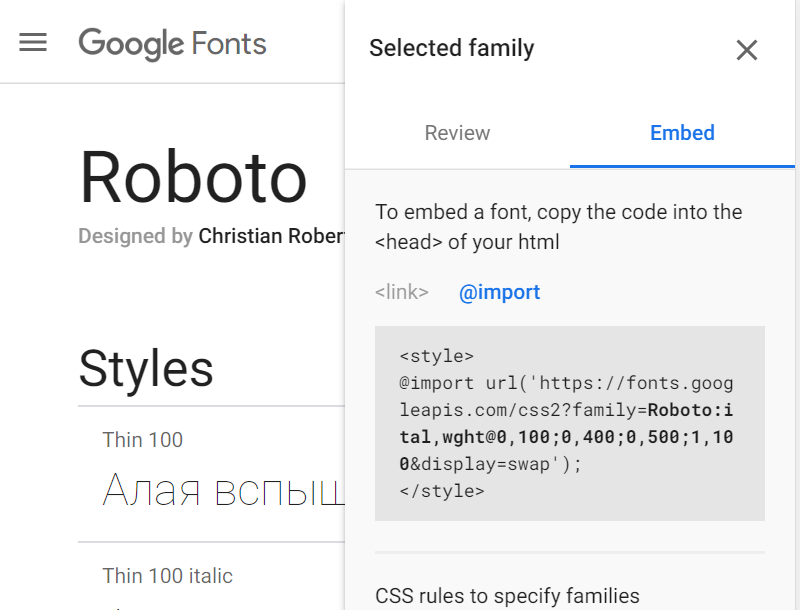
Если щелкнуть всплывающее меню в нижней части экрана, вы увидите следующее:
Шаги
- Скопируйте/вставьте тег
- Тогда на
CSSтаблица стилей добавьте строку, отображаемую в разделе «Указать в CSS» , к классу или селектору, который соответствует вашему тексту.
Это базовая структура для этого атрибута CSS:
семейство шрифтов: '',
💡 второй шрифт a fallback по умолчанию будет отображаться в случае неправильной загрузки пользовательского шрифта.
Вот как выглядит наш текст после добавления Google Fonts . 😃 Не стесняйтесь просматривать ручку и проверять HTML, CSS и параметры.
😃 Не стесняйтесь просматривать ручку и проверять HTML, CSS и параметры.
В CodePen тег добавляется в Настройки > HTML > Материалы для .
Теперь вы можете настроить шрифты на своем сайте! 😃 🎆 👍
Если вы нашли эту статью полезной, мы очень ценим ваши хлопки ❤️
Я буду рад прочитать ваши комментарии и мысли.
Follow me on Medium 😃
✉️ Subscribe to CodeBurst’s once-weekly Email Blast , 🐦 Follow CodeBurst on Twitter , view 🗺️ Дорожная карта веб-разработчика на 2018 год и 🕸️ Изучите веб-разработку с полным стеком .
Создавайте уникальные веб-сайты с помощью пользовательских шрифтов Tailwind CSS | Томас Ван Холдер
расширить конфигурацию Tailwind CSS с помощью локальных шрифтов или Google Fonts
источник изображения: https://www. dafont.com/barcelony.font
dafont.com/barcelony.font Tailwind CSS предлагает разработчикам мощные возможности для создания визуально привлекательных веб-сайтов в короткие сроки . Чтобы придать вашему веб-сайту уникальный внешний вид, вы можете добавить новые шрифты в конфигурацию Tailwind.
Чтобы придать вашему веб-сайту уникальный внешний вид, вы можете добавить новые шрифты в конфигурацию Tailwind.
Классы Tailwind по умолчанию включают 3 разных шрифта. Font-sans — это шрифт по умолчанию, который будет применяться, даже если вы явно не задали класс font-sans. Если вы хотите добавить больше шрифтов на свой веб-сайт, Tailwind тоже вас поддержит!
Чтобы использовать другой шрифт, вы можете использовать
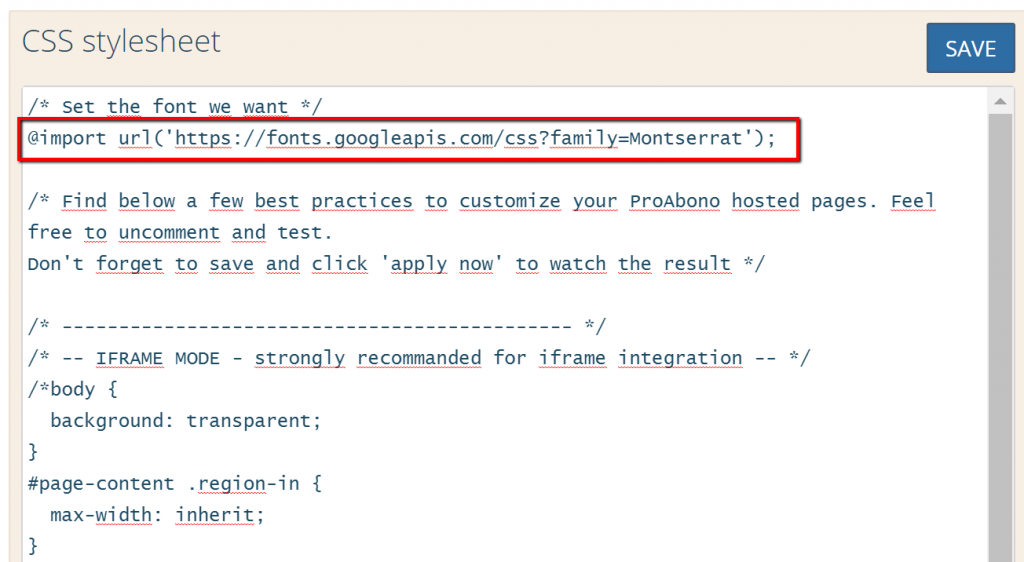
Посетите Google Fonts и найдите нужный шрифт. Выберите варианты стиля от тонкого (100) до полужирного (900). Скопируйте оператор импорта между тегами стиля.
Скопируйте оператор импорта между тегами стиля.
Импортируйте новый шрифт в файл CSS, в который вы импортируете классы попутного ветра, т. е. styles.css. Обратите внимание, ваши шрифты должны быть загружены в начало файла.
Чтобы создать что-то более уникальное, найдите привлекательный шрифт, которого нет в Google Fonts, например рукописный Barcelony.
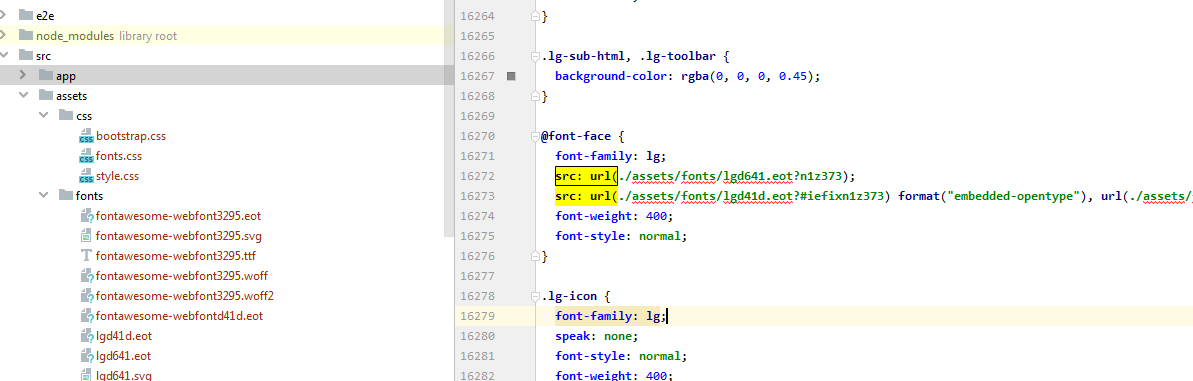
источник изображения: https://www.dafont.com/barcelony.fontСоздайте папку шрифтов в конвейере ресурсов (т. е. активы/шрифты). В папку шрифтов добавьте один из ваших пользовательских файлов шрифтов, например:
-
.ttfдля шрифтов TrueType -
.woffдля Web Open Format -
.otfдля OpenType27 Rails8 хитрость заключается в том, чтобы явно загрузить только что созданную папку шрифтов в приложение. В файлapplication.rbдобавить:Обязательно перезагрузите сервер.
Затем добавьте шрифт в конец файла styles.
 css.
css.- font-family — это имя, которое будет задано в файле конфигурации Tailwind.
- src — это путь, по которому можно найти локальный шрифт.
Вы можете перезаписать стандартные шрифты Tailwind. Или вы можете расширить и добавить свои собственные. Использование extension добавит новые указанные семейства шрифтов, не переопределяя весь стек шрифтов Tailwind.
Если ваше приложение уже создано, имеет смысл перезаписать шрифт, чтобы вы избавили себя от необходимости повторно посещать каждый элемент абзаца на своем веб-сайте, чтобы добавить пользовательский класс.
В файл tailwind.config.js добавьте выбранное семейство шрифтов.
Шрифт-санс теперь использует Roboto. Поскольку Font-sans используется по умолчанию, нет необходимости явно включать этот класс в элемент. Кроме того, добавляется новый класс font-heading. Поскольку класс font-heading не существовал, он будет создан. Вы также могли бы добавить его в расширить фигурные скобки .


 css.
css.