CSS/Декларация !important
Синтаксис
[свойство]: [значение] !important;
Описание
Декларация !important (от англ. «important» ‒ «важный, значимый») переопределяет приоритет применения параметров стилей. Данная декларация была создана для того, что бы разработчики имели возможность управлять стилями документа или отдельного элемента документа независимо от стилей, прописанными другими авторами.
Примечание
Приоритет может устанавливаться и иметь силу как в рамках одной таблицы стилей (одного файла), так и в рамках разных таблиц подключаемых к одному документу.
В случае использования декларации в сокращённом свойстве (то есть, свойстве одновременно указывающим значения всех подсвойств; например, «border: 1px solid red !important;»), приоритет устанавливаемый «!important» распространяет своё влияние в том числе и на значения подсвойств («border-width | border-style | border-color

Приоритет использования «!important» автором и пользователем (другим разработчиком) приведён в таблице ниже.
| A | A! | |
|---|---|---|
| П | А* | А* |
| П! | П* | А* |
Где,
- А — таблица стилей автора;
- А! — таблица стилей автора с применением декларации «
!important»; - П — таблица стилей пользователя;
- П! — таблица стилей пользователя с применением декларации «
!important»; - А* — применяется параметр из таблицы автора;
- П* — применяется параметр из таблицы пользователя.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 3.1 ‘important’ | Перевод |
| 2 | 6.4.2 !important rules | |
| 2.1 | 6.4.2 !important rules | Перевод |
| 2.2 | 6.4.2 !important rules | |
| 3 | 6.2. Important Declarations: the !important annotation | |
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Декларация приоритета стилей</title>
<style type=»text/css»>
span { border: 1px solid red !important; }
</style>
</head>
<body>
<h2>Декларация «!important»</h2>
<p>Приоритет в данном предложении будет переопределён в пользу таблицы стилей расположенной в <span>техническом заголовке страницы</span>. </p>
</p>
</body>
</html>
Декларация приоритета стилей
Как использовать правило !important в CSS?
1 февраля, 2022 11:58 дп 18 views | Комментариев нетDevelopment | Amber | Комментировать запись
Правило !important в CSS дает вам возможность переопределять стили, повышая вес необходимого вам блока до максимума. Но не слишком ли велика эта сила? В этой статье мы поговорим о том, когда следует использовать правило !important в CSS
Правило !important особенное, потому что оно может переопределить естественный, стандартный каскад стилей CSS.
Читайте также: Что такое специфичность в CSS
Рассмотрим следующий код HTML/CSS в качестве примера. Как вы думаете, какого цвета будет текст?
<div>
<h2>Sir Chompsalot</h2>
</div>
И
div h2 {
color: blue !important;
}
div h2 {
color: green;
}Когда в коде есть два правила CSS с одинаковой специфичностью, обычно преимущество отдается последнему правилу.
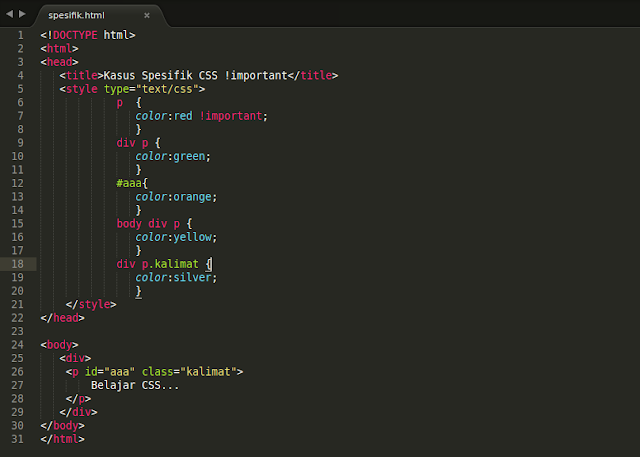
Используем ту же HTML-разметку в другом примере. Давайте попробуем конкретизировать код и добавим теги body и h2#title.
div h2 {
color: blue !important;
}
body div h2#title {
color: green;
}Сможет ли наш новый блок переопределить правило !important?
Нет, не сможет! Как видите, правило !important само по себе очень мощное (порой даже слишком).
Поскольку !important противоречит ожидаемому поведению CSS, в большинстве случаев рекомендуется избегать его. Если вы используете это правило слишком часто, в будущем ваш код может вести себя неожиданно, а новым разработчикам будет трудно отладить этот CSS.
Но ведь должны быть случаи, когда его следует применить?
Случаи использования правила !important
С тех пор, как правило !important появилось в CSS, появился и некоторый консенсус в отношении его использования.
Чужой CSS — это любой CSS, который вы не можете изменить или улучшить самостоятельно. Два практических примера чужого CSS:
- Фреймворки и внешние библиотеки JavaScript: это касается таких популярных библиотек, как Bootstrap и Normalize. Их стили вы не можете редактировать напрямую, и иногда единственным вариантом является переопределение их CSS своими собственными правилами через !important.
- User Styles – сервис, который был популярен несколько лет назад. Он позволяет создавать пользовательские CSS-стили и вставлять их на веб-сайты, принадлежащие другим людям/компаниям. Для приера взгляните на эту темную тему для instagram.com.
Вы, конечно, можете попробовать устроиться на работу в Instagram, чтобы исправить это жалкое недоразумение и создать встроенную темную тему для приложения. Ну а если вас не возьмут, тогда правило !important — ваш единственный и лучший вариант работы с чужими стилями.
Примечание: Похоже, даже авторы Mozilla Developer Network и CSS-Tricks согласны с тем, что правило !important на самом деле полезно только для работы с чужими CSS-файлами.
Заключение
Если вы постоянно испытываете искушение использовать правило !important, попробуйте обдумать архитектуру вашего приложения в целом, не только ваш CSS. Возможно, вы примените новые классы/идентификаторы или добавите новые теги HTML. Подобная архитектурно-ориентированная практика приведет вас к созданию высококачественного кода, который легко поддерживать.
Tags: CSSCSS Важно — javatpoint
следующий → ← предыдущая Это свойство в CSS используется для придания большей важности по сравнению с обычным свойством. !important означает «это важно» . Это правило обеспечивает способ создания каскада в CSS. Если мы применим это свойство к тексту, то приоритет этого текста будет выше, чем другие приоритеты. Если правило определено с этим атрибутом, оно отклонит обычную проблему, в которой последнее использованное правило переопределяет предыдущие. Если мы используем более одного объявления, помеченного как !important , тогда нормальный каскад снова принимает его. Это означает, что новый помеченный Повышает приоритет свойства CSS и игнорирует переопределяющие свойства. Синтаксисэлемент { размер шрифта: 14px !важно; цвет: синий !важно; … } ПримерПример <голова> <стиль> ч2 { белый цвет ; } ч2 { цвет:синий !важно; } тело { background-color: светло-голубой! важно; выравнивание текста: по центру; цвет фона: желтый; } <тело> Привет, мир. Добро пожаловать на сайт javaTpoint.com. Это пример свойства!important. Протестируйте сейчасВ приведенном выше примере мы видим, что вместо розового цвета фона тела светло-голубой, потому что в теге body !important применяется после голубого цвета фона. Давайте рассмотрим еще один пример этого свойства, чтобы лучше понять его. ПримерВ этом примере мы применяем атрибут !important к границе текста. Цвет бордюра х2 9Заголовок 0011 останется красным , несмотря на другие объявления. Цвет и цвет границы товарной позиции h3 останутся зеленым и фиолетовым , несмотря на другие декларации. <голова> <стиль> тело{ выравнивание текста: по центру; } ч2 { цвет границы: красный !важно; граница: 5px зеленая сплошная; цвет границы: черный; } h3{ цвет: зеленый !важно; красный цвет; цвет границы:фиолетовый !важно; граница: 5px зеленая сплошная; } <тело> Привет, мир 🙂 🙂Добро пожаловать на сайт javaTpoint. com Протестируйте сейчас com Протестируйте сейчасСледующая темаCSS Background-color ← предыдущая следующий → |
Как и когда использовать правило !important в CSS
Когда вы попытаетесь просмотреть каскадные таблицы стилей (CSS) веб-сайта, вы заметите в коде строку, содержащую !important . . Такой термин влияет на приоритеты обработки в таблице стилей.
Каскадные таблицы стилей являются каскадными, что означает, что они расположены в определенном порядке. Стили обычно применяются в том порядке, в котором их читает браузер. Примените первый стиль, затем второй стиль и т. д.
Таким образом, если стиль располагается в верхней части таблицы стилей, а затем располагается ниже в файле, то в последующих экземплярах применяется второй сценарий этого стиля, а не первый. На практике последний из перечисленных стилей будет использоваться, если два стиля определяют одно и то же (что означает, что они имеют одинаковый уровень специфичности).
Предположим, например, что таблица стилей содержит следующие стили:
p {
цвет: зеленый;
}
п {
черный цвет;
} Несмотря на то, что к первому абзацу применяется зеленый цвет, текст абзаца будет отображаться черным. Причина этого в том, что «черное» значение применяется вторым. Поскольку CSS читается сверху вниз, вывод «черный», поэтому он выигрывает.
Ниже мы обсудим, как правило !important изменяет приоритет.
Правило CSS !important добавляет больше полномочий, чем любое другое свойство. В CSS !important означает «это важно». Все последующие правила должны быть проигнорированы и должно применяться правило !important. Это правило должно быть установлено в конце строки, непосредственно перед точкой с запятой.
р {
цвет: зеленый !важно;
} Однако для баланса объявление !important имеет приоритет над обычным объявлением. Таблицы стилей как автора, так и пользователя могут содержать объявления !important, а правила !important пользователя переопределяют правила !important автора. Эта функция улучшает доступность документов, предоставляя специальные требования (крупные шрифты, сочетания цветов и т. д.) и контроль над представлением.
Эта функция улучшает доступность документов, предоставляя специальные требования (крупные шрифты, сочетания цветов и т. д.) и контроль над представлением.
Объявление сокращенного свойства (например, цвета) !important эквивалентно объявлению всех его подсвойств !important. Следовательно, он используется для переопределения стилей, которые ранее были представлены в других источниках стилей, для создания определенного дизайна.
Давайте посмотрим на пример, чтобы получить четкое изображение.
Пример использования правила !important:
<голова>
Название документа
<стиль>
тело {
background-color: #1c87c9 !важно;
цвет фона: #ffcc00;
}
h3 {
цвет: #8ebf42;
}
h3 {
цвет: #ееееее !важно;
}
<тело>
W3docs
W3docs предоставляет бесплатные учебные материалы по таким языкам программирования, как HTML, CSS, Java Script, PHP и т. д.
д.
Попробуй сам »
В данном примере цвет фона
— синий, а не желтый, а заголовок — серый, а не зеленый. Это связано с тем, что применяется правило !important.При тестировании и отладке веб-сайта действует объявление !important. Если вы не уверены, почему стиль не применяется, и считаете, что это может быть конфликт специфичности, добавьте объявление !important в свой стиль, чтобы посмотреть, исправит ли это ситуацию. Если это так, измените порядок селекторов и удалите директивы !important из производственного кода.
В конечном итоге вы получите таблицу стилей, усеянную стилями !important, если вы слишком сильно опираетесь на оператор !important для достижения желаемых стилей. Вы кардинально измените обработку страницы CSS. Это ленивая практика с точки зрения долгосрочного управления, которая бесполезна.
Используйте !important для проверки или, в некоторых случаях, когда вам просто нужно переопределить встроенный стиль, который является частью темы или структуры шаблона. Даже в таких случаях используйте эту технику с осторожностью и вместо нее пишите чистые таблицы стилей, учитывающие каскад.
Даже в таких случаях используйте эту технику с осторожностью и вместо нее пишите чистые таблицы стилей, учитывающие каскад.
Могут быть случаи, когда можно использовать правило !important. Это следующие случаи:
- Переопределение стилей в пользовательской таблице стилей
Вот для чего был создан !important в первом пункте: дать пользователю возможность переопределить стили сайта. Он часто используется удобными инструментами, такими как программы чтения с экрана, блокировщики рекламы и т. д.
- Переопределение стороннего кода и встроенных стилей
Как разработчик вы должны стремиться иметь как можно больший контроль над своим кодом, но бывают случаи, когда у вас связаны руки, и вам просто приходится работать со всем, что есть. Используйте !important с осторожностью.
- Классы полезности
Вероятно, хорошим примером являются служебные классы. Рассмотрим кнопки. Если у вас есть имя класса, например . button, на вашем веб-сайте и какой бы элемент вы его ни поместили, вы хотите, чтобы этот элемент выглядел как кнопка: точный шрифт, закругленные углы, специальный фон и границы, что угодно. Вы можете попробовать следующее.
button, на вашем веб-сайте и какой бы элемент вы его ни поместили, вы хотите, чтобы этот элемент выглядел как кнопка: точный шрифт, закругленные углы, специальный фон и границы, что угодно. Вы можете попробовать следующее.
Пример добавления кнопки:
<голова>
Название документа
<стиль>
.кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 1px сплошная #666;
текстовое оформление: нет;
}
<тело>
КНОПКА
Попробуй сам »
Если на этот элемент воздействует какой-либо другой селектор, обладающий более высокой специфичностью, у вас могут возникнуть проблемы со стилем, подобные следующим.
Пример добавления кнопки без правила !important:
<голова>
Название документа
<стиль>
#моякнопка {
нижняя граница: пунктир 3 пикселя #8ebf42;
}
. кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666;
текстовое оформление: нет;
}
<тело>
<раздел>
кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666;
текстовое оформление: нет;
}
<тело>
<раздел>
Это
КНОПКА
Попробуй сам »
Мы видим, что кнопки, для которых у нас есть специальный дизайн, имеют пунктирную зеленую нижнюю границу, чего мы не ожидали. Просто и часто совершенно правильно установить селектор CSS, который имеет более высокую специфичность.
Чтобы сделать класс кнопки неизменяемым, добавьте к значениям !important правила. Вот пример, где применяется кнопка с !important правилами.
Пример добавления кнопки с правилом !important:
<голова>
Название документа
<стиль>
#моякнопка {
нижняя граница: пунктир 3 пикселя #8ebf42;
}
. кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666 !важно;
текстовое оформление: нет;
}
<тело>
<раздел>
кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666 !важно;
текстовое оформление: нет;
}
<тело>
<раздел>
Это
КНОПКА
Попробуй сам »
Эта директива была дополнительно введена, чтобы помочь пользователям веб-страниц справиться с таблицами стилей, которые усложняют им использование или чтение страниц.
Если кто-то определит таблицу стилей для просмотра веб-страниц, таблица стилей будет переопределена таблицей стилей автора страницы. Если пользователь отмечает такой стиль, как !important, этот стиль переопределяет таблицу стилей автора веб-страницы, даже если автор выбирает правило, подобное !important.
Эта структура полезна для пользователей, которым каким-либо образом необходимо установить стили. Например, читателю со слабым зрением может потребоваться увеличить размер шрифта по умолчанию.

 Рекомендуется не использовать это свойство CSS в вашей программе до тех пор, пока оно не станет крайне необходимым. Это связано с тем, что более частое использование этого свойства вызовет много неожиданного поведения.
Рекомендуется не использовать это свойство CSS в вашей программе до тех пор, пока оно не станет крайне необходимым. Это связано с тем, что более частое использование этого свойства вызовет много неожиданного поведения. д.
д.
 кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666;
текстовое оформление: нет;
}
<тело>
<раздел>
кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666;
текстовое оформление: нет;
}
<тело>
<раздел>
 кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666 !важно;
текстовое оформление: нет;
}
<тело>
<раздел>
кнопка {
фон: #1c87c9;
белый цвет;
вес шрифта: полужирный;
отступ: 5px;
радиус границы: 4px;
граница: 3px сплошная #666 !важно;
текстовое оформление: нет;
}
<тело>
<раздел>