Оформление кроссбраузерных элементов input с типом range с помощью CSS
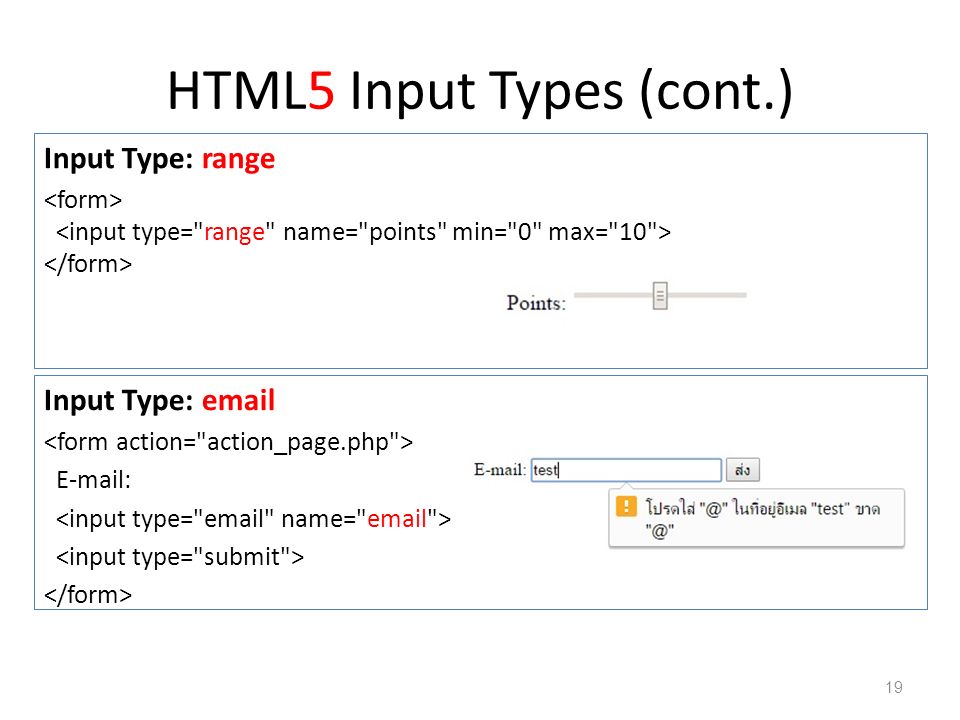
Возможности для стилизации элемента значительно улучшились с момента выхода версии браузера IE10. Теперь стало возможным создавать кроссбраузерные ползунки выбора диапазона (слайдеры), используя для этого только CSS. В этой обучающей статье мы возьмем стандартный элемент input типа range (Скриншот элемента input с типом range в Mac Chrome 38):
И превратим его вот в такой элемент (Оформление элемента input с типом range с помощью собственных стилей):
Для того чтобы упростить процесс написания кроссбраузерных стилей, мы воспользуемся помощью препроцессора LESS. CSS стили также будут доступны.
Применение базовых CSS стилей
Необходимо применить несколько CSS правил, чтобы изменить отображение элемента input с типом range во всех браузерах.
view sourceprint?
01.input[type=range] {
02.
-webkit-appearance:
none; 03.width: 100%;
04.}
05.
06.input[type=range]::-webkit-slider-thumb {
07.-webkit-appearance: none;
08.}
09.
10.input[type=range]:focus {
11.outline: none;
12.}
13.
14.
input[type=range]::-ms-track {15.width: 100%;
16.cursor: pointer;
17.background: transparent;
18.border-color: transparent;
19.color: transparent;
20.}
В результате мы получим невидимые или нестилизованные элементы input type=»range» во всех браузерах. Теперь мы можем начать добавление собственных стилей.
Оформление ползунка
Небольшой графический элемент, по которому вы можете кликнуть и перетаскивать вдоль полосы диапазона, называется ползунок. Он поддается оформлению также, как и обычный HTML элемент.
Он поддается оформлению также, как и обычный HTML элемент.
view sourceprint?
01.
02.input[type=range]::-webkit-slider-thumb {
03.-webkit-appearance: none;
04.border: 1px solid #000000;
05.height: 36px;
06.width: 16px;07.border-radius: 3px;
08.background: #ffffff;
09.
cursor: pointer;
10.margin-top: -14px;
11.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
12.}
13. 14.
15.input[type=range]::-moz-range-thumb {
16.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
17.
border: 1px solid #000000;
18.height: 36px;
19.width: 16px;
20.border-radius: 3px;
21.background: #ffffff;
22.cursor: pointer;
23.}
24.
25.
26.input[type=range]::-ms-thumb {
27.
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
28.border: 1px solid #000000;
29.height: 36px;
30.width: 16px;
31.border-radius: 3px;
32.background: #ffffff;
33.cursor: pointer;
34.
}
Обратите внимание на то, что повторение кода является в данном случае необходимым, т.к. мы не можем перечислить эти селекторы через запятую. Браузеры просто проигнорируют весь селектор целиком, если не поймут хотя бы какую-то его часть. Результат будет следующим: (Стилизованный элемент input на невидимой полосе диапазона (WebKit/Blink) или неоформленная полоса диапазона (Firefox и IE))
Оформление полосы диапазона
Линия, вдоль которой перемещается ползунок, называется полосой диапазона. Она также поддается оформлению, как и обычный HTML элемент.
На заметку: браузер Internet Explorer 10+ применяет немного другой подход к представлению элементов input type=»range». В IE вы можете определить совершенно разные стили для верхней (правая часть ползунка) и для нижней (левая часть ползунка) областей полосы диапазона.
А также стоит отметить, что вы можете изменить стили для состояния фокуса, когда пользователь взаимодействует с ползунком выбора диапазона.
view sourceprint?
01.input[type=range]::-webkit-slider-runnable-track {
02.width: 100%;
03.height: 8.4px;
04.cursor: pointer;
05.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
06.background: #3071a9;
07.border-radius: 1.3px;
08.
border: 0.2px solid #010101;09.}
10.
11.input[type=range]:focus::-webkit-slider-runnable-track {
12.background: #367ebd;
13.}
14.
15.input[type=range]::-moz-range-track {
16.width: 100%;
17.height
: 8.4px;18.cursor: pointer;
19.
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
20.background: #3071a9;
21.border-radius: 1.3px;
22.border: 0.2px solid #010101;
23.}
24.
25.input[type=range]::-ms-track {
26.width: 100%;
27.height: 8. 4px
4px;
28.cursor: pointer;
29.background: transparent;
30.border-color: transparent;
31.border-width: 16px 0;
32.color: transparent;
33.}
34.input[type=range]::-ms-fill-lower {
35.background: #2a6495;
36.
border: 0.2px solid #010101;
37.border-radius: 2.6px;
38.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
39.}
40.input[type=range]:focus::-ms-fill-lower {
41.background: #3071a9;
42.}
43.input[type=range]::-ms-fill-upper {
44.
background: #3071a9;
45.border: 0.2px solid #010101;
46.border-radius: 2.6px;
47.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
48.}
49.input[type=range]:focus::-ms-fill-upper {
50.background: #367ebd;
51.}
Этот код дает нам следующий результат (полоса диапазона без ползунка (Chrome) или неоформленный ползунок (Firefox and IE)):
Создание полноценного элемента input с типом range
Теперь, когда мы создали отдельно ползунок и полосу диапазона, мы можем скомпоновать CSS стили вместе, чтобы получить полноценный элемент input с типом range.
Весь CSS код для оформления элементов input с типом range во всех браузерах
Далее приведен весь CSS код, необходимый для оформления элементов input с типом range во всех браузерах.
view sourceprint?
01.input[type=range] {
02.-webkit-appearance: none;
03.margin: 18px 0;
04.width: 100%;
05.}
06.input[type=range]:focus {
07.outline: none;
08.
}
09.input[type=range]::-webkit-slider-runnable-track {
10.width: 100%;
11.height: 8.4px;
12.cursor: pointer;
13.animate: 0.2s;
14.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
15.background: #3071a9;
16.
border-radius: 1.3px;
17.border: 0.2px solid #010101;
18.}
19.input[type=range]::-webkit-slider-thumb {
20.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
21.border: 1px solid #000000;
22.height: 36px;
23.width: 16px;
24.
border-radius: 3px;
25.background: #ffffff;
26.cursor: pointer;
27.-webkit-appearance: none;
28.margin-top: -14px;
29.}
30.input[type=range]:focus::-webkit-slider-runnable-track {
31.background: #367ebd;
32.}
33.input[type=range]::-moz-range-track {
34.
width: 100%;
35.height: 8.4px;
36.cursor: pointer;
37.animate: 0.2s;
38.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
39.background: #3071a9;
40.border-radius: 1.3px;
41.border: 0.  2px
2pxsolid #010101;
42.}
43.input[type=range]::-moz-range-thumb {
44.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
45.border: 1px solid #000000;
46.height: 36px;
47.width: 16px;
48.border-radius: 3px;
49.
background: #ffffff;
50.cursor: pointer;
51.}
52.input[type=range]::-ms-track {
53.width: 100%;
54.height: 8.4px;
55.cursor: pointer;
56.animate: 0.2s;
57.background: transparent;
58.
border-color: transparent;
59.border-width: 16px 0;
60.color: transparent;
61.}
62.input[type=range]::-ms-fill-lower {
63.background: #2a6495;
64.border: 0.2px solid #010101;
65.border-radius: 2.6px;
66.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
67.
}
68.input[type=range]::-ms-fill-upper {
69.background: #3071a9;
70.border: 0.2px solid #010101;
71.border-radius: 2.6px;
72.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
73.}
74.input[type=range]::-ms-thumb {
75.box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
76.
border: 1px solid #000000;
77.height: 36px;
78.width: 16px;
79.border-radius: 3px;
80.background: #ffffff;
81.cursor: pointer;
82.}
83.input[type=range]:focus::-ms-fill-lower {
84.background: #3071a9;
85.
}
86.input[type=range]:focus::-ms-fill-upper {
87.background: #367ebd;
88.}
Полноценный элемент input с типом range
После применения стилей у нас получится следующий результат (Элемент input с типом range, созданный полностью с помощью собственных стилей.):
Браузерная поддержка
Сам по себе элемент input type=»range» имеет следующую браузерную поддержку: Firefox 23+, Safari 4+, iOS 5+, Chrome 6+, Opera 11+, IE 10+, Android 4.2+. Это довольно хорошо. Применение собственных стилей для оформления данного элемента не должно по большей части изменить данную браузерную поддержку, если вы будете следовать рекомендациям и коду, написанному в этой обучающей статье.
Вот скриншот демо-примера, иллюстрирующий отображение элемента input с типом range в современных версиях разных браузеров:
Если браузер не поддерживает элемент input type=»range», у вас будет просто отображаться элемент input type=»text», который будет валидным и будет работать.
Полезный инструмент
Возможность для создания кроссбраузерных стилей для элемента input с типом range появилась только в 2014 году, поэтому на данный момент существует не так много инструментов для генерации современных стилей. Инструмент range.css, который я создал, является очень удобным для этих целей.
Проблема стилизации элементов форм | Frontender Magazine
В 1998 года, когда появился CSS Level 2, элементы форм уже поддерживались всеми основными браузерами. Спецификация CSS 2 не предусматривала решение проблемы представления. Так как эти элементы являются частью пользовательского интерфейса, авторы спецификации предпочли отдать их визуальное представление на откуп разработчикам браузеров.
Год за годом не достаточно детализированная спецификация заставляла веб-
разработчиков экспериментировать в попытках привести представление таких
элементов, как input, select, fieldset, legend и textarea в разных
браузерах к «общему знаменателю». В этой статье мы рассмотрим некоторые приемы
CSS, используемые веб-разработчиками для стандартизации визуального
представления элементов форм.
В этой статье мы рассмотрим некоторые приемы
CSS, используемые веб-разработчиками для стандартизации визуального
представления элементов форм.
Тесты Роджера Йоханссона
Сначала в 2004, а затем и в 2007 году, Роджер Йоханссон (Roger Johansson) создал исчерпывающий набор тестов для проверки применения CSS-стилей к элементам форм. Результатом выполнения этих тестов, которые вы можете найти в его статье «К вопросу о стилизации элементов форм с помощью CSS», стал неутешительный вывод, который Йоханссон выразил следующими словами:
Так что же показывает этот эксперимент? Как я и говорил, он показывает, что использование CSS для стилизации элементов форм с целью приведения их к единому виду в разных браузерах и на разных платформах невозможно. Он также показывает, что большинство браузеров игнорируют многие CSS-свойства, применяемые к элементам форм.
Несмотря на несомненную справедливость этих заключений, веб-разработчики
продолжили активно тестировать применение CSS-стилей к элементам форм, чтобы
найти Святой Грааль их кроссбраузерного представления или хотя бы разумный
компромисс между стилями, применяемыми браузером по умолчанию, и заданными
разработчиком.
Модель по умолчанию
Спецификация CSS 2.1 указывает в предлагаемой таблице стилей по умолчанию для HTML4,
что элементы форм, такие как textarea, input и select, являются
строчно-блочными:
textarea, input, select {
display: inline-block;
}
В свою очередь, элементы form и fieldset являются блочными:
fieldset, form {
display: block;
}
Описание модели, предлагаемой спецификацией CSS по умолчанию, этим и ограничивается. Все остальные визуальные аспекты элементов форм зависят от таблицы стилей браузера, применяемой по умолчанию. Тем не менее, перечисленные правила означают следующее:
Строчно-блочные элементы могут быть стилизованы с использованием строчной модели. Он позволяет использовать такие CSS-свойства, как
line-heightиvertical-align, для управления высотой блока и его вертикальным выравниванием. Кроме этого, для указания внешних и внутренних отступов блока могут быть применены свойстваmarginиpadding. Строчно-блочные элементы
поддерживают
Строчно-блочные элементы
поддерживают widthиheight, так как используют блочную модель форматирования.Блочные элементы могут быть стилизованы с использованием хорошо всем известного блочной модели. Тем не менее, проблемы возникают с элементами
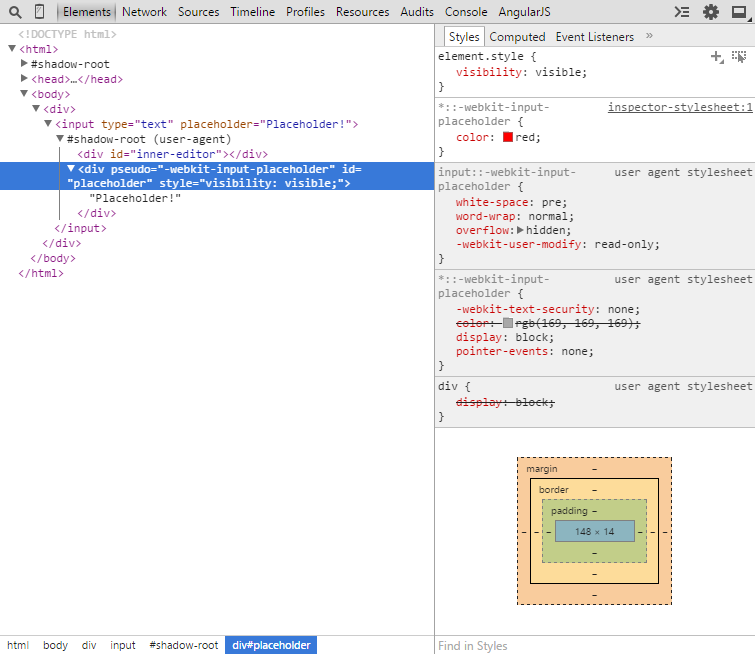
fieldsetиlegend, так какlegendполностью зависит от стилей, применяемых браузером по умолчанию.
Как веб-разработчики решают эти проблемы?
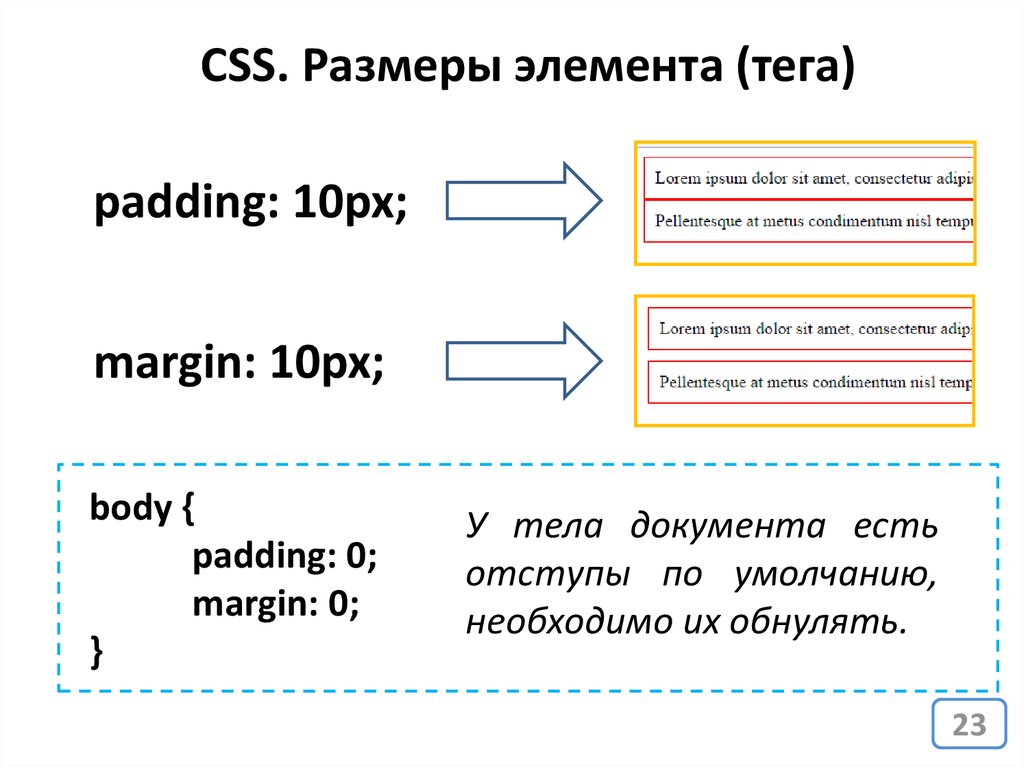
Размеры
Веб-разработчики быстро заметили, что браузеры ведут себя странно при использовании строчно-блочных элементов, когда дело касается явного указания размеров. Указание высоты зачастую приводит к неожиданным результатам:
input, select {
width: 120px;
height: 32px;
}
Разработчики пытались решить эту проблему, превратив эти элементы в блочные:
input, select {
width: 120px;
height: 32px;
display: block;
}
Сработало только с textarea. Стандартное решения этой проблемы заключается в
использовании вместо height свойств font-size и padding.
Элементы форм не наследуют гарнитуру и кегль шрифта, поэтому первым делом необходимо указать их:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
}
Пример на jsFiddle: «CSS: указание размеров элементов форм».
После определения гарнитуры можно задать padding для добавления внутренних
отступов блоку элемента:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
padding: 3px 6px;
}
Для элементов input и textarea в таблицах стилей браузеров определен border.
Нормализуем его:
input[type="text"],
input[type="password"],
textarea {
border: 1px solid #ccc;
}
Элементам input с типом button и submit браузеры добавляют дополнительный
отступ. Распространенная практика их нормализации:
input[type="button"],
input[type="submit"] {
padding: 2px;
}
Проблема этого приема состоит в том, что браузеры, помимо прочего, применяют
специфичные для них свойства к этим элементам, и padding не всегда способен
нормализовать их. Например, в браузерах, на движке Webkit, вы можете
обнаружить следующее:
Например, в браузерах, на движке Webkit, вы можете
обнаружить следующее:
input[type="button"], input[type="submit"],
input[type="reset"], input[type="file"]::-webkit-file-upload-button,
button {
-webkit-box-align: center;
text-align: center;
cursor: default;
color: buttontext;
padding: 2px 6px 3px;
border: 2px outset buttonface;
border-image: initial;
background-color: buttonface;
box-sizing: border-box;
}
input[type="button"], input[type="submit"],
input[type="reset"] {
-webkit-appearance: push-button;
white-space: pre;
}
padding используется также и для элементов fieldset и legend, но приводит
к другим результатам:
- Установка значения свойства
paddingдля элементаfieldsetв0по умолчанию сбросит отступ элементаlegendв некоторых браузерах (но не в IE). - Установка значения свойства
paddingдля элементаlegendв0приведет к его схлопыванию.
Для select, и для input c типами checkbox и radio стоит использовать только:
font-family,font-size,width(дляselect),padding.
Применение других свойств к этим элементам часто приводит к противоречивым результатам в различных браузерах.
Выравнивание
Элементы форм можно выровнять по горизонтали и по вертикали. Они могут быть расположены на одной линии или как группа блоков друг под другом. Для выравнивания их на одной линии вы можете использовать один из двух подходов:
- Использовать
float, - Использовать для некоторых элементов строчно-блочную модель.
При использовании float элементы автоматически становятся блочными.
Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов.
Элементы форм можно выравнивать по вертикали и по горизонтали.
При использовании float основной проблемой является правильное выравнивания
по вертикали относительно текущей строки. Обычно это делают используя margin или padding:
input, select {
width: 120px;
float: left;
margin-top: 0.4em;
}
Этот подход работает, когда вам не нужно задавать выравнивание блоков
относительно текста, например, содержимого label. В случае, если
это необходимо, вы можете использовать относительное позиционирование, padding и margin для элементов, содержащих только текст:
label {
float: left;
padding-top: 0.4em;
width: 5em;
margin-right: 1em;
}
Еще одна проблема возникает с кнопками. В случае, когда у вас есть кнопка, размеры которой превышают размеры других элементов, вы можете задать ее вертикальное выравнивание с помощью относительного позиционирования:
input[type="submit"] {
float: left;
width: 90px;
position: relative;
top: 0. 4em;
}
4em;
}
Еще прием с относительным позиционированием можно использовать для input с типами checkbox и radio. Относительное позиционирование можно использовать даже
для нормализации отступа слева у элемента legend внутри элемента fieldset.
Единственное отличие состоит в необходимости использования свойства left вместо top.
При использовании строчной и строчно-блочной модели для вертикального выравнивания
элементов вы можете использовать свойство vertical-align:
label, input[type="text"] {
vertical-align: middle;
margin-right: 1em;
}
Бывает удобно использовать это свойство вместе с line-height. Важно
отметить, что применять это свойство необходимо к родительскому элементу. Если
вы примените это свойство непосредственно к элементам формы, это скажется при
расчете их высоты:
.form-row {
line-height: 1.4;
}
Явное указание высоты родительского элемента эффективно также при использовании вместе с равным ему значением высоты строки:
.form-row { line-height: 1.8; height: 1.8em; }
При использовании строчной или строчно-блочной модели вы также можете
использовать свойство text-align для родительского элемента, чтобы выровнять
элементы по правому краю, по левому краю или по центру.
Странные особенности элементов выбора файлов
<input type="file"/> — это особый случай. Исходя из соображений
безопасности, этот тип элементов всегда должен быть видимым и узнаваемым в
браузере. Это означает, что браузеры преднамеренно игнорируют некоторые стили
(например, стили, относящиеся к видимости элемента) и стремятся применять
представление, описанное их собственными таблицами стилей.
Стоит отметить, что оформление по умолчанию у разных браузеров различается: некоторые браузеры показывают только одну кнопку, в то время, как другие добавляют текстовое поле для указания пути к загружаемому файлу.
Веб-разработчики, тем не менее, быстро нашли способ преодолеть эти ограничения. Сначала они поместили поле ввода в контейнер:
Сначала они поместили поле ввода в контейнер:
<form action="" method="post" enctype="multipart/form-data"> <div> <input type="file" name="upload"/> </div> </form>
Затем они скрыли элемент input с помощью свойства opacity и применили стили
к контейнеру:
.upload {
width: 157px;
height: 57px;
background: url(upload.png) no-repeat;
overflow: hidden;
}
.upload input {
display: block !important;
width: 157px !important;
height: 57px !important;
opacity: 0 !important;
overflow: hidden!important;
}
Обратите внимание на !important. Это предпочтительный способ для
переопределения стилей браузера по умолчанию.
Пример на jsFiddle: «CSS: стилизация поля типа „файл“».
Заключение
Полноценное управление представлением элементов форм невозможно ввиду отсутствия
определенности в спецификации CSS и из-за стилей, применяемых браузерами по
умолчанию. Тем не менее, используя некоторые общепринятые приемы, можно
сократить различия в оформлении элементов (но не избавиться от них).
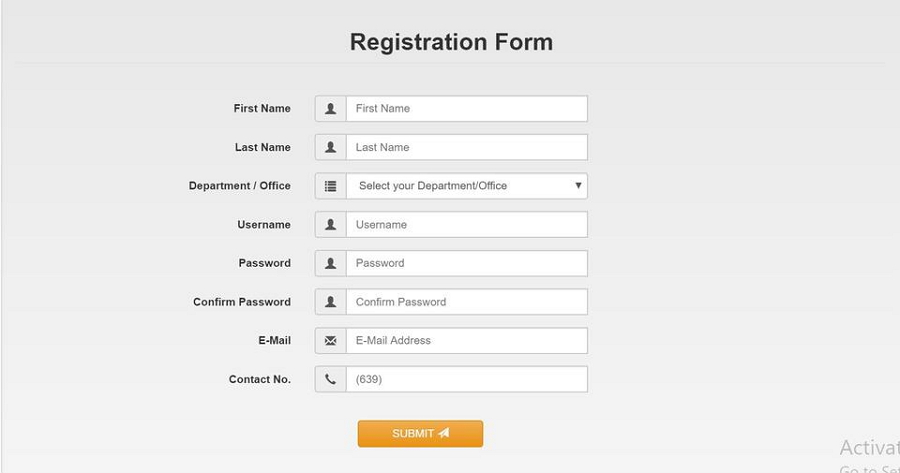
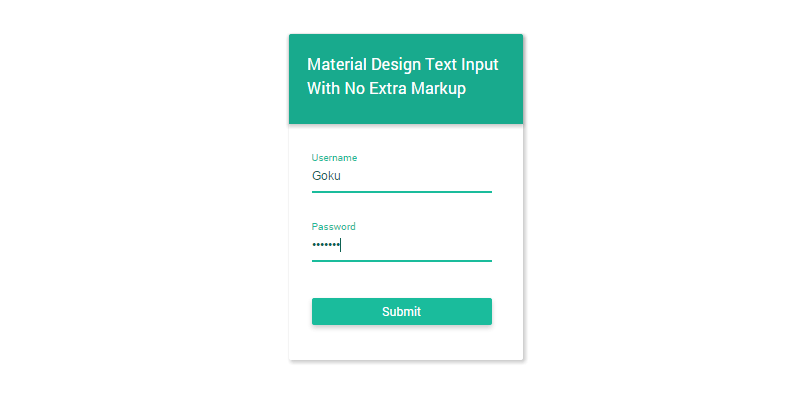
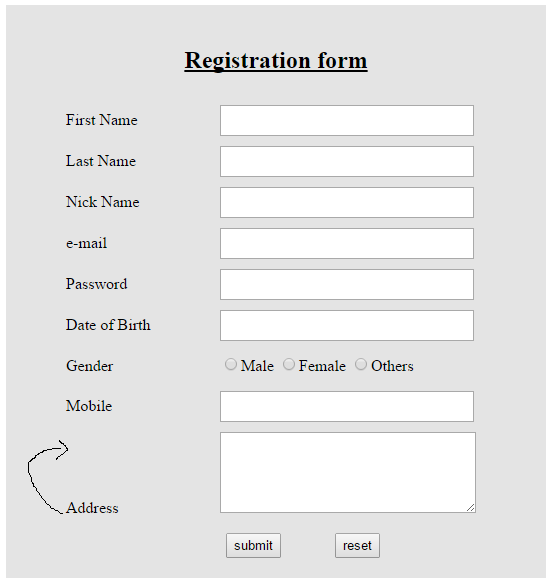
Полное руководство для начинающих
Большая часть нашей работы как дизайнеров веб-сайтов заключается в том, чтобы все выглядело хорошо и функционировало хорошо. Формы не исключение. Формы, как правило, должны быть красивыми, простыми в использовании и должны соответствовать остальной части нашего веб-сайта. Это довольно просто, когда мы знаем, как использовать стиль формы CSS. Вам просто нужно знать, что делает каждый тег и как его стилизовать, чтобы он хорошо смотрелся на вашем сайте.
Прежде чем мы углубимся, важно понять, что для форм не существует определенного стиля. Возможности ограничены только вашей фантазией. Это руководство предназначено для того, чтобы помочь вам начать создавать собственные уникальные дизайны с помощью CSS. Итак, в этом уроке мы — ArrowHiTech хотели бы показать вам, ребята, руководство по стилю форм css, поэтому вы — как новичок — сможете сделать это самостоятельно. Пошли!
Шаг №1. Настройка
box-sizing Эта настройка используется не только для форм, но и для веб-страниц. Когда вы установите его, ширина всех элементов будет содержать отступы. Без box-sizing:border-box будет иметь ширину больше, чем ширина, которую вы установили, это может быть проблемой. Вот почему большинство разработчиков используют border-box для всех элементов. Итак, вы должны настроить это так, что также поддерживает псевдоэлементы :before и :after .
Когда вы установите его, ширина всех элементов будет содержать отступы. Без box-sizing:border-box будет иметь ширину больше, чем ширина, которую вы установили, это может быть проблемой. Вот почему большинство разработчиков используют border-box для всех элементов. Итак, вы должны настроить это так, что также поддерживает псевдоэлементы :before и :after .
*, *: до, *: после {
box-sizing: граница-коробка;
} Шаг №2. Селекторы стиля формы css для элементов формы
Самый простой способ выбрать элементы ввода — использовать селекторы атрибутов CSS. Эти селекторы будут выбирать все входные элементы в документе. Если вам нужно указать какие-либо селекторы, вам нужно будет добавить классы к элементам. Это должно выглядеть примерно так, как показано ниже:
input[type=text] {
// элементы ввода с атрибутом type="text"
}
ввод [тип = пароль] {
// элементы ввода с атрибутом type="password"
} Затем:
После этого:
.signup-text-input { // стили здесь }
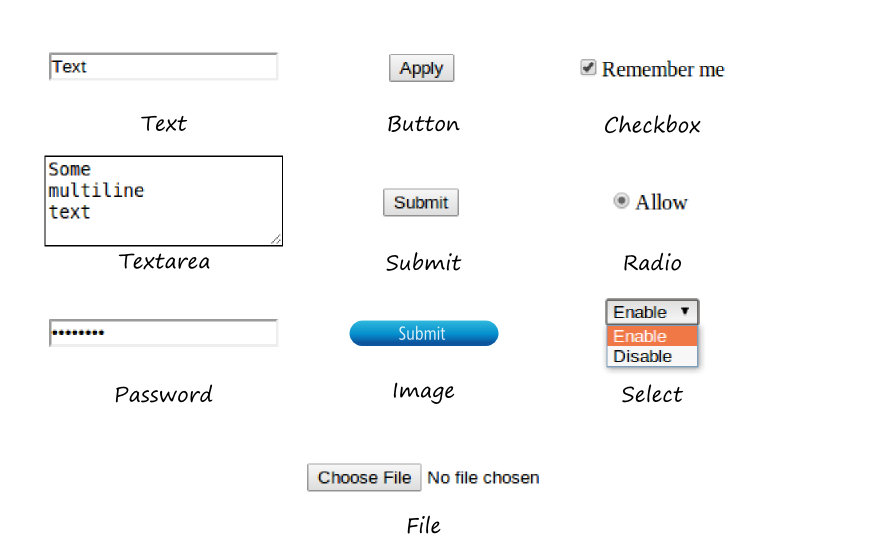
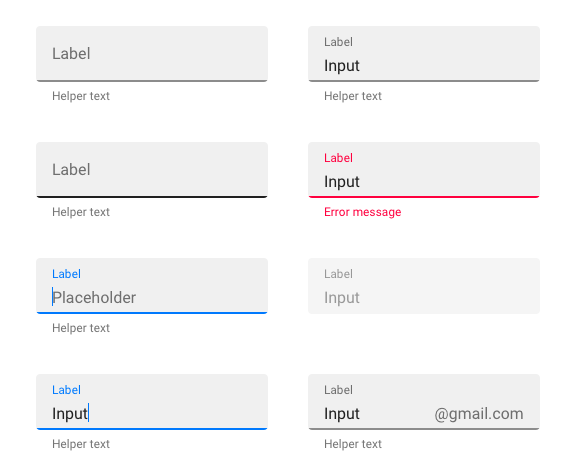
Однострочные поля являются наиболее распространенными полями ввода, используемыми в формах. Обычно однострочный ввод текста представляет собой простое поле с рамкой, однако это зависит от используемого вами браузера. Итак, это пример HTML-разметки для однострочного поля с заполнителем для привлекательного стиля формы CSS:
Вы можете использовать следующие свойства CSS, чтобы сделать это поле ввода более привлекательным.
Образец стиля формы- Заполнение: добавление внутреннего пространства к полю ввода может повысить ясность. Этого можно добиться с помощью свойства padding .
- Поле: если рядом с полем ввода есть другие элементы, вы можете добавить поле вокруг него, чтобы предотвратить кластеризацию.
- Граница: В большинстве браузеров поля ввода текста имеют границы, которые можно настроить.
- Тень блока: можно использовать свойство CSS box-shadow , чтобы добавить тень.

- Радиус границы: изгибая края блоков, вы можете значительно изменить внешний вид полей ввода.
- Ширина: Используйте свойство ширина , чтобы установить ширину входных данных.
- Шрифт: Большинство браузеров используют другое семейство и размер шрифта для элементов формы. При необходимости мы можем наследовать шрифт от документа.
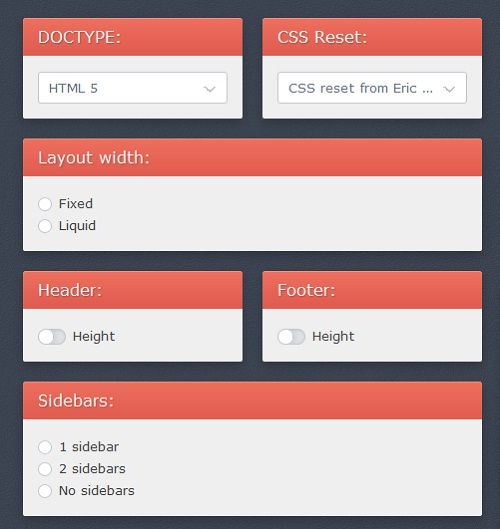
#4. Стилизация других типов ввода
Вы можете стилизовать другие типы ввода для лучшего стиля формы CSS, такие как текстовая область, переключатель, флажок и многое другое. Давайте посмотрим поближе.
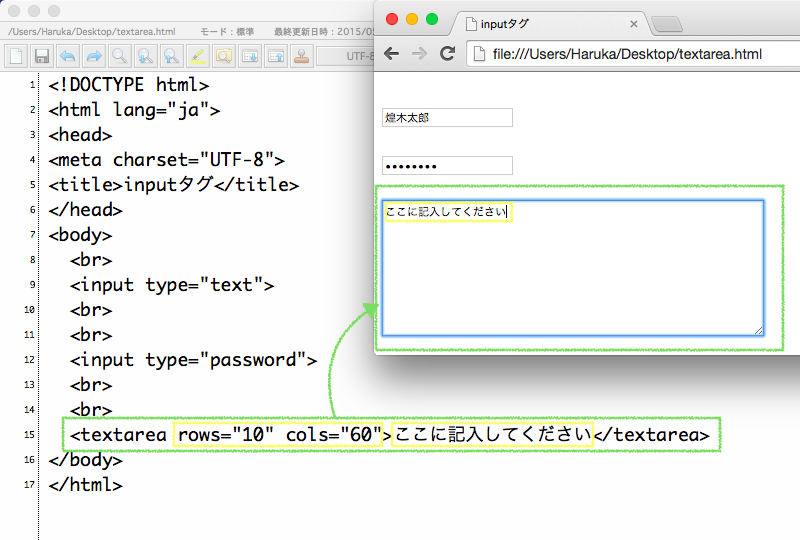
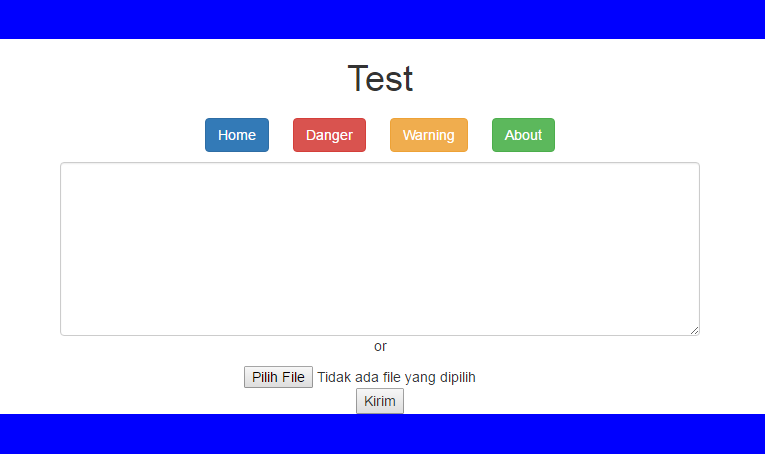
Текстовая область
Образец текстовой области В частности, текстовые области похожи на ввод текста, за исключением того, что они допускают многострочный ввод. Вы можете использовать все основные свойства CSS для оформления текстовых областей. Свойство resize также очень полезно в текстовых областях. В большинстве браузеров размеры текстовых областей можно изменять как по осям x, так и по оси y (значение: и ) по умолчанию. Вы можете установить его на по горизонтали, или по вертикали.
Вы можете установить его на по горизонтали, или по вертикали.
Флажок и радиокнопка
Флажок и радиокнопки по умолчанию трудно стилизовать и требуют более сложных CSS и HTML — если необходимо. В браузерах флажки имеют форму прямоугольника, а переключатели — круглые. Лучше всего придерживаться этого соглашения в пользовательских полях ввода, чтобы не сбивать с толку пользователя. Чтобы оформить флажок для общего стиля формы css, используйте следующий HTML-код:
<метка>Имя <тип ввода = "флажок" /> <промежуток>
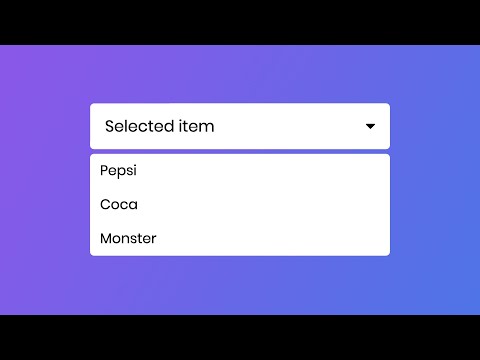
Меню выбора позволяют пользователям выбирать элемент из нескольких вариантов. Вот пример:
Вы можете стилизовать элемент , чтобы он выглядел более привлекательным. Тем не менее, вы не можете стилизовать раскрывающийся список (или элементов), потому что они стилизуются по умолчанию в зависимости от ОС. Единственный способ стилизовать эти элементы для стилей формы CSS — использовать настраиваемые раскрывающиеся списки с помощью JavaScript.
Единственный способ стилизовать эти элементы для стилей формы CSS — использовать настраиваемые раскрывающиеся списки с помощью JavaScript.
#5. Псевдоклассы пользовательского интерфейса для оформления форм CSS
Существует множество псевдоклассов пользовательского интерфейса, подходящих для элементов форм. Мы просто покажем вам, ребята, один из них, так как их можно использовать для отображения уведомлений на основе атрибутов элемента.
Сгенерированные сообщения с
:requiredЕсли вы удалите обязательный атрибут с помощью JavaScript, сообщение «Обязательно» будет удалено автоматически. Чтобы отобразить сообщение о необходимости ввода, вы можете сделать что-то вроде этого:
Вы также можете использовать это для : действительный и : недействительный псевдоклассов.
Использование
:hover и :focus:hover выбирает элемент при наведении на него указателя мыши. :focus выбирает элемент, когда он находится в фокусе. Эти псевдоклассы стиля формы CSS часто используются для создания переходов и небольших визуальных изменений. Например, вы можете изменить ширину, цвет фона, цвет границы, силу тени и т. д.
#6. Ненастраиваемые входные данные для стиля формы CSS
Стилизация элементов формы исторически была сложной задачей. Есть некоторые элементы формы, стиль которых мы не можем контролировать. Эти элементы предоставляются браузером и стилизуются в зависимости от ОС. Единственный способ стилизовать эти элементы — использовать настраиваемые элементы управления, которые создаются с использованием стилизованных элементов HTML, таких как div , span и т. д. Вот некоторые из наиболее ярких примеров:
Заключительные слова
Так и должно быть! Вот исчерпывающее руководство по использованию стилей формы css для начинающих. В конце концов, теперь вы должны понимать, как стилизовать простые элементы формы и как использовать настраиваемые элементы управления, когда поля ввода браузера сложно стилизовать. Тем не менее, это только начало. Вы должны использовать эти советы в качестве основы, чтобы дать волю своему воображению. Ваш сайт в частности и ваш бизнес в целом будут вам благодарны.
В конце концов, теперь вы должны понимать, как стилизовать простые элементы формы и как использовать настраиваемые элементы управления, когда поля ввода браузера сложно стилизовать. Тем не менее, это только начало. Вы должны использовать эти советы в качестве основы, чтобы дать волю своему воображению. Ваш сайт в частности и ваш бизнес в целом будут вам благодарны.
Что еще более важно, если вы ищете поддержку для своего бизнеса, не забудьте ArrowHiTech — одна из ведущих ИТ-компаний в мире. Эксперты ArrowHiTech ждут, чтобы помочь вам решить вашу проблему. Давайте заполним эту КОНТАКТНУЮ ФОРМУ , если у вас есть какие-либо вопросы. Мы постараемся ответить вам как можно скорее.
Как использовать входные данные и CSS для их оформления на веб-странице
Веб-формы являются неотъемлемой частью многих веб-сайтов и позволяют оператору веб-сайта принимать вводимые пользователем данные. Например, веб-форма может использоваться для приема адресов электронной почты пользователей, которые хотят подписаться на электронную рассылку веб-сайта.
Используя CSS, вы можете добавлять собственные стили для формирования входных данных на веб-странице. Это позволяет создавать эстетически привлекательные поля форм, которые посетители могут использовать для отправки информации.
В этом руководстве на примерах обсуждаются основы ввода HTML и способы использования CSS для оформления полей ввода на веб-странице. К концу чтения этого руководства вы станете экспертом в стилизации полей ввода с помощью CSS.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Кибербезопасность
Имя
Фамилия
Электронное письмо
Телефонный номер
Продолжая, вы соглашаетесь с нашими
условия обслуживания
и
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
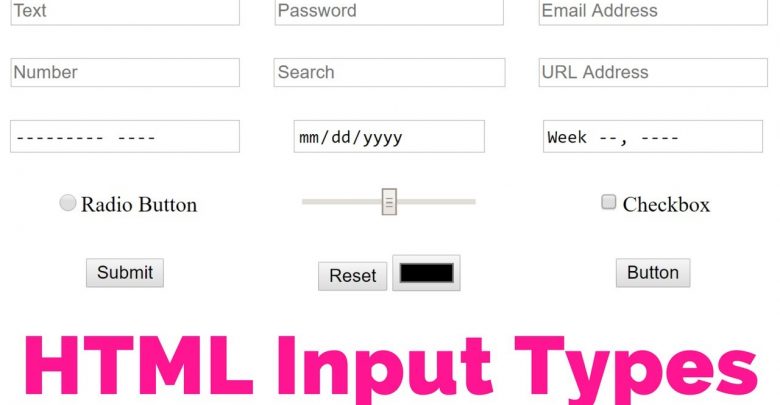
Ввод HTML и CSS
Чтобы определить форму на веб-странице, мы должны использовать HTML. Язык HTML позволяет нам определить структуру нашей формы — какие поля формы будут отображаться и где — затем мы можем использовать CSS для применения пользовательских стилей к элементам в нашей форме.
В HTML тег используется для принятия пользовательского ввода в форме. Основной синтаксис для HTML :
<тип ввода="typeOfInput">
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Если вам интересно узнать больше о HTML-вводе, прочитайте нашу руководство для начинающих по вводу HTML . Вот базовый пример поля формы, которое принимает имя пользователя:
Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Наше поле ввода использует стили HTML по умолчанию для тега , которые являются довольно простыми. Мы также используем тег
Мы также используем тег
Ввод CSS
Давайте рассмотрим несколько примеров того, как стилизовать элементы формы с помощью CSS.
Настройка ширины ввода
Предположим, мы разрабатываем поле формы для местного клуба марок, которое собирает имена людей, отправляющих форму. Эта форма должна занимать 50% ширины веб-страницы. Мы могли бы создать эту форму, используя следующий код:
<стиль>
вход {
ширина: 50%;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В этом примере мы создали поле формы, равное 50% ширины веб-страницы.
В нашем HTML-коде мы использовали тег
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Ввод с границей
Клуб Seattle Stamp Club попросил нас добавить светло-голубую рамку вокруг каждого поля формы, потому что светло-голубой цвет — это цвет их клуба. Граница должна иметь ширину 3 пикселя. Мы могли бы использовать свойство границы, чтобы добавить границу вокруг каждого поля ввода формы.
Вот код, который мы будем использовать для добавления границ вокруг нашего поля ввода:
<стиль>
вход {
граница: 3 пикселя сплошной светло-голубой;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В нашем коде мы используем стиль границы, чтобы добавить границу вокруг нашего поля ввода. Эта граница имеет толщину 3 пикселя. Как видите, наше поле формы имеет голубую рамку.
Если вам интересно узнать больше о границах CSS, прочитайте наше окончательное руководство по
CSS границы
.
Ввод с нижней границей
Кроме того, мы также можем добавить границу к определенному краю нашей формы. Итак, если мы хотим, чтобы рамка отображалась только внизу поля, мы могли бы использовать свойство border-bottom. Вот код, который мы будем использовать:
<стиль>
вход {
нижняя граница: 3 пикселя сплошной светло-голубой;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В нашем коде мы используем свойство border-bottom, чтобы добавить границу внизу нашего поля ввода.
Ввод с отступом
Клуб Seattle Stamp Club попросил нас сделать пространство между содержимым формы — местом, где пользователь вводит информацию, — и границей формы.
Клуб хочет, чтобы между верхней и нижней границами и содержимым формы отображался отступ в 10 пикселей. Клуб также хочет, чтобы между левой и правой границами и содержимым формы отображался отступ в 15 пикселей.
Мы могли бы выполнить эту задачу, используя следующий код:
<стиль>
вход {
отступ: 10px 15px;
box-sizing: граница-коробка;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В этом примере мы использовали стиль отступа, чтобы применить отступ между содержимым нашего поля формы и границами поля формы. Первое значение (10px) задает отступы для верхнего и нижнего краев, а второе значение (15px) задает отступы для левого и правого краев.
Мы также установили значение свойства box-sizing равным пограничный ящик . Это гарантирует, что отступ включен в общую ширину элементов.
Если вам интересно узнать больше о свойстве заполнения CSS, прочитайте наше руководство по
CSS-заполнение
.
Стили с сфокусированным вводом
В большинстве браузеров, когда вы щелкаете по полю формы, к полю добавляется синий контур. Эта функция используется для выделения формы, на которой вы сейчас сосредоточены.
Однако мы можем настроить это с помощью селектора CSS :focus. Seattle Stamp Club попросил нас добавить светло-серую рамку внизу нашей формы, когда пользователь нажимает на форму. Мы могли бы сделать это, используя этот код:
<стиль>
ввод: фокус {
контур: нет;
нижняя граница: 3 пикселя сплошной светло-серый;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
Веб-форма отображается с использованием стилей HTML по умолчанию. Однако, когда вы нажимаете на форму, к нижней части формы применяется сплошная светло-серая рамка шириной 3 пикселя.
Это потому, что мы использовали селектор :focus, который позволяет нам применять стиль, когда пользователь щелкает поле ввода. Мы также использовали правило layout: none, которое предотвращает появление синего контура по умолчанию, когда пользователь щелкает поле ввода формы.
Чтобы узнать больше о селекторе фокуса, прочитайте наше руководство по
CSS: селектор фокуса
.
Ввод с закругленными углами
Клуб Seattle Stamp Club попросил нас добавить светло-серую рамку вокруг каждого края поля ввода и закруглить углы ввода. Мы могли бы сделать это, используя свойство border-radius, которое позволяет вам создать закругленные углы Эффект в CSS.
Вот код, который мы будем использовать для создания поля формы со скругленными углами:
<стиль>
вход {
граница: 3 пикселя сплошного светло-серого цвета;
радиус границы: 10px;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В этом примере мы определяем сплошную светло-серую рамку шириной 3 пикселя, которая появляется вокруг нашего поля ввода. Затем мы используем свойство border-radius, чтобы скруглить углы нашего поля формы.
Если вам интересно узнать больше о том, как применить закругленные углы к элементу HTML на веб-странице, прочитайте наше руководство по
CSS закругленные углы
.
Ввод с фоновым цветом
Клуб почтовых марок Сиэтла попросил нас сделать одно окончательное поле формы. Это поле формы должно иметь сплошную светло-серую рамку шириной 3 пикселя и светло-голубой фон.
Мы могли бы использовать следующий код для создания этого поля формы:
<стиль>
вход {
граница: 3 пикселя сплошного светло-серого цвета;
цвет фона: голубой;
} Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
В нашем коде мы использовали свойство границы, чтобы определить сплошную светло-серую рамку шириной 3 пикселя вокруг наших полей ввода. Затем мы использовали свойство background-color, чтобы установить светло-синий цвет фона нашего поля формы.
Применение стилей к определенным полям ввода
В этом руководстве мы обсудили, как применять стили к полям . Однако есть способ применить стили только к определенному типу ввода.
Вот где на помощь приходят селекторы атрибутов. Вместо использования вход в ваших стилях, если вы хотите применить стили только к определенному входу, вы можете попробовать использовать один из этих селекторов:
- input[type=text]: применяет стиль ко всем текстовым полям.
- input[type=email]: применяет стиль ко всем полям электронной почты.
- input[type=password]: применяет стиль ко всем полям пароля.
- input[id=userName]: применяет стиль к элементу с идентификатором
имя пользователя.



 Строчно-блочные элементы
поддерживают
Строчно-блочные элементы
поддерживают 
 4em;
}
4em;
}
 form-row {
line-height: 1.8;
height: 1.8em;
}
form-row {
line-height: 1.8;
height: 1.8em;
}
 signup-text-input {
// стили здесь
}
signup-text-input {
// стили здесь
} 
