left | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
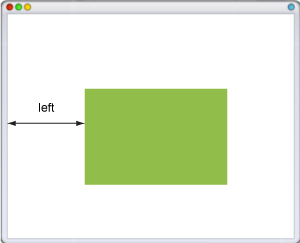
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчет координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).
Рис. 1. Значение свойства left относительно окна браузера
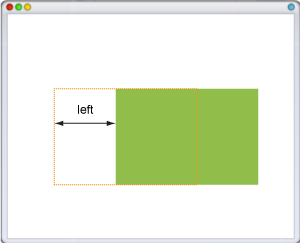
В случае значения relative, left отсчитывается от левого края исходного положения элемента (рис. 2).
Рис. 2. Значение свойства left относительно исходного положения
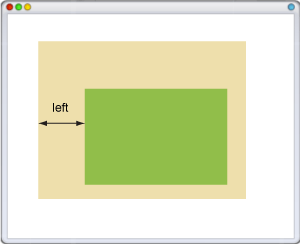
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.
Рис. 3. Значение свойства left относительно родителя
Синтаксис
left: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>left</title> <style> .layer1 { position: absolute; /* Абсолютное позиционирование */ left: 20px; /* Положение от левого края */ background: #fc3; /* Цвет фона */ margin: 7px; /* Отступы вокруг элемента */ } .layer2 { position: relative; /* Относительное позиционирование */ left: -12px; /* Положение от левого края */ top: 13px; /* Положение от верхнего края */ border: 1px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ margin: 7px; /* Отступы вокруг элемента */ } </style> </head> <body> <div> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </div> </body> </html>
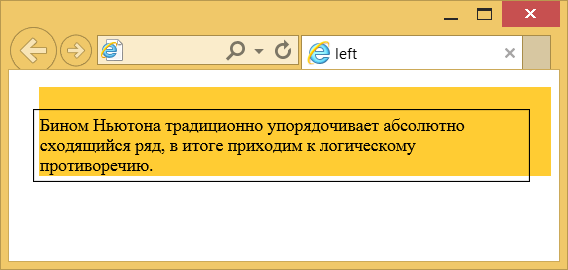
Результат данного примера показан на рис. 4.
Рис. 4. Применение свойства left
Объектная модель
[window.]document.getElementById(«elementID»).style.left
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Свойство left | CSS справочник
CSS свойстваОпределение и применение
CSS свойство left указывает направление смещения позиционированного элемента от левого края.
Результат применения свойства left напрямую зависит от позиционирования элемента к которому оно применяется, т.е. элемент будет смещаться в зависимости от значения свойства position:
- position: relative; (элемент с относительным позиционированием) — при использовании свойства left элемент смещается влево или вправо относительно его текущей позиции (отрицательное значение смещает влево, положительное вправо). На примере left: 200px;
- position: absolute; (элемент с абсолютным позиционированием) — при использовании свойства left смещается влево или вправо относительно левого края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при position: fixed;). На примере left: 40px;
- position: fixed;(элемент с фиксированным позиционированием) — при использовании свойства left элемент смещается влево или вправо относительно левого края окна браузера. На примере left: 40px;
- position: static; (элемент со статическим позиционированием — по умолчанию) — значение свойства left не повлияют на позиционирование элемента.
Поддержка браузерами
CSS синтаксис:
left:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.left = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Позволяет браузеру вычислять положение от левого края. Это значение по умолчанию. |
| length | Определяет величину смещения (px, em, pt, и т.п.). Допускается использование отрицательных значений. |
| % | Величина смещения, указанная в процентах от содержащего элемента. Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство left.</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
left | CSS | WebReference
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчёт координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).

Рис. 1. Значение свойства left относительно окна браузера
В случае значения relative, left отсчитывается от левого края исходного положения элемента (рис. 2).

Рис. 2. Значение свойства left относительно исходного положения
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.

Рис. 3. Значение свойства left относительно родителя
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
left: <размер> | <проценты> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>left</title>
<style>
.layer1 {
position: absolute; /* Абсолютное позиционирование */
left: 20px; /* Положение от левого края */
background: #fc3; /* Цвет фона */
margin: 7px; /* Отступы вокруг элемента */
}
.layer2 {
position: relative; /* Относительное позиционирование */
left: -12px; /* Положение от левого края */
top: 13px; /* Положение от верхнего края */
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin: 7px; /* Отступы вокруг элемента */
}
</style>
</head>
<body>
<div>
<div>
Бином Ньютона традиционно упорядочивает
абсолютно сходящийся ряд, в итоге приходим
к логическому противоречию.
</div>
</div>
</body>
</html> Результат данного примера показан на рис. 4.

Рис. 4. Применение свойства left
Объектная модель
Примечание
В браузере Internet Explorer до версии 7 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

left | CSS справочник
Поддержка браузерами
| 12.0+ | 5.5+ | 1.0+ | 1.0+ | 5.0+ | 1.0+ |
Описание
CSS свойство left указывает смещение позиционированного элемента относительно левого края. Как именно свойство left будет смещать элемент, зависит от конкретного значения свойства position:
- Элемент с фиксированным позиционированием (position: fixed;) смещается влево/вправо относительно левого края окна браузера.
- Элемент с абсолютным позиционированием (position: absolute;) смещается влево/вправо относительно левого края его первого позиционированного (не static) элемента предка. Если у элемента нет предка с позиционированием (relative, absolute или fixed), тогда он будет смещаться относительно левого края окна браузера.
- Элемент с относительным позиционированием (position: relative;) смещается влево/вправо относительно левого края его текущей позиции.
- Для элемента со статическим позиционированием (position: static;) применение свойства left не даст никакого эффекта.
Примечание: допускается использование отрицательных значений.
| Значение по умолчанию: | auto |
|---|---|
| Применяется: | к позиционированным элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.left=»50px» |
Синтаксис
left: auto|величина|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Элемент остаётся на своём месте. |
| величина | Определяет величину смещения в единицах измерения, используемых в CSS. |
| % |
|
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Меняйте значение, чтобы увидеть результат.
div#myBox {
background-color: yellow;
width: 100px;
position: relative;
left: 0px;
}
