Псевдокласс :link | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Спецификация
- Браузеры
Псевдокласс :link применяется к ссылкам, которые ещё не посещались пользователем, и задаёт для них стилевое оформление.
Синтаксис
Селектор:link { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>link</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ } a:visited { color: #900060; /* Цвет посещённых ссылок */ } </style> </head> <body> <p><a href=»page/task2.html»>Выяснить вес нестандартного груза (камень)</a></p> <p>Дается: стул, палка, веревка, безмен с ограничением по весу. </p>
</body>
</html> Результат данного примера показан на рис. 1.
</p>
</body>
</html> Результат данного примера показан на рис. 1.Рис. 1. Результат использования псевдокласса :link
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1.5 | 1 | 4 | 3.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Псевдоклассы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 31.08.2017
Редакторы: Влад Мержевич
Как изменить цвет ссылки в CSS
следующий → ← предыдущая Ссылки используются для соединения одной страницы с другими веб-страницами. Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок. Используя CSS, мы можем стилизовать ссылки по-разному. Мы можем установить следующие состояния гиперссылки:
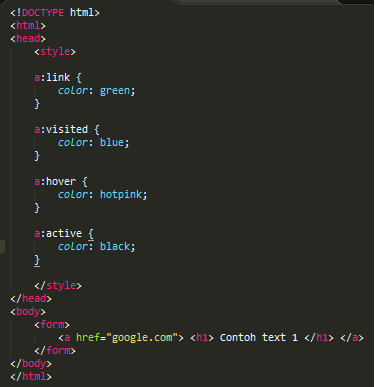
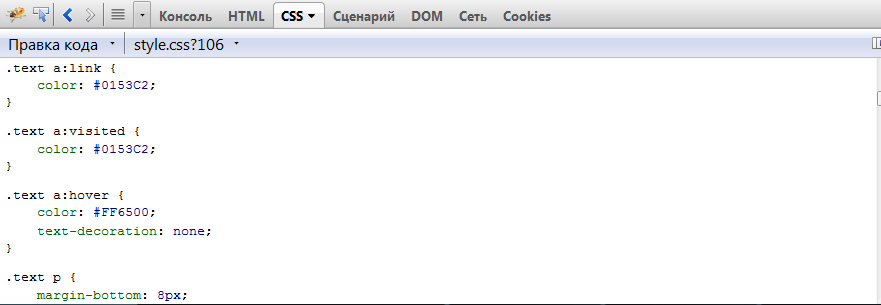
Следует отметить, что в определении CSS a:hover должен идти после a:link и a:visited , а также a:active должен идти после a:hover , чтобы быть эффективным. Порядок объявления состояний гиперссылки приведен ниже: <тип стиля = "текст/css"> a: ссылка {цвет: голубой;} а: посетил {color: #060235} а: наведите {цвет: #FCFC0C} a:активный {цвет: #C0F0FC} Чтобы изменить цвет ссылки, мы должны использовать цвет свойство CSS. Имя цвета может быть указано в любом допустимом формате, таком как имя цвета, значение rgb() или значение HEX. Теперь давайте посмотрим, как задать цвет ссылок на нескольких примерах. Пример По умолчанию нормальные или непросмотренные ссылки имеют синий цвет. <голова> <тип стиля = "текст/css"> а { коричневый цвет; } <тело> Добро пожаловать наjavaTpoint.comВыход ПримерВ этом примере мы применяем к ссылкам некоторые свойства CSS, такие как font-family, text-decoration и background-color . По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none . <голова> <тип стиля = "текст/css"> а { текстовое оформление: нет; коричневый цвет; цвет фона: розовый; семейство шрифтов: Arial; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavatpoint.com/»>javaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход ПримерТеперь есть еще один пример, в котором мы изменим цвет активных и посещенных ссылок, а также изменим цвет ссылки при наведении. По умолчанию посещенные ссылки окрашены в фиолетовый цвет, а активные ссылки окрашены в красный цвет, поэтому мы изменим их цвета, используя свойство color и используя псевдоклассы :visited, :active и :hover . <голова> <тип стиля = "текст/css"> а: посетил { цвет: светло-зеленый; } а: наведите { цвет синий; } а: активный { красный цвет; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.com Текст javaTpoint. Выход Когда программа будет выполнена, мы получим следующий экран. При наведении ссылка будет выглядеть так: Когда ссылка находится в активном состоянии, цвет ссылки красный, как показано ниже. Следующая темаКак изменить цвет текста в CSS ← предыдущая следующий → |
Использование ссылок CSS с реальными примерами
TL;DR — свойства могут добавлять цвета ссылок CSS в соответствии с состояниями ссылок.
Содержание
- 1. Цвет ссылки CSS: основные советы
- 2. Состояния ссылки
- 3. Цвет ссылки CSS
- 4. Оформление текста
- 5. Цвет фона Меню навигации
- 6. Ссылки
- 7. CSS Link Color: Сводка
CSS Link Color: Основные советы
- Существуют 4 Ссылка :
A: Active,A: Hover,10160101601601601601601601616,.
а: ссылка. - Чтобы избежать перекрытия поведения, эти состояния должны идти в следующем порядке:
-
a:hoverдолжен идти послеa:linkиa:visited. -
a:activeдолжен идти послеa:hover.
-
- Для оформления ссылки можно применить множество свойств стилей CSS (например, фон CSS, цвет CSS, семейство шрифтов CSS, оформление текста CSS и т. д.).
Различные состояния канала может иметь отдельные свойства цвета ссылки в CSS. Разработчики решили изменить стиль и цвет URL-адресов по умолчанию , чтобы ссылки соответствовали их веб-дизайну.
Вот состояний , для которых вы можете изменить цвет ссылки с помощью CSS:
-
a:link— unvisited. -
a:hover– при наведении на него указателя мыши. -
a:active— когда пользователь переходит по ссылке.
-
а:посетили– посещенная ссылка.
В следующем примере у нас есть все четыре состояния ссылок с разными цветами:
Ссылки, имеющие тот же цвет , что и остальная часть текста , заметить труднее. Вы всегда должны менять цвет ссылки CSS, чтобы она
Чтобы изменить цвет ссылки, значение CSS должно быть присвоено свойству стиля цвета. Существует несколько способов описания цветов. Вы можете использовать названия цветов, индикаторы RGB ( rgb() ) или индикаторы HEX ( #ffffff ).
В следующем примере ссылке CSS назначается цвет :
Я ссылка
Пример
a {
цвет: зеленый;
} Попробуйте вживую Узнайте на Udacity
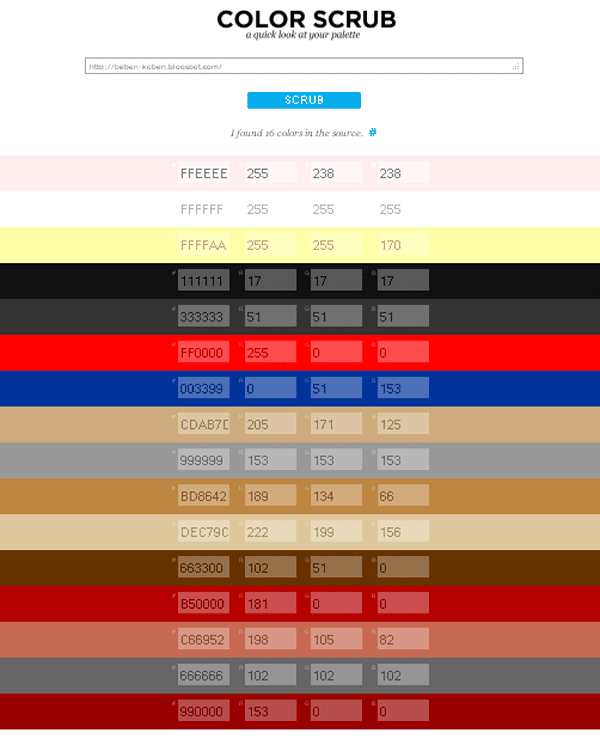
Не упустите шанс попробовать нашу новую цветовую шкалу Pickeristic для настройки цветов ссылок CSS.
Совет: Pickeristic предоставляет вам RGB , HSLA индикаторы и другие коды цветов.
Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Оплаченные сертификаты о завершении
Эксклюзив: 75% скидка
ПРОФИЯ
- Легко для навигации
- НЕТ ТЕХНИЧЕСКИЕ ПРОБЛЕМЫ
- , кажется, не позаботятся о своих пользователях
ОТ 12,99$
Pros
- Отличный пользовательский интерфейс
- предлагает качественное содержание
- Очень прозрачно с их ценами
Основные функции
- БЕСПЛАТНЫЙ СЕРТИКАТЫ
- СПАСКОЛЬКА .

По умолчанию ссылки имеют подчеркиваний . Чтобы удалить подчеркивание ссылки с помощью CSS, используйте свойство оформления текста CSS.
Имеет четыре возможных значения: подчеркнутый, надчеркнутый, сквозной, и нет.
В приведенном ниже примере CSS удаляет подчеркивание из ссылки, добавляя text-decoration:none; . Мы установили значений text-decoration для каждого состояний ссылки с помощью CSS: только активных и состояний наведения имеют подчеркивание:
Пример
a:link {
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
}
а: наведите {
оформление текста: подчеркивание;
}
а: активный {
оформление текста: подчеркивание;
} Попробуйте в прямом эфире Учитесь на Udacity
Цвет фона
Помимо настройки цвета ссылки в CSS, можно добавить свойство background-color.
Я ссылка
Пример
a:link {
цвет фона: зеленый;
}
а: посетил {
цвет фона: синий;
}
а: наведите {
цвет фона: красный;
}
а: активный {
цвет фона: розовый;
} Попробуйте в прямом эфире. Учитесь на Udacity
Свойство похоже на цвет ссылки CSS. Вы также можете использовать те же индикаторы стоимости.
Совет: обычно устанавливается цвет фона в состоянии наведения .
Управление цветом ссылки с помощью CSS — это еще не все. Разработчики обычно используют ссылки в стиле как кнопок (например, для навигационного меню веб-сайтов).
Вот свойства CSS , необходимые для стилизации кнопок или вкладок, ведущих к другим частям веб-сайта:
- цвет — для установки цвета текста, представляющего ссылку
- background-color — для добавления цветов к кнопке
- padding — для определения размера кнопки
- text-decoration — убрать подчеркивание у ссылок
- text-align — установить выравнивание ссылок
- display — для описания того, как должна отображаться ваша ссылка
В этом примере мы объединяем эти свойства CSS для отображения ссылок в виде кнопок :
Пример
a:link, a:visited {
цвет фона: фиолетовый;
граница: нет;
цвет: #FFFFFF;
отступ: 15px 32px;
выравнивание текста: по центру;
-webkit-transition-duration: 0,4 с;
продолжительность перехода: 0,4 с;
текстовое оформление: нет;
размер шрифта: 16 пикселей;
курсор: указатель;
отображение: встроенный блок;
}
а: наведение, а: активный {
цвет фона: #6D0062;
} Попробуйте вживую.




 В этом примере мы меняем цвет ссылки по умолчанию, используя свойство color .
В этом примере мы меняем цвет ссылки по умолчанию, используя свойство color . com в приведенной выше строке является гиперссылкой.
com в приведенной выше строке является гиперссылкой.
 Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.
Вы можете создать наборов цветов для своего проекта, генерировать цветов случайным образом и даже смешивать их.