Слои на задний/передний план при помощи CSS: z-index
В данной статье речь пойдет о том, как поместить слой или элемент в HTML на передний/задний план при помощи CSS. А точнее при помощи свойства z-index.
Скорее всего, каждый из вас в детстве делал Аппликации. Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы — дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
HTML с помощью CSS позволяет получить аналогичную картинку, только на веб-страничке. Каждый из элементов можно наклеить поверх других при необходимости.
Когда такое может понадобиться? Если вы любитель поиграться с position и положением относительно экрана, может так получится, что один элемент у вас будет перекрывать другой, но вам нужно вытащить закрытый элемент на передний план. Еще часто без определения элементов на задний/передние планы сложно реализовать ту или иную штуку из дизайна, который задумывал не программист, а дизайнер. В общем, область применения у этого свойства очень широкая и ограничивается только вашей фантазией.
Для начала стоит запомнить, что z-index не работает, если у элемента не задано свойство position с значениями absolute, relative или fixed. Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom, top, left, right. Но не только в этом случае может понадобиться расставление z-index. Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Если вы не указываете z-index, то для всех элементов по-умолчанию он равен 0. z-index может принимать как положительные так отрицательные целые значения. В случае значения по-умолчанию элементы будут накладываться друг на друга по тому, чем дальше прописан элемент в коде тем он будет на более переднем плане(в Демо пример №1).
Вот как может выглядеть код CSS-стилей для 3 <div> с заданными z-index, так что они располагаются по принципу, чем первее <div> в коде, тем он более на переднем плане (противоположно принципу по-умолчанию), это в Демо пример №2:
div {position: absolute; text-align:center; font-weight:bold;}
div.first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;}
div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;}
div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}Важно понимать, что браузер будет сравнивать z-index только у элементо расположенных на одном уровне вложенности и, даже если у внутреннего элемента z-index больше, чем у элементов расположенных на одном уровне с его родителем, то он будет отображаться на заднем плане по отношению к ним (в Демо пример №3).
Вы можете просмотреть эффект в Демо:
CSS: как вывести фоновое изображение на передний план?
!important , но безуспешно.У меня есть эта страница примера, где я хотел бы принести желтую обложку книги, которую я использую в качестве фонового изображения перед панелью навигации ниже.

Код, который я использую, следующий:
.home-link {
background: url(http://www.mensch-jinn-dajjal.net/wp-content/uploads/2013/12/Buchtitel.gif) no-repeat !important;
background-size: 180px 200px !important;
background-position: 400px 80px !important;
z-index: 99999 !important;
}
Есть идеи, почему он не идет на фронт?
Я также безуспешно пытался присвоить navbar отрицательный z-индекс.
cssПоделиться Источник orschiro 21 декабря 2013 в 07:43
4 Ответов
1
Отредактировал старый пост
Просто измените эти свойства, тогда ваше добро пойдет. так как вы предоставили очень маленький кусочек кода. это было трудно понять и объяснить. но сделайте эти следующие изменения. это даст вам то, что вы хотите. и вы должны сделать некоторые выравнивания re-touch снова
.site-header { background: url(http://www.mensch-jinn-dajjal.net/wp- content/uploads/2013/12/header-without-book-1600x230.jpg) no-repeat scroll top; background-size: 1600px auto; z-index: 1; //updated here } .navbar { background-color: #DD2A0F; margin-bottom: 10px; padding-right: 80px; position: absolute; //updated here top: 200px; //updated here z-index: -2; //updated here } .site-header .home-link { color: #141412; display: block; margin: 0 auto; max-width: 1080px; min-height: 280px; //updated here padding: 0 20px; text-decoration: none; width: 100%; }
Снимок находится здесь.

Поделиться Kirk 21 декабря 2013 в 08:00
1
Проблема лежит не там, где вы думаете. На самом деле a.home-link действительно находится на передней панели, но он не перекрывает навбар. И вы действительно не хотите этого, потому что вы больше не можете использовать navbar для навигации, когда кнопки меню расположены под ссылкой a.home-link
Для того, чтобы добиться того, что вам понравилось, вам нужно разделить свой a.home-link на две части:
- Пусть один элемент
aпредставляет собой связь с текстом - Пусть второй элемент
aпредставляет обложку книги
Просто общие замечания о вашем стиле css-кодирования:
- Используйте
!importantтолько в исключительных случаях.!importantне должно быть способом аннулировать основные принципы наследования css. Представьте себе структуру вашего документа с учетом стиля, и вы (почти) никогда больше не будете нуждаться в!important. Не используйте!ipmortantчасто, потому что (1) Вы не можете переопределить его, (2) это приводит к тому, что код css невозможно изменить. - Используйте хорошо подобранные значения z-индекса: зачем использовать
99999, если2уже больше, чем1? И если вы хотите позже что-то перед99999, вы будете использовать999999?
Поделиться Lorenz Meyer 21 декабря 2013 в 08:07
1
z-index не будет работать в этом случае; z-индекс предназначен для тех элементов, которые сложены друг на друга, т. е. они имеют перекрытие сверху и слева, чего нет в вашем случае.
Html работает так, как это должно быть, т. е. схема потока,
это ваш markup здесь, на вашем сайте :
<header role="banner">
<a href="...</a> <-- Link containing the image-->
<div> <!-- navigation bar -->
</div><!-- #navbar -->
</header>
очевидно, что ваш якорь и панель навигации расположены друг за другом, они отображаются именно так.
Итак, если вы хотите наложить свое изображение, вам нужно сделать свое изображение position:absolute . Я бы рекомендовал создать независимый тег img и сделать его положение абсолютным и разместить его точно там, где вы хотите, с относительным верхом и слева, чтобы он регулировался в соответствии с разрешением.
смотрите эту простую иллюстрацию z-индекса: jfiddle
в этом случае у нас есть четыре float:left, position:absolute деления, по умолчанию, когда ни одному из них не дается z-индекс, тот, который присутствовал в последнем потоке, был видимым цветом, но когда вы даете более высокий z-индекс любому из них(первый в Примере), он становится видимым цветом
Поделиться Manish Mishra 21 декабря 2013 в 08:10
0
Порядок укладки элементов в CSS управляется свойством position и свойством z-index . Судя по вашему коду, вы не имеете свойства position , объявленного ни на .home-link div, ни на navbar под ним.
Для начала я бы попробовал добавить position: relative к .home-link
z-index навигационной панели.Поделиться Trevan Hetzel 21 декабря 2013 в 08:04
Как вывести изображение на передний план?
Я перевожу изображение с одного места на другое, и там, где оно идет, есть кнопка. Но я хочу, чтобы он был не закрываемым, когда изображение будет над ним! Это не видно, но все еще можно нажать! Как…
Как вывести qprocess на передний план?
Рабочий Env: C++, окно Я открыл автономное приложение matlab (xx.exe) с помощью qprocess. Когда пользователь нажимает кнопку, Я хочу вывести xx.exe на передний план. Как я могу вывести xx.exe на…
Как вывести приложение на передний план программно
Мне нужно решение, как вывести фоновое приложение, что слушает сигнал на передний план, когда этот сигнал приходит. У кого-нибудь есть какие-нибудь идеи? (Я знаю, что это решение не распространено,…
как сделать изображение «coming» на передний план
Моя цель состоит в том, чтобы показать изображение и медленно вывести его на передний план (и продлить его в основное время). Я хотел бы, чтобы это было сделано, когда я обнаружу событие onmouseover…
Delphi: вывести TImage на передний план
Посмотрите на изображение ниже: Как вы можете видеть я не могу отправить кнопки Назад. Это работает только для этикеток. Итак, как я могу отправить TImage на фронт с его прозрачностью . Кстати, я…
как можно вывести superview на передний план?
Обычно разработчики стараются привести панель к передней. Напротив, как можно вывести superview на передний план? Я ищу реверс bringSubviewToFront(_:) . Это должно выглядеть как…
Как вывести виджет на передний план, используя таблицы стилей в PyQt?
Как можно вывести виджет на передний план с помощью PyQt таблицы стилей? Чтобы вывести виджет на передний план программно, можно использовать функцию QWidget::raise () , которая Поднимает виджет в…
Как вывести приложение на передний план в calabash-android?
Я работаю над приложением, оно содержит социальные опции акций. Всякий раз, когда я нажимаю на facebook он откроет facebook приложение в устройстве с share view. После этого я хочу вывести свое…
Как вывести окно процессов на передний план в OS X?
У меня есть простой скрипт shell/python, который открывает другие windows. Я хотел бы вывести terminal, где скрипт выполняется на передний план, когда скрипт закончен. Я знаю процесс ID моего…
Как изменить передний план и фоновое изображение с помощью кода?
Я определяю изображение переднего плана и фоновое изображение в строке поиска. Теперь он может отображать передний план и фон хорошо в строке поиска. <?xml version=1.0 encoding=utf-8?>…
Css картинка на задний план

В данной статье речь пойдет о том, как поместить слой или элемент в HTML на передний/задний план при помощи CSS . А точнее при помощи свойства z-index .
Скорее всего, каждый из вас в детстве делал Аппликации . Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы — дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
HTML с помощью CSS позволяет получить аналогичную картинку, только на веб-страничке. Каждый из элементов можно наклеить поверх других при необходимости.
Когда такое может понадобиться? Если вы любитель поиграться с position и положением относительно экрана, может так получится, что один элемент у вас будет перекрывать другой, но вам нужно вытащить закрытый элемент на передний план. Еще часто без определения элементов на задний/передние планы сложно реализовать ту или иную штуку из дизайна, который задумывал не программист, а дизайнер. В общем, область применения у этого свойства очень широкая и ограничивается только вашей фантазией.
Для начала стоит запомнить, что z-index не работает, если у элемента не задано свойство position с значениями absolute , relative или fixed . Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom , top , left , right . Но не только в этом случае может понадобиться расставление z-index . Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Если вы не указываете z-index , то для всех элементов по-умолчанию он равен 0 . z-index может принимать как положительные так отрицательные целые значения. В случае значения по-умолчанию элементы будут накладываться друг на друга по тому, чем дальше прописан элемент в коде тем он будет на более переднем плане(в Демо пример №1).
Вот как может выглядеть код CSS -стилей для 3
Важно понимать, что браузер будет сравнивать z-index только у элементо расположенных на одном уровне вложенности и, даже если у внутреннего элемента z-index больше, чем у элементов расположенных на одном уровне с его родителем, то он будет отображаться на заднем плане по отношению к ним (в Демо пример №3).

Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
- Содержание:
- 1. Базовый цвет: свойство background-color
- 2. Источник изображения: свойство background-image
- 3. Укладка изображений: свойство background-repeat
- 4. Фиксация изображения: свойство background-attachment
- 5. Позиционирование изображений: свойство background-position
- 6. Область рисования: свойство background-clip
- 7. Область расположения фона: свойство background-origin
- 8. Размер изображений: свойство background-size
- 9. Краткая запись свойств фона: свойство background
- 10. Множественные фоны
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 1. Свойство background-color для разных элементов
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space . |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repea t. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 2. Свойство background-repeat
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона — высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
 Рис. 3. Свойство background-position
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
 Рис. 4. Фоновое изображение по низу блока
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
 Рис. 5. Задание для блока нескольких фоновых изображений
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 6. Свойство background-clip
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
 Рис. 7. Свойство background-origin
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 8. Свойство background-size
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
 Рис. 9. Пример использования нескольких фоновых изображений
Рис. 9. Пример использования нескольких фоновых изображений
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS

Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Рекомендуем к прочтению
Наложение и порядок слоёв | htmlbook.ru
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index, например 9999. Это гарантирует, что даже если в стилях и применяется z-index, он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>Как я могу поместить div на переднем плане с css?
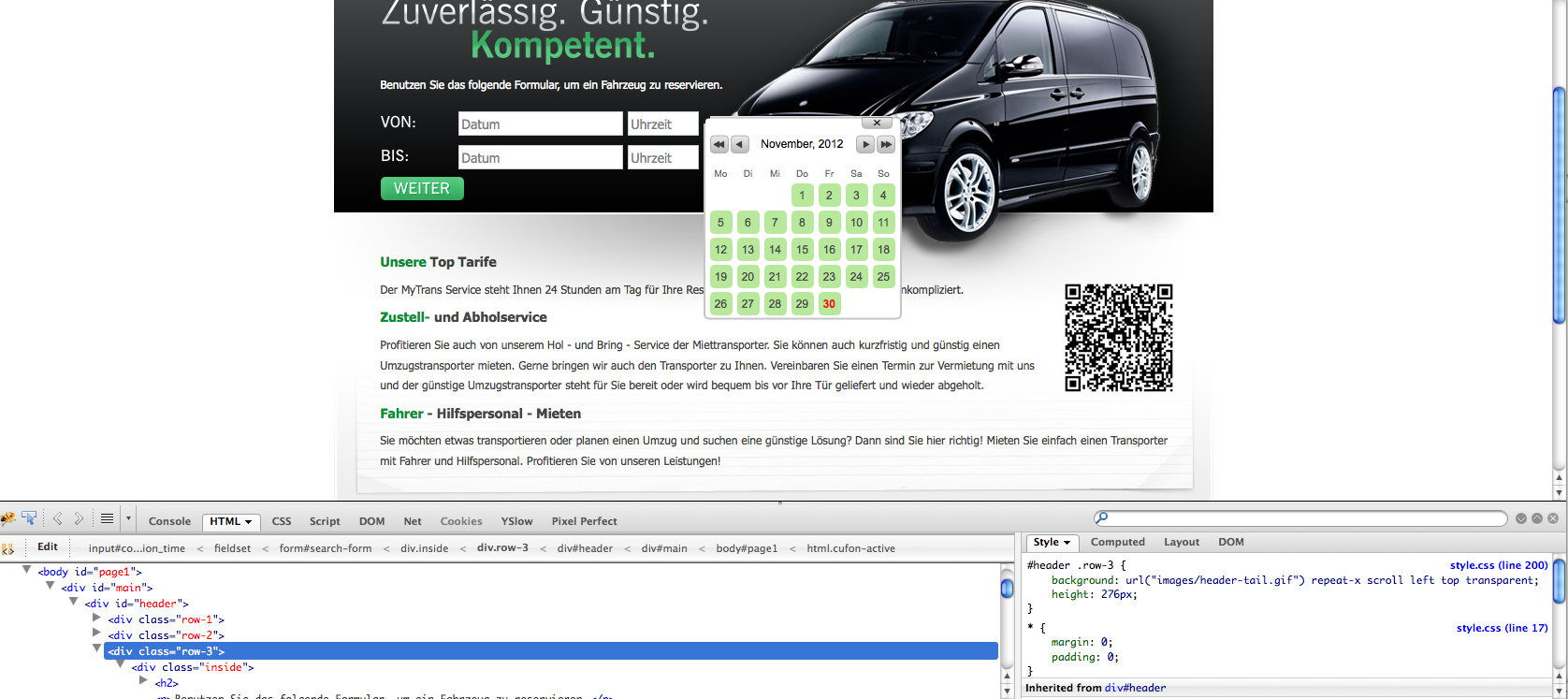
Я реализовал следующий сайт: ссылка
В заголовочной части сайта есть два текстовых поля. Если вы нажмете на текстовое поле, появится календарь. Моя проблема заключается в том, что календарь не отображается на переднем плане, хотя я установил свойства css position: absolute; и z-index: 999; . Что это за проблема и как я могу ее решить?
Поделиться Источник Javiator 30 ноября 2012 в 07:39
2 Ответа
4
Вы можете добавить следующее в свой css
.row-3 {
overflow: visible;
}
Поделиться bart s 30 ноября 2012 в 07:44
0
Просто удалите overflow:hidden; отсюда #header .row-3
#header .row-3 {
background: url("images/header-tail.gif") repeat-x scroll left top transparent;
height: 276px;
}
смотрите прилагаемое изображение, как я это сделал

Поделиться Shailender Arora 30 ноября 2012 в 07:46
DIV на переднем плане
У меня есть этот код HTML, и я хочу, чтобы div с классом dragHandle был на переднем плане, на втором div. Я пытаюсь использовать z-индекс, но не получается… <div id=containerYoutube> <!—…
Начиная с Cassandra на переднем плане
Если я запускаю службу Cassandra, все в порядке, но когда я пытаюсь запустить Cassandra на переднем плане с помощью cassandra -f, я получаю следующую ошибку: Ошибка: не удалось найти или загрузить…
Как я могу обрабатывать уведомления толчка ios, когда приложение находится на переднем плане?
Как настроить AppDelegate для обработки push-уведомлений, возникающих, когда приложение находится на переднем плане и в фоновом режиме с swift 3 и ios 10? В том числе, как заставить телефон…
Как я могу проверить flutter приложение находится на переднем плане или нет?
Я не хочу показывать уведомление, когда приложение на переднем плане. Как я могу проверить живое состояние моего приложения?
уничтожить фоновый таймер на переднем плане
Я новичок в ios.I я делаю приложение, где я должен рассчитывать время в фоновом режиме, но моя проблема заключается в том, что время не останавливается на переднем плане. Пожалуйста, скажите мне,…
Запустить две службы на переднем плане?
В попытке сохранить мои услуги живыми, могу ли я иметь более одной службы на переднем плане? Я начинаю сразу две службы, и я не хочу, чтобы они были уничтожены. Итак, после чтения в течение…
Поведение NSTimer на фоне / переднем плане
Сценарий есть: Приложение имеет на основной цикл запуска, который выполняется каждые 5 минут. Когда приложение является фоновым, таймер не является недействительным. На переднем плане после ожидания…
Запуск mysql на переднем плане в centos
Я создаю образ docker для базы данных mysql. Для этого я должен запустить mysql на переднем плане, а не как службу deamon. Я использую базовое изображение centos. Как запустить mysql на переднем…
ProcessBuilder запуск процессов на переднем плане
Я хочу запустить исполняемый файл, написанный на C++, и увидеть cmd promt, связанный с ним на переднем плане, поскольку исполняемый файл печатает некоторые строки в cmd. Я написал следующий код, но…
Matlab GUI всегда на переднем плане
Я создал два GUI в Matlab: gui1 и gui3 . Я не знаю почему, но gui3 всегда находится на переднем плане. Если, когда gui3 работает, я пытаюсь нажать на Matlab или что-то еще, я слышу классический…
