Свойство position | CSS
Свойство position используется, чтобы задать положение элемента на странице. Все элементы по умолчанию расположены на странице статично. Статическое расположение определяет позицию элемента в последовательном порядке элементов на странице. Это позиция по умолчанию для каждого элемента.
Если элемент указан как позиционируемый, то его положение было изменено со статического на одно из четырех возможных значений свойства background position CSS: relative, absolute, fixed, sticky.
В дополнение к пяти упомянутым значениям, в CSS3 были добавлены еще два новых значения свойства: page и center.
После того как элемент был позиционирован (было присвоено нестатическое значение), его положение на странице определяется с помощью свойств смещения: top, right, bottom, и left. Свойства смещения работают только для позиционируемых элементов, поэтому их применение к статичным элементам не работает. Эти свойства используются, чтобы задать смещение элемента относительно его контекста позиционирования.
Он является системой координат, которую вы используете, чтобы определить положение элемента с помощью свойств смещения.
Относительно позиционируемый элемент (position: relative) устанавливает положение своих абсолютно позиционируемых потомков, а также задает свое положение. Это значит, что вы можете сдвинуть элемент от его первоначальной позиции с помощью свойств смещения. Точкой отсчета для элемента в этом случае является его первоначальное положение на странице относительно левого верхнего угла:
Относительно позиционируемый элемент сдвигается от своей первоначальной позиции после применения к нему свойства position: relative. Пунктирный квадрат отображает первоначальное положение элемента на странице. Элемент сдвинут на 35 пикселей вниз и 35 пикселей вправо относительно исходной позиции.
Относительно позиционируемый элемент, смещенный со своего первоначального положения, сохраняет свой порядковый номер в «стеке» остальных частей дизайна, и любое новое положение, которое он принимает, не влияет на размещение контента на странице. Он может легко перекрывать другие элементы на странице. На рисунке выше показано, как сохраняется первоначальное положение элемента после его перемещения.
Когда элемент позиционируется абсолютно (position: absolute), он может быть размещен относительно другого элемента на странице. Элемент, относительно которого он размещается, должен иметь уже заданную позицию.
С помощью CSS position relative абсолютно позиционируемый элемент располагается по отношению к относительно позиционируемому элементу (position: relative). Началом системы координат является левый верхний угол относительно позиционируемого элемента.
Например, следующее изображение демонстрирует элемент, который размещен статически. Розовый квадрат при этом смещен влево при помощи свойства float так, чтобы текст обтекал его:

Статически позиционируемый элемент
Серый контур показывает границу контейнера розового квадрата. Для контейнера было установлено position: relative, поэтому он задает контекст позиционирования для розового квадрата. После того как розовый квадрат позиционирован абсолютно, он удаляется из потока страницы и текст распределяется так, как будто квадрата никогда и не было в потоке:
Розовый квадрат позиционируется абсолютно относительно своего родителя (серые границы). Он располагается: top: 30px, right: 40px.
Если элемент позиционируется абсолютно и ни для одного из его родителей не установлено значение свойства position, то он размещается относительно элемента.
Элемент с CSS position fixed располагается относительно области просмотра. Он обладает тем же поведением, что и абсолютно позиционируемые элементы: удаляется из потока страницы и больше не влияет на разметку. Но вместо того чтобы позиционироваться относительно какого-либо элемента на странице, он располагается относительно области просмотра и не зависит от прокрутки: он зафиксирован в области просмотра в позиции, заданной с помощью свойств смещения.
Фиксированное позиционирование обычно используется, чтобы удерживать определенные элементы все время на виду. Например, фиксированный заголовок, навигация.
Значение свойства sticky, center и page на данный момент все еще являются экспериментальными со слабой поддержкой.
Элемент с «прилипающим» позиционированием (position: sticky) рассматривается как гибрид относительного и фиксированного элементов. Например:
.element {
position: sticky;
top: 70px;
}Заданный элемент будет вести себя так, как если бы он имел position: relative, пока область просмотра не достигнет во время прокрутки точки в 10 пикселей от верхней границы области просмотра. Если элемент находится выше, то он зафиксируется в 70 пикселях от верхней части, пока прокрутка браузера не достигнет порогового значения.
«Прилипающий» эффект обычно создается с помощью JavaScript, и как только значение sticky станет поддерживаться всеми браузерами, то его можно будет воспроизвести, используя CSS.
Стоит отметить один момент: вам нужно указать «порог» для «прилипающего» элемента с помощью одного из свойств смещения, в противном случае элемент не будет работать, и будет вести себя в точности, так как если бы он был позиционирован относительно.
Значение center используется для центрирования элемента внутри другого элемента. Центрированный элемент будет размещен в центре контейнера и удален из «стека» элементов страницы. Можно воспользоваться свойствами смещения, чтобы сдвинуть элемент с его центрированной позиции.
Поведение значения page свойства position до сих пор неясно. Оно связано с постраничным выводом и контейнерами, созданными с помощью CSS Regions.
Элементы с CSS position absolute, использующие свойства смещения, могут иметь отступы (margins),которые размещаются внутри контекста позиционирования.
Абсолютно позиционируемый элемент займет столько горизонтального и вертикального пространства, сколько потребуется для его контента. Его можно растянуть, и он заполнит ширину своего контейнера. Для этого нужно оставить его ширину (width) неопределенной и расположить его левую границу на левой границе родителя, а правую границу – на правой границе родителя, используя свойства смещения right и left:
position: absolute; left: 0; right: 0;
Аналогично абсолютно позиционируемый элемент может быть растянут вертикально с помощью свойств top и bottom:
position: relative; top: 0; bottom: 0;
В случае, когда высота и ширина элемента при CSS абсолютном позиционировании определены, то:
- если оба свойства top и bottom определены, то top имеет большую силу;
- если right и left определены, left выигрывает;
- если свойство direction имеет значение rtl (например, арабский), то «побеждает» right.
Фиксированные элементы обычно позиционируются относительно области просмотра. Кроме случаев, когда вы применяете свойство transform к одному из перекрывающих родителей. В таком случае трансформированный элемент создает внешний блок для всех своих позиционированных потомков, даже для тех, которые имеют фиксированное положение.
Синтаксис:
position: static | relative | absolute | sticky | center | page | fixed
Начальное значение: static.
Применимо: все элементы.
Использование в анимациях: нет.
Алгоритм CSS позиционирования по умолчанию. Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются.
Позиция блока рассчитывается относительно его исходного положения. Во всех случаях, включая табличные элементы, он не влияет на положение любых следующих элементов.
Эффект применения свойства position: relative к табличным элементам:
- table-row-group, table-header-group, table-footer-group и table-row смещаются относительно своей нормальной позиции в пределах таблицы. Если ячейки таблицы объединяют несколько строк, то смещаются только ячейки относительно позиционированной строки;
- table-column-group, table-column не смещают соответствующий столбец, когда применено свойство position: relative;
- table-caption и table-cell смещаются относительно нормальной позиции внутри таблицы. Если ячейка таблицы занимает несколько столбцов или строк, то смещается вся составная ячейка.
Положение блока задается свойствами top, right, bottom и left, которые описывают смещение относительно внешнего блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это означает, что они не имеют никакого влияния на разметку последующих элементов. Абсолютно позиционируемые блоки могут иметь отступы, если эти отступы не пересекаются с какими-либо другими отступами
Позиция блока рассчитывается согласно нормальному потоку (как position: relative). Блок смещается и фиксируется относительно области просмотра и внешнего блока, и во всех случаях, включая табличные элементы, он не влияет на положение последующих элементов. Когда элемент позиционирован «прилипанием», положение следующего элемента задается без учета смещения. Эффект от применения position: sticky к табличным элементам такой же, как и от position: relative.
CSS позиционирование блоков определяется свойствами top, right, bottom и left. Блок центрируется вертикально и горизонтально внутри контейнера относительно центрального положения блока в содержащем его контейнере. Центрально позиционированные блоки изымаются из нормального потока. Это означает, что они не влияют на разметку последующих элементов (как и absolute). Центрально позиционированные элементы могут иметь отступы, если они не пересекаются с другими.
Позиция блока рассчитывается в соответствии с абсолютной моделью. В случае размещения внутри региона внешним блоком всегда является начальный контейнер.
Иначе содержащий блок определяется согласно абсолютной модели.
Как и в абсолютной модели, отступы блока не перекликаются с какими-либо другими отступами.
.parent {
position: relative;
}
.child {
position: absolute;
top: 10px;
left: 30px;
}
/* Заголовок остается на виду при прокручивании области просмотра */
header {
position: fixed;
top: 0;
left: 0;
right: 0;
}
/* Этот элемент становится зафиксированным, как только его положение относительно вершины области просмотра станет меньше или равно 100 пикселям */
.sticky {
position: sticky;
top: 100px;
}Следующее демо содержит демонстрацию работы четырех основных значений позиционирования: relative, absolute, fixed и даже sticky:
Посмотреть демо
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
<iframe src="http://caniuse.com/css-fixed/embed/" align="left" scrolling="no"> </iframe>
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
<iframe src="http://caniuse.com/css-sticky/embed/" align="left" scrolling="no"> </iframe>
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
В Gecko, если есть элемент <table> внутри позиционированного контейнера, такого как <div>, элемент со свойством position: absolute, находящийся внутри таблицы, будет позиционирован относительно внешнего <div>, а не таблицы, которая является ближайшим позиционированным родителем. Это ошибка, и она не была исправлена.
Элемент со свойством position: absolute внутри позиционированного элемента <div> с display: table-cell будет позиционирован относительного внешнего блокового элемента вместо содержащего <div>, что аналогично поведению, описанному выше.
Данная публикация представляет собой перевод статьи «Position» , подготовленной дружной командой проекта Интернет-технологии.ру
Свойство position | CSS справочник
CSS свойстваОпределение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:
- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed). На примере left: 40px.
- position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием — является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье «Позиционирование элементов в CSS».
Поддержка браузерами
CSS синтаксис:
position:"static | absolute | fixed | relative | initial | inherit" ;
JavaScript синтаксис:
object.style.position = "absolute"
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства position</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
height:2000px; /* устанавливаем высоту элемента */
}
h2 {
position:static; /* элемент со статическим позиционированием */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влевposition | CSS | WebReference
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Краткая информация
| Значение по умолчанию | static |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
position: absolute | fixed | relative | static | stickyОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- absolute
- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задаётся свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значение position задано как relative, то отсчёт координат ведётся от края родительского элемента.
- fixed
- Фиксированное позиционирование. По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.
- relative
- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
- static
- Статичное позиционирование. Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
- sticky
- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка">
</div>
</div>
</body>
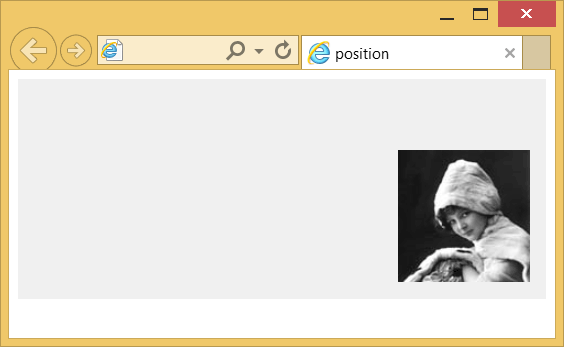
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства position
Объектная модель
Объект.style.position
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| static, relative, absolute | 4 | 12 | 1 | 4 | 1 | 1 |
| fixed | 7 | 12 | 1 | 4 | 1 | 1 |
| sticky | 16 | 56 | 42 | 6.1 | 32 |
| static, relative, absolute | 1 | 1 | 6 | 1 |
| fixed | 1 | 1 | 6 | 1 |
| sticky | 32 | 6.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

position | CSS справочник
Поддержка браузерами
| 12.0+ | 7.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
CSS свойство position указывает тип позиционирования элемента на веб странице. Позиционирование определяет относительно чего, при смещении, будет позиционироваться элемент: относительно окна браузера, других элементов или текущего местоположения на веб-странице.
Вместе со свойством position используются свойства top, right, bottom и left, которые управляют смещением позиционированного элемента.
Если элементу с абсолютным или фиксированным позиционированием установить свойства top, left, right, bottom со значением 0, то используя свойство margin со значением auto, элемент можно центрировать и по вертикали и по горизонтали.
| Значение по умолчанию: | static |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.position=»absolute» |
Синтаксис
position: static | absolute | fixed | relative | inherit;
Значения свойства
| Значение | Описание |
|---|---|
| static | Элемент находится в нормальном потоке и отображается на веб-странице в том месте, в котором он расположен в коде HTML-документа. Применение свойств top, left, right и bottom к элементу со статическим позиционированием не даст никакого эффекта. |
| absolute | Элемент с абсолютным позиционированием удаляется из нормального потока, другие элементы, расположенные в коде после него, смещаются на веб-странице на его место. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно его первого позиционированного (не static) элемента предка. Если у элемента нет предка с позиционированием (relative, absolute или fixed), тогда он будет смещаться относительно окна браузера. При прокрутке содержимого в окне браузера, элемент прокручивается с остальным содержимым веб-страницы. |
| fixed | Элемент с фиксированным позиционированием удаляется из нормального потока, другие элементы, расположенные в коде после него, смещаются на веб-странице на его место. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно окна браузера. При прокрутке содержимого в окне браузера, элемент остаётся на месте, т. е. не прокручивается с остальным содержимым веб-страницы. |
| relative | Элемент с относительным позиционированием остаётся в нормальном потоке. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно его текущей позиции, однако, так как элемент находится в нормальном потоке, на его месте на веб-странице остаётся пустое пространство. |
| inherit: | Указывает, что значение наследуется от родительского элемента. |
Пример
div#myDIV {
width: 100px;
height: 100px;
background: red;
left: 10px;
top: 100px;
position: static;
}
5 вещей, которые вы не знали о типах позиционирования CSS
В этой статье мы более подробно разберем несколько малоизвестных аспектов, связанных с методами позиционирования CSS. Но сначала кратко рассмотрим доступные на сегодняшний день типы позиционирования. Такие, как CSS position relative.
Свойство CSS position позволяет задать тип позиционирования элемента.
Static – это значение свойства по умолчанию. То есть для элемента не задана позиция. Чтобы позиционировать его, мы должны изменить предопределенный тип.
Для этого мы задаем одно из следующих значений:
- position relative CSS;
- absolute;
- fixed;
- sticky.
Только после этого можно использовать свойства выравнивания, чтобы указать нужное положение для нашего элемента:
- top;
- right;
- bottom;
- left.
Начальное значение этих свойств — auto.
Элемент, для свойства position которого устанавливается значение absolute или fixed, называется абсолютно позиционированным элементом. Обратите внимание, что при позиционировании элемента может использоваться свойство z-index, чтобы указать его место в стеке.
Кратко рассмотрим три основных различия между доступными типами позиционирования:
- Абсолютно позиционированный элемент полностью удаляется из нормального потока. Соседние элементы того же уровня занимают его пространство;
- За элементами с CSS position relative или stickily сохраняется их пространство. Соседние элементы не могут занимать пространство, отведенное для него. Но под смещение этого элемента не отводится места. Смещения полностью игнорируются, и в результате элементы могут накладываться друг на друга;
- fixed (подкатегория абсолютного позиционирования) — всегда позиционируется относительно окна просмотра. За исключением родительского элемента, который имеет свойство transform. Последние версии всех браузеров поддерживает такое поведение;
- sticky – элемент позиционируется относительно ближайшего родительского элемента с полосой прокрутки. Если такой родительский элемент отсутствует, то позиционирование происходит относительно окна просмотра.
Как работают все эти типы, можно увидеть в следующем демо:
Посмотреть демо
Примечание: Значение sticky по-прежнему рассматривается как экспериментальная технология с ограниченной поддержкой браузерами. Конечно, можно использовать полифилл (например, stickyfill), чтобы добавить этот функционал для браузеров, которые изначально не поддерживают его.
Элемент, для которого задан тип absolute, позиционируется относительно ближайшего элемента верхнего уровня с заданным позиционированием. Это работает, только если тип позиционирования родительского элемента не static. Если элемент не имеет элементов высшего уровня с заданным позиционированием, тогда он располагается относительно окна просмотра.
В приведенной ниже демо-версии проиллюстрировано данное поведение:
Посмотреть демо
В примере мы задаем зеленому полю тип позиционирования absolute со значением смещения bottom:0 и left:0. Кроме этого мы не указываем тип позиционирования для его прямого родителя (красное поле).
В то же время мы позиционируем относительно элемент с классом jumbotron. Обратите внимание, как положение зеленого поля изменяется по мере того, как мы меняем тип позиционирования родительского элемента.
Если элемент перемещается влево или вправо, и при этом мы устанавливаем для него тип позиционирования absolute или fixed, то значение свойства float становится равным none. Но если мы устанавливаем тип позиционирования position relative CSS, элемент остается плавающим.
Посмотрите приведенное ниже демо:
Посмотреть демо
В этом примере мы определяем два различных элемента, которые смещаются вправо. Обратите внимание на то, что, когда красное поле становится абсолютно позиционированным, оно игнорирует значение свойства float. А относительно позиционированное зеленое поле сохраняет это значение.
Встроенный элемент, который позиционирован, как absolute или fixed, приобретает характеристики элементов уровня блока.
Посмотреть пример
Мы определяем два различных элемента. Первый из них (зеленое поле) является блочным элементом (т.е. div). Второй (красное поле) является встроенным элементом (span). Обратите внимание, что у нас отображается только зеленое поле.
Красное поле не видно, потому что мы задаем для него свойства width и height, которые могут быть применены только к блочным и встроенным блочным элементам. И это пустой элемент (т.е. он не содержит вложенных или дочерних элементов).
Если мы устанавливаем для него тип позиционирования absolute или fixed, элемент становится видимым, потому что ведет себя как блочный элемент.
По умолчанию, когда два вертикальных поля соприкасаются друг с другом, они объединяются в одно, позиционирование которого определяет большее из значений этих полей. Такое поведение называется объединением полей.
Поля абсолютно позиционированных элементов не объединяются ни с какими другими полями.
Рассмотрим следующий пример:
Посмотреть демо
В этой демо-версии элемент изначально имеет поля 20px. Кроме этого его верхнее поле объединяется с верхним полем родительского элемента, которое также равно 20px. Как видите, верхнее поле не объединяется с соответствующим полем родительского элемента только тогда, когда мы позиционируем элемент абсолютно, а не CSS position relative top left.
Чтобы предотвратить объединение полей, нужен небольшой отступ или рамка. Мы должны применить это правило к родительскому или дочернему элементу. Другой вариант — добавить класс clearfix (в нашем примере) для родительского элемента.
Вы когда-нибудь использовали проценты вместо пикселей для CSS position relative по центру? Если да, то вы заметили, что вычисленные значения смещения различны в зависимости от единиц измерения CSS (пикселей или процентов), которые вы используете.
Посмотрим, что говорится о смещениях, которые объявляются в процентах, в спецификации:
Смещение – это процент от ширины (для left или right) или высоты (для top и bottom) блока, содержащего элемент. Для элементов с позиционированием stickily смещение представляет собой процент от ширины (left или right) или высоты (для top и bottom) окна. Допускаются отрицательные значения. Когда мы определяем значение смещения в процентах, положение целевого элемента зависит от ширины (для смещения left или right) и высоты (для смещения top и bottom) его родительского элемента.
Приведенное ниже демо иллюстрирует эту разницу:
Посмотреть демо
В этом примере мы используем пиксели и проценты, чтобы переместить элемент. Когда смещение задано в пикселях, элемент перемещается в положение, которое мы ожидаем.
Но когда мы используем для смещений проценты, позиция элемента зависит от размеров его родительского элемента. На приведенном ниже рисунке показано, как вычисляется новое положение CSS position relative (в процентах):

Примечание: Свойство transform (вместе с различными функциями translate) также позволяет изменить положение элемента. Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Надеюсь, что эта статья помогла вам получить четкое представление о методах позиционирования CSS.
Данная публикация представляет собой перевод статьи «5 Things You Might Not Know About the CSS Positioning Types» , подготовленной дружной командой проекта Интернет-технологии.ру
CSS свойство position
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
CSS синтаксис
position: static | absolute | fixed | relative | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| static | Значение по умолчанию. Элементы отображаются в том порядке, в котором они появляются в потоке документа. |
| absolute | Элемент имеет абсолютное позиционирование, при этом другие элементы отображаются словно абсолютно позиционированного элемента в потоке нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. |
| fixed | По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. |
| relative | Положение элемента устанавливается относительно его исходного места, таким образом установка свойства «left: 20px» добавит 20 пикселей к левой позиции элемента. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример
Устанавливаем позиционирование элемента <h3>
h3 {
position: absolute;
left: 100px;
top: 150px;
}
position в CSS | Учебные курсы
Свойство position — это универсальное и мощное свойство. Оно позволяет установить или изменить положение элемента и содержит четыре возможных значения:
- static (значение по умолчанию)
- relative
- absolute
- fixed
Часто используется наряду с четырьмя свойствами координат:
static
Это значение position по умолчанию: статичные элементы просто следуют естественному потоку. Любые значения left, right, top или bottom не оказывают влияния.
relative
Когда position установлено относительно, элемент может перемещаться относительно его текущей позиции.
HTML
<p>Едва мы спрятали лодку, Джа увлёк меня в джунгли, и вскоре мы
вышли на узкую, хорошо утоптанную тропу.</p>
<p>Я ринулся вверх, пытаясь в последнем усилии
дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя,
что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы,
а я, всё ещё цепляясь за древко, полетел вниз, прямо в
раскрытую пасть зверюги.</p>
<p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p>CSS
p { border: 1px solid blue; }Давайте переместим второй абзац:
.second { position: relative; border-color: red; left: 20px; top: 10px; }Красный абзац переместился на 20px слева направо и на 10px сверху вниз относительно его естественного положения, где он полагался быть.
Обратите внимание, что синие абзацы не сдвинулись вообще. При использовании относительного позиционирования, красный абзац может свободно перемещаться, не нарушая макет. Единственное, что сдвигается со своего места, так это сам элемент. Все остальные элементы не знают, что элемент переместился.
absolute
Когда position устанавливается абсолютно, элемент может перемещаться относительно первого позиционированного предка.
Позиционированного? Что такое позиционированный элемент?
Позиционированный элемент — это тот, у которого значение position установлено как relative, absolute или fixed. Таким образом, если положение не задано статичным, то элемент позиционированный.
Характеристикой позиционированного элемента является то, что он может выступать в качестве точки отсчёта для своих дочерних элементов.
Давайте представим простую иерархию:
HTML
<section>
Я позиционирован относительно.
<p>
Я позиционирован абсолютно!
</p>
</section>CSS
section {
background: gold;
height: 200px;
padding: 10px;
position: relative; /* Превращает <section> в точку отсчёта для <p> */
}
p {
background: limegreen;
color: white;
padding: 10px;
position: absolute; /* Делает <p> свободно перемещаемым */
bottom: 10px; /* 10px снизу */
left: 20px; /* 20px слева */
}Жёлтый раздел имеет высоту 200px, а позиционирование задано как relative, что превращает его в точку отсчёта для всех дочерних элементов.
Зелёный абзац позиционирован как absolute и может свободно перемещаться относительно жёлтого раздела. Установив оба значения left и bottom, мы переместим его в левый нижний угол.
Что произойдёт, если мы одновременно установим left и right?
Если ширина не задана, применение left: 0 и right: 0 растягивает элемент на всю ширину. Это эквивалент установки left: 0 и width: 100%.
Если ширина установлена, то значение right отбрасывается.
fixed
Когда position задано как fixed, оно действует как абсолютное: вы можете установить координаты слева/справа и сверху/снизу.
Единственное отличие состоит в том, что точкой отсчёта является окно просмотра. Это означает, что фиксированный элемент не перемещается со страницей, он фиксируется на экране.
Перейти к заданиям
