Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
Дополнительная страница с более 20 простыми кнопками CSS, HTML можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат, смотрите эффекты на этой странице.
Примеры кнопок CSS3.
№1
Click me! Click me! Click me! Click me! Click me!
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению.
Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.
Идеальный и эффективный способ простым движением поменять цвет, шрифт, тень, размер блоков и форм, градиент и другие стили кнопки HTML не нарушая целостности кода воспользоваться инструментов вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
Download
HTML
<a href='#' >Download</a>
CSS
№3
Green button
HTML
<a href="#">Green button</a>
CSS
№4
Посмотреть
HTML
<a href="#">Посмотреть</a>CSS
№5
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№6
Buttons
HTML
<a href="#">Buttons</a>
CSS
№7
✓Story Hack
HTML
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
Buttons
HTML
<a href="#">Buttons</a>
CSS
№9
Download
<a href="#">Download</a>
CSS
№10
Блик
HTML
<a href="#">Блик</a>
CSS
№11
Download
HTML
<a href="#">Download</a>
CSS
№12
Download
HTML
<a href="#">Download</a>
CSS
№13
Home
HTML
<a href="#">Home</a>
CSS
№14
Download
HTML
<a href="#">Download</a>
CSS
№15
Small Button
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
Стоимость 100$
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
Download
HTML
<div><a href="#">Download</a></div>
CSS
№20
Download
HTML
<a href="#">Download</a>
CSS
№21
Button!
HTML
<a href="#">Button!</a>
CSS
№22
Download
HTML
<a href="#">Download</a>
CSS
№23
Посмотреть Demo
HTML
<a href="#">Посмотреть Demo</a>
CSS
Стили кнопок при необходимости можно отредактировать полностью под свой дизайн.
Кнопки | WebReference
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью элемента <input> или <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Пробелы в надписи на кнопке, в отличие от обычного текста в HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то элемент <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella.gif» alt=»»> Кнопка с рисунком </button></p> </form> </body> </html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit" атрибуты> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit» value=»Отправить»> <input type=»reset» value=»Очистить»></p> </form> </body> </html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
Цветные кнопки
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background, как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Пример 5. Вид кнопок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> <style> .btn { background: #5d8f76; /* Цвет фона */ color: #fff; /* Цвет текста */ padding: 7px 12px; /* Поля */ margin-bottom: 1em; /* Отступ снизу */ } .btn:hover { background: #1e6550; /* Цвет фона при наведении курсора */ } .btn-flat { border: 1px transparent; /* Прозрачная рамка */ } .btn-round { border-radius: 20px; /* Радиус скругления */ } </style> </head> <body> <form> <p><input type=»button» value=»Исходная кнопка»> <input type=»button» value=»Цветная кнопка»> <input type=»button» value=»Плоская кнопка»> <input type=»button» value=»Кнопка со скруглёнными уголками»></p> </form> </body> </html>Результат данного примера показан на рис. 3.
3.
Рис. 3. Изменение вида кнопок
См. также
- <button>
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки в Bootstrap 4
- Переключатели
- Поле для ввода пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Флажки
- Формы в Bootstrap 4
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
25+ КНОПОК CSS — Сообщество разработчиков
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПОДРОБНЕЕ AIRTICLE
1: 20+ Шаблоны фона CSS Пример
2: 30+ 90 Удивительное меню CSS0 3 : 15+ Bootstrap navbar
4: 30+ Radio Button CSS style Examples
5: 50+ CSS шаблон сетки
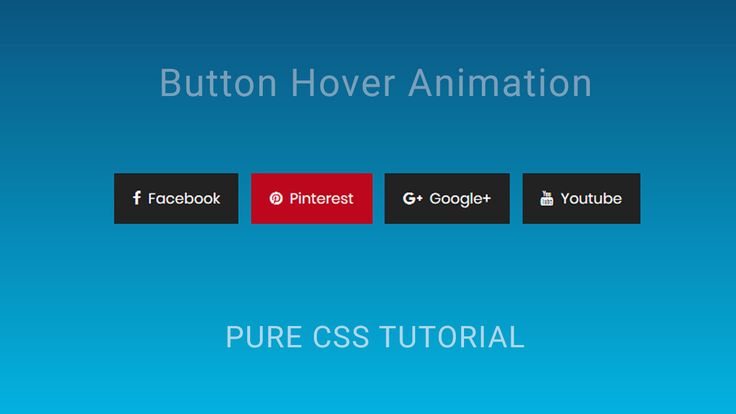
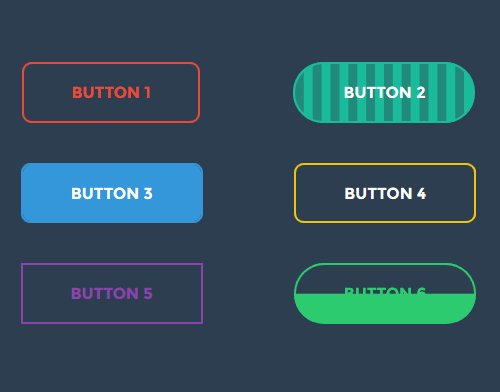
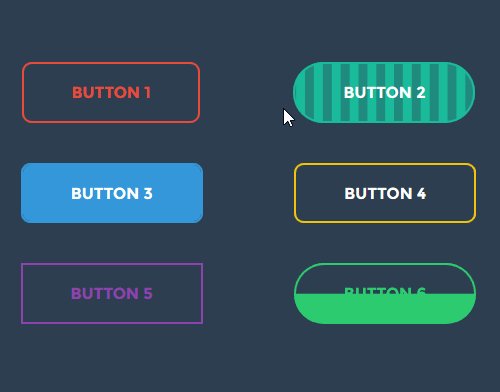
CSS Button On Hover Slide Effect.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Креативная кнопка | hover over
Внесены изменения в мою первую ручку с эффектом наведения на кнопку. Добавлены анимации CSS для псевдоэлементов. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
Крутая коллекция простых эффектов наведения на кнопку с использованием только CSS. Профессионально и чисто. Не забудьте оставить несколько комментариев, вопросов или опасений. Хотите увидеть больше? или есть идеи? Дайте мне знать!
Удивительные эффекты при наведении на кнопку
Кнопка с тонким глянцевым/блестящим эффектом при наведении.
Никаких изображений, только один элемент HTML и псевдоэлемент CSS. Вдохновленный http://codepen.io/indyplanets/pen/LejJd
Вдохновленный http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения CSS. В качестве эффектов используются переходы, текстовые тени, анимация и преобразования.
Кнопка с простым эффектом при наведении! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Коллекция CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, SASS и LESS.
Теперь доступна версия 2.0 с более чем 100 эффектами .
Скачайте последнюю версию hover.css с GitHub. Эта версия CodePen останется на уровне v1.0 9.0003
Простые стили кнопок помогут вам начать веб-дизайн!
Создание базовых анимаций с тенями. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения на кнопку с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. В настоящее время обновление этой ручки. Work in Progress
Если вам понравилась эта статья, посмотрите еще Пример [gscode.in]
p> Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты также происходит случайным образом — если вы нажмете кнопку несколько раз, вы увидите.
Конфетти с использованием JS, SCSS и холста HTML5.
Пуговица на футболке с зеленым носком.
Не знаю почему, но в Chrome иногда срезается наконечник пушки, что не идеально.
Наслаждайтесь!
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПОДРОБНЕЕ AIRTICLE
1: 20+ фоновых шаблонов CSS Пример
2: 30+ удивительных примеров CSS-гамбургер-меню
3: 15+ навигационной панели Bootstrap
4: 30+ примеров стилей CSS для радиокнопок
5: 50+ шаблонов сетки CSS
Стилизация элемента кнопки с помощью CSS
Независимо от того, какую CMS вы используете (WordPress, Drupal, Joomla, Magento и т. д.), будет полезно изучить CSS, чтобы убедиться, что вы можете использовать свой брендинг на своем сайте. Кнопки на веб-сайтах немного сложнее стилизовать, но они действительно придают сайту завершенный и изысканный вид, когда вы настраиваете их в соответствии со своим внешним видом.
д.), будет полезно изучить CSS, чтобы убедиться, что вы можете использовать свой брендинг на своем сайте. Кнопки на веб-сайтах немного сложнее стилизовать, но они действительно придают сайту завершенный и изысканный вид, когда вы настраиваете их в соответствии со своим внешним видом.
Тег
Вы можете вставлять текст и изображения в элемент
Продолжайте читать, чтобы узнать больше!
Разметка
Вы объявляете кнопку со следующей разметкой:
Обратите внимание, что указание атрибута type является обязательным.
Атрибуты HTML
Тег
Поддерживаются все глобальные атрибуты HTML и атрибуты событий.
Семантический HTML
Кнопки — это поля управления, с помощью которых можно инициировать действие на вашем сайте. Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Основные принципы дизайна кнопки
При оформлении кнопки необходимо учитывать несколько аспектов. Вот несколько советов, которые помогут вам адаптировать кнопку к вашему сайту.
Подберите кнопку под свой бренд
Всегда важно, чтобы стили кнопок соответствовали рекомендациям бренда, графическому стилю, предопределенной цветовой палитре сайта или логотипу.
Кроме того, важно также соответствовать контекстуальному стилю кнопки – вы должны задать себе такие вопросы, как:
- Где эта кнопка будет размещена? (область заголовка, область тела и т.
 д.)
д.) - Какое действие запустит кнопка?
- Должна ли эта кнопка иметь ту же ширину и высоту, что и другие кнопки?
- Какой дисплей будет использоваться при просмотре содержимого?
Используйте достаточный контраст
Эффективно используйте все параметры размера, цвета, пробелов и типографики, чтобы создать визуальный вес, который поможет кнопке выделиться среди остальных элементов интерфейса.
Используйте закругленные кнопки и формы
Закругленные кнопки и кнопки особой геометрической формы придают приятный дизайн любому пользовательскому интерфейсу. Такие формы привлекают внимание посетителя и помогают создать нужную интерактивность.
Сопоставьте цвета фона, границ и теней
Практическое правило:
- Если кнопка темнее фона
- не использовать границу
- используйте рамку, соответствующую кнопке
- использовать мягкую тень или вообще не использовать тень
- Если кнопка светлее фона
- используйте рамку, соответствующую фону
- использовать тени
Использование значков
Значки дают пользователю дополнительное представление о кнопке. Символы Unicode внутри разметки кнопки, такие как стрелки, обеспечивают большую доступность (представление дизайна о том, как следует использовать элемент — в данном случае кнопку) .
Символы Unicode внутри разметки кнопки, такие как стрелки, обеспечивают большую доступность (представление дизайна о том, как следует использовать элемент — в данном случае кнопку) .
Предоставление основного, вторичного и третичного стилей
Основные кнопки всегда должны иметь самый яркий цвет. Насыщенность цвета вторичных и третичных кнопок должна постепенно уменьшаться, чтобы отразить разницу. Это относится и к шрифту кнопки, и к ее размеру.
Design Feedback States
Различные состояния кнопок:
- по умолчанию
- наведение
- нажмите
- занят
- отключен
Стиль кнопок
Важно, чтобы каждая кнопка выглядела по-своему. Размер шрифта кнопок должен быть адаптирован к экранам мобильных устройств, так как большой палец человека больше и занимает больше места, чем указатель мыши, высота строки также должна быть увеличена. Имеет смысл увеличить ширину кнопки, чтобы она занимала хотя бы половину ширины области просмотра.
Цвет фона основной кнопки обычно должен соответствовать основному цвету вашего сайта или приложения. Рекомендуется использовать символы utf-8, поскольку они дают пользователю дополнительные подсказки о том, как использовать кнопку. Кроме того, вы можете использовать изображения внутри кнопок.
Основные свойства CSS
Существует 8 основных свойств для оформления кнопки:
- background-color
- граница
- цвет
- прокладка
- выравнивание текста
- украшение текста
- размер шрифта
- дисплей (по умолчанию встроенный блок)
Давайте проверим их все на примере!
HTML:
<дел>

 д.)
д.)  button-basic-1 {
цвет фона: аква;
цвет: сине-фиолетовый;
выравнивание текста: вправо;
}
.кнопка-основной-2 {
граница: 5 пикселей сплошного розового цвета;
набивка: 1,5 см 2,25 см;
}
.кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
}
button-basic-1 {
цвет фона: аква;
цвет: сине-фиолетовый;
выравнивание текста: вправо;
}
.кнопка-основной-2 {
граница: 5 пикселей сплошного розового цвета;
набивка: 1,5 см 2,25 см;
}
.кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
}  Как уже говорилось, зритель воспринимает такое сочетание как гармоничное по сравнению с той же кнопкой на светлом фоне.
Как уже говорилось, зритель воспринимает такое сочетание как гармоничное по сравнению с той же кнопкой на светлом фоне. Обратите также внимание на использование псевдоклассов :focus и :hover для повышения доступности.
Обратите также внимание на использование псевдоклассов :focus и :hover для повышения доступности.