Свойства Flex-элементов. Гибкость | CSS: Основы Flex
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Помимо свойства flex-grow, которое мы изучили в прошлом уроке, для управления гибкостью элементов внутри флекс-контейнера существует еще два правила: flex-shrink и flex-basis.
Как и в прошлом уроке, для рассмотрения этих правил возьмем три блока и с помощью CodePen узнаем, на что влияют значения правил.
Не забывайте менять значения, чтобы увидеть, как будут меняться элементы.
flex-basis
Свойство flex-basis указывает, какое пространство займет элемент на главной оси по умолчанию.
Может показаться, что flex-basis является заменой width/height, но на самом деле это немного не так. flex-basis может применяться только к элементам внутри флекс-контейнера, а также свойство работает по главной оси. Также, в отличие от свойств width или height, свойство flex-basis устанавливает лишь оптимальную ширину или высоту элемента перед тем, как элемент окажется внутри контейнера.
Также, в отличие от свойств width или height, свойство flex-basis устанавливает лишь оптимальную ширину или высоту элемента перед тем, как элемент окажется внутри контейнера.
Для всех элементов внутри контейнера мы установили значение flex-basis: 200px. Так как размер нашего контейнера 600 пикселей, то элементы идеально уместились внутри контейнера.
А что случится, если один из элементов будет иметь такой flex-basis, что суммарная ширина всех элементов превысит ширину флекс-контейнера? Попробуем изменить значение flex-basis для первого элемента внутри контейнера и зададим его в 400 пикселей:
Произошла интересная вещь — блоки автоматически сузились так, чтобы поместиться внутри флекс-контейнера. Причем уменьшился как блок с flex-basis: 400px, так и блоки с flex-basis: 200px. Такое поведение не всегда однозначно, и браузеры автоматически высчитывают, в какой пропорции выдать блокам место внутри флекс-контейнера.
flex-shrink
Контролировать возможность элемента ужиматься в зависимости от размеров флекс-контейнера помогает свойство flex-shrink. Если свойство flex-grow помогало нам распределить свободное пространство между элементами, то flex-shrink помогает распределить пространство, если места в контейнере недостаточно. По умолчанию все флекс-элементы имеют значение flex-shrink равное единице.
Обратимся снова к прошлому примеру, когда суммарный flex-basis элементов был больше, чем ширина контейнера. Для того, чтобы высчитать, сколько пространства будет «срезано» с каждого элемента, сначала нужно вычислить суммарную отрицательную ширину. Отрицательная ширина — ширина, которой нам не хватает для того, чтобы расположить все элементы в соответствии с их значениями flex-basis:
Отрицательная ширина = 600 — (400 + 200 + 200) = -200px
Теперь браузеру необходимо компенсировать эту отрицательную ширину за счет сужения всех блоков внутри флекс-контейнера.
Общий вес = 1 * 400 + 1 * 200 + 1 * 200 = 800.
Теперь, чтобы узнать окончательную ширину каждого элемента в контейнере, нам необходимо:
- Отрицательную ширину умножить на значение flex-shrink.
- Разделить базовую ширину элемента на общий вес.
- Перемножить полученные значения.
Значения для блока 1 будет следующее:
(-200 * 1) * (400 / 800) = -100px. Именно на это значение будет уменьшен блок, если ему не хватает места.
Для двух других блоков можно вычислить значения по этой же формуле и получить -50px.
Значение flex-shrink: 0 запретит блоку сжиматься.
flex
Свойство flex является сокращенной записью всех свойств, рассмотренных в этом и прошлом уроках. Это очень удобная форма записи, которая позволяет в одну строку задать все параметры, что положительно сказывается на чтении стилей. Спецификация также говорит о том, что flex является приоритетной формой записи. Свойства внутри flex записываются в следующем порядке:
Это очень удобная форма записи, которая позволяет в одну строку задать все параметры, что положительно сказывается на чтении стилей. Спецификация также говорит о том, что flex является приоритетной формой записи. Свойства внутри flex записываются в следующем порядке:
- flex-grow
- flex-shrink
- flex-basis
Документация
Свойства Flex-элементов. Гибкость. Flex-grow | CSS: Основы Flex
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках мы рассмотрели работу с флекс-контейнерами. Помимо этого у флекс-элементов, которые лежат внутри контейнера, также существует множество различных правил. В данном уроке мы рассмотрим правила flex-grow, которые позволяют управлять гибкостью элементов, то есть динамически определять их ширину/высоту в зависимости от наших потребностей.
В качестве примера мы возьмем три блока, расположенные во флекс-контейнере. Все примеры также будут сделаны в CodePen, поэтому обязательно меняйте в них значения и смотрите, к каким результатам это приведет.
Все примеры также будут сделаны в CodePen, поэтому обязательно меняйте в них значения и смотрите, к каким результатам это приведет.
Свойство flex-grow (от англ. flex grow factor — «коэффициент увеличения flex») позволяет указать коэффициент увеличения элемента относительно свободного пространства внутри флекс-контейнера. Свободным пространством считается разница между размером флекс-контейнера и размером всех элементов внутри. Это важно, так как во многих источниках указано, что свойство flex-grow увеличивает размер элемента относительно других элементов контейнера.
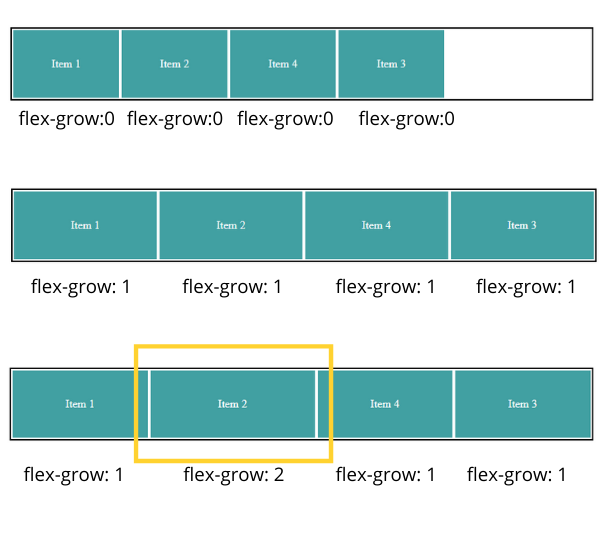
Свойство flex-grow может принимать любое неотрицательное значение. Чтобы понять, что означает увеличение относительно свободного пространства, установим всем блокам одинаковое значение свойства flex-grow:
Может сложиться ощущение, что такое значение равномерно распределит место внутри флекс-контейнера. И в почти пустых блоках это действительно так, но давайте добавим текст в один из блоков и посмотрим, как сработает flex-grow в таком случае:
Теперь блоки совсем неодинаковой ширины. Это демонстрирует, что flex-grow распределяет только свободное пространство, которое остается после того, как блоки получат всю необходимую им ширину в зависимости от контента внутри. На самом деле все значения flex-grow в данном случае не нужны, так как блоки внутри контейнера уже займут всю доступную ширину. Попробуем добавить чуть больше контента в центральный блок и выставим ему различные значения:
Это демонстрирует, что flex-grow распределяет только свободное пространство, которое остается после того, как блоки получат всю необходимую им ширину в зависимости от контента внутри. На самом деле все значения flex-grow в данном случае не нужны, так как блоки внутри контейнера уже займут всю доступную ширину. Попробуем добавить чуть больше контента в центральный блок и выставим ему различные значения:
Пример 0
У контейнера выставлена ширина в 700 пикселей. Это сделано для того, чтобы мы могли вычислить, как работает свойство flex-grow. Центральный блок имеет ширину 300 пикселей, а крайние блоки имеют ширину 100 пикселей. Свободное пространство обозначено серым цветом и равно 200 пикселям.
Пример 1
Убрав свойство flex-grow у всех блоков, кроме второго, мы скажем растянуться центральному блоку на всю доступную ему ширину. Так как свободного пространства у нас 200 пикселей, то центральный блок заберет их себе, и ширина центрального блока станет 500 пикселей.
Пример 2
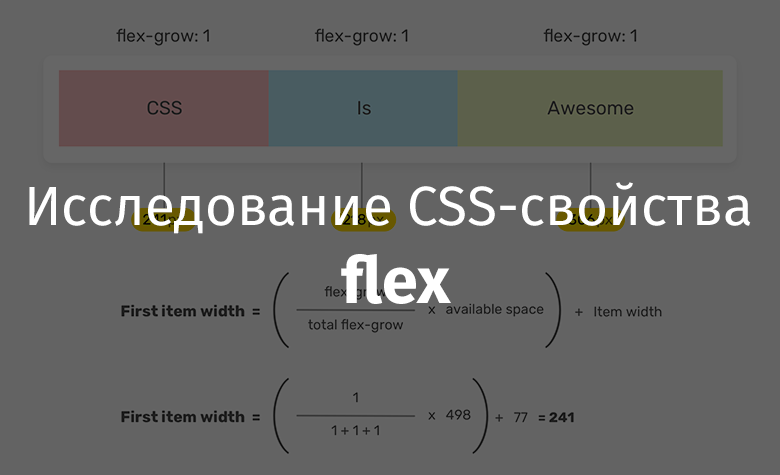
Оставим у центрального блока значение flex-grow: 1, а первому элементу внутри контейнера выставим значение flex-grow: 2. Попробуйте догадаться, как распределится место? Чтобы понять этот процесс, нужно взять общее количество частей, которое мы указали во
Высчитаем, чему будет равняться одна часть, если мы знаем, что свободного пространства у нас 200 пикселей:
flex-grow: 1 = 200 / 3 = 66.67.
Исходя из этого, можно высчитать, сколько пикселей будет прибавлено каждому блоку со свойством flex-grow:
- Центральный блок к своей ширине получит еще 66.67 пикселей
- Первый блок внутри контейнера получит дополнительно 133.34 пикселя к своей ширине.
Важно, что flex-grow только добавляет к ширине элемента, но не отбирает. Если свободного пространства внутри контейнера нет, то свойство flex-grow не будет иметь видимых эффектов.
Если свободного пространства внутри контейнера нет, то свойство flex-grow не будет иметь видимых эффектов.
Обратите внимание, что при flex-direction: column; свойство flex-grow влияет на высоту элемента. То есть flex-grow увеличивает элемент по главной оси.
HTML DOM Style flex Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Пусть все гибкие элементы будут одинаковой длины, независимо от их содержания:
для (i = 0; i
у[я].style.flex = «1»;
}
Попробуйте сами »
Определение и использование
Свойство flex устанавливает или возвращает длину элемента относительно остальной части гибкие элементы внутри одного контейнера.
Свойство flex является сокращением для свойств flexGrow, flexShrink и flexBasis.
Примечание: Если элемент не является гибким, свойство flex не действует.
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| гибкий | Да | 11,0 | Да | 9,0 | Да |
Синтаксис
Вернуть свойство flex:
объект .style.flex
Установите свойство flex:
объект .style.flex = » flex-grow flex-shrink flex-basis 1″009|0herit Значения
| Значение | Описание |
|---|---|
| гибкий рост | Число, указывающее, насколько элемент будет расти по сравнению с остальными гибкими элементами |
| гибкий термоусадочный | Число, указывающее, насколько элемент будет уменьшаться по сравнению с остальными гибкими элементами |
| гибкая основа | Длина элемента. Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица длины Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица длины |
| авто | То же, что и 1 1 авто. |
| начальный | То же, что и 0 1 авто. Читать о инициал |
| нет | То же, что и 0 0 авто. |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство flex элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка на CSS: Flex Property
HTML DOM Ссылка на Справочник: Свойство FlexBasis
HTML DOM Ссылка на Справочник: Свойство FlexDirection
HTML DOM Ссылка на свойство: свойство Flexflow
HTML Style Style.
HTML DOM STYLE Ссылка: свойство flexShrink
HTML DOM STYLE Ссылка: свойство flexWrap
❮ Previous ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9001 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS flex-grow
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Пусть второй flex-элемент станет в три раза шире остальных:
div:nth-of-type(1) {flex-grow: 1;}
div:nth-of-type(3) {flex-grow: 1;}
Попробуйте сами »
Определение и использование
Свойство flex-grow указывает, насколько элемент будет увеличиваться относительно остальных гибких элементов внутри того же контейнера.
Примечание: Если элемент не является гибким, свойство flex-grow не действует.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированный Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexGrow=»5″ Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| гибкий рост | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -мунц- | 9. 0 0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-grow: number |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| номер | Число, указывающее, насколько элемент будет увеличиваться по сравнению с остальными гибкими элементами. Значение по умолчанию: 0 | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник по CSS: CSS Flexible Box
Справочник по CSS: свойство flex
Справочник по CSS: свойство flex-basis
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flexGrow
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.

