Свойство text-align, vertical-align. Справочник CSS
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
Свойство TEXT-ALIGN
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| text-align | left, center, right, justify, inherit | + | + |
Свойство определяет горизонтальное выравнивание текста внутри элемента.
Значения:
• left — горизонтальное выравнивание элемента по левому краю. В большинстве случаев браузеры используют это значение по умолчанию.
В большинстве случаев браузеры используют это значение по умолчанию.
• right — по правому краю.
• justify — по всей ширине, где браузер самостоятельно регулирует расстояния между словами и буквами содержимого строки. В зависимости от браузера результаты могут разниться.
• inherit — наследование свойств родителя.
Пример:
<style>
p#right { text-align: right;}
p#center { text-align: center;}
</style>
<p>Выравнивание по правому краю</p>
<p>Выравнивание по центру</p>
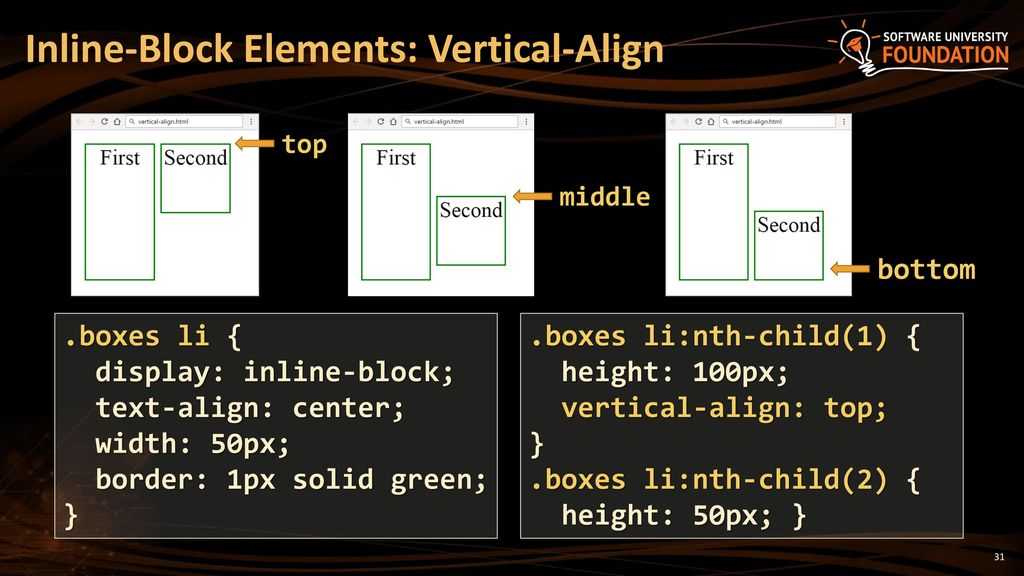
Свойство VERTICAL-ALIGN
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| vertical-align | baseline, sub, super, top, text-top, middle, bottom, text-bottom, %, ДЛИНА, inherit | * | — |
Свойство определяет вертикальное выравнивание базовой линии строкового элемента относительно базовой линии самой строки. Для ячеек таблицы свойство Vertical-align действует аналогично, выравнивая содержимое ячейки по вертикали относительно блока самой ячейки.
Для ячеек таблицы свойство Vertical-align действует аналогично, выравнивая содержимое ячейки по вертикали относительно блока самой ячейки.
Область применения*: строковые элементы, ячейки таблиц.
Значения:
Допускаются отрицательные значения для длины и процентных значений, при этом элемент смещается вниз. Для ячеек таблиц применяются только значения baseline, top, middle и bottom:
• baseline — выравнивает базовую линию строки по базовой линии своего родителя.
• sub — смещает элемент вниз, делая его подстрочным (не изменяя размер шрифта).
• super — противоположно sub, со смещением элемента вверх (см. пример).
• text-top — верхняя граница строки определяется верхней границей самого высокого элемента (см. пример).

• middle — совмещает среднюю точку строки с точкой, находящейся выше базовой линии родителя на половину ex (относит. ед. измерения: равна высоте символа «x»).
• bottom — противоположно top, выравнивает содержимое строки по нижней границе самого низкого элемента.
• text-bottom — нижняя граница строки определяется нижней границей самого низкого элемента.
• % — элемент сдвигается на заданный процент от значения свойства Line-height.
• inherit — наследование свойств родителя.
Пример:
<style type="text/css">
.super { vertical-align: super;}
.top { vertical-align: top;}
.text-top { vertical-align: text-top;}
</style>
<p>Выравнивание слова <span>Надстрочный</span> по вертикали.</p>
<p>Выравнивание содержимого <img src="img2-50.jpg"> по верху самого высокого элемента.</p>
<p>Выравнивание строки <img src="img2-50.jpg"> по верху самого высокого элемента. </p>
</p>
Содержание:
- background border bottom color float font height left letter-spacing line-height list-style margin max-height max-width min-height min-width outline overflow padding position right text-align text-decoration text-indent text-transform top vertical-align white-space width word-spacing z-index
- Справочник HTML Уроки HTML Курсы по созданию сайтов
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по анимации и 3D-графике
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
Свойство vertical-align | CSS справочник
CSS свойстваОпределение и применение
CSS свойство vertical-align определяет вертикальное позиционирование встроенных строчных (inline) элементов или ячеек таблицы (table-cell).
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| vertical-align | 1.0 | 1.0 | 4.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
vertical-align:"baseline | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit";
JavaScript синтаксис:
object.style.verticalAlign = "sub"
Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
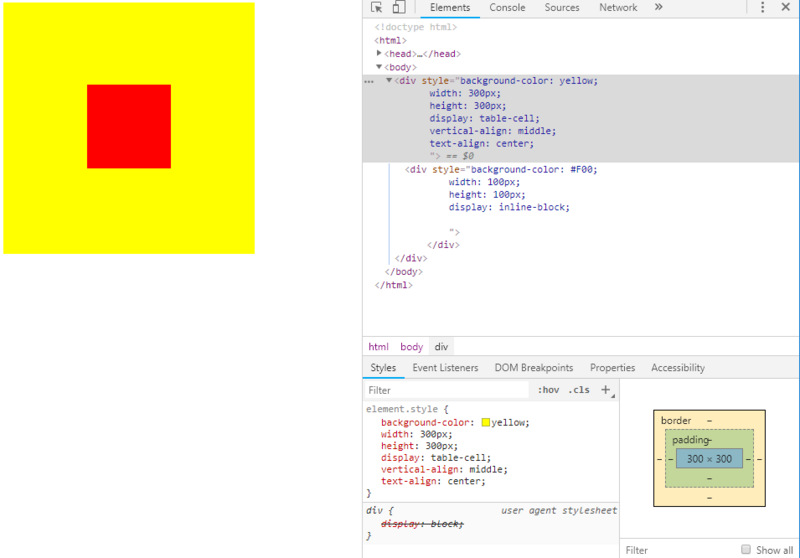
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное позиционирование.</title>
<style>
div {
width : 30%; /* задаём ширину блока */
}
img {
width : 75px; /* задаём ширину изображения */
height : 75px; /* задаём высоту изображения */
}
p {
background-color : orange; /* задаём задний фон для элемента <p> */
}
.top {
vertical-align : text-top; /* верх элемента выравнивается с верхом шрифта родительского элемента */
}
.bottom {
vertical-align : text-bottom; /* низ элемента выравнивается с низом шрифта родительского элемента */
}
</style>
</head>
<body>
<p>Baseline<img src = "nich.jpg" alt = "nich"></p>
<p>Text-Top<img src = "nich.jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>
Пример вертикального позиционирования.
vertical-align · WebPlatform Docs
Сводка
Свойство vertical-align определяет, как строчные элементы или текст выравниваются по вертикали по сравнению с базовой линией. Если это свойство используется в ячейках таблицы, оно управляет вертикальным выравниванием содержимого ячейки таблицы.
Обзорная таблица
- Исходное значение
-
базовый уровень - Применяется к
- встроенных элементов и элементов table-cell
- Унаследовано
- Нет
- СМИ
- визуальный
Расчетное значение
:
- Анимация
- Нет
Объектная модель CSS Свойство
:
- Проценты
- относится к «высоте строки» самого элемента.
Синтаксис
-
вертикальное выравнивание: <длина> -
вертикальное выравнивание: <процент> -
вертикальное выравнивание: базовая линия -
выравнивание по вертикали: снизу -
выравнивание по вертикали: посередине -
вертикальное выравнивание: подчиненный -
вертикальное выравнивание: супер -
вертикальное выравнивание: текст внизу -
выравнивание по вертикали: текст вверху -
выравнивание по вертикали: сверху
Значения
- базовый уровень
- По умолчанию.
 Вертикально выравнивает содержимое с базовой линией его родителя.
Вертикально выравнивает содержимое с базовой линией его родителя. - средний
- Вертикально выравнивает содержимое по середине родительского элемента.
- суб
- Вертикально выравнивает содержимое по нижнему индексу.
- супер
- Вертикально выравнивает содержимое по верхнему индексу.
- текст-верхний
- Вертикально выравнивает содержимое по верхнему краю родительского элемента.
- текст снизу
- Вертикально выравнивает содержимое по нижнему краю родительского элемента.
- <процент>
- Поднимает или опускает содержимое на процент от высоты строки. Если для этого задано положительное число, содержимое поднимается по сравнению с базовым уровнем его родителя. Если для этого параметра задано отрицательное число, содержимое будет уменьшено по сравнению с базовым уровнем его родителя. Если установлено
0эквивалентно базовой линии - <длина>
- Поднимает или опускает содержимое на указанную длину.
 Если для этого задано положительное число, содержимое поднимается по сравнению с базовым уровнем его родителя. Если для этого параметра задано отрицательное число, содержимое будет уменьшено по сравнению с базовым уровнем его родителя. Если установлено значение
Если для этого задано положительное число, содержимое поднимается по сравнению с базовым уровнем его родителя. Если для этого параметра задано отрицательное число, содержимое будет уменьшено по сравнению с базовым уровнем его родителя. Если установлено значение 0, это эквивалентно базовому уровню - топ
- Вертикально выравнивает содержимое и его потомки по верхней части текстовой строки.
- дно
- Выравнивает содержимое и его потомки по низу текстовой строки по вертикали.
Примеры
В этом примере используется свойство vertical-align для выравнивания текста в ячейке таблицы.
<таблица>Выровнено по верхнему краю Выровнено по середине Выровнено по нижнему краю
Посмотреть пример в реальном времени
Связанные характеристики
- Уровень CSS 2 (Редакция 1)
- Рекомендация
Атрибуции
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
Выравнивание текста по вертикали с примерами кода
Вертикальное выравнивание текстового холста с примерами кода
Добрый день, ребята. В этом посте мы рассмотрим, как найти решение задачи программирования под названием «Вертикальное выравнивание текстового холста».
В этом посте мы рассмотрим, как найти решение задачи программирования под названием «Вертикальное выравнивание текстового холста».
//вертикальный ctx.textBaseline = "сверху"; //Другое:"висячий", "средний", "алфавитный", "идеографический", "нижний"
Изучив различные реальные случаи, мы показали, как исправить ошибку вертикального выравнивания текстового холста.
Как вертикально выровнять текст на холсте?
Чтобы выровнять текст по вертикали с помощью HTML5 Canvas, мы можем использовать свойство textBaseline контекста холста. textBaseline может иметь одно из следующих значений: верхний, висящий, средний, алфавитный, идеографический и нижний. Если не указано иное, свойство textBaseline по умолчанию имеет алфавитный порядок.
Как выровнять текст по вертикали?
1 Выберите текст, который вы хотите разместить по центру между верхним и нижним полями. 2 На вкладке «Макет страницы» нажмите кнопку запуска диалогового окна «Параметры страницы». 3 Выберите вкладку Макет. 4 В поле «Выравнивание по вертикали» нажмите «По центру». 5 В поле «Применить к» выберите «Выбранный текст», а затем нажмите «ОК».
3 Выберите вкладку Макет. 4 В поле «Выравнивание по вертикали» нажмите «По центру». 5 В поле «Применить к» выберите «Выбранный текст», а затем нажмите «ОК».
Как вы выравниваете текст по вертикали в Java?
ExactCentre() = (сверху + снизу) / 2f . Они дадут тот же результат, только если top равен 0 . Это может иметь место для некоторых шрифтов всех размеров или других шрифтов некоторых размеров, но не для всех шрифтов всех размеров. Показать активность в этом сообщении.05 февраля 2011 г.
Как выровнять текст относительно изображения по вертикали?
Как центрировать холст по горизонтали?
Нажмите кнопку «Выровнять центры по горизонтали» на панели инструментов «Параметры», чтобы выровнять каждый слой по горизонтали на холсте. Опять же, если вы скрыли панель инструментов «Параметры», нажмите «Слой» в меню, выберите «Выровнять слои по выделению», а затем нажмите «Горизонтальные центры».
Как выровнять текст по центру по вертикали в CSS?
Чтобы отцентрировать по вертикали и по горизонтали, используйте padding и text-align: center : Я центрирую по вертикали и по горизонтали.
Почему я не могу выровнять текст по вертикали в Word?
Выберите вкладку «Макет», а затем щелкните стрелку рядом с «Вертикальное выравнивание» в разделе «Страница». Появится выбор вариантов вертикального выравнивания. Нажмите «Центр» (или выберите другой вариант, который лучше соответствует вашим требованиям). Ваш текст теперь будет отражать выбранный вариант вертикального выравнивания.07 ноября 2019 г.
Какой инструмент используется для вертикального выравнивания?
Отвес, уровень отвеса или отвес — это груз, обычно с заостренным концом на дне, подвешенный на веревке и используемый в качестве вертикальной контрольной линии или отвеса.
Что такое вертикальное выравнивание в CSS?
Свойство вертикального выравнивания в CSS управляет тем, как элементы, расположенные рядом друг с другом в строке, выстраиваются в линию. img { вертикальное выравнивание: среднее; } Чтобы это работало, элементы должны быть установлены вдоль базовой линии. Например, inline (например, , ) или inline-block (например, как установлено свойством display) elements.

 </p>
</p>
 Вертикально выравнивает содержимое с базовой линией его родителя.
Вертикально выравнивает содержимое с базовой линией его родителя. Если для этого задано положительное число, содержимое поднимается по сравнению с базовым уровнем его родителя. Если для этого параметра задано отрицательное число, содержимое будет уменьшено по сравнению с базовым уровнем его родителя. Если установлено значение
Если для этого задано положительное число, содержимое поднимается по сравнению с базовым уровнем его родителя. Если для этого параметра задано отрицательное число, содержимое будет уменьшено по сравнению с базовым уровнем его родителя. Если установлено значение