Альтернативный текст. HTML, XHTML и CSS на 100%
Альтернативный текст. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Альтернативный текст
С атрибутами, отвечающими за оформление картинки, все понятно, но существуют еще атрибуты, напрямую не влияющие на отображение картинки, но тем не менее сильно облегчающие жизнь посетителям сайта.
Иногда получается так, что картинка не загружается, например, когда пользователь отключил загрузку картинок или сервер, на котором она расположена, «упал». Если размеры картинки указаны в явном виде, то посетитель имеет о них представление, однако зачем ему этот размер, если он не может даже предположить, что изображено на рисунке.
В таких ситуациях может помочь атрибут alt. Его значение – текст, который будет показан при наведении указателя мыши на картинку или если картинка не загрузится.
В листинге 4.7 приведен пример кода для задания альтернативного текста.
Листинг 4.7. Альтернативный текст
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» vspace=»50″ hspace=»50″ alt=»Фотография карликового вислоухого кролика»/>
</body>
</html>
На рис. 4.7 показан результат обработки кода из листинга 4.7 при условии, что изображение загрузилось.
Рис. 4.7. Альтернативный текст при загруженном рисунке
Альтернативный текст всплывает при наведении указателя мыши на картинку.
На рис. 4.8 показан результат обработки кода из того же листинга, но в случае, когда изображение не загрузилось.
Рис. 4.8. Альтернативный текст при незагруженном рисунке
4.8. Альтернативный текст при незагруженном рисунке
Вместо картинки виден поясняющий текст, и при наведении указателя мыши на рисунок появляется всплывающая подсказка.
Данный текст является ознакомительным фрагментом.
Текст
Текст Добавить текст к слайду просто – для этого достаточно выбрать пункт меню «Вставить – Текст» или нажать на иконку с заглавной буквой Т на панели инструментов. В появившейся рамке можно вводить слова и предложения, пользуясь стандартными инструментами
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна»)
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна»)
Метод отображает текстовое сообщение, указанное в первом входном параметре.
Текст
Текст В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.Как правило, это:? Georgia;? Times New Roman;? Arial;? Verdana;? Comic Sans MS.Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без
Альтернативный способ создания ядра
Альтернативный способ создания ядра Как уже отмечалось, семантическое ядро портала имеет одну важную особенность – оно большое. Очень большое. Некоторые туристические порталы используют для продвижения ядро, включающее порядка 100 000 запросов, а если они планируют
Текст
Текст
Перейдите на вкладку Текст (рис. 12.3) и настройте следующие параметры.• Чтобы изменить цвет текста, выделите мышью текст в рабочем окне или в списке на вкладке Текст и из раскрывающегося списка Цвет выберите нужный.• Чтобы изменить расположение текста в рабочем
12.3) и настройте следующие параметры.• Чтобы изменить цвет текста, выделите мышью текст в рабочем окне или в списке на вкладке Текст и из раскрывающегося списка Цвет выберите нужный.• Чтобы изменить расположение текста в рабочем
Текст
Текст В этой вкладке есть всякие полезные (или просто красивые) штуки, которые вы может вставить в текст.НадписьКогда мы рассматривали фигуры, то уже встречались с надписями. Это фигура, внутри которой есть текст.Щелкните на кнопке Надпись. В появившемся списке выберите
Альтернативный способ голосового общения в Интернете
Альтернативный способ голосового общения в Интернете
Ведя речь о телефонных звонках с помощью Интернета, следует рассказать еще об одной малоизвестной, но очень полезной возможности такого общения. Предоставляет ее компания Betamax (www.betamax. com), а точнее фирмы, занимающиеся
com), а точнее фирмы, занимающиеся
Альтернативный способ трансляции
Альтернативный способ трансляции В некоторых компиляторах с языка Си, работающих на персональных ЭВМ, реализованы другие способы трансляции. Метод, который только что обсуждался, можно охарактеризовать тем, что в результате мы получаем файл, содержащий объектный код
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Текст
Текст
Экранная клавиатураЭкранная клавиатура предназначена для ввода печатного текста с помощью маркера и является аналогом компьютерной клавиатуры. Вызов этого инструмента осуществляется щелчком по пиктограмме Текстовые инструменты на панели mimio Инструменты
Вызов этого инструмента осуществляется щелчком по пиктограмме Текстовые инструменты на панели mimio Инструменты
SPB Shell 3D: альтернативный интерфейс для Google Android Алексей Талан, Mobi.ru
SPB Shell 3D: альтернативный интерфейс для Google Android Алексей Талан, Mobi.ru Опубликовано 15 апреля 2011 годаПитерская компания SPB Software известна в первую очередь как создатель популярнейшей оболочки для Windows Mobile — SPB Mobile Shell. Именно благодаря «шеллу» угрюмый WM-смартфон становился
QIP — альтернативный ICQ-клиент
QIP — альтернативный ICQ-клиент Возможно, для общения в ICQ вам больше понравится альтернативный ICQ-клиент — программа QIP. Существуют две версии этой программы: QIP 2005 и OIP Infium. На нетбуке предпочтение стоит отдать более простой и компактной версии — QIP 2005.В программе QIP 2005 есть
У6.
 6 Текст
6 ТекстУ6.6 Текст Рассмотрите понятие текста, обрабатываемого текстовым редактором. Задайте это понятие в виде АТД. (Это задание оставляет достаточно много свободы спецификатору, не забудьте включить содержательное описание тех свойств текста, которые вы избрали для
6.1.1. Набираем текст
6.1.1. Набираем текст Для выполнения приведенного ниже задания нам понадобится материал разд. 5.1.3.Задание1. Запустить приложение Pages.2. Набрать текст, приведенный на рис. 6.1, исправив ошибки, допущенные при наборе.3. Файл задания находится на прилагаемом диске: /pages/tasks/6.1.1.pdf, а
8.11. АЛЬТЕРНАТИВНЫЙ ПРОЕКТ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА
8.11. АЛЬТЕРНАТИВНЫЙ ПРОЕКТ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА
При развитии программ постоянно возникает проблема увеличения функциональных возможностей одного объекта за счет функциональных возможностей другого. Актуальнейшая проблема программирования — написание гибких
Актуальнейшая проблема программирования — написание гибких
Как убрать лишние отступы у img внутри блока?
Вы здесь
Главная → Блог → CSS → Как убрать лишние отступы у img внутри блока?
Дата:19.11.15 в 17:04
Раздел:
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.
Как и в обычной жизни, в верстке бывают аномальные ситуации, которые сложно объяснить. Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Рассмотрим практический пример
Итак, для наглядности и лучшего восприятия проблемы предлагаю все посмотреть и, так сказать, «пощупать» на практике. Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
HTML
<div> <img src="img.png" alt=""/> </div>
При оформлении стилей зальем внутренний фон блока красным цветом. При нормальных условиях картинка полностью займет все место внутри блока и перекроет красный фон. Прописываем код для оформления
CSS
div {
display:block;
width:250px;
margin:0px auto;/*Центруем блок*/
background:#ff0000;/*Зальем блок красным цветом,
чтобы визуализировать отступ*/
}
body {
background:#eee;
}В результате чего браузер нам покажет следующую картину
Судя по красной полосе в нижней части контейнера можно констатировать, что непонятный отступ имеет место.
Очень забавляет тот факт, что во всех популярных браузерах этот баг присутствует, а вот всеми любимый Internet Explowerd в этом случае отрабатывает безупречно.
Причина появления отступа
Как человек с высшим техническим образованием смею Вас заверить, что ничего не происходит просто так, у всего есть причины. Разобравшись в этом вопросе я еще раз в этом убедился. Весь конфуз заключается в стандартных свойствах элементов. По умолчанию тег img имеет свойства строчного элемента, что в свою очередь означает, что элемент будет выравниваться по базовой линии текста. Эта линия располагается чуть выше нижнего края блока, так как для текста существует обязательный запас- место под «хвосты» букв.
Решение проблемы
Для исправления этого мелкого недочета достаточно присвоить изображению свойства блочного элемента. С этим нам поможет свойство display, прописываем картинке display: block; и избавляемся от ненужных проблем. Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Оценок: 11 (средняя 5 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Копирование CSS из слоев в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 04:57:23 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Копировать CSS создает свойства каскадной таблицы стилей (CSS) из фигурных или текстовых слоев. CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур он фиксирует следующие значения:
CSS копируется в буфер обмена и может быть вставлен в таблицу стилей. Для фигур он фиксирует следующие значения:
Для текстовых слоев Копировать CSS также фиксирует следующие значения:
Копирование CSS из группы слоев, содержащей фигуры или текст, создает класс для каждого слоя, а также класс группы. Класс Group представляет родительский div, содержащий дочерние div, соответствующие слоям в группе. Верхние/левые значения для дочерних div относятся к родительскому div.
Команда «Копировать CSS» не работает со смарт-объектами или при выборе нескольких слоев фигур/текста, которые не сгруппированы.
На панели «Слои» выполните одно из следующих действий:
- Щелкните правой кнопкой мыши фигурный/текстовый слой или группу слоев и выберите «Копировать CSS» в контекстном меню.
- Выберите фигурный/текстовый слой или группу слоев и выберите «Копировать CSS» в меню панели «Слои».
Вставьте код в документ таблицы стилей.

Дополнительные сведения о создании веб-страниц с помощью Photoshop см. в разделе Разрез веб-страниц.
Войдите в свою учетную запись
Войти
Управление учетной записью
Копирование контента, оформленного с помощью Text-Transform — Adrian Roselli
Обновлено , первоначально опубликовано ; 5 комментариев Использование CSS-свойства text-transform для автоматического перевода текста в верхний регистр было популярным в течение некоторого времени, но сочетание недавнего взрыва в использовании этого стиля и моего медленного перехода на Chrome в качестве браузера по умолчанию заставило меня регулярно вставлять текст в электронные письма, твиты и сообщения в блогах, чего я не ожидаю.
Если вам приходилось поддерживать WYSIWYG-редактор, вы, вероятно, уже знакомы с техникой очистки стиля, когда копируете контент с веб-страницы или Microsoft Word, вставляете его в обычный текстовый редактор (в моем случае — Блокнот) и затем копируете его. оттуда, чтобы затем вставить его в окно редактора WYSIWYG. В последние несколько лет редакторы WYSIWYG наверстали упущенное и предложили варианты вставки контента в виде обычного текста без форматирования.
Проблема в том, что ни один из этих методов не работает, когда символы нижнего регистра равны 9.0880 заменил прописными буквами (или наоборот). Это не стиль, который вы можете очистить, персонажи действительно другие.
Тестирование
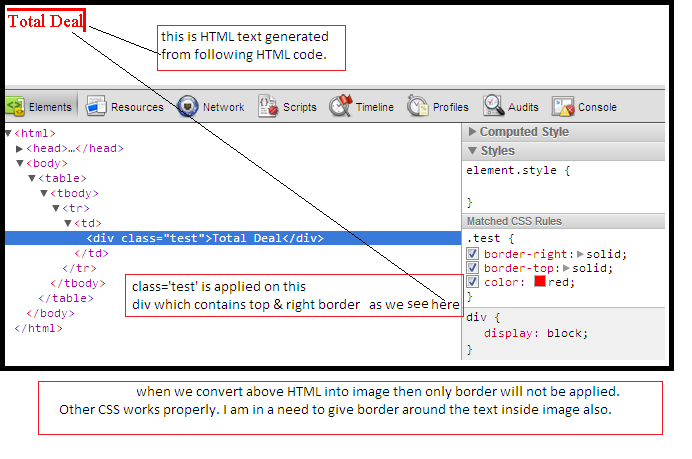
Мне было любопытно посмотреть, как браузеры обрабатывают текст, скопированный со страницы, содержимое которой оформлено в верхнем регистре. Я сделал следующий образец блока, используя текстовых преобразования значений заглавных букв , прописных , строчных и полной ширины :
К этому содержимому не применено преобразование текста.
К этому содержимому применено преобразование текста
: заглавные буквы.К этому содержимому применено преобразование текста
: верхний регистр.К этому содержимому применено преобразование текста
: нижний регистр.К этому содержимому применено
text-transform: full-width.
Затем я запустил следующие браузеры и скопировал этот блок текста из каждого, каждый раз вставляя в окно Блокнота (или аналогичного):
- Гугл Хром
- Apple Сафари
- Мозилла Фаерфокс
- Опера
- Internet Explorer 6
- Internet Explorer 7
- Internet Explorer 8
- Internet Explorer 9
- Internet Explorer 10 (бета-версия)
- Apple Mobile Safari на iPad
- Apple Mobile Safari на iPhone
- Android-браузер
- Mozilla Firefox Mobile
- Опера Мобайл
Результаты
Все браузеры Webkit (Safari, Mobile Safari, Android Browser, Chrome) вели себя одинаково. Каждый из них сохранил заглавный текст (и строчный начальный символ, где он был оформлен таким образом):
Каждый из них сохранил заглавный текст (и строчный начальный символ, где он был оформлен таким образом):
К этому содержимому не применяется преобразование текста. К этому содержимому применено преобразование текста: заглавные буквы. ЭТО СОДЕРЖАНИЕ ИМЕЕТ ТЕКСТОВОЕ ПРЕОБРАЗОВАНИЕ: К НЕМУ ПРИМЕНЯЕТСЯ ЗАГЛАВНЫЙ РЕГИСТР. к этому содержимому применяется text-transform: нижний регистр. К этому содержимому применено text-transform: full-width.
Кстати, программа чтения с экрана NVDA произносит слово «it» как «IT» (eye-tee), когда оно имеет преобразование текста : верхний регистр 9.Применен стиль 0875. Это происходит независимо от браузера.
Обходные пути?
Я установил некоторые расширения Chrome, которые обещают удалить все форматирование, в частности «Копировать обычный текст 0.1», «Копировать без форматирования 0.31» и «Копировать и вставлять обычный текст 1.1.0». Ни один из них не возвращает текстовый регистр обратно к тому, что он есть в исходном коде.
Я обратился к спецификациям CSS 2.1 и CSS3, чтобы узнать, есть ли указания для производителей браузеров о том, как обрабатывать текст, стилизованный с помощью 9.0874 text-transform , но я не вижу ничего определяющего, как браузеры должны помещать этот контент в буфер обмена.
Тьфу
У меня проблема с тем, как WebKit справляется с этим. Тот факт, что он не соответствует моему опыту работы с другими браузерами и, следовательно, моим ожиданиям, больше касается меня. Я не могу возлагать на WebKit ответственность за это. Однако я могу возложить ответственность на WebKit за то, что он потребовал от меня просмотреть исходный код или открыть его в другом браузере, чтобы скопировать неизмененный текст.
Я чувствую, что изменение регистра — это не только технически вопрос изменения конкретной сущности символа, но и изменение значения текста, когда оно вырвано из контекста. Например, предположим, что я пишу сообщение в блоге под названием Adrian Likes Bananas , оформляю его специальным шрифтом и набираю все заглавные буквы. Это читается по-другому, когда кто-то копирует его (без моего специального шрифта, который смягчает эффект заглавных букв) и твитит «кричащую» версию заголовка, АДРИАН ЛЮБИТ БАНАНЫ . На самом деле заголовок читается так, как будто он ушел… бананы.
Это читается по-другому, когда кто-то копирует его (без моего специального шрифта, который смягчает эффект заглавных букв) и твитит «кричащую» версию заголовка, АДРИАН ЛЮБИТ БАНАНЫ . На самом деле заголовок читается так, как будто он ушел… бананы.
Добавьте к этому непреднамеренную акронимизацию (смотрите, новое слово) программами чтения с экрана, как показано в примере с it/IT выше, и вы рискуете создать запутанный блок вставленной копии при извлечении из Chrome.
Мне любопытно, думают ли другие так же, как я, или имеют другие ожидания. Бонус, если кто-то может указать мне, где спецификации W3C определяют, как пользовательский агент должен обрабатывать этот стилизованный контент при публикации в буфер обмена.
Существует зарегистрированная ошибка от 29 июля 2010 г., которая все еще открыта на момент написания этой статьи: Ошибка 43202 — преобразование текста не должно применяться при копировании текста.
Обновление: 8 июля 2016 г.

Благодаря доброму ответу на сварливый твит, похоже, что эта проблема привлекает некоторое внимание (теперь она находится на радаре).
Обновление: 24 апреля 2018 г.
Один критический блок при устранении ошибок браузера, возможно, был только что решен — Рабочая группа CSS опубликовала это на GitHub:
Рабочая группа только что обсудила
преобразование текста при копировании/вставкеи приняла следующие решения:[css-текст] поведение копирования/вставки с преобразованием текста #627
РЕШЕНО: преобразование текста не применяется к копированию и вставке обычного текстаРЕШЕНО: нормативное положение о том, что преобразование текста не применяется к вставке обычного текста.
Эта информация была добавлена к ошибке Firefox (18-летней давности) (которая пытается переопределить существующее поведение) и ошибке WebKit (8-летней давности).