border-color | WebReference
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Краткая информация
| Значение по умолчанию | Значение свойства color |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-color: [<цвет> | transparent]{1,4}Значения
- <цвет>
- См. цвет.
- transparent
- Устанавливает прозрачный цвет.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
padding: 10px;
border: 4px dotted;
border-color: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-color</title> <style> h2 { border-color: red white; /* Цвет границы */ border-style: solid; /* Стиль границы */ } p { border-color: #008a77; /* Цвет границы */ border-style: solid; /* Стиль границы */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <h2>Шоу-бизнес как внутридискретное арпеджио</h2> <p>Септаккорд, согласно традиционным представлениям, иллюстрирует однокомпонентный шоу-бизнес. </p>
</body>
</html> Результат данного примера показан на рис. 1.
</p>
</body>
</html> Результат данного примера показан на рис. 1.Рис. 1. Использование свойства border-color
Объектная модель
Объект.style.borderColor
Примечание
Internet Explorer до версии 7.0 не поддерживает значение transparent.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Браузеры
| 4 | 7 | 12 | 1 | 9.2 | 1 | 1 |
Границы
См. также
- border-bottom-color
- border-left-color
- border-right-color
- border-top-color
Рецепты
- Как добавить рамку к изображению при наведении?
Свойство border-color | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border-color устанавливает цвет для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Это свойство может иметь от одного до четырех значений.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| border-color | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
Internet Explorer 6 (и более ранние версии) не поддерживает значение свойства «transparent».
CSS синтаксис:
border-color:"color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.borderColor = "orange"
Значения свойства
| Значение | Описание |
|---|---|
| color | Задает цвет границ. По умолчанию — черный цвет. |
| transparent | Указывает, что цвет границы должен быть прозрачным. IE6 (и более ранние версии) не поддерживает данное значение. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
Для запоминания порядка расстановки цветов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L -left). По такому же принципу задаются отступы и поля в свойствах padding и margin.
<!DOCTYPE html>
<html>
<head>
<title>Ширина границ.</title>
<style>
.primer1 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green blue yellow; /* задаём цвета для границ Top-Right-Bottom-Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
.primer2 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green blue; /* задаём цвета для границ Top-Right&Left-Bottom */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
. primer3 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green; /* задаём цвета для границ Top&Bottom-Right&Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
.primer4
primer3 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green; /* задаём цвета для границ Top&Bottom-Right&Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
.primer4 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red; /* задаём цвет для всех границ красный Top&Right&Bottom&Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
</style>
</head>
<body>
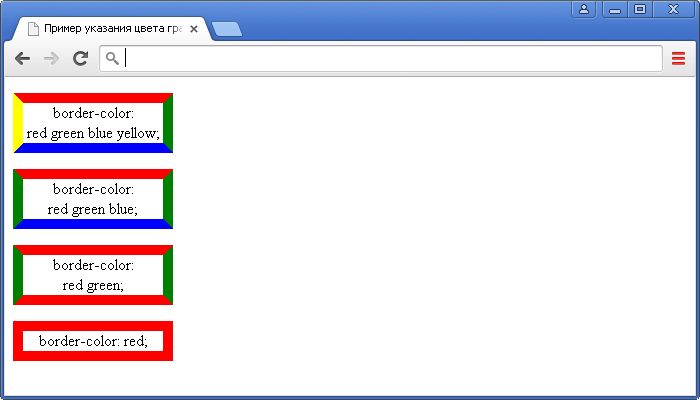
<p class = "primer1">border-color: red green blue yellow;</p>
<p class = "primer2">border-color: red green blue;</p>
<p class = "primer3">border-color: red green;</p>
<p class = "primer4">border-color: red;</p>
</body>
</html>
Пример указания цвета границ.CSS свойстваborder-color · WebPlatform Docs
Резюме
Свойство CSS border-color задает цвет четырех границ элемента. Это свойство может иметь от одного до четырех значений, состоящих из элементарных свойств:
Это свойство может иметь от одного до четырех значений, состоящих из элементарных свойств:
- border-top-color
- граница правого цвета
- цвет нижней границы
- граница левого цвета
Цветом по умолчанию является текущий цвет каждого из этих значений.
Если указать одно значение, оно задает цвет элемента. Два значения задают горизонтальные и вертикальные значения соответственно. Предоставление трех значений устанавливает верхнее, вертикальное и нижнее значения в указанном порядке. Четыре значения задают все для сторон: верх, право, низ и лево, в указанном порядке.
Обзорная таблица
- Исходное значение
-
цвет: значение свойства 'color' для каждой из сторон границы: border-top-color, border-right-color, border-bottom-color и border-left-color. - Относится к
- Все элементы
- Унаследовано
- Нет
- СМИ
- визуальный
- Расчетное значение
- Посмотреть отдельные свойства
- Анимируемый
- Да
- Свойство объектной модели CSS
-
цвет границы - Проценты
- Н/Д
Синтаксис
-
цвет границы: <цвет> -
цвет границы: currentColor -
цвет границы: наследовать -
Цвет рамки: прозрачный
Значения
- <цвет>
- Укажите цвет для всех границ.
 Это может быть от одного до четырех значений, представляющих верхнюю, правую, нижнюю и левую границу соответственно.
Это может быть от одного до четырех значений, представляющих верхнюю, правую, нижнюю и левую границу соответственно. - унаследовать
- Ключевое слово, указывающее, что все четыре значения наследуются от вычисляемого значения родительского элемента.
- прозрачный
- При этом будет применена невидимая граница, но к ней может быть применена ширина.
- текущий цвет
- То же, что «цвет: наследовать», значение цвета, унаследованное от родительского объекта.
Примеры
Простой пример, показывающий, как использовать свойство border-color для элементов div HTML.
.один {
цвет: #6CC644;
кайма: среднеплотная;
}
/* Вы можете использовать другой цвет с каждой стороны */
.два {
граница: сплошная 10 пикселей;
цвет границы: #6CC644 #FFC621 #DE6525 #256A84;
}
/* Вы можете использовать другой цвет для других стилей */
.три {
ширина границы: 5px;
бордюрный стиль: ребро пунктирное сплошное;
цвет границы: #6CC644 #DE6525;
}
/* Вы можете установить горизонталь и вертикаль, используя только два значения цвета (горизонтальный сначала, затем вертикальный) */
. четыре {
ширина границы: 3px;
стиль границы: сплошной;
цвет границы: #ccc #666;
}
четыре {
ширина границы: 3px;
стиль границы: сплошной;
цвет границы: #ccc #666;
}
Просмотреть живой пример
Использование
Значение цвета может быть ключевым словом свойства, расширенным ключевым словом или числовым значением. Два ключевых слова свойства — это currentColor и Transparent. currentColor — это значение свойства «цвет» из родительского объекта. прозрачный — это сокращение от прозрачного черного, rgba (0,0,0,0).
Значение цвета также может быть числовым значением, например, одним из следующих:
- ключевое слово основного цвета, например «красный»
- шестнадцатеричное значение, например #ff0000
- красно-зелено-синее (RGB) значение, например rgb(255,0,0)
- RGB-альфа (RGBA), который включает непрозрачность цвета, например rgba(255,0,0,1) или rgba(100%,0%,0%,1)
- оттенок-насыщенность-яркость (HSL), например hsl(0, 100%, 50%)
- HSL, например hsl(0, 100%, 50%, 1)
Значение цвета также может быть расширенным ключевым словом, таким как aliceblue или lavenderblush.
Связанные спецификации
- Уровень CSS 3 — Модуль «Фон и границы»
- Рекомендация кандидата W3C
- CSS уровень 2 (редакция 1)
- Рекомендация W3C
- CSS Уровень 3 — Цветовой модуль
- Рекомендация W3C
См. также
Связанные статьи
Бордюр
Бордюр
нижняя граница
цвет нижней границы
граница-нижний-левый-радиус
нижняя граница
ширина нижней границы
цвет рамки
граница изображения
граница-изображение-начало
граница-изображение-повтор
рамка-изображение-срез
граница-источник изображения
ширина изображения границы
граница левая
граница левая цвет
граница слева
ширина границы слева
радиус границы
граница правая
граница правого цвета
граница справа
ширина границы справа
верхняя граница
цвет верхней границы
граница-верхний-левый радиус
граница-верхний-правый-радиус
окантовка сверху
ширина верхней границы
ширина границы
Связанные страницы
- CSSStyleDeclarationCSSStyleDeclaration
- текущий стиль текущий стиль
- defaultsSelecteddefaultsSelected
- среда выполненияStylerruntimeStyle
- стильстиль
- пограничный пограничный
Принадлежности
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
Цвет границы CSS
 5em;
отступ: 20 пикселей;
ширина границы: 9пкс;
стиль границы: сплошной;
цвет границы: оранжевый;
}
5em;
отступ: 20 пикселей;
ширина границы: 9пкс;
стиль границы: сплошной;
цвет границы: оранжевый;
} Свойство CSS border-color позволяет установить цвет границы блока.
Свойство border-color является сокращенным свойством для border-top-color , border-right-color , border-bottom-color и цвет границы слева . Если вы хотите указать цвет границы только для некоторых сторон (но не для всех сторон), вы можете вместо этого использовать одно или несколько из этих свойств.
Обратите внимание, что вам также необходимо убедиться, что border-width не равно 0 и что border-style не установлен на none или hidden перед отображением границы.
Синтаксис
цвет границы:
Возможные значения
- цвет
- Задает цвет границы.
 Это должен быть допустимый цвет .
Это должен быть допустимый цвет .
Можно указать от одного до четырех значений цвета . Если вы укажете все четыре значения, они зададут верхнюю, правую, нижнюю и левую границу соответственно.
В следующих примерах показано, как количество значений влияет на результат.
Указан один цвет
цвет границы: голубой; Указаны два цвета
border-color: голубой пурпурный; Указаны три цвета
 2em;
отступ: 20 пикселей;
ширина границы: 9px;
стиль границы: сплошной;
цвет границы: голубой пурпурно-желтый;
} <дел>
2em;
отступ: 20 пикселей;
ширина границы: 9px;
стиль границы: сплошной;
цвет границы: голубой пурпурно-желтый;
} <дел> border-color: голубой пурпурно-желтый; Определено четыре цвета
border-color: голубой пурпурный желтый черный; Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет.

 primer3 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green; /* задаём цвета для границ Top&Bottom-Right&Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
.primer4
primer3 {
border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */
border-color : red green; /* задаём цвета для границ Top&Bottom-Right&Left */
text-align: center; /* задаём выравнивание текста по центру */
width: 150px; /* задаём ширину блока */
}
.primer4 Это может быть от одного до четырех значений, представляющих верхнюю, правую, нижнюю и левую границу соответственно.
Это может быть от одного до четырех значений, представляющих верхнюю, правую, нижнюю и левую границу соответственно. четыре {
ширина границы: 3px;
стиль границы: сплошной;
цвет границы: #ccc #666;
}
четыре {
ширина границы: 3px;
стиль границы: сплошной;
цвет границы: #ccc #666;
}
 Это должен быть допустимый цвет .
Это должен быть допустимый цвет .