Что такое Blockquote? — gadgetshelp,com
Если вы когда-либо просматривали список элементов HTML, вы, возможно, задавались вопросом: «Что такое блок-цитата?» Элемент blockquote — это пара тегов HTML, которая используется для определения длинных цитат. Вот определение этого элемента в соответствии со спецификацией W3C HTML5 :
Lifewire / Лара АнталЭлемент blockquote представляет раздел, который цитируется из другого источника.
Как использовать Blockquote на ваших веб-страницах
Когда вы пишете текст на веб-странице и создаете макет этой страницы, иногда вы хотите вызвать блок текста в виде цитаты. Это может быть цитата из другого места, например, отзыв клиента, который сопровождает тематическое исследование или историю успеха проекта.
Это также может быть дизайнерская обработка, которая повторяет некоторый важный текст из статьи или самого контента. В публикациях это иногда называют « кавычкой». В веб-дизайне один из способов достижения этого (и способ, который мы рассматриваем в этой статье), называется блочной цитатой.
Итак, давайте посмотрим, как вы будете использовать тег blockquote для определения длинных цитат, таких как этот отрывок из «The Jabberwocky» Льюиса Кэрролла:
‘Twas brillig и slithey toves
сделал gyre и gimble в wabe:
все mimsy были borogoves,
и moth raths outgrabe.
(Льюис Кэрролл)
Пример использования тега Blockquote
Тег blockquote — это семантический тег, который сообщает браузеру или пользовательскому агенту, что содержимое является длинной цитатой. Таким образом, вы не должны заключать текст, который не является кавычкой, внутри тега blockquote.
Цитата — это часто фактические слова, которые кто-то сказал, или текст из внешнего источника (например, текст Льюиса Кэрролла в этой статье), но это также может быть концепция опроса, которую мы рассмотрели ранее.
Когда вы думаете об этом, эта цитата представляет собой цитату из текста, она просто происходит из той же статьи, в которой появляется сама цитата.
Большинство веб-браузеров добавляют отступы (около 5 пробелов) по обеим сторонам блочной цитаты, чтобы выделить ее из окружающего текста. Некоторые очень старые браузеры могут даже отображать цитируемый текст курсивом. Помните, что это просто стиль по умолчанию элемента blockquote.
С помощью CSS вы можете полностью контролировать отображение вашей цитаты. Вы можете увеличить или даже удалить отступ, добавить фоновые цвета или увеличить размер текста, чтобы далее вызывать цитату. Вы можете переместить эту цитату на одну сторону страницы, а другую текстовую оболочку обернуть вокруг нее, что является обычным визуальным стилем, используемым для получения цитат в печатных журналах.
Вы можете контролировать внешний вид блочной цитаты с помощью CSS, о чем мы поговорим чуть позже. А сейчас давайте продолжим рассмотрение вопроса о том, как добавить саму цитату в вашу HTML-разметку.
Чтобы добавить тег blockquote к вашему тексту, просто окружите текст, который является цитатой, следующей парой тегов:
- Открытие: <blockquote>
- Закрытие: </ blockquote>
Например:
<blockquote> 'Twas brillig и slithey toves <br>
Делали круговорот и хихикать в wabe: <br>
Все мимсы были бороговыми, <br>
И Момент бесился.</ blockquote>
Добавьте пару тегов blockquote вокруг содержимого самой цитаты. В этом примере мы также использовали некоторые теги разрыва (<br>), чтобы добавить разрывы строк, где это уместно, внутри текста. Это потому, что мы воссоздаем текст из стихотворения, где эти конкретные разрывы важны.
Если вы создавали цитату из отзывов клиентов, и строки не нужно разбивать на отдельные части, вы не захотите добавлять эти теги разрыва и позволять самому браузеру переносить и разбивать по мере необходимости в зависимости от размера экрана.
Не используйте Blockquote для отступа текста
В течение многих лет люди использовали тег blockquote, если они хотели сделать отступ текста на своей веб-странице, даже если этот текст не был цитированием. Это плохая практика! Вы не хотите использовать семантику blockquote исключительно по визуальным причинам.
Если вам нужно сделать отступ в вашем тексте, вы должны использовать таблицы стилей, а не теги blockquote (если, конечно, то, что вы пытаетесь сделать отступом, не является цитатой!).
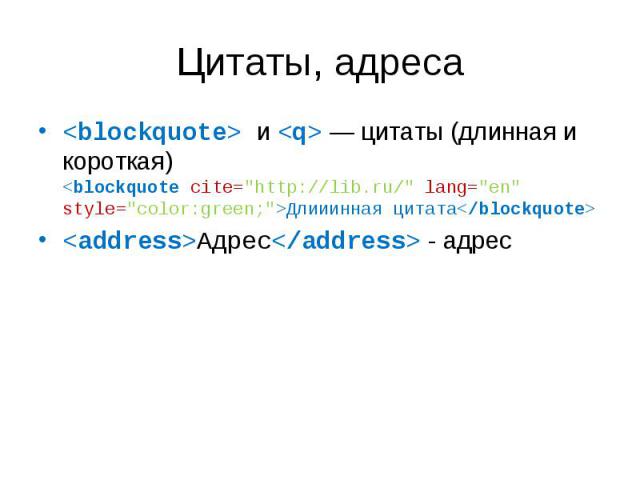
Изучаем цитаты в HTML документе blockquote
Всем привет дорогие друзья! Вот мы и оправились от всех новогодних праздников и значит самое время усердно взяться за обучение. Не скажу, что год начался хорошо, но лучше все забыть и не вспоминать. А тем временем ловите от меня новый полезный урок по html — речь пойдет о цитатах.
HTML цитаты используется в том случае, когда хотят смыслово выделить определенный фрагмент текста или дать разъяснение определенному термину и делают с помощью цитирования или когда хотят выделить мысли автора.
Вот пример простого цитирования:
Содержание
- 1 Короткий HTML тег цитаты <q>
- 2 Привычное использование тега цитат <blockquote>
- 3 HTML тег для аббревиатур <abbr>
- 4 Тег <address> для отображения контактной информации
- 5 HTML тег <cite>
- 6 HTML тег <BDO>
- 7 Потренируемся!
Короткий HTML тег цитаты <q>
Специальным коротким тегом
<q> определяется цитата текста документа. Браузеры обычно вставляют кавычки вокруг элемента
<q> .
Браузеры обычно вставляют кавычки вокруг элемента
<q> .
<!DOCTYPE html> <html> <body> <p>Browsers usually insert quotation marks around the q element.</p> <p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q></p> </body> </html>
1 2 3 4 5 6 7 | <!DOCTYPE html> <html> <body> <p>Browsers usually insert quotation marks around the q element.</p> <p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q></p> </body> </html> |
Результат:
Привычное использование тега цитат <blockquote>
В большинстве случаев для выделения цитат используют тег
<blockquote> он парный, а значит имеет закрывающую конструкцию.
Ниже пример использования:
<p>Here is a quote from WWF’s website:</p> <blockquote cite=»http://www.worldwildlife.org/who/index.html»> For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote>
1 2 3 4 5 6 7 8 | <p>Here is a quote from WWF’s website:</p> <blockquote cite=»http://www.worldwildlife.org/who/index.html»> For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> |
Результат:
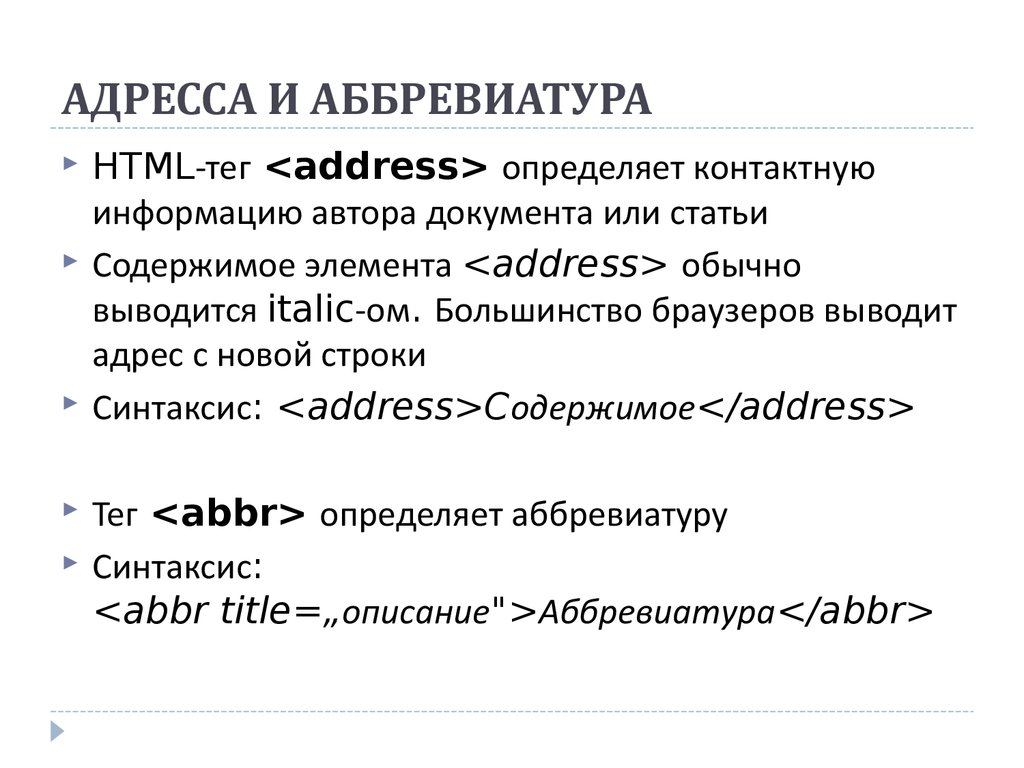
HTML тег для аббревиатур <abbr>
Элемент HTML
<abbr> определяет аббревиатуру или акроним.
Маркировка аббревиатур может предоставить полезную информацию для браузеров, систем перевода и поисковых систем. В примере ниже при наведении на аббревиатуру WHO будет появляться подсказка с помощью тега <abbr>
<p>The <abbr title=»World Health Organization»>WHO</abbr> was founded in 1948.</p>
<p>The <abbr title=»World Health Organization»>WHO</abbr> was founded in 1948.</p> |
Результат:
Тег <address> для отображения контактной информации
Очень активно используется в современных версиях HTML5. Что греха таить я и сам им пользуюсь на клиентских сайтах.
HTML тег <address> определяет контактную информацию (автора / владельца) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров добавят разрыв строки до и после элемента.
Пример:
<address>
Written by John Doe. <br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
1 2 3 4 5 6 7 | <address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> |
Результат:
HTML тег <cite>
Элемент HTML <cite> определяет название работы.
Браузеры обычно отображают элементы <cite> курсивом.
Пример:
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p> |
Результат:
HTML тег <BDO>
Очень интересное у него предназначение.
HTML тег <bdo> определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
<bdo dir=»rtl»>This text will be written from right to left</bdo>
<bdo dir=»rtl»>This text will be written from right to left</bdo> |
Результат:
Потренируемся!
Ниже я подготовил для вас 4 упражнения на закрепление навыков. Применяйте на практике как можно скорее.
Задание #1
Задание #2
Задание #3
Задание #4
На этом урок по тегам цитат я заканчиваю. Увидимся в следующем уроке. До скорых встреч и приятного изучения!
HTML-фразовых тегов — Цитирование и цитата — TutorialBrain
Список фразовых тегов в HTML
HTML ЭЛЕМЕНТЫ ЦИТИРОВАНИЯ
HTML-тег
HTML-тег cite используется для обозначения текстовых ссылок, а этот тег используется для ссылки на другой источник.
…………
Пример
Фото Шона ДЖОНСТОНА с сайта Pexels.
Тег HTML
Элемент HTML blockquote используется для форматирования блока текста в виде длинной цитаты, отступ которой больше, чем у окружающего текста.
Браузер делает отступ для текста
. Указывает на вложенный текст в расширенную цитату.
Используется для определения раздела, цитируемого из другого источника.Пример
Элемент blockquote используется для обозначения цитирования большого фрагмента текста из другого источника. Используя стиль HTML по умолчанию большинства веб-браузеров, он будет отступать от правого и левого полей как на дисплее, так и в печатной форме.Подписаться на @tutorial_brain
ЭЛЕМЕНТЫ HTML-цитата
Что такое HTML-кавычки?
Цитаты используются для добавления коротких цитат на веб-страницы.
Тег HTML
Тег
описывает короткие цитаты в документе HTML.Пример
<тело> Стивен Кинг говорит:Займитесь жизнью или займитесь смертью.Тег HTML
BDI означает двунаправленную изоляцию. Он форматирует текст в другом направлении.
Изолирует текст или группу текстов от окружающих текстов.
Пример
Соединенные Штаты Америки: США получили 250 золотых медалей המקום השני הולך לאוסטרליה: Австралия получила 150 золотых медалей Информация Вы узнаете больше о классе по мере продвижения в этом уроке.
Направление текста HTML — тег
Тег указывает двунаправленное переопределение текста.
Пример
добро пожаловать в учебник по HTMLПодписаться на @tutorial_brain
HTML-тег
Вы можете указать контактную информацию автора страницы, используя элемент
.
Название компании: TutorialBrain
Свяжитесь с нами: [email protected].
Бангалор,
КарнатакаПример
<адрес> Название компании: TutorialBrain
Свяжитесь с нами: [email protected].
Бангалор,
КарнатакаHTML-тег
Тег определяет аббревиатуру. Различные поисковые системы отображают важную информацию из этого тега. Таким образом, это может помочь улучшить рейтинг сайта
.Пример
SEO
Тег HTML
Тег HTML указывает акроним.
<акроним>…………..
Предупреждение Этот тег устарел в HTML5.
Пример
ЦМТ расположен в Нью-Йорке.Интервью Вопросы и ответы
- Что такое тег Phrase в HTML?
Теги HTML Phrase используются для выполнения некоторых специфических операций, таких как выделение текста на веб-странице, добавление цитат и цитат, блок-цитата и т.
д.
- Что такое элемент цитирования и цитаты HTML?
HTML-тег cite используется для обозначения текстовых цитат, а этот тег используется для ссылки на другой источник.
Используемый тег: ……..
Пример,<голова>Пример тега цитирования <тело>
Фото Шона ДЖОНСТОНА с сайта Pexels.
Цитаты используются для добавления коротких цитат на веб-страницы.
Используется тег…………...
Пример,<голова>HTML-цитата <тело> Стивен Кинг говорит:Займитесь жизнью или займитесь смертью.
- Что такое тег <blockquote>?
HTML-элемент
используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст.
Текстимеет отступ в браузерах. Указывает на вложенный текст в расширенную цитату.
Используется для определения раздела, цитируемого из другого источника.
Например,<тело>О теге цитаты
Элемент HTML blockquote используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст. Текст цитаты имеет отступ в браузерах. Указывает на вложенный текст в расширенную цитату
Элемент blockquote используется для обозначения цитирования большого фрагмента текста из другого источника. Используя стиль HTML по умолчанию большинства веб-браузеров, он будет отступать от правого и левого полей как на дисплее, так и в печатной форме.
- В чем разница между тегом <bdi> и тегом <bdo>?
BDI означает двунаправленную изоляцию .
Он форматирует текст в другом направлении. Он изолирует текст или группу текстов от окружающих его текстов.
Тег задает двунаправленное переопределение текста.
- В чем разница между тегом <abbr> и тегом <Acronym>?
Аббревиатура i s состоит из начальных букв некоторых слов (например, Search Engine Optimization => SEO), а аббревиатура — это сокращенная форма слова (например, аббревиатура => abbr).
Аббревиатура — это просто краткая форма слова или фразы, в то время как аббревиатура представляет собой каждую букву в слове.
- Для чего используется тег <address> в HTML?
Мы можем предоставить контактную информацию автора страницы, используя элемент
.Фейсбук Твиттер Гугл плюс
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
, с синтаксисом и примерами.Описание
Тег HTML
определяет длинную блочную цитату в документе HTML из другого источника. Браузеры традиционно отображают текст внутри тегакак текст с отступом. Этот тег также часто называют элементом.Синтаксис
В HTML синтаксис тега
:Ваш надежный ресурс для изучения новых технологий. Мы предоставляем учебные пособия, справочные материалы и пошаговые инструкции с 2003 года. TechOnTheNet.com — отличное место для изучения новой технологии или быстрого поиска справочной информации. Никогда еще не было так легко изучать технологии баз данных, продукты Microsoft Office и многое другое!!Пример вывода
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега
:
Атрибут Описание HTML-совместимость ссылка URL-адрес исходного документа или сообщение для цитаты, поясняющее ссылку на цитату. HTML 4.01, HTML5 Примечание
- HTML-элемент
находится внутри тега.- Для короткой встроенной цитаты используйте тег
.- Большинство браузеров отображают текст внутри тега
как текст с отступом, но вы можете изменить это поведение с помощью CSS.Совместимость с браузерами
Тег
имеет базовую поддержку со следующими браузерами:
- Хром
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тегав HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
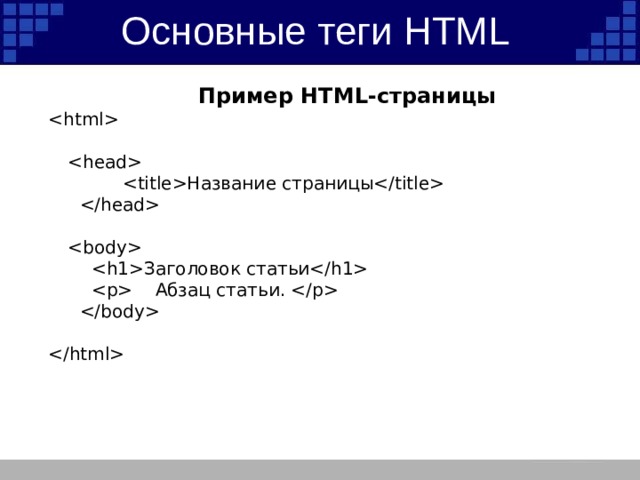
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело>Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Это цитатаЭто цитата, в которой используется атрибут citeВ этом примере документа HTML5 мы создали два тега
. Первый тегсодержит текст «Это цитата». Второй тегсодержит текст и использует атрибут cite.Документ HTML 4.01 Transitional
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом:01 Transitional// RU" "http://www.w3.org/TR/html4/loose.dtd"> <голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Это цитатаЭто цитата, в которой используется атрибут citeВ этом примере переходного документа HTML 4.01 мы создали два тега
. Первый тегсодержит текст «Это цитата». Второй тегсодержит текст и использует атрибут cite.Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:w3.org/1999/xhtml"> <голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Это цитатаЭто цитата, в которой используется атрибут citeВ этом примере переходного документа XHTML 1.0 мы создали два тега
. Первый тегсодержит текст «Это цитата». Второй тегсодержит текст и использует атрибут cite.XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом:<голова>Строгий пример XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/1/e/4/1e41b7f8d2877221ce5330ef7d828146.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/e/4/1e41b7f8d2877221ce5330ef7d828146.jpeg' /></noscript> 0 от www.techonthenet.com <тело>Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Это цитатаЭто цитата, в которой используется атрибут citeВ этом примере XHTML 1.0 Strict Document мы создали два тега
. Первый тегсодержит текст «Это цитата». Второй тегсодержит текст и использует атрибут cite.Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом:<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.

 </ blockquote>
</ blockquote>

 д.
д.

 Он форматирует текст в другом направлении. Он изолирует текст или группу текстов от окружающих его текстов.
Он форматирует текст в другом направлении. Он изолирует текст или группу текстов от окружающих его текстов.

 0 Strict и XHTML 1.1.
0 Strict и XHTML 1.1.