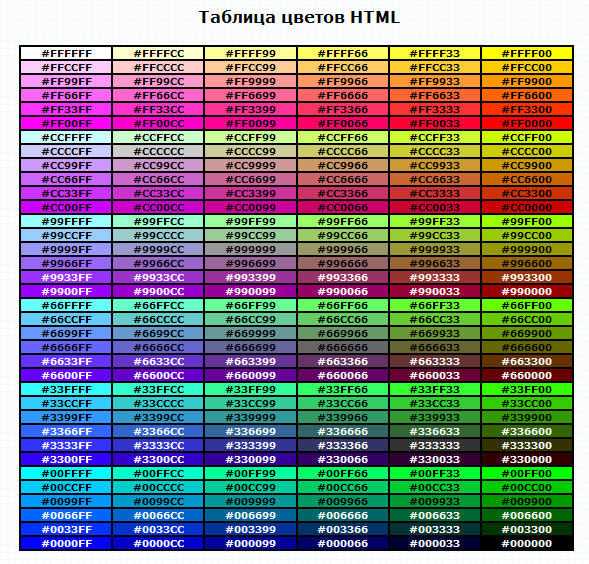
HTML. Коды и названия цветов
Шестнадцатеричные и RGB коды стандартных цветов в HTML и их названия, которые можно использовать вместо числовых кодов при описании стилей.
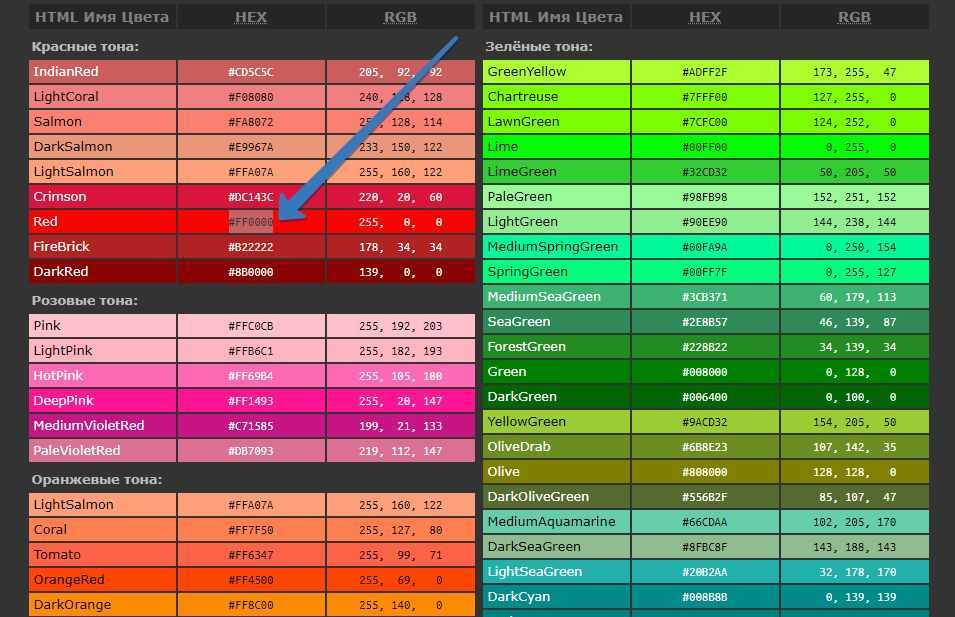
Оттенки красного цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) | |
| LightCoral | #F08080 | rgb(240, 128, 128) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| DarkSalmon | #E9967A | rgb(233, 150, 122) | |
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| Crimson | #DC143C | rgb(220, 20, 60) | |
| Red | #FF0000 | rgb(255, 0, 0) | |
| FireBrick | #B22222 | rgb(178, 34, 34) | |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
Оттенки розового цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) | |
| LightPink | #FFB6C1 | rgb(255, 182, 193) | |
| HotPink | #FF69B4 | rgb(255, 105, 180) | |
| DeepPink | #FF1493 | rgb(255, 20, 147) | |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) | |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
Оттенки оранжевого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| Coral | #FF7F50 | rgb(255, 127, 80) | |
| Tomato | #FF6347 | rgb(255, 99, 71) | |
| OrangeRed | #FF4500 | rgb(255, 69, 0) | |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) | |
| Orange | #FFA500 | rgb(255, 165, 0) |
Оттенки желтого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) | |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) | |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) | |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) | |
| Khaki | #F0E68C | rgb(240, 230, 140) | |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
Оттенки фиолетового цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) | |
| Thistle | #D8BFD8 | rgb(216, 191, 216) | |
| Plum | #DDA0DD | rgb(221, 160, 221) | |
| Violet | #EE82EE | rgb(238, 130, 238) | |
| Orchid | #DA70D6 | rgb(218, 112, 214) | |
| Fuchsia | #FF00FF | rgb(255, 0, 255) | |
| Magenta | #FF00FF | rgb(255, 0, 255) | |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) | |
| MediumPurple | #9370DB | rgb(147, 112, 219) | |
| RebeccaPurple | #663399 | rgb(102, 51, 153) | |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) | |
| DarkViolet | #9400D3 | rgb(148, 0, 211) | |
| DarkOrchid | #9932CC | rgb(153, 50, 204) | |
| DarkMagenta | #8B008B | rgb(139, 0, 139) | |
| Purple | #800080 | rgb(128, 0, 128) | |
| Indigo | #4B0082 | rgb(75, 0, 130) | |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) | |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
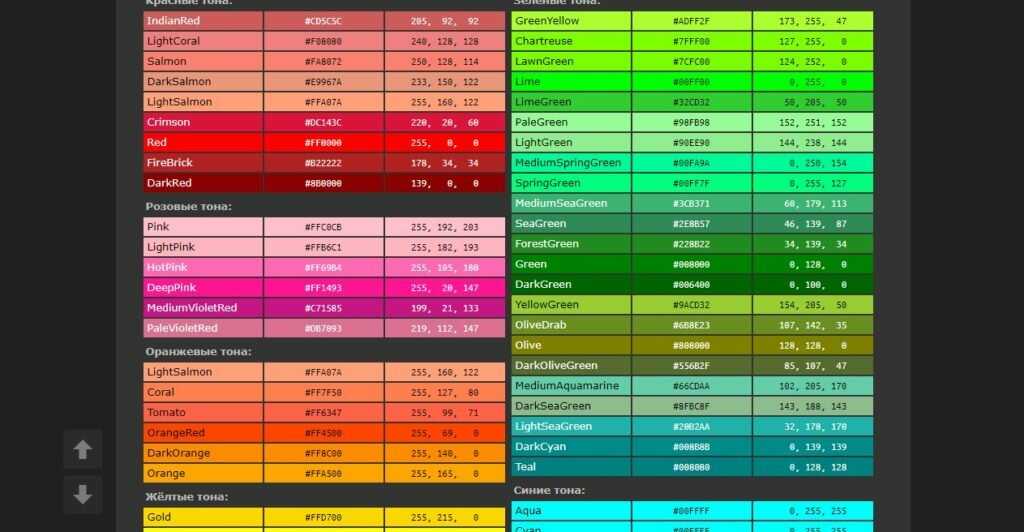
Оттенки зеленого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) | |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) | |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) | |
| Lime | #00FF00 | rgb(0, 255, 0) | |
| LimeGreen | #32CD32 | rgb(50, 205, 50) | |
| PaleGreen | #98FB98 | rgb(152, 251, 152) | |
| LightGreen | #90EE90 | rgb(144, 238, 144) | |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) | |
| SpringGreen | #00FF7F | rgb(0, 255, 127) | |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) | |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) | |
| ForestGreen | #228B22 | rgb(34, 139, 34) | |
| Green | #008000 | rgb(0, 128, 0) | |
| DarkGreen | #006400 | rgb(0, 100, 0) | |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) | |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) | |
| Olive | #808000 | rgb(128, 128, 0) | |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) | |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) | |
| DarkSeaGreen | #8FBC8B | rgb(143, 188, 139) | |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) | |
| DarkCyan | #008B8B | rgb(0, 139, 139) | |
| Teal | #008080 | rgb(0, 128, 128) |
Оттенки синего цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Aqua | #00FFFF | rgb(0, 255, 255) | |
| Cyan | #00FFFF | rgb(0, 255, 255) | |
| LightCyan | #E0FFFF | rgb(224, 255, 255) | |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) | |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) | |
| Turquoise | #40E0D0 | rgb(64, 224, 208) | |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) | |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) | |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) | |
| SteelBlue | #4682B4 | rgb(70, 130, 180) | |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) | |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) | |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) | |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) | |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) | |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) | |
| Blue | #0000FF | rgb(0, 0, 255) | |
| MediumBlue | #0000CD | rgb(0, 0, 205) | |
| DarkBlue | #00008B | rgb(0, 0, 139) | |
| Navy | #000080 | rgb(0, 0, 128) | |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
Оттенки коричневого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) | |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) | |
| Bisque | #FFE4C4 | rgb(255, 228, 196) | |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) | |
| Wheat | #F5DEB3 | rgb(245, 222, 179) | |
| BurlyWood | #DEB887 | rgb(222, 184, 135) | |
| Tan | #D2B48C | rgb(210, 180, 140) | |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) | |
| SandyBrown | #F4A460 | rgb(244, 164, 96) | |
| Goldenrod | #DAA520 | rgb(218, 165, 32) | |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) | |
| Peru | #CD853F | rgb(205, 133, 63) | |
| Chocolate | #D2691E | rgb(210, 105, 30) | |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) | |
| Sienna | #A0522D | rgb(160, 82, 45) | |
| Brown | #A52A2A | rgb(165, 42, 42) | |
| Maroon | #800000 | rgb(128, 0, 0) |
Оттенки белого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) | |
| Snow | #FFFAFA | rgb(255, 250, 250) | |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | |
| MintCream | #F5FFFA | rgb(245, 255, 250) | |
| Azure | #F0FFFF | rgb(240, 255, 255) | |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) | |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | |
| SeaShell | #FFF5EE | rgb(255, 245, 238) | |
| Beige | #F5F5DC | rgb(245, 245, 220) | |
| OldLace | #FDF5E6 | rgb(253, 245, 230) | |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) | |
| Linen | #FAF0E6 | rgb(250, 240, 230) | |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) | |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
Оттенки серого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Gainsboro | #DCDCDC | rgb(220, 220, 220) | |
| LightGray | #D3D3D3 | rgb(211, 211, 211) | |
| Silver | #C0C0C0 | rgb(192, 192, 192) | |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) | |
| Gray | #808080 | rgb(128, 128, 128) | |
| DimGray | #696969 | rgb(105, 105, 105) | |
| LightSlateGray | #778899 | rgb(119, 136, 153) | |
| SlateGray | #708090 | rgb(112, 128, 144) | |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) | |
| Black | #000000 | rgb(0, 0, 0) |
Коды и названия цветов в HTML
Skip to content
Опубликовано Автор: Николай Короткин
Коды и названия цветов в HTML (справочник основных цветов с примерами)
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Бедра испуганной нимфы | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Слоновой кости | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Posted in HTML/xHTML, Верстка сайта and tagged HTML, цвет.
Коды и названия цветов в HTML — Справочник Web-языков
смотрим также
Материал из Справочник Web-языков
Перейти к: навигация, поиск
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
| Добавить страницу в закладки: | РАЗРЕШАЕТСЯ перепечатывать и копировать информацию ТОЛЬКО ПРИ РАЗМЕЩЕНИИ ссылки на оригинал! (<A href=»https://www.  spravkaweb.ru/»>Справочник Web-языков</A>) spravkaweb.ru/»>Справочник Web-языков</A>) |
разделы сайта
- Заглавная страница
- HTML
- JavaScript
- JScript
- VBScript
- CSS
- Flash
- Perl
- PHP
- MySQL
- SSI
- VRML
- Google Maps API
- Форум
- Download
Просмотры
- Статья
- Обсуждение
- Просмотр
- История
Личные инструменты
- Представиться / зарегистрироваться
Инструменты
- Ссылки сюда
- Связанные правки
- Спецстраницы
- Версия для печати
- Постоянная ссылка
другие проекты
- SpravkaCRM.
 Ru
Ru
Учебник HTML 5. Статья «Цвета»
Стили
Таблицы
МЕНЮ
Перед тем как мы перейдем с Вами к изучению способов указания цвета в HTML, сразу хочу обратить ваше внимание на то, что впоследствии работа с цветом элемента будет происходить в основном с использованием CSS. В рамках изучения HTML мы познакомимся с методами указания цвета для встроенного CSS, а подробное применение рассмотрим уже при изучении CSS 3 в статье «Цветовое оформление в CSS».
В настоящее время цвета могут быть указаны с помощью следующих методов:
- Шестнадцатеричные значения цвета.
- RGB и RGBA значения цвета.
- HSL и HSLA значения цвета.
- Названия цветов (ключевые слова).
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:
#RRGGBB, где:
- RR (красный)
- GG (зеленый)
- BB (синий)
Все значения должны быть между 00 и FF. Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Допускается сокращать шестнадцатеричные числа до трех символов, если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F.
Пример использования шестнадцатеричных значений:
<p style = color: #FF0000">Я абзац красного цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #EE82EE">Я абзац фиолетового цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #FF0">Я абзац желтого цвета</p> <!-- задаем цвет текста шестнадцатеричным значением -->
RGB цвета
Значения цвета RGB поддерживается во всех основных браузерах. Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Например, значение rgb(0,255,0) отображается как зеленый, так как параметр зеленого установлен в максимальное точке (255), а красный и зелёный установлены в 0. Записывается это следующим образом:
<p style = color: rgb(0,255,0)">Я абзац зеленого цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,0,0)">Я абзац красного цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,165,0)">Я абзац оранжевого цвета</p> <!-- задаем цвет текста значением rgb -->
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от 0 до 1, где:
- 0 — цвет невидимый.

- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от 0 до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
Рис. 16б Пример использования значений hslHSLA цвета
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа-канала, который задает уровень прозрачности со значениями от 0 до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета называется HSLA, давайте рассмотрим его применение:
<p style = color: hsla(0,100%,50%,0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: hsla(0,100%,50%,0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
Имена цветов
Кроме вышеуказанных способов задания цвета, существуют и предопределённые (стандартные) цвета, которые вы можете применять к элементам. Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Пример:
| Цвет | HEX | RGB | Имя |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте предложение в котором каждое слово начинается с новой строчки, а цвет слова соответствует цвету радуги:
Практическое задание № 11.
Нюанс: для выполнения задания вы можете задавать цвет любым методом, но задание считается выполненным если хотя бы один раз было использовано шестнадцатеричное значение, значение RGB, значение HSL и предопределённый цвет.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Стили
Таблицы
МЕНЮ
Таблица цветов html, палитра и коды цветов в html HEX и RGB одной таблицей / FrontBlog.ru
Блог для вебмастеров и разработчиков
Рубрики
19 августа 2016, 20:34
Дизайн, графика
В этой таблице есть столбцы с названиями и самим цветом, с ними я думаю все понятно, но помимо них есть еще два столбца «HEX формат» и «RGB формат» — это как раз коды цветов в html, которые использует html для понимания какой цвет выводить.
HEX теги цветов html
Используется как есть: #000000. Решетка в начале и далее 6 символов цвета. Если все 6 символов одинаковые, то можно сократить это код, просто удалить последние 3 символа, получится так #000.
RGB коды цветов в html
Используется иначе чем указан, вставляется он в таком виде: rgb(0,0,0). У данного формата есть большой плюс, по сравнению с кодом в HEX формате, можно указать прозрачность цвета и писаться это будет так:
У данного формата есть большой плюс, по сравнению с кодом в HEX формате, можно указать прозрачность цвета и писаться это будет так: rgba(0,0,0,0.5). Тут немного изменяется запись и в конце указывается степень прозрачности 0.5 — это эквивалент 50% прозрачности, 1 значит 0% прозрачность, 0 — 100% прозрачный.
| Название цвета | Образец | HEX формат | RGB формат | Перевод |
|---|---|---|---|---|
| black | HEX #000000 | RGB 0/0/0 | черный | |
| dimgray | HEX #696969 | RGB 0/0/41 | тускло-серый | |
| gray | HEX #808080 | RGB 0/0/50 | серый | |
| darkgray | HEX #A9A9A9 | RGB 0/0/66 | темно-серый | |
| silver | HEX #C0C0C0 | RGB 0/0/75 | серебристый | |
| lightgrey | HEX #D3D3D3 | RGB 0/0/83 | светло-серый | |
| gainsboro | HEX #DCDCDC | RGB 0/0/86 | Гейнсборо | |
| whitesmoke | HEX #F5F5F5 | RGB 0/0/96 | дымчатый | |
| white | HEX #FFFFFF | RGB 0/0/100 | белый | |
| snow | HEX #FFFAFA | RGB 0/2/100 | снежный | |
| rosybrown | HEX #BC8F8F | RGB 0/24/74 | розово-коричневый | |
| lightcoral | HEX #F08080 | RGB 0/47/94 | светло-коралловый | |
| indianred | HEX #CD5C5C | RGB 0/55/80 | ||
| brown | HEX #A52A2A | RGB 0/75/65 | коричневый | |
| firebrick | HEX #B22222 | RGB 0/81/70 | кирпичный | |
| maroon | HEX #800000 | RGB 0/100/50 | густой красно-коричневый | |
| darkred | HEX #8B0000 | RGB 0/100/55 | темно-красный | |
| red | HEX #FF0000 | RGB 0/100/100 | красный | |
| salmon | HEX #FA8072 | RGB 6/54/98 | лососевый | |
| mistyrose | HEX #FFE4E1 | RGB 6/121/100 | туманно-розовый | |
| tomato | HEX #FF6347 | RGB 9/72/100 | томатный | |
| darksalmon | HEX #E9967A | RGB 15/48/91 | темно-лососевый | |
| coral | HEX #FF7F50 | RGB 16/69/100 | коралловый | |
| orangered | HEX #FF4500 | RGB 16/100/100 | оранжево-красный | |
| lightsalmon | HEX #FFA07A | RGB 17/52/100 | светло-лососевый | |
| sienna | HEX #A0522D | RGB 19/72/63 | сиена (охра) | |
| seashell | HEX #FFF5EE | RGB 25/7/100 | морской раковины | |
| saddlebrown | HEX #8B4513 | RGB 25/86/55 | кожаного седла | |
| chocolate | HEX #D2691E | RGB 25/86/82 | шоколадный | |
| peachpuff | HEX #FFDAB9 | RGB 28/27/100 | персиковый | |
| sandybrown | HEX #F4A460 | RGB 28/61/96 | рыжеватый | |
| linen | HEX #FAF0E6 | RGB 30/8/98 | льняной | |
| peru | HEX #CD853F | RGB 30/69/80 | ||
| bisque | HEX #FFE4C4 | RGB 33/23/100 | бисквитный (светло-коричневый) | |
| darkorange | HEX #FF8C00 | RGB 33/100/100 | темно-оранжевый | |
| antiquewhite | HEX #FAEBD7 | RGB 34/14/98 | древний (античный) белый | |
| tan | HEX #D2B48C | RGB 34/33/82 | дубильной коры (желтовато-коричневый) | |
| burlywood | HEX #DEB887 | RGB 34/39/87 | плотной древесины | |
| blanchedalmond | HEX #FFEBCD | RGB 36/20/100 | миндальный (чищеного миндаля) | |
| navajowhite | HEX #FFDEAD | RGB 36/32/100 | ||
| papayawhip | HEX #FFEFD5 | RGB 37/16/100 | побега папайи | |
| moccasin | HEX #FFE4B5 | RGB 38/29/100 | ||
| oldlace | HEX #FDF5E6 | RGB 39/9/99 | старого кружева | |
| wheat | HEX #F5DEB3 | RGB 39/27/96 | пшеничный | |
| orange | HEX #FFA500 | RGB 39/100/100 | оранжевый | |
| floralwhite | HEX #FFFAF0 | RGB 40/6/100 | цветочно-белый | |
| goldenrod | HEX #DAA520 | RGB 43/85/85 | золотисто-красный | |
| darkgoldenrod | HEX #B8860B | RGB 43/94/72 | темный золотисто-красный | |
| cornsilk | HEX #FFF8DC | RGB 48/14/100 | молодой кукурузы | |
| gold | HEX #FFD700 | RGB 51/100/100 | золотистый | |
| lemonchiffon | HEX #FFFACD | RGB 54/20/100 | лимонного шифона | |
| khaki | HEX #F0E68C | RGB 54/42/94 | хаки | |
| palegoldenrod | HEX #EEE8AA | RGB 55/29/93 | бледный золотисто-красный | |
| darkkhaki | HEX #BDB76B | RGB 56/43/74 | темный хаки | |
| ivory | HEX #FFFFF0 | RGB 60/6/100 | слоновой кости | |
| beige | HEX #F5F5DC | RGB 60/10/96 | беж | |
| lightyellow | HEX #FFFFE0 | RGB 60/12/100 | светло-желтый | |
| olive | HEX #808000 | RGB 60/100/50 | оливковый | |
| yellow | HEX #FFFF00 | RGB 60/100/100 | желтый | |
| olivedrab | HEX #6B8E23 | RGB 80/75/56 | нежно-оливковый | |
| yellowgreen | HEX #9ACD32 | RGB 80/76/80 | желто-зеленый | |
| darkolivegreen | HEX #556B2F | RGB 82/56/42 | темный оливково-зеленый | |
| greenyellow | HEX #ADFF2F | RGB 84/82/100 | зелено-желтый | |
| lawngreen | HEX #7CFC00 | RGB 90/100/99 | зеленой лужайки | |
| chartreuse | HEX #7FFF00 | RGB 90/100/100 | шартрез (бледно-зеленый) | |
| honeydew | HEX #F0FFF0 | RGB 120/6/100 | медовой росы | |
| darkseagreen | HEX #8FBC8F | RGB 120/24/74 | темный морской волны | |
| lightgreen | HEX #90EE90 | RGB 120/39/93 | светло-зеленый | |
| palegreen | HEX #98FB98 | RGB 120/39/98 | бледно-зеленый | |
| forestgreen | HEX #228B22 | RGB 120/76/55 | лесной зелени | |
| limegreen | HEX #32CD32 | RGB 120/76/80 | зеленого лайма | |
| darkgreen | HEX #006400 | RGB 120/100/39 | темно-зеленый | |
| green | HEX #008000 | RGB 120/100/50 | зеленый | |
| lime | HEX #00FF00 | RGB 120/100/100 | лайма | |
| seagreen | HEX #2E8B57 | RGB 146/67/55 | морской волны | |
| mediumseagreen | HEX #3CB371 | RGB 147/66/70 | умеренный морской волны | |
| mintcream | HEX #F5FFFA | RGB 150/4/100 | мятного крема | |
| springgreen | HEX #00FF7F | RGB 150/100/100 | весенней зелени | |
| mediumspringgreen | HEX #00FA9A | RGB 157/100/98 | умеренный весенней зелени | |
| mediumaquamarine | HEX #66CDAA | RGB 160/50/80 | умеренный аквамариновый | |
| aquamarine | HEX #7FFFD4 | RGB 160/50/100 | аквамариновый (зеленовато-голубой) | |
| turquoise | HEX #40E0D0 | RGB 174/71/88 | бирюзовый | |
| lightseagreen | HEX #20B2AA | RGB 177/82/70 | светлый морской волны | |
| mediumturquoise | HEX #48D1CC | RGB 178/66/82 | умеренный бирюзовый | |
| azure | HEX #F0FFFF | RGB 180/6/100 | лазурный | |
| paleturquoise | HEX #AFEEEE | RGB 180/26/93 | бледно-бирюзовый | |
| darkslategray | HEX #2F4F4F | RGB 180/41/31 | темный аспидно-серый (темно-синевато-серый) | |
| teal | HEX #008080 | RGB 180/100/50 | чирок | |
| darkcyan | HEX #008B8B | RGB 180/100/55 | темно-циановый | |
| aqua | HEX #00FFFF | RGB 180/100/100 | морской волны | |
| cyan | HEX #00FFFF | RGB 180/100/100 | циановый | |
| lightcyan | HEX #E0FFFF | RGB 180/121/100 | светло-циановый | |
| darkturquoise | HEX #00CED1 | RGB 181/100/82 | темно-бирюзовый | |
| cadetblue | HEX #5F9EA0 | RGB 182/41/63 | ||
| powderblue | HEX #B0E0E6 | RGB 187/23/90 | голубой пороши | |
| lightblue | HEX #ADD8E6 | RGB 195/25/90 | светло-голубой | |
| deepskyblue | HEX #00BFFF | RGB 195/100/100 | насыщенный небесно-голубой | |
| skyblue | HEX #87CEEB | RGB 197/43/92 | небесно-голубой | |
| lightskyblue | HEX #87CEFA | RGB 203/46/98 | светлый небесно-голубой | |
| steelblue | HEX #4682B4 | RGB 207/61/71 | голубовато-стальной | |
| aliceblue | HEX #F0F8FF | RGB 208/6/100 | ||
| slategray | HEX #708090 | RGB 210/22/56 | аспидно-серый | |
| lightslategray | HEX #778899 | RGB 210/22/60 | светлый аспидно-серый | |
| dodgerblue | HEX #1E90FF | RGB 210/88/100 | ||
| lightsteelblue | HEX #B0C4DE | RGB 214/21/87 | светлый голубовато-стальной | |
| cornflowerblue | HEX #6495ED | RGB 219/58/93 | васильковый | |
| royalblue | HEX #4169E0 | RGB 225/71/88 | королевский голубой | |
| ghostwhite | HEX #F8F8FF | RGB 240/3/100 | призрачно-белый | |
| lavender | HEX #E6E6FA | RGB 240/8/98 | лавандовый (бледно-лиловый) | |
| midnightblue | HEX #191970 | RGB 240/78/44 | синей полночи | |
| navy | HEX #000080 | RGB 240/100/50 | флотский | |
| darkblue | HEX #00008B | RGB 240/100/55 | темно-синий | |
| mediumblue | HEX #0000CD | RGB 240/100/80 | умеренный голубой (синий) | |
| blue | HEX #0000FF | RGB 240/100/100 | голубой (синий) | |
| darkslateblue | HEX #483D8B | RGB 248/56/55 | темный аспидно-синий | |
| slateblue | HEX #6A5ACD | RGB 248/56/80 | аспидно-синий | |
| mediumslateblue | HEX #7B68EE | RGB 249/56/93 | умеренный аспидно-синий | |
| mediumpurple | HEX #9370DB | RGB 260/49/86 | умеренный пурпурный | |
| blueviolet | HEX #8A2BE2 | RGB 271/81/89 | сине-фиолетовый | |
| indigo | HEX #4B0082 | RGB 275/100/51 | индиго | |
| darkorchid | HEX #9932CC | RGB 280/75/80 | темно-лиловый | |
| darkviolet | HEX #9400D3 | RGB 282/100/83 | темно-фиолетовый | |
| mediumorchid | HEX #BA55D3 | RGB 288/60/83 | умеренный лиловый | |
| thistle | HEX #D8BFD8 | RGB 300/12/85 | чертополоха | |
| plum | HEX #DDA0DD | RGB 300/28/87 | сливовый (темно-фиолетовый с оттенками бордового) | |
| violet | HEX #EE82EE | RGB 300/45/93 | темно-лиловый, фиолетовый | |
| purple | HEX #800080 | RGB 300/100/50 | пурпурный | |
| darkmagenta | HEX #8B008B | RGB 300/100/55 | темный фуксин | |
| fuchsia | HEX #FF00FF | RGB 300/100/100 | фуксии | |
| orchid | HEX #DA70D6 | RGB 302/49/85 | лиловый | |
| mediumvioletred | HEX #C71585 | RGB 322/89/78 | умеренный лилово-красный | |
| deeppink | HEX #FF1493 | RGB 328/92/100 | насыщенный розовый | |
| hotpink | HEX #FF69B4 | RGB 330/59/100 | яркий розовый | |
| lavenderblush | HEX #FFF0F5 | RGB 340/6/100 | лавандового румянца | |
| palevioletred | HEX #DB7093 | RGB 340/49/86 | бледный лилово-красный | |
| crimson | HEX #DC143C | RGB 348/91/86 | малиновый, темно-красный, кармазинный | |
| pink | HEX #FFC0CB | RGB 350/25/100 | розовый | |
| lightpink | HEX #FFB6C1 | RGB 351/29/100 | светло-розовый | |
Вернуться назад
- 2
- 1
- 2
- 3
- 4
- 5
7760
AlexRas
Как выбрать цвета для сайта html
HTML Цвета
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
HTML CSS Палитра цветов
HTML CSS Палитра цветов помогает подобрать цвет в виде HEX, RGB, RGBA, HSV и CMYK записи цветовой модели. Нажимайте на поля выбора цвета, а для более точного выбора, перемещайте курсор с зажатой левой кнопкой мыши. Изменяйте параметры цвета через поля ввода.
Изменяйте параметры цвета через поля ввода.
А ещё можно скачать выбранный цвет. Нажмите на кнопку «Скачать цвет», появится поле параметров. Вы можете выбрать формат (SVG, PNG, JPEG или GIF) и размер картинки. Обращаю ваше внимание, что полупрозрачные цвета можно скачать только в форматах SVG и PNG.
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
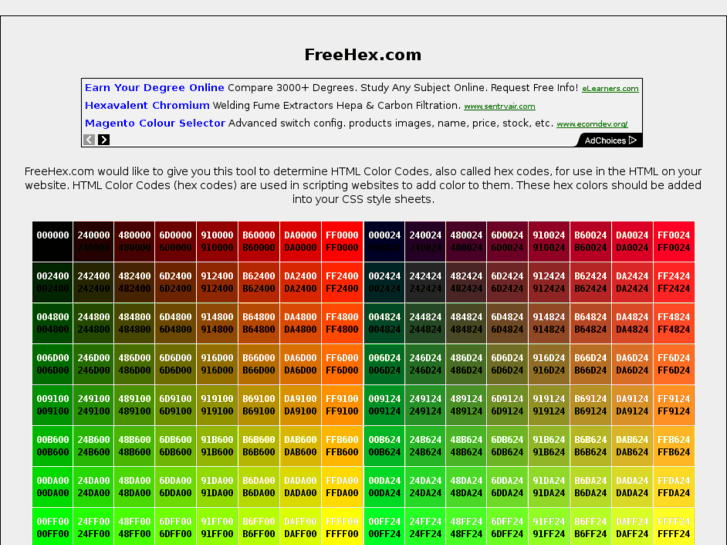
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку.
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
Правила такой вставки в CSS ничем не отличаются от описанных выше.
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
Вот список программ, которые позволяют все это реализовать в полной мере:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (12)
Может мой вопрос немного туповат но я всё же не понял как изменить цвет дизайна (например у меня цвет дизайна красный а я хочу поменять на чёрный) =))
Витя: скорее всего цвет фона вашего сайта задается через стили. Поэтому вам нужно будет найти файл CSS в теме или шаблоне, которая используется для стилевого оформления . Ну, а там уже попытаться разобраться что и к чему, либо с помощью Firebug (тут о нем читайте) определить используемый код оттенка и вести поиск по файлу стилей именно этого кода.
Попробуйте поменять оттенок на нужный вам и посмотрите результат (в браузере нажмите на кнопку обновления страницы удерживая Shift — для сброса кеша). Если колор фона поменялся, то вы угадали, а если нет, то нужно продолжать искать.
А как сделать фон полупрозрачным?
Здравствуйте, уважаемый Дмитрий!
Подскажите, плз: почему ФайрФокс понимает трёхзначное написание цвета, типа «.style1 », а ИЕ-9 абсолютно этого не понимает и требует шестизначного написания – «.style1 », иначе выдаёт всё чёрным? Ну объясните, плз, в чём тут прикол?
С искреннейшим уважением, Михаил Уткин, http://tzhs.narod.ru/
Отличная утилита этот Just Color Picker! Только что скачал последнюю версию. Работает прекрасно, простой интерфейс и при этом много полезных функций, а также для понимания цветовых сочетаний.
Подобрал с помощью этого колорпикера хорошие оттенки для дизайна моего ресурса за 2 минуты. Кому интересно — качайте с сайта автора проги http://annystudio.com/software/colorpicker/ Бесплатно.
Вот спасибо все так понятно объяснили, а вы можете подсказать как можно поменять не цвет, а вставить уже готовый фон например из колажей или блестящий, мне очень нужно ответьте пожалуйста
Дмитрий, а не подскажите, какой у вас на сайте стоит шрифт и его размер. Заранее спасибо.
Заранее спасибо.
Даниил: это довольно легко узнать для любого сайта с помощью плагина для Firefox под названием Firebug (ссылка на него приведена в моем ответе чуть выше). Ну, а в Опере и в Хроме уже имеются встроенные инструменты подобные Файрбагу.
большое человеческое спасибо!! пойду маляваць))
Эм всем привет у меня такой вопрос: создал я таблицу, к примеру 200 на 200 (размер) изменил цвет внутри таблицы(фон)на черный, как мне изменить рамку которая огибает форму фона, она по стандарту идет белая, а мне нужно чтобы она была коричневой, светлее фона.
Яндекс совсем недавно поменял сам себя. В смысле выдача теперь по-другому оформлена. Теперь никак не могу найти, по какому запросу выводится палитра цветов Яндекса. А раньше так было удобно.
Вы ее находили уже? не знаете, как теперь в нее попасть?
Написала в поддержку яндекса — спросила, где теперь их палитра цвета. Оказалось, я стала участником их эксперимента, которые они время от времени проводят на ограниченной группе пользователей. То есть конкретно у меня поисковая выдача теперь работает по-другому. И палитры теперь нет. А я думала, что у всех поменялось. Как они нас (ограниченную группу пользователей) выбирают?
То есть конкретно у меня поисковая выдача теперь работает по-другому. И палитры теперь нет. А я думала, что у всех поменялось. Как они нас (ограниченную группу пользователей) выбирают?
Они так и не ответили, будет ли работать колдунщщик цвета в яндексе, если они перейдут на новый формат/дизайн поисковой выдачи.
Цветовое кодирование HTML
Цветовое кодирование HTMLВернуться на главную страницу Teds HTML Tutorial
Атрибут цвета является жизненно важной, незаменимой характеристикой веб-страниц. Практически все на веб-странице можно легко раскрасить, в том числе следующее:
| фон страницы | фон стола | |
| текст | гиперссылки | |
| границы таблицы | границы рамки |
Весь свет, включая тот, который излучается монитором компьютера, состоит из определенной пропорции красного, зеленого и/или синего света. Количество каждого из этих компонентов зрительного спектра может быть выражено в виде числа, уникального для каждого конкретного цвета или оттенка. Все цвета света, объединенные вместе, производят белый свет, который разделяется на его бесконечные составляющие оттенки, когда он проходит через призму, поскольку каждый оттенок или длина волны света изгибаются немного по-разному.
Количество каждого из этих компонентов зрительного спектра может быть выражено в виде числа, уникального для каждого конкретного цвета или оттенка. Все цвета света, объединенные вместе, производят белый свет, который разделяется на его бесконечные составляющие оттенки, когда он проходит через призму, поскольку каждый оттенок или длина волны света изгибаются немного по-разному.
Сочетание двух цветов света дает эффект, противоположный смешиванию двух одинаковых цветов краски. Синий свет и зеленый свет вместе дают голубой (1). Красный свет и синий свет вместе дают пурпурный цвет (2). Зеленый свет и красный свет вместе дают желтый (3). Конечно, как указано выше, сочетание всех длин волн света дает белый цвет.
Числовое значение цвета обычно выражается посредством одного из двух цветовых кодов. Каждый код определяет сочетание цвета с числом RDGRBL, где RD — количество красного, GR — количество зеленого, а BL — количество синего в цвете. Вот два типа цветовых кодов:
- Шестнадцатеричный код цвета: использует с основанием 16 ; числа варьируются от 00 до FF.

- Десятичный цветовой код: используется с основанием 10 ; числа варьируются от 00 до 255.
HTML использует шестнадцатеричное кодирование цветов , поэтому числовое значение каждого цвета, указанное в документе с исходным кодом HTML, будет состоять из 6 цифр. Кроме того, некоторые браузеры не распознают цветовой код, если перед ним не стоит знак #:
#XXXXXXВнизу этой страницы находятся ссылки на таблицы цветов, отображающие множество цветов, распознаваемых большинством браузеров. Более того, большинство браузеров распознают следующие 20 (и другие) распространенных цветов, каждый из которых может быть представлен одним из двух способов:
.| Таблица общих цветов | |
АКВА
| ЧЕРНЫЙ ( по умолчанию цвет)
|
СИНИЙ
| КОРИЧНЕВЫЙ
|
ШАРТРЕЗ
| ФУКСИЯ
|
СЕРЫЙ
| ЗЕЛЕНЫЙ
|
ИЗВЕСТЬ
| БОРОТОВЫЙ
|
ТЕМНО-СИНИЙ
| ОЛИВКОВЫЙ
|
ОРАНЖЕВЫЙ
| ФИОЛЕТОВЫЙ
|
КРАСНЫЙ
| СЕРЕБРО
|
бирюзовый
| ФИОЛЕТОВЫЙ
|
БЕЛЫЙ
| ЖЕЛТЫЙ
|
Вы можете очень легко настроить и настроить свои собственные цвета, а также увидеть шестнадцатеричные и десятичные коды для каждого цвета, используя Color Machine или HTML Color Picker.
При необходимости ниже приведены ссылки на таблицы кодированных цветов, которые я разработал с помощью 1) цветов широкого спектра , с 2) классифицированных цветов , и с 3) названиями цветов , каждая классификация доступна на черном , сером и белом фонах:
Широкий спектр Цвет Диаграммы
Таблица цветов широкого спектра Teds: ЧЕРНЫЙ фон
Таблица цветов широкого спектра Teds: СЕРЫЙ фон
Таблица цветов широкого спектра Teds: БЕЛЫЙ фон
Категория Цвет Карты
Таблица цветов по категориям Teds: ЧЕРНЫЙ фон
Таблица цветов по категориям Teds: СЕРЫЙ фон
Таблица цветов по категориям Teds: БЕЛЫЙ фон
Цвет Названия Таблицы
Таблица названий цветов: ЧЕРНЫЙ фон
Таблица названий цветов: СЕРЫЙ фон
Таблица названий цветов: БЕЛЫЙ фон
Перейти к тегам уровня заголовка
Вернуться на главную страницу Teds HTML Tutorial
 Монтгомери, 1998 г. Все права защищены.
Монтгомери, 1998 г. Все права защищены.
Таблица цветов HTML
Эта страница содержит таблицу цветов HTML. На самом деле, две таблицы цветов HTML. Одна таблица цветов включает 17 официальных названий цветов HTML. Другая таблица цветов основана на названиях цветов X11.
Также попробуйте тестер цвета, чтобы увидеть, какие цвета хорошо сочетаются с другими.
В HTML вы можете указать цвет, используя его значение RGB (используя шестнадцатеричное представление или нотацию RGB) или его имя цвета.
Названия цветов HTML легче запомнить, чем их аналоги RGB. Однако RGB предоставляет вам больше вариантов цвета.
Таблица цветов HTML — имена цветов CSS
Эта таблица цветов HTML содержит 17 цветов, признанных официальной спецификацией CSS 2.1. CSS является официальным языком для применения стилей к документам HTML.
|
|
|
Таблица цветов HTML — названия цветов X11
Цвета в следующей таблице цветов представляют собой официальные названия цветов X11. Стандартизованные SVG 1.0, большинство этих цветов распространяются с системой X Windows. Эти цвета должны распознаваться большинством современных браузеров.
Стандартизованные SVG 1.0, большинство этих цветов распространяются с системой X Windows. Эти цвета должны распознаваться большинством современных браузеров.
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Узнайте о названиях цветов HTML, поддерживаемых всеми браузерами.
Manish Jha
Обновлено - 29 апр. 2022 г. Чтение: 4 мин. Опубликовано : 29 апр. 2022 г. Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Пример :
цвет фона: красный;
Теперь то же самое можно представить следующим образом:
background-color: #FF0000;
Приведенный выше #FF0000 — это Шестнадцатеричный код для красного цвета.
HTML 4.01 определил шестнадцать стандартных названий цветов, которые поддерживаются всеми браузерами (цвета морской волны, черный, синий, фуксия, серый (или серый), зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый). и желтый, которые поддерживаются всеми браузерами.
Что такое HEX-код?
Цветовые коды HTML представляют собой шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB).
Например, красный цвет имеет цветовой код #FF0000, то есть «255» — красный, «0» — зеленый и «0» — синий. Существует 16 777 216 возможных цветовых кодов HTML, и все они видны на 24-битном дисплее.
Цветовые коды HTML представляют собой шестнадцатеричный код, представляющий триплет красного, зеленого и синего цветов. Код представляет эти цвета в порядке #RRGGBB. Например, в данном шестнадцатеричном коде #FF0000 представлены значения RGB 255, 0 и 0 соответственно.
- Существует 147 цветов, определенных в спецификации цветов HTML.
- В спецификации цветов HTML определено 17 стандартных цветов.
Список названий цветов, поддерживаемых всеми браузерами
| Color | Code | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AliceBlue | #F0F8FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| AntiqueWhite | #FAEBD7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aqua | #00FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aquamarine | #7FFFD4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Azure | #F0FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Beige | #F5F5DC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bisque | #FFE4C4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Black | #000000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Blanchedalmond | #FFEBCD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Синий | #0000FFF | 20202020202020202020 22020202020202020 | . 0025 0025 BlueViolet | #8A2BE2 | Brown | #A52A2A | BurlyWood | #DEB887 | CadetBlue | #5F9EA0 | Chartreuse | #7FFF00 | Chocolate | #D2691E | Коралловый | #FF7F50 | Васильковый | #6495ED | Crimson | #DC143C | Cyan | #00FFFF | DarkBlue | #00008B | DarkCyan | #008B8B | DarkGoldenRod | #B8860B | DarkGrey | #A9A9A9 | DarkGreen | #006400 | DarkKhaki | #BDB76B | DarkMagenta | #8B008B | DarkOliveGreen | #556B2F | Darkorange | #FF8C00 | DarkOrchid | #9932CC | DarkRed | #8B0000 | DarkSalmon | #E9967A | DarkSeaGreen | #8FBC8F | DarkSlateBlue | #483D8B | DarkSlateFrey0 F200 | 0 | DarkTurquoise | #00CED1 | DarkViolet | #9400D3 | DeepPink | #FF1493 | DeepSkyBlue | #00BFFF | DimGray | #6 | DodgerBlue | #1E90FF | Огнеупорный кирпич | #B22222 | Цветочный белый | #FFFAF0 |
| #228B22 |
| Fuchsia | #FF00FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gainsboro | #DCDCDC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GhostWhite | #F8F8FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gold | #FFD700 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GoldenRod | #DAA520 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Grey | #808080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GREEN | #008000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Greenyellow | #Adff2f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Honeydew | #Adff2f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Honeydew | #Adff2f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Honeydew | #Adff2f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #adff2f | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #adff2f | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. 0020 0020 | #F0FFF0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HotPink | #FF69B4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| IndianRed | #CD5C5C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indigo | #4B0082 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ivory | #FFFFF0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Khaki | #F0E68C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lavender | #E6E6FA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LavenderBlush | #FFF0F5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LawnGreen | #7CFC00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LemonChiffon | #FFFACD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightBlue | #ADD8E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCoral | #F08080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCyan | #E0FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGoldenRodYellow | #FAFAD2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGrey | #D3D3D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-зеленый | #90EE90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-розовый | #FFB6C1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-лососевый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSeaGreen | #20B2AA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSkyBlue | #87CEFA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGrey | #778899 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSteelBlue | #B0C4DE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightYellow | #FFFFE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lime | #00FF00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Зеленый лайм | #32CD32 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Лен | #FAF0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #FF00FF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maroon | #800000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumAquaMarine | #66CDAA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumBlue | #0000CD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumOrchid | #BA55D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumPurple | #9370D8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSeaGreen | #3CB371 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSlateBlue | #7B68EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSpringGreen | #00FA9A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumTurquoise | #48D1CC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumVioletRed | #C71585 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MidnightBlue | #1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MintCream | #F5FFFA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MistyRose | #FFE4E1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Мокасины | #FFE4B5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Белый навахо | #FFDEAD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-синий | 5 0| OldLace | #FDF5E6 | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Olive | #808000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OliveDrab | #6B8E23 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Orange | #FFA500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OrangeRed | #FF4500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Orchid | #DA70D6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PALEGOLDENROD | #EEE8AA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PALEGREEN | #98FB98 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Paleturquois0020 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleVioletRed | #D87093 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PapayaWhip | #FFEFD5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PeachPuff | #FFDAB9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Peru | #CD853F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Pink | #FFC0CB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Plum | #DDA0DD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PowderBlue | #B0E0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Purple | #800080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RED | #800020 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RED | #FF0000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RED | #FF0000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RED | #800080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RosyBrown | #BC8F8F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RoyalBlue | #4169E1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SaddleBrown | #8B4513 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Salmon | #FA8072 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SandyBrown | #F4A460 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaGreen | #2E8B57 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaShell | #FFF5EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Сиена | #A0522D | Серебро18#C0C0C0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SkyBlue | #87CEEB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateBlue | #6A5ACD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGrey | #708090 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Snow | #FFFAFA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SpringGreen | #00FF7F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SteelBlue | #4682B4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| TAN | #D2B48C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Тил | #008080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Thistle | 9090 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #D8BFD8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tomato | #FF6347 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Turquoise | #40E0D0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Violet | #EE82EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wheat | #F5DEB3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| White | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Whitesmoke | #F5F5F5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Yellow | #FFFF00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Yellowgreen | #9ACD32 |
Законец
0402
- Шестнадцатеричный код используется для представления цветов в HTML .
- Существует 147 цветов, определенных в спецификации цветов HTML, из которых 17 являются стандартными.

Что такое цветовые коды HTML?
Шестнадцатеричные цветовые коды HTML позволяют изменять фон, таблицы, разделы div, заголовки, текст и практически все на вашем веб-сайте. Воспользовавшись цветовыми кодами HTML, вы можете настроить весь свой веб-сайт с помощью собственного уникального дизайна.
Если вы регулярно создаете веб-сайты, блоги, профили Myspace или находитесь в процессе редизайна вашего текущего сайта, то вам обязательно нужно добавить эту страницу в закладки для справки. В таблице/диаграмме ниже представлен полный список наиболее распространенных шестнадцатеричных HTML-кодов для цветов .
Кроме того, не забудьте проверить нашу другую страницу, содержащую классные HTML-коды, а также HTML-коды Myspace.
Как вы используете эти коды? Просто используйте код (пример: #000000) и замените его кодом цвета, который вы хотите использовать в своем html. Используйте любой из этих кодов, чтобы изменить цвет текста, таблиц, графики и многого другого.
Используйте любой из этих кодов, чтобы изменить цвет текста, таблиц, графики и многого другого.
Если вы спрашиваете себя: «Каков цветовой код HTML для синего, розового, белого, черного, зеленого, оранжевого, коричневого и т. д.?» затем вы можете использовать эту диаграмму, чтобы выбрать точные шестнадцатеричные цвета HTML, которые вы хотите! Просто и легко.
#ЕЕЕЕЕЕ | #ДДДДДД | #CCCCCC | #BBBBBB | #АААААА | #999999 | ||||||||
#888888 | № 777777 | #666666 | #555555 | № 444444 | #333333 | ||||||||
#000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF | ||||||||
#330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF | ||||||||
#660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF | ||||||||
№ 9 | № 9 | #9 | № 9 | ||||||||||
#9900CC | #9900FF | ||||||||||||
#CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF | ||||||||
#FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF | ||||||||
#003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF | ||||||||
#333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF | ||||||||
#663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF | ||||||||
#9 | № 9 | #9 | #9 | #9933CC | #9933FF | ||||||||
#CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF | ||||||||
#FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF | ||||||||
#006600 | #006633 | № 006666 | #006699 | #0066CC | #0066FF | ||||||||
#336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF | ||||||||
#666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF | ||||||||
№ 9 | № 9 | #9 | #9 | #9966CC | #9966FF | ||||||||
#CC6600 | #CC6633 | #CC6666 | #CC3399 | #CC66CC | #CC66FF | ||||||||
#FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF | ||||||||
#009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF | ||||||||
#339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF | ||||||||
#669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF | ||||||||
#999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF | ||||||||
#CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF | ||||||||
#FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF | ||||||||
#00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF | ||||||||
#33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF | ||||||||
#66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF | ||||||||
#99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF | ||||||||
#CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF | ||||||||
#FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF | ||||||||
#00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF | ||||||||
#33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF | ||||||||
#66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF | ||||||||
#99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF | ||||||||
#CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF | ||||||||
#FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
Следите за обновлениями, чтобы не пропустить еще больше отличных HTML-кодов, советов и хитростей.
Цветовые коды RGB
Быстрый поиск комбинации цветовых кодов RGB.
| Цвет | Имя | #RRGGBB (шестнадцатеричный код) | R, G, B (десятичный код) | |
|---|---|---|---|---|
| темно-бордовый | #800000 | (128,0,0) | ||
| темно-красный | #8B0000 | (139,0,0) | ||
| коричневый | #A52A2A | (165,42,42) | ||
| огнеупорный кирпич | #B22222 | (178,34,34) | ||
| малиновый | # DC143C | (220,20,60) | ||
| красный | #FF0000 | (255,0,0) | ||
| помидор | #FF6347 | (255,99,71) | ||
| коралловый | #FF7F50 | (255 127 80) | ||
| индийский красный | #CD5C5C | (205,92,92) | ||
| светло-коралловый | #F08080 | (240 128 128) | ||
| темный лосось | #E9967A | (233 150 122) | ||
| лосось | #FA8072 | (250 128 114) | ||
| светлый лосось | #FFA07A | (255 160 122) | ||
| оранжевый красный | #FF4500 | (255,69,0) | ||
| темно-оранжевый | #FF8C00 | (255,140,0) | ||
| оранжевый | #FFA500 | (255,165,0) | ||
| золото | #FFD700 | (255,215,0) | ||
| темный золотой стержень | #B8860B | (184,134,11) | ||
| золотой стержень | #DAA520 | (218,165,32) | ||
| бледно-золотистый жезл | #EEE8AA | (238 232 170) | ||
| темный хаки | #BDB76B | (189 183 107) | ||
| хаки | #F0E68C | (240 230 140) | ||
| оливковое | #808000 | (128,128,0) | ||
| желтый | #FFFF00 | (255,255,0) | ||
| желто-зеленый | #9ACD32 | (154,205,50) | ||
| темно-оливковый зеленый | № 556B2F | (85,107,47) | ||
| оливково-серый | #6B8E23 | (107 142,35) | ||
| зеленый газон | #7CFC00 | (124 252,0) | ||
| повторное использование диаграммы | #7FFF00 | (127 255,0) | ||
| зеленый желтый | #ADFF2F | (173 255,47) | ||
| темно-зеленый | № 006400 | (0,100,0) | ||
| зеленый | № 008000 | (0,128,0) | ||
| лесной зеленый | № 228B22 | (34,139,34) | ||
| известь | #00FF00 | (0,255,0) | ||
| зеленый лайм | #32CD32 | (50,205,50) | ||
| светло-зеленый | #90EE90 | (144 238 144) | ||
| бледно-зеленый | #98FB98 | (152 251 152) | ||
| темно-зеленый цвет морской волны | #8FBC8F | (143 188 143) | ||
| средний весенне-зеленый | #00FA9A | (0 250 154) | ||
| весенне-зеленый | #00FF7F | (0 255 127) | ||
| цвет морской волны | #2E8B57 | (46 139,87) | ||
| средний цвет морской волны | #66CDAA | (102 205 170) | ||
| средний цвет морской волны | #3CB371 | (60 179 113) | ||
| светло-зеленый | #20B2AA | (32 178 170) | ||
| темно-серый сланец | #2F4F4F | (47,79,79) | ||
| бирюзовый | № 008080 | (0,128,128) | ||
| темно-голубой | #008B8B | (0 139 139) | ||
| цвет морской волны | #00FFFF | (0 255 255) | ||
| голубой | #00FFFF | (0 255 255) | ||
| светло-голубой | #E0FFFF | (224 255 255) | ||
| темно-бирюзовый | #00CED1 | (0,206,209) | ||
| бирюзовый | #40E0D0 | (64 224 208) | ||
| средний бирюзовый | #48D1CC | (72 209 204) | ||
| светло-бирюзовый | #АФЕЕЕЕ | (175 238 238) | ||
| цвет морской волны | #7FFFD4 | (127 255 212) | ||
| синий порошок | #B0E0E6 | (176 224 230) | ||
| кадетский синий | #5F9EA0 | (95 158 160) | ||
| стальной синий | № 4682B4 | (70 130 180) | ||
| василек синий | #6495ED | (100 149 237) | ||
| темно-синий | #00BFFF | (0 191 255) | ||
| Доджер синий | #1E90FF | (30 144 255) | ||
| голубой | #ADD8E6 | (173 216 230) | ||
| небесно-голубой | #87CEEB | (135 206 235) | ||
| светло-голубой | #87CEFA | (135 206 250) | ||
| темно-синий | № 1 | (25,25,112) | ||
| темно-синий | #000080 | (0,0,128) | ||
| темно-синий | #00008B | (0,0,139) | ||
| средне-синий | #0000CD | (0,0,205) | ||
| синий | #0000FF | (0,0,255) | ||
| королевский синий | #4169E1 | (65 105 225) | ||
| сине-фиолетовый | #8A2BE2 | (138,43,226) | ||
| индиго | № 4B0082 | (75,0,130) | ||
| темно-синий | #483D8B | (72,61,139) | ||
| синевато-серый | #6A5ACD | (106,90,205) | ||
| серый серый | #7B68EE | (123 104 238) | ||
| средне-фиолетовый | #9370DB | (147 112 219) | ||
| темно-пурпурный | #8B008B | (139,0,139) | ||
| темно-фиолетовый | #9400D3 | (148,0,211) | ||
| темная орхидея | #9932CC | (153,50,204) | ||
| средняя орхидея | #BA55D3 | (186,85,211) | ||
| фиолетовый | #800080 | (128,0,128) | ||
| чертополох | #D8BFD8 | (216 191 216) | ||
| слива | #DDA0DD | (221 160 221) | ||
| фиолетовый | #EE82EE | (238 130 238) | ||
| пурпурный / фуксия | #FF00FF | (255,0,255) | ||
| орхидея | #DA70D6 | (218 112 214) | ||
| средний фиолетово-красный | #C71585 | (199,21,133) | ||
| бледно-фиолетовый красный | #DB7093 | (219 112 147) | ||
| темно-розовый | #FF1493 | (255,20,147) | ||
| ярко-розовый | #FF69B4 | (255 105 180) | ||
| светло-розовый | #FFB6C1 | (255 182 193) | ||
| розовый | #FFC0CB | (255 192 203) | ||
| антично-белый | #FAEBD7 | (250 235 215) | ||
| бежевый | #F5F5DC | (245 245 220) | ||
| бисквит | #FFE4C4 | (255 228 196) | ||
| бланшированный миндаль | #FFEBCD | (255 235 205) | ||
| пшеница | #F5DEB3 | (245 222 179) | ||
| кукурузные рыльца | #FFF8DC | (255 248 220) | ||
| лимонный шифон | #FFFACD | (255 250 205) | ||
| светло-желтый золотой стержень | #ФАФАД2 | (250 250 210) | ||
| светло-желтый | #FFFFFE0 | (255 255 224) | ||
| седельно-коричневый | #8B4513 | (139,69,19) | ||
| сиена | #A0522D | (160,82,45) | ||
| шоколад | #D2691E | (210,105,30) | ||
| перу | #CD853F | (205 133 63) | ||
| песочно-коричневый | #F4A460 | (244,164,96) | ||
| прочная древесина | #DEB887 | (222 184 135) | ||
| желтовато-коричневый | #D2B48C | (210 180 140) | ||
| розово-коричневый | #BC8F8F | (188 143 143) | ||
| мокасины | #FFE4B5 | (255 228 181) | ||
| белый навахо | #FFDEAD | (255 222 173) | ||
| слоеный персик | #FFDAB9 | (255 218 185) | ||
| туманная роза | #FFE4E1 | (255 228 225) | ||
| лавандовые румяна | #FFF0F5 | (255 240 245) | ||
| белье | #FAF0E6 | (250 240 230) | ||
| старое кружево | #FDF5E6 | (253 245 230) | ||
| венчик папайи | #FFEFD5 | (255 239 213) | ||
| морская раковина | #FFF5EE | (255 245 238) | ||
| мятный крем | #F5FFFA | (245 255 250) | ||
| серый сланец | № 708090 | (112 128 144) | ||
| светло-серый сланец | № 778899 | (119 136 153) | ||
| светло-стальной синий | # B0C4DE | (176 196 222) | ||
| лаванда | #E6E6FA | (230 230 250) | ||
| цветочный белый | #FFFFAF0 | (255 250 240) | ||
| Алиса синяя | #F0F8FF | (240 248 255) | ||
| призрачный белый | #F8F8FF | (248 248 255) | ||
| медвяная роса | #F0FFF0 | (240 255 240) | ||
| слоновая кость | #FFFFFF0 | (255 255 240) | ||
| лазурный | #F0FFFF | (240 255 255) | ||
| снег | #FFFAFA | (255 250 250) | ||
| черный | #000000 | (0,0,0) | ||
| тусклый серый / тусклый серый | #6 | (105 105 105) | ||
| серый / серый | #808080 | (128 128 128) | ||
| темно-серый / темно-серый | #A9A9A9 | (169 169 169) | ||
| серебро | #C0C0C0 | (192 192 192) | ||
| светло-серый / светло-серый | #D3D3D3 | (211 211 211) | ||
| Гейнсборо | #DCDCDC | (220 220 220) | ||
| белый дым | #F5F5F5 | (245 245 245) | ||
| белый | #FFFFFF | (255 255 255) |
Проверьте мои премиальные курсы JavaScript, React, Node. js, Next.js!
js, Next.js!
Загрузите мои бесплатные электронные книги по программированию!
Бесплатные электронные книги
Учебники по вязанию
© Флавио КопесЦветовые коды HTML
Безопасные цветовые коды HTML.
Рекламные ссылки
Цветовой просмотрщик
HEX или RGB CODE
Пример шестнадцатеричного кода формат " #0000FF" - Пример кода RGB " RGB (0,10251) 9252" Безопасная паутина Безопасная сеть Десятичные числа RGB (красный, зеленый и синий) цвета состоят из 9 шестнадцатеричных чисел0010 Три кода с шестью возможными значениями - результаты в 6 3 = 216. Темы Добавляйте стандартные и настраиваемые параметрические компоненты, такие как балки с полками, пиломатериалы, трубопроводы, лестницы и т. Перевести О Engineering ToolBox! Мы не собираем информацию от наших пользователей. В нашем архиве сохраняются только электронные письма и ответы. Файлы cookie используются только в браузере для улучшения взаимодействия с пользователем. Некоторые из наших калькуляторов и приложений позволяют сохранять данные приложений на локальном компьютере. Эти приложения будут — из-за ограничений браузера — отправлять данные между вашим браузером и нашим сервером. Мы не сохраняем эти данные. Google использует файлы cookie для показа нашей рекламы и обработки статистики посетителей. Пожалуйста, прочитайте Конфиденциальность и условия Google для получения дополнительной информации о том, как вы можете контролировать показ рекламы и собираемую информацию.1 19292 55555555555555555555555555555555555555555555555555555555н5н 5592 55555555555555555555555555559н. не поддерживал более 256 «безопасных» цветов. Цвет Шестнадцатеричный код
(#RRGGBB) Десятичный код HTML/CSS имя)2552
(R,G,B) #000000 rgb(0,0,0) black #000033 rgb(0,0,51) #000066 rgb(0,0,102) #000099 rgb(0,0,153) #0000CC rgb(0,0,204) #0000FF rgb(0,0,255) blue #003300 rgb(0,51,0) #003333 rgb( 0,51,51) #003366 RGB (0,51,102) #003399 #003399 .  0020
0020 #0033CC rgb(0,51,204) #0033FF rgb(0,51,255) #006600 rgb(0,102,0) #006633 rgb(0,102,51) #006666 rgb(0,102,102) #006699 rgb(0,102,153) #0066CC rgb(0,102,204) #0066FF rgb(0,102,255) #009900 rgb(0,153,0) #009933 rgb(0,153,51) #009966 rgb(0,153,102) #009999 rgb(0,153,153) #0099CC rgb(0,153,204) #0099FF rgb(0,153,255) #00CC00 RGB (0,204,0) #00CC33 RGB (0,204,51) 2020201920 RGB (0,20451) 025 #00CC66 rgb(0,204,102) #00CC99 rgb(0,204,153) #00CCCC rgb(0,204,204) #00CCFF rgb(0,204,255) #00FF00 rgb(0,255,0) lime #00FF33 rgb(0,255,51) #00FF66 rgb(0,255,102) #00FF99 rgb(0,255,153) #00FFCC rgb(0,255,204) #00FFFF rgb(0,255,255) cyan #330000 rgb(51,0,0) #330033 rgb(51,0,51) #330066 rgb(51,0,102) #330099 rgb(51,0,153) #3300CC rgb(51,0,204) #3300FF rgb( 51,0,255) #333300 rgb(51,51,0) #333333 rgb(51,51,51) #333366 rgb(51,51,102) #333399 rgb(51,51,153) #3333CC rgb(51,51,204) #3333FF rgb(51,51,255) #336600 rgb(51,102,0) #336633 rgb(51,102,51 ) #336666 RGB (51 102 102) #336699 1 11511511511515115151515151151515151515151151151151151151151151151151151151515151515151511515151515151тели.
#3366CC rgb(51,102,204) #3366FF rgb(51,102,255) #339900 rgb(51,153,0) #339933 rgb(51,153,51) #339966 rgb(51,153,102) #339999 rgb(51,153,153) #3399CC rgb(51,153,204) #3399FF rgb(51,153,255) #33CC00 rgb(51,204,0) #33CC33 rgb(51,204,51) #33CC66 rgb(51,204,102) #33CC99 rgb(51,204,153) #33CCCC rgb(51,204,204) #33CCFF rgb (51,204,255) #33FF00 rgb(51,255,0) #33FF33 rgb(51,255,51) #33FF66 rgb(51,255,102) #33FF99 rgb(51,255,153) #33FFCC rgb(51,255,204) #33FFFF RGB (51 255 255) #660000 RGB (102,0,0102020 RGB (102,0,0102020920 RGB (102,0,0102020 RGB (102,0,0002020 .  0020
0020 #660033 rgb(102,0,51) #660066 rgb(102,0,102) #660099 rgb( 102,0,153) #6600CC rgb(102,0,204) #6600FF rgb(102,0,255) #663300 rgb(102,51,0) #663333 rgb(102,51,51) #663366 rgb(102 ,51,102) #663399 rgb(102,51,153) #6633CC rgb(102,51,204) #6633FF rgb(102,51,255) #666600 rgb(102,102,0) #666633 rgb(102,102,51) #666666 rgb(102,102,102) #666699 rgb(102,102,153) #6666CC rgb(102,102,204) #6666FF rgb(102,102,255) #669900 rgb(102,153,0) #669933 rgb(102,153,51) #669966 rgb(102,153,102) #669999 rgb(102,153,153) #6699CC rgb(102,153,204) #6699FF rgb(102,153,255) #66CC00 rgb( 102,204,0) #66CC33 RGB (102,204,51) #66CSC66 #66CSC66 .  0020
0020 #66CC99 rgb(102,204,153) #66CCCC rgb(102,204,204) #66CCFF rgb(102,204,255) #66FF00 rgb(102,255,0) #66FF33 rgb(102,255,51) #66FF66 rgb(102,255,102) #66FF99 rgb(102,255,153) #66FFCC rgb(102,255,204) #66ffff RGB (102 255 255) #9 RGB (153,0,0.0) RGB (153,0,0.0) RGB (153,0,0.0)0025 #9 rgb(153,0,51) #9 rgb(153,0,102) #9 rgb(153 ,0,153) #9900CC rgb(153,0,204) #9900FF rgb(153,0,255) #9 rgb(153,51,0) #9 rgb(153,51,51) #9 rgb(153, 51,102) #9 rgb(153,51,153) #9933CC rgb(153,51,204) #9933FF rgb(153,51,255) #9 rgb(153,102,0) #9 rgb(153,102,51) #9 rgb(153,102,102) #9 rgb(153,102,153) #9966CC rgb(153,102,204) #9966FF rgb(153,102,255) #999900 rgb(153,153,0) #999933 rgb(153,153,51) #999966 rgb(153,153,102) #999999 rgb(153,153,153) #9999CC rgb(153,153,204) #9999FF rgb(153,153,255) #99CC00 rgb( 153,204,0) #99CC33 RGB (153,204,51) #99CC66 #99CC66 #99CC66 19. 
#99CC66 #99CC66 #99CC66 #99.CC66 .0020 #99CC99 rgb(153,204,153) #99CCCC rgb(153,204,204) #99CCFF rgb(153,204,255) #99FF00 rgb(153,255,0) #99FF33 rgb(153,255,51) #99FF66 rgb(153,255,102) #99FF99 rgb(153,255,153) #99FFCC rgb(153,255,204) #99ffff RGB (153 255 255) #CC0000 RGB (204,0,0. .jpg) 0)
0) RGB (204,0,0.0)0025 #CC0033 rgb(204,0,51) #CC0066 rgb(204,0,102) #CC0099 rgb(204 ,0,153) #CC00CC rgb(204,0,204) #CC00FF rgb(204,0,255) #CC3300 rgb(204,51,0) #CC3333 rgb(204,51,51) #CC3366 rgb(204, 51,102) #CC3399 rgb(204,51,153) #CC33CC rgb(204,51,204) #CC33FF rgb(204,51,255) #CC6600 rgb(204,102,0) #CC6633 rgb(204,102,51) #CC6666 rgb(204,102,102) #CC6699 rgb(204,102,153) #CC66CC rgb(204,102,204) #CC66FF rgb(204,102,255) #CC9900 rgb(204,153,0) #CC9933 rgb(204,153,51) #CC9966 rgb(204,153,102) #CC9999 rgb(204,153,153) #CC99CC rgb(204,153,204) #CC99FF rgb(204,153,255) #CCCC00 rgb( 204,204,0) #CCCC33 RGB (204,204,51) #CCCC66 .  0020
0020 #CCCC99 rgb(204,204,153) #CCCCCC rgb(204,204,204) #CCCCFF rgb(204,204,255) #CCFF00 rgb(204,255,0) #CCFF33 rgb(204,255,51) #CCFF66 rgb(204,255,102) #CCFF99 rgb(204,255,153) #CCFFCC rgb(204,255,204) #CCFFFF RGB (204 255,255) #FF0000 RGB (255,0,0.0) RGB (255,0,0.0)0025 #FF0033 rgb(255,0,51) #FF0066 rgb(255,0,102) #FF0099 rgb(255 ,0,153) #FF00CC rgb(255,0,204) #FF00FF rgb(255,0,255) magenta, fuchsia #FF3300 rgb(255,51,0) #FF3333 rgb(255,51,51) #FF3366 rgb( 255,51 102) #FF3399 RGB (255,51,153) #FF33CC #FF33CC .  0020
0020 #FF33FF rgb(255,51,255) #FF6600 rgb(255,102,0) #FF6633 rgb(255,102,51) #FF6666 rgb(255,102,102) #FF6699 rgb(255,102,153) #FF66CC rgb(255,102,204) #FF66FF rgb(255,102,255) #FF9900 rgb(255,153,0) #FF9933 rgb(255,153,51) #FF9966 rgb(255,153,102) #FF9999 rgb(255,153,153) #FF99CC rgb(255,153,204) #FF99FF rgb(255,153,255) #FFCC00 rgb(255,204,0) #FFCC33 rgb(255,204,51) #FFCC66 rgb(255,204,102) #FFCC99 rgb(255,204,153) #FFCCCC rgb(255,204,204) #FFCCFF rgb( 255,204,255) #FFFF00 RGB (255,255,0) Желтый #FFF333 202019.  0020
0020 #FFFF66 rgb(255,255,102) #FFFF99 rgb(255,255,153) #FFFFCC rgb(255,255,204) #FFFFFF rgb(255,255,255) белый Связанные документы
Engineering ToolBox — Расширение SketchUp — 3D-моделирование онлайн!
 д., в свою модель Sketchup с помощью Engineering ToolBox — расширения SketchUp, которое можно использовать с потрясающими, увлекательными и бесплатными программами SketchUp Make и SketchUp Pro. .Добавьте расширение Engineering ToolBox в свой SketchUp из хранилища расширений SketchUp Pro Sketchup!
д., в свою модель Sketchup с помощью Engineering ToolBox — расширения SketchUp, которое можно использовать с потрясающими, увлекательными и бесплатными программами SketchUp Make и SketchUp Pro. .Добавьте расширение Engineering ToolBox в свой SketchUp из хранилища расширений SketchUp Pro Sketchup!

 Ru
Ru
 8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
 2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
