20 впечатляющих CSS3 примеров, техник и библиотек
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
- Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
- 20 CSS3 генераторов которые облегчат жизнь дизайнеру
- Как сделать удобные модальные окна на CSS3 и JavaScript
- Несколько полезных и разнообразных CSS библиотек для веб мастера
- Как сделать анимацию при прокрутке страницы для блока с помощью JQuery и CSS
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.
Правильный и удачный пример использования новых технологий CSS.
Демо Ι Скачать
CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.
Перейти
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.
Перейти
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите
Перейти
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.
Перейти
Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации
Перейти
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.
Плюс 4 примера в демо.
Перейти
Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS
Перейти
Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.
Перейти
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.
Перейти
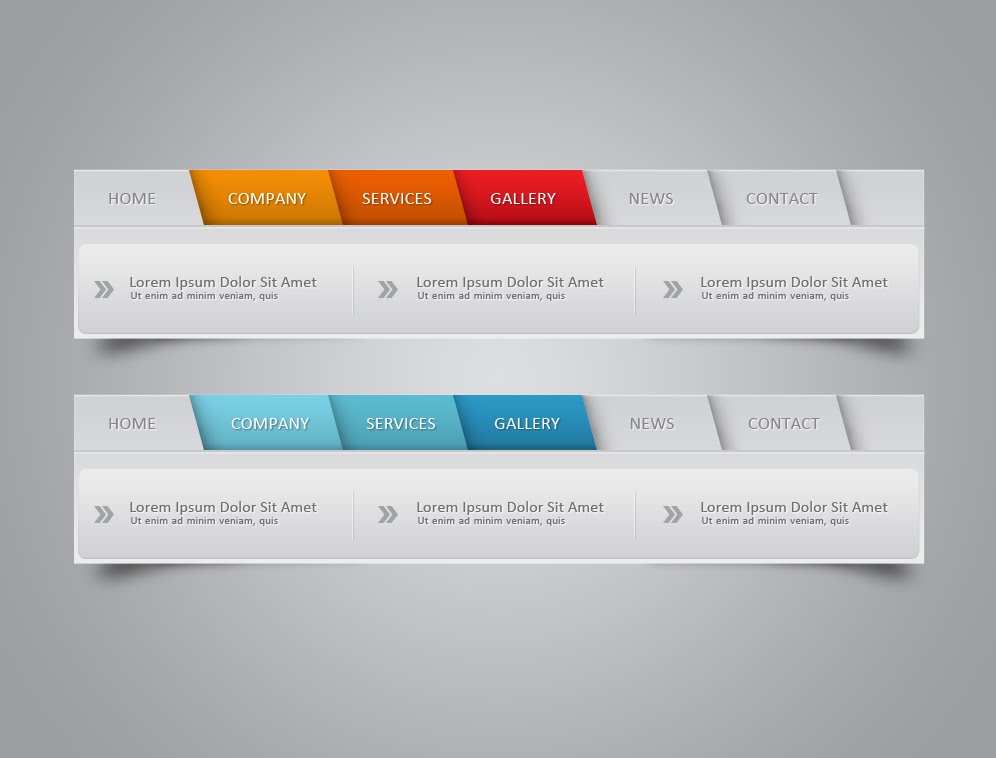
Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.
Перейти
CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.
Перейти
CSS формы
Пост о CSS формах с многочисленными примерами
Перейти
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.
Также Вы можете посмотреть пример и скачать исходники.
Перейти
Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.
Перейти
Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.
Перейти
Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант
Перейти
Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.
Перейти
Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css
Перейти
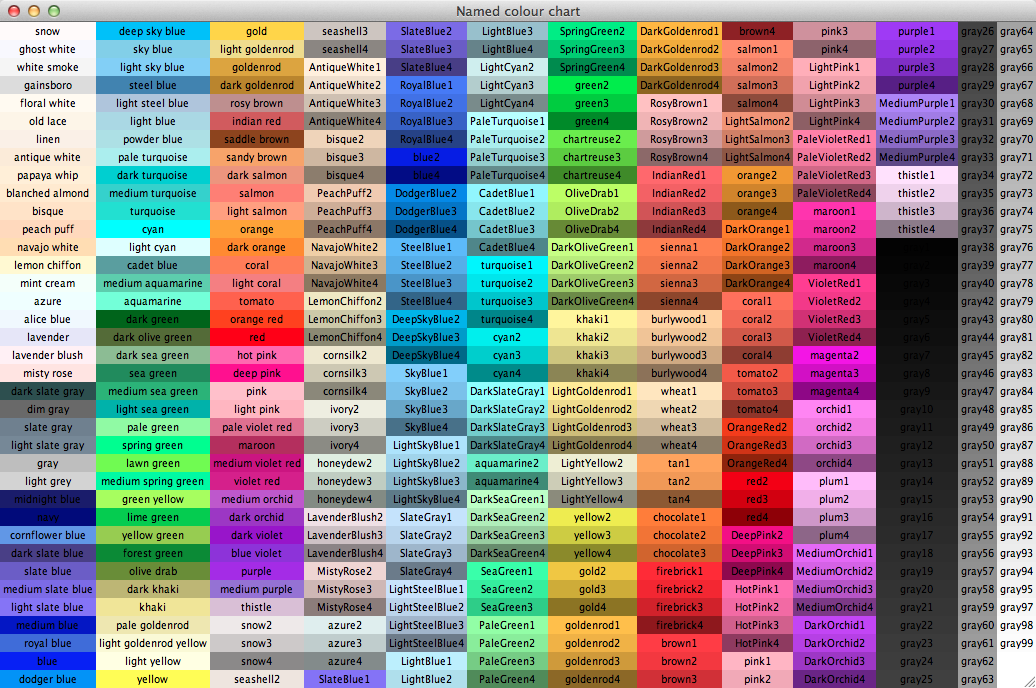
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде
Перейти
HTML, CSS, скрипты: практика создания сайтов
Нет в наличии
Ломов Артемий Юрьевич
| Артикул | 858 |
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | Самоучитель |
324 ₽
# HTML# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Рассматриваются современные веб-технологии клиентской стороны: языки разметки HTML 4. 01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий. Обилие практических примеров и скриншотов делает знакомство с материалом интересным и увлекательным. Среди примеров имеется ряд вполне завершенных разработок, обладающих самостоятельной практической ценностью: несколько вариантов шаблонов веб-страниц, сверстанных при помощи блоков, небольшой законченный сайт, интерактивное приложение – тест на знание HTML и др. В результате читатели смогут самостоятельно создавать вполне работоспособные веб-сайты информационной направленности. К книге прилагается компакт-диск со всеми примерами….
01 и XHTML 1.x в сочетании с каскадными листами стилей CSS2, а также язык сценариев JavaScript. По мере прочтения книги складывается целостное представление о технологической цепочке создания веб-сайтов и формируется понимание актуальных тенденций разви-тия веб-технологий. Обилие практических примеров и скриншотов делает знакомство с материалом интересным и увлекательным. Среди примеров имеется ряд вполне завершенных разработок, обладающих самостоятельной практической ценностью: несколько вариантов шаблонов веб-страниц, сверстанных при помощи блоков, небольшой законченный сайт, интерактивное приложение – тест на знание HTML и др. В результате читатели смогут самостоятельно создавать вполне работоспособные веб-сайты информационной направленности. К книге прилагается компакт-диск со всеми примерами….
Детали
| Артикул | 858 |
|---|---|
| ISBN | 5-94157-698-6 |
| Количество страниц | 416 |
| Серия | Самоучитель |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2007 |
| Габариты, мм | 240 × 170 × 19 |
| Вес, кг | 0. 466 466 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
866 ₽
649 ₽ - Дронов Владимир Александрович
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
588 ₽
441 ₽ - Кристофер Шмитт
Нет в наличии
CSS. Рецепты программирования. 3-е изд
665 ₽ - Дунаев Вадим Вячеславович
HTML, скрипты и стили. 4-е изд.
1004 ₽
753 ₽
Как создать контактные чипы
❮ Предыдущая Далее ❯
Узнайте, как создавать чипы контактов с помощью CSS.
Контактные микросхемы
Джон Доу
Джейн Роу ×
Создать чипы контактов
Шаг 1) Добавить HTML:
Пример
Джон Доу
Шаг 2) Добавьте CSS:
Пример
.chip {
отступ: 0 25px;
высота: 50 пикселей;
размер шрифта: 16px;
высота строки: 50 пикселей;
радиус границы: 25px;
background-color: #f1f1f1;
}
.чип имг {
плыть налево;
поле: 0 10 пикселей 0–25 пикселей;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 50%;
}
Попробуйте сами »
Закрываемые контактные чипы
Чтобы закрыть/скрыть контактный чип, добавьте элемент с событием при нажатии
атрибут, который
говорит: «когда вы нажмете на меня, скройте мой родительский элемент» — который является контейнером
div (класс = «чип»).
Пример
Джон Доу
×
Совет: Используйте объект HTML » × «, чтобы создать букву «x» .
Затем стилизуйте кнопку закрытия:
Пример
.closebtn {
padding-left: 10px;
цвет: #888;
вес шрифта: полужирный;
с плавающей запятой: вправо;
размер шрифта: 20 пикселей;
курсор: указатель;
}
.closebtn:наведение
{
цвет: #000;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Шаблоны веб-сайтов для фишек | ThemeForest
Цена указана в долларах США без учета налогов
Нет продаж 0
Низкий 0
Середина 3
Высокий 15
Лучшие продавцы 0
Показать все 18
1 звезда и выше 10
2 звезды и выше 10
3 звезды и выше 9
4 звезды и выше 8
Любая дата 18
Все версии программного обеспечения 18
переключатель#переключатель» >❯ Вордпресс 5
WordPress 6.
