и | WebReference
Элементы <header> и <footer> предназначены для добавления «шапки» и «подвала» веб-страницы или раздела. Соответственно, это вступительный и заключительный элементы веб-страницы.
Элемент <header>
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование <header> для сайта целиком.
Пример 1. Шапка сайта
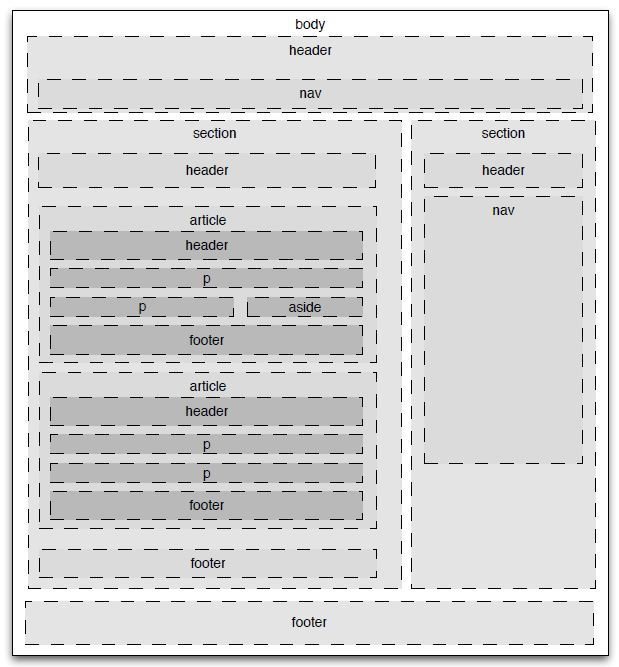
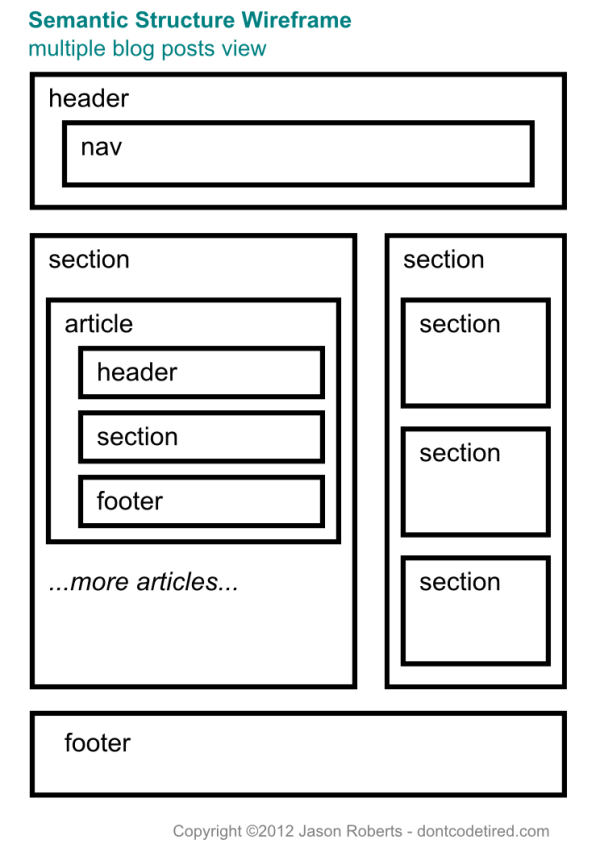
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <main> Основное содержимое </main> </body> </html>Каждый раздел, созданный через <article>, <aside>, <nav>, <section>, также может содержать <header>.
Пример 2. Шапка раздела
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <section> <header> <h3>Новости</h3> <p><input type=»search» placeholder=»Поиск новостей»></p> </header> <p>Содержимое раздела</p> </section> </body> </html> Для <header> есть определённые ограничения — элемент нельзя вкладывать внутрь другого <header>, а также внутрь <address> и <footer>. Внутри <header> не должно быть элемента <main>.
Внутри <header> не должно быть элемента <main>.Если <header> содержит единственный заголовок, то обычно нет смысла использовать <header>, заголовок в раздел можно вставлять напрямую.
Элемент <footer>
Элемент <footer> задаёт подвал сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Чтобы определить подвал для сайта, <footer> размещают внутри <body>, подобно элементу <header>, как показано в примере 3.
Пример 3. Подвал сайта
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <footer> <p>Copyright © <time datetime=»2018″>2018</time> Black Mesa Research Facility</p> <address>New Mexico, USA.</address> </footer> </body> </html> Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.
Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.Учтите, что элемент <footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>. Внутри <footer> не должно быть элемента <main>.
Кроме того, мы можем вставить <footer> внутрь статьи, чтобы показать дату её публикации (пример 4).
Пример 4. Подвал статьи
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <article> <header> <h2>О влиянии металлических инструментов на инопланетные организмы</h2> <p>Автор: Гордон Фримен</p> </header> <footer> <p>Опубликовано <time datetime=»2018-11-27″>27 ноября 2018</time></p> </footer> </article> </body> </html>В данном примере внутри <article> используется элемент <header> для заголовка статьи и имени автора, а внизу добавлен элемент <footer> для даты публикации.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 01.06.2020
Источник: convertmonster.ru
883 просмотров
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики.
 Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта. - Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
- Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.

Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:
Вставить верхний или нижний колонтитул
Разметка страниц
- Изменить поля
Статья - Создавайте колонки новостей
Статья - Изменить ориентацию страницы на альбомную или портретную
Статья - Добавить границу на страницу
Статья - Вставьте верхний или нижний колонтитул
Статья - Вставьте номера страниц
Статья - Вставить разрыв страницы
Статья - Вставить оглавление
Статья
Следующий: Вставка таблиц, изображений и водяных знаков
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Выберите стиль заголовка, который хотите использовать.
Совет: Некоторые встроенные макеты верхних и нижних колонтитулов содержат номера страниц.
Добавить или изменить текст для верхнего или нижнего колонтитула. Дополнительные сведения о том, что можно делать с верхними колонтитулами, см. в разделе Изменение существующих верхних и нижних колонтитулов. Чтобы отредактировать уже созданный верхний или нижний колонтитул, дважды щелкните его.
Чтобы удалить заголовок — например, удалить его на титульном листе — выберите его, а затем установите флажок Другая первая страница .
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Для удаления выберите Вставить > Верхний колонтитул (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Добавить стандартный или настраиваемый верхний или нижний колонтитул
- org/ListItem»>
Выберите из списка стандартных верхних или нижних колонтитулов, перейдите к списку вариантов Верхний или Нижний колонтитул и выберите нужный верхний или нижний колонтитул.
Или создайте свой собственный верхний или нижний колонтитул, выбрав Редактировать верхний колонтитул или Редактировать нижний колонтитул .
Когда вы закончите, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc.
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Важно: Office для Mac 2011 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
На вкладке Макет в разделе Вид щелкните Макет страницы .
На вкладке Макет в разделе Параметры страницы щелкните Верхний и нижний колонтитулы .
Выберите из списка стандартных верхних или нижних колонтитулов, перейдя во всплывающее меню Верхний или Нижний колонтитул и щелкнув нужный верхний или нижний колонтитул.

Или создайте свой собственный верхний или нижний колонтитул, нажав Настроить верхний колонтитул или Настроить нижний колонтитул и следуя инструкциям.
Примечание. При настройке верхнего или нижнего колонтитула вы можете добавить изображения, номера страниц, дату, время, имя листа, имя файла и путь к нему и многое другое.
Перейти к Вставить > Верхний и нижний колонтитулы .
Добавить текст верхнего или нижнего колонтитула.
Используйте меню Параметры для дополнительной настройки.

Для выхода выберите Закрыть верхний и нижний колонтитулы или нажмите Esc .
Чтобы удалить, выберите Вставить > Заголовок (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Дополнительные сведения о верхних и нижних колонтитулах см. в разделе Верхние и нижние колонтитулы в Word.
Вставить верхний или нижний колонтитул
Страницы макета
Тренировка слов
Страницы макета
Страницы макета
Вставьте верхний или нижний колонтитул
- Изменить поля
видео - Вставьте верхний или нижний колонтитул
видео - Вставка или удаление номеров страниц
видео - Вставить или удалить разрыв страницы
видео
Следующий: Сохранить и распечатать
Попробуйте!
Используйте верхние и нижние колонтитулы для добавления заголовка, даты или номеров страниц на каждую страницу документа.
Вставить верхний или нижний колонтитул
Выберите Вставьте > Верхний колонтитул или Нижний колонтитул .
Выберите один из встроенных дизайнов.
Введите нужный текст в верхний или нижний колонтитул.
Выберите Закройте верхний и нижний колонтитулы , когда закончите.
Примечание. Чтобы изменить любой существующий верхний или нижний колонтитул, откройте Инструменты верхнего и нижнего колонтитула , дважды щелкнув внутри области верхнего или нижнего колонтитула.

 Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.