Радиокнопка | HTML
Представьте, что вы предлагаете пользователю выбор: доставить товар курьером или почтой. Использовать чекбоксы в этом случае не получится, ведь выбор строго один.
Для созданий переключателя, который умеет обрабатывать только один из множества вариантов, существуют радиокнопки. Название они получили от старых автомобильных радиоприёмников, в которых выбор радио осуществлялся нажатием на одну из множества кнопок для выбора частоты.
Выбор радиостанции
87.1 FM95.5 FM
101.4 FM
103.2 FM
Для создания радиокнопки, так же, как и чекбокса, используются два тега:
<input>с указаниемtype="radio". Обязательным атрибутом являетсяname, значением которого является имя. Данное имя должно быть одинаковым у всей группы радиокнопок. Без этого атрибута будет возможно выбрать все значения сразу, так как браузер не будет видеть связи между ними<label>, в котором будет текст, связанный с нужной нам радиокнопкой
Связь <input> с <label> происходит уже по одному из двух знакомых нам сценариев:
- Связь по
id. Для этого необходимо задать уникальный
Для этого необходимо задать уникальный idдля<input>, и связать<label>с радиокнопкой с помощью атрибутаfor
<form>
<input type="radio" name="question">
<label for="yes">Да</label>
<input type="radio" name="question">
<label for="no">Нет</label>
</form>
- Вложить
<input>внутрь тега<label>. При этом указание уникальногоidне требуется
<form>
<label>
<input type="radio" name="question">
Да
</label>
<br>
<label>
<input type="radio" name="question">
Нет
</label>
</form>
Для того чтобы после отправки формы на сервер возможно было узнать, какой именно пункт был выбран, используется атрибут value, внутри которого находится значение, позволяющее определить радиокнопку.
<form>
<label>
<input type="radio" name="question" value="yes">
Да
</label>
<br>
<label>
<input type="radio" name="question" value="no">
Нет
</label>
</form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 радиокнопки. Свяжите их вложив <input> внутри <label>. Уникальное имя для радиокнопок delivery. Не забудьте добавить атрибут
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Html radiobutton: несколько штук — Stack Overflow на русском
Вопрос задан
Изменён 9 лет 2 месяца назад
Просмотрен 15k раз
У меня в одной форме 6 радиобутонов. Как их разделить чтобы при выборе можно выбрать 2 радио бутона. Кидать каждые 3 радио бутона в разные формы? Только так?
Как-то так:
<form name="myform" action="myformhandler.cgi" method="POST"> <input type="radio" name="group1" value="Milk"> Milk<br> <input type="radio" name="group1" value="Butter" checked> Butter<br> <input type="radio" name="group1" value="Cheese"> Cheese <hr> <input type="radio" name="group2" value="Water"> Water<br> <input type="radio" name="group2" value="Beer"> Beer<br> <input type="radio" name="group2" value="Wine" checked> Wine<br> </form>
Иначе динамически распределить никак не получится, так как кнопка должна принадлежать предварительно обозначенной группе. Для произвольной выборки используйте чекбоксы — для этого они и предназначены.
Для произвольной выборки используйте чекбоксы — для этого они и предназначены.
Можно, — в зависимости от постановки задачи, — динамически рисовать элементы формы и присваивать нужную группу нужной радио-кнопке на момент отрисовки, чтобы разделить элементы по заданным группам, в которых выбор будет равняться только одному выбранному элементу, но это слишком нецелесообразно.
1
http://jsfiddle.net/U5sTz/
Смысл в том, что у кнопок одной группы должно быть одинаковое имя.
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML input type=»radio»
❮ HTML атрибут type
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<метка
for="html">HTML
Попробуйте сами »
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только одна радиокнопка в группе может быть выбраны одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение имя атрибут) следует рассматривать как группу. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе. Вы можете иметь столько радио групп
на странице, как вы хотите, пока каждая группа имеет свое имя.
Примечание: Атрибут value определяет уникальное значение
связанные с каждым переключателем. Значение не показывается пользователю, но
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег для лучших практик доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип = «радио» | Да | Да | Да | Да | Да |
Синтаксис
❮ Атрибут типа HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
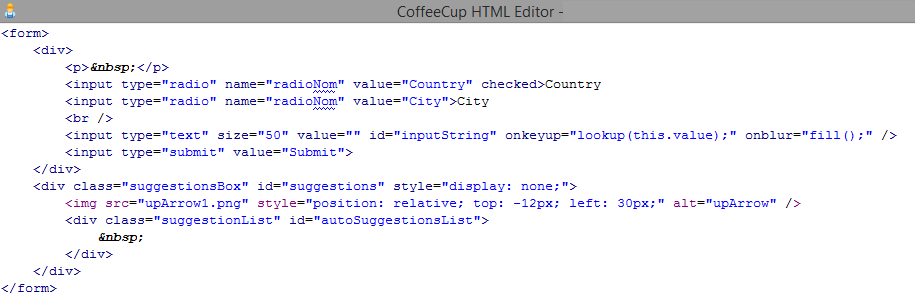
Радио или кнопка точки в полях формы HTML —
Радиокнопки в основном используются, когда пользователю нужно выбрать только один из группы вариантов. Радиокнопка имеет два состояния и может переключаться между ними.Примечание:
Несколько радиокнопок можно сгруппировать вместе, чтобы в любой момент времени можно было выбрать только одну радиокнопку. Мы можем сгруппировать радиокнопки, дав одинаковое имя для всех радиокнопок.Одна радиокнопка может быть создана как:
Атрибуты поля переключателя:
| Атрибут | Описание |
|---|---|
| Имя | Указывает имя группы переключателя. Одна группа переключателей будет иметь такое же имя, через которое на нее можно будет сослаться. Одна группа переключателей будет иметь такое же имя, через которое на нее можно будет сослаться. |
| значение | Значение переключателя. Каждая радиокнопка будет иметь разные значения в группе. |
| Отмечено | Радиокнопка будет выбрана. В группе кнопок можно выбрать одну. |
| Выравнивание | Задает выравнивание переключателей. |
Пример переключателя:
Пол: Мужской ЖенщинаВышеприведенный код размещает два переключателя с именем группы «grpgender», один со значением «Мужской», а другой со значением «Женский». Поскольку проверенное свойство задано для первого переключателя, оно будет выбрано по умолчанию. Это даст результат, например:
Пол: Мужской женский
Радиокнопка или флажок
В веб-форме, если мы можем выбрать один из нескольких вариантов, мы выберем радиокнопки.

 Для этого необходимо задать уникальный
Для этого необходимо задать уникальный