Дополнительный возможности (Обратная связь, Поиск, Комментарии и т.п.) — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
- Форма обратной связи
- Поиск по сайту
- Комментарии
1. Форма обратной связи
Сайтам с доменом доступна дополнительная функция «Форма обратной связи». Это позволяет посетителям ресурса отправить сообщение в компанию, не заходя в почту или другой коммуникатор (Skype, Telegram и т.д.). Чтобы настроить эту функцию, зайдите в раздел «Сайты» вашего аккаунта и найдите ресурс с доменом. Зайдите в «Параметры» и включите «Форму обратной связи».
Система покажет вам, что эта функция включена.
После этого опубликуйте свой сайт и в левой части вашего сайта появится форма, через которую пользователи смогут к вам обратиться.
Дополнительные возможности на тарифе PRO
Если у вас подключен тариф PRO, то вы можете изменить надпись на форме обратной связи
Для это следующую конструкцию нужно вставить в любой блок в режиме редактировани HTML-кода.
Удобнее всего вставлять в шапку или в подвал, чтобы изменения произошли сразу на всех страницах.
2. Поиск по сайту
2.1. Включение поиска
Для того, чтобы активировать функцию поиска, необходимо его включить в параметрах сайта.
Вы можете добавить пункт в меню «Поиск» с адресом страницы — #/search
Не забудьте обязательно опубликовать сайт, после того, как будет включен поиск.
2.2. Использование дополнительных возможностей на тарифе PRO
На тарифе PRO можно использовать дополнительные формы, используя функцию редактирования HTML-кода в любом удобном для вас блоке. Например,
allcontentgallerycatalog
При использовании этой формы поиск можно осуществлять не только по всему сайту, а так же отдельно по контенту, галерее или каталогу товаров. Либо:
Либо:
С помощью этой формы вы можете выбирать несколько возможных вариантов поиска, поставив галочки в чекбоксы. Если есть необходимость во вставке ссылки на определенное значение поиска, то, используя html-код, вы сможете это сделать. Используйте ссылку типа
Текст ссылки.На тарифе FREE можно воспользоваться стандартной вставкой ссылки в текстовом редакторе. Для этого добавить в поле адреса ссылки #/search?text=Запрос, по которому будет осуществляться поиск. Для того, чтобы работали эти ссылки, необходимо, чтобы в параметрах сайта была включена функция Поиск.
2.3. Как искать.
Итак, для того, чтобы начать поиск на сайте, можно:
- Нажать на “Поиск” в меню сайта
- Использовать хоткей Ctrl+.

- Использовать форму поиска (для тарифа PRO)
- Использовать ссылки
3. Комментарии
Для подключения комментариев вам необходимо зарегистрироваться на сайте Disqus.com На сайте disqus.com нажмите на кнопку «Get Started» для начала.
В новом окне выберите «I want to install Disqus on my site».
Укажите имя сайта, выберите для него короткое имя (shortname) и укажите категорию, к которой он относится. Обратите внимание на котороткое имя сайта, оно может быть созданно автоматически, либо вы можете задать его вручную нажав на «Customize Your URL».
Далее вам предложат выбрать платформу вашего сайта, просто выберите в самом низу «Universal Code».
На странице инструкций по установки нажмите «Configure». На следующей странице добавьте домен вашего сайта и нажмите «Complete setup».
После этого войдите в параметры вашего сайта уже в нашей системе, включите комментарии и укажите короткое имя вашего сайта. Не забудьте нажать кнопку «Сохранить».
Не забудьте нажать кнопку «Сохранить».
После перепубликации вашего сайта, комментарии появятся на всех страницах сайта кроме главной. Если вы захотите запретить комментирование какой-либо страницы, то вам достаточно снять галочку в свойствах этой страницы.
Управление комментариями происходит в вашем аккаунте в системе Disqus — вы можете удалять комментарии, помечать как спам и т.д.
Верстка формы обратной связи. Часть 5
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
5 шагов и профессиональный сайт готов
После семинара:
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
Записаться
Другие курсы
Если хочешь, чтобы твои сны сбывались, поменьше спи.
Неизвестный
Итак, мы завершаем цикл уроков по версте сайта с нуля с flat дизайном. Напомню, что на первом уроке мы верстали шапку сайта. На втором уроке — секцию с картинкой на весь экран. На третьем уроке — галерею с работами портфолио. На четвертом уроке — трехколоночный макет. И как завершающим этапом, сегодня мы делаем верстку формы обратной связи и подвала.
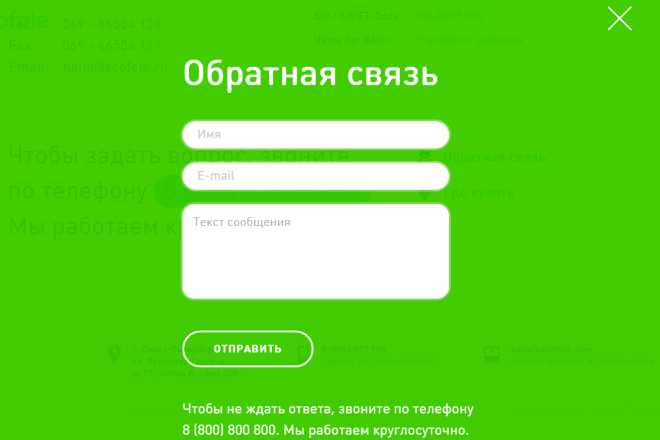
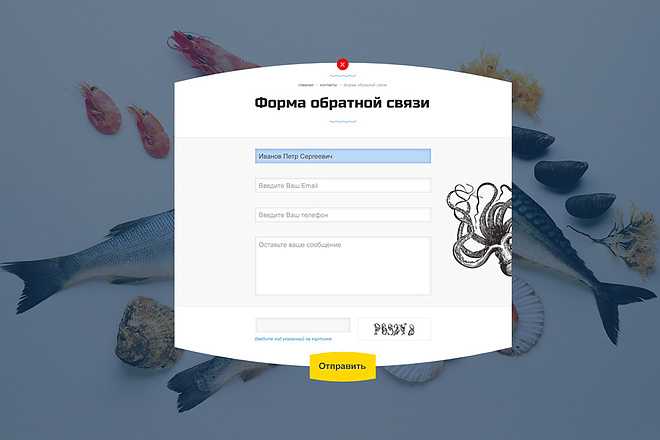
Верстка формы обратной связи
Вот, что у нас должно получиться.
Я не буду здесь приводить весь код, он слишком большой. Код целиком и готовый результат вы можете увидеть на jsfiddle.
Моя задача показать вам принципы верстки, так сказать логику, как думает верстальщик, глядя на макет. Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.
Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.
Сама форма обратной связи помещена в теге div с классом part_2_of_3 и занимает она две трети от ширины родителя.
<div>
<div>
<form method="post" action="#">
<input type="text" name="text" placeholder="Ваше имя">
<input type="email" name="email" placeholder="Ваш Email">
<div> </div>
<div>
<textarea name="message" placeholder="Ваше сообщение:"></textarea>
</div>
<span>
<input type="submit" name="submit" value="Отправить">
</span>
<div></div>
</form>
</div>
</div>
Затем идет второй блок в теге div с классом part_1_of_3. Занимаемая им ширина — соответственно одна треть от родительского блока.
Занимаемая им ширина — соответственно одна треть от родительского блока.
В CSS стилях:
.con{
display: block;
float:left;
margin: 3% 0 3% 1.5%;
}
.con:first-child{
margin-left:0; /* прижатие блока с формой к левому краю */
}
.part_2_of_3 {
width: 66%; /* ширина блока с формой */
}
.part_1_of_3 {
width: 32%; /* ширина блока с информацией */
}
.cont-form{
padding-bottom: 25px; /* отступ снизу от формы блока */
}
.cont-form div{
padding: 5px 0 15px;
}
.cont-form input[type="text"],.cont-form input[type="email"],.cont-form textarea{
width: 42%; /* ширина полей для ввода текста и емейла */
padding: 15px;
display: block;
outline: none;
background-color: #fff; /* цвет ячеек формы */
color: #888282; /* цвет вводимого текста формы */
font-size: 0.
8em; /* размер шрифта вводимого текста формы */
float:left;
margin-right: 2em; /* отступ справа */
font-family: Verdana, sans-serif;
font-style: italic; /* вводимый текст курсивом */
border: 2px solid #cacaca; /* граница ячеек формы */
}
.cont-form input[type="email"]{
margin-right: 0em; /* отступ справа */
}
.cont-form textarea{ /* значения для текстовой области формы */
padding: 18px; /* все поля в текстовой области */
display: block;
width: 93%; /* ширина формы текстовой области */
height:180px; /* высота формы текстовой области */
background-color: #fff; /* wdtn фона текстовой области */
outline: none;
color: #888282; /* цвет вводимого текста в текстовую область */
font-size: 0.8em; /* размер шрифта текстовой области */
font-style: italic; /* курсив для текстовой области формы */
border:2px solid #cacaca;
margin-bottom: 2em;
}
. cont-form input[type="submit"] {
cont-form input[type="submit"] {
font-family: Verdana, sans-serif;
font-size: 1em;
color:#fff;
padding: 0.7em 1.4em;
margin-right: 2%;
background-color: #a97b7b;
border:none;
display: block;
cursor: pointer;
outline: none;
text-transform: uppercase; /* трансформация в заглавные буквы */
float: right;
}
.comp_add p {
font-size:0.8em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.comp_add a{
font-size:1.1em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.list2 li img{
margin-top: 4px;
float:left;
}
.list2 li .icon{
float:left;
padding-left: 1em;
}
Верстка подвала
С версткой подвала дело обстоит намного проще. Внутри тега footer, находится блок div с копирайтом и ссылкой.
Внутри тега footer, находится блок div с копирайтом и ссылкой.
<footer>
<div>
© 2017 Шаблон <a href="" target="_blank">Valli</a>
</div>
</footer>
CSS стили
footer {
background: #303441;
padding: 24px 0;
}
.copy_val {
font-size: 0.714em;
line-height: 1.7em;
color: #666d89;
text-align: center;
}
.copy_val a {
color: #eee;
}
.copy_val a:hover {
color: #a97b7b;
}
Полный код представлен на фиддле
Смотрите ниже, что в итоге получилось. До новых встреч!
- Создано 09.11.2017 12:45:00
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Лучший виджет обратной связи | Создать бесплатную форму обратной связи для сайта [2022]
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем нужна форма обратной связи Elfsight?
Узнайте мнение своих клиентов. Улучшайте свои услуги.
Повышение вовлеченности пользователей
Хорошо продуманные формы побуждают пользователей оценивать ваши услуги и озвучивать свои ожидания
Получите реальную информацию для улучшения своих продуктов
Практическая обратная связь поднимет ваш бизнес на новый уровень, открывая новые перспективы
Повышение качества обслуживания клиентов
Персонализированные ответы и предложения после отправки помогут вашим клиентам почувствовать, что их ценят и ценят
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета формы обратной связи Elfsight бесплатно.
Зарегистрироваться
Что делает Форму обратной связи Elfsight особенной?
БЛОКИ
Несколько способов получить полезную информацию
Бесплатный виджет обратной связи для сайта поможет оформить красивую и понятную форму. Выбирайте из более чем 20 типов полей: текст и поля ввода, различные шкалы оценок, флажки, переключатели или раскрывающиеся списки для вопросов с несколькими вариантами ответов. Создавайте форму без лишних усилий — меняйте порядок блоков с помощью перетаскивания, маркируйте поля и добавляйте заполнители. С новым конфигуратором Elfsight у вас будет все необходимое для создания хорошо структурированной формы обратной связи, которая обязательно будет заполнена.
НАСТРОЙКИ
Умная форма обратной связи для достижения всех ваших целей
С формой обратной связи Elfsight у вас будет множество возможностей для тонкой настройки виджета. Включайте/отключайте уведомления для себя и своих клиентов, получайте все свои материалы по электронной почте или собирайте их с помощью интеграции с Mailchimp или Google Sheets. Условие поможет вам создать новый персонализированный подход к действиям после отправки: клиенты получат сообщение или специальное бонусное предложение в зависимости от степени их удовлетворенности. Настройки локализации обеспечат плавный и совершенный пользовательский интерфейс с точными форматами даты, времени, чисел и надписями на родном языке вашей аудитории. Все, что вам нужно, чтобы создать лучшую форму обратной связи для вашего сайта.
Условие поможет вам создать новый персонализированный подход к действиям после отправки: клиенты получат сообщение или специальное бонусное предложение в зависимости от степени их удовлетворенности. Настройки локализации обеспечат плавный и совершенный пользовательский интерфейс с точными форматами даты, времени, чисел и надписями на родном языке вашей аудитории. Все, что вам нужно, чтобы создать лучшую форму обратной связи для вашего сайта.
МАКЕТЫ
Полная форма обратной связи для любого варианта использования
Изучите безупречные готовые макеты Elfsight, чтобы создать форму обратной связи для веб-сайта, которая удовлетворит все ваши потребности. Встроенный вариант можно добавить в любое место в области содержимого. Макет панели всегда будет оставаться перед глазами пользователей, чтобы собрать как можно больше информации. Слайд-ин — отличный способ сэкономить место на вашем сайте и привлечь внимание посетителей плавной анимацией. Если вы хотите иметь кнопку «Оставить отзыв», не стесняйтесь использовать всплывающее окно. Разместите форму там, где это удобно для ваших клиентов, и предоставьте им безупречный опыт работы с полной адаптацией к мобильным устройствам.
Разместите форму там, где это удобно для ваших клиентов, и предоставьте им безупречный опыт работы с полной адаптацией к мобильным устройствам.
STYLE
Сообщите свою личность через форму
Больше никаких скучных стандартных полей обратной связи или стандартных анкет. Виджет обратной связи позволяет создать уникальный опрос именно для посетителей вашего сайта. Теперь вы можете изменить любой из элементов формы: цвета, шрифты, подписи и многое другое. Забудьте о кодировании или вставке CSS, все, что вам нужно — всего несколько кликов в конфигураторе Elfsight. Создайте форму обратной связи, которую нельзя пропустить.
ОСТАВАЙТЕСЬ НА СВЯЗИ!
Скоро появится множество других функций и вариантов дизайна!
Вся команда Elfsight в настоящее время работает над функциональностью и дизайном виджета, чтобы добавить другие удобные функции и сделать его на 100% эффективным и удобным для пользователя. С нашим обновленным конфигуратором вы сможете создать свою собственную форму, полностью соответствующую вашим задачам и потребностям. О том, как добавить виджеты обратной связи, нюансы установки, мы сообщим вам, когда виджет выйдет. Пожалуйста, следите за обновлениями и будьте первым, кто изучит все возможности нового виджета формы обратной связи от Elfsight!
О том, как добавить виджеты обратной связи, нюансы установки, мы сообщим вам, когда виджет выйдет. Пожалуйста, следите за обновлениями и будьте первым, кто изучит все возможности нового виджета формы обратной связи от Elfsight!
Что говорят наши клиенты ❤️
Очень гибкие и настраиваемые плагины Elfsight, которые хорошо отображаются. Они не тормозят мой сайт, что тоже хорошо! Идеальный!!!
Пришлось перенести плагин на другой домен и задать несколько пользовательских вопросов по CSS… ОТЛИЧНАЯ помощь и ОТЛИЧНЫЙ плагин! Так что спасибо Эльфсайт!
Высшие плагины! Служба поддержки Elfsight ответила на все наши вопросы в кратчайшие сроки, дружелюбно и компетентно, поэтому, наконец, мы смогли установить без проблем.
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ для отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Есть ли возможность настроить стиль виджета?
Конечно! Не стесняйтесь выполнять все необходимые настройки в нашем живом конфигураторе. После того, как вы закончите, сохраните изменения.
Как добавить виджет формы обратной связи на страницу моего сайта?
Выберите шаблон, затем внесите все необходимые изменения в настройки, сохраните изменения. Затем скопируйте свой собственный код виджета и добавьте его в нужный макет или страницу.
Совместимы ли ваши виджеты с платформой моего веб-сайта?
Наши виджеты работают на всех известных платформах веб-сайтов, например, Shopify и на всех платформах с пользовательским HTML (Blogger и т. д.). В случае возникновения каких-либо вопросов или трудностей, с которыми вы столкнулись, пожалуйста, свяжитесь с нашей службой поддержки.
д.). В случае возникновения каких-либо вопросов или трудностей, с которыми вы столкнулись, пожалуйста, свяжитесь с нашей службой поддержки.
Какие еще плагины выйдут на Elfsight в ближайшее время?
Мы советуем вам немного подождать, пока не запустятся следующие плагины:
Flickr Feed, кнопка Google Pay, меню навигации.
Если вам не удалось найти то, что вам нужно, обязательно сообщите нам об этом напрямую или оставьте сообщение на странице списка желаний!
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры с Google, FB, Amazon, Yelp и с более чем 20 других платформ для отзывов на своем сайте
ПОПУЛЯРНЫЕ
Встраивание формы на вашем веб-сайте, который поможет людям легко связаться с вами
Форма обратной связи — Рабочие примеры
- Документация
- Вопросы или комментарии?
Рассмотрите возможность добавления атрибута aria-hidden="true" к (т. е.
е. ) в метках обязательных полей. Жесткое кодирование не позволит программам чтения с экрана дважды объявить «требуется» в версии noscript и базовой HTML-версии страницы. Плагин проверки формы автоматически добавляет атрибут в версию JavaScript. Не используйте атрибут в обязательном <легенда> элементов.
Если у вас возникли трудности с заполнением следующей формы, вы можете связаться с нами по любому из других каналов обслуживания.
Причина обращения к нам (обязательно) Выберите причинуКритическая проблема с сайтомПредлагаемое улучшение сайтаВопрос/комментарий по теме 1Вопрос/комментарий по теме 2Вопрос/комментарий по теме 3Другое
Тема
Сообщение (обязательно)
Проблемы с сайтом
Перейти к контактной информацииКакой адрес страницы (URL) или описание страницы?
Что вы пытались сделать, когда столкнулись с проблемой?
Какие были проблемы?мелкий шрифт, который нельзя настроить
плохой цветовой контраст
нечеткая информация, опечатки или грамматические ошибки
аббревиатура или жаргон без пояснений
запутанные результаты поиска
плохая навигация по клавиатуре
некоторые элементы слишком малы, чтобы щелкнуть по ним
изображения без текстовой альтернативы
мультимедиа без субтитров или текстового эквивалента
движущийся или мигающий объект, которым нельзя управлять
неполная или несуществующая страница (например, ошибка «Страница не найдена»)
уведомление об ошибке сбивает с толку или нет уведомления об ошибке
Другая проблема
Как вы сегодня заходили на сайт? Настольный компьютерНоутбукМобильное устройство
Информация о настольных и портативных компьютерах
Пожалуйста, укажите версию и другие уточняющие деталиОперационная система
Браузер
Адаптивное или вспомогательное устройство
Мобильная информация
Пожалуйста, укажите версию и другие уточняющие деталиТип смартфона
Браузер
Адаптивное или вспомогательное устройство
Последующие действия
Пожалуйста, свяжитесь со мной, если вам нужна дополнительная информация.



 cont-form input[type="submit"] {
cont-form input[type="submit"] { ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]