Как сделать форму обратный звонок на сайте

От автора: приветствую вас, друзья. Из этой статьи вы узнаете, как сделать форму Обратный звонок на сайте. Эта форма достаточно популярна на сайтах продающей тематики: интернет-магазинах и лендингах. Форма обратного звонка помогает человеку быстро задать вопрос менеджеру и получить обратную связь. Приступим?
Итак, мы с Вами будем делать популярное ныне решение, когда изначально сама форма обратного звонка не видна на странице, а вместо нее есть некая кнопка. Клик по кнопке откроет форму в модальном окне и клиенту остается ее лишь заполнить.
В этой статье мы создадим лишь саму форму, ну а отправку и обработку формы реализуем уже в следующих статьях. Исходные файлы вы можете скачать по ссылке.
Прежде всего нам, конечно же, потребуется форма и кнопка для вызова этой формы. Давайте создадим их. Чтобы не писать самому стили, я подключу фреймворк Bootstrap и использую его стили. К слову, если Вы еще ни разу не работали с Bootstrap, тогда обязательно изучите этот замечательный CSS фреймворк.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<div> <button type=»button»> <span> Обратный звонок</span> </button> <form> <div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> <div> <label for=»phone»>Телефон</label> <div> <input type=»text» placeholder=»Телефон»> </div> </div> <div> <div> <button type=»submit»>Отправить</button> </div> </div> </form> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div> <button type=»button»> <span> Обратный звонок</span> </button>
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> <div> <label for=»phone»>Телефон</label> <div> <input type=»text» placeholder=»Телефон»> </div> </div> <div> <div> <button type=»submit»>Отправить</button> </div> </div> </form> </div> |
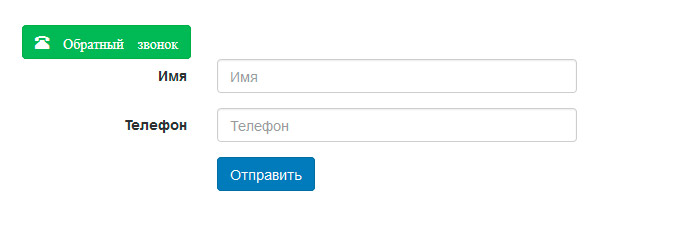
Вот что у нас получилось на данном этапе:

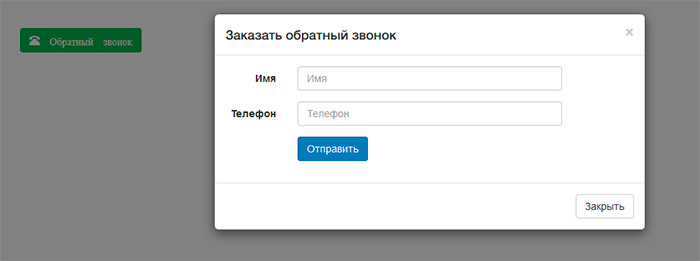
Теперь необходимо скрыть форму и показывать ее в модальном окне при клике по кнопке. Bootstrap позволяет сделать это предельно просто, предлагая компонент Modal. Здесь я не буду приводить итоговый код, его слишком много. В исходниках вы можете взглянуть на него и использовать в своем проекте. А в итоге у нас получилось на странице кнопка, при клике по которой открывается форма в модальном окне:

По факту на создание такой формы обратного звонка у меня ушло не более пяти минут. При этом мы получили симпатичное решение, которое останется лишь немного оформить согласно вашим предпочтениям.
На этом мы будем завершать текущую статью. В следующих статьях мы реализуем отправку формы и ее обработку на сервере. Дополнительно по данной теме вы можете посмотреть этот урок. На этом все. Удачи!

PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКнопка «Заказать обратный звонок»

Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать. Просто опишу основные моменты, а вы потом подправите, как вам будет угодно.
О том, как настроить контактную форму можно почитать в этих статьях:
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂

Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все. Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Форма обратного звонка для сайта своими руками

Форма обратного звонка для сайта
Если у вас есть свой сайт или интернет магазин, то вы наверняка хотели бы встроить в него функцию обратного звонка на своем сайте, после обращения к которому, вы бы получили сообщение на свою почту. А если вы еще не знаете, что такое обратный звонок, мы вам расскажем и вы убедитесь в необходимости кнопки обратного вызова для вашего сайта.
Кнопка активируется поле ввода, в которым пользователь вводит свою информацию в форму обратного звонка для отправки вам, обычно телефон и ФИО. Это нужно, чтобы вы могли перезвонить ему и решить возникшую проблему или обработать его заказ. Сообщение о заявке может прийти вам на электронную почту или на телефон (для этого придется использовать сторонние сервисы).
Существует большое количество сервисов, предоставляющих услуги по поддержки форм обратного звонка, но еще больше на просторах интернета можно найти абсолютно бесплатных скриптов. Главное отличие — это, конечно же, функционал.

Обычно сервисы предоставляют полностью готовые файлы или виджеты, которые регулярно обновляются и улучшаются, так же вы получите возможность удобной настройки формы и полей ввода под свои нужды. В большинстве случаев вам дадут возможность интегрировать чат, чтобы общаться с клиентом с помощью сообщений. Еще одним решающим моментом является предоставление сервисом операторов, это означает, что все обязанности по общению с клиентом они берут на себя, вам не придется обрабатывать заявки. Помимо своих основных функций они предоставляют большое количество дополнительных возможностей, которые бывают очень полезными. Но такое удовольствие стоит денег.
Если вы только начинаете работу и хотите поэкспериментировать с формами обратного звонка, то вам целесообразно использовать бесплатный скрипт. Здесь все не так просто и красочно. Обычно такие скрипты имеют не полный функционал и, чтобы реализовать такую возможность, вам придется потратить некоторое время на подключение файлов и детальную настройку для вашего проекта.
Теперь поговорим об отдельных сервисах и вариантах бесплатных скриптов для вашего сайта.
к оглавлению ↑PHP + AJAX — Бесплатный и гибкий скрипт для формы обратного звонка
К данной статье прикладываются файлы с рабочим скриптом обратного звонка. Скачать здесь!
Если вы совсем не разбираетесь в премудростях веб разработки, то не бойтесь, в файле index.html есть готовые и удобные решения. Данный скрипт предоставляет возможность выводить модальные окна (PopUP) — это является популярным решением для форм обратной связи — его мы и будем использовать. Если вы разбираетесь в регулярных выражениях, js скриптах, html, css и php массивах, то вы сможете без проблем собрать форму для отправки заявки под себя, настройки находятся в файле feedback\index.php.
Итак, открываем index.html. В теге head мы видим вот такие строки

Всё это обязательно должно присутствовать на страницах вашего сайта, все подключаемые файлы должны располагаться на сервере (используйте ftp соединение)
В index.html можете найти примеры форм, я буду использовать самую полную из них.

Я не спроста добавил тут id=»my-form». Это нужно для того, чтобы привязать форму к кнопке, которые мы поместим на сайте.

Отлично, осталось только добавить скрипт для обработки кнопки и вывода формы с полями ввода.

Добавляем этот скрипт в тег head. Ну вот и всё. Можете изменить надписи в самом коде формы, если присмотреться, то можно без труда найти места, где указываются названия форм и чек боксов.
Остался последний шаг. Зайдите в файл feedback\index.php. Найдите там массив «cfg» и укажите почту, на которую хотите получать сообщения о заявке из формы ‘to_email’ => ‘ваша почта, ваша вторая почта’.
к оглавлению ↑Сервис RedConnect
RedConnect является лидером в своем деле. Сервис предоставляет возможность общаться с клиентом с помощью сообщений в чате. Так же выбор из трех возможных вариантов кнопок обратного звонка.

Первый — это поле ввода в нижнем правом углу сайта, которую даже не нужно раскрывать для отправки своих данных. Ввел номер, нажал кнопку, тебе перезвонили — это очень удобно для клиента и выгодно выделяет сервис среди конкурентов.
Второй вариант — обычная кнопка, раскрывающая форму для заполнения.
Третий вариант — всем привычный PopUp. Важным тут является тот факт, что все эти виды кнопок можно удобно настроить, для этого у сервиса есть удобные инструменты, предоставляющие широкий диапазон настроек.
Главная фишка, которая помогает решить проблемы клиента порой в разы быстрее — это уникальная, для сервисов обратного звонка, технология совместного браузера. Функция предполагает, что оператор, при получении заявки, с позволения клиента сможет управлять сайтом в браузере клиента, такая функция экономит большое количество времени.
Бесплатный обратный звонок — обзор бесплатных версий Callback Hunter, Callback Killer и RedConnect
Полгода назад ко мне обратился знакомый, с идеей в свободное от работы время открыть интернет-магазин на двоих. Мне эта мысль показалась слегка сомнительной, и я согласился только с тем условием, что вложения будут минимальные.
Спустя некоторое время все было готово — мы сделали сайт на готовой CMS, натянули шаблонный, но кастомизированный дизайн, залили товары, и даже пустили немного рекламы. Пошли первые заказы, но их количества явно не хватало, чтобы забыть об основной работе.
И я начал искать способы увеличения продаж. Как было условлено ранее — бесплатные, или с минимальными вложениями.
Примерно в это же время я обратил внимание на бесплатные сервисы обратных звонков.
Раньше было полно форм заказа обратного звонка, но все они просто отправляли e-mail на почту владельца сайта, и потому их эффективность была очень низкая. Давно известно, что вероятность заключить сделку даже после 10-15 минут ожидания звонка стремится к нулю. И потому подобные скрипты я не рассматривал, а искал что-то поинтереснее.
Как оказалось, нормальных бесплатных коллбеков не так уж и много. За неделю я протестировал три модели бесплатных обратных звонков, которые можно использовать для бизнеса — бесплатные версии RedConnect и Callback Hunter, а так же сервис Callback Killer. Все они отличаются друг от друга не только внешним видном и функционалом, но и принципом работы.
CallbackHunter — бесплатный, но бесполезный
Да, у самого дорогого коллбека в России есть бесплатная версия, называется Black Edition.
Первая проблема, с которой я столкнулся перед тестированием free-версии — нужно было избавиться от 10 пробных звонков. Вообще, конечно, здорово, что они есть, но мне-то было интересно как работает бесплатная версия. Пришлось заказывать звонков самому себе. Поскольку каждый звонок в платной версии Callback Hunter сопровождался sms-ками, я столкнулся с неожиданной проблемой.
Дизайн виджета Callback Hunter 5.0 — на мой взгляд гораздо красивее, чем предыдущая версия.
Из описания бесплатной версии я был в уверенности, что после “отстрела” тестовых звонков я просто буду получать sms-ки на свой телефон с номером клиента, и тут же смогу перезвонить. Но не тут-то было! Оказывается у Callback Hunter есть лимит на sms-ки клиенту, и я весь его истратил в процессе тестирования!
Бесплатный тариф Callback Hunter дает получить всего несколько sms-сок с номерами клиентов в месяц.
После этого меня не обрадовала даже возможность настраивать цвет кнопок виджета в бесплатной версии. Увы, ждать еще месяц, чтобы протестировать бесплатную версию Callback Hunter я был не готов. Да и в любом случае десяток sms-ок в месяц это не серьезно.
Письма у Callback Hunter красивые, но основной их мотив сводится к “заплати нам поскорее чтобы не мучаться”.
Пришлось констатировать, что бесплатный виджет Callback Hunter абсолютно нежизнеспособен для моих целей. Специфика малого бизнеса не предполагает отдельного сотрудника, который весь день будет сидеть перед монитором и ждать e-mail.
Общая оценка: 2 / 5
Пользоваться, наверное, можно, но есть много непродуманных моментов. Основная задача free-версии — “перекантоваться”, пока не пополнится счет CallBack Hunter.
Функциональность бесплатной версии: 2 / 5
В бесплатной версии могут остаться поведенческие настройки, которые Вы сделали для полной версии, но какой от них толк в бесплатной версии?
Нет даже простейших отчетов.
Удобство использования бесплатной версии: 2 / 5
К сожалению бесплатная версия CBH на деле оказывается всего лишь маркетинговым ходом, и не подходит для длительного использования, т.к. в ней дается только несколько sms-сообщений, остальное — на почту.
Дизайн виджета: 5 / 5
Вот выглядит виджет бесспорно здорово. Дополнительный плюс, что в бесплатной версии возможно менять цвет виджета.
Возможность связаться с клиентом в течении 1 мин. после заказа обратного звонка: 1 / 5
Несколько первых клиентов еще можно спасти, но когда закончится лимит sms на месяц, шанс получить довольного покупателя резко снижается.
Callback Killer — удобно, но не бесплатно
Callback Killer был вторым бесплатным обратным звонком, который я тестировал. При ближайшем рассмотрении оказалось, что о бесплатности в нем можно только мечтать.
Вот как выглядит развернутая форма. Слева — Callback Killer. Справа — Callback Hunter 3.0 Black (предыдущее поколение).
Реклама Callback Killer и посты в блогах прямо кричат, что они “первый бесплатный сервис обратного звонка”. У них есть платная версия виджета за 750 руб/мес (в ней, например, можно настроить цвет кнопки), и бесплатная, где за виджет платить не нужно. А вот за телефонию придется платить и там, и там. Каждая минута разговора через обычный телефон стоит 4 рубля, а если через SiP — 2 рубля. И эти деньги, мол, идут исключительно на оплату связи.
Мне такие заявления кажутся очень странными. Подумайте сами — даже в обычных тарифах мобильных операторов стоимость минуты общения по мобильнику сейчас значительно ниже 1 руб/минуту, а внутри сети так вообще зачастую можно говорить бесплатно. Здесь же речь идет об оптовых закупках телефонии напрямую у провайдеров! И цена на нее должна быть гораздо ниже.
Однако, если есть твердое желание вообще не платить — придется постоянно мониторить почтовый ящик, т.к. когда деньги на балансе заканчиваются, владельцу сайта вместо звонка приходит e-mail с номером клиента:
По сути это ничем не отличается от старых самописных скриптов обратного звонка, из-за низкой эффективности и бесполезности которых и появились автоматические обратные звонки, которые сразу соединяют оператора сайта и клиента. Если бы Callback Killer хотя бы отсылал sms-ку с номером клиента — было бы достаточно удобно. Но чего нет — того нет.
Напоследок надо отметить, что у Callback Killer есть свой собственный клон под названием Pozvonim.com. Даже цена в 4 руб/мин совпадает.
Общая оценка: 2 / 5
Функциональность бесплатной версии: 2 / 5
Очень бедный функционал. Все интересности только в платной версии.
Удобство использования бесплатной версии: 2 / 5
Sms этот сервис в бесплатной версии не отправляет вообще. Строго e-mail, что очень неудобно. Но зато есть какие-никакие отчеты.
Дизайн виджета: 3 / 5
Внешний вид формы ввода номера Callback Killer практически полностью копирует таковую у старой версии Callback Hunter. Нет возможности настройки цвета виджета.
Возможность связаться с клиентом в течении 1 мин. после заказа обратного звонка: 1 / 5
И снова повторюсь — работа только через e-mail неэффективна и практически не приносит результата, потому что письмо очень просто не заметить и еще проще проигнорировать.
Наш выбор — RedConnect. И бесплатно, и удобно!
К счастью, первые неудачи не убили мой интерес. Спустя некоторое время я узнал, что появилась бесплатная версия RedConnect. С полной версией я уже хорошо знаком — после масштабного прошлогоднего исследования именно ее я выбрал для установки на сайт моей главной конторы.
Дизайн бесплатной версии отличается от старшего собрата только более явным копирайтом и невозможностью настроить цвета. Кстати, подобная форма виджета появилась у RedConnect задолго до Callback Hunter.
При беглом осмотре я сначала не совсем понял, что к чему. Вроде как они предлагают бесплатную версию, которая будет звонить… И даже не возьмут за это ни копейки. Честно — не поверил. Думал, что очередная наколка, и где-нибудь оплата обязательно всплывёт.
Полностью врубился в суть сервиса я только после просмотра ролика:
Для тех, кому лениво смотреть видео поясняю — они не отправляют смс-ку на телефон оператора, а делают входящий звонок с подменой номера. Оператор сайта видит на своем экране именно номер клиента, на который нужно позвонить. Остается только нажать одну кнопку.
Сложно придумать более простой и эффективный способ известить менеджера о том, что у него появился новый потенциальный клиент. Давно известно, что чем быстрее перезвонишь клиенту, тем выше вероятность покупки. sms-ку легко пропустить, e-mail тем более, а вот входящий звонок продавец-консультант вряд ли проигнорирует.
Казалось бы — а в чем, собственно, профит разработчика сервиса? Ответ я нашел в их статье на МегаМозге. В двух словах — их затраты на телефонию в данном случае весьма незначительны, и отбить их они надеются с помощью тех, кто со временем перейдет на платную версию. Классический freemium в действии.
Понравилось, что после регистрации можно тут же включить бесплатный тариф, и не тратить тестовые звонки.
Бесплатный RedConnect, конечно же, не идеален. Так, например, нет возможности настроить дизайн кнопки, а на самом виджете расположен заметный копирайт. С другой стороны, может быть надпись “бесплатно” наоборот привлекает посетителя заказать звонок.
Второй минус — возможно ввести только один телефон. Если он вдруг окажется не в сети — получить номер клиента можно будет только по e-mail. Ну или в личном кабинете, но это еще дольше. СМС-ок RedConnect тоже не отправляет.
Третий минус — менеджеры RedConnect, которые будут первое время звонить и предлагать помощь в настройке и тесте платной версии. Благо, что быстро отстают.
Однако эти минусы с лихвой перекрываются множеством плюсов. Среди которых, например, красочные и наглядные pdf-отчеты:
Можно настроить регулярность получения отчетов. По ним сразу видно, кто халтурит, а кто — нет.
А еще можно выгружать историю контактов в .xls вместе с номерами телефонов. Например, чтобы сделать по ним рассылку.
Другой интересный плюс — обратная связь с пользователями. Спустя 30 секунд после заказа звонка у посетителя вылезает окошко с вопросом “Вам перезвонили?” и возможностью оставить свой комментарий. Согласитесь, не всегда есть возможность перезвонить сразу же. А тут виджет сам дает пояснения клиенту, и обещает, что с ним скоро свяжутся.
В бесплатной версии есть даже система отзывов.
Общая оценка: 4 / 5
Функциональность бесплатной версии: 4 / 5
По сравнению с полной версией — конечно же, мало. По сравнению с другими бесплатными версиями — это просто феерическая халява.
Удобство использования бесплатной версии: 4 / 5
То, что виджет звонит оператору — это огромный плюс. Но sms-очка бы тоже не помешала.
Дизайн виджета: 4 / 5
Об удачности дизайна виджета говорит уже то, что его сначала скопировали в Livetex’е, а потом и в Callback Hunter’е. Минус балл за то, что нельзя менять цветовую схему виджета.
Возможность связаться с клиентом в течении 1 мин. после заказа обратного звонка: 4 / 5
С RedConnect действительно можно быстро связаться с клиентом в считанные минуты после заказа обратного звонка, и для этого даже не нужно строить сложные схемы бизнес-процессов. Балл снизил только за отсутствие возможности ввести второй номер.
Подведение итогов и результаты применения
Из трех протестированных сервисов действительно полезным оказался только один — бесплатная версия RedConnect. Остальные, несмотря на свои громкие заявления и раскрученность все же не в полной мере подходят под определение “бесплатного обратного звонка” — так чтобы и бесплатно, и звонок.
Концепция бесплатных версий Callback Hunter и Callback Killer не дает возможности долго и продуктивно работать. Перетерпеть несколько часов, пока деньги дойдут на счет сервиса — вполне реально. Но использовать эти версии на постоянной основе невозможно в силу технических ограничений.
Callback Killer меня очень разочаровал. О бесплатности в нем нет и речи, все громкие заявления на деле оборачиваются необходимостью постоянно пополнять счет. Так же как и в Callback Hunter, но он хотя бы поначалу шлет sms.
Бесплатная версия RedConnect значительно отличается. Она изначально создавалась как автономный продукт, нацеленный на долгосрочную работу. Да, у нее есть ограничения, но даже с ними вполне можно эффективно работать.
Такая схема коллбека хорошо подойдет для начинающих сайтов, у владельцев которых не ахти как с бюджетом. Для более-менее крупных проектов, где есть хотя бы 2-3 менеджера по продажам, имеющегося функционала будет явно мало. Но это уже жлобство — иметь большой штат и экономить на обратных звонках.
Я более чем доволен бесплатной версией RedConnect. До установки бесплатного обратного звонка мы получали 10-15 обычных звонков в неделю. Теперь к ним прибавляется еще 7-10 звонков, уже через виджет. Конверсия в звонки тоже изменилась в лучшую сторону, хоть и не так разительно. Поэтому снимать RedConnect с сайта мы не планируем. Денег он не просит, выглядит симпатично, свою работу выполняет. А что еще нужно?
Есть ли другие альтернативы?
Почти наверняка, но я о них еще не в курсе. Если Вы вдруг знаете еще какие-то бесплатные сервисы обратных звонков (реально бесплатные) — поделитесь, пожалуйста, в комментариях! Будет интересно их протестировать и сравнить.
Cкрипт обратного звонка » WEB-KA.RU

SmartLid — это бесплатный скрипт обратного звонка (контактная форма, которая вызывается при клике на кнопку и достаточно легко подключается к любому сайту).
Что представляет из себя SmartLid.js?
На данный момент smartlid.js — это кнопка, в левом нижнем углу экрана, при нажатии на которую появляется 2 дополнительные кнопки с иконками телефона и конверта. При клике на одну из них, в модальном окне появляется соответствующая форма (форма для заказа обратного звонка, и форма для отправки сообщения или заявки). Выглядит это следующим образом:
Как подключить Smartlid.js к своему сайту?
Чтобы подключить SmartLid.js к своему сайту, достаточно скачать и распаковать архив в корень вашего сайта. В результате у вас появится папка smartlid.
После этого, между тегами head необходимо подключить таблицу стилей:
<!-- Таблица стилей smartlid--> <link href="smartlid/css/style.css" type="text/css" rel="stylesheet">
А ниже и сам скрипт.
<script src="smartlid/smartlid.js"></script>
Но скрипты, обычно, стараются подключать в конце сайта, поэтому я рекомендую подключать его перед закрывающимся тегом /body.
Теперь, нужно указать адрес почты, на который будет приходить письмо. Делается это в файле mail.php, который находится по пути smartlid/php/mail.php. Ищем строки:
$to = "[email protected]"; /*Укажите адрес, на который должно приходить письмо*/ $sendfrom = "[email protected]"; /*Укажите адрес, с которого будет приходить письмо */
И меняем адреса, на свои.
Не забывайте, что скрипт обратного звонка, использует jQuery, а значит перед подключением файла smartlid.js необходимо подключить сам jQuery. Но так как на большинстве сайтах он и так используется, то проблем возникнуть не должно.
Вызов формы своей ссылкой, расположенной в любом месте на сайте
Для вызова формы при помощи своей ссылки, расположенной на сайте задайте атрибуту href:
1. для вызова модального окна с формой обратного звонка
<a href="#sl-overlay-cf">Обратный звонок</a>
2. для вызова модального окна с формой заявки
<a href="#sl-overlay-rf">Заявка</a>
Автор: dimadv7
Форма обратного звонка в InSales. Простая версия

Функция которая нужна довольно многим магазинам, расскажу как реализовать самый простой вариант, без проверок на заполненные поля и прочее. Многим такая реализация подойдет, а для остальных — полный вариант выложу позже.
Форму мы будем делать с помощью Bootstrap 3
Что нужно знать о форме обратной связи InSales
1) Доступные поля для отправки:feedback[from] — *Обязательное поле с e-mail’ом пользователя
feedback[content] — *Обязательное поле с сообщением
feedback[name] — Имя пользователя
feedback[phone] — Телефон, не проходит валидацию на корректный номер телефона
feedback[subject] — Тема письма
2) Поле from автоматически подставляется в качестве отправителя
3) Поле content никак не валидируется и мы можем подставлять туда любые данные
4) Количество форм на сайте может быть сколько угодно
Часто приходиться слышать вопрос — можно ли в магазине на InSales кроме формы обратной связи сделать форму обратного звонка — можно, и не только их, количество не ограничено
Процесс создания формы заказа звонка
- Подключаем Bootstrap на сайт с помощью CDN (т.е. не нужно заливать файлы на свой сайт)
- Добавляем форму обратного звонка. Форму можно разместить в любое места сайта, она будет выезжать при нажатии кнопки:
<div tabindex="-1" role="dialog" aria-hidden="true"> <div> <div> <div> <button data-dismiss="modal" aria-hidden="true">×</button> <h4>Заказать обратный звонок:</h4> </div> <div></div> <form action="/client_account/feedback" method="post" role="form"> <input type="hidden" name="feedback[subject]" value="Заказ обратного звонка"> <input type="hidden" name="feedback[content]" value="Поступил заказ обратного звонка. Перезвоните как можно скорее."> <input type="hidden" name="feedback[from]" value="{{account.email}}"> <div> <input type="text" placeholder="Ваше имя" name="feedback[name]"> </div> <div> <input type="text" placeholder="Ваш телефон" name="feedback[phone]"> </div> <div> <button type="submit" title="Отправить" form="feedback_form">Отправить</button> </div> </form> </div> </div> </div>
Из особенностей — поля Email, Content, Subject мы заполняем автоматически, а человеку нужно только заполнить поле с телефоном и именем - Размещаем кнопку, которая будет открывать форму. Я делаю кнопку прикрепленной к краю экрана, там она всегда на видном месте.
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<div>
<a href="#contact" data-toggle="modal"></a>
</div>
Самым главным минусом такого варианта форму — отсутствие валидации введенных данных. Не исключен вариант что вместо телефона отправят пустой текст.
Однако если нужно быстро сделать форму — это самый простой вариант и делается буквально за несколько минут.
Обратный звонок
Основные надстройки
Форма заказа обратного звонка часто размещается под телефоном в шапке сайта. Есть мнение, что этим модулем пользуются лишь чересчур экономные пользователи. Но это не так. Часто бывает так, что у владельца сайта просто нет многоканального телефона и штата операторов. Поэтому, чтобы не упустить клиента, который в трубке слышит сигнал «занято» или «абонент недоступен», предлагаем ему оставить контакты.
Просмотрев формы наших клиентов, можно сказать, что, большинству из них, полей «Имя» и «Телефон» вполне достаточно. Более вежливые, добавляют поле «Удобное время», менее — убирают поле «Имя», оставляя возможность клиенту ввести только телефон. На наш взгляд, всё же лучше не убирать это поле и, при перезвоне, обращаться к клиенту по имени.
Все рассмотренные ниже примеры можно найти в Конструкторе, выбрав нужный из списка.
Шаг 1. Проектирование формы
Рассмотрим готовые формы заказа звонка из примеров в конструкторе.
 |
Стандартная форма обратного звонка, которая подойдёт в большинстве случаев. Ничего лишнего. Для удобства ввода номера телефона можно добавить маскированный ввод(по шаблону). Для включения этой опции, вы можете указать полю ввода в конструкторе тип tel(Номер телефона). Пример всплывающего окна |
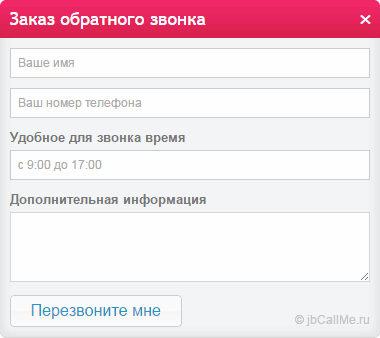
 |
Расширенная форма с дополнительными полями позволит более точно указать цель обращения и удобное время. Удобство в том, что клиент будет ожидать звонка в определённый промежуток времени, а менеджер по дополнительной информации сможет заранее подготовиться к разговору. Выведенный копирайт здесь для примера. Он легко убирается в конструкторе галочкой. Пример всплывающего окна |
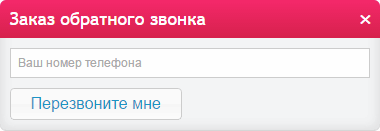
 |
Форма в стиле минимализма. Если боитесь нацеленного спама, можете активировать капчу. Как показывает практика, боты не спамят подобные формы. Пример всплывающего окна |
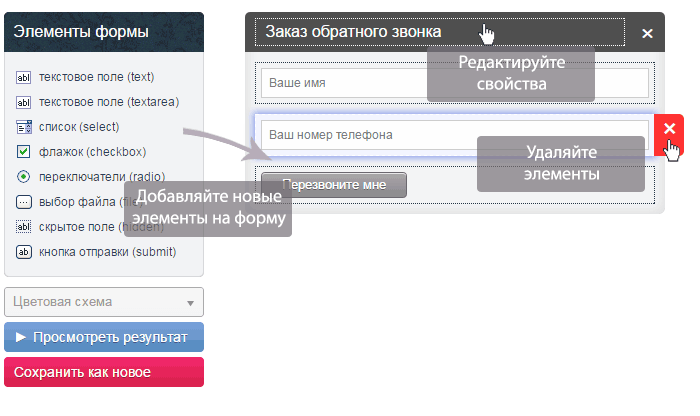
Если вы хотите больше или меньше полей, то это очень просто сделать самому. Ситуации бывают всякие и, возможно, для вашего проекта необходимо какое-нибудь специфическое поле, например артикул товара, по которому человека будут консультировать, или номер счета (логин), который в системе заблокировали. Решается всё очень просто — перетягиванием полей на форму в конструкторе. После того как все изменения будут сделаны, не забудьте сохранить форму.

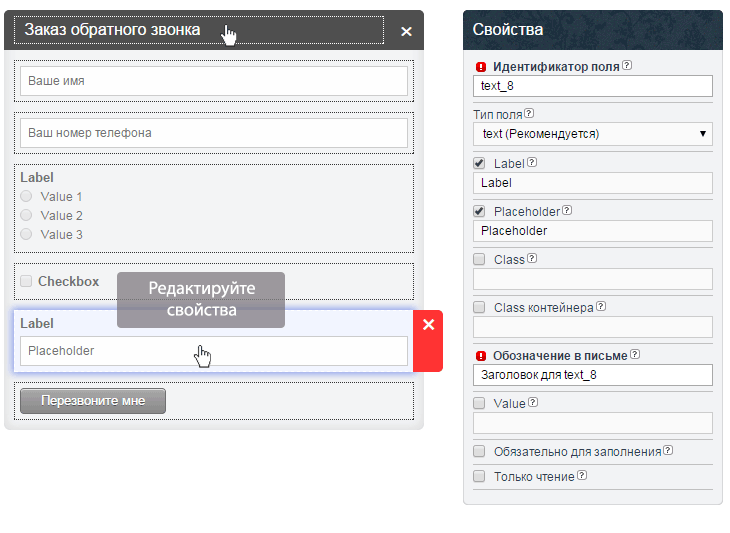
Заголовок формы, названия полей, их подписи, надписи на кнопке, всё это тоже можно менять. Поменяйте заголовок формы на «Вызов замерщика» и ваша форма приобретёт тематичность. Назовите её «Консультация менеджера», и она приобретёт другой смысл. Вы можете убрать наш копирайт, добавить защиту от роботов (капча), убрать или добавить обязательность заполнения полям. При желании, вы сможете сменить сообщение об успешной или неудачной отправке формы. На одной странице можно разместить сразу несколько форм, и для каждой выделить свою роль. После всех изменений не забудьте сохраниться.

Внимание! После сохранения любых изменений, необходимо обновить код на вашем сайте. — скачайте весь пример полностью или
— скачайте весь пример полностью или  скопируйте отдельно код без файлов скриптов.
скопируйте отдельно код без файлов скриптов.
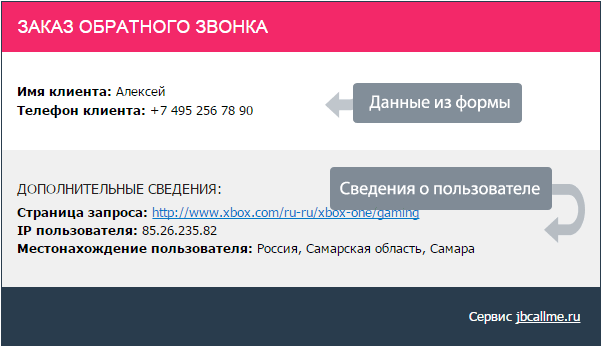
Вот так будет выглядеть письмо от формы обратного звонка с двумя полями: имя и телефон. Дополнительно передаётся адрес страницы с которой пользователь отправил форму, его IP и местоположение.