PDF Generator
Этот модуль позволяет создавать PDF-файлы для одной записи данных или группы записей данных на основе HTML/CSS шаблона .
890,00 €*
Цены без НДС (click for more details)
Лицензия Аренда (ежемесячно) Покупка
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100
Номер продукта:
614c7998af829d5c5. 1
1
- Описание Модуль «Генератор PDF» позволяет создавать PDF-документы для любой записи данных или группы записей данных для любой сущност… Ещё
Информация о продукте «PDF Generator»
Модуль «Генератор PDF» позволяет создавать PDF-документы для любой записи данных или группы записей данных для любой сущности в системе.
PDF-файлы создаются на основе HTML5/CSS3 шаблонов, которые должны быть созданы командой AtroCore непосредственно или одним из наших солюшен партнером. Можно использовать несколько шаблонов. Шаблоны могут быть определены для нескольких языков и каналов. Шаблоны для одной записи данных и группы записей данных различаются.
Примерами PDF-файлов могут быть:
- Таблицы товаров
- Прайслисты
- Отдельные предложения
- Простые каталоги товаров и т.д.
Поддерживается только цветовое пространство RGB. Если вам обязательно нужен CMYK, модуль «Модификатор PDF» может стать для вас хорошей альтернативой.
Документация
Прочитайте техническую документацию, чтобы узнать больше о модуле.
Настройка
Модуль можно адаптировать к вашим потребностям, свяжитесь с нами.
Демо
Свяжитесь с нами, и мы вышлем вам данные для доступа к демо-версии.
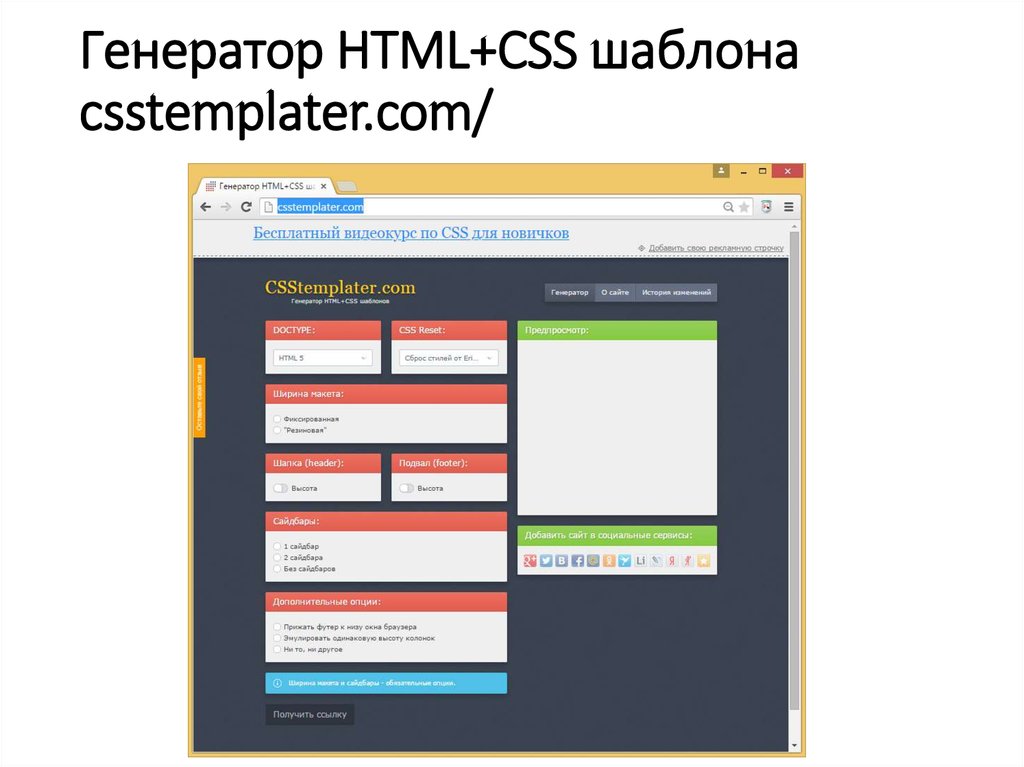
Генератор шаблонов Artisteer. Шаблон сайта за 10 минут
В интернете много сайтов и блогов, которые обещают, что научат вас, как сделать сайт за один день. Но если вы не являетесь спецом в верстке сайтов и совсем не соображаете в PHP, HTML, CSS, Photoshop, Dreamweaver и прочих программах — это просто нереально. Но выход всегда найдется!
Но если вы не являетесь спецом в верстке сайтов и совсем не соображаете в PHP, HTML, CSS, Photoshop, Dreamweaver и прочих программах — это просто нереально. Но выход всегда найдется!
Это программа Artisteer – уникальный продукт для автоматизации веб-дизайна, который представляет собой генератор шаблонов для Joomla, WordPress, Drupal, DotNetNuke, Blogger.com .
Artisteer поможет вам сделать уникальный и красивый шаблон для сайта или блога в считанные минуты.
А самое главное, что это программа просто находка для чайников и блондинок!
— Если вы новичок в мире веб-дизайна и не имеете специальные навыки, вы с легкостью освоите Artisteer. Программа весьма удобна, понятна и проста в использовании
— Не надо мучить мозг изучением PHP, HTML, CSS и прочей китайской грамотой, чтобы создать профессиональный шаблон.
— Интерфейс программы полностью на русском языке и значит, что ваши познания в английском не играют никакой роли, особенно если их нет вообще.
— Не надо быть крутым программистом, чтобы создать шаблон с профессиональным кодом.
— Если у вас проблема с фантазией, вы можете использовать готовые, сгенерированные программой дизайны шаблонов и откорректировать их по желанию.
— Вы можете настроить самые мелкие детали шаблона, совершенно не соображая в CSS.
— Не надо платить за разработку профессионального сайта, когда можно легко и быстро создать его самому.
Artisteer предложит вам разнообразные макеты страниц для сайта.
Вы сможете оформить шапку сайта на свой вкус.
Вы сможете оформить фон для сайта различными изображениями.
В программном обеспечении Artisteer вы можете выбрать различные дизайны элементов шаблона – фоны, шапки сайта, колонки, кнопки, изображения и прочие необходимые вещи, чтобы создать свой уникальный и неповторимый шаблон сайта.
Эта программа находка не только для чайников, но и для продвинутых программистов. Даже если вы знакомы с веб-дизайном и имеете навыки проектирования сайтов, Artisteer может оказаться для вас весьма полезным.
Даже если вы знакомы с веб-дизайном и имеете навыки проектирования сайтов, Artisteer может оказаться для вас весьма полезным.
Кросс-браузерность остается одной из самых сложных проблем в веб-разработке. Следование веб-стандартам само по себе дает достаточно высокий уровень совместимости, но не все браузеры совершенны, старые браузеры часто удивляют разработчиков своим творческим подходом к обработке HTML и CSS кода. Перед разработчиком стоит задача, обеспечения максимальной совместимости сайта с наиболее популярными браузерами. Одним из главных достоинств Artisteer является кросс-браузерность программного кода генерируемых шаблонов. Дизайн сайта будет выглядеть именно так, как вы его задумали, независимо от браузера, в котором просматривается сайт.
Даже продвинутые веб-дизайнеры испытывают творческий кризис. Эта программа поможет вам придумать новые идеи и проекты, и осуществить их в кратчайшие сроки. Если вы хорошо знаете HTML, CSS, Java, PHP, то Artisteer откроет перед вами новые горизонты, вы сможете сделать шаблоны для практически любого применения.
Можно достаточно долго рассказывать о возможностях и достоинствах этой программы, лучше все попробовать самому. Через несколько минут работы с программой, вы поймете какой уникальный инструмент у вас в руках!
Лично я делала шаблоны в Artisteer только для Joomla, и поэтому могу дать некоторые рекомендации по работе с шаблонами только в этом движке. Надо отметить, что шаблоны сделанные с помощью Artisteer инсталлируются в Joomla без проблем, правда необходимо сделать некоторые настройки модулей. Об этом я написала в статье «Установка и использование шаблонов для CMS Joomla».
Скачать программу Artisteer 2.4.
Читайте также:
Позиции модулей в шаблоне Joomla
Инструкция по установке программы Artisteer 2.4.
Artisteer 2.4. для продвинутых программистов
| Установка и использование шаблонов для CMS Joomla > |
|---|
9 Must Use CSS Grid Generator 2023
Вы пытаетесь создать веб-сайт с хорошо продуманной структурой и макетом? Затем вы можете найти генератор CSS Grid, чтобы сегментировать вашу адаптивную страницу и разработать веб-сайт с адаптивными сетками.
Поэтому в этом посте мы собрали одни из лучших генераторов сетки CSS, которые просты в использовании. Кроме того, это поможет вам организовать свою страницу в соответствии с вашими потребностями, не написав ни одной строки кода. После создания сеток вы можете поместить в них контейнеры ваших дизайнов.
Использование этих генераторов сетки CSS дает множество преимуществ. Итак, прежде чем погрузиться в нашу коллекцию генераторов CSS Grid, давайте сначала разберемся, что такое генераторы CSS Grid и преимущества их использования в вашем проекте.
Что такое CSS Grid?
Если вы разрабатываете или проектируете веб-сайт, этот термин может быть вам знаком. Как правило, прежде чем мы начнем разработку любого веб-сайта или приложения, мы создаем макет или основу веб-сайта, чтобы определить структуру и внешний вид веб-сайта.
Теперь CSS Grid работает так же. Это двухмерная система компоновки, состоящая из строк и столбцов, что упрощает разработку веб-страниц без позиционирования и плавания. Кроме того, он позволяет пользователям выравнивать элементы в этих строках и столбцах.
Кроме того, он позволяет пользователям выравнивать элементы в этих строках и столбцах.
Кроме того, эти элементы сетки помещаются в контейнеры сетки, а затем выравниваются по строкам и столбцам для разработки веб-страниц.
Что такое генератор сетки CSS?
Источник: Freepik
Генератор сеток CSS — это один из инструментов для создания сеток для страниц вашего веб-сайта. Это автоматический генератор сетки CSS, который позволяет очень легко создавать сетки. Кроме того, с помощью этих генераторов вы можете настроить сетки вашего веб-сайта различными способами, в том числе:
- Установить количество строк и столбцов.
- Установите размер строк и столбцов.
- Промежуток между строками и столбцами
- Выберите несколько контейнеров
- Вы можете добавлять контейнеры в соответствии с вашими потребностями и многое другое…
Используя приведенные выше параметры настройки, вы можете легко спроектировать структуру своего веб-сайта и разделить страницы своего веб-сайта. Как только вы закончите создание своих сеток, программа автоматически сгенерирует код, который вы сможете использовать в своем проекте.
Как только вы закончите создание своих сеток, программа автоматически сгенерирует код, который вы сможете использовать в своем проекте.
Преимущества использования CSS Grid Generators в вашем проекте
- Простота создания (2D) макетов
- Дает больше гибкости вашему HTML-коду
- Легко создавать Сложные макеты
- Он гибкий и отзывчивый
- Простота использования и внедрения, и многое другое…
Генераторы сетки CSS
После полного понимания генераторов сетки CSS и их использования, давайте, не теряя времени, перейдем к нашим генераторам сетки CSS. 😄
Генератор компоновки сетки
Генератор компоновки сетки от Angry Tools — это бесплатный генератор сетки CSS, который позволяет создавать двухмерные макеты на веб-странице. Кроме того, вы можете расположить элементы в определенной структуре строк или столбцов.
Он имеет очень простой для понимания пользовательский интерфейс, в котором вы можете добавлять строки и столбцы к кнопкам « + » и « — » в Контейнере. Вы также можете расширить элемент сетки, добавив несколько ячеек сетки. Кроме того, он также позволяет вставлять промежутки между этими элементами сетки.
Вы также можете расширить элемент сетки, добавив несколько ячеек сетки. Кроме того, он также позволяет вставлять промежутки между этими элементами сетки.
Кроме того, чтобы ваши сетки реагировали, вы можете использовать дроби (fr), проценты (%) и автоматические единицы измерения в шаблоне сетки .
Генератор сетки CSS Netlify
CSS Grid Generator — это проект с открытым исходным кодом, созданный Сарой Драснер. Это очень полезный инструмент для создания динамических макетов с использованием полезных функций CSS Grid. Кроме того, он позволяет вам устанавливать номера и единицы измерения столбцов и строк.
Кроме того, в этом генераторе CSS очень легко создавать деления, перетаскивая поля внутри сетки. Он имеет единицу измерения для каждой строки и столбца, так что вы можете изменить размер ваших строк и столбцов в px , fr и % . Это может помочь вам создавать адаптивные макеты и сетки.
Теперь проект начинается с базового макета, а функции CSS Grid помогают быстро создавать интересные макеты.
Мы также хотели бы порекомендовать вам некоторые бесплатные шаблоны администратора HTML CSS, чтобы получить представление о структурировании макета.
GitHub
- 4k+ Звезды
- 400+ Вилки
Разметить сетку
Layoutit — отличный конструктор CSS Grid, который быстро создает макеты веб-страниц и предоставляет код в HTML и CSS для запуска вашего проекта. Он позволяет вам добавить n столбцов и строк сетки, а также установить промежуток между ними.
Вы можете легко создать адаптивный макет с помощью этого генератора сетки, а когда закончите, вы также сможете сгенерировать код в Codepen. Кроме того, с помощью Layout it Grid довольно интересно работать из-за его интуитивно понятных функций. Например, он поддерживает именованные области сетки, поэтому при разработке сетки вы можете назвать их в соответствии со своими потребностями.
Таким образом, вы можете создавать свои макеты более чистым и простым способом
GitHub
- 1k+ Stars
- 100+ вилок
Ознакомьтесь с самым многофункциональным набором пользовательского интерфейса Figma для современного дизайна.
Генератор сетки Vue
Vue Grid Generator — это проект с открытым исходным кодом, построенный на Nuxt v1.x. Он поставляется с некоторыми зависимостями, такими как библиотеки Hashids, Nuxtjs и Vue Awesome.
Кроме того, он имеет очень чистую и легкую для понимания структуру, в которую можно легко добавлять строки и столбцы и соответственно регулировать расстояние между ними.
Наконец, вы можете разделить ячейки, чтобы создать несколько разделов и назвать их в соответствии с вашими потребностями, чтобы создать простой макет веб-сайта.
GitHub
- 60+ звезд
- 10+ вилок
Генератор компоновки сетки CSS
CSS Grid Layout Generator — это профессиональный инструмент с открытым исходным кодом, который позволяет создавать сложные макеты сетки, используя неявные дорожки сетки (автоматически сгенерированная сетка), min-max(), fit-content(), экспорт в JSX, и стилизованные компоненты.
В приложении есть три этапа: редактирование дорожек, редактирование элементов и окончательные результаты, куда вы можете экспортировать код. Теперь на первом этапе вы можете изменить количество столбцов и строк, в которые вы можете добавить контейнер до и после, с помощью кнопки «+».
На втором этапе вы можете добавить столько делений и настроить цвет для каждого деления, сколько захотите. Затем вы можете экспортировать свой код в компоненты CSS, HTML, JSX и Styled в качестве последнего шага.
GitHub
- 60+ звезд
- 5 вилок
Гридди
Griddy — генератор сеток CSS с открытым исходным кодом, который поможет вам очень легко создать собственную сетку. Кроме того, он имеет очень чистый пользовательский интерфейс, который упрощает понимание и изучение этого генератора сетки CSS.
Например, вы можете легко добавлять или удалять строки и столбцы в сетке, просто нажимая кнопки «+» и «-», и он добавит элемент рядом с ним в сетке.
Вы также можете добавлять строки и столбцы по отдельности, выравнивать элементы, настраивать размер промежутка между ними и многое другое с помощью этого генератора сетки CSS, доступного на GitHub.
Сетка
GridЭто простой генератор сетки CSS, который позволяет легко и быстро создавать сетки на веб-страницах. Теперь, когда вы открываете этот инструмент, он имеет три раздела. На левой панели вы можете добавлять строки и столбцы в свои макеты, а на правой панели вы можете добавлять сетки к своим строкам и столбцам.
Для упрощения, например, вы хотите добавить только один элемент сетки в начале, потому что вы хотите сделать его заголовком. Поэтому вам нужно выбрать первый элемент сетки и начать столбец с 1 и закончить его количеством строк +1, т.е. n+1 (5+1=6).
Итак, вы можете расширить строки и столбцы с помощью правой боковой панели, отредактировав каждый элемент сетки. Наконец, центральная панель представляет собой панель отображения сетки. Кроме того, вы можете получить код в HTML и CSS на правой боковой панели, нажав «Создать код».
Кроме того, вы можете получить код в HTML и CSS на правой боковой панели, нажав «Создать код».
Мастер макета
Layout Master — уникальный генератор сетки макетов, позволяющий очень быстро и легко создавать макеты. Это проект с открытым исходным кодом, доступный на GitHub, который помогает создавать адаптивные макеты.
Кроме того, он имеет очень простой интерфейс, который позволяет изменять размер каждой оценки, наведя указатель мыши на угол сетки. Кроме того, вы можете перетаскивать элементы сетки, чтобы изменить их местоположение. Он также поддерживает выделение строк и столбцов в сетке.
Также, чтобы добавить элемент сетки, вам нужно щелкнуть правой кнопкой мыши и нажать «Добавить элемент». Теперь, когда вы закончили создание элемента сетки, вы можете экспортировать свой код в CSS.
GitHub
- 12 звезд
- 3 вилки
Генератор визуальных сеток
Визуальный генератор сеток — это самый простой и быстрый способ создания макетов CSS для ваших веб-сайтов. Он имеет очень простой интерфейс, в котором вы можете установить количество строк и столбцов, а затем выбрать области, в которых вы хотите разместить элементы своего веб-сайта.
Он имеет очень простой интерфейс, в котором вы можете установить количество строк и столбцов, а затем выбрать области, в которых вы хотите разместить элементы своего веб-сайта.
Кроме того, вы можете создать макет сайта до 20 строк и столбцов. Когда вы закончите создание сетки, вы можете напрямую получить код CSS, как показано на рисунке выше.
Заключение
Итак, вот несколько популярных генераторов CSS Grid, которые вы должны использовать для создания своего веб-сайта в будущем. Нет никаких сомнений в том, что с помощью генератора CSS Grid вы сможете создавать адаптивные макеты и создавать основу для дизайна вашего веб-сайта.
Кроме того, эти генераторы CSS Grid, доступные на GitHub, просты в использовании, и даже новичок без кода или новичок может легко создавать макеты веб-сайтов.
Как вы можете видеть, Sneat Bootstrap HTML Admin Template — это пример с превосходным расположением компонентов Dashboard.
Все элементы в этой панели администратора правильно размещены и хорошо структурированы. Основная причина этого в том, что он использует последнюю версию Bootstrap 5.x со встроенной поддержкой CSS Grid.
Основная причина этого в том, что он использует последнюю версию Bootstrap 5.x со встроенной поддержкой CSS Grid.
Надеемся, вам понравилась наша коллекция. Пожалуйста, поделитесь им с друзьями и коллегами. Дайте нам знать в разделе комментариев, если у вас есть какие-либо другие предложения CSS Grid Generator, чтобы мы могли добавить их в список.
Приятного программирования! Ваше здоровье!
О нас
Мы в ThemeSelection предлагаем высококачественный, современный дизайн, профессиональные и простые в использовании премиальные, а также бесплатные шаблоны администрирования VueJS, шаблоны администрирования Asp.NET, шаблоны администрирования NextJS, шаблоны администрирования Laravel и бесплатные наборы пользовательского интерфейса.
Бесплатный HTML + CSS Генератор макетов DIV On-line
Выберите любой макет, чтобы начать с
Уже создали макет вашего веб-сайта и вам нужно создать для него меню?!
Создайте любую свою идею в веб-дизайне макета
Эта веб-утилита поможет вам приступить к дизайну и макету веб-сайта с помощью бесплатного онлайн-инструмента «Смешанный HTML». Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной на вкладке редактора.
Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной на вкладке редактора. Утилита включает в себя несколько функций, описанных ниже, и предоставляется абсолютно бесплатно.
В сгенерированном коде нет скрытой рекламы, спама и т. д. С помощью этого инструмента вы сможете создать макет страницы с нуля, используя простые и удобные жесты перетаскивания.
Нет ограничений на расположение блоков DIV на странице. Вы можете добавить сколько угодно верхних и нижних колонтитулов, к тому же в макете нет табличных данных, все элементы позиционируются чисто в CSS во внешней таблице стилей.
Генератор макетов предназначен для энтузиастов, студентов, а также для опытных веб-дизайнеров, которые хотят сэкономить драгоценное время.
Передовые технологии. Для наилучших результатов мы рекомендуем использовать браузеры, перечисленные в разделе «Поддержка браузеров».
Почему вам стоит попробовать этот бесплатный генератор?!
- Быстрый старт для вашего макета с использованием родного DnD — перетаскивание
- Нет ограничений на расположение блоков DIV и HOST в структуре макета
- Бесплатные удивительные HD фоновые изображения
- Создать полноценный рабочий макет веб-страницы за несколько кликов
- Создайте свой макет так, как вы хотите, с нуля или готовые макеты
- Абсолютно БЕСПЛАТНО — никакого скрытого спама или рекламы внутри сгенерированного кода HTML CSS
- Столько нижних колонтитулов, заголовков, столбцов, содержимого и столько вложенных, сколько вы пожелаете
- Нет табличных данных — просто очистите HTML-теги DIV, используя макет атрибута «класс»
- Все элементы позиционируются с помощью чистого CSS во внешней таблице стилей
Нужно знать, как это сделать, посмотрите этот короткий видео-пример!
Смотреть
Просмотрите этот краткий обучающий пример, как создать макет.
