Форма подписки на сайт для сбора подписчиков на email рассылку
Собирайте контакты и наращивайте базу подписчиков.
Создать форму
С легкостью создавайте формы подписки в Unisender
Простые инструменты
Создать может каждый. Не надо знать HTML и CMS.
Готовые решения
Много готовых шаблонов, блоков и стилей.
Уникальный стиль
Меняйте внешний вид, добавляйте элементы, загружайте картинки.
Адаптивность
Под любые устройства и экраны.
Встроенные формы подписки
Начните собирать базу через статичные формы подписки в Unisender. Выбирайте любые форматы и размещение на сайте: сайдбары, хелло-бары, подписные страницы.
Настройте статичные формы за 4 шага
ШАГ 1
Выберите нужные блоки и напишите текст.
ШАГ 2
Добавьте кнопку, настройте ее цвет и размер.
ШАГ 3
Загрузите изображения.
ШАГ 4
Разместите HTML-код формы подписки на сайте. Публикуйте!
Публикуйте!
Всплывающие формы подписки
Красивые шаблоны
Готовые шаблоны попапов для разных задач.
Фирменный дизайн
Создайте уникальный дизайн. Меняйте текст, цвета и шрифты, форму кнопок и прозрачность.
Адаптация
Все формы адаптивные: отлично выглядят на мониторах и мобильных.
Продвинутые условия показа
Количество посещений, процент скрола, время на странице и многое другое.
Быстрое размещение
Подробная статистика
Цифры покажут, сколько раз была показана и заполнена форма.
Как создать заметную форму подписки
Как сделать форму подписки
Отправляют до 4-х писем с просьбой подтвердить адрес почты — получают на 75% больше подписчиков с мероприятий.
Узнать подробности
Куда поставить форму подписки
Настроили цепочки для брошенных корзин — вернули 34% покупателей и повысили доход на 5%
Узнать подробности
Как добавить форму подписки в письмо
С помощью триггерных рассылок повысили конверсию в продажи в 6 раз, а средний чек на 21%.
Узнать подробности
Часто задаваемые вопросы
❓Где можно создать форму подписки?
Создать форму подписки может любой пользователь. Главное — выбрать удобный инструмент. Перечислим основные:
- Конструкторы форм Unisender
В Unisender можно собрать форму прямо в сервисе. Зайдите во вкладку «Инструменты» и создайте форму из готовых блоков за 5 минут. - Конструктор сайтов
В любом конструкторе сайтов есть шаблоны и наборы элементов, которые можно комбинировать и менять как угодно.
Если времени в обрез, а хочется качественно и красиво — создайте форму в конструкторе форм Unisender. Как вариант, вы можете обратиться к специалистам Unisender. Мы поможем создать форму или письмо. Просто оставьте заявку здесь.
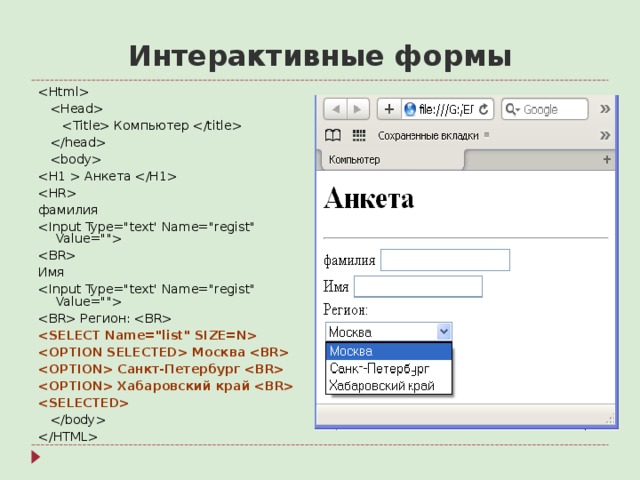
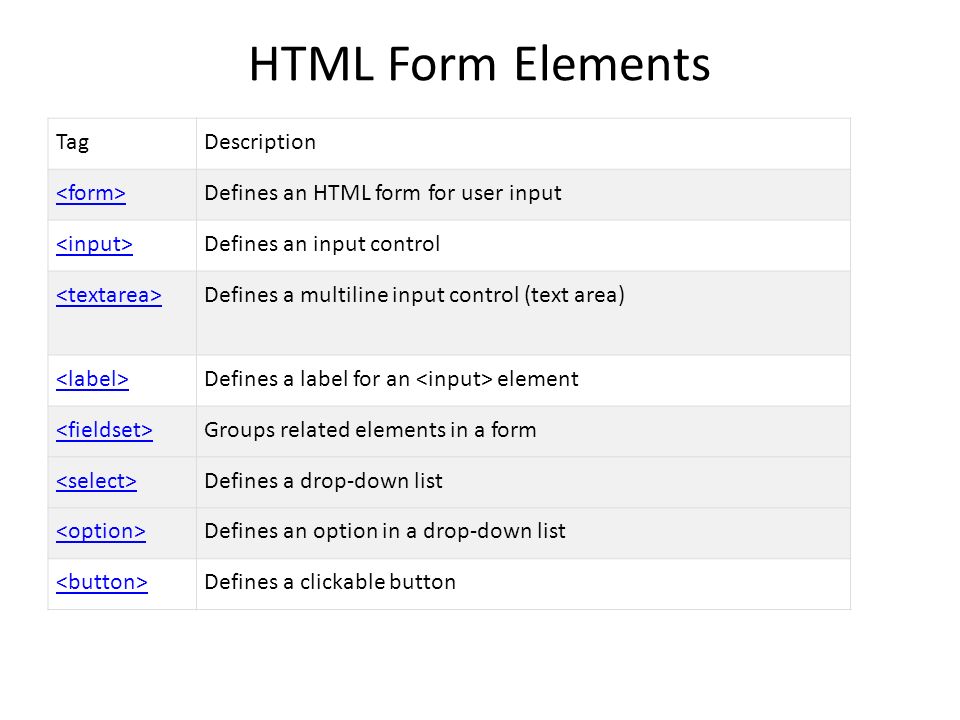
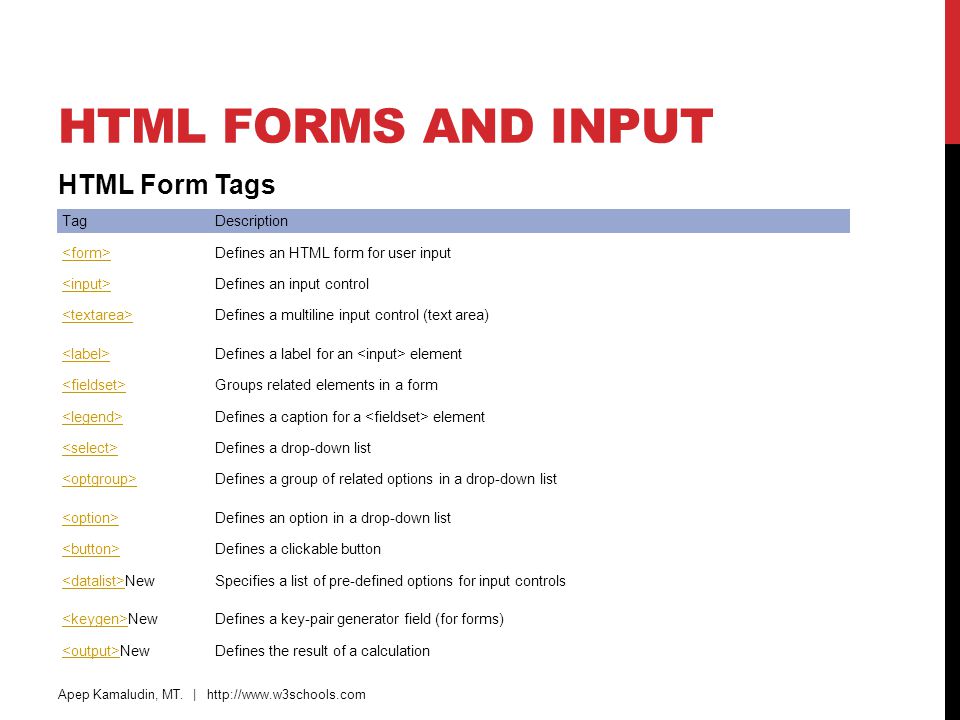
📁Из каких элементов состоит форма подписки?
Основные элементы формы — заголовок, текст, поля и кнопка. Давайте пройдемся по каждому из них:
1. Заголовок
Заголовок
Служит для привлечения внимания пользователей. Заголовок должен быть заметным и не выбиваться по смыслу от главной страницы. Обычно его содержание зависит от размещения на сайте.
2. Текст
Этот текст должен отвечать на вопросы — что это за рассылка, какая от нее польза, что я получу взамен.
3. Поля
Меньше полей — больше конверсия. На этом сходится большинство email-маркетологов.
4. Кнопка
Яркая и заметная кнопка «Подписаться» или «Получить». Важно, чтобы пользователь глядя на нее считал ваш призыв.
✏Где ставить форму подписки?
Чтобы выбрать правильное место, определите тип формы. В зависимости от размещения формы делят на:
подписные страницы. Это отдельный лендинг, где пользователь может оставить свой email;
- формы на всю ширину сайта. Их располагают в футере и адаптируют под верстку страницы;
- сайдбары. Компактные формы, которые ставят сбоку сайта;
- хелло-бары.
 Всплывающее окно, которое движется при скролле;
Всплывающее окно, которое движется при скролле; - формы после статей. Предлагает подписаться, после того, как человек прочитал материал;
- формы на странице заказа товара. Размещаем в одном из полей страницы заказа;
- всплывающие окна. Появляются поверх страницы сразу или через некоторое время.
🔺Как повысить эффективность формы?
Собрали несколько советов:
Ставьте форму подписки в области страницы с максимальной просматриваемостью. Так вероятность, что пользователь ее увидит, вырастает.
Используйте несколько форм. Так, вы увеличите охват аудитории и создадите больше точек контакта.
Мотивируйте пользователей бонусом. Подарите что-то взамен на их email в вашей базе.
Адаптируйте формы под устройства. Так ваша форма будет видна с любых экранов.
Тестируйте. Узнайте, какая кнопка работает лучше, какой заголовок цепляет, где чаще всего кликают.
Превратите посетителей сайта в подписчиков
Собирайте новые контакты через формы подписки в Unisender.
Попробовать бесплатно
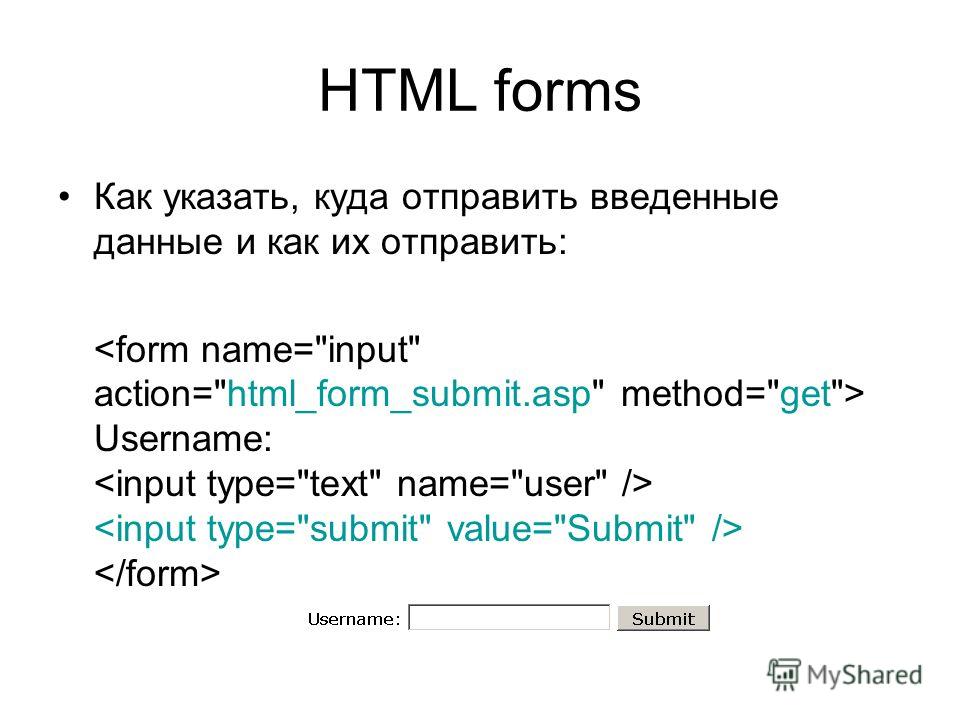
HTML5 | Валидация форм
174
Веб-программирование — HTML5 — Валидация форм
Поля в форме предназначены для сбора информации от посетителей страницы. Но несмотря на все усилия и объяснения, получение правильной информации может оказаться трудным делом. Нетерпеливые или невнимательные посетители могут пропускать важные поля, заполнять поле или несколько полей не полностью, да и попросту нажимать неправильные клавиши. Заполнив таким образом форму, они нажимают кнопку «Отправить», и серверная программа получает набор данных, с которыми она не знает что делать (если не реализована валидация данных на серверной стороне).
Серьезной веб-странице требуется проверка данных, т.е. какой-либо способ обнаружения ошибок во введенных данных, а еще лучше — способ, не допускающий ошибок вообще. На протяжении многих лет веб-разработчики делали это с помощью процедур JavaScript собственной разработки или посредством профессиональных библиотек JavaScript. И говоря по правде, эти подходы давали отличные результаты.
И говоря по правде, эти подходы давали отличные результаты.
Но, видя, что проверка выполняется повсеместно (практически всем нужно проверять вводимые данные на ошибки) и применяется лишь к нескольким основным типам данных (например, адресам электронной почты или датам), а также, что ее реализация — такая неинтересная и скучная задача (никому, по сути, не хочется писать один и тот же код для каждой формы, не говоря уже о тестировании его), определенно должен быть лучший способ для ее реализации.
Создатели HTML5 смогли увидеть эту надобность и изобрели способ привлечь браузеры на помощь, переложив задачу проверки с плеч веб-разработчиков на веб-обозреватели. Создатели HTML5 разработали систему проверки на стороне клиента, которая позволяет вставлять основные правила валидации в любое поле <input>. Лучшее в этой системе — это ее простота и легкость: все, что нужно сделать — так это вставить правильный атрибут.
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
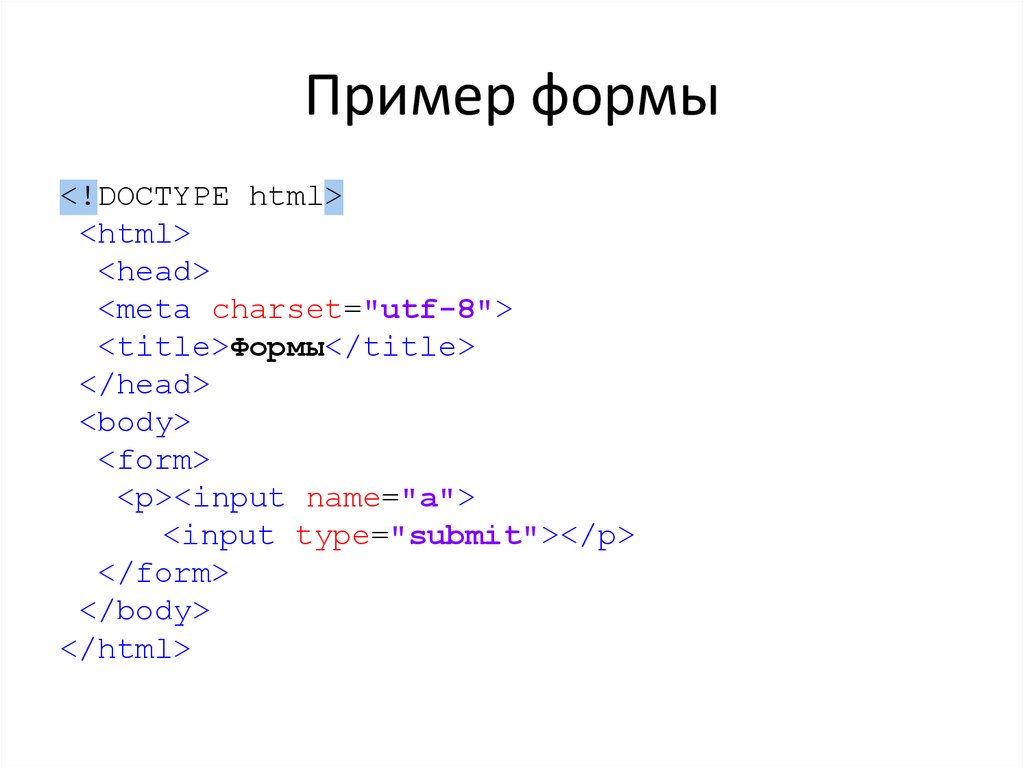
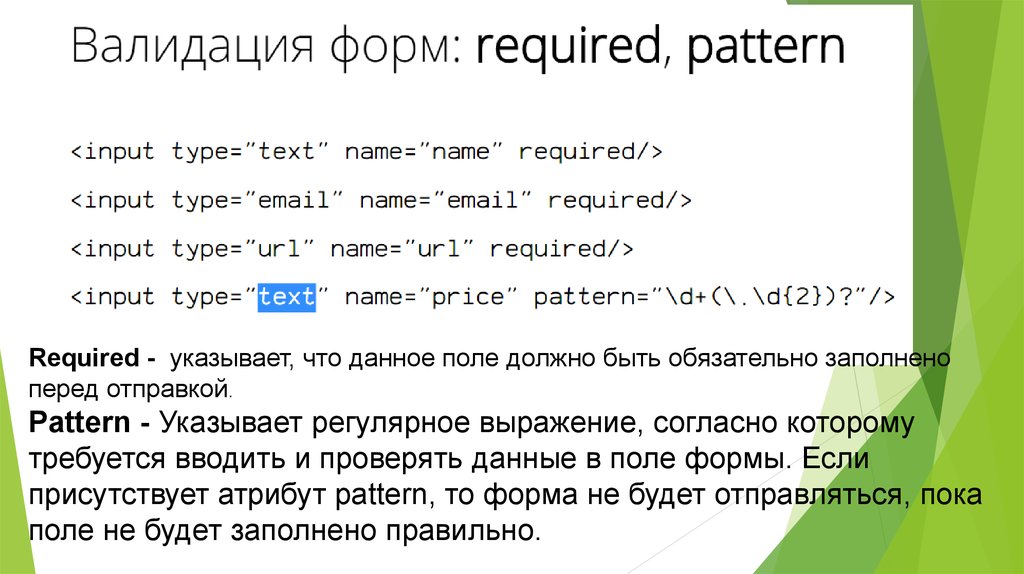
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
<input placeholder="Иван Иванов" autofocus required>
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию. Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку.
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:
Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Отключение проверки
В некоторых случаях может потребоваться отключить проверку. Например, вы хотите протестировать свой серверный код на правильность обработки поступивших некорректных данных. Чтобы отключить проверку для всей формы, в элемент <form> добавляется атрибут novalidate:
Например, вы хотите протестировать свой серверный код на правильность обработки поступивших некорректных данных. Чтобы отключить проверку для всей формы, в элемент <form> добавляется атрибут novalidate:
<form action="#" novalidate>
Другой подход — это отключить проверку в кнопке для отправки формы. Такой способ иногда полезен в настоящей веб-странице. Например, вместо отправки, может быть, требуется сохранить наполовину заполненную форму для дальнейшего использования. Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
<input type="submit" value="Отправить информацию" formnovalidate>
Обнаружение незаполненных полей — это только один из нескольких типов проверки. Позже мы рассмотрим обнаружение ошибок в данных разных типов.
Оформление результатов проверки
Хотя веб-разработчики не могут оформлять сообщения об ошибках проверки, они могут изменять внешний вид полей в зависимости от результатов их валидации.
Все, что для этого требуется — это добавить несколько простых CSS3-псевдоклассов. Доступны следующие опции:
- required и optional
Применяют форматирование к полю в зависимости от того, использует ли это поле атрибут required или нет;
- valid и invalid
Применяют форматирование к полю в зависимости от правильности введенного в него значения. Но не забывайте, что большинство браузеров не проверяет данные, пока пользователь не попытается отправить форму, поэтому форматирование полей с некорректными значениями не выполняется сразу же при введении такого значения;
- in-range и out-of-range
Форматирование к полям, для которых используется атрибут min или max, чтобы ограничить их значение определенным диапазоном значений.

Например:
input:required:invalid {
border:1px solid red;
}Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону. Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
[A-Z]{3}-[0-9]{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:
<input required pattern="\S+@[a-z]+.[a-z]+">
Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).
Специализированная JavaScript-проверка
Спецификация HTML5 также оговаривает набор свойств JavaScript, с помощью которых можно определить корректность значений полей (или заставить браузер выполнить проверку).
Наиболее полезным из них является метод setCustomValidity(), с использованием которого можно написать специальный сценарий для проверки конкретных полей, который будет работать с системой валидации HTML5.
Осуществляется это следующим образом. Прежде всего, значение соответствующего поля проверяется на правильность. Это делается с помощью обычного события oninput:
<textarea oninput="validateComments(this)">
В данном примере событие oninput активизирует функцию validateComments(). Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Если с текущим значением поля имеются проблемы, при вызове метода setCustomValidity() ему необходимо передать сообщение об ошибке. Если же текущее значение допустимо, этот метод вызывается с пустой строкой, таким образом очищая специальные сообщения об ошибке, которые могли использоваться ранее.
Далее приводится пример использования этого метода для проверки требования, чтобы значение в поле содержало не менее 20 символов:
function validateComments(input) {
if (input.value.length Конечно, эту задачу можно решить более элегантно с помощью регулярного выражения, требующего длинную строку. Но в то время как регулярные выражения прекрасно подходят для проверки определенных типов данных, специальная логика проверки может делать все, что угодно, от сложных алгебраических вычислений до установления связи с веб-сервером.
Поддержка проверки браузерами
Разработчики браузеров добавляли поддержку проверки в свои продукты по частям, вследствие чего некоторые версии браузеров поддерживают одни возможности валидации, но не обращают внимания на другие. В таблице ниже указаны минимальные версии браузеров, полностью поддерживающих валидацию HTML5:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 10 | 4 | 10 | 5 | 10 | — | — |
Так как проверка HTML5 не заменяет валидацию на стороне сервера, ее можно рассматривать как второстепенную возможность, когда даже такая несовершенная поддержка лучше, чем отсутствие вообще какой-либо поддержки. В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
С другой стороны, ваш веб-сайт может содержать сложные формы, в которых можно сделать массу ошибок при вводе данных, и вы не хотите потерять тех IE-пользователей, которые после первой неудачной попытки заполнить вашу форму не предпримут другую. В таком случае у вас есть два пути: разработать и использовать свою систему проверки или же использовать библиотеку JavaScript, чтобы компенсировать умственную отсталость IE. Какой из этих двух подходов выбрать, зависит от объема и сложности проверки.
На странице HTML5 Cross Browser Polyfills можно найти длинный список библиотек JavaScript, которые все, по большому счету, делают то же самое. Одна из лучших среди этих библиотек — это webforms2.
Библиотека webforms2 реализует все рассмотренные на данный момент атрибуты. Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Библиотека webforms2 хорошо интегрируется с другой заплаткой JavaScript, называющейся html5Widgets. Она реализует поддержку возможностей форм, которые мы рассмотрим далее, таких как ползунок и средства выбора даты и цвета. Обе эти библиотеки предоставляют хорошую общую поддержку для веб-форм, но содержат в своем коде неизбежные пробелы и незначительные ошибки. Качество сопровождения и усовершенствования этих библиотек покажет только время.
20+ бесплатных шаблонов HTML-форм — на основе HTML/CSS и Tailwind Основные закодированные формы, которые могут вам понадобиться для различных целей, доступны в простой версии HTML/CSS и Tailwind CSS. Найдите идеальный шаблон формы для ваших нужд, таких как регистрация, контакт, привлечение лидов, подписка, опрос, викторина, многоэтапность, приложение, встреча, бронирование и многое другое.
 Просто скопируйте и вставьте код формы в свои веб-проекты и замените конечную точку своей собственной, чтобы она работала в любом месте в Интернете!
Просто скопируйте и вставьте код формы в свои веб-проекты и замените конечную точку своей собственной, чтобы она работала в любом месте в Интернете!Форма HTML-опроса
HTML-форма для опросов и мнений. Создавайте опросы за считанные секунды с помощью этого бесплатного и простого в использовании опроса… . Форма выполнена из простого и интуитивно понятного интерф…
Получить код
HTML форма викторины для сайта
Полностью рабочая HTML форма викторины для сайта. Создайте викторину для своего веб-сайта или блога с помощью этой формы. Используйте…
Получить код
Многошаговая форма
Составная или многошаговая форма — это онлайн-форма, состоящая из нескольких страниц. Создайте визуально приятную…
Получите код
Форма обратной связи для веб-сайта
форма, используемая для сбора отзывов клиентов для улучшения. Управление отзывами является одним из…
Управление отзывами является одним из…
Получить код
Форма регистрации события
Простая форма регистрации события со всеми основными полями и типами полей, Регистрация события…
Получить код
Форма подписки на рассылку новостей по электронной почте
Эта форма подписки позволяет вам собирать электронные письма, чтобы вы могли отправлять им новости. Подписка…
Получить код
Форма подписки по электронной почте с призывом к действию
HTML-форма подписки по электронной почте с адаптивным дизайном и четким призывом к действию для вашего сайта. Eas…
Получить код
Контактная форма HTML с вложением и поддержкой загрузки файлов
Используйте эту контактную форму с вложением, чтобы люди могли безопасно загружать файлы, такие как резюме, портфолио…
Получить код
Простая контактная форма HTML
Это простая бесплатная контактная форма, которую вы можете использовать на своем HTML или статическом веб-сайте.
Форма согласия — это документ, в котором людям сообщается, что им предстоит и что это значит. Вы можете …
Получить код
Форма заявления о приеме на работу для веб-сайта
Эта HTML-форма используется для подачи заявления о приеме на работу и будет размещена на нашем веб-сайте. Вы можете…
Получить код
Полностью рабочая HTML-форма RSVP
Полностью рабочая HTML-форма бронирования, помогающая собирать нужную информацию и отслеживать посещаемость… HTML-форма для загрузки файлов — это способ загрузки файлов с компьютера пользователя на сервер, который они…
Получить код
Полностью рабочая контактная форма HTML
Контактная форма для HTML и статического веб-сайта, которая работает!. Контактная форма обычно отображается на веб-странице…
Получить код
Полностью рабочая HTML-форма Chat Box Chat Bubble
HTML-форма Chatbox — это шаблон формы, который можно использовать для создания формы для окна чата или чата. ..
..
Получить код
Полностью рабочая HTML-форма назначения
Форма назначения — это HTML-шаблон, который можно использовать для создания формы для клиентов, чтобы подписаться на …
Получить код
2000+ уникальных бесплатных онлайн-шаблонов форм
Создать безопасный Формы с 123FormBuilderВы можете использовать наши рекомендуемые шаблоны для привлечения потенциальных клиентов, онлайн-платежей, регистрации, оценок и других нужд сбора данных. Для начала найдите шаблон формы, соответствующий вашей отрасли и бизнес-требованиям. Затем импортируйте форму в наш конструктор форм и свободно редактируйте ее. Наши готовые шаблоны форм можно встраивать и распространять на веб-сайтах, платформах социальных сетей, электронной почте и внутренних сетях внутри организаций.
Мы хотели бы поговорить о шаблонах форм! Мы хотим создать шаблон формы для всех потребностей вашего бизнеса. Если вы хотите, чтобы мы рассмотрели другие шаблоны, не стесняйтесь свяжитесь с нами .
Если вы хотите, чтобы мы рассмотрели другие шаблоны, не стесняйтесь свяжитесь с нами .
Примеры наших форм вдохновлены реальными компаниями, которые используют формы в качестве точек контакта, для регистрации, сбора платежей, оказания поддержки и поиска потенциальных клиентов. Для этого у нас есть простые и сложные шаблоны.
Все наши формы адаптивны, а это значит, что просматривать формы на настольных или мобильных устройствах не составит труда.
Если у вас есть сайт или блог, наши готовые шаблоны форм прекрасно впишутся в него. Не нужно вкладывать ресурсы, пытаясь понять, как вы можете обрабатывать форму, 123FormBuilder сделает это за вас. Найдите понравившийся пример в наших рекомендуемых шаблонах, отредактируйте его, опубликуйте, расслабьтесь и расслабьтесь, пока форма обрабатывает ваши записи в специальной базе данных, имеющейся в вашем распоряжении.
И самое приятное? 123FormBuilder предлагает вам умную CAPTCHA, reCAPTCHA, SSL и защиту паролем, так что у вас есть все необходимое для обеспечения безопасности ваших данных!
Как создать форму 123?
Чтобы начать работу, вы можете просто просмотреть нашу бесплатную коллекцию шаблонов форм и предварительно просмотреть наши шаблоны, чтобы найти идеальный вариант для себя. Затем вы можете выбрать «Использовать этот шаблон» и зарегистрироваться для получения бесплатной учетной записи 123FormBuilder .
Затем вы можете выбрать «Использовать этот шаблон» и зарегистрироваться для получения бесплатной учетной записи 123FormBuilder .
Начните настраивать форму, перетаскивая поля и изменяя метки полей с помощью мыши и клавиатуры. 123FormBuilder включает в себя несколько параметров настройки, таких как шаблоны уведомлений по электронной почте, сообщения автоответчика, темы, поля загрузки и логика динамической формы. На 123FormBuilder вы также найдете обширные практические ресурсы и техническую поддержку по использованию нашей платформы и созданию форм, необходимых для вашего бизнеса.
Как настроить шаблон формы?Без кода вы можете использовать наши функции перетаскивания для создания формы, отвечающей всем вашим потребностям. С более чем 30 элементами на выбор, такими как текст, раскрывающиеся списки, переключатели и электронные подписи, вы можете собрать всю необходимую информацию.
C
Я создаю формы с помощью инструментов интеграции? С помощью наших полностью интегрированных инструментов вы можете автоматизировать поток данных в своей организации.

 Всплывающее окно, которое движется при скролле;
Всплывающее окно, которое движется при скролле;
 [a-z]+">
[a-z]+">