Цветная граница таблицы пример
Сделаем цветную границу таблицы. Чтобы это сделать есть несколько способов, сделать цветную границу в самой таблице, через файл css на самой странице, и через отдельный файл css.
Цвет границы таблицы по умолчанию
Для того, чтобы показать пример границы таблицы черным цветом по умолчанию приведем простую таблицу с border=1<table border=1>
Как видим на ниже приведенном примере, цвет границы таблицы по умолчанию — черный:
| border=1 | Цвет черны для границы |
Цвет границы таблицы через атрибут style
Для того, чтобы покрасить границу таблицы в какой-то цвет, мы можем воспользоваться атрибутом Цвет границы таблицы через атрибут style:
style=»border:3px solid #E73134″
Код таблицы:
<tbody>
<tr>
<td> </td>
</tr>
</table>
Пример цветной таблицы через атрибут style:
Как видим — такой способ красить границу таблицы, окрашивает только внешнюю границу таблицы! А перегородки таблицы и не затрагивает!
Цвет границы таблицы через -> class
Следующий способ сделать цветную границу таблицы — это использование класса. Создадим како-то класс, в котором пропишем свойство цветной границы таблицы, но как мы помним, из выше приведенного примера, то у нас отсутствовала перегородка внутри таблицы, поэтому, мы цветную границу пропишем каждой ячейке td:
Создадим како-то класс, в котором пропишем свойство цветной границы таблицы, но как мы помним, из выше приведенного примера, то у нас отсутствовала перегородка внутри таблицы, поэтому, мы цветную границу пропишем каждой ячейке td:
.tsvetnaya-granitsa td{
border: solid; border-color:#253ECC;
}
И чтобы у нас не было двойной границы добавим border-collapse: collapse;table.tsvetnaya-granitsa {
border-collapse: collapse;
}
Соберем всю таблицу со стилями цветной границы вместе:
<style>table.tsvetnaya-granitsa { border-collapse: collapse; } .tsvetnaya-granitsa td{ border: solid; border-color:#253ECC; } </style>
<table>
<tbody>
<tr>
<td>здесь текст</td>
<td>здесь текст</td>
</tr>
</tbody>
</table>
Результат вывода на экран таблицы с цветной границей таблицы через класс:
| здесь текст | здесь текст |
Цвет границы таблицы через -> id
Цвет границы таблицы можно прописать через -> id, берем, весь код, что был приведен выше и заменяем класс на идентификатор!
Алгоритм окраски границ таблиц через идентификатор аналогичный предыдущему пункту, поэтому стразу соберем всю таблицу вместе! И изменим цвет границы на зеленый, чтобы чуть=чуть отличаться!
<style>table#tsvetnaya-granitsa { border-collapse: collapse; } #tsvetnaya-granitsa td{ border: solid; border-color: color:green } </style>
<table>
<tbody>
<tr>
<td>здесь текст</td>
<td>здесь текст</td>
</tr>
</tbody>
</table>
Результат вывода на экран таблицы с цветной границей таблицы через идентификатор:
| здесь текст | здесь текст |
Цвет границы таблицы через -> файл css
Для того, чтобы покрасить границы таблицы в какой-то из цветом через css , нам нужно:
1). Сделать файл css
Сделать файл css
2).Прикрепить css к странице
Берем код, из выше приведенных примеров, либо класса, либо ид, и прописываем в нашем файле css
Понятно, что в файл css нужно вставлять класс(id) без style.tsvetnaya-granitsa td{
border: solid; border-color:#253ECC;
}
table.tsvetnaya-granitsa {
border-collapse: collapse;
}
Да! И забыл!Все приведенные примеры окрашивания границ таблиц, кроме последнего будут действовать локально! Т.е. на определенной странице!
Границы HTML таблиц без CSS
Создание визуальных границ у HTML таблиц без использования CSS и атрибута border тега table:
HTML код:
<table cellspacing="3" bgcolor="#000000">
<tr bgcolor="#ffffff">
<th>Header</th>
<th>Header</th>
</tr>
<tr bgcolor=" #ffffff">
<td>Data</td>
<td>Data</td>
</tr>
</table>
Границы HTML таблиц без CSS
Некогда, главным образом (но не только) в 1990ые существовало несколько приемов HTML, использовавшихся, чтобы добиться некоторых эффектов, которые ныне делаются с помощью CSS. Обращение с границами HTML таблиц было одним из них.
Обращение с границами HTML таблиц было одним из них.
В данном случае, на самом деле, имеет место не обращение с границами, а его имитация через использование атрибутов cellspacing и bgcolor. Аналогично тому, как в настоящее время обстоит дело с HTML выравниванием по центру, этот способ вполне работающий, даже если в большинстве случаев более удобно примененять CSS.
Общая идея
- Атрибут bgcolor тега table задает фон указанного цвета.
- Атрибут bgcolor тега tr используется, чтобы фон содержимого таблицы (то есть, строки и ячейки) стал указанного цвета, отличающегося от фона тега table.
- Атрибут cellspacing тега table создает пространство вокруг ячеек таблицы. Это пространство получает цвет, установленный атрибутом bgcolor тега table, а поскольку он отличается от фона строк и ячеек, это создает вокруг ячеек визуальные границы цвета фона таблицы.

Древние Netscape, Mozilla и Arachne
Создание границ HTML таблиц без CSS используется с самых ранних времен Интернета. Так что после некоторой корректировки будет работать в Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 и в Arachne, браузере для DOS:
HTML код:
<table cellspacing="0" cellpadding="0" border="0" bgcolor=" #000000">
<tr>
<td>
<table cellspacing="3" border="0">
<tr bgcolor="#ffffff">
<th>Header</th>
<th>Header</th>
</tr>
<tr bgcolor="#ffffff">
<td>Data</td>
<td>Data</td>
</tr>
</table>
</td>
</tr>
</table>
Примечание: этот скорректированый HTML код роботает не только в Netscape 3. 04 — 6.0, Mozilla 0.6 — 1.7.13 или Arachne, но так же и во всех браузерах и их версиях, перечисленных в секции «Поддержка в браузерах»: как современных, так и старых.
04 — 6.0, Mozilla 0.6 — 1.7.13 или Arachne, но так же и во всех браузерах и их версиях, перечисленных в секции «Поддержка в браузерах»: как современных, так и старых.
Поддержка в браузерах
- Windows
- Internet Explorer 3.0+
- Firefox 1.0+
- Google Chrome
- Opera 2.12+
- Safari 3.1+
- SeaMonkey 1.0+
- Mozilla 1.0+
- Netscape 7.0+
- Linux
- Firefox 1.0+
- Google Chrome / Chromium
- Opera 5.0+
- SeaMonkey 1.0+
- Mozilla 1.0+
- Netscape 7.0+
- NetSurf 3.0
- Dillo 3.0.2
Ещё
Таблицы HTML. Всё о таблицах
Полное руководство по таблицам HTML Примеры и код, теги и атрибуты, конструкции и размеры, фоновые изображения и картинки, скрипты и формы в таблицах HTML.
Таблицы HTMl — очень интересный элемент.
С их помощью и благодаря их свойствам таблицы применяются не только для оформления различных прайсов и сводов, но и для создания более сложных вещей.
Например, до появления CSS, все сайты верстались таблицами в несколько слоёв. Пример многослойной таблицы: Код сайта на чистом HTML.
Таблица может состоять из множества слоёв, в неё, при желании, вставляются изображения и скрипты, а с появлением CSS возможности оформления таблиц ещё расширились.
Поэтому давайте разберём, как эти таблицы создаются с самого начала.
Теги таблицы.
Для создания таблицы применяются теги:
<table></table> — контейнер таблицы
<tr></tr> — строчки таблицы
<th></th> — столбики таблицы
<td></td> — ячейки таблицы
<thead></thead>, <tbody></tbody>, <tfoot></tfoot> — группируют несколько строк (tr) таблицы, для придания им общего оформления, применяются в основном для вёрстки сайта, допускается использовать каждый тег только один раз в указанной последовательности.
Код таблицы записывается следующим образом:
<table>
<tr><th></th><th></th><th></th><th></th></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</table>
Вручную, при таких повторениях, пишется только первая пара тегов.
Всё остальное делается при помощи копирования, так что если кто ещё не научился, тренируйтесь виртуозно копировать. Пригодится.
Внесём данные в теги th и td
<table>
<tr><th>One</th><th>Two</th><th>Three</th><th>Four</th></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>1a</td><td>2a</td><td>3a</td><td>4a</td></tr>
<tr><td>1b</td><td>2b</td><td>3b</td><td>4b</td></tr>
<tr><td>1c</td><td>2c</td><td>3c</td><td>4c</td></tr>
</table>
Вот что отобразится в браузере.
Уже можно понять что это таблица, но не доработанная.
Раньше для создания рамки и прочих наворотов применялись атрибуты таблицы, но со временем они постепенно устаревают и теряют поддержку браузерами.
Тем не менее некоторые из них ещё работают, правда не знаю на долго-ли, поэтому я укажу их название и назначение, но дальнейшее оформление таблицы, будем рассматривать в основном с помощью CSS.
Тем более, что возможности css в создании красивых и нестандартных таблиц не сравнимо больше тех, что могут предоставить атрибуты.
Атрибуты таблицы.
1. width — ширина таблицы.
2. frame — создаёт границы вокруг таблицы.
3. align — выравнивание таблицы на странице.
4. border — создаёт рамку таблицы и ячеек.
5. bordercolor — цвет рамки.
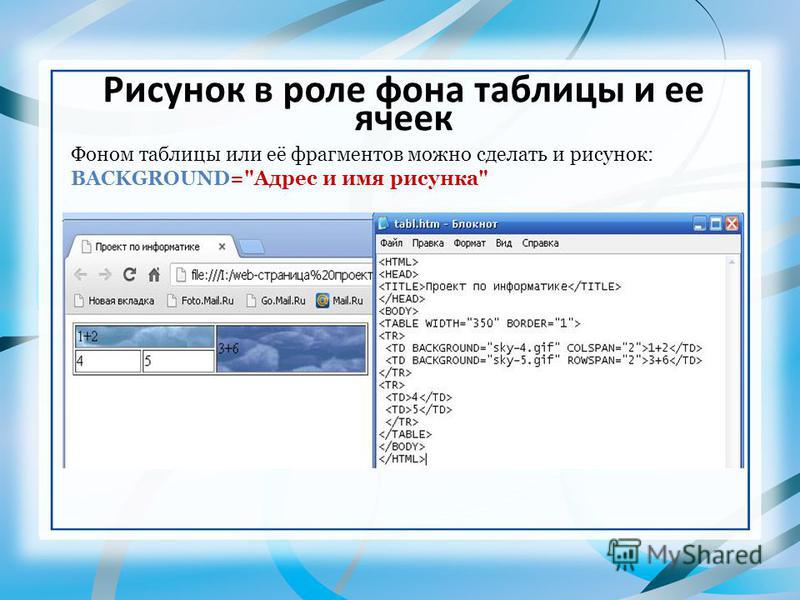
6. bgcolor — цвет фона таблицы.
7. background — фоновый рисунок в таблице.
8. cellpadding — расстояние между рамкой и содержимым ячейки.
9. cellspacing — расстояние между ячейками.
10. rules — отменяет действие атрибута cellspacing.
11. summary — краткое описание таблицы
12. cols — указывает число столбцов, чем ускоряет загрузку таблицы.
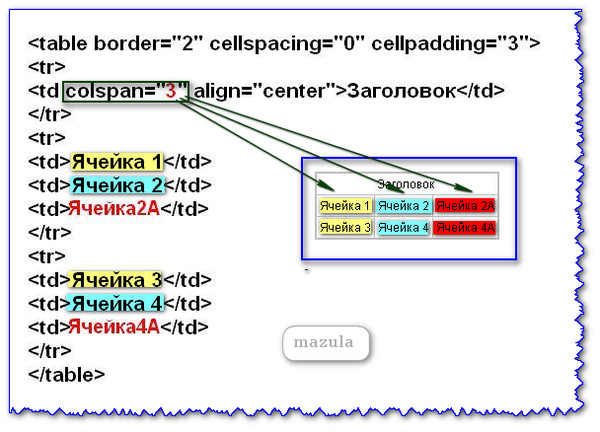
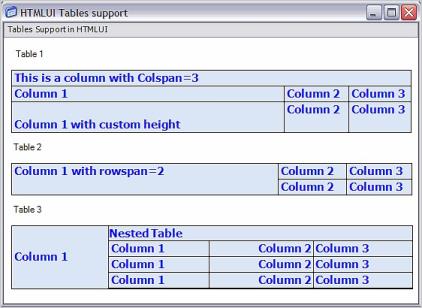
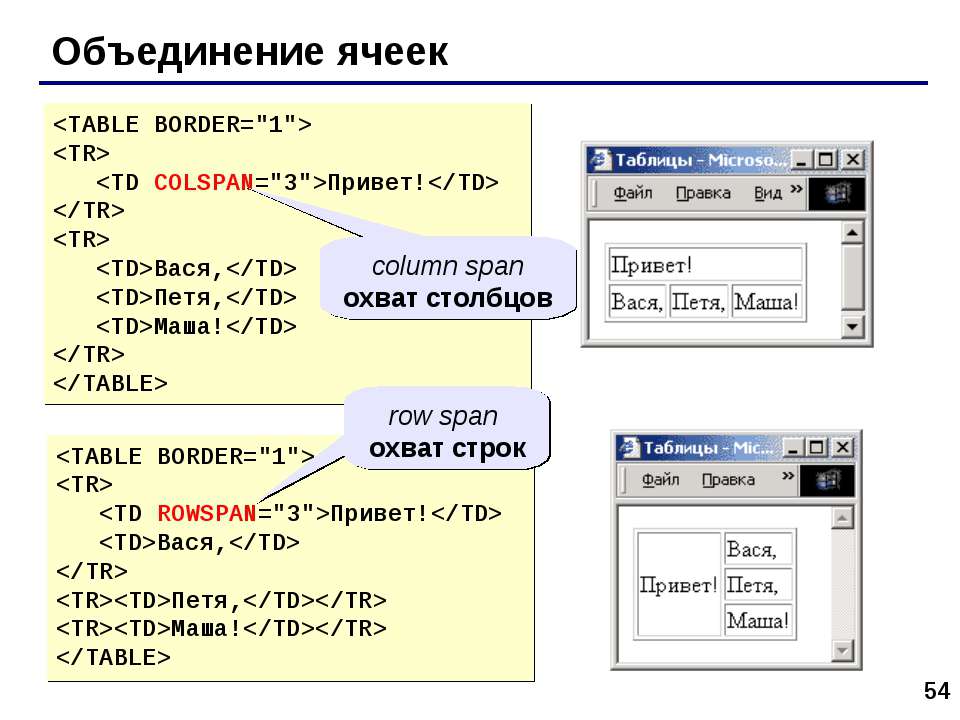
13. colspan — объединяет ячейки по горизонтали.
14. rowspan — объединяет ячейки по вертикали.
Атрибуты указывают на определённое действие.
Чтобы конкретизировать это действе, атрибуту приписывается значение, но рассматривать его мы в данной статье не будем, по причине указанной выше.
Прежде чем перейти к оформлению таблицы, должен предупредить.
Если ваш сайт управляется CMS, то в стилях шаблона скорее всего уже задано оформление таблиц, и если что-то менять, то начинать это делать нужно будет в файле style.css.
Стили для таблиц можно вводить как в файл style.css, так и непосредственно в тег <table>, и другие теги таблицы.
В файле стилей обычно задаются свойства, которые будут приемлимы для всех таблиц расположенных на страницах сайта.
Это отступы от других элементов страницы, выравнивание содержания ячеек по центру, способ отображения границ таблицы.
А различные красивости, такие как цвет рамок, фоновая подкраска таблицы, некоторых колонок или строк, фоновые изображения, семейства шрифтов, лучше делать прямым включением в тег <table> с помощью атрибута style.
В чём отличие атрибута style от тега style можно узнать в статье Style html тег и атрибут
Можно все параметры задать в файле — это проще, но тогда и все таблицы сайта будут иметь абсолютно одинаковый вид.
Рассмотрим по порядку.
Ширина таблицы
может быть задана во всех доступных в web единицах размеров.
Высота таблицы не задаётся, так как определяется количеством строк содержания ячеек.
Файл style.csstable{
width: 100%;
}
Прямое включение
<table>....</table>
Границы и рамки таблицы.
Рамки и границы — основной элемент таблиц. Задаётся свойством css border.
Свойством border можно создать как рамку вокруг элемента, так и границу по сторонам элемента.
Для этого в название добавляется указание стороны, с которой будет отображаться граница: border-left, border-right, border-top, border-bottom.
Отсюда — рамку можно сделать как вокруг всей таблицы и каждой ячейки, так и в виде строчных или столбцовых ограничений, или границ по сторонам таблицы.
Внешний вид рамки задаётся значениями. Как это делается смотрите в статьях Создание рамок средствами CSS и Рамки html
Файл style.csstable{
border: 2px solid #777;
}
Прямое включение
<table>
..........
</table>
Теперь зададим рамку для каждой ячейки.
Файл style.csstable{
border: 2px solid #777;
}
td, th{
border:2px solid #777;
}
Прямое включение
<table>
<tr>
<th>Oдин</th>
<th>Два</th>
<th>Три</th>
<th>Четыре</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1а</td>
<td>2а</td>
<td>3а</td>
<td>4а</td>
</tr>
<tr>
<td>1b</td>
<td>2b</td>
<td>3b</td>
<td>4b</td>
</tr>
<tr>
<td>1c</td>
<td>2c</td>
<td>3c</td>
<td>4c</td>
</tr>
</table>
Как видите, у каждой ячейки появилась своя рамка, и у всех есть отступ друг от друга, который задаёт браузер по умолчанию.
Можно сделать рамки разной толщины и формы для каждой ячейки.
Если кажется, что прямое включение сложновато, то это только по началу.
А так всё просто — пишется только одна строка, всё остальное делается копированием. Меняются только данные в ячейках.
Чтоб убрать отступы и разделить ячейки таблицы одной линией, в тег table вводится свойство border-collapse со значением collapse
Файл style.csstable{
border: 2px solid #777;
border-collapse: collapse;
}
Прямое включение
<table>
..........
</table>
Фон, цвет рамки, стиль шрифта
При прямом включении оформления можно каждой строке или столбцу, и даже каждой ячейке задать свой фон, шрифт, и т. д. и т.п., то есть сделать нестандартную и красивую таблицу, совершенно отличную от других.
Например
<table>
<tr>
<th>Oдин</th>
<th>Два</th>
<th>Три</th>
<th>Четыре</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1а</td>
<td>2а</td>
<td>3а</td>
<td>4а</td>
</tr>
<tr>
<td>1b</td>
<td>2b</td>
<td>3b</td>
<td>4b</td>
</tr>
<tr>
<td>1c</td>
<td>2c</td>
<td>3c</td>
<td>4c</td>
</tr>
</table>
А если убрать border-collapse, то будет так:
Выравнивание и отступы.
а) Выравнивание и отступы на странице.
Для выравнивания таблицы по центру страницы применяется свойство margin со значением auto
Файл style.csstable{
margin: auto;
}
Прямое включение
<table>
..........
</table>
Для выравнивания таблицы по краям страницы, в тег table вводится свойство float, которое принимает значения left или right.
При этом таблица позиционируется по левому или правому краю страницы, а находящийся ниже таблицы текст, обтекает её справа, или соответственно слева.
Причём, если текст заключён в блочный тег, то ему нужно нужно задать свойство display: inline;, иначе float:left; может не сработать.
Файл style.csstable{
float: left;
border: 5px solid blue;
border-collapse: collapse;
}
p{
display: inline;
}
Прямое включение
<table>
..........
</table>
<p>Бла-бла-бла-бла-Бла-бла-бла-бла
Бла-бла-бла-бла-Бла-бла-бла-бла
Бла-бла-бла-бла-Бла-бла
бла-бла</p>
Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла
Благодаря настройкам шаблона моего сайта, текст разместился на некотором удалении от таблицы. У вас этого отступа может не быть.
У вас этого отступа может не быть.
Для того чтоб задать внешние отступы от таблицы, применяется свойство margin.
Отступы указываются во всех доступных в web единицах длины.
margin: 10px 20px 20px 40px;
Где первая цифра — отступ сверху.
Вторая цифра — отступ справа.
Третья цифра — отступ снизу.
Четвёртая цифра — отступ слева.
При использовании значения auto указываются только три значения
margin: 10px auto 20px;
Первая цифра — отступ сверху.
auto — выравнивание по центру.
Третья цифра — отступ снизу.
б) Выравнивание и отступы внутри таблицы.
Верхняя строка таблицы, или содержание заключённое в тег th браузеры по умолчанию отображают жирным шрифтом и выравненным по центру ячейки.
Для наглядности я увеличу ширину таблицы.
Файл style.csstable{
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
Прямое включение
<table>
. .........
.........
</table>
Для выравнивания содержания всех ячеек таблицы, применяется свойство text-align которому можно задать значения left, center, right.
Так как по умолчанию браузеры выравнивают текст по левому краю, то в основном используется center.
Файл style.csstable{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
Прямое включение
<table>
..........
</table>
По умолчанию браузер выбирает высоту ячеек по высоте содержимого с небольшим отступом.
Для увеличения этого отступа, и тем самым увеличения высоты ячеек и всей таблицы, применяется свойство padding.
Свойство padding вводится в теги th, td.
В значении указываются все доступные в web размеры длины.
Файл style.csstable{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
th, td{
padding: 10px;
}
Если нужно сделать строки разной высоты, то свойство padding вводится прямым включением.
Причём достаточно задать необходимый отступ только одной ячейке, а все остальные выровняются по ней.
<table>
<tr>
<th>Oдин</th>
<th>Два</th>
<th>Три</th>
<th>Четыре</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1а</td>
<td>2а</td>
<td>3а</td>
<td>4а</td>
</tr>
<tr>
<td>1b</td>
<td>2b</td>
<td>3b</td>
<td>4b</td>
</tr>
<tr>
<td>1c</td>
<td>2c</td>
<td>3c</td>
<td>4c</td>
</tr>
</table>
При этом нужно обязательно учитывать,что с учётом отступов, размеры ячеек по умолчанию регулируются размером содержания, и все ячейки и столбцы принимают размер наибольшей.
Объединение ячеек таблицы.
Объединение ячеек, пожалуй, единственная опция, которая выполняется только с помощью атрибутов.
Рамки для таблиц, строк и ячеек в HTML — Таблицы — codebra
Рамка таблиц важный элемент. Она универсальна и часто используема. В этом уроке будет разобрано, как сделать рамку таблицы, ячейки и строки при помощи атрибута, но основная часть урока будет направлена на свойства CSS, потому что рамка становится универсальной при использовании стилей CSS.
Создание рамки при помощи атрибута
Вообще не расширяемый атрибут, я бы сказал бессмысленный. Атрибут border устанавливает толщину рамки и все. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Простой способ создать рамку вокруг элемента
Сразу говорю, подробные записи приводить не буду, так как о свойстве border будет огромный урок в дальнейшем и может не один. Универсальное свойство
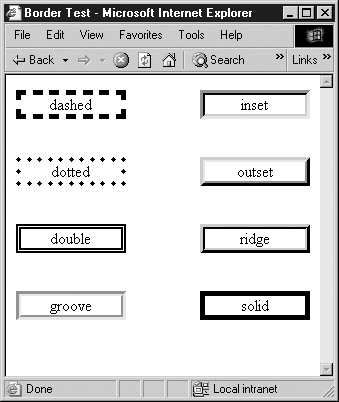
Универсальное свойство border способно установить сразу и толщину, и стиль, и цвет границ (рамки). Толщина может быть любой, цвет границ устанавливается в шестнадцатеричном формате, rgb формате и ключевыми словами (red, black и т.д.). Какие бывают стили, картинка ниже (картинка взята с сайта htmlbook.ru) и далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
}Рамка слева, справа, снизу и сверху
При использовании border рамка создается со всех сторон. Но можем контролировать, с какой же стороны обрисовывать рамку. Рамка слева border-left: 2px solid black; рамка справа border-right: 1px dotted #FF0000; рамка снизу border-bottom: 10px solid #000000; рамка сверху border-top: 1px solid green. Как видите, они не обязательно должны иметь одинаковые значения, а так же их можно комбинировать, то есть написать несколько, например, левую и правую границу (рамку) и т. д. Все. Далее лезть не буду, эта тема другого урока. Пример:
д. Все. Далее лезть не буду, эта тема другого урока. Пример:
Код CSS
table {
border-left: 5px solid #CCCCCC;
border-right: 5px solid #CCCCCC;
}
td {
border-top: 5px solid #CCCCCC;
border-bottom: 5px solid #CCCCCC;
}Закругленные углы
Теперь немного затронем тему «красивостей» и юзабилити. Чтобы сделать края рамок закругленными, существует свойство border-radius. Это тоже отдельный урок, сильно подробно разбирать не будем. Он принимает разное количество аргументов. Мы будем писать (только в этом уроке) один аргумент, и если пишем одно значение, значит, будет одинаковое закругление со всех сторон (углов). Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
}Поля или внутренний отступ
Дабы текст не был впритык к рамке, нужно делать отступ от нее. В этом нам поможет свойство
В этом нам поможет свойство padding. Оно тоже многофункционально, но мы рассмотрим его частично, все по той же причине. Будем использовать только одно значение. Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
padding: 10px;
}CSS свойства таблицы и принципы табличной верстки
Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS
Свойства таблицы
Рассмотрим основные CSS свойства таблицы
border
Свойство рассматривается в одном из предыдущих уроков и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
border:border-width border-style border-color; border: 1px solid #000; |
border:border-width border-style border-color; border: 1px solid #000;
border-collapse
(слияние границы)
Значения:
collapse(слитая граница)separate(вокруг каждой ячейки — своя собственная рамка)
Пример:
table. |
table.collapse{ border-collapse:collapse; } table.separate{ border-collapse:separate; }
Результат:
width и height
(высота и ширина таблицы)
Значения:
Пример:
table{
width:100%;
height:100px;
} |
table{ width:100%; height:100px; }
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
text-align
(выравнивание по горизонтали)
Значения:
center(по центру)left(по левому краю)right(по правому краю)justify(по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
baseline(по базовой линии)sub(как подиндекс)super(как надиндекс)top(по верхнему краю)middle(посередине)bottom(по нижнему краю)%(от высоты межстрочного интервала)
Пример:
table{
text-align:right;
height:100px;
vertical-align:middle;
} |
table{ text-align:right; height:100px; vertical-align:middle; }
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
padding
(внутренние отступы в таблице)
Данное свойство полностью соответствует правилам данного свойства для всех элементов. Поэтому рассмотреть его можно в одном из предыдущих уроков.
Поэтому рассмотреть его можно в одном из предыдущих уроков.
background-color (задний фон)
color (цвет текста)
Данные свойства соответствуют правилом их определения для всех остальных элементов. Поэтому темы можно рассмотреть из предыдущих уроков: задний фон и цвет.
Задание:Открыть/создть файл style.css:
- Добавить свойства для следующих тегов (если еще не добавлены):
bodyосновная страницаpабзацaгиперссылкаh2,h3,h4, … заголовкиul,ol,liсписки, пункты списковtable,tr,tdтаблица, строка, ячейка строкиhrлинияspan,divстрочный тег, блочный тег
Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.
table) в процентах через свойство width (100%), а для первой ячейки (тега td) установить ширину (также свойство width) в пикселах или процентах.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
}
/* для всех ячеек */
#maket td{
vertical-align:top;
border:1px solid black; /* временно обозначим границы */
|
HTML-таблиц
HTML-таблицы позволяют веб-разработчикам размещать данные в строках и столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфредс Футтеркисте | Мария Андерс | Германия |
| Торговый центр Moctezuma | Франциско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Magazzini Alimentari Riuniti | Джованни Ровелли | Италия |
Определить таблицу HTML
Тег Каждая строка таблицы определяется тегом По умолчанию текст в По умолчанию текст в Простая таблица HTML: <таблица> определяет таблицу HTML.

.
Каждый заголовок таблицы
определяется тегом . Каждые данные / ячейка таблицы определяются с помощью
а тег. элементах
выделены жирным шрифтом и по центру. элементах
являются обычными и выравниваются по левому краю. Пример
Имя Фамилия Возраст Джилл Смит 50 Ева Джексон 94
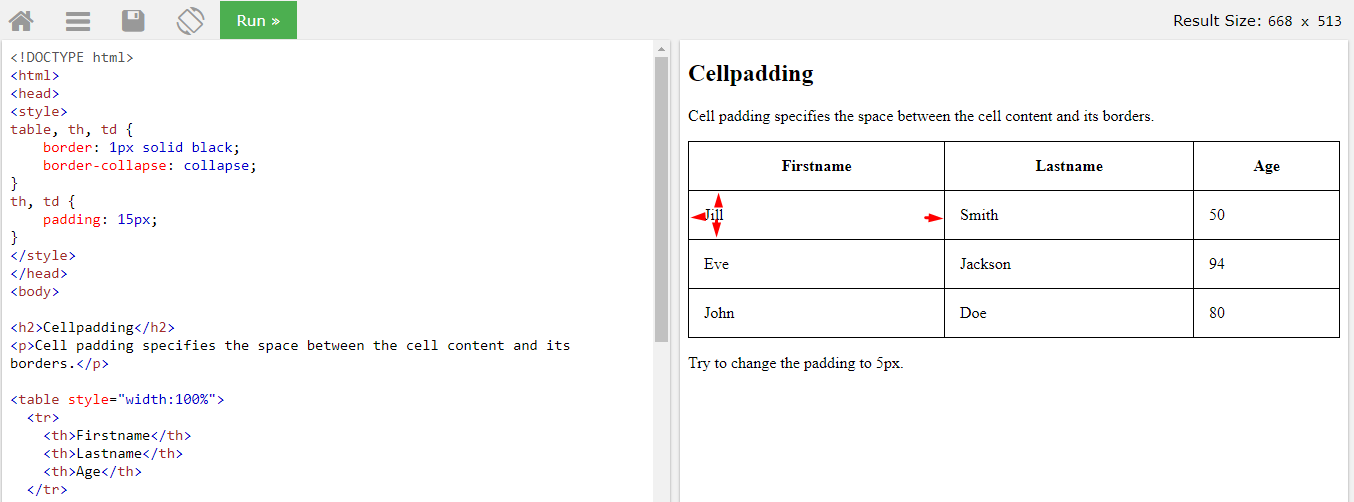
Примечание: Элементы Чтобы добавить границу к таблице, используйте свойство CSS Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Чтобы границы сжимались в одну границу, добавьте CSS table, th, td { Заполнение ячейки определяет расстояние между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство заполнения CSS По умолчанию заголовки таблиц выделяются жирным шрифтом и выравниваются по центру. Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS Интервал границы определяет расстояние между ячейками. Чтобы установить интервал границ для таблицы, используйте свойство CSS Примечание: Если таблица имеет свернутые границы, Чтобы ячейка занимала более одного столбца, используйте атрибут <таблица> являются контейнерами данных таблицы.
Они могут содержать
всевозможные элементы HTML; текст, изображения, списки, другие таблицы и т. д.
д. Таблица HTML — Добавить границу
border : Таблица HTML — свернутые границы
border-collapse недвижимость: Пример
border: 1px сплошной черный;
граница-коллапс: коллапс;
} Таблица HTML — Добавить заполнение ячеек
: Таблица HTML - заголовки с выравниванием по левому краю

text-align : Таблица HTML - Добавить интервал между границами
border-spacing : border-spacing не действует. Таблица HTML - ячейка, охватывающая множество столбцов
colspan : Пример
Имя Телефон Билл Гейтс 55577854 55577855
Таблица HTML - ячейка, занимающая множество строк
Чтобы сделать ячейку более одной строки, используйте атрибут rowspan :
Пример
| Имя: | Билл Гейтс |
|---|---|
| Телефон: | 55577854 |
| 55577855 |
Таблица HTML - Добавить подпись
Чтобы добавить заголовок к таблице, используйте тег
Пример
| Месяц | Экономия |
|---|---|
| Январь < / td> | 100 долларов |
| февраль | 50 долларов |
Примечание: Тег Чтобы определить специальный стиль для одной конкретной таблицы, добавьте <таблица> .

Особый стиль для одного стола
id атрибут к таблице: Пример
Имя Фамилия Возраст Ева Джексон 94
Теперь вы можете определить специальный стиль для этой таблицы:
# t01 {
ширина: 100%;
цвет фона: # f1f1c1;
}
И добавьте еще стилей:
# t01 tr: nth-child (четный) {
цвет фона: #eee;
}
# t01 tr: nth-child (нечетный) {
цвет фона: #fff;
}
# t01 th {
цвет: белый;
цвет фона: черный;
}
Краткое содержание главы
- Используйте элемент HTML
для определения таблицы
- Используйте элемент HTML
, чтобы определить строку таблицы - Используйте элемент HTML
для определения данных таблицы - Используйте элемент HTML
, чтобы определить заголовок таблицы - Используйте элемент HTML
- Используйте свойство CSS
borderдля определения границы- Используйте свойство CSS
border-collapse, чтобы свернуть границы ячеек- Используйте свойство CSS
padding, чтобы добавить отступ к ячейкам- Используйте свойство CSS
text-alignдля выравнивания текста ячейки- Используйте свойство CSS
border-spacing, чтобы установить интервал между ячейками- Используйте атрибут
colspan, чтобы ячейка охватывала несколько столбцов- Используйте атрибут
rowspan, чтобы ячейка занимала много строк- Используйте атрибут
id, чтобы однозначно определить одну таблицуУпражнения HTML
Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу Определяет ячейку заголовка в таблице Определяет строку в таблице Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Задает группу из одного или нескольких столбцов в таблице для форматирования. 
Задает свойства столбца для каждого столбца в элементе <заголовок> Группирует содержимое заголовка в таблицу Группирует содержимое тела в таблицу <фут> Группирует содержимое нижнего колонтитула в таблице
HTML таблица добавить границу и заголовок
Граница стола
Тег
может иметь необязательный атрибут
Попытайся "border, который управляет границами таблицы.По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но наличие атрибутаborderуказывает браузеру, что таблица должна иметь границу.Согласно стандарту HTML 5 значение атрибута
borderможет быть либо1, либо пустой строкой (обозначенной парой двойных кавычек""). Неважно, какое значение атрибута вы укажете, если он присутствует, то будет отображаться граница:Заголовок страницы Таблица с рамкой:
Первая row Вторая строка Таблица без рамки:
<таблица>Первая row Вторая строка Если вам не нравится табличное представление рамки по умолчанию, т.
 е.е. двойная граница, вы можете использовать атрибут
е.е. двойная граница, вы можете использовать атрибут style, установив свойство CSSborder-collapseсо значениемcollapse, это даст границу стандартный вид:Заголовок страницы
Попытайся "ячейка 1 ячейка 2 ячейка 3 ячейка 4 Название таблицы
Каждая таблица обычно имеет заголовок, описывающий ее содержимое.Чтобы создать заголовок таблицы, используйте тег
, но его также можно разместить практически в любом месте таблицы между элементами
. Тег
 По умолчанию содержимое тега
По умолчанию содержимое тега Заголовок страницы
Попытайся "Моя первая таблица строка 1, ячейка 1 строка 1, ячейка 2 строка 2, ячейка 1 строка 2, ячейка 2 Местоположение заголовка можно изменить, применив к нему свойство CSS на стороне заголовка.Свойство
на стороне заголовкаможет принимать только два значения:верхнийинижний.Сверху— значение по умолчанию, оно указывает на то, что заголовок расположен над таблицей. Нижнее значениеПримеры границ и правил таблиц
Примеры границ и правил таблицНесколько примеров.
 Заполнение опущено для ясности. См. Также
примеры с альтернативным синтаксисом.
Заполнение опущено для ясности. См. Также
примеры с альтернативным синтаксисом.пример 1
Соответствует HTML3 rule = all, border = 1.
td, th {border: 1px solid}Пример 2
Второй пример из спецификации HTML3. (интерпретируется из графики ASCII).
стол { граница-верх: двойной; нижняя граница: двойной; граница справа: пусто } thead, tbody, tfoot { верхняя граница: сплошная; нижняя граница: сплошная } colgroup { граница справа: сплошная }Пример 3
А таблица только с вертикальными правилами.
col { граница слева: сплошная; граница справа: сплошная }Пример 4
Таблица только с вертикальными линиями между столбцами.
col {border-left: solid} таблица {border-left: blank}Пример 5
Типичная таблица Netscape: border = 5, cellspacing = 10.
таблица {border: 16px ridge (5,10,1)} td, th {border: 12px ridge (1,10,1)}NB1.
 16 = 5 пикселей границы + 10 пикселей + 1 пиксель тени.По аналогии,
12 = интервал 10 пикселей + 2 тени.
16 = 5 пикселей границы + 10 пикселей + 1 пиксель тени.По аналогии,
12 = интервал 10 пикселей + 2 тени.NB2. В этом случае удобно указать гребень как 1,10,1, что в сумме составляет 12, но 2,20,2 дало бы точно такой же результат.
Пример 6
Сложная столовая голова, но без правил в теле.
thead { бордюр-верх: сплошной толстый; граница справа: пусто; / * предотвращаем границу colgroup * / border-left: blank / * запретить границу ячейки * / } colgroup {border-right: сплошной толстый} thead td {граница: твердое тело} tbody td {border: blank} / * удалить границу colgroup * / }Этот пример сложен, потому что нет способа обратиться к части colgroup в thead.Похоже, для этого нам понадобится оператор пересечения сортировки. В этом случае проблема была решена путем установки границы для всей группы colgroup, а затем ее повторного удаления в tbody.
Пример 7
Пример Криса Уилсона 1 в его обозначениях:
таблица {border: 2px начальный серый / темно-серый; отступ: 1px} тд {граница: тонкая вставка серый / темно-серый; margin: 1px}В моих обозначениях:
таблица {border: 5px ridge (2,2,1)} td {border: 4px ridge / * подразумевается: (1,2,1) * /}Предполагая, что «тонкий» означает 1 пиксель (что не слишком маловероятно), граница таблицы будет иметь вид 2 пикселя тени + 1 пиксель отступа + 1 пиксель поля + 1 пиксель тени = 5 пикселей.
 Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически.
Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически.Пример 8
Пример Криса Уилсона 2. В его обозначениях:
таблица {border: 2px начальный серый / темно-серый; отступ: 1px} tr {border: тонкая вставка серый / темно-серый; margin: 1px}В моих обозначениях:
таблица {border: 5px ridge (2,2,1)} tr {border: 4px гребень}Обратите внимание, что есть и другие способы указать то же самое. Вместо границы на TR можно было установить верх и низ каждой ячейки.
Пример 9
Пример Криса Уилсона 3. В его обозначениях:
таблица {border: 2px начальный серый / темно-серый; отступ: 4px} тд {граница: тонкая вставка серый / темно-серый; margin: 4px}В моих обозначениях:
таблица {border: 11px ridge (2,8,1)} td {border: 10px ridge (1,8,1)}Пример 10
Пример Криса Уилсона 4. В его обозначениях:
таблица {border: 2px одинарный черный} td {border: тонкий одиночный черный коллапс}В моих обозначениях:
таблица {border: 2px сплошной черный} td {border: тонкий сплошной черный}Пример 11
Теневая часть кажется торчащей, а не внутри границы.
 Что
означает, что он может перекрывать что-то еще, но, может быть, это и хорошо … Как
о добавлении прозрачности тени? Вот пример таблицы стилей:
Что
означает, что он может перекрывать что-то еще, но, может быть, это и хорошо … Как
о добавлении прозрачности тени? Вот пример таблицы стилей:таблица {border: тонкие тени (толстые)} тд {граница: тонкая точка} #G {border: тонкие тени (толстые) перекрывают}Предполагается, что ячейка G имеет идентификатор `G ‘. Ключевое слово override используется для того, чтобы обеспечить соблюдение стиля границы ячейки. Если тени всегда «сильнее» точек, это ключевое слово можно опустить.
Пример 12
Разница в цвете между рамкой и ячейкой — проблема.Это может можно решить несколькими способами: (1) в HTML, поместив содержимое ячейки внутрь другой элемент, например P или DIV, и поместив на него фон, или (2) введение свойства border-background или (3) указание того, что таблица background используется для фона границы.
Решение 1 не работает, если дочерние элементы имеют разную высоту. С раствором 2 и 3, пунктирному стилю нужен дополнительный параметр, который уже был предложен ранее, чтобы установить диаметр точки.

Используя решение 2 (установите желтый цвет на дочерние элементы ячеек):
тело {фон: розовый} таблица {border: none} td {border: 5pt, зеленые точки (8pt, 0.8)} тд п {фон: желтый}Используя решение 3 (для границ используется фон таблицы):
тело {фон: розовый} таблица {border: none} td {border: 5pt, зеленая точка (8pt.0.8)} тд {фон: желтый}Используя модель Дэйва:
тело {фон: розовый} Таблица { правила: все; стиль правила: пунктирный; правило-цвет: зеленый; ширина правила: 5pt } td { маржа: 2 пункта; фон: желтый }Пример 13
Проблема здесь в коротких красных границах.Представляется необходимым ввести короткие правила как типы границ. Обратите внимание, что конечные точки правил не выровнен по тексту, хотя это чаще встречается в других таблицах.
Также кажется, что белые линии проходят под зелеными точками, но это может быть общим правилом в любое время, когда сплошная линия и пунктирная линия пересекаются.

Попытка использовать модель Дэйва:
стол { правила: все; стиль правила: сплошная пунктирная линия; ширина правила: 5pt 2pt; правило-цвет: зелено-белый; / * Как подавить правило под заголовком? * / } thead td { стиль границы: нет нет сплошной нет; ширина границы: толстая; цвет границы: красный; маржа: 4pt; }Попытка использовать мою модель:
col { border-left: зеленый, пунктирный, 5 пунктов; border-right: зеленый, пунктирный, 5 пунктов; } tbody tr { верхняя граница: сплошной белый 3pt } thead td { / * Представляем "короткий" стиль * / нижняя граница: короткие 5 пунктов (4 пункта) сплошной красный }Пример 14
Диагональный текст и диагональные границы не могут быть выполнены без введения некоторых новая недвижимость.Обратите внимание, что ячейки срезаны на 30 °, а текст поставьте и вертикально.
td {border: thin solid} thead {shear: -30} thead td {text-rotation: 90}Пример 15
Есть несколько способов взглянуть на эту таблицу: (1) это фактически две таблицы вместо одного, (2) между головой и телом есть пространство, (3) между голова и тело — двойная линия.

Используя 3 (и предполагая, что фон границы взят из фона таблицы):
tr {border:.4pt} таблица {граница: толстая сплошная} thead {border: 14pt double (1,12,1)} thead {background: cyan} tr.odd {фон: желтый} tr.even {фон: голубой}Пример 16
Короткие горизонтальные линейки между ячейками.
td, th {border-bottom: thin short} table {border: none} / * убрать нижнюю границу * /По умолчанию для «short» может быть заполнение ячейки.
Пример 17
Одиночная черная кайма на теле, белая (или прозрачная) кайма в голове.(На самом деле, в оригинале синие части действительно не были выровнены, они казались быть помещенным неустойчивой рукой.)
Берт Бос
19 апреля 1996 годаТаблицы
ТаблицыВ этой главе определяется модель обработки таблиц в CSS. Часть этой модели обработки является макет. Что касается макета, в этой главе вводит два алгоритма; во-первых, фиксированный макет стола алгоритм четко определен, но второй, автоматический макет таблицы алгоритм, не полностью определен данной спецификацией.

Для алгоритма автоматической компоновки таблиц, некоторые широко применяемые реализации достигли относительно близкого взаимодействия.
Макет стола можно используется для представления табличных отношений между данными. Авторы указывают эти отношения в документе язык и может указать их презентацию , используя CSS 2.1.
В визуальной среде таблицы CSS также могут использоваться для достижения конкретных макеты. В этом случае авторам не следует использовать элементы, связанные с таблицами. на языке документа, но должен применить CSS к соответствующему конструктивные элементы для достижения желаемой планировки.
Авторы могут указать визуальное форматирование таблицы как прямоугольная сетка ячеек. Ряды и столбцы ячеек могут быть организованы на группы строк и группы столбцов. Строки, столбцы, группы строк, столбец группы, и ячейки могут иметь границы, нарисованные вокруг них (есть два модели границ в CSS 2.1). Авторы могут выровнять данные по вертикали или по горизонтали внутри ячейки и выровнять данные во всех ячейках строки или столбец.

Пример (ы):
Вот простая трехрядная трехколоночная таблица, описанная в HTML 4:
<ТАБЛИЦА>
Это простой стол 3x3 Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4 Заголовок 3 Ячейка 5 Ячейка 6 Этот код создает одну таблицу (элемент TABLE), три строки (элементы TR), три ячейки заголовка (элементы TH), и шесть ячеек данных (элементы TD).Обратите внимание, что три столбца этого примера указаны неявно: столько же столбцы в таблице в соответствии с требованиями заголовка и ячеек данных.
Следующее правило CSS центрирует текст по горизонтали в заголовке. ячеек и выделяет текст в ячейках заголовка жирным шрифтом вес:
й {выравнивание текста: центр; font-weight: bold}Следующие правила выравнивают текст ячеек заголовка по их базовой линии. и вертикально центрируем текст в каждой ячейке данных:
th {vertical-align: baseline} тд {вертикальное выравнивание: середина}Следующие правила определяют, что верхняя строка будет окружена 3px сплошная синяя граница, и каждая из других строк будет окружена Сплошная черная рамка 1px:
таблица {border-collapse: collapse} tr # row1 {border: 3px, сплошной синий} tr # row2 {border: 1px сплошной черный} tr # row3 {border: 1px сплошной черный}Обратите внимание, однако, что границы вокруг строк перекрываются там, где ряды встречаются.
 Какой цвет (черный или синий) и толщина (1 или 3 пикселя) будут
граница между row1 и row2 быть? Мы обсуждаем это в разделе, посвященном
разрешение приграничных конфликтов.
Какой цвет (черный или синий) и толщина (1 или 3 пикселя) будут
граница между row1 и row2 быть? Мы обсуждаем это в разделе, посвященном
разрешение приграничных конфликтов.Следующее правило помещает заголовок таблицы над таблицей:
caption {caption-side: top}В предыдущем примере показано, как CSS работает с элементами HTML 4; в HTML 4 семантика различных элементов таблицы (ТАБЛИЦА, CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD) являются четко определенный. На других языках документов (например, в приложениях XML), не может быть предопределенных элементов таблицы.Следовательно, CSS 2.1 позволяет авторов для «сопоставления» языковых элементов документа с элементами таблицы с помощью свойство display. За Например, следующее правило заставляет элемент FOO действовать как HTML Элемент TABLE и элемент BAR действуют как элемент CAPTION:
FOO {display: table} BAR {display: table-caption}Мы обсуждаем различные элементы таблицы в следующий раздел.
 В
В данной спецификации термин элемент таблицы относится к любому элементу
участвует в создании таблицы. внутренний
элемент таблицы — это элемент, который создает строку, группу строк, столбец,
группа столбцов или ячейка.
В
В данной спецификации термин элемент таблицы относится к любому элементу
участвует в создании таблицы. внутренний
элемент таблицы — это элемент, который создает строку, группу строк, столбец,
группа столбцов или ячейка.Модель таблицы CSS основана на модели таблицы HTML4, в структура которой очень похожа на визуальную Таблица. В этой модели таблица состоит из необязательного заголовка и любое количество рядов ячеек. Модель таблицы называется «строка первичный «, поскольку авторы указывают строки, а не столбцы, явно в язык документа. Столбцы выводятся после того, как все строки были указано — первая ячейка каждой строки принадлежит первому столбцу, второй столбец — второй и т. д.). Строки и столбцы могут быть структурно сгруппированы, и эта группировка отражена в презентации (например, вокруг группы строк может быть нарисована граница).
Таким образом, табличная модель состоит из таблиц, заголовков, строк, групп строк (включая группы заголовков и нижний колонтитул).
 группы), столбцы, группы столбцов и ячейки.
группы), столбцы, группы столбцов и ячейки.Модель CSS не требует, чтобы язык документа включал элементы которые соответствуют каждому из этих компонентов. Для языков документа (например, приложения XML), у которых нет предопределенной таблицы элементы, авторы должны сопоставить языковые элементы документа с таблицей элементы; это делается с помощью свойства display.Продолжение таблица значений ‘display’ правила форматирования для произвольного элемента:
- стол (В HTML: ТАБЛИЦА)
- Указывает, что элемент определяет таблицу уровня блока: это прямоугольный блок, который участвует в контексте форматирования блока.
- встроенный стол (In HTML: TABLE)
- Указывает, что элемент определяет таблицу встроенного уровня: это прямоугольный блок, участвующий во встроенном форматировании контекст).
- строка-таблица (в HTML: TR)
- Указывает, что элемент представляет собой строку ячеек.

- таблица-строка-группа (В HTML: TBODY)
- Указывает, что элемент группирует один или несколько ряды.
- таблица-заголовок-группа (В HTML: THEAD)
- Как ‘table-row-group’, но для визуального форматирование, группа строк всегда отображается перед всеми другими строками и группы строк и после любых верхних заголовков. Пользовательские агенты печати могут повторять строки заголовков на каждой странице, охватываемой таблицей.Если таблица содержит несколько элементов с ‘display: table-header-group’, только первый отображается как заголовок; с другими обращаются так, как будто они имел ‘display: table-row-group’.
- группа нижнего колонтитула (В HTML: TFOOT)
- Как ‘table-row-group’, но для визуального
форматирование, группа строк всегда отображается после всех остальных строк
и группы строк и перед любыми нижними заголовками. Пользовательские агенты печати могут
повторять строки нижнего колонтитула на каждой странице, охватываемой таблицей.
 Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; с другими обращаются так, как будто они
имел ‘display: table-row-group’.
Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; с другими обращаются так, как будто они
имел ‘display: table-row-group’. - таблица-столбец (В HTML: COL)
- Указывает, что элемент описывает столбец клетки.
- таблица-столбец-группа (В HTML: COLGROUP)
- Указывает, что элемент группирует один или несколько столбцы.
- таблица-ячейка (в HTML: TD, TH)
- Указывает, что элемент представляет ячейку таблицы.
- table-caption (In HTML: CAPTION)
- Задает заголовок для таблицы. Все элементы с ‘display: table-caption’ должен отображаться, как описано в раздел 17.4.
Замененные элементы с этими «отображаемыми» значениями рассматриваются как их заданные типы отображения во время макета. Например, изображение, которое установлено to ‘display: table-cell’ заполнит доступное пространство ячейки, а его размеры могут способствовать алгоритмам определения размеров таблицы, так как с обыкновенной ячейкой.

Элементы с набором «дисплей» to ‘table-column’ или ‘table-column-group’ не отображаются (точно как если бы у них было ‘display: none’), но они полезны, потому что могут имеют атрибуты, которые создают определенный стиль для столбцов, в которых они представлять.
Таблица стилей по умолчанию для HTML4 в приложении показано использование этих значений для HTML4:
таблица {display: table} tr {display: table-row} thead {display: table-header-group} tbody {display: table-row-group} tfoot {display: table-footer-group} col {display: table-column} colgroup {display: table-column-group} td, th {display: table-cell} подпись {display: table-caption}Пользовательские агенты могут игнорировать эти значения свойства display для Элементы таблицы HTML, поскольку таблицы HTML могут отображаться с использованием других алгоритмы, предназначенные для обратно совместимого рендеринга.Однако это не предназначен для того, чтобы препятствовать использованию «display: table» на другом, нестабличные элементы в HTML.

17.2.1 Анонимные объекты таблиц
Языки документов, отличные от HTML, могут не содержать всех элементов в табличной модели CSS 2.1. В этих случаях «пропавшие без вести» элементы должны быть приняты для того, чтобы модель таблицы работала. любой элемент table автоматически сгенерирует необходимую анонимную таблицу объекты вокруг себя, состоящие как минимум из трех вложенных объектов соответствующий элементу ‘table’ / ‘inline-table’, a ‘table-row’ элемент и элемент «таблица-ячейка».Отсутствующие элементы создают анонимные объекты (например, анонимные ящики в визуальном макете таблицы) по следующим правилам:
Для целей настоящих правил определены следующие термины:
- рядный групповой ящик
- ‘table-row-group’, ‘table-header-group’ или ‘table-footer-group’
- правильный стол ребенок
- Поле «таблица-строка», поле «Группа строк», поле «Таблица-столбец»,
поле ‘table-column-group’ или поле ‘table-caption’.

- правильный родитель строки таблицы
- Поле «таблица» или «встроенная таблица» или поле группы строк
- внутренний настольный ящик
- Поле ‘таблица-ячейка’, поле ‘таблица-строка’, поле группы строк, поле «таблица-столбец» или поле «таблица-столбец-группа».
- табличный контейнер
- Поле «строка-таблица» или соответствующий родительский элемент строки таблицы
- подряд
- Два соседних ящика идут подряд, если они не вмешиваются. братьев и сестер, кроме, необязательно, анонимной строки, содержащей только пробелы. Последовательность одноуровневых ящиков является последовательной, если каждый прямоугольник в последовательности следует за предыдущим в последовательность.
Для целей настоящих правил непроточные элементы представлены как встроенные элементы нулевой ширины и высоты.Их содержащие блоки выбираются соответственно.
Следующие шаги выполняются в три этапа.

- Удалите ненужные поля:
- Все дочерние блоки родительского элемента «таблица-столбец» обрабатываются как если бы у них было «display: none».
- Если дочерний элемент C родительского элемента table-column-group не поле «таблица-столбец», тогда оно рассматривается, как если бы в нем ‘дисплей: нет’.
- Если ребенок C табличного контейнера P анонимный встроенный блок, содержащий только пробелы,
и его непосредственно предшествующие и следующие братья и сестры, если
any, являются правильными потомками таблицы P и являются
либо ‘table-caption’, либо внутренние поля таблицы, тогда это
обрабатывается так, как если бы он имел «display: none».Ящик Д есть
правильный потомок таблицы A , если D может быть потомком A , не вызывая
генерация любой промежуточной ‘таблицы’ или ‘встроенной таблицы’
коробки.

- Если поле B является анонимной строкой, содержащей только белое пространство и находится между двумя ближайшими братьями и сестрами, каждый из который является либо внутренним блоком таблицы, либо заголовком таблицы box, то B обрабатывается так, как если бы он имел ‘display: никто’.
- Создать недостающие дочерние оболочки:
- Если ребенок C поля «таблица» или «встроенный стол» не является правильным дочерним элементом таблицы, затем сгенерируйте анонимный прямоугольник «таблица-ряд» вокруг C и всех последующих братья и сестры C , которые не являются собственными дочерними элементами таблицы.
- Если дочерний элемент C поля группы строк не является
поле ‘table-row’, затем сгенерируйте анонимное поле ‘table-row’
около C и все последовательные братья и сестры
из C , которые не являются блоками «таблица-строка».

- Если дочерний элемент C поля «таблица-строка» не является ‘table-cell’, затем сгенерируйте анонимное поле ‘table-cell’ около C и все последовательные братья и сестры из C , которые не являются блоками «таблица-ячейка».
- Создать отсутствующих родителей:
- Для каждого поля «таблица-ячейка» C в последовательности последовательная внутренняя таблица и братья и сестры ‘table-caption’, если родитель C не является строкой таблицы, тогда сгенерируйте анонимный блок «таблица-ряд» вокруг C и все последовательные братья и сестры C , которые являются ‘ячейкой таблицы’ коробки.
- Для каждого соответствующего дочернего стола C в последовательности
последовательные дочерние элементы правильной таблицы, если C с ошибками, затем сгенерируйте анонимную ‘таблицу’ или
бокс ‘inline-table’ T около C и все
последовательные братья и сестры C , которые являются правильной таблицей
дети.
 (Если родитель C является встроенным блоком,
тогда T должен быть блоком «встроенная таблица»; в противном случае
это должен быть «стол».)
(Если родитель C является встроенным блоком,
тогда T должен быть блоком «встроенная таблица»; в противном случае
это должен быть «стол».)- Отцовство «table-row» неверно, если его родитель не является ни тем, ни другим ни поле группы строк, ни поле «таблица» или «встроенная таблица».
- Поле «таблица-столбец» не соответствует родителю, если его родительский элемент ни поле «таблица-столбец-группа», ни «таблица», ни поле inline-table.
- Поле группы строк, поле ‘таблица-столбец-группа’ или поле ‘table-caption’ имеет неверный родительский элемент, если его родительский элемент ни поле «таблица», ни поле «встроенная таблица».
Пример (ы):
В этом примере XML предполагается, что элемент ‘table’ содержит Элемент HBOX:
Джордж 4287 1998 , потому что связанная таблица стилей:
HBOX {display: table-row} VBOX {дисплей: таблица-ячейка}Пример (ы):
В этом примере предполагается, что три элемента «таблица-ячейка» содержат текст в строках.
 Обратите внимание, что текст дополнительно заключен в
анонимные встроенные блоки, как описано в модели визуального форматирования:
Обратите внимание, что текст дополнительно заключен в
анонимные встроенные блоки, как описано в модели визуального форматирования:<СТЕК>
Это
верхняя строка.Это
средняя строка.Это
нижняя строка.Таблица стилей:
СТЕК {display: inline-table} СТРОКА {display: table-row} D {display: inline; font-weight: bolder}Ячейки таблицы могут принадлежать двум контекстам: строкам и столбцам.Однако, в исходном документе ячейки являются потомками строк, а не столбцы. Тем не менее, на некоторые аспекты клеток могут влиять установка свойств столбцов.
Следующие свойства применяются к элементам столбца и группы столбцов:
- ‘бордюр’
- Различные свойства границы применяются к столбцам, только если установлен параметр «border-collapse»
«свернуть» элемент таблицы. В этом случае границы устанавливаются на
столбцы и группы столбцов вводятся в разрешение конфликта
алгоритм, который выбирает стили границ на каждом краю ячейки.

- ‘фон’
- Свойства фона задают фон для ячеек в столбец, но только если и ячейка, и строка имеют прозрачный фоны. См. «Слои таблицы и прозрачность «.
- ‘ширина’
- Свойство width дает минимальная ширина столбца.
- ‘видимость’
- Если для параметра «видимость» столбца установлено значение «свернуть», ни один из отображаются ячейки в столбце, а ячейки, которые охватывают другие столбцы обрезаны.Кроме того, ширина стола составляет уменьшится на ширину, которую заняла бы колонка. См. «Динамические эффекты» ниже. Прочие ценности для «видимости» не действуют.
Пример (ы):
Вот несколько примеров правил стиля, которые устанавливают свойства на столбцы. Первые два правила вместе реализуют атрибут «rules» HTML 4 со значением «cols». Третье правило делает «итоги» столбец синий, последние два правила показывают, как сделать столбец фиксированным размер, используя фиксированный макет алгоритм.

col {border-style: none solid} таблица {border-style: hidden} col.totals {background: blue} таблица {table-layout: fixed} col.totals {width: 5em}С точки зрения модели визуального форматирования таблица может вести себя как блочного уровня (для ‘display: table ‘) или встроенного уровня (для ‘display: inline-table’) элемент.
В обоих случаях таблица генерирует блок основного блока, называемый обертка стола , что содержит само поле таблицы и все поля заголовков (в документе заказ).Поле таблицы — это блок уровня блока, который содержит внутренние ящики стола. Поля заголовков представляют собой блоки блочного уровня, которые сохраняют свои собственные содержимое, отступы, поля и границы и отображаются как обычно блок-боксы внутри обертки стола. Размещены ли поля заголовков до или после поля таблицы определяется ‘caption-side’ свойство, как описано ниже.
Блок-оболочка таблицы является блоком, если таблица является блочной, и поле «встроенный блок», если таблица является встроенной.
 Коробка обертки стола
устанавливает контекст форматирования блока. Столик (не
обертка таблицы) используется при выполнении базовой
вертикальное выравнивание для «встроенной таблицы». Ширина обертки таблицы
box — ширина границы поля таблицы внутри него, как описано
по разделу 17.5.2. Проценты по ширине и высоте в таблице равны
относительно блока оболочки таблицы, а не коробки оболочки
сам.
Коробка обертки стола
устанавливает контекст форматирования блока. Столик (не
обертка таблицы) используется при выполнении базовой
вертикальное выравнивание для «встроенной таблицы». Ширина обертки таблицы
box — ширина границы поля таблицы внутри него, как описано
по разделу 17.5.2. Проценты по ширине и высоте в таблице равны
относительно блока оболочки таблицы, а не коробки оболочки
сам.Вычисленные значения свойств ‘position’, ‘float’, ‘margin- *’, «верхний», «правый», «нижний» и «левый» в элементе таблицы используются в коробка-обертка стола, а не коробка стола; все другие значения ненаследуемые свойства используются в поле таблицы, а не в таблице обертка.(Если значения элемента таблицы не используются в таблицы и обертки таблиц, вместо них используются начальные значения.)
Схема таблицы с подписью над ней.
17.4.1 Положение и выравнивание заголовка
- ‘caption-side’
Значение: наверх | внизу | наследовать Начальное: верх Применимо к: элементам table-caption Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Это свойство определяет положение поля заголовка с по отношению к ящику стола.
 Ценности имеют следующие значения:
Ценности имеют следующие значения:- вверху
- Располагает поле заголовка над настольный ящик.
- снизу
- Располагает поле заголовка под Настольная коробка.
Примечание: CSS2 описал другую ширину и поведение горизонтального выравнивания. Это поведение будет представлено в CSS3 с использованием значений top-outside и bottom-outside на этом свойство.
Чтобы выровнять содержимое заголовка по горизонтали в поле заголовка, используйте свойство text-align.
Пример (ы):
В этом примере свойство caption-side размещает подписи под таблицами. Заголовок будет такой же ширины, как родительский элемент таблица и текст заголовка будут выровнены по левому краю.
caption {caption-side: bottom; ширина: авто; выравнивание текста: слева}Внутренние элементы таблицы создают прямоугольные блоки с содержимым и границами.
 У ячеек также есть отступы. Внутренние элементы таблицы не имеют
поля.
У ячеек также есть отступы. Внутренние элементы таблицы не имеют
поля.Внешний вид этих коробок регулируется прямоугольным, неправильная сетка строк и столбцов.Каждый ящик занимает целое число ячеек сетки, определяемых по следующим правилам. Эти правила не применяются к HTML 4 или более ранним версиям HTML; HTML навязывает собственные ограничения на интервалы строк и столбцов.
- Каждый прямоугольник строки занимает одну строку ячеек сетки. Вместе ряд коробки заполняют таблицу сверху вниз в том порядке, в котором они встречаются исходный документ (т.е. таблица занимает ровно столько же сетки строки, поскольку есть элементы строки).
- Группа строк занимает те же ячейки сетки, что и строки, которые она содержит.
- Поле столбца занимает один или несколько столбцов ячеек сетки. Столбец
коробки располагаются рядом друг с другом в порядке их появления. В
блок первого столбца может быть как слева, так и справа,
в зависимости от значения свойства «направление» таблицы.

- Поле группы столбцов занимает те же ячейки сетки, что и столбцы это содержит.
- Ячейки могут занимать несколько строк или столбцов. (Хотя CSS 2.1
не определяет количество составных строк или столбцов
определено, пользовательский агент может иметь специальные знания об источнике
документ; будущее обновление CSS может предоставить способ выразить это
знание синтаксиса CSS.) Каждая ячейка, таким образом, представляет собой прямоугольную коробку, одну
или более ячеек сетки шириной и высотой. Верхний ряд этого прямоугольника
в строке, указанной родителем ячейки. Прямоугольник должен иметь вид
как можно левее, но часть ячейки в первой
столбец, который он занимает, не должен перекрывать любой другой блок ячеек (т. е.
ячейка, охватывающая строки, начиная с предыдущей строки), и ячейка должна быть
справа от всех ячеек в той же строке, которые находятся ранее в
исходный документ. Если эта позиция вызовет ячейку, занимающую столбцы
чтобы перекрыть охватывающую строку ячейку из предыдущей строки, CSS не определяет
результаты: реализации могут либо перекрывать ячейки (как
сделано во многих реализациях HTML) или может сместить более позднюю ячейку на
право избегать такого дублирования.
 (Это ограничение выполняется, если
свойство direction таблицы — ltr; если «направление»
‘rtl’, поменяйте местами «left» и «right» в предыдущих двух
приговоры.)
(Это ограничение выполняется, если
свойство direction таблицы — ltr; если «направление»
‘rtl’, поменяйте местами «left» и «right» в предыдущих двух
приговоры.) - Поле ячейки не может выходить за пределы поля последней строки таблицы или группа строк; пользовательские агенты должны укорачивать его, пока он не подходит.
Края строк, столбцов, групп строк и групп столбцов в модель схлопывающихся границ совпадают с гипотетическими линиями сетки, на которых границы ячеек по центру.(Таким образом, в этой модели ряды вместе точно покрывают стол, не оставляющий зазоров; то же самое для столбцов.) В модели с разделенными границами края совпадают с краевыми краями клетки. (Таким образом, в этой модели между рядами могут быть промежутки, столбцы, группы строк или группы столбцов, соответствующие свойству ‘border-spacing’.)
Примечание. Размещение и перемещение ячеек таблицы может привести к тому, что они больше не будут ячейками таблицы, в соответствии с правилами в разделе 9.
 7. При плавании
используется, правила для анонимных объектов таблицы могут вызвать
Также будет создан объект анонимной ячейки.
7. При плавании
используется, правила для анонимных объектов таблицы могут вызвать
Также будет создан объект анонимной ячейки. Вот пример, иллюстрирующий правило 5. Следующие недопустимые (X) фрагмент HTML определяет конфликтующие ячейки:
<таблица>
1 2 3 4 5 Пользовательские агенты могут визуально перекрывать ячейки, как в рисунок слева, или сдвинуть ячейку, чтобы избежать визуального перекрываются, как на рисунке справа.
[D]
Два возможных отображение ошибочной таблицы HTML.
17.5.1 Слои таблицы и прозрачность
В целях поиска фона каждой ячейки таблицы различные элементы таблицы можно рассматривать как находящиеся на шести наложенные слои. Фон, установленный на элементе в одном из слои будут видны только в том случае, если слои над ним имеют прозрачный задний план.
[D]
Схема слоев таблицы.

- Самый нижний слой — это одна плоскость, представляющая поле таблицы сам.Как и все коробки, он может быть прозрачным.
- Следующий уровень содержит группы столбцов. Каждая группа столбцов простирается от верха ячеек верхнего ряда до низа ячейки в нижнем ряду и от левого края крайнего левого столбец к правому краю его самого правого столбца. Фон покрывает ровно всю площадь всех ячеек, происходящих из группа столбцов, даже если они выходят за пределы группы столбцов, но это разница в площади не влияет на расположение фонового изображения.
- Над группами столбцов находятся области, представляющие ящики для столбцов. Высота каждого столбца соответствует высоте групп столбцов и шириной, как обычная (занимающая один столбец) ячейка в столбце. В фон покрывает ровно всю площадь всех ячеек, которые возникают в столбце, даже если они выходят за пределы столбца, но это разница в площади не влияет на расположение фонового изображения.
- Далее идет слой, содержащий группы строк.
 Каждая группа строк
простирается от верхнего левого угла самой верхней ячейки в первой
столбец в нижний правый угол его самой нижней ячейки в последней
столбец.
Каждая группа строк
простирается от верхнего левого угла самой верхней ячейки в первой
столбец в нижний правый угол его самой нижней ячейки в последней
столбец. - предпоследний слой содержит строки. Ширина каждого ряда равна группы строк и такой же высотой, как обычная (однострочная) ячейка в ряд. Как и в случае со столбцами, фон полностью покрывает площадь всех ячеек, начинающихся в строке, даже если они охватывают вне ряда, но эта разница в площади не влияет позиционирование фонового изображения.
- Самый верхний слой содержит сами ячейки. Как фигура отображается, хотя все строки содержат одинаковое количество ячеек, но не все ячейка могла иметь указанное содержимое.В модели разделенных границ (‘граница-коллапс’ ‘отдельные’), если значение их свойства ’empty-cells’ равно ‘hide’ эти «пустые» ячейки прозрачны через ячейку, строку, строку группы, столбцы и фоны групп столбцов, позволяя таблице фон просвечивает.
«Отсутствующая ячейка» — это ячейка в сетке строк / столбцов, которая не занято элементом или псевдоэлементом.
 Отображаются отсутствующие ячейки
как если бы анонимная ячейка таблицы занимала их позицию в сетке.
Отображаются отсутствующие ячейки
как если бы анонимная ячейка таблицы занимала их позицию в сетке.В следующем примере первая строка содержит четыре непустых ячеек, но вторая строка содержит только одну непустую ячейку, поэтому фон таблицы просвечивает, за исключением тех мест, где находится ячейка из первый ряд переходит в этот ряд. Следующий код HTML и правила стиля
<ГОЛОВА>Пример таблицы <ТЕЛО> <ТАБЛИЦА>1 2 3 4 5 - Используйте элемент HTML


 .........
......... collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
 е.е. двойная граница, вы можете использовать атрибут
е.е. двойная граница, вы можете использовать атрибут  По умолчанию содержимое тега
По умолчанию содержимое тега  Заполнение опущено для ясности. См. Также
примеры с альтернативным синтаксисом.
Заполнение опущено для ясности. См. Также
примеры с альтернативным синтаксисом. 16 = 5 пикселей границы + 10 пикселей + 1 пиксель тени.По аналогии,
12 = интервал 10 пикселей + 2 тени.
16 = 5 пикселей границы + 10 пикселей + 1 пиксель тени.По аналогии,
12 = интервал 10 пикселей + 2 тени. Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически.
Обратите внимание, что я также предполагаю, что цвета теней выбираются автоматически. Что
означает, что он может перекрывать что-то еще, но, может быть, это и хорошо … Как
о добавлении прозрачности тени? Вот пример таблицы стилей:
Что
означает, что он может перекрывать что-то еще, но, может быть, это и хорошо … Как
о добавлении прозрачности тени? Вот пример таблицы стилей:




 Какой цвет (черный или синий) и толщина (1 или 3 пикселя) будут
граница между row1 и row2 быть? Мы обсуждаем это в разделе, посвященном
разрешение приграничных конфликтов.
Какой цвет (черный или синий) и толщина (1 или 3 пикселя) будут
граница между row1 и row2 быть? Мы обсуждаем это в разделе, посвященном
разрешение приграничных конфликтов. В
В данной спецификации термин элемент таблицы относится к любому элементу
участвует в создании таблицы. внутренний
элемент таблицы — это элемент, который создает строку, группу строк, столбец,
группа столбцов или ячейка.
В
В данной спецификации термин элемент таблицы относится к любому элементу
участвует в создании таблицы. внутренний
элемент таблицы — это элемент, который создает строку, группу строк, столбец,
группа столбцов или ячейка. группы), столбцы, группы столбцов и ячейки.
группы), столбцы, группы столбцов и ячейки.
 Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; с другими обращаются так, как будто они
имел ‘display: table-row-group’.
Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; с другими обращаются так, как будто они
имел ‘display: table-row-group’.





 (Если родитель C является встроенным блоком,
тогда T должен быть блоком «встроенная таблица»; в противном случае
это должен быть «стол».)
(Если родитель C является встроенным блоком,
тогда T должен быть блоком «встроенная таблица»; в противном случае
это должен быть «стол».) Обратите внимание, что текст дополнительно заключен в
анонимные встроенные блоки, как описано в модели визуального форматирования:
Обратите внимание, что текст дополнительно заключен в
анонимные встроенные блоки, как описано в модели визуального форматирования:

 Коробка обертки стола
устанавливает контекст форматирования блока. Столик (не
обертка таблицы) используется при выполнении базовой
вертикальное выравнивание для «встроенной таблицы». Ширина обертки таблицы
box — ширина границы поля таблицы внутри него, как описано
по разделу 17.5.2. Проценты по ширине и высоте в таблице равны
относительно блока оболочки таблицы, а не коробки оболочки
сам.
Коробка обертки стола
устанавливает контекст форматирования блока. Столик (не
обертка таблицы) используется при выполнении базовой
вертикальное выравнивание для «встроенной таблицы». Ширина обертки таблицы
box — ширина границы поля таблицы внутри него, как описано
по разделу 17.5.2. Проценты по ширине и высоте в таблице равны
относительно блока оболочки таблицы, а не коробки оболочки
сам. Ценности имеют следующие значения:
Ценности имеют следующие значения: У ячеек также есть отступы. Внутренние элементы таблицы не имеют
поля.
У ячеек также есть отступы. Внутренние элементы таблицы не имеют
поля.
 (Это ограничение выполняется, если
свойство direction таблицы — ltr; если «направление»
‘rtl’, поменяйте местами «left» и «right» в предыдущих двух
приговоры.)
(Это ограничение выполняется, если
свойство direction таблицы — ltr; если «направление»
‘rtl’, поменяйте местами «left» и «right» в предыдущих двух
приговоры.) 7. При плавании
используется, правила для анонимных объектов таблицы могут вызвать
Также будет создан объект анонимной ячейки.
7. При плавании
используется, правила для анонимных объектов таблицы могут вызвать
Также будет создан объект анонимной ячейки. 
 Каждая группа строк
простирается от верхнего левого угла самой верхней ячейки в первой
столбец в нижний правый угол его самой нижней ячейки в последней
столбец.
Каждая группа строк
простирается от верхнего левого угла самой верхней ячейки в первой
столбец в нижний правый угол его самой нижней ячейки в последней
столбец. Отображаются отсутствующие ячейки
как если бы анонимная ячейка таблицы занимала их позицию в сетке.
Отображаются отсутствующие ячейки
как если бы анонимная ячейка таблицы занимала их позицию в сетке.