Тег hr
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Используйте тег <hr> для определения тематического изменения в содержимом:
<h2>HTML</h2>
<p>HTML — это язык для описания веб-страниц…</p>
<hr>
<h2>CSS</h2>
<p>CSS определяет, как отображать элементы HTML…</p>
Определение и использование
Тег <hr> определяет тематический разрыв в HTML-странице (например, смещение темы).
Элемент <hr> используется для разделения содержимого (или определения изменения) в HTML-странице.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <hr> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
В HTML5 тег <hr> определяет тематический разрыв.
В HTML 4,01 тег <hr>представляет горизонтальное правило.
Однако тег <hr> может по-прежнему отображаться как горизонтальное правило в визуальных обозревателях, но теперь определяется в семантических терминах, а не в презентационных терминах.
Все атрибуты макета удаляются в HTML5. Вместо этого используйте CSS.
Различия между HTML и XHTML
В HTML тег <hr> не имеет конечного тега.
В XHTML тег <hr> должен быть правильно закрыт, например: <hr />.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание элемента <hr> |
| noshade | noshade | Не поддерживается в HTML5. Указывает, что элемент <hr> должен визуализироваться в одном сплошном цвете (незатененном), а не в затененном цвете |
| size | pixels | Не поддерживается в HTML5. Задает высоту элемента <hr> |
| width | pixels % | Не поддерживается в HTML5. Задает ширину элемента <hr> |
Глобальные атрибуты
Тег <hr> также поддерживает Глобальные атрибуты в HTML.
Event Attributes
Тег <hr> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM reference: HR Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <hr> будет отображаться со следующими значениями по умолчанию:
Пример
hr {
display: block;
margin-top: 0.5em;
margin-left: auto;
margin-right: auto;
border-style: inset;
border-width: 1px;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML/Элемент hr
Синтаксис
HTML
XHTML
Описание
Элемент hr (от англ. «horizontal rule» ‒ «горизонтальная линия») создаёт горизонтальную линию. Данный элемент является блочным элементом и располагается на отдельной строке.
Примечание
В HTML 4.01 данный элемент выполняет только роль визуального эффекта (горизонтальная линия). Начиная с HTML5 элементу hr дополнительно придаётся смысловой эффект «тематического разделения» (разделение разделов, статей).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
Верс..jpg) | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Horizontal Rule: HR | Перевод |
| 3.2 | HR — horizontal rules | |
| 4.01 | 15.3 Rules: the HR element DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.4.2 The hr element | |
| 5.1 | 4.4.2. The hr element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
1. | Extensible HyperText Markup Language | |
Атрибуты
- align
- Устанавливает горизонтальное выравнивание линии.
- color
- Задаёт цвет линии.
- noshade
- Устанавливает отображение двухмерной версии разделительной линии.
- size
- Задаёт высоту (толщину) линии.
- width
- Задаёт длинну линии.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
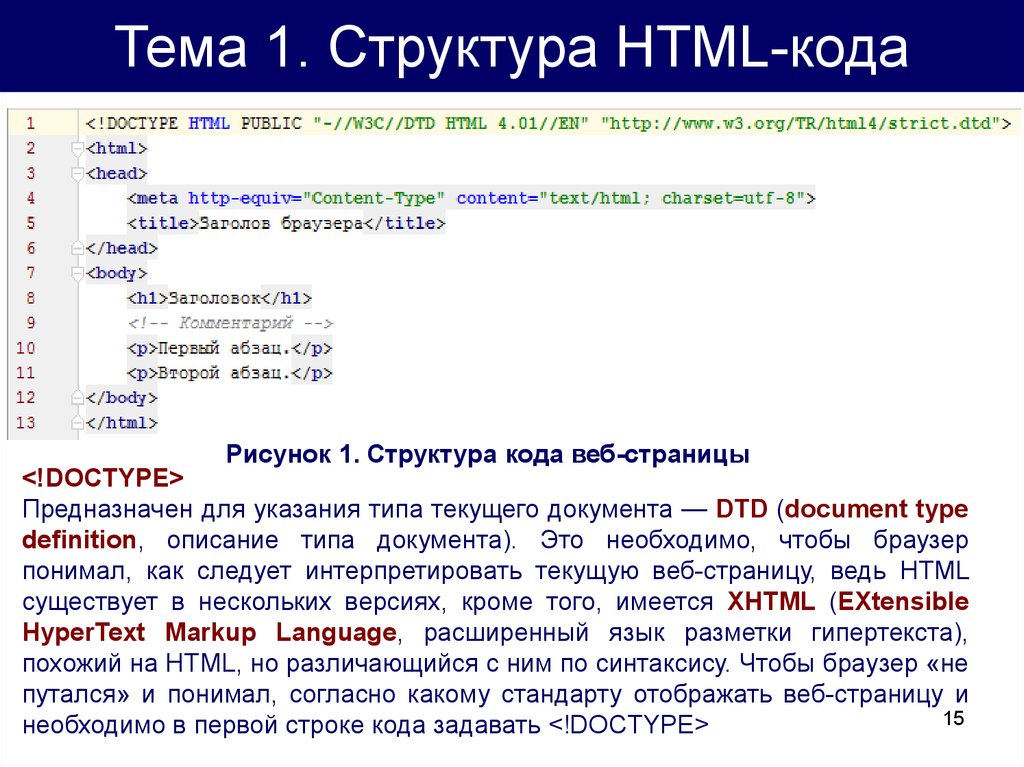
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link type=»text/css» href=»ex-style.
 css» rel=»stylesheet»>
css» rel=»stylesheet»></head>
<body>
<h2>Пример с элементом «hr»</h2>
<h3>Тема 1. Гипертекст</h3>
<p>это ветвящийся или выполняющий действия по запросу текст.</p>
<hr>
<h3>Тема 2. Тег языка разметки</h3>
<p>это элемент гипертекстового языка разметки.</p>
<hr>
</body>
</html>
Элемент hr
Тег в HTML | HTML HR TAG
TAG в HTML
TAG в HTML
Shivam
Обновлено — 21 март 2022 3 мин. Прочитано Опубликовано: 23 Feb 2022
. 2022
Обзор
Тег
в HTML используется для создания тематического разрыва между абзацами. Мы используем тег hr, чтобы разбить поток контента, рисуя горизонтальную линию между абзацами. Например, мы можем использовать тег
для смены сцены при написании пьесы или рассказа.

Область применения статьи
- В этой статье вы узнаете о теге
в HTML с примерами. - Вы также узнаете о различных атрибутах тега
с примерами.
Что такое тег
в HTML?
Тег
в HTML используется для создания тематического разрыва между абзацами на веб-странице. Тег
Как показано на изображении ниже, с помощью тега
мы можем отделить контент на веб-странице. Он рисует горизонтальную линию между абзацами. Это также называется горизонтальным правилом в HTML.
Тег
в HTML представляет собой блочный элемент , что означает, что он начинает новую строку и использует всю ширину страницы.
Блочные элементы имеют разрывы строк до и после элемента. Тег
в HTML не нуждается в закрывающем теге .
Синтаксис:
<ч>...
Пример:
<тело>
тег hr в HTML
Это параграф 1.
<час>
Это параграф 2.
Выходные данные:
HTML Атрибуты тега
Тег
в HTML поддерживает все глобальные атрибуты и атрибуты событий в HTML.
Есть несколько дополнительных атрибутов, которые поддерживает тег
:
| Атрибут | Значение | Описание |
|---|---|---|
| выравнивание | влево, вправо, по центру | 9008 Используется для указания горизонтального выравнивания.|
| noshade | noshade | Удаляет эффект затенения по умолчанию. |
| ширина | пикселей | Указывает ширину горизонтальной линейки. |
Примеры
С помощью атрибута align мы можем выровнять горизонтальную линию по левому краю , центру или справа экрана.
Пример:
<тело>
абзац 1.
абзац 2.
Вывод:
Мы можем определить горизонтальную линию без тени, используя атрибут noshade.
Это показано в примере ниже.
Пример:
<тело>абзац 1.
абзац 2.
Результат:
Как показано в примере ниже, мы можем изменить размеры горизонтальной линии, используя атрибуты ширины и размера.
Пример:
<тело>
абзац 1.
=
<час размер="10">
абзац 2.
Вывод:
Поддерживаемые браузеры
Ниже приведен список поддерживаемых браузеров для тега HTML
—
- Хром
- ИЭ
- Опера
- Сафари
- Фаерфокс
Резюме
- Тег
в HTML используется для создания тематического разрыва между абзацами на веб-странице.
- Используется для определения горизонтальной линии на веб-странице.
- Тег
является блочным элементом. - Тег
в HTML не нуждается в закрывающем теге. - Тег
в HTML поддерживает все глобальные атрибуты и атрибуты событий в HTML, а также дополнительные атрибуты, такие как align, noshade, size и width.
Время испытаний!
Время проверить свои навыки и выиграть награды!
Примечание. Награды будут начислены после следующего обновления продукта.
Тег HTML 5
Тег HTML
Тематический разрыв на уровне абзаца может быть изменением сцены в рассказе или переходом к другой теме в разделе справочника.
До HTML5 число 9Тег 0216
использовался исключительно в презентационных целях (т. е. для создания горизонтальной линейки).
 Однако из HTML5 ему была дана определенная семантическая цель (представлять тематический разрыв на уровне абзаца).
Однако из HTML5 ему была дана определенная семантическая цель (представлять тематический разрыв на уровне абзаца).Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например стиль="цвет:черный;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
идентификатор товара -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевести
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.

 ..
..
