HTML Блоки
Каждый элемент HTML имеет значение по умолчанию в зависимости от типа элемента. Значение по умолчанию для большинства элементов блоки или встроенные элементы.
Блочные Элементы
Блочный элемент всегда начинается с новой строки и занимает всю ширину доступного дисплея (простирается влево и вправо насколько это возможно).
Элемент <div> является блочным элементом.
Примеры блочных элементов:
- <div>
- <h2> — <h6>
- <p>
- <form>
Встроенные Элементы
Встроенный элемент не начинаются с новой строки и занимают столько ширины, сколько нужно.
Это элемент <span> встроенный в параграф.
Примеры встроенных элементов:
Элемент <div>
Элемент <div> часто используется как контейнер для элементов HTML.
Элемент <div> не имеет обязательных атрибутов, style и class являются общими.
При использовании CSS, элемент <div> может быть использован для применения стиля блока контента:
Пример
<div>
<h3>Лондон</h3>
<p>Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.</p>
</div>
Элемент <span>
Элемент <span> часто используется как встроенный контейнер для текста.
Элемент <span> не имеет обязательных атрибутов, style и class являются общими.
При использовании CSS, элемент <span> может использоваться для деталей стиля встроенного текста:
Группировка Тегов HTML
| Тег | Описание |
|---|---|
| <div> | Определяет раздел в документе (на уровне блочного элемнта) |
| <span> | Определяет раздел в документе (на уровне встроенного элемента) |
блоки | htmlbook.ru
Сделайте страницу, как показано на рисунке ниже, которая корректно должна отображаться во всех современных браузерах. Обратите внимание на небольшой градиент в блоке, светлую рамку вокруг и скругление уголков снизу.Влад Мержевич
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задается свойством width, а высота через height; вокруг контента идут поля (padding), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы (border) и завершают блок отступы (margin), невидимое пустое пространство от внешнего края границ. Порядок влияния этих свойств на блок четко определён и не может быть нарушен. На рис. 3.1 показан блок в виде набора этих свойств.
Рис. 3.1. Свойства, формирующие блочный элемент
Сделайте блок, показанный на рис. 1. Блок содержит полупрозрачную градиентную рамку с градиентным фоном под заголовком и небольшим указателем. Фон на странице приведён лишь для наглядности эффекта полупрозрачности, вы можете указать любую свою картинку. Минимальная высота блока составляет 100px.
Рис. 1
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.
Рис. 1
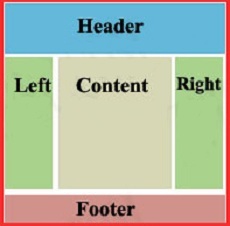
Структура блочной вёрстки
Вы здесь: Главная — HTML — HTML Основы — Структура блочной вёрстки

Наиболее часто встречающаяся вёрстка — блочная. Однако, не все правильно верстают блоками, в основном, это те, кто делает это впервые. Как показывает практика, такие новички долго мучаются с первой блочной вёрсткой, а уже последующие им даются гораздо легче, так как они уже знают структуру блочной вёрстки. И чтобы облегчить немного жизнь новичкам, я в данной статье покажу уже готовую структуру блочной вёрстки.
Привожу HTML-код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Заголовок страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="Описание страницы." />
<meta name="keywords" content="ключевые слова страницы" />
<link href="css/styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>Шапка сайта</div>
<div>
<div>Левые блоки</div>
<div>Правые блоки</div>
<div>Центральная часть</div>
</div>
<div></div>
<div>Содержимое подвала</div>
</body>
</html>
И CSS-код:
#left {
float: left; // Левые блоки размещаем слева
width: 200px; // Установка ширины 200 пикселей
}
#right {
float: right; // Правые блоки размещаем справа
width: 200px; // Установка ширины 200 пикселей
}
#center {
margin-left: 200px; // Отступ слева 200 пикселей
margin-right: 200px; // Отступ справа 200 пикселей
}
.clear {
clear: both; // Отменяем позиционирование (влияние float)
}
Эту структуру Вы можете смело копировать на свой сайт. Безусловно, некоторые элементы можно менять. Например, размеры левых и правых блоков. Соответственно, надо будет поменять и отступы у центрального блока. Также если вёрстка фиксированная, или она не должна растягиваться на всю страницу, то необходимо все блоки добавить в другой, самый верхний, у которого задать фиксированную ширину в пикселях (фиксированная вёрстка) или в процентах (резиновая, но не на всю страницу).
Надеюсь, данная структура блочной вёрстки поможет новичкам с минимальным количеством проблем сверстать свою первую страницу блоками.
-
 Создано 01.06.2012 12:27:27
Создано 01.06.2012 12:27:27 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Создание необычных блоков на сайте

Каждый владелец сайта хочет сделать свой сайт неповторимым. Хочет добавить свою изюминку в каждый его элемент, чтобы он отличался от других и имел свою уникальность. На сайте находится огромное множество различных элементов, которые Вы можете применить на своём сайте. Но сегодня я решил создать еще один элемент — это блоки с анимацией на CSS. А также записал видео с подробным разбором исходного кода данного элемента.
По анимации рекомендую изучить следующие уроки
Смотрите реальный пример блоков:
Посмотреть примерСкачать
Вот как выглядит состояние блоков при наведении и без:

Видео с разбором исходного кода
Я записал видео по данному элементу, где подробно рассказал что и где изменить чтобы отредактировать стиль блоков для своего сайта. Смотрите видео:
Все вопросы по данному элементу Вы можете задать ниже в комментариях!
Успехов!
С Уважением, Юрий Немец
Адаптивные html-блоки в виде кирпичной кладки с помощью CSS3
Наверняка все уже успели привыкнуть к такому тренду в веб-дизайне как Masonry (в переводе с анг. это кирпичная кладка), по другому его ещё называют плиточный дизайн, интересный способ вывода контента, позволяющий рационально использовать всё имеющееся пространство сайта. Самым известным примером использования плиточного дизайна, является, наверное, Googl+. Ну, а законодателями и зачинателями сего действа стали «мягкотелые», когда выпустили в свет Windows8, где как раз и были впервые использованы плитки с логотипами приложений и кратким содержанием. Конечно такая метода применялась и раньше, но всё больше в виде экспериментов разработчиков-энтузиастов.
Существуют различные способы реализации компактных html-блоков с содержанием в виде кирпичной кладки, самый распространенный, это использование специализированных плагинов jQuery, например скрипт David’a DeSandro, который так и называется Masonry (кирпичная кладка). Развернутый мануал по установе, настройке и работе скрипта написал в своё время Kama, кому интересно можете изучить подробно.
Мы же сегодня, рассмотрим не менее интересный, а намой, конечно же очень субъективный взгляд, самый интересный способ вывода контента в форме кирпичной кладки, исключительно средствами CSS, без подключения к работе дополнительных javascript плагинов и громоздких библиотек.
Для начала смотрим пример, а потом, подробнейшим образом разберём, что, куда и зачем:
Как видите, в таких компактных блоках, вы сможете размещать всё что угодно, любой контент, изображения, встроенное через iframe видео с любых видео-хостингов, текстовое содержание, ссылки, различные виджеты, описание ценники товаров, и т.д. К тому же вам не придется заботиться о размерах картинок или видеоплеера с YouTube, например, все размеры заданы в css, благодаря чему, медийный контент, автоматом подстроится под родительский контейнер, роль которых выполняют привычные div-ы с классом item.
HTML структура
<!-- Контейнер с адаптиными блоками -->
<div>
<!-- Адаптивные блоки с содержанием -->
<div>
<img src="http://placehold.it/350x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/470x320">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/300x250">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/450x300">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x200">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/250x150">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/280x190">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<div>
<img src="http://placehold.it/500x400">
<br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео... <a href="###">Подробнее »</a>
</div>
<!-- Конец адаптивных блоков с содержанием -->
</div>
<!-- Конец контейнера с адаптивными блоками --> |
<!— Контейнер с адаптиными блоками —> <div> <!— Адаптивные блоки с содержанием —> <div> <img src=»http://placehold.it/350×200″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×250″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/470×320″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/300×250″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/450×300″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×200″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/250×150″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/280×190″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <div> <img src=»http://placehold.it/500×400″> <br>Здесь размещаете краткий анонс статьи, описание товара, картинки или видео… <a href=»###»>Подробнее »</a> </div> <!— Конец адаптивных блоков с содержанием —> </div> <!— Конец контейнера с адаптивными блоками —>
Контейнеры, в которых размещается необходимый контент, оформлены с помощью свойств css3 в виде прямоугольных плиток, с лёгкой наружной тенью box-shadow и изменениями алгоритма расчета ширины и высоты элемента box-sizing, с присвоенным значением border-box.
Для формирования внешнего вида блоков и построения их в нужный нам макет в форме отдельных плиток, используется минимум кода css, ничего лишнего. Краткие комментарии к свойствам, которые я прописал непосредственно в исходниках, помогут вам быстрее разобраться и, пи желании подстроить блоки под свой изысканный вкус))).
CSS Стили
/* ------------- Контейнер с адаптивными блоками------------- */
.masonry {
margin: 1.5em 0;
padding: 0;
column-gap: 1.5em; /* Общее расстояние между колонками */
font-size: .85em;
-moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */
-webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */
}
/* Элементы в виде плиток с содержанием */
.item {
display: inline-block;
background: #fff;
padding: 1em;
margin: 0 0 1.5em;
width: 100%;
box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента.*/
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */
box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */
}
/* Стили картинок, видое и фреймов внутри адаптивных плиток */
img, iframe {
max-width: 100%;
height: auto;
display: block;
}
/* Стили ссылок внутри плиток */
.item a {
text-decoration: none;
color: #359CC6;
margin: 0 10px;
}
/* Стили ссылок при наведении */
.item a:hover {
color: #E88F00;
border-bottom: 1px dotted #9F1D35;
}
/* Медиа-запросы для различных размеров адаптивного макета */
@media only screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (min-width: 700px) {
.masonry {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 900px) {
.masonry {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}
@media only screen and (min-width: 1280px) {
.wrapper {
width: 1260px;
}
} |
/* ————- Контейнер с адаптивными блоками————- */ .masonry { margin: 1.5em 0; padding: 0; column-gap: 1.5em; /* Общее расстояние между колонками */ font-size: .85em; -moz-column-gap: 1.5em; /* Расстояние между колонками для Firefox */ -webkit-column-gap: 1.5em; /* Расстояние между колонками для Safari, Chrome и iOS */ } /* Элементы в виде плиток с содержанием */ .item { display: inline-block; background: #fff; padding: 1em; margin: 0 0 1.5em; width: 100%; box-sizing: border-box; /* Изменения алгоритма расчета ширины и высоты элемента.*/ -moz-box-sizing: border-box; /* Для Firefox */ -webkit-box-sizing: border-box; /* Для Safari, Chrome, iOS иAndroid */ box-shadow: 2px 2px 4px 0 #ccc; /* Внешняя тень плиток */ } /* Стили картинок, видое и фреймов внутри адаптивных плиток */ img, iframe { max-width: 100%; height: auto; display: block; } /* Стили ссылок внутри плиток */ .item a { text-decoration: none; color: #359CC6; margin: 0 10px; } /* Стили ссылок при наведении */ .item a:hover { color: #E88F00; border-bottom: 1px dotted #9F1D35; } /* Медиа-запросы для различных размеров адаптивного макета */ @media only screen and (min-width: 400px) { .masonry { -moz-column-count: 2; -webkit-column-count: 2; column-count: 2; } } @media only screen and (min-width: 700px) { .masonry { -moz-column-count: 3; -webkit-column-count: 3; column-count: 3; } } @media only screen and (min-width: 900px) { .masonry { -moz-column-count: 4; -webkit-column-count: 4; column-count: 4; } } @media only screen and (min-width: 1100px) { .masonry { -moz-column-count: 5; -webkit-column-count: 5; column-count: 5; } } @media only screen and (min-width: 1280px) { .wrapper { width: 1260px; } }
В демонстрационном примере я поместил контейнер divwrapper", который обычно используется на сайтах для размещения контента страниц. Если вы решите применить эти адаптивные блоки не в виде отдельной страницы, а например в основной колонке, на главной странице, или для вывода кратких анонсов статей, описания разделов сайта, вам достаточно использовать div со встроенными в него отдельными блоками div. Блоку отлично, на полном автомате, подстроятся под размер родительского контейнера.
Адаптивность всей конструкции достигается посредством специальных меда-запросов @media для различных типов носителей, то-бишь размеров их экранов. В процессе уменьшения или увеличения размера экрана, позиция плиток и их размер будут изменяться, в зависимости от устройства, на котором осуществляется просмотр. Так например, при просмотре на устройствах с размером экрана в 400px, плитки выстроятся в две колонки, а на мониторах больше 1100px, блоки выведутся уже в пять колонок. Процентное значение ширины width: 100%; плиток, позволяет осуществить плавный переход и изменение размера, в зависимости от типов пользовательских устройств.
Где применять такой способ вывода информации? Да где угодно. У вас на блоге или сайте, есть рубрики(категории), заделайте представительную картинку, соответствующую тематике категории, добавьте небольшое описание, приправьте всё это ссылочкой на страницу этой самой рубрики, и разместите всё это дело на главной странице. Или же, организуйте вывод новостей, кратких анонсов самых свежих записей блога, описание товаров в интернет магазинах и т.д. и т.п. Вариантов использования данного метода масса. Вот только как-то у самого ещё руки не дошли, реорганизовать структуру своего блога. Надеюсь, те кому приглянулся этот способ, будут порасторопнее меня и используют адаптивные боки в виде плиток на своих новых и уже работающих интернет-проектах.
Обкатать метод, поэкспериментировать с параметрами, вы можете непосредственно в редакторе кода онлайн: Тынц >>. Все исходники, как на ладони, доступны к прямой правке, и в живую, сразу виден результат.
С уважением, Андрей.
Удачи! Буду очень благодарен, если поделитесь ссылкой на запись в своих соц. сетях:

 Создано 01.06.2012 12:27:27
Создано 01.06.2012 12:27:27