Цветовые коды и названия HTML [с примерами]
В веб-дизайне цвет является одним из наиболее важных элементов, которые необходимо учитывать. Цвета влияют на внешний вид веб-сайта, а также на то, как пользователи себя чувствуют и ведут себя при посещении вашего сайта. Вот почему важно знать все различные названия цветов HTML и соответствующие им значения RGB. В этом руководстве представлен полный обзор и концепция цветов HTML, которые вам необходимо знать, а также инструменты цветового кодирования HTML. Мы также предоставим некоторые термины, связанные с цветом HTML, чтобы эффективно использовать цвета в веб-дизайне. Итак, приступим!
Что такое цветовой код HTML?
Цветовой код HTML идентифицирует цвет в Интернете и в других цифровых ресурсах. Общие цветовые коды представлены в виде имени ключевого слова, шестнадцатеричного значения, триплета RGB (красный, зеленый, синий) или триплета HSL (оттенок, насыщенность, яркость).
Например, красный цвет может быть идентификатором в следующих форматах:
- красный (имя ключевого слова)
- #ff0000 (hex)
- (255,0,0) (RGB)
- (0, 100% , 50%) (HSL)
Названия цветов HTML, поддерживаемые всеми браузерами
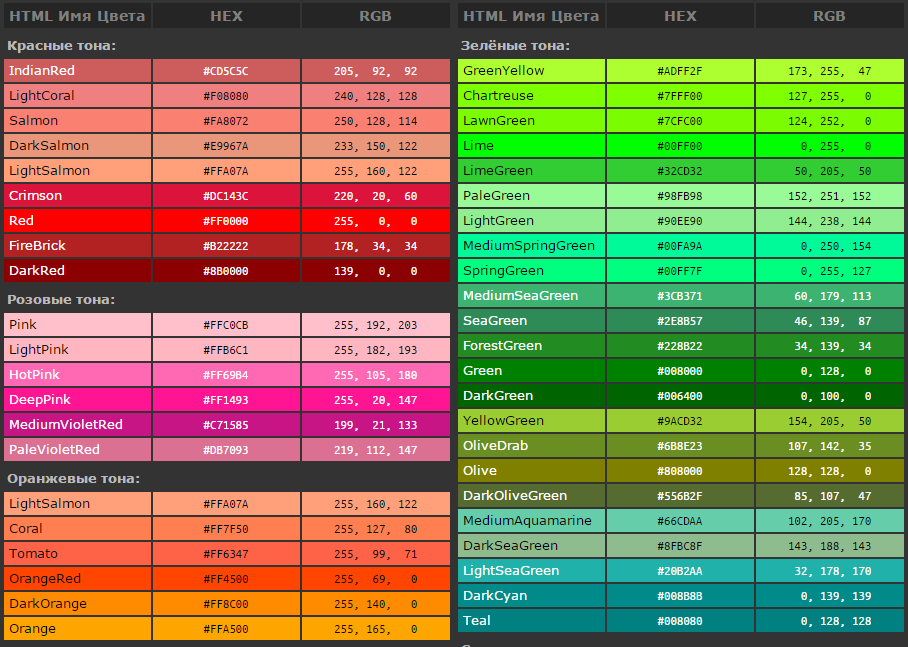
Когда дело доходит до HTML, доступно множество различных цветовых вариантов. Существует 140 различных названий цветов, которые поддерживаются всеми браузерами! Эти цвета отсортированы по разным цветовым группам, чтобы вы могли легко найти идеальный цвет для своего веб-сайта. Продолжайте читать, чтобы узнать больше о различных цветах в HTML.
Существует 140 различных названий цветов, которые поддерживаются всеми браузерами! Эти цвета отсортированы по разным цветовым группам, чтобы вы могли легко найти идеальный цвет для своего веб-сайта. Продолжайте читать, чтобы узнать больше о различных цветах в HTML.
140 различных названий цветов, поддерживаемых всеми браузерами, отсортированы по цветовым группам. Ниже приведен список цветов HTML.
- Белый
- Серый
- Черный
- Красный
- Зеленый
- Синий
- Желтый
- Brown
- Orange
- Pin перечислено. Хотите ли вы простой белый или черный фон для своего веб-сайта или что-то более привлекательное, например, зеленый или желтый, для вас найдется подходящий цвет. Всегда учитывайте общий дизайн вашего сайта при выборе цвета. Слишком много цветов может утомить и сделать ваш сайт загроможденным.
 Придерживайтесь одного или двух цветов для чистого и полированного вида.
Придерживайтесь одного или двух цветов для чистого и полированного вида.Если теперь вы думаете, что знаете о HTML все, что вам нужно, почему бы не проверить свои навыки прямо сейчас? Но как?? Было бы лучше сдать сертификационный экзамен Angular и доказать свои навыки здесь. Итак, приготовьтесь и повысьте уровень своей игры в программирование.
Вы когда-нибудь задумывались, что означают эти HTML-термины, связанные с цветом? Ну, не удивляйтесь больше! Вот исчерпывающее руководство по всему, что вам нужно знать о цветовых кодах HTML, списках названий цветов и многом другом.
1. Код RGB
Код RGB представляет собой 6-значное представление цвета. Значения цвета выражаются в виде первых двух цифр, представляющих красный цвет, следующих двух цифр, представляющих зеленый цвет, и последних двух цифр, представляющих синий цвет. Например, RGB(255, 0, 0) — красный, RGB(0, 255, 0) — зеленый, RGB(0, 0, 255) — синий и так далее.
2.
 Код HSL
Код HSLКод HSL также представляет собой 6-значное представление цвета. HSL означает оттенок, насыщенность и легкость. Первые две цифры представляют оттенок (оттенок цвета), следующие две цифры представляют насыщенность (сколько белого или черного смешано), а последние две цифры представляют яркость (насколько светлым или темным является цвет). .
Например, HSL(0, 100%, 50%) — красный, HSL(120, 100%, 50%) — зеленый, HSL(240, 100%, 50%) — синий.
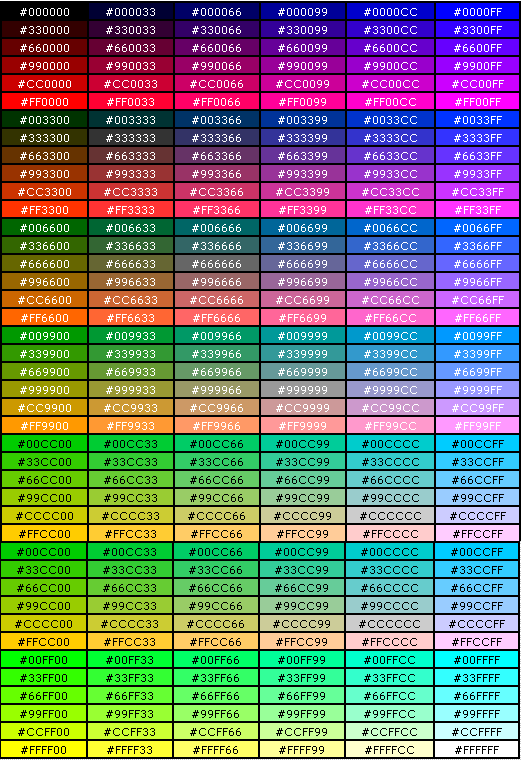
3. Шестнадцатеричный код
HEX-код представляет собой 6-значное представление цвета. Шестнадцатеричный код названия цвета начинается с символа решетки (#) и сопровождается шестью шестнадцатеричными символами в диапазоне от 0 до 9 или от A до F. Например, #000000 — черный, #FFFFFF — белый, #FF0000 — красный, #00FF00 — зеленый и так далее.
4. Названия цветов
Существует 140 различных названий цветов, которые можно использовать в HTML.
 Этот список названий цветов включает в себя распространенные цвета, такие как черный и белый, и менее распространенные, такие как burlywood и mediumpurple.
Этот список названий цветов включает в себя распространенные цвета, такие как черный и белый, и менее распространенные, такие как burlywood и mediumpurple.Это все основные термины, когда мы говорим о цветовых кодах и названиях HTML. Но в этих и многих других терминах, связанных с цветовыми кодами HTML, есть многое. Front End Masters Bootcamp — один из лучших способов познакомиться с некоторыми из лучших словарей HTML и интерфейсных инструментов. Зачем ждать? Зарегистрируйтесь сейчас и улучшите свои навыки.
Что такое шестнадцатеричный код?
Шестнадцатеричный код — это шестизначная шестнадцатеричная система счисления, используемая для обозначения цветов. Цифры 0-9 представляют значения от нуля до девяти, а буквы A-F представляют значения от десяти до пятнадцати. Для указания цвета требуется три байта. Первый байт представляет компонент красного цвета, второй байт представляет компонент зеленого цвета, а третий байт представляет компонент синего цвета.
 Например, красный цвет может быть указан как #FF0000, а первый байт, представляющий красный компонент, установлен в FF (полная интенсивность).
Например, красный цвет может быть указан как #FF0000, а первый байт, представляющий красный компонент, установлен в FF (полная интенсивность).Чистый белый цвет, когда все три компонента установлены на FF. Цвета также можно указывать в четырехбайтовом формате, где четвертый байт представляет альфа-канал. Альфа-канал определяет, насколько непрозрачным или прозрачным должен быть цвет, и может иметь значение от 00 (полностью прозрачный) до FF (полностью непрозрачный). Шестнадцатеричный код часто используется в веб-дизайне и графическом дизайне, поскольку он предоставляет различные возможности для создания пользовательских цветов.
Цветовые коды на основе триплета HSL
Как использовать цветовой код в HTML
Ниже приведен сценарий практического использования цветовых кодов в HTML:
<голова>
Оттенки красного цвета <тело>Добро пожаловать в KnowledgeHut
#FFA07A
#FA8072
#FF0000
#8B0000
Как изменить тип, размер и цвет шрифта на веб-странице?
К счастью, изменить тип, размер и цвет шрифта на веб-странице несложно.
 Например, предположим, вы хотите сделать текст в своем блоге крупнее и удобнее для чтения. Для этого просто найдите HTML-тег, содержащий текст, который вы хотите изменить. Это будет выглядеть так:
Например, предположим, вы хотите сделать текст в своем блоге крупнее и удобнее для чтения. Для этого просто найдите HTML-тег, содержащий текст, который вы хотите изменить. Это будет выглядеть так:Это образец текста
. Найдя тег, добавьте следующий атрибут:. Это увеличит размер шрифта до 14 пикселей.Если вы хотите изменить цвет текста, просто добавьте атрибут «цвет» с шестнадцатеричным кодом нужного цвета. Например, если вы хотите изменить текст на синий, вы должны использовать этот код:.
Наконец, если вы хотите изменить шрифт текста, вы можете использовать атрибут «font-family». Например, чтобы использовать шрифт Arial, вы должны использовать этот код:. С помощью нескольких простых изменений в HTML-коде вы можете легко настроить внешний вид своей веб-страницы.
Инструменты цветового кода HTML
Теперь мы рассмотрим некоторые из лучших инструментов, связанных с цветовым кодом в HTML, которые помогут сделать вашу жизнь немного проще.

1. ColorZilla
ColorZilla — это расширение Mozilla Firefox, позволяющее получить шестнадцатеричный код любого цвета на веб-странице. Просто щелкните значок ColorZilla, а затем наведите указатель мыши на цвет, который хотите проверить. Шестнадцатеричный код будет отображаться во всплывающей подсказке. ColorZilla также имеет отличный просмотрщик палитр, который позволяет просматривать все цвета, используемые на веб-странице. Это может быть полезно, если вы пытаетесь сопоставить цвета или выяснить, какие цвета используются на конкретном сайте.
2. Инструменты разработчика Chrome
Инструменты разработчика Chrome — это набор инструментов веб-разработки, встроенных в Google Chrome. Чтобы получить доступ к инструментам разработчика Chrome, просто откройте Chrome и выберите «Вид» > «Разработчик» > «Консоль JavaScript» или нажмите Ctrl+Shift+J (Windows) или Cmd+Opt+J (Mac). Открыв консоль, щелкните вкладку «Элементы», а затем наведите указатель мыши на элемент, который хотите проверить.
 Шестнадцатеричный код элемента будет отображаться в правом нижнем углу экрана.
Шестнадцатеричный код элемента будет отображаться в правом нижнем углу экрана.Adobe Color CC — это интерактивная программа выбора цвета, которая позволяет загружать изображение и затем извлекать из него цвета. Это может быть полезно, если вы пытаетесь сопоставить цвета существующего изображения или создать цветовую схему на основе изображения. Adobe Color CC также имеет несколько предустановленных цветовых схем, которые вы можете использовать для вдохновения.
Существует множество различных инструментов для цветовых кодов для HTML, но эти три являются одними из лучших. Ищете ли вы быстрый способ получить шестнадцатеричный код цвета или хотите создать собственную цветовую схему, эти инструменты помогут вам выполнить работу. Поэтому в следующий раз, когда вы будете работать над веб-сайтом или веб-приложением, обязательно попробуйте их.
Заключение
Итак, вот оно, наше полное руководство по списку имен цветов HTML и цветовым кодам HTML.
Мы надеемся, что это было полезно, и вы чувствуете себя уверенно, используя цвета для улучшения своих веб-страниц. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, не стесняйтесь обращаться к нам, мы рады услышать от наших читателей! И, наконец, ознакомьтесь с другими нашими публикациями, чтобы узнать больше о веб-разработке и дизайне сертификатов.
Часто задаваемые вопросы (FAQ)
1. Как установить цвет RGB?
Чтобы установить цвет RGB, вам потребуется программное обеспечение для редактирования графики. В программе вам нужно будет создать новое изображение размером 16 на 16 пикселей. Получив новое изображение, вы должны заполнить его нужным цветом. Вам нужно будет использовать инструмент выбора цвета и выбрать нужные значения RGB. После того, как цвет выбран, вам нужно будет нажать «Заполнить», а затем нажать «ОК». Теперь ваше изображение должно быть заполнено выбранным вами цветом RGB.
2. Что такое 6-значный код цвета?
Шестизначный код цвета — это шестнадцатеричный код цвета.
 Этот код используется для представления цветов в Интернете и на компьютерах. Код состоит из шести цифр, каждая из которых представляет цвет. Первые две цифры обозначают количество красного цвета, следующие две цифры — количество зеленого, а последние две цифры определяют количество синего. Вместе эти шесть цифр могут создать любой мыслимый цвет.
Этот код используется для представления цветов в Интернете и на компьютерах. Код состоит из шести цифр, каждая из которых представляет цвет. Первые две цифры обозначают количество красного цвета, следующие две цифры — количество зеленого, а последние две цифры определяют количество синего. Вместе эти шесть цифр могут создать любой мыслимый цвет.3. Как узнать код цвета?
Есть несколько способов найти цветовые коды. Одним из них является использование инструмента выбора цвета, который позволяет вам выбрать цвет на изображении, а затем предоставляет код для этого цвета. Другой способ — использовать цветовую палитру, которая показывает диапазон цветов и соответствующие им коды. Вы также можете найти цветовые коды, выполнив поиск в Интернете или в программном обеспечении для дизайна. Какой бы метод вы ни выбрали, обязательно запишите код, чтобы использовать его позже.
Цветные линии HTML в Notepad ++ — Начало работы — Форумы SitePoint
virgilorlando
#1
Можно ли изменить цвета видимых строк кода в notepad++? Попросите распечатать страницы, и я хочу, чтобы между тегами и значениями атрибутов было больше разницы в цвете. Теперь у меня метки синие, атрибуты красные, значения фиолетовые (слишком близкие к синим), комментарии зеленые.
ДэйвМаксвелл
#2
Если вы используете последнюю версию (v6.2.3 atm), просто зайдите в Конфигуратор стилей (Настройки -> Конфигуратор стилей). Найдите нужный язык в левом поле выбора. Найдите тип, который вы хотите изменить, например, ЗНАЧЕНИЕ (хотя мое значение установлено на Оранжевый). Нажмите на цвет, который вы хотите изменить, затем нажмите кнопку «Сохранить и закрыть».

система
#3
Я не знал, что это возможно и доступно для скачивания.
аттософт
#4
Выберите язык в меню «Язык». Для HTML перейдите в Language->H->HTML.
Для получения дополнительной информации выполните поиск в Интернете по запросу «подсветка синтаксиса».
Notepad++ должен автоматически выбрать правильный язык, если вы дадите файлу правильное расширение (например, «.cpp» для C++).
критпрод45сс

 Придерживайтесь одного или двух цветов для чистого и полированного вида.
Придерживайтесь одного или двух цветов для чистого и полированного вида. Код HSL
Код HSL Этот список названий цветов включает в себя распространенные цвета, такие как черный и белый, и менее распространенные, такие как burlywood и mediumpurple.
Этот список названий цветов включает в себя распространенные цвета, такие как черный и белый, и менее распространенные, такие как burlywood и mediumpurple. Например, красный цвет может быть указан как #FF0000, а первый байт, представляющий красный компонент, установлен в FF (полная интенсивность).
Например, красный цвет может быть указан как #FF0000, а первый байт, представляющий красный компонент, установлен в FF (полная интенсивность).
 Шестнадцатеричный код элемента будет отображаться в правом нижнем углу экрана.
Шестнадцатеричный код элемента будет отображаться в правом нижнем углу экрана.
 Этот код используется для представления цветов в Интернете и на компьютерах. Код состоит из шести цифр, каждая из которых представляет цвет. Первые две цифры обозначают количество красного цвета, следующие две цифры — количество зеленого, а последние две цифры определяют количество синего. Вместе эти шесть цифр могут создать любой мыслимый цвет.
Этот код используется для представления цветов в Интернете и на компьютерах. Код состоит из шести цифр, каждая из которых представляет цвет. Первые две цифры обозначают количество красного цвета, следующие две цифры — количество зеленого, а последние две цифры определяют количество синего. Вместе эти шесть цифр могут создать любой мыслимый цвет.