Menu Vertical Html With Code Examples
Menu Vertical Html With Code Examples
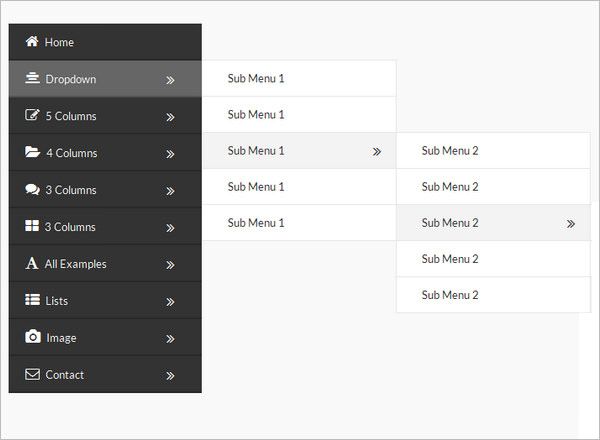
In this lesson, we’ll use programming to try to solve the Menu Vertical Html puzzle. The code shown below demonstrates this.
<html>
<body>
<div >
<ul>
<li><a href="#">BIZ OPS -> </a>
<ul>
<li><a href="#">UPLOAD DATA -></a>
<ul>
<li><a href="x1.jsp">UPLOAD x1</a></li>
<li><a href="x2.jsp">UPLOAD x2</a></li>
<li><a href="x3.jsp">UPLOAD x3</a></li>
</ul>
</li>
<!-- <li><a href="worklist.jsp">WORK LIST</a></li> -->
<li><a href="#">IOT -></a>
<ul>
<li><a href="europe.jsp">EUROPE</a></li>
<li><a href="apac.
jsp">APAC</a></li>
<li><a href="ag.jsp">AG</a></li>
<li><a href="internalt.jsp">INTERNAL MOVEMENT</a></li>
<li><a href="supportiotworklist.jsp">SUPPORT</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">GENERATE REPORTS-> </a>
<ul>
<li><a href="downloadexcel.jsp">x1 REPORT</a></li>
<li><a href="downloadhc.jsp">x2 REPORT</a></li>
<li><a href="error.jsp">x3 REPORT</a></li>
</ul>
</li>
<li><a href="#">COST CASE -></a>
<ul>
<li><a href="index1.jsp">ADD CCN/PCR</a></li>
<li><a href="viewcostcase.jsp">DEBAND COST CASE</a></li>
<li><a href="cirelease. jsp">CI RELEASE</a></li>
<li><a href="simplecc.jsp">VIEW COST CASE</a></li>
<li><a href="IotCostCaseView.jsp">IOT COST CASE VEIW & EDIT</a></li>
</ul>
</li>
<li><a href="#">HIRE EMPLOYEE -></a>
<ul>
<li><a href="#">GRB -></a>
<ul>
<li><a href="int.jsp">INTERNAL HIRE</a></li>
<li><a href="ext.jsp">EXTERNAL HIRE</a></li>
</ul>
</li>
<li><a href="#">PROMOTIONS -></a>
<ul>
<li><a href="promolist.jsp">PROMOTIONS WORKLIST</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">WORK LIST -></a>
<ul>
<li><a href="GrbPage.
jsp">CI RELEASE</a></li>
<li><a href="simplecc.jsp">VIEW COST CASE</a></li>
<li><a href="IotCostCaseView.jsp">IOT COST CASE VEIW & EDIT</a></li>
</ul>
</li>
<li><a href="#">HIRE EMPLOYEE -></a>
<ul>
<li><a href="#">GRB -></a>
<ul>
<li><a href="int.jsp">INTERNAL HIRE</a></li>
<li><a href="ext.jsp">EXTERNAL HIRE</a></li>
</ul>
</li>
<li><a href="#">PROMOTIONS -></a>
<ul>
<li><a href="promolist.jsp">PROMOTIONS WORKLIST</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">WORK LIST -></a>
<ul>
<li><a href="GrbPage.
jsp">GRB WORKLIST</a></li>
<li><a href="CcnPcrWorklist.jsp">CCN/PCR WORKLIST</a></li>
<li><a href="DebandWorklist.jsp">DEBAND WORKLIST</a></li>
<li><a href="LowUtemForm.jsp">LOW UTE WORKLIST</a></li>
<li><a href="nvp.jsp">NEGATIVE VACANT POSITION WL</a></li>
</ul>
</li>
<li><a href="GrbList">GRB STATUS</a></li>
<li><a href="#">USER MANAGEMENT</a></li>
</ul>
</div>
</body>
<style>ul {
width: 180px; /* Ширина меню */
list-style: none; /* Убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, Verdana, Tahoma; /* Шрифт для текста меню */
font-size: 8pt; /* Размер текста в пунктах меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 25px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #207cca; /* Цвет фона активного пункта */
}
@keyframes move {
0% {margin-left: 0px; margin-right: 0px;}
50% {margin-left: -2.
5px; margin-right: -2.5px; color:#53cbf1;}
100% {margin-left: 0px; margin-right: 0px;}
}
li a:hover {
animation-name: move;
/* Задержка до начала анимации */
animation-delay: 0s;
/* Длительность анимации */
animation-duration: 2s;
}
li:hover ul {
display: block; /* Делает видимым блок с меню путем подмены состояния отображения display:none на display:block */
}
li:last-child {
border-bottom: 1px solid #ccc; /* Нижняя линия у последнего пункта меню */
}</style>
</html>
Using a variety of different examples, we have learned how to solve the Menu Vertical Html.
To add a list of options in the vertical menu use HTML <ul> element and add <a> within <li> tag.
Converting the Vertical Menu to a Horizontal Menu
- Delete the display:block property from the #nav a rule. Why? So that it can return to its default inline position.

- Create a new rule (#nav li {float:left;}). Why?
- Add a float:left; property to the main ul rule. Why?
How to Create a Horizontal Navigation Menu with CSS
- Start with the following HTML document containing an unordered list: <!
- Create a file for an external styesheet and link to it from the HTML using the following tag: <link href=»horizontal-menu.css» rel=»stylesheet»>
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.
The <menu> HTML element is described in the HTML specification as a semantic alternative to <ul> , but treated by browsers (and exposed through the accessibility tree) as no different than <ul> . It represents an unordered list of items (which are represented by <li> elements).16-Sept-2022
It represents an unordered list of items (which are represented by <li> elements).16-Sept-2022
To quickly change spacing inside your navbar, add a padding class to your <nav></nav> .Examples:
- To slightly increase navbar height: add py-3 class to it.
- To increase its height a bit more: add py-5 class to your navbar.
- To decrease navbar height: add py-0 class to your navbar.
You can change the above vertical menu to horizontal menu by just adding the class name “pure-menu-horizontal” in the division at the beginning. Example: HTML.22-Feb-2021
How do you change vertical to horizontal in HTML?
Use Padding property Horizontally: Padding property is used to set the element align to Horizontally by using left and right padding. Output: Use Padding property Vertically: Padding property is used to set the element align to Vertically by using top and bottom padding. 14-Feb-2019
14-Feb-2019
How do I make my toolbar vertical?
Click on the taskbar and drag your mouse cursor to the left or right edge of the screen. (You can even drag it to the top of your screen, if you prefer a horizontal taskbar up there.) When the cursor gets close enough to the edge, the taskbar will snap into a vertical position.18-May-2020
What is horizontal navigation? A horizontal website navigation bar is a list of links at the top of each page. It may be above, below, to the left or to the right of the header or logo, but it is always placed before the main content of the page and is consistent on every page.13-Jul-2020
CSS: fixed menus
Languages
See also the index of all tips.
On this page:
- A pinned-down menu
- More details
- FAQ: IE 5 & 6 on Windows?
The menu you see on the right on this page is simply a UL list. But, it stays fixed when you scroll the page. (You may have to make
the window smaller to get a scroll bar first.) All the work to make
it stay in place is done by rules in the style sheet. Here is the
mark-up of the menu, it is taken straight from the source of this
page:
But, it stays fixed when you scroll the page. (You may have to make
the window smaller to get a scroll bar first.) All the work to make
it stay in place is done by rules in the style sheet. Here is the
mark-up of the menu, it is taken straight from the source of this
page:
<ul id=menu> <li><a href="#L384">Section 1</a> <li><a href="#details">Section 2</a> <li><a href="#FAQ">Section 3</a> </ul>
In a browser without CSS, or with CSS turned off, it will just be a normal list with links. But with CSS, thanks to the rules below, it will appear to “float” on top of the page, pinned to the right side of the browser window:
#menu {
position: fixed;
right: 0;
top: 50%;
width: 8em;
margin-top: -2.5em;
}The interesting rule here is the ‘position: fixed‘, that makes the DIV stay fixed on the screen. The ‘top:
50%‘ and ‘right: 0‘ determine where the DIV
is displayed, in this case: 50% down from the top of the window,
and a constant 0px from the right. Other properties, margins,
borders, colors, etc., can be added according to personal taste.
Other properties, margins,
borders, colors, etc., can be added according to personal taste.
There exist also ‘left’ and ‘bottom’ properties, to anchor the element to the left or bottom of the screen.
More details
More precisely: Once an element has been fixed with ‘
You need at most two of the three properties, i.e., left & width, right & width, or left & right. Setting just one of the three, or none at all is also possible. In that case, CSS will use the element’s natural (“intrinsic”) size and/or position, as needed, for any properties that are left at their default value (‘auto’).
The same holds for the trio ‘top’, ‘height’ and ‘bottom’. You
need to set at most two of them: ‘top’ if you want to control the
distance from the top of the window, ‘bottom’ to control the
distance from the bottom, and ‘height’ if you want to specify a
fixed height.
If you look at the actual style sheet embedded in this page, you will see some additional rules that appear to contradict each other. Those are there to protect against bugs in a few older browsers. See below.
FAQ: IE 5 & 6 on Windows?
If you look at this page with Microsoft Internet Explorer 5 or 6 on Windows (“WinIE5” and “WinIE6”), you’ll notice that it doesn’t work. Many people ask me about that, so here is bit of explanation. In brief: the bug is in the browser, not in this page.
WinIE5 and WinIE6 don’t implement ‘fixed’. That is unfortunate,
but the bigger problem is that they also don’t parse the ‘position’
property correctly. A browser that doesn’t know ‘fixed’ should
throw away the rule ‘position: fixed’ and fall back to whatever the
previous value of ‘position’ in the style sheet was. We could then
add ‘position: absolute’ just before the ‘fixed’ and the browser
would use that. But in WinIE 5 and 6 that is not what happens. Apparently the keyword ‘fixed’ is somehow interpreted as ‘static’.
Apparently the keyword ‘fixed’ is somehow interpreted as ‘static’.
You cannot make WinIE5 and 6 support ‘fixed’, but there is a work-around for the parsing problem. Johannes Koch alerted me to this trick (from his collection of work-arounds [page at archive.org]). First replace the ‘position: fixed’ in the style rules above by ‘position: absolute’ and then insert the following rule in the style sheet:
*>#intro {position: fixed}The effect of this is that browsers that know about the ‘>’ (child) selector of CSS will use this rule, but browsers that don’t, in particular WinIE5 and WinIE6, will ignore it. The rule ‘position: absolute’ will be used instead and the menu will be in the right place, except that it will not stay fixed when you scroll.
It is important that there are no spaces around the ‘>’.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 17 January 2001;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Azərbaycan
- Български
- Deutsch
- Ελληνικά
- English
- Español
- Français
- हिन्दी
- Hrvatski
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
About the translations
HTML Примеры CSS для Bootstrap:ScrollSpy
- HOME
- HTML CSS
- Bootstrap
- ScrollSpy
Описание
Вертикальное меню (Сиденав)
Демонстрационный код
Результат Посмотреть демо в отдельном окне
<голова>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <стиль>
тело {
позиция : относительная;
}
.аффикс {
сверху : 20 пикселей;
z-индекс: 9999 !важно;
}
div.col-sm-9 div {
высота : 250 пикселей;
шрифт - размер: 28px;
}
#section1 { цвет : #fff; фон - цвет : #1E88E5;}
#section2 { цвет : #fff; фон - цвет : #673ab7;}
#section3 { цвет : #fff; фон - цвет : #ff9800;}
#section41 { цвет : #fff; фон - цвет : #00bcd4;}
#section42 { цвет : #fff; фон - цвет : #009688;}
Экран @media и (макс. ширина : 810 пикселей) {
#section1, #section2, #section3, #section41, #section42 {
поля - слева : 150px;
}
}
<дел>
Scrollspy и пример аффикса
Исправлена вертикальная боковая панель при прокрутке
Прокрутите эту страницу, чтобы увидеть, как ведет себя панель навигации с data-spy="affix" и data-spy="scrollspy".
Это тест. Это тест. Это тест. Это тест. Это тест. Это тест. Это тест. Это тест. Это тест. Это тест. Это тест.
<дел> <дел> <навигация идентификатор ="myScrollspy">
- top ="205">
- Раздел 1
- Раздел 2
- Раздел 3
- Раздел 4 <ул>
- Раздел 4-1
- Раздел 4-2
Раздел 1
Попробуйте прокрутить этот раздел и посмотрите на список навигации при прокрутке!


 jsp">CI RELEASE</a></li>
<li><a href="simplecc.jsp">VIEW COST CASE</a></li>
<li><a href="IotCostCaseView.jsp">IOT COST CASE VEIW & EDIT</a></li>
</ul>
</li>
<li><a href="#">HIRE EMPLOYEE -></a>
<ul>
<li><a href="#">GRB -></a>
<ul>
<li><a href="int.jsp">INTERNAL HIRE</a></li>
<li><a href="ext.jsp">EXTERNAL HIRE</a></li>
</ul>
</li>
<li><a href="#">PROMOTIONS -></a>
<ul>
<li><a href="promolist.jsp">PROMOTIONS WORKLIST</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">WORK LIST -></a>
<ul>
<li><a href="GrbPage.
jsp">CI RELEASE</a></li>
<li><a href="simplecc.jsp">VIEW COST CASE</a></li>
<li><a href="IotCostCaseView.jsp">IOT COST CASE VEIW & EDIT</a></li>
</ul>
</li>
<li><a href="#">HIRE EMPLOYEE -></a>
<ul>
<li><a href="#">GRB -></a>
<ul>
<li><a href="int.jsp">INTERNAL HIRE</a></li>
<li><a href="ext.jsp">EXTERNAL HIRE</a></li>
</ul>
</li>
<li><a href="#">PROMOTIONS -></a>
<ul>
<li><a href="promolist.jsp">PROMOTIONS WORKLIST</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">WORK LIST -></a>
<ul>
<li><a href="GrbPage.



 спросил
спросил 