Как защитить форму от спама
Тема защиты форм от спам-ботов будет актуальной, наверное, всегда. Самым популярным инструментом на сегодня, пожалуй, является ReCAPTCHA от Google. Однако с ней есть некоторые сложности.
В данный момент ReCAPTCHA представлена в двух версиях: v2 (с кнопкой «Я не робот») и v3 (невидимая). Проблема версии с кнопкой состоит в том, что спамеры научились ее обходить. А проблема 3-й версии — в том, что, как ее ни настраивай, она может не пропустить заполненную форму от живого пользователя. В нашей практике не раз были случаи, когда заказчики жаловались на то, что их клиенты не могут отправить какую-нибудь форму на сайте из-за того, что ReCAPTCHA 3-й версии считала их активность подозрительной. Поэтому мы стараемся не прибегать к этому инструменту без особой необходимости.
Для замены рекапчи мы применяем свое достаточно простое решение.
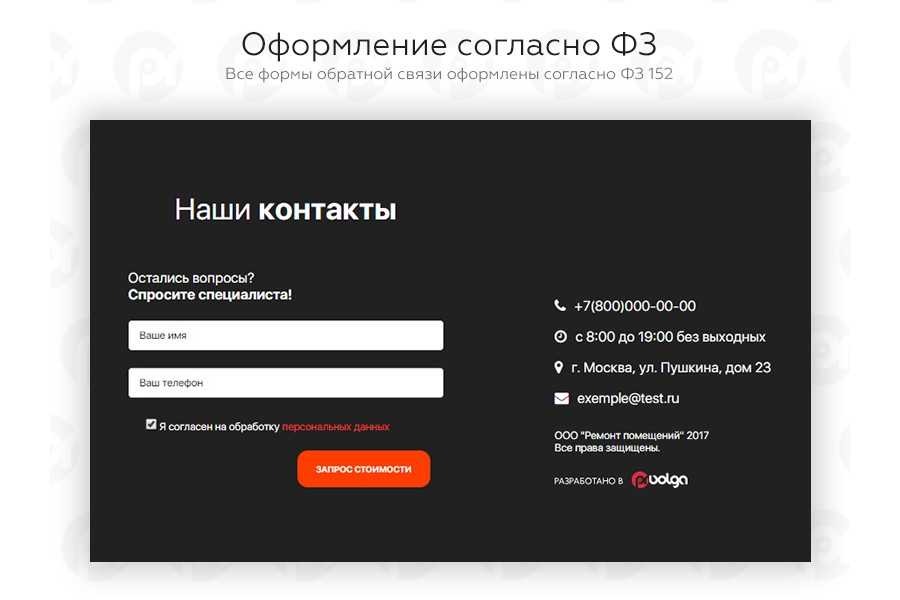
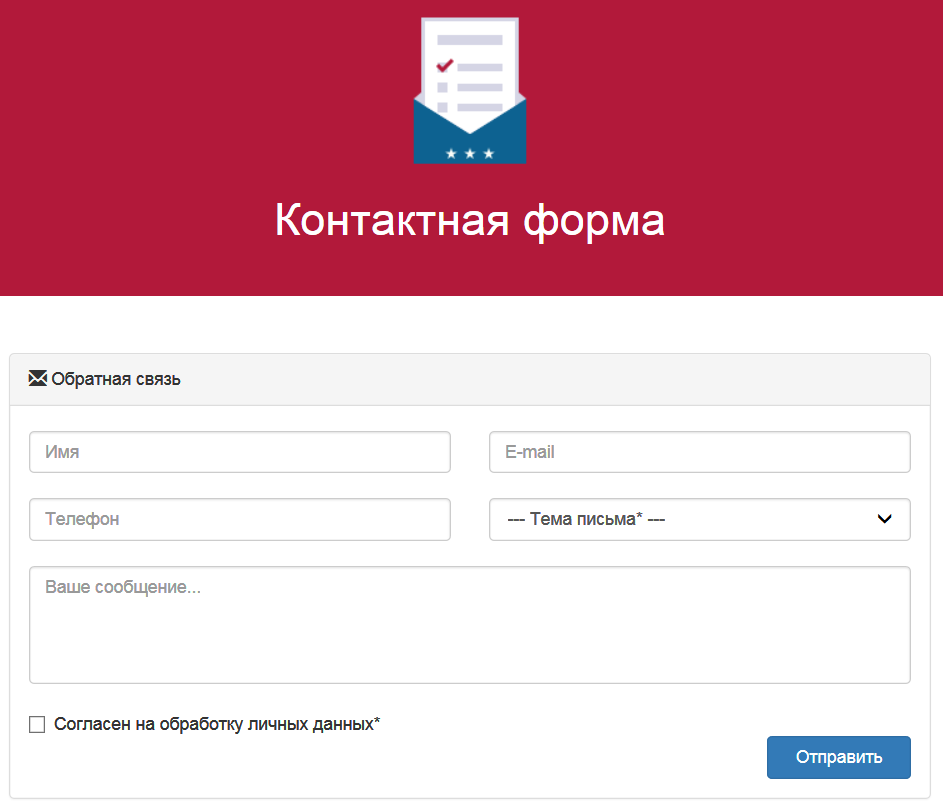
Дано: форма обратной связи с полями:
- Имя
- Телефон
- Комментарий
- Согласие на обработку персональных данных
- Все поля, кроме «Комментарий», обязательные.
Чтобы роботы не могли отправить такую форму, нужно добавить в нее фейковое поле, которое будет видно только им. Это поле будет присутствовать в HTML-разметке страницы, но не будет видно обычному посетителю. Если данное поле отправляется на сервер заполненным, сервер такую форму не должен принимать. Уловка в том, что большинство ботов заполняют все поля без разбора, поэтому данный метод сработает в большинстве случаев.
Чтобы максимально усложнить выявление роботами такого поля, оно должно максимально походить на настоящее, поэтому рекомендуется соблюдать ряд условий:
Поле должно быть максимально похожим на поле для ввода Email, так как такие поля почти всегда заполняют роботы. То есть, в HTML-коде формы должно появиться дублирующее поле Email с точно такой же разметкой, что и настоящее поле.
То есть, в HTML-коде формы должно появиться дублирующее поле Email с точно такой же разметкой, что и настоящее поле.
Дублирующее поле должно стоять до настоящего, чтобы наверняка стриггерить робота на его заполнение.
Для скрытия дублирующего поля нужно добавлять дополнительный класс, название которого никак не должно намекать на то, что поле скрыто. По этому классу в CSS должно быть прописано свойство visibility: hidden. Не рекомендуется добавлять это свойство в inline-стилях.
Фейковое поле не должно быть обязательным к заполнению. Очевидный факт, но на всякий случай стоит проверить.
Проверка на заполнение фейкового поля должна производиться на сервере, а не на клиенте, потому что JS-проверка для робота работать не будет.
В качестве примера приводим разметку формы для сайта 1С-Битрикс: Управление сайтом.
Дальше: TenChat для бизнеса: найти сотрудника, получить B2B-лид, привлечь партнеров
14 контактных форм CSS
Коллекция отобранных бесплатных примеров кода контактной формы HTML и CSS из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 4 новых предмета.
Обновление коллекции за июль 2019 года. 4 новых предмета.
- CSS-формы
- Формы входа CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
О коде
Пограничная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма отзыва о ретро интерфейсе
HTML и CSS ретро-форма обратной связи пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная трехмерная контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плавающая контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Свяжитесь с нами Форма
Дизайн Gururaj — https://dribbble. com/shots/2666271-Контакт
com/shots/2666271-Контакт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Свяжитесь с нами Форма
Форма обратной связи с анимацией в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Свяжитесь с нами Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Контактная форма Пользовательский интерфейс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Контактная форма в винтажном стиле
Подходит для мобильных устройств. Простая, но эффективная контактная форма .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отзывчивая контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, bootstrap.js
css, bootstrap.js
О коде
Простая плоская контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Минималистичная форма
Простой и красивый контактная форма . Полезно и легко модифицировать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Полная раскрывающаяся контактная форма CSS
Простая контактная форма , в которой используется флажок для имитации действия щелчка и переход CSS для создания эффекта утопления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Typeform: удобные для людей формы и опросы
Typeform: удобные для людей формы и опросыРегистрация
Регистрация
Вы не хотите делать скучную форму. И ваша аудитория не ответит ни на один. Вместо этого создайте шрифтовую форму и сделайте всех счастливыми.
И ваша аудитория не ответит ни на один. Вместо этого создайте шрифтовую форму и сделайте всех счастливыми.
Get started - it's free
✓
No credit card required
✓
No time limit on Free plan
✓
No credit card required
✓
Бесплатный план без ограничений по времени
Создавайте формы, опросы и викторины, на которые людям нравится отвечать
Сделано для людей
Один вопрос за раз — как беседа — увлекает вашу аудиторию. Вы получаете более вдумчивые ответы и более высокий процент завершения.
Разработано, чтобы впечатлять
Встроенные фото- и видеобиблиотеки оживляют вопросы. Пользовательские макеты и темы демонстрируют ваш бренд в лучшем виде. Гладкий интерфейс связывает все это вместе.
Создан с умом
Условная логика позволяет задавать правильные дополнительные вопросы и пропускать остальные. Опросы больше похожи не на допросы, а на беседы.
Опросы больше похожи не на допросы, а на беседы.
Зарегистрируйтесь бесплатно
Люди творят чудеса с Typeform
Вот как это работает
1. Создайте
-
5
a.-
Создайте простую форму за считанные минуты.
-
Кодирование не требуется.
Исследуйте шаблоны
Создайте свою собственную
Типовую форму с нуля
2. Поделитесь
-
Вставьте на свой веб-сайт.
-
Запуск по электронной почте.
-
Или просто поделитесь ссылкой.
3. Получить результаты
-
См. ответы и процент завершения.
-
Создание общих отчетов.
-
Отправляйте данные в ваши любимые инструменты для углубленного анализа.
Интеграции, избавляющие от рутины
Синхронизируйте ответы с Google Sheets. Пингуйте людей в Slack, когда кто-то заполняет ваш опрос. Сядьте поудобнее и наблюдайте за своим рабочим процессом.
Пингуйте людей в Slack, когда кто-то заполняет ваш опрос. Сядьте поудобнее и наблюдайте за своим рабочим процессом.
Просмотреть все интеграции
Вот что люди
говорят о нас
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту. Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение. Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Конструкторы форм стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту. Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение.
Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Конструкторы форм стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту.
Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение. Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Как вы спросите, все.



 Typeform помогает мне заботиться о себе.
Typeform помогает мне заботиться о себе. Это делает заполнение информации интересным и интерактивным.
Это делает заполнение информации интересным и интерактивным.