Урок 7. Создание списков в html
Стандартный список html
Стандартный список — это такой список, в котором подпункты выделяются точками, независимо от их количества.
<ul>
<li>Первый элемент обычного списка</li>
<li>Второй элемент обычного списка</li>
</ul>
Нумерованный список html
Нумерованный список — это список, в котором подпункты выделяются цифрами по порядку.
<ol>
<li>Первый элемент нумерованного списка</li>
<li>Второй элемент нумерованного списка</li>
</ol>
По умолчанию перечисление будет вестись с использованием чисел.
Однако можно изменять параметры нумерации. Для этого используем атрибут type и указываем нужное значение
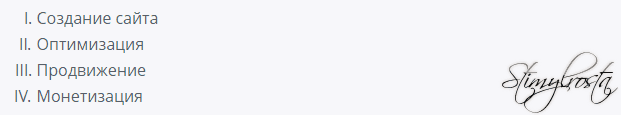
A — заглавные латинские буквы (A, B, C)
a — прописные латинские буквы (a, b, c)
I — большие римские цифры (I, II, III)
i — маленькие римские цифры (i, ii, iii)
<html>
<head></head>
<body><ol type="A">
<li>Первый элемент</li>
<li>Второй элемент</li>
</ol></body>
</html>
В итоге браузер выведет
Список с определениями html
Список с определениями — это список, в котором подпункты (термин, слово) выделяются отдельно от самой расшифровки (трактовка, определение) переносом строки и отступом.
<html>
<head></head>
<body><!-- ЛОГИКА ЗАПИСИ -->
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl><!-- ПРИМЕРЫ -->
<dd>Язык вёрстки</dd>
<dl>
<dt>HTML</dt><dt>DOM</dt>
<dd>Объектная модель документа</dd>
</dl></body>
</html>
Пример готового кода
Привожу пример использования трёх список подряд списков.
<html>
<head></head>
<body><!-- Стандартный список с точками -->
<ul>
<li>Первый элемент обычного списка
<li>Второй элемент обычного списка
</ul><!-- Нумерованный список -->
<ol>
<li>Первый элемент нумерованного списка
<li>Второй элемент нумерованного списка
</ol><!-- Нумерованный список, с прописными латинскими буквами -->
<ol type="a">
<li>Первый элемент нумерованного списка
<li>Второй элемент нумерованного списка</ol> </body>
</html>
В браузере будет выведено
Пример списка с вложенными списками
В итоге урока хочу привести конструкцию из вложенных друг в друга списков списков.
<html>
<head></head>
<body><!-- Список с вложенными списками -->
<ul>
<li>Первый элемент обычного списка
<ol>
<li>Первый элемент нумерованного списка
<li>Второй элемент нумерованного списка
</ol>
<li>Второй элемент обычного списка
<li>Третий элемент обычного списка
<ol type="a">
<li>Первый элемент нумерованного списка
<li>Второй элемент нумерованного списка
</ol>
</ul></body>
</html>
Спасибо за внимание!
Создание списка в HTML | HTML теги списков
Для приятного оформления текста на страницах сайта рекомендуется по чаще использовать списки. Многие новички пытаются создавать списки с помощью пробелов, переносов и спецсимволы, при этом, категорически избегая html теги списка. Это грубейшая ошибка, т.к. в некоторых браузерах, а также при изменении разрешения экрана, такие списки будут отображаться несколько иначе.
На данном уроке мы научимся создавать списки в html, а также рассмотрим основные html теги списков. Познакомимся с нумерованным списком в html, со списком определений и с маркированным списком в html.
Нумерованный список в HTML
В нумерованным списке каждый перечисляемый пункт помечается арабской или римской цифрой, реже букой латинского алфавита.
- <ol> … </ol> — этот парный тег задаёт старт и окончание нумерованного списка в html. Данный тег имеет параметр type, в значении которого нужно указать, с помощью чего будут отмечаться пункты списка:
- A — английские большие буквы;
- a — английские маленькие буквы;
- I — римские большие цифры;
- i — римские маленькие цифры.
Если значение type не задавать, то в качестве нумерации пунктов, по умолчанию будут задействованы обычные цифры (1,2,3).
- <li> … </li> — данный тег служит для отделения пунктов списка друг от друга.
Освоить создание нумерованного списка в html намного проще будет на примере:
Если использовать параметр type со значение А – type=»А», то в результате нумерация будет выполнена английскими буквами – A,B,C,D и т.д
Маркированный список HTML
В маркированных списках, каждый отдельный пункт имеет маркер. С помощью CSS можно установить в качестве маркера любое изображение. Если использовать исключительно HTML, то ваши возможности ограничены только тремя видами маркеров.
- <ul> … </ul> — тег, задающий начало маркированного списка html. Как и в случае с нумерованными маркерами, каждый пункт отделяется тегами <li>. Также есть возможность воспользоваться параметром type, значения которого и задают внешний вид используемых маркеров в каждом пункте списка. Рассмотрим эти значения поподробнее:
- square – маленький квадратик, левее расположен пример данного маркера
- disc – большая точка, левее расположен пример данного маркера
- circle – кружок, левее расположен пример данного маркера
Частенько возникает нужда создавать списки, которые вложены в другие списки. Для примера сверстаем один из таких маркированных списков html:
Список определений HTML
Сразу нужно заметить, что списки определений используются довольно редко, но лучше всё же с ними познакомиться. HTML теги списков определений значительно отличаются от вышеперечисленных списков.
- <dl> — парный тег, который объявляет список определений;
- <dt> — данный тег используется для терминов;
- <dd> — этот тег служит для определений или описаний терминов;
Пример списка определений:
Вид кода в браузере:
В браузере видно, что термин выносятся выше и левее от текста, который его описывает.
Теперь вы умеете создавать списки в html, более того, знаете html теги списков. Владеете информацией, как создать маркированный и нумерованный списки html.
Дата первой публикации: 02.08.2016
Дата последнего обновления: 02.08.2016
Как сделать список в HTML: маркированный, нумерованный список
В HTML есть возможность создавать списки. Существует три вида списков — маркированный, нумерованный и список определений. Рассмотрим, как сделать список в HTML
Маркированный список
В маркированном списке каждый пункт помечается специальным маркером. Маркированный список создаётся с помощью тэга <ul>, а каждый пункт списка с помощью тэга <li>. Стандарт HTML5 позволяет не ставить закрывающий тэг у пунктов списка. Но я рекомендую всё же закрывать все парные тэги. Так код будет более универсальным.
Пример маркированного списка:
+
8 | <ul> <li>Первый пункт</li> <li>Второй пункт</li> </ul> |
Атрибут type устанавливает внешний вид маркера. Может принмаать следующие значения:
type=»disc» — в виде круга (по умолчанию)
type=»circle» — в виде окружности
type=»square» — в виде квадрата
Установим атрибут type для списка.
Нумерованный список
Нумерованный список удобен тем, что нумерация производится автоматически, и если нужно добавить в середину списка ещё пункты, то не придётся переписывать цифры.
Нумерованный список создаётся с помощью тэга <ol>, а пунткты списка создаются так же как в маркированном, с помощью тэга <li>.
Вот пример нумерованного списка:
12 | <ol> <li>Первый пункт</li> <li>Второй пункт</li> </ol> |
Нумерация может осуществляться не только арабскими цифрами, но и другими способами. Для этого у тэга <ol> есть атрибут type. Он может принимать следующие значения:
type=»1″ — арабские цифры (по умолчанию)
type=»A» — заглавные латинские буквы
type=»a» — строчные латинские буквы
type=»I» — большие римские цифры
type=»i» — маленькие римские цифры
Тэг <ol> имеет атрибут start. Он устанавливает число,с которого начинается нумерация. Атрибут работает как с арабскими, так и с римскими числами. Значения:
start=»целое число»
Для примера зададим тэгу <ol> атрибут type.
Поэкспериментируйте с атрибутами, попробуйте установить им разные значения.Список определений
Список определений — это список терминов и их описаний. Используется он редко, но знать нужно. Список определений создаётся с помощью тэга <dl>. Тэг <dt> добавляет в список термин, а тег <dd> описание.
Пример списка:
16 | <dl> |
Создание списков в HTML

Для отображения списков существуют специальные теги ul, ol, dl. Давайте на деле разберем, что каждый из них приставляет собой по отдельности.
Виды HTML списков
В HTML существует три вида списков:
1. Маркированный список html. За его отображение отвечает тег ul. То есть текст, расположившийся между открывающимся <ul> и закрывающимся </ul> тегом, будет относиться к маркированному списку.
В свою очередь внутри тега <ul> находятся теги <li> к которым и привязан тот или иной пункт. В отличии от тега <ul>, тег <li> закрывать не обязательно.

Тег <ul> может содержать внутри себя следующие параметры:
<ul
— circle – маркер в виде не закрашенного кружка.
— type= disc – маркер в виде закрашенного кружка.
— square – маркер квадратной формы.
— compact – компактное отображение списка.
>
Указанный параметр type можно использовать для тега <li>, но он будет активен только для конкретного пункта меню.
При желании установить какой-то особый маркер можно вместо привычного тега <li> применять тег <img src…> в результате чего напротив пункта будет отображаться изображение.
2. Нумерованный список html. За отображение и вывод данного HTML списка отвечают парные теги <ol>… </ol>
Для создания каждого пункта списка, так как и в вышеприведенном примере используется элемент <li>

Тег <ol> может включать в себя следующие атрибуты:
<ol
— type – отвечает за вид маркера, который может отображаться в виде букв или цифр. К нему относятся значения:
1 – маркер по умолчанию (десятичная нумерация).
А – заглавные буквы (A, B, C…).
а – строчные буквы (A, B, C…).
I – римские заглавные буквы (I, II, III…).
i – строчные римские.
— reversed – задает команду отображения списков в обратном отчете (5, 4, 3…).
— start – отвечает за вывод начального значения, от которого начнется естественный отсчет нумерации. К примеру, поставленное в начале списка значение <ol start =”B”, говорит о том, что первому пункту списка будет присвоен порядковый номер «B».

При необходимости удаления какого-нибудь пункта из списка, отображение нумерации не нарушится, поскольку браузеры научены в автоматическом режиме задавать правильный порядок указанных атрибутов.
В свою очередь тег <li> в нумерованном списке может в себя вмещать атрибут:
— value – значение позволяющее изменить порядковый номер определенного элемента установленного по умолчанию.
3. Список определений html. Для создания и отображения данного списка используется тег <dl>…</dl>
Для добавления термина применяется тег <dt></dt>, определения <dd></dd>. Данный тег не имеет атрибутов.

Думаю на сегодня достаточно, и теперь вы знаете, как сделать список в html. Со следующей статьи вы узнаете, как сделать линию с помощью HTML и CSS.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Как Сделать Список в HTML? Ответ на (100%) Примеры!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сейчас Вы узнаете, как сделать список в html для сайта. Это будет полезно как для новичков, так и для всех кому нужно узнать все о создании списков в html. Если Вас интересует данная тема, то приступим?! Поехали …
Для начала давайте разберемся в некоторых нюансах, а уже затем только приступим к созданию самих списков в html.
Какие бывают списки в HTML?
Как Вы наверное все знаете, списки бываю разные и их огромное количество. Мы с Вами сегодня разберем самые часто встречающиеся и наиболее востребованные среди вебмастеров. Эти виды списков чаще всего нужны для создания сайтов и построения веб-страниц.
Вы начинающий вебмастер? Тогда Вам просто необходимо знать сервис, который поможет создать и продвинуть сайт с нуля — http://profi-site.info/sozdanie-sajtov-v-adlere.html
Разделяются все списки по классам или видам на:
1. Маркированные списки в html
2. Нумерованные списки в html
3. Выпадающие списки в html
4. Списки определений в html
Теперь давайте разберем каждый в отдельности и научимся создавать их самостоятельно без применения разного рода редакторов, такого как например есть WordPress.
Как делают маркированные списки в html?
Данного вида списки в html создаются при помощи тега ul, который и будет отвечать за маркировку создаваемого списка.
Для того, чтобы создать такой список необходимо заключить его в открывающийся тег <ul> и соответственно, закрывающийся тег </ul>. Например создадим вот такого вида маркированный список:
<ul>
<li>Строка маркированного списка в html первая</li>
<li>Строка маркированного списка в html вторая</li>
<li>Строка маркированного списка в html третья</li>
<li>Строка маркированного списка в html четвертая</li>
</ul>
Теперь давайте посмотрим пример того, что из этого у нас с вами выйдет, когда мы его поместим на сайт:
- Строка маркированного списка в html первая
- Строка маркированного списка в html вторая
- Строка маркированного списка в html третья
- Строка маркированного списка в html четвертая
Получилось совсем неплохо на мой взгляд. А как Вам кажется?
Как делают нумерованные списки в html?
Для этих списков используется другой тег. За вывод списка отвечает тег ol. Соответственно открывающийся <ol> и закрывающийся </ol>. За каждый отдельный пункт в нумерованном списке в ответе тег li. Как Вы уже наверное сами догадались, также этот тег должен иметь свою пару. Отрывающийся <li> и закрывающийся </li> теги.
Вот пример создания нумерованного списка в html:
<ol>
<li>Строка нумерованного списка в html первая</li>
<li>Строка нумерованного списка в html вторая</li>
<li>Строка нумерованного списка в html третья</li>
<li>Строка нумерованного списка в html четвертая</li>
</ol>
А вот, что из этого получается, когда мы вставляем данный список в html на свой сайт:
- Строка нумерованного списка в html первая
- Строка нумерованного списка в html вторая
- Строка нумерованного списка в html третья
- Строка нумерованного списка в html четвертая
Получилась замечательная нумерация!
Теперь узнаем как сделать выпадающий список в html
Как и для остальных списков, чтобы создать выпадающий список нужны специальные теги: select и option. Они нам с вами помогут сделать просто чудо!
Вот пример создания выпадающего списка в html:
Строка выпадающего списка в html перваяСтрока выпадающего списка в html втораяСтрока выпадающего списка в html третьяСтрока выпадающего списка в html четвертая
Правда замечательный выпадающий список получился?! Оказывается все не так уж и сложно!
И теперь последний на сегодня вид из все рассматриваемых списков в html …
Узнаем как сделать список определений в html?
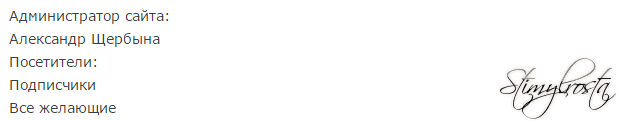
Списки такого типа нужны для того, например, чтобы выделить какой либо термин или класс. В данном случае я выделил автора блога и его посетителей. Какие теги для этого используются, Вы сами видите:
<dl>
<dt>Автор блога:</dt>
<dd>Валерий Бородин</dd>
<dt>Посетители:</dt>
<dd>Друзья</dd>
<dd>Гости</dd>
</dl>
А вот так получилось после вставки на сайт в текстовом режиме:
- Автор блога:
- Валерий Бородин
- Посетители:
- Друзья
- Гости
Если Вам вдруг потребуется редактор кода html, то посмотрите вот этот материал. Думаю, что он Вам точно пригодится?!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!
Пишите свои комментарии и делитесь со своими друзьями и знакомыми в социальных сетях ниже по кнопкам! Спасибо за внимание!
Как в HTML создать маркированный список без маркеров
В некоторых случаях может понадобиться создать маркированный список без маркеров. Ниже описано несколько способов реализации этого с помощью HTML. В том числе и с помощь list style none.
Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера:
<ul> <li>Элемент списка без маркера</li> <li>Второй элемент</li> </ul>
1
Приведенный выше пример работает почти в любой ситуации. Но лучше размещать CSS во внешнем файле стилей. Ниже приведены CSS и HTML, которые можно использовать для удаления маркеров.
Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>). Это может понадобиться, если вы не намерены ставить маркеры или хотите использовать вместо них изображения:
<style type="text/css">
ul {
list-style-type: none;
}
</style>Но лучше создать класс list style none CSS, который можно будет использовать в том случае, когда не нужно показывать маркеры. Код CSS:
<style type="text/css">
.nobull {
list-style-type: none;
}
</style>В приведенном выше коде CSS создается новый класс «nobull». Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
<ul> <li>Элемент списка без маркера</li> <li>Второй элемент</li> </ul>
Подсказка: Этот класс можно применить для любого элемента списка (<li>), чтобы скрыть маркер напротив определенных элементов, но оставить другие маркеры.
Ниже показано, как выводится на экран неупорядоченный список без маркеров с помощью list style type none.
Данная публикация представляет собой перевод статьи «How to create a bullet list with no bullets in HTML» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать красивый маркированный список HTML?
Здравствуйте, дорогие посетители!
В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке.
А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры.
Навигация по статье:
Создание маркера для маркированного списка HTML
В отличие от случая с нумерованным списком HTML, где мы самостоятельно добавляли нумерацию, а затем оформляли цифры при помощи CSS-стилей, с маркированными списками все выглядит немного иначе.
По умолчанию в CSS предусмотрено три варианта оформления, которые можно задать при помощи свойства list-style-type. Которое, в свою очередь может принимать три значения:
- 1.circle — кружок
- 2.disc — точка
- 3.square – квадрат
Пример использования:
.text ul{ list-style-type: square; }
.text ul{ list-style-type: square; } |
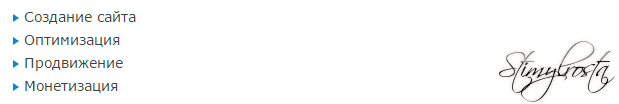
В данном случае у элементов будут метки в виде квадратиков.
Если же мы хотим задать свои маркеры, то для начала нам нужно подготовить картинку самостоятельно.
Сделать это можно двумя способами:
- 1.Нарисовать, например, в PhotoShop.
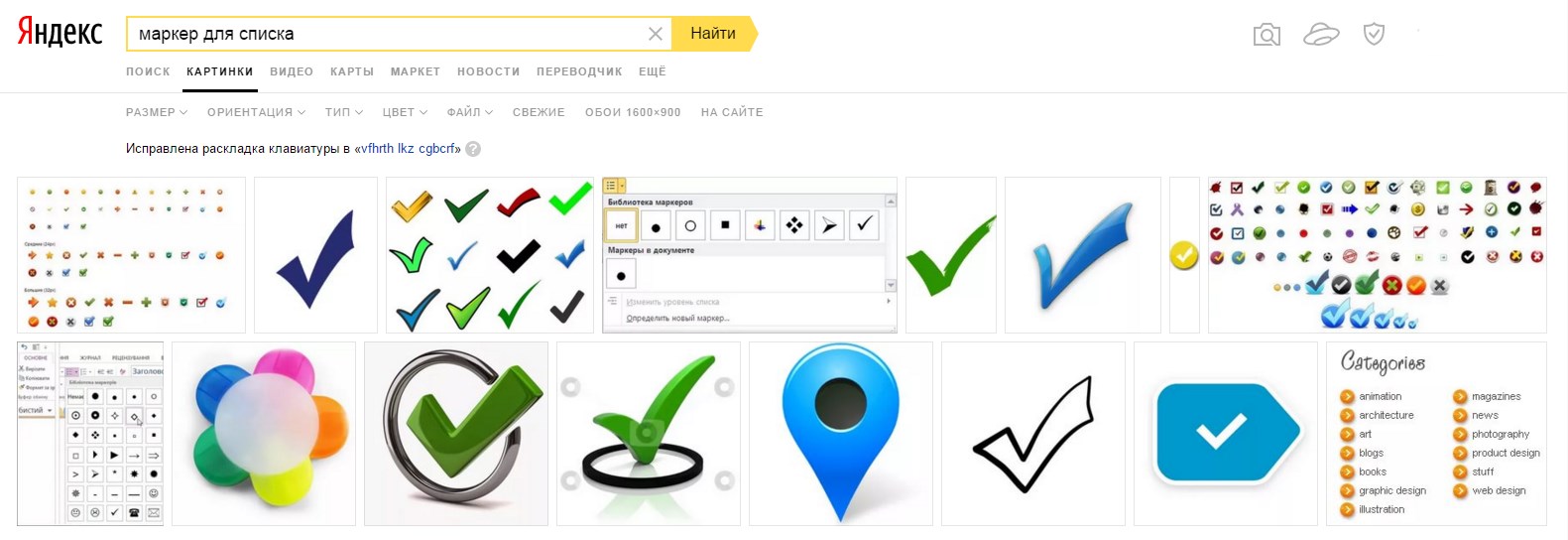
- 2.В поиске Яндекс сделать запрос «маркер для списка». Яндекс выдаст вам огромное количество всевозможных заготовок:

Все, что вам остается сделать, это выбрать понравившееся изображение и в PhotoShop или любом другом редакторе подогнать его размер. В зависимости от размера текста и оформления сайта размер маркера может быть разным, но, как правило, для шрифта размером 14px подходят маркеры с размерами 20х20 или 25х25 пикселей.
После того, как у вас будет готова картинка, вам нужно выгрузить ее на хостинг в папку с изображениями для вашего сайта.
Как задать свой маркер для маркированного списка HTML?
Теперь, когда у нас все готово, мы можем в файле стилей нашего сайта применить наш уникальный маркер. Для этого нужно дописать для ul свойство list-style-image в таком виде:
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; }
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; } |
В скобочках указывается относительный путь к файлу с маркером.
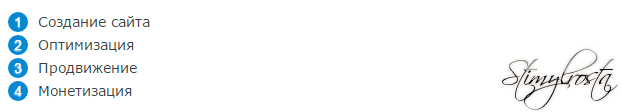
В данном случае я использовала маркер в виде галочки размером 20х20 пикселей. Вот что у меня получилось:

Как видите, заменить маркер для маркированного списка HTML совсем не сложно, но в результате ваш список будет оформлен намного красивее и оригинальнее.
Если данная статья вам понравилась и была для вас полезной, обязательно напишите мне об этом в комментариях и не забудьте поделиться ею в социальных сетях.
Я на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь