Редактор Wix: ссылки на якоря на сайте | Центр Поддержки
Якоря — это невидимые маркеры положения, которые вы можете разместить в любом месте сайта. После добавления якорей, есть несколько способов направить посетителей к важной информации, которую они отображают.
Вы можете добавить якоря в меню сайта, элементы ссылок (например, кнопки) для якорей и использовать меню страницы с большим количеством якорей. Вы даже можете создать уникальный URL-адрес якоря, чтобы поделиться им на других платформах.
Содержание
Добавьте якорь в качестве элемента меню на сайте. Когда посетители нажимают на элемент, они попадают на этот якорь, поэтому им не нужно прокручивать.
Чтобы добавить якорь в меню
- Нажмите на меню в редакторе.
- Нажмите Управлять меню.
- Нажмите Добавить элемент меню / Добавить элемент меню в нижней части панели.
- Добавьте новый якорь в зависимости от типа меню:
- (Для расширенных меню) Нажмите Секция.

- (Для меню сайта) Нажмите Секция или якорь.
- (Для расширенных меню) Нажмите Секция.
- Выберите страницу, на которой находится якорь, из раскрывающегося списка.
- Выберите соответствующий якорь из раскрывающегося списка.
- Нажмите Сохранить.
Отображение якорей в меню страницы
Вы можете отобразить все свои якоря в эффектном плавающем меню на странице. Меню страницы позволяет посетителям получать доступ к различным частям страницы, нажимая на название якоря в меню.
Поскольку меню страницы является плавающим, оно постоянно отображается, где бы на странице ни находились посетители сайта.
Чтобы добавить меню страницы:
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и якорь.
- Нажмите Меню страницы.
- Перетащите выбранное меню на страницу.
- (Необязательно) Нажмите на значок Прикреплено к экрану в якорном меню, чтобы изменить его расположение на странице.

Связывание элементов с якорями
Вы можете связать изображения, кнопки и другие элементы с якорями на сайте. Когда посетители нажимают на эти элементы, они направляются к соответствующему якорю.
Привязка элементов к якорям — отличный способ побудить посетителей изучить ваш сайт и направить их к соответствующей информации.
Чтобы связать элемент с якорем:
- Нажмите на элемент, который должен вести на якорь.
- Нажмите на значок ссылки .
- Нажмите Якорь слева.
- Выберите страницу, на которой находится якорь, из раскрывающегося списка.
- Выберите соответствующий якорь из раскрывающегося списка.
- Нажмите Сохранить.
Создание и обмен якорными URL-адресами
Создайте уникальный URL-адрес якоря, чтобы поделиться им на разных платформах и продемонстрировать релевантный и важный контент. Когда посетители нажимают на ссылку, они попадают прямо на якорь на вашей странице, поэтому им не нужно прокручивать, чтобы найти информацию.
Выберите суффикс (окончание), чтобы ссылка выглядела так, как вы хотите. После того, как вы создали и опубликовали URL-адрес, вы можете просмотреть ссылку и скопировать ее для быстрого обмена.
Чтобы создать ссылку на якорь и поделиться ею:
- Нажмите на соответствующую якорь в редакторе.
- Нажмите значок Настройки .
- Нажмите Якорь URL.
- Введите выбранный URL-адрес в поле Какой суффикс у URL?
- Нажмите клавишу Enter на клавиатуре.
- Опубликуйте изменения на сайте.
- (Необязательно) Скопируйте или просмотрите URL-адрес якоря:
- Нажмите на соответствующую якорь в редакторе.
- Нажмите значок Настройки .
- Нажмите Якорь URL.
- Выберите, что вы хотите сделать с URL-адресом:
- Копировать URL-адрес: скопируйте ссылку в буфер обмена вашего устройства, чтобы вставить ее и поделиться ей на внешних источниках.

- Перейти к URL-адресу: откройте URL-адрес напрямую, чтобы увидеть, как он выглядит для посетителей.
- Копировать URL-адрес: скопируйте ссылку в буфер обмена вашего устройства, чтобы вставить ее и поделиться ей на внешних источниках.
Ссылка-якорь
Что такое ссылка-якорь
Якорь (анкор) — это метка с уникальным именем, находящаяся в определенном месте веб-страницы, которая предназначена для перехода к ней по ссылке. Анкор от англ. anchor (якорь, привязка) — текст ссылки, расположенный между тегами <a> и </a>, таким образом становится понятно, откуда взялось название «якорь».
Якоря применяют для того, что бы направить посетителя сайта в определённое место статьи, тем самым избавляя его от перемещения по странице с большим объёмом материала. Если вы хотите изучить HTML и вникнуть в детали, я подробно объясню, как создать якорь в HTML. Если вам это не нужно, можете сразу обратиться к последнему разделу статьи «Как создать ссылку-якорь в Joomla».
Как создать ссылку-якорь в HTML
1. Вначале нужно сделать метку (вставить якорь) в соответствующем месте страницы сайта и дать ей имя. В примере ниже, якорю дано имя «link», но вы можете присвоить якорю своё имя. Обычно это слово обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать и латинские буквы, и цифры. Количество якорей на странице может быть сколько угодно, но обязательное условие — имя якоря должно быть уникальным и не должно повторяться.
В примере ниже, якорю дано имя «link», но вы можете присвоить якорю своё имя. Обычно это слово обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать и латинские буквы, и цифры. Количество якорей на странице может быть сколько угодно, но обязательное условие — имя якоря должно быть уникальным и не должно повторяться.
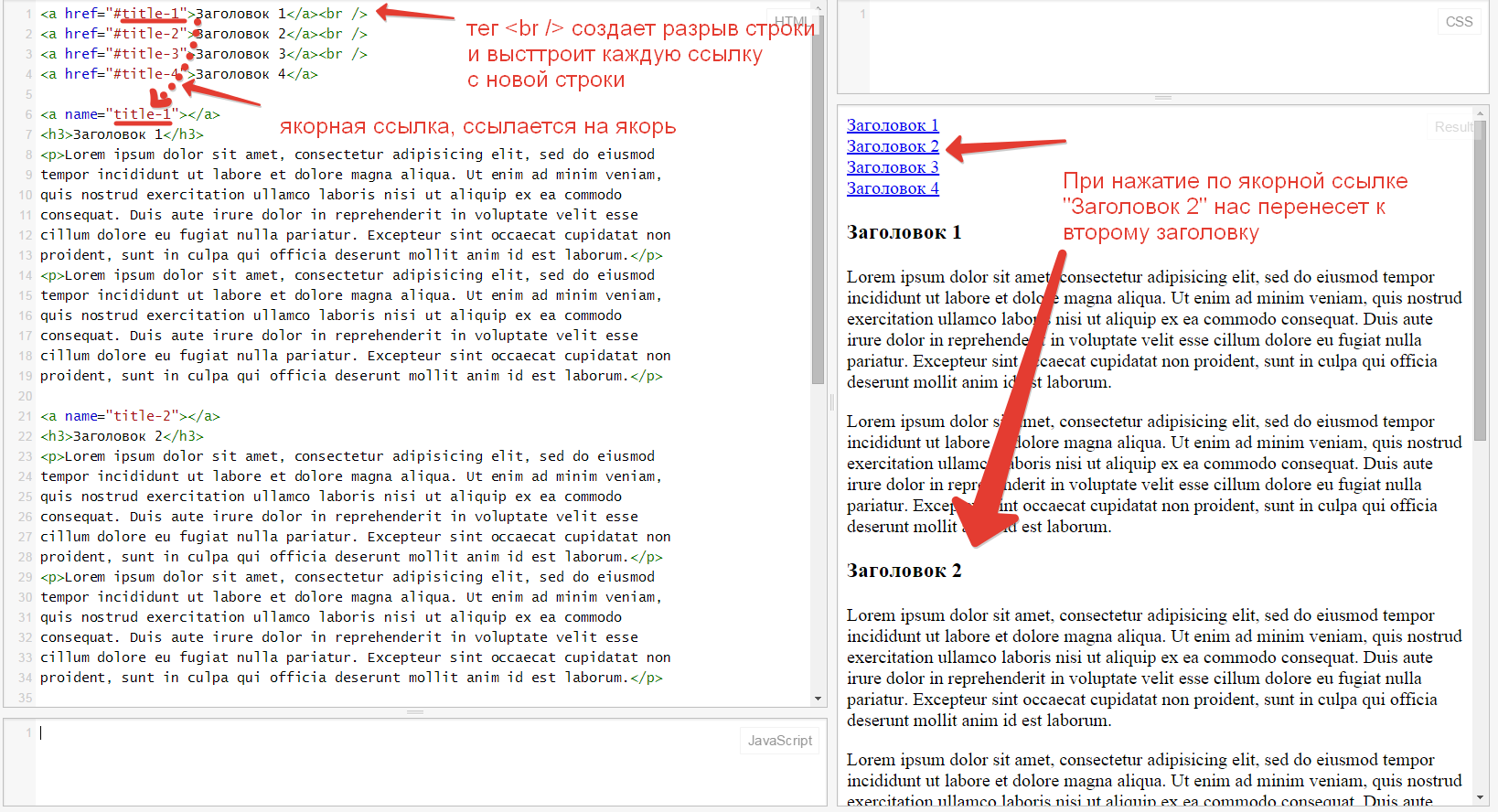
Для создания ссылки в HTML используется тег <a>. Атрибут <name> данного тега — задает имя якоря внутри документа.
Пример: <a name=»link»></a>
Примечание: В XHTML и HTML5 вместо name для определения якоря нужно указывать атрибут id. Между <a> и </a> текст писать не обязательно, так как задача якоря указать место закладки на странице.
Пример: <a></a>
2. К якорю надо создать ссылку, кликнув по которой посетитель попадёт в то место, где находится якорь.
Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега — задает адрес документа, куда следует перейти. Тег <a> с атрибутом <href> — обычная ссылка, к которой, для создания ссылки на якорь в конце URL адреса нужно добавить символ решетки # и имя якоря.
Атрибут <href> данного тега — задает адрес документа, куда следует перейти. Тег <a> с атрибутом <href> — обычная ссылка, к которой, для создания ссылки на якорь в конце URL адреса нужно добавить символ решетки # и имя якоря.
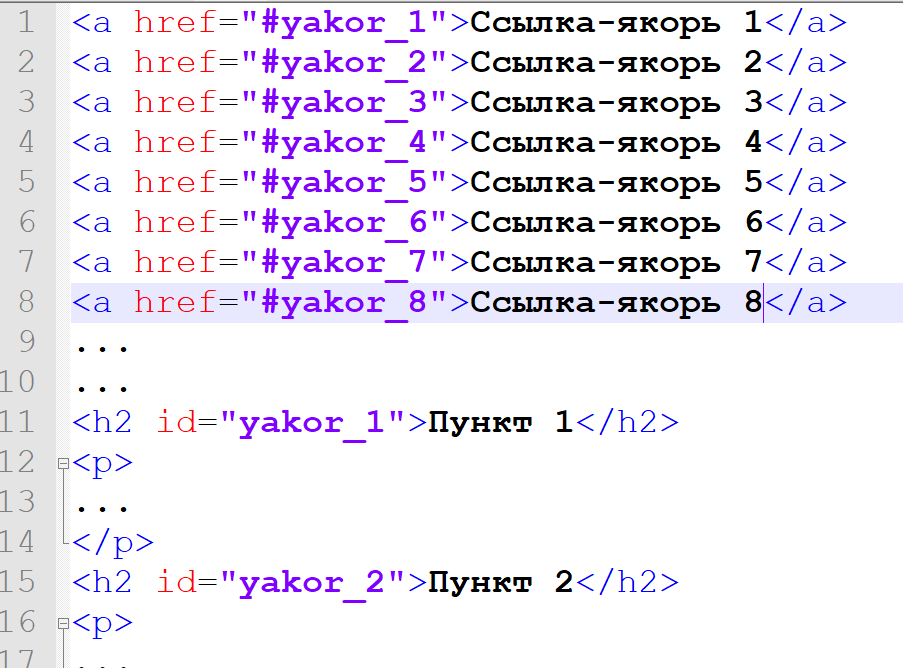
Пример: <a href=»/#link»>Текст для перехода </a>
Примечание: Если якорь и ссылка на него находятся на одной странице, адрес страницы в ссылке указывать не нужно.
Пример: <a href=»#link»>Текст для перехода </a>
Как создать ссылку-якорь в Joomla
Как создать ссылку-якорь покажу на примере своей статьи «Выбор хостинга». В этой статье мне нужно представить пользователю более подробную информацию о слове ДОМЕН, значение которого подробно описано в статье «Как создать сайт», находящейся на главной странице сайта.
Моя задача — создать якорь (закладку) в том месте страницы сайта, где начинается описание слова, а в статье «Выбор хостинга» сделать ссылку на страницу с якорем.
1. Вначале нужно создать якорь.
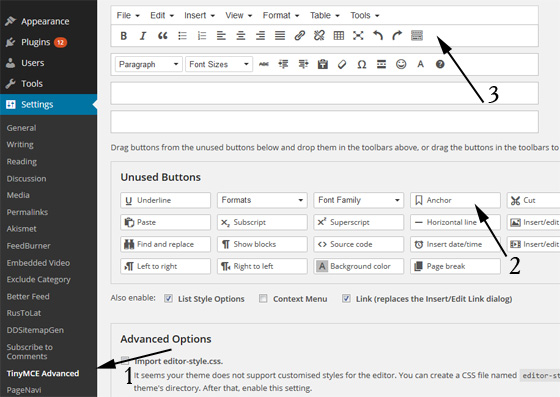
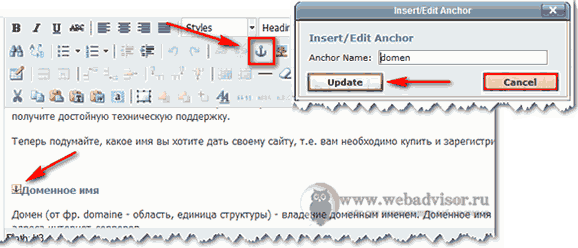
Для того, чтобы создать якорь, открываю для редактирования статью «Как создать сайт», ставлю курсор в начале заголовка раздела «Доменное имя» и кликаю по иконке якоря «Вставить/редактировать якорь». Даю имя якорю — domen и жму «Обновить».
В результате, перед разделом «Доменное имя», появился значок якоря. Сохраняю статью.
2. Затем нужно создать ссылку на страницу с якорем.
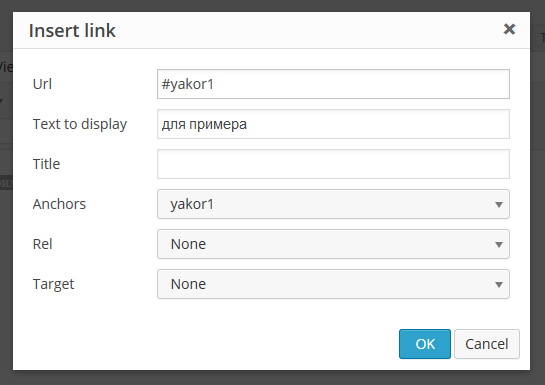
Для того, чтобы создать ссылку, открываю для редактирования статью «Выбор хостинга», выделяю слово ДОМЕН и кликаю по иконке ссылки «Вставить/редактировать ссылку».
Копирую URL-адрес страницы, где находится якорь, добавляю к URL-адресу символ # и название якоря domen. Указываю, что открывать страницу нужно в новом окне и жму «Обновить»
Вот и всё. Теперь, если кликнуть по слову ДОМЕН в статье Выбор хостинга, откроется страница статьи «Как создать сайт» в том месте, где установлен якорь. Значит всё выполнено правильно.
Теперь, если кликнуть по слову ДОМЕН в статье Выбор хостинга, откроется страница статьи «Как создать сайт» в том месте, где установлен якорь. Значит всё выполнено правильно.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
Как создавать якорные ссылки в Squarespace (с кодом и без него)
Я всегда ищу способы сделать сайты моих клиентов более удобными для пользователей. Один из моих любимых способов сделать это — создать якорные ссылки.
Вместо ссылки на другую страницу якорная ссылка может перебросить пользователя в определенный раздел страницы, что означает меньшую прокрутку в конце. С помощью небольшого пользовательского кода вы можете добавить бесконечные якорные ссылки и упростить навигацию по страницам с длинной прокруткой.
Не можете использовать пользовательский CSS? Без проблем! В конце этого поста я покажу вам обходной путь, не требующий пользовательского CSS. Это отличный вариант для тех, кто не любит код, и для всех, кто использует личный план Squarespace.
Хотите больше таких видео? Нажмите здесь, чтобы подписаться на YouTube.
ПЕРЕВОД ВИДЕО: Якорные ссылки в SquarespaceПривет, я Гален из Local Creative Co. И в сегодняшнем видео мы поговорим о том, как настроить якорные ссылки для Squarespace. Якорная ссылка в основном такая же, как и любая другая ссылка, за исключением того, что вместо того, чтобы вести вас на другую страницу, она ведет вас в раздел на определенной странице. Итак, он переходит в этот раздел.
Якорные ссылки отлично подходят для страниц с более длинными формами. Если вы хотите, чтобы люди могли переходить к разным разделам в зависимости от того, что им интересно. Это также отлично подходит для страниц продаж. У вас очень длинная страница продаж, и вы хотите, чтобы люди могли перейти к разделу ценообразования и купить сейчас, вы можете добавить якорную ссылку на всю страницу, чтобы направлять людей в этот раздел, если они готовы купить и они не хотят продолжать читать. Первое, что вы хотите сделать при настройке якорных ссылок на своем сайте Squarespace, — это решить, в какой раздел вы хотите, чтобы ссылка вела.
Это также отлично подходит для страниц продаж. У вас очень длинная страница продаж, и вы хотите, чтобы люди могли перейти к разделу ценообразования и купить сейчас, вы можете добавить якорную ссылку на всю страницу, чтобы направлять людей в этот раздел, если они готовы купить и они не хотят продолжать читать. Первое, что вы хотите сделать при настройке якорных ссылок на своем сайте Squarespace, — это решить, в какой раздел вы хотите, чтобы ссылка вела.
Это демонстрационный сайт на Squarespace. И если я прокручу страницу вниз, я увижу это, раздел наших услуг здесь, и я бы хотел, чтобы ссылка на наши услуги перебрасывала людей в этот раздел, чтобы они могли узнать больше. Теперь вы должны иметь бизнес-план Squarespace или выше, чтобы использовать технику, которую я собираюсь вам показать.
Но в конце этого видео я покажу вам быстрый способ сделать это без кода, чтобы сделать это действительно просто. Во-первых, я собираюсь щелкнуть, чтобы отредактировать эту страницу, прокрутить вниз до раздела, к которому я хочу перейти, и я собираюсь добавить сюда блок кода.
Как только я получу блок кода. Я собираюсь вставить следующий код. Вы можете скопировать и вставить это из сообщения в блоге, где находится это видео. Если вы не хотите писать с нуля. Но я поставлю слово, которое собираюсь открыть, с помощью каретки. Я собираюсь вставить слово div, а затем слово ID равно.
И затем в кавычках я поставлю название раздела. Итак, я собираюсь назвать это услугами. И если у вас есть название раздела из двух слов, убедитесь, что вы включили дефис между словами, но я просто собираюсь использовать одно слово для простоты. Итак, я собираюсь сделать div ID, services в кавычках, я собираюсь закрыть это с помощью знака вставки, а затем вы можете увидеть, что здесь добавлен еще один закрывающий тег div.
Этот код очень прост. Это буквально так. Затем я нажму «Сохранить», и вы заметите, что этот конкретный код на самом деле не отображается на нашем сайте. Он просто хранится за кадром. Я нажму сохранить. Так что сохраняет на моем сайте. А затем в верхней части этой страницы я создам кнопку или, может быть, изменю эту ссылку.
Итак, давайте избавимся от этой ссылки здесь. Удалить это. Я собираюсь добавить кнопку здесь. И в ссылке для этой кнопки, вместо того, чтобы указывать URL, я просто поставлю знак решетки, который является знаком для идентификатора. И затем я собираюсь ввести services, это был идентификатор, который я заключил в кавычки в том коде, который я только что показал вам.
Итак, я нажму туда. Я нажму сохранить. Пусть эта страница сохранится. А затем, когда я нажимаю «Узнать больше», вы видите, что он переходит в раздел услуг на этой странице. Супер простой, очень легкий и очень классный способ добавить дополнительную функциональность на ваш сайт. Давайте рассмотрим это немного дальше. Скажем, я хотел бы иметь прямую ссылку с нашей домашней страницы, возможно, на раздел финансирования колледжа на этой странице услуг.
Я нажму здесь редактировать. И в этом конкретном разделе я снова собираюсь добавить блок кода. И я просто перетащу это, чтобы оно оказалось поверх раздела. Я нажму на него и сделаю тот же код, что и перед открытием каретки, идентификатор div равен, и давайте назовем это, гм, финансированием, а затем закрою его. И вы можете видеть, что он просто заполняет остальную часть кода для меня. Я выйду из этого и нажму «Сохранить». Опять же, этот код сохраняется там, но вы не можете увидеть его на сайте. Теперь давайте перейдем на нашу домашнюю страницу. И в этом верхнем разделе здесь, может быть, я действительно хочу отправить людей в этот раздел финансирования колледжа на моей домашней странице, потому что это моя, ммм, самая востребованная услуга. Итак, я собираюсь сказать что-то вроде «О, эта кнопка действительно изменилась здесь».
И вы можете видеть, что он просто заполняет остальную часть кода для меня. Я выйду из этого и нажму «Сохранить». Опять же, этот код сохраняется там, но вы не можете увидеть его на сайте. Теперь давайте перейдем на нашу домашнюю страницу. И в этом верхнем разделе здесь, может быть, я действительно хочу отправить людей в этот раздел финансирования колледжа на моей домашней странице, потому что это моя, ммм, самая востребованная услуга. Итак, я собираюсь сказать что-то вроде «О, эта кнопка действительно изменилась здесь».
Мы изменим это на «Узнайте больше, узнайте больше о финансировании колледжей». А затем вместо того, чтобы заниматься, ммм, финансированием, правильно. Если бы я просто добавил финансирование, а затем нажмите «Сохранить», а затем нажмите на это. Вы можете видеть, что ссылка никуда не ведет. Эта ссылка не работает. Это не работает так, как должно. И причина этого в том, что я сказал этой ссылке, этой кнопке искать раздел финансирования на странице, на которой мы сейчас находимся.
И это не страница раздела финансирования существует на ней, существует на странице наших услуг. Итак, если я проверю URL-адрес страницы услуг, похоже, что это наши услуги. Я могу вернуться сюда, нажмите на редактирование, нажмите на эту кнопку. И я просто должен сказать, где искать этот раздел финансирования. Итак, я собираюсь вставить наши услуги, и мы собираемся сделать косую черту, чтобы наши услуги, а затем хэштег или финансирование div.
Итак, теперь, если я нажму «Сохранить здесь» и открою эту страницу. Я вижу, что это приведет меня на страницу наших услуг. А затем он перейдет к разделу финансирования, что действительно круто. Еще одна вещь, которую я хочу добавить, это немного CSS, который сгладит прокрутку и придаст нам приятный вид прокрутки.
Итак, давайте вернемся к нашим настройкам дизайна здесь, нажмите на пользовательский CSS. И я собираюсь добавить здесь только этот небольшой фрагмент кода, который я включу в сообщение в блоге с этим видео, чтобы сгладить это поведение прокрутки. Итак, я собираюсь нажать «Сохранить». Вернемся к редактированию этой страницы. Давайте прокрутим вверх, и это страница наших услуг.
Итак, я собираюсь нажать «Сохранить». Вернемся к редактированию этой страницы. Давайте прокрутим вверх, и это страница наших услуг.
Итак, я собираюсь добавить новую кнопку, и вы можете сделать это для ссылок, кнопок, навигации, чего угодно. Я собираюсь установить это как финансирование по хэштегу, потому что ссылка на раздел финансирования находится на этой странице. Это не на другой странице. Итак, у меня есть финансирование хэштега здесь. Я собираюсь нажать сохранить.
Теперь этот код не всегда будет работать, когда я вхожу в Squarespace. Но когда я открыл сайт в новой вкладке и нажал кнопку «Узнать больше», вы увидите, что мы получаем эту красивую анимацию прокрутки, которая ведет нас прямо к разделу, о котором мы хотим узнать больше. Как и было обещано для тех из вас, кто не хочет иметь дело с каким-либо кодом, или для тех из вас, кто использует личный план Squarespace и не может добавить собственный код на свой сайт, вот быстрый обходной путь. Вы можете использовать Google Chrome и установить расширение поиска Squarespace ID в свой браузер Chrome. Вы нажмете на это расширение, когда находитесь на своем сайте Squarespace с разделом, на который хотите сослаться, и увидите все эти маленькие всплывающие окна на своей странице. Вы можете прокручивать вниз, пока не найдете раздел, который вы хотите связать, чтобы щелкнуть идентификатор блока.
Вы нажмете на это расширение, когда находитесь на своем сайте Squarespace с разделом, на который хотите сослаться, и увидите все эти маленькие всплывающие окна на своей странице. Вы можете прокручивать вниз, пока не найдете раздел, который вы хотите связать, чтобы щелкнуть идентификатор блока.
Вы можете увидеть там маленький хэштег с надписью «блок», а затем набор букв и цифр. Вы можете нажать на этот идентификатор, а затем вернуться к своей кнопке. Сейчас я отключу это расширение и нажму «Изменить». Нажмите на кнопку, чтобы отредактировать ссылку. И тогда вместо пользовательского div здесь вы просто вставите идентификатор блока, который вы уже скопировали из расширения.
Теперь нажимаем «Сохранить». И вы можете идти. Теперь эта кнопка будет ссылаться на раздел, который вы выбрали на этой странице. И вы можете снова использовать это в любом месте на своем сайте, будь то кнопки, ссылки или даже основная навигация. Если вам понравилось это видео, не забудьте поставить палец вверх и подписаться, чтобы не пропустить новые видео, которые мы выпустим в будущем.
И дайте мне знать в комментариях, собираетесь ли вы использовать это на своем веб-сайте. Большое спасибо за просмотр, и увидимся в следующий раз.
Когда использовать якорные ссылки
Якорные ссылки полезны практически на любой длинной странице. Вот мои любимые места для их использования:
- Страницы часто задаваемых вопросов. Нет ничего более раздражающего, чем необходимость прокручивать всю страницу часто задаваемых вопросов в поисках единственного ответа, который вам нужен. Если у вас есть длинная страница часто задаваемых вопросов, создайте якорные ссылки для каждого из ваших ответов и добавьте навигацию вверху страницы.
- Страницы продаж. Если ваш потенциальный покупатель готов отдать свои деньги сейчас, зачем им прокручивать всю вашу страницу продаж? Создайте кнопки «Купить сейчас» по всей странице и привяжите их к разделу оплаты.
- Ваша домашняя страница. Настройте кнопки на своей домашней странице, чтобы они ссылались на определенные разделы других страниц вашего веб-сайта.
 Например, они могут перейти к ответу на вашей странице часто задаваемых вопросов, прямо к разделу цен на странице ваших услуг или к контактной форме.
Например, они могут перейти к ответу на вашей странице часто задаваемых вопросов, прямо к разделу цен на странице ваших услуг или к контактной форме.
Как создавать якорные ссылки в Squarespace
Если вы готовы начать работу с Squarespace сейчас, нажмите здесь, чтобы сэкономить 10% на вашей первой подписке на веб-сайт, используя код PARTNER10.
Чтобы создать якорную ссылку на ту же страницу…
ШАГ 1: Выберите раздел, к которому вы хотите привязаться.
Прокрутите до этого раздела и добавьте блок кода прямо над ним.
ШАГ 2: Назовите раздел.
В блок кода вставьте следующий код:
Замените «yoursectionnamehere» на то, что вы хотите назвать своим разделом. (Обязательно соблюдайте кавычки!) Например, я называю этот раздел «услуги». Если название вашего раздела состоит из нескольких слов, разделите их дефисом (например, «my-services»). Затем нажмите СОХРАНИТЬ.
ШАГ 3: Создайте свою кнопку.
В верхней части страницы создайте кнопку, которая будет ссылаться на раздел, который вы только что назвали. Под «ссылкой» вставьте «#sectionname». Например, у меня #услуги. Нажмите СОХРАНИТЬ.
ШАГ 4: Проверьте!
В другой вкладке протестируйте новую якорную ссылку. Когда вы нажмете кнопку, вы должны перейти к нужному разделу.
Чтобы создать якорную ссылку на другую страницу…
ШАГ 1: Выберите раздел, к которому вы хотите привязаться.
Прокрутите до этого раздела и добавьте блок кода прямо над ним.
ШАГ 2: Назовите раздел.
В блок кода вставьте следующий код:
Замените «yoursectionnamehere» на то, что вы хотите назвать своим разделом. (Обязательно соблюдайте кавычки!) Например, я называю этот раздел «услуги». Если название вашего раздела состоит из нескольких слов, разделите их дефисом (например, «my-services»). Затем нажмите СОХРАНИТЬ.
Затем нажмите СОХРАНИТЬ.
ШАГ 3: Создайте кнопку на другой странице.
Перейдите на страницу, на которой вы хотите разместить кнопку, а затем создайте кнопку, как обычно. Под «ссылкой» вместо простого ввода «#sectionname» вы на самом деле вставляете «/page-name#section».
Например, я хочу, чтобы эта кнопка на моей домашней странице давала ссылку на раздел финансирования на моей странице услуг. Я установил ссылку на кнопку «/our-services#funding».
Нажмите СОХРАНИТЬ.
ШАГ 4: Проверьте!
В другой вкладке протестируйте новую кнопку. Вы должны быть перенаправлены на нужную страницу, а затем перейдете к выбранному разделу.
Как настроить плавную прокрутку в Squarespace
Хотите сделать свои якорные ссылки еще более привлекательными? С помощью всего пары строк кода вы можете создать эффект плавной прокрутки. Вот как!
ШАГ 1. Перейдите в раздел Custom CSS редактора Squarespace.

Щелкните НАСТРОЙКИ ДИЗАЙНА, затем щелкните НЕСТАНДАРТНЫЙ CSS.
ШАГ 2: Вставьте этот код в раздел Пользовательский CSS.
Никаких регулировок не требуется. Просто скопируйте и вставьте, затем нажмите СОХРАНИТЬ.
// плавная прокрутка
html {scroll-behavior: smooth;}
ШАГ 3: Проверьте!
Теперь, когда вы используете якорные ссылки, движение прокрутки должно выглядеть намного более плавным и не таким дерганым.
Как использовать якорные ссылки в Squarespace без пользовательского кода
Если вы пользуетесь личным тарифным планом Squarespace (или просто не любите код), у меня есть очень простой обходной путь для создания якорных ссылок без пользовательского CSS. Вот как это сделать!
ШАГ 1. Загрузите расширение Squarespace ID Finder в Google Chrome.
ШАГ 2: Активируйте расширение на странице, на которой вы хотите создать якорную ссылку.
Откройте страницу в редакторе Squarespace и щелкните расширение Squarespace ID Finder. Вы должны увидеть кучу маленьких всплывающих окон по всей странице.
Вы должны увидеть кучу маленьких всплывающих окон по всей странице.
ШАГ 3: Выберите всплывающее окно с идентификатором блока, для которого вы хотите создать якорную ссылку.
Просто щелкните по блоку, к которому вы хотите привязаться, и щелкните, чтобы скопировать идентификатор.
ШАГ 4: Создайте свою кнопку.
В верхней части страницы создайте кнопку, которая будет ссылаться на этот блок. В разделе «ссылка» вставьте идентификатор блока. Нажмите СОХРАНИТЬ.
ШАГ 5: Проверьте свою якорную ссылку!
Откройте свою страницу в другой вкладке и проверьте кнопку. Тогда вы готовы идти!
Хотите больше способов настроить свой сайт Squarespace?
Вот еще несколько руководств по Squarespace, которые я рекомендую вам посмотреть далее…
- Как добавить выпадающий список часто задаваемых вопросов в стиле аккордеона на ваш сайт Squarespace
- Когда следует запретить Google сканировать ваш сайт
- Как обновить браузер Squarespace Icon или Favicon (бесплатно с Canva)
Еще больше руководств смотрите на канале Youtube Local Creative Co.
Базовый HTML: Якоря имен
Магия Сети заключается в том, возможность плавного перехода с одной страницы на другую на любом сервере в любом месте мир. HTML-код, выполняющий эту магию, называется якорем . Каждая страница в Интернете имеет свой уникальный URL-адрес. (Универсальный указатель ресурсов). Когда вы связываете свою страницу с другой страницей, вы вставляете гиперссылку в свой HTML. Тег: якорь
Атрибут: ссылка на гиперссылку 9.0035
Значение: URL
Откройте страницу в текстовом редакторе и найдите укажите на странице, где вы хотите создать якорь имени. Это может быть слово, заголовок, пробел или любое место на странице. Давайте создадим якорь раздела о семейных миграциях. Добавьте привязку имени к этот текст или заголовок раздела.
Тег: якорь
Атрибут: имя
Значение: URL («имя», которое вы будете использовать для ссылки)
<а name="migrations">
Семейство Миграции
Якорь будет невидим на самой странице; но этот код создает уникальный URL-адрес для этого конкретного местоположения ( заголовок раздела о семейных миграциях) на странице.
Вы можете создать сколько угодно якорей имен на
страница, но каждое имя
должны быть уникальными и могут использоваться только один раз в
страница. Как и все URL-адреса, имена могут не содержать пробелов, но их можно
любой
комбинация ЗАГЛАВНЫХ или строчных букв, цифр, дефиса или
нижнее подчеркивание. Просто не забудьте скопировать имя якоря ТОЧНО при написании
связь.
Как и все URL-адреса, имена могут не содержать пробелов, но их можно
любой
комбинация ЗАГЛАВНЫХ или строчных букв, цифр, дефиса или
нижнее подчеркивание. Просто не забудьте скопировать имя якоря ТОЧНО при написании
связь.
Как добраться (Связь)
Вы ссылаетесь на этот новый URL так же, как и на любой другой. Когда привязка имени является частью URL-адреса, ему всегда должен предшествовать символ ( # ) знак.Если ссылка ведет на другое место в том же страница (из оглавления в раздел о семейных миграциях):
<а href="#migrations">Семейные миграции
Если ссылка ведет на другую страницу вашего сайт ( относительная ссылка ), включить имя файла страницы, на которой появляется якорь имени:
<а href="smith.html#migrations">Семейные миграции
Если ссылка ведет на другой URL (абсолютная ссылка):
/smith.html#migrations»>
Семейные миграции
Наверх
Чтобы вернуться к началу страницы из любой точки страницы, создайте якорь имени в самом верху вашей страницы (вставьте его сразу после тег.




 Например, они могут перейти к ответу на вашей странице часто задаваемых вопросов, прямо к разделу цен на странице ваших услуг или к контактной форме.
Например, они могут перейти к ответу на вашей странице часто задаваемых вопросов, прямо к разделу цен на странице ваших услуг или к контактной форме.