Эффективный сайт некоммерческой организации. Контактная форма своими руками
Эта информация пылится в архиве — вдруг устарела.
Продолжая тему интерактивных элементов на сайте некоммерческой организации, сегодня мы остановимся подробнее на одном из них – контактной форме. Мы рассмотрим назначение этого интерактивного элемента, вопросы его оптимизации, и конечно, практический пример, который поможет нам сконструировать такую форму на собственном сайте.
К сожалению, многие некоммерческие организации на своих сайтах не уделяют контактной информации вообще и контактной форме в частности должного внимания. Иногда они и вовсе отсутствуют. А между тем, контактная форма является важным инструментом прямой коммуникации (иногда единственно возможным) между организацией, проектом и посетителями сайта, которые, в свою очередь, могут выступать в различных ипостасях – от нуждающегося в помощи до потенциального партнера.
Почему сайту некоммерческой организации в принципе необходим какой-либо инструмент прямой коммуникации?
Ответ на этот вопрос со всей очевидностью вытекает из самой природы некоммерческой организации и, соответственно, сайта как такового. Любая НКО нуждается в контактах – нуждается в обращении тех, для кого она работает, в предложениях о партнерстве, в помощи волонтеров и т.п. Без этих контактов деятельность НКО вряд ли осуществима. В то же время сайт – это не просто способ информирования «общественности» о деятельности НКО, но также и средство поощрения к действию. После знакомства с сайтом у посетителя должно возникать желание действовать, и наша задача при построении сайта – дать ему такую возможность. Наличие прямого способа связи с организацией, возможности сразу к ней обратиться (предложить свою помощь, попросить разрешения на публикацию материалов, запросить дополнительную информацию по какому-либо проекту и т.п.) является простым и очевидным решением для реализации этого желания действовать.
Любая НКО нуждается в контактах – нуждается в обращении тех, для кого она работает, в предложениях о партнерстве, в помощи волонтеров и т.п. Без этих контактов деятельность НКО вряд ли осуществима. В то же время сайт – это не просто способ информирования «общественности» о деятельности НКО, но также и средство поощрения к действию. После знакомства с сайтом у посетителя должно возникать желание действовать, и наша задача при построении сайта – дать ему такую возможность. Наличие прямого способа связи с организацией, возможности сразу к ней обратиться (предложить свою помощь, попросить разрешения на публикацию материалов, запросить дополнительную информацию по какому-либо проекту и т.п.) является простым и очевидным решением для реализации этого желания действовать.
Почему именно контактная форма?
Мы ведь и так публикуем на сайте контактную информацию, телефон, email, зачем нам еще какая-то форма?
– ответ на этот вопрос тоже довольно прост. У посетителя не всегда есть возможность немедленно воспользоваться другими контактными способами (неудобная ситуация, чужой компьютер, нет почты и т. п.). В результате, контакт должен быть вынуждено отложен, и в конечном итоге, может вообще не состояться, потому что человек либо не зафиксировал контактную информацию, либо его желание действовать уже ослабло под воздействием других дел и забот.
п.). В результате, контакт должен быть вынуждено отложен, и в конечном итоге, может вообще не состояться, потому что человек либо не зафиксировал контактную информацию, либо его желание действовать уже ослабло под воздействием других дел и забот.
Для самой организации сбор информации через форму также имеет важное преимущество: передаваемые таким образом данные централизованно аккумулируются в одном месте, например, в базе данных сайта. К ним всегда можно обратиться в случае необходимости, сколько бы времени ни прошло с момента контакта.
Не наносит ли контактная форма ущерба безопасности сайта?
Вероятность того, что контактной формой воспользуются не по назначению, например, для рассылки спама, существует. И чем популярнее сайт, тем эта вероятность выше. Но разве это повод отказывать от таких нужных «добросовестных» контактов? А дело борьбы со спамом следует доверить спам-фильтрам.
Давайте посмотрим, какими интересными могут быть в своем разнообразии контактные формы.
Контактные формы на сайте могут быть и более специального назначения, в тех случаях, когда они призваны обслуживать сбор информации по конкретной задаче, например, регистрация участников конференции или запись волонтёров для участия в акции. Но и в самом общем случае контактная форма позволяет с одной стороны посетителям сайта «проявить» свое желание в той или иной форме сотрудничать с организацией, а с другой — самой организации накапливать информацию о таких «заинтересованных» и обращаться к ней в случае необходимости.
Однако, простое наличие контактной формы еще не гарантирует того, что посетители действительно будут ею пользоваться. Чтобы добиться этого, необходимо обратить внимание на ее устройство и размещение. Какие факторы влияют на эффективность формы?
1. Состав требуемой информации
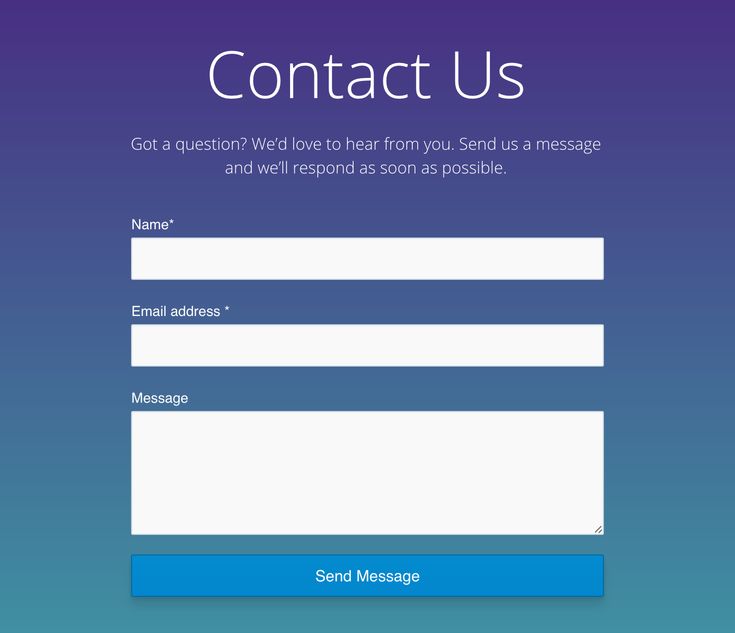
В большинстве случаев простое решение оказывается самым лучшим. Не требуйте от посетителя слишком подробной информации — форма не должна содержать слишком много обязательных полей. Опираясь, например, на результаты исследования, проведенного маркетинговой компанией Hubspot, можно сделать вывод, что оптимальная контактная форма должна содержать 3 поля. Одно из эти полей предназначено собственно для текста сообщения, состав двух других может варьироваться, но призван так или иначе идентифицировать отправителя сообщения.
Не требуйте от посетителя слишком подробной информации — форма не должна содержать слишком много обязательных полей. Опираясь, например, на результаты исследования, проведенного маркетинговой компанией Hubspot, можно сделать вывод, что оптимальная контактная форма должна содержать 3 поля. Одно из эти полей предназначено собственно для текста сообщения, состав двух других может варьироваться, но призван так или иначе идентифицировать отправителя сообщения.
Важное значение имеет также кнопка отправки формы. Удачным можно признать вариант, когда эта кнопка единственная (иногда в формы включают кнопку «очистить» или «отмена», но в данном случае они скорее запутывают посетителя) и содержит надпись, позволяющую легко определить назначение этой кнопки, например, «отправить сообщение».
Несмотря на кажущуюся очевидность этих правил, они нарушаются довольно часто, что в конечном итоге приводит к неэффективному использованию форм. Так что перед тем, как включать в форму дополнительное поле, спросите себя: действительно ли необходимо раздельно указывать имя и фамилию? Действительно ли мы хотим заставить посетителя формулировать тему сообщения? Действительно ли нам так уж необходим его телефон или домашний адрес?
2.
 Фактор доверия
Фактор доверияИррациональный компонент доверия при установлении прямого контакта важен как никогда (о чем у нас уже шла речь в прежних публикациях). Принимая решение о том, стоит ли воспользоваться формой, посетитель интуитивно оценивает, насколько этот контакт будет желателен для другой стороны (владельца сайта), насколько он там востребован и ожидаем. В частности, имеют значения следующие аспекты:
- Название формы. Простое обращение «напишите нам» побуждает к конкретному и ожидаемому действию эффективнее, чем безликое «форма для обращений».
- Описания полей формы. Притом что они должны быть просты и однозначны, не стоит впадать в излишний формализм — желание воспользоваться формой, «звучащей» как милицейский протокол, у посетителя скорее всего не возникнет.
- Гарантия конфиденциальности. Когда вы просите посетителя указывать персональные данные, стоит со своей стороны заверить его в том, что они не будут использованы недобросовестно.

- Вероятность получить ответ. Следует в той или иной форме указать, что посетитель не адресуется «в пустоту», что его сообщение будет как минимум прочитано, и ответ, если он необходим, также будет отправлен.
3. Размещение и дизайн формы
Обычное, и как следствие ожидаемое, размещение формы — на странице с контактной информацией. Соответственно, ее внешний вид должен соответствовать оформлению контактной страницы в целом. При этом необходимо следить за выполнением нескольких условий:
- размер полей формы и размер шрифта текста в них должен быть достаточным, чтобы вмещать в себя необходимую информацию
- при попадании поля формы в фокус (например, когда в него ставится курсор), оно должно визуально «откликаться» на это действие, тем самым давая пользователю понять, что можно начинать ввод
- должно быть предусмотрено достаточно места для сообщения об отправке формы или ошибке
За иллюстрациями к сказанному загляните в галерею Patterntap, содержащую большое количество примеров визуального оформления контактных форм и контактных страниц.
4. Подтверждение отправки
После отправки формы необходимо проинформировать посетителя о том, что его сообщение действительно передано. Наиболее простой способ – вывести на экран уведомление. Иногда осуществляется перенаправление посетителя на другую страницу с таким уведомлением, но такое поведение воспринимается как неожиданное, и лучше использовать его в качестве «подстраховки», например, в случаях отключенного JavaScript.
Давайте посмотрим еще на несколько практических примеров.
Контактная форма на сайте The Michael J.Fox FoundationThe Michael J.Fox Foundation представляет контактную форму вместе с остальной контактной информацией на отдельной странице, предлагая выбрать тему сообщения из выпадающего списка.
Контактная форма на сайте фонда ПреданиеФонд Предание при отправке сообщения не требует от посетителя определять его тему, но с помощью указателей в верхней части формы можно выбрать, кому это сообщение должно быть адресовано.
Контактная форма на сайте Французской ассоциации филантропических организацийНа сайте Французской ассоциации филантропических организаций контактная форма появляется в виде модального диалога.
Создание формы для сайта на платформе WordPress
Теперь, вооружившись всеми вышеизложенными полезными соображениями, давайте попробуем самостоятельно создать форму для сайта, работающего на WordPress (популярной во всем мире системе управления контентом с открытым кодом).
Для этого нам потребуется установить плагин, позволяющий создавать формы. В качестве простого и эффективного варианта выберем Contact Form 7 (впрочем, если он вас чем-то не устраивает — в официальном репозитории достаточно альтернатив). Этот плагин позволяет встраивать предварительно настроенные формы прямо в страницы (или записи) сайта. Информация, отправляемая посетителем через форму, пересылается на специально указанный email.
Установить плагин можно прямо из административной части WordPress. В разделе Плагины -> Добавить новый укажите в строке поиска название Contact Form 7 и затем в списке предложенных вариантов выберите Установить для соответствующей позиции. После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После установки плагина в административном меню появляется раздел Контакты (СF7). Редактировать формы в нем можно практически также, как вы редактируете страницы или записи. Первая форма уже создана плагином по умолчанию и вот ее-то мы и будем настраивать.
Экран редактирования формы содержит несколько областей. Подробнее об их назначении и доступных опциях вы можете прочесть в документации к плагину. Но общий принцип следующий – каждое поле формы представлено в виде специального кода (тэга) заключенного в квадратные скобки [ ]. Остальные элементы формы (подписи, подсказки и т.п.) форматируются с помощью стандартных тэгов HTML. Если вы совсем не знакомы с HTML, то, возможно, наступило время обратиться к нетленной серии «для чайников», а именно книге «HTML, XHTML и CSS для чайников», изданной на русском языке издательством Диалектика, и прочесть из нее хотя бы первые 140 страниц. Поверьте, и вы и ваш сайт от этого только выиграете.
Поверьте, и вы и ваш сайт от этого только выиграете.
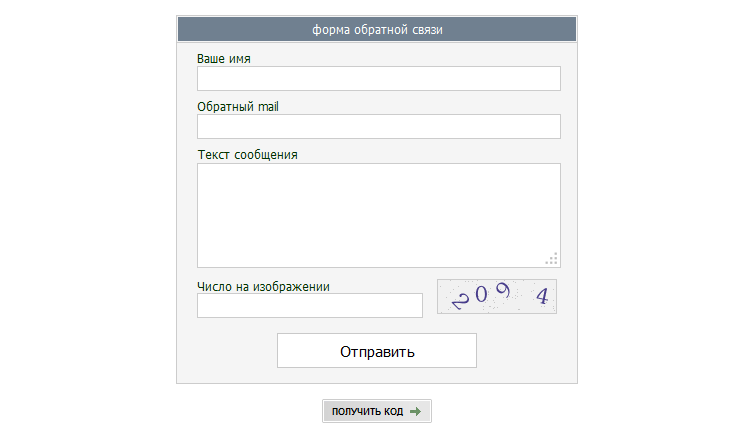
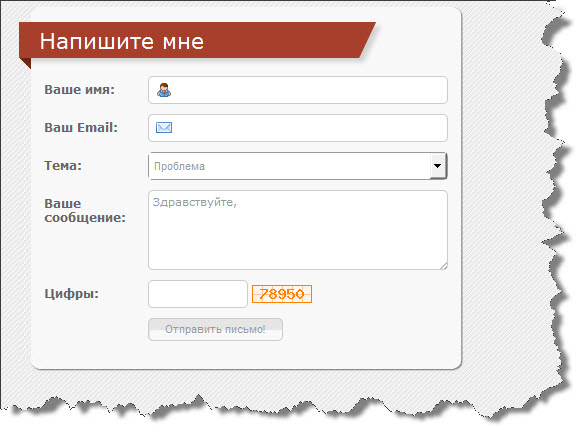
Форма, создаваемая плагином по умолчанию, содержит 4 поля: Ваше имя, Ваш Email, Тема, Сообщение и собственно кнопку Отправить. Каждое поле вместе с наименованием форматируется как отдельный блок с помощью HTML-тэга абзаца <p>…</p>. Наименование поля отделяется от него HTML-тэгом перехода на новую строку <br />. Надо признать, это не самый лучший вариант разметки для формы (особенно с точки зрения доступности сайта), но он вполне дееспособен и может быть принят за основу.
Разметка контактной формы — начальный вариантИсходя из того, что мы уже знаем, становится очевидным, что форма требует некоторой оптимизации. Поэтому мы уберем поле темы и изменим наименование кнопки на Отправить сообщение. В нижней части формы мы также добавим небольшое сообщение, гарантирующее конфиденциальность передаваемой информации.
Разметка контактной формы — отредактированный вариантСохранив достигнутый результат с помощью кнопки Сохранить, обратим свое внимание на раздел Адресат. Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Сохранив изменения, можно переходить к настройке уведомлений об отправке формы и возможных ошибках в разделе Сообщения. Но для на нашего случая и начальное их содержание можно признать вполне подходящим.
Последний шаг, который нам необходимо предпринять для появления формы на сайте, — это копирование специального кода формы в верхней части экрана (выделен коричневым цветом) и вставка его в конец текстового содержания страницы Контакты. Вставленный код также можно сопроводить заголовком, например Напишите нам.
Вставленный код также можно сопроводить заголовком, например Напишите нам.
Полученный результат теперь можно увидеть, посетив страницу Контакты в основной части сайта. Для тестирования работы формы можем отправить пробное сообщение и убедиться, что оно благополучно добралось до назначения.
Окончательный вариант контактной формыЕсли этого не произошло, то необходимо еще раз проверить корректность настроек нашей формы (в первую очередь, адрес получателя), а также проверить, не оказалось ли наше сообщение в спаме. Если все это не дает положительного результата, тогда возможно проблема заключается в том, что настройки вашего хостинга не позволяют отправлять email таким образом. В этом случае, можно порекомендовать установить дополнительное расширение Contact Form 7 to Database Extension, которое позволяет сохранять информацию, передаваемую через форму в базе данных сайта. После этого ее можно просматривать через административный интерфейс WordPress или интерфейс управления базой данных.![]()
Визуальное отображение формы определяется настройками вашей темы оформления и для изменения этих настроек скорее всего потребуется помощь специалиста (или, как минимум, базовые знания в области CSS, почерпнутые из выше упомянутой книги «HTML, XHTML и CSS для чайников». Но даже в своем начальном состоянии «по умолчанию» наша контактная форма вполне пригодна к использованию. И кто знает, какие новые возможности и связи она способна принести вашему проекту.
Как добавить контактную форму Contact Form 7 в REG.Site
В статье мы расскажем, как добавить контактную форму на ваш сайт при помощи плагина и встроенного модуля: плагин — «Contact Form 7» и модуль с почти идентичным названием «Contact Form 7 формы». Мы объясним для чего они нужны, чем они отличаются и как с ними работать.
Разница между модулем и плагином
Одинаковые названия элементов в этой статье могут запутать. Поэтому мы хотим объяснить разницу.
Contact Form 7 — это плагин для создания контактной формы.
Contact Form 7 формы — это модуль, при помощи которого можно настроить дизайн формы без ручного написания стилей. Редактирование внешнего вида осуществляется при помощи инструментов REG.Site.
Другими словами, плагин «Contact Form 7» отвечает за работу формы, а модуль «Contact Form 7 формы» за внешний вид.
Как добавить контактную форму на сайт
Сначала установите плагин Contact Form 7 по инструкции. Затем создайте форму и настройте её шаблон.
Теперь вы можете добавить её на сайт. Для этого:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить форму обратной связи.

- 3.
Выберите модуль Contact Form 7 формы:
Обратите внимание! Если после добавления модуля вы увидите сообщение «Contact form 7 не найдены», значит вы не создали в плагине ни одной контактной формы:
Создайте форму при помощи плагина Contact Form 7 по инструкции.
- 4.
Из выпадающего списка выберите нужную форму:
- 5.
Чтобы сохранить изменения в модуле, нажмите на галочку.
Сохраните изменения на странице.
Готово, контактная форма добавлена на сайт. Вот так она будет выглядеть:
Дизайн контактной формы
Чтобы форма обратной связи хорошо смотрелась на вашем сайте и сочеталась с другими элементами, настройте её внешний вид. Ниже мы расскажем об основных возможностях модуля Contact Form 7 формы.
Ниже мы расскажем об основных возможностях модуля Contact Form 7 формы.
Чтобы перейти к настройке внешнего вида:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Наведите курсор на контактную форму и нажмите на шестерёнку:
- 3.
Перед вами появится окно настройки, которое состоит из вкладок: «Контент», «Дизайн», «Дополнительно».
Контент
Во вкладке «Контент» выберите блок Фон. В качестве фона можно установить:
- сплошной цвет,
- градиент,
- изображение,
- видео.
Дизайн
Во вкладке «Дизайн» в блоке «Метки» выберите нижний интервал, шрифт, толщину и стиль шрифта, расположение и цвет текста. Также есть возможность настроить размер текста, интервал между буквами, высоту строки и тень текста:
В блоке «Ввод, текстовое поле и выбор» есть те же настройки для текста, что и в предыдущем блоке «Метки». Кроме настроек текста в этом блоке можно настроить вид границы полей: закругление, стиль, ширину, цвет и тень границы:
Кроме настроек текста в этом блоке можно настроить вид границы полей: закругление, стиль, ширину, цвет и тень границы:
В блоке «Радио и флажок» можно настроить внешний вид чек-боксов и радиокнопок:
В блоке «Размеры» можно настроить ширину и высоту контактной формы:
В блоке «Граница» можно настроить закругление, стиль, ширину и цвет границы контактной формы:
Дополнительно
Блоки «ID и классы CSS» и «Пользовательский CSS» используются для работы с CSS и HTML.
В блоке «Видимость» можно можно отключить контактную форму на некоторых типах устройств:
В блоке «Переходы» можно настроить скорость анимации, а в блоке «Эффект прокрутки» – поведение формы при скроллинге страницы.
Готово, контактная форма настроена.
Помогла ли вам статья?
Да
раз уже
помогла
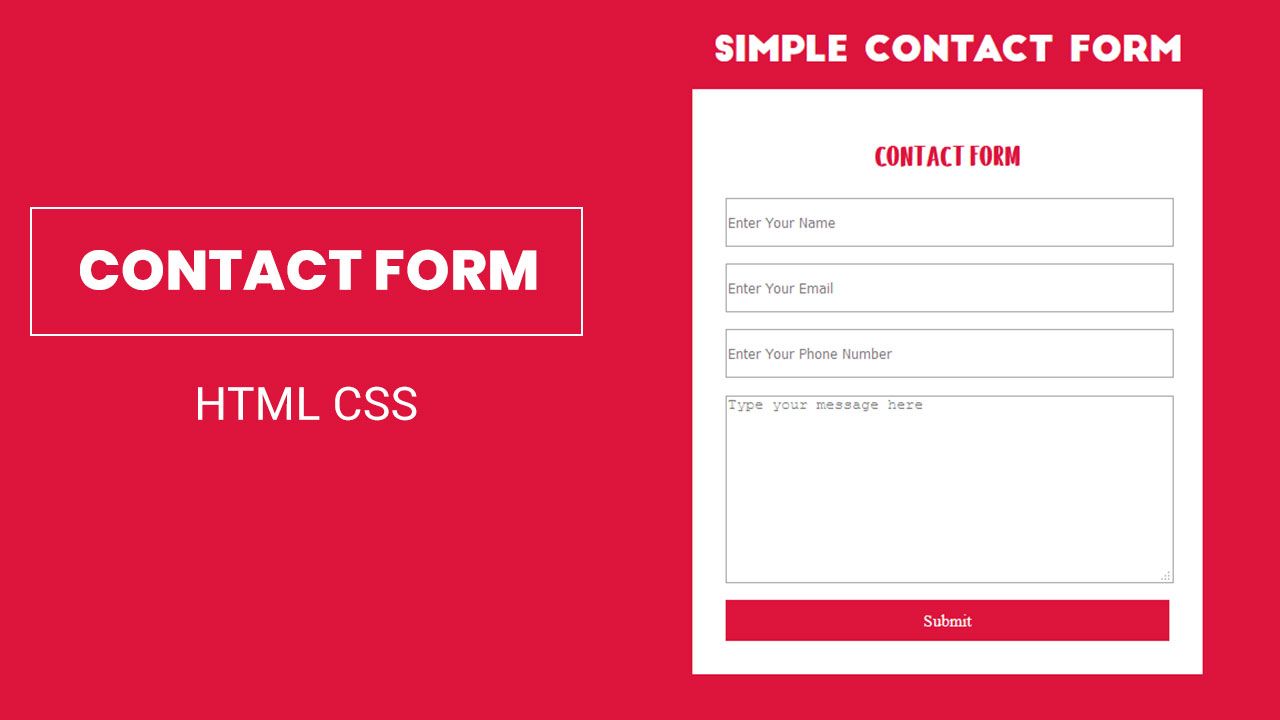
40 лучших бесплатных шаблонов контактных форм HTML5 и CSS3 2023
В этой обширной коллекции вы найдете некоторые из наших лучших дизайнов контактных форм, основанных на HTML и CSS.
Мы потратили бесчисленное количество часов на создание этих универсальных дизайнов.
И теперь вы можете ЗАХВАТИТЬ ИХ, просто нажав кнопку загрузки.
Платформы для ведения блогов, такие как Drupal и WordPress, предлагают пользователям множество интересных плагинов контактных форм.
Но те, кто полагаются на создание наших веб-сайтов , естественно, выбирают шаблоны контактных форм.
Наши бесплатные шаблоны контактных форм на HTML5 и CSS3 гибкие и расширяемые — они идеально подходят для любого веб-сайта.
Добавление этих шаблонов на ваши страницы будет невероятно простым .
Это так же просто, как создать несколько файлов HTML и CSS, а затем указать их местоположение.
Вот оно!
Изучите 2,5 миллиона цифровых ресурсов, включая лучшие темы WordPress 2023 года Независимо от того, что вам нужно, или просто после нескольких стоковых фотографий, все это можно найти здесь, на Envato Market.
Контактная форма V01
Контактная форма V01 поможет вам сэкономить много времени, если в противном случае вам пришлось бы начинать с нуля. Зачем вообще это делать, если теперь вместо этого вы можете наслаждаться МОЩНЫМ готовым к использованию шаблоном?
Этот бесплатный фрагмент имеет современный минималистичный дизайн, который при необходимости можно изменить.
Формат также включает специальный раздел для дополнительной информации , такой как контакт, телефон и адрес электронной почты.
ЗагрузитьПредварительный просмотр
Контактная форма V02
Подобно контактной форме V01, контактная форма V02 также состоит из двух частей: контактной формы и ДОПОЛНИТЕЛЬНОЙ информации о компании. Макет адаптивный, поэтому на разных устройствах и экранах разного размера качество работы остается наилучшим.
Еще две возможности Contact Form V02 — автозаполнение и проверка формы. Эти два элемента улучшают UX, но если вы объедините их с аккуратным дизайном, дела пойдут на лад.
Загрузить предварительный просмотр
Контактная форма V03
Контактная форма V03 привлекает всеобщее внимание своим разделом с изображениями. Несмотря на то, что это личное предпочтение, это отличная деталь, чтобы удивить всех ваших пользователей.
Наши бесплатные шаблоны контактных форм HTML5 охватывают множество различных форматов. Мы всегда заботимся о максимально возможном количестве различных интересов.
Это поможет вам сэкономить время и силы , так как вам нужно будет только выполнять уточняющие штрихи.
DownloadPreview
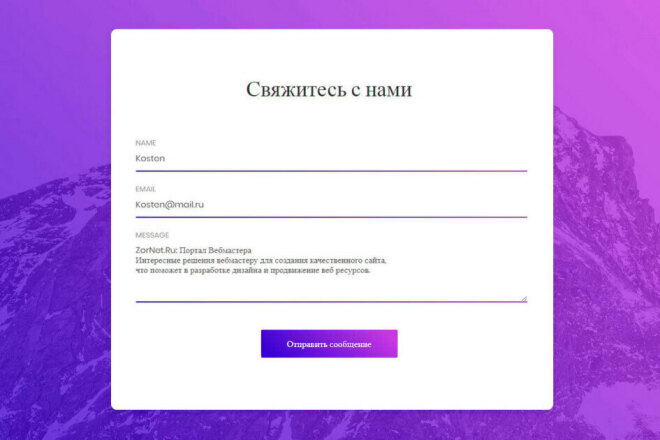
Контактная форма V04
Эффект градиента выделяет контактную форму V04 из массы других. Несмотря на то, что это довольно стандартный шаблон бесплатной контактной формы, важны именно ДЕТАЛИ.
Что замечательно, вы можете использовать контактную форму V04 на отдельной странице вашего сайта. Но вы также можете включить его в свой существующий веб-дизайн.
Вы можете погрузиться с многими опциями , создав контактную секцию.
Нравится. Босс.
DownloadPreview
Контактная форма V05
Контактная форма V05 красивая, современная и ПРИВЛЕКАТЕЛЬНАЯ. Несмотря на то, что многие полагаются на простоту и минимализм, другим нравятся некоторые дополнения здесь и там.
И это то, что вы получаете с контактной формой V05.
Благодаря разделенному дизайну вы можете разместить на одной стороне приятное для глаз изображение, контактную форму и другую информацию. Контактная форма V05 даже включает ссылки на социальные сети .
DownloadPreview
Контактная форма V06
Во многих случаях Google Maps и контактная форма хорошо работают вместе. Для этого вам НУЖНА контактная форма V06.
Этот бесплатный шаблон позволяет указать ваше точное местоположение на карте, но вы также можете добавить дополнительную информацию ниже. В форме есть три поля для имени, адреса электронной почты и темы, а также текстовая область.
В форме есть три поля для имени, адреса электронной почты и темы, а также текстовая область.
А отзывчивость? УВЕРЕН.
ЗагрузитьПредварительный просмотр
Контактная форма V07
Контактная форма V07 отличается дизайном DARK, который следует минималистскому внешнему виду. Всякий раз, когда вы сомневаетесь в дизайне, простота всегда побеждает.
Это ФАКТ.
Две секции разделены с небольшим изменением тона фона.
Даже на мобильных устройствах контактная форма V07 работает без сбоев, поэтому сначала идет раздел контактов, а затем информация.
DownloadPreview
Контактная форма V08
Вместо того, чтобы качать сплошной фон, КАЧАЙТЕ фоновое изображение. Вы можете сделать это с помощью контактной формы V08 из коробки.
Контактная форма V08 находится здесь, чтобы все было прямо и без лишних слов. Если вам нужна только контактная форма, но вы хотели бы добавить к ней творческий фактор, контактная форма V08 здесь, чтобы СДЕЛАТЬ разницу .
ЗагрузитьПредварительный просмотр
Контактная форма V09
Черный и золотой делают этот бесплатный шаблон контактной формы HTML5 очень роскошным. Контактная форма V09ОТЛИЧНО подходит для различных бизнес-сайтов с темным дизайном.
Имейте в виду, если вы хотите изменить цвет значков и кнопок — даже шрифтов — сделайте это.
Код контактной формы V09: , пользовательский , и , удобный для начинающих, , чтобы все могли быстро понять суть.
DownloadPreview
Контактная форма V10
Изображение фона, ПРОЗРАЧНЫЙ раздел контактной информации и сплошная форма с синей кнопкой «отправить сообщение». Что в нем не нравится?
Конечно, не нужно зацикливаться исключительно на нем.
Тем не менее, те, кто это сделает, получат почти немедленное включение на ваш веб-сайт или в приложение. Вы даже можете добавить ссылку на свою домашнюю страницу.
DownloadPreview
Contact Form V11
Заполнение контактной формы будет простым для ваших пользователей с Contact Form V11. Дизайн ЧРЕЗВЫЧАЙНО минималистичный, поэтому добавить его на свой сайт или блог будет очень удобно.
Автозаполнение и проверка формы также включены по умолчанию.
Просто подключи и работай.
Конечно, это шаблон HTML5, который требует кодирования для активации в вашем веб-приложении.
DownloadPreview
Контактная форма V12
Давайте продолжим минималистский поток с контактной формой V12. Поля имени, электронной почты и текстовой области являются элементами формы. Дополнительный текстовый раздел и другие контактные данные и адреса сопровождают их.
На больших экранах две секции располагаются рядом, а на мобильных устройствах — друг над другом.
Наконец, если вы хотите ИЗМЕНИТЬ шрифт и цвет кнопки, это тоже вариант.
ЗагрузитьПредварительный просмотр
Контактная форма V13
Яркий фон градиента помогает контактной форме V13 выделиться из толпы. Производительность превосходна на смартфонах, планшетах и настольных компьютерах. Действительно, Contact Form V13 по умолчанию адаптивен.
Что круто , если у вашего бизнеса два офиса, вы можете указать их оба.
Однако это не означает, что контактную форму версии 13 могут использовать только компании с двумя филиалами — могут ВСЕ.
Загрузить предварительный просмотр
Контактная форма V14
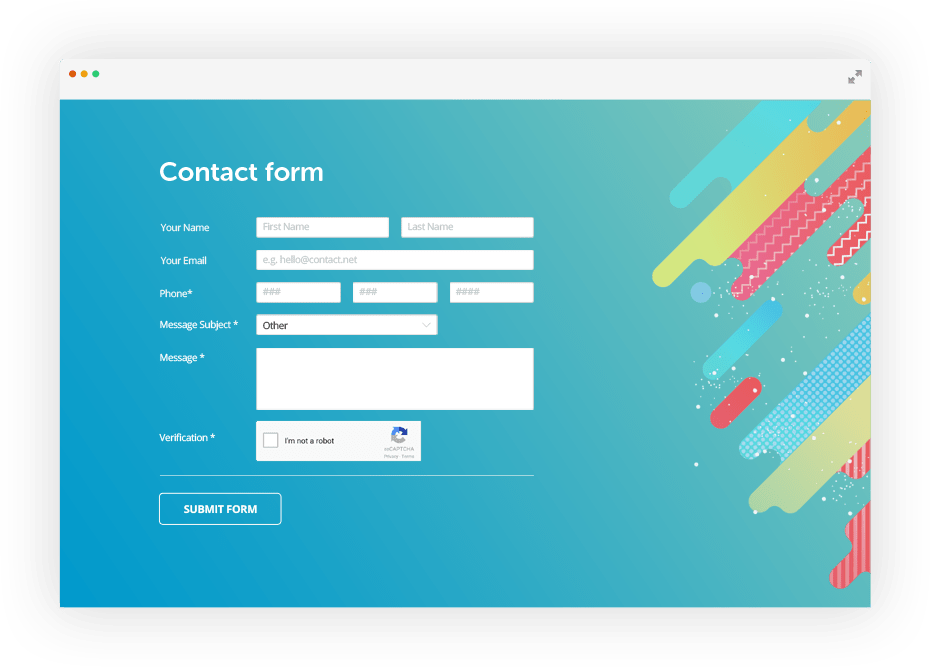
Контактная форма V14 идеально подходит для маркетинговых агентств, но и другие компании, предоставляющие услуги, могут извлечь из этого выгоду. В контактной форме есть несколько полей, в том числе раскрывающийся список для выбора бюджета.
Но вы можете изменить все, как и все другие бесплатные шаблоны контактных форм HTML5, которые у нас есть здесь.
А с помощью текстового поля слева вы можете УБЕЖДАТЬ своих потенциальных клиентов и клиентов, какую пользу им может принести сотрудничество с вами.
DownloadPreview
Contact Form V15
Вернемся к минимализму. Это Contact Form V15, которая поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Этот бесплатный фрагмент кода Bootstrap также обеспечивает отличную адаптируемость к различным размерам экрана. И он использует ТОЛЬКО новейшие технологии, поэтому вы знаете, что производительность всегда будет на высшем уровне.
ЗагрузитьПредварительный просмотр
Контактная форма V16
Контактная форма V16 творческая, но по-прежнему сохраняет простоту. Если вам не нравится быть скучным, тогда вы выбираете этот бесплатный шаблон контактной формы.
Он включает в себя необходимую форму с дополнительным заголовком и текстом для любого СПЕЦИАЛЬНОГО сообщения , которым вы хотите поделиться. Введите свои данные, вставьте их на свой веб-сайт, и вы готовы к работе.
Введите свои данные, вставьте их на свой веб-сайт, и вы готовы к работе.
DownloadPreview
Контактная форма V17
Контактная форма V17 сразу появляется с двухцветным фоном, особенно если вы добавите цветной фон. Вы даже можете потренироваться включать фоновое изображение, так как в этом случае оно может работать очень хорошо.
Форма содержит четыре поля для информации о пользователе с текстовой областью. Валидация и автозаполнение идут БОНУСОМ, поэтому вам не нужно разбираться в них самостоятельно.
DownloadPreview
Контактная форма V18
Вам нужна другая контактная форма с интегрированными Google Maps? Вы убиваете двух зайцев одним выстрелом, используя контактную форму V18.
Зачем все усложнять и делать все с нуля? В наши дни в этом нет необходимости, так как у вас есть так много ЗАМЕЧАТЕЛЬНЫХ решений.
Вы даже можете протестировать несколько альтернатив, которые вызовут у вас интерес, выбрать лучшую и продолжить.
Скачать предварительный просмотр
Контактная форма V19
SIMPLE . Это основная характеристика контактной формы V19. Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Он работает для выбора бюджета в версии по умолчанию, но вы также можете ТОЧНО НАСТРОИТЬ его под свои нужды.
Никогда не думайте, что вам нужно цепляться за него, как за пиявку. Делайте свое дело, настройте контактную форму V19и блистать онлайн.
DownloadPreview
Contact Form V20
Это скорее виджет контактной формы, чем шаблон. Конечно, вы все еще можете использовать его на отдельной странице, но он работает, добавляя его в существующие разделы.
Contact Form V20 легко адаптируется к различным веб-дизайнам. В большинстве случаев вам нужно будет только изменить цвет кнопки «Отправить сообщение», оставив все остальное как есть.
ЗагрузитьПредварительный просмотр
Colorlib Контактная форма
При таком огромном количестве фреймворков, доступных в настоящее время разработчикам, иногда бывает сложно найти нативные формы, созданные с нуля, но этот точно такой же, как .
Нативная HTML5 и компактная контактная форма CSS3, которую легко настроить под свои нужды.
Кроме того, для отправки электронной почты требуется простая ДИНАМИЧЕСКАЯ конфигурация. Стиль может быть настроен в соответствии с вашими требованиями.
Скачать
Контактная форма 1 от Colorlib
Простота, смешанная с творчеством, может привести вас исключительно далеко. Нет необходимости слишком усложнять вещи, делая все эти НЕОБЫЧНЫЕ ВЕЩИ, когда у вас есть контактная форма 1, которая делает свое дело и позволяет тем, кто в этом нуждается, связаться с вами быстро и удобно.
Прекрасная коробка со всем необходимым на фоне синего градиента . Это очень привлекательно для глаз.
Это очень привлекательно для глаз.
Конечно, если форма не соответствует вашим потребностям на 100 %, не стесняйтесь изменять форму так, как вы считаете наиболее подходящей, и сделать так, чтобы она соответствовала вашему бренду.
Удобство использования этого бесплатного шаблона контактной формы HTML5 — простая задача.
DownloadPreview
Контактная форма 2 от Colorlib
Контактная форма 2 — это сложная и простая форма, основанная на HTML5 и CSS3. Вы можете использовать этот стиль практически с любым веб-сайтом, если вам нравится этот стиль.
Никаких ограничений, так как Contact Form 2 практически мгновенно адаптируется ко всем нишам и отраслям. Но прежде чем запустить его, настройте внешний вид инструмента.
Кроме того, совместите с веб-сайтом вашего основного бизнеса или онлайн-проекта. Холст организован и аккуратен, что упрощает процесс настройки даже для новичков.
DownloadPreview
Контактная форма 3 от Colorlib
Это бесплатный шаблон контактной формы HTML5 со всем необходимым для быстрого и эффективного создания собственной контактной страницы. Это та часть, которую вы не должны пропустить на своей странице.
Это та часть, которую вы не должны пропустить на своей странице.
Приступайте к делу прямо сейчас, если страница с контактами — это последняя часть ГОЛОВОЛОМКИ. Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Вам нужно только попрактиковаться, и вы готовы блистать. С контактной формой 3 вы можете начать создавать ее прямо сейчас.
Он плавно приспосабливает к любому веб-сайту и позволяет вам изменять его по своему усмотрению.
ЗагрузитьПредварительный просмотр
Контактная форма 4 от Colorlib
Перед вами простой, но современный бесплатный шаблон контактной формы HTML5. Он обеспечивает надежный макет для создания необходимой контактной страницы.
Если вы что-то пропустили, создайте страницу обратной связи как можно скорее . Как вы думаете, они вообще будут бить вас вопросами и деловыми предложениями?
Они никоим образом не копируют ваш адрес электронной почты своим предпочтительным поставщикам электронной почты. Лучший и ОЧЕВИДНЫЙ подход — иметь полнофункциональную страницу контактов и работать, готовую к тому, чтобы они могли использовать ее по своему усмотрению.
Лучший и ОЧЕВИДНЫЙ подход — иметь полнофункциональную страницу контактов и работать, готовую к тому, чтобы они могли использовать ее по своему усмотрению.
DownloadPreview
Contact Form 5 от Colorlib
Contact Form 5 — это кристально чистый бесплатный шаблон контактной формы HTML5 с минимальным подходом. Вы можете использовать его с агентствами и даже с личными веб-сайтами.
Благодаря своему минималистскому прикосновению Contact Form 5 не имеет никаких проблем с адаптацией к вашему присутствию в Интернете и поможет вам расширить свое предложение, позволяя вашим пользователям связаться с вами.
Шаблон сэкономит ваше время и сделает ваш сайт в Интернете еще более ценным.
Большая ценность также означает ЛУЧШУЮ общую ПРОИЗВОДИТЕЛЬНОСТЬ и большее количество довольных клиентов.
DownloadPreview
Контактная форма 6 с картой от Colorlib
Возможно, у вас есть физическое местоположение, где люди могут вас посетить, или просто так, Контактная форма 6 — это фантастический веб-дизайн со встроенными картами Google.
Тем не менее, покажите, где находится ваше место, и предложите им связаться с вами, используя пульсирующий значок почты . При нажатии на нее открывается всплывающее окно с практичной контактной формой, которую они могут использовать для отправки вам сообщения.
Контактная форма 6 также имеет специальное место в нижней части всплывающего окна, которое вы можете использовать для обмена другими контактными данными с посетителями вашего сайта и потенциальными клиентами.
И если вы достаточно быстро ответите на них точным ответом, их расположение будет высоким.
DownloadPreview
Contact Form 7 от Colorlib
Contact Form 7 — это бесплатный HTML-шаблон контактной формы для чистого минимализма, который отлично вам подойдет. Макет идет прямо к делу без каких-либо отвлекающих факторов и спецэффектов.
Они приземляются на странице и используют активную форму, что в значительной степени соответствует действительности. Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Это может быть только изменение фона и цвета кнопки, и вы готовы интегрировать ДОПОЛНИТЕЛЬНУЮ СТРАНИЦУ в ваше текущее веб-пространство.
DownloadPreview
Контактная форма 8 от Colorlib
Если вы хотите, чтобы Карты Google использовались в качестве фона на странице контактов, то наш шаблон Контактной формы 8 — одна из лучших альтернатив. Это аккуратный веб-дизайн, основанный на HTML5 и CCS3, полностью адаптивный и готовый к работе с сетчаткой.
Контактная форма 8 также будет свободно работать со всеми основными веб-браузерами и всегда будет предоставлять плавный и бесшовный опыт для каждого из ваших посетителей.
Украсьте его своим фирменным штрихом и сделайте контактную форму 8 своей индивидуальной версией, которая легко впишется в ваше текущее присутствие в Интернете.
DownloadPreview
Контактная форма 9 от Colorlib
Для чего-то немного другого и даже более современного, вот контактная форма 9. Если вы придирчивый пользователь, который еще не нашел лучший бесплатный шаблон контактной формы HTML5, это может быть один.
Контактная форма 9 поставляется с фоном Google Maps и градиентным наложением, что придает ей четкое прикосновение , которое всех впечатлит. Доступ к нему на портативном устройстве или с настольного компьютера создает одинаковый удивительный опыт для всех пользователей.
Более того, независимо от CMS или ОТДЕЛЬНОЙ страницы, Contact Form 9 готова стать частью вашего веб-творения с некоторой (читай небольшой) дополнительной работой.
ЗагрузитьПредварительный просмотр
Контактная форма 10 от Colorlib
Как и еще один супер-упрощенный шаблон контактной формы HTML5 , который вы видели ранее, вот контактная форма 10.
Что отличается от этой формы, так это сплошная цветная кнопка и закругленные поля формы, которые делают ее идеальной для современного мобильного пользователя.
Потому что почти каждое приложение на вашем смартфоне имеет ОКРУГЛЕННУЮ отделку, что в какой-то степени даже странно.
Контактная форма 10 действительно следует тенденции и предоставляет фантастическое решение, позволяющее всем вашим пользователям обращаться к вам с любыми вопросами, которые у них могут возникнуть, прежде чем заключать сделку.
DownloadPreview
Contact Form 11 by Colorlib
Contact Form 11 — это оригинальный, яркий и яркий бесплатный шаблон контактной формы HTML5, который вы можете использовать и брать с собой. Загрузите его немедленно и сразу же приступайте к использованию без каких-либо колебаний.
Конечно, в первую очередь все зависит от того, нравится ли вам этот стиль или вы все же хотите что-то немного отличающееся.
Вы по-прежнему можете улучшить внешний вид каждой страницы с помощью творчества и настроить внешний вид по своему усмотрению.
DownloadPreview
Contact Form 12 от Colorlib
Фоновое изображение с наложением и гармоничной и активной контактной страницей для всех пользователей Contact Form 12. Это бесплатный шаблон контактной формы HTML5, который вы можете добавить на свою страницу и получить полностью работающее веб-пространство, готовое к запуску раньше, чем позже.
Вы можете изменить изображение, цвета и другие мелкие детали, чтобы сформулировать контактную страницу, которая будет следовать вашему брендингу до T.
Действительно, очень важно, чтобы каждый раздел вашего веб-пространства соответствовал одним и тем же правилам и нормам, иначе вы можете потерять доверие клиентов из-за плохого присутствия в Интернете.
С контактной формой 12 это НИКОГДА не проблема.
DownloadPreview
Контактная форма 13 от Colorlib
Чтобы ИЗБЕЖАТЬ создания классической контактной страницы, контактная форма 13 — ваш лучший выбор, чтобы отличиться слегка измененным внешним видом. Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Большая часть макета посвящена Google Maps, вашему точному местоположению и номеру телефона, а другая часть представляет собой удобную контактную форму.
Контактная форма 13 — это прекрасный способ создать столь необходимую страницу для связи с агентствами и предприятиями, которые хотели бы первоначально продемонстрировать свое физическое местоположение.
Кстати, пользоваться и работать с макетом очень удобно и просто.
СкачатьПредварительный просмотр
Контактная форма 14 от Colorlib
Если стандартная страница контактов, которую вы получили с шаблоном веб-сайта, вам не по душе, то вы попали по адресу.
Здесь вы найдете широкий спектр веб-дизайнов, которые помогут СОЗДАТЬ идеальную страницу с контактной формой. Если вам все еще нужно добавить его на свою страницу, сейчас самое подходящее время.
Если вам больше всего нравятся упрощенные формы и яркие цвета, контактная форма 14 — это шаблон, который вам следует изучить подробнее.
Поставляется со всеми секциями, которые полностью 9Функциональная контактная страница 0003 требует, чтобы пользователям было удобно работать, даже когда они решат связаться с вами.
DownloadPreview
Contact Form 15 от Colorlib
Contact Form 15 — это более продвинутый бесплатный инструмент для создания контактных страниц практически для любой ниши и отрасли, в которой вы работаете. Он поставляется с фоном Google Maps, который вы можете использовать для отображения местонахождение вашей компании .
Кроме того, раздел контактной формы далеко не скучная равнина. Наряду с необходимыми полями формы специальный раздел над контактной областью также отведен для изображения и дополнительного текста.
Используйте его, чтобы ПООЩРИТЬ их связаться с вами. Пусть они, наконец, получат ответы на все свои вопросы и заботы.
DownloadPreview
Контактная форма 16 от Colorlib
Используйте готовые материалы, которые мы приготовили для вас. Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании страницы контактов IDEAL для добавления на ваш веб-сайт есть множество идей и решений.
Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании страницы контактов IDEAL для добавления на ваш веб-сайт есть множество идей и решений.
Нет необходимости искать где-то еще, когда у вас есть весь нужный контент, просто загрузите его. Contact Form 16 — еще один потрясающий бесплатный шаблон контактной страницы HTML5 с фоновым изображением.
Он также имеет оверлейную тень и всплывающую контактную форму . Последний вы можете закрыть или открыть повторно.
DownloadPreview
Контактная форма 17 от Colorlib
Возможно, вы помните похожий стиль, который использовался в другом шаблоне контактной страницы, только этот в коробке, а не на весь экран. Тем не менее, макет Contact Form 17 sports разделен пополам.
Одна сторона веб-дизайна зарезервирована для изображения и дополнительных контактных данных . Более того, другая часть представляет собой чистую и опрятную контактную форму со всеми необходимыми полями.
Вы можете быстро добавить этот макет на свой текущий веб-сайт или в онлайн-присутствие. Позвольте себе изменить контактную форму 17 так, как вы считаете, что она лучше всего подходит для вашего бизнеса.
При этом предложите потенциальным клиентам ПОГОВОРИТЬ с вами, не поднимая трубку.
DownloadPreview
Контактная форма 18 от Colorlib
Аналогичный подход к веб-дизайну, который использует контактная форма 13. Контактная форма 18 заменяет фон Google Maps изображением. Основная часть веб-дизайна — это изображение.
Используйте его, чтобы еще больше заинтересовать своих гостей и заинтересовать их. Выбирайте с умом! В правой части экрана контактная форма 18 имеет полную контактную форму с закругленными полями и кнопками социальных сетей.
Кроме того, обязательно свяжите их и покажите, насколько вы ОБЩЕСТВЕННЫ. И последнее, но не менее важное: контактная форма 18, как и все остальные, является адаптивной, мобильной и сетчатой.
DownloadPreview
Контактная форма 19 от Colorlib
Контактная форма 19— это бесплатный шаблон контактной страницы HTML5, настолько упрощенный, насколько это возможно. Однако вместо однотонного фона или даже изображения в контактной форме 19 реализованы карты Google.
Он также имеет накладку, которая создает ПОТРЯСАЮЩИЙ эффект тени. Вы можете использовать Карты Google исключительно из-за особого штриха, который они добавляют к странице, или для отображения местоположения вашей фирмы.
В любом случае, контактная форма 19 сделает это за вас. Освободите себя от создания страницы контактов с нуля и используйте вместо этого готовый к использованию шаблон.
Это требует небольшой работы для достижения фантастических результатов .
Загрузить предварительный просмотр
Контактная форма 20 от Colorlib
Несколько похожий дизайн на контактную форму 8 с еще более простым и минимальным разделом контактной формы. Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы можете изменить текст и цвет кнопки отправки по своему усмотрению. Кроме того, представьте поведение вашей компании, чтобы ваша недавно разработанная контактная страница не выглядела как стороннее программное обеспечение.
Благодаря удобству использования и простоте редактирования и УЛУЧШЕНИЯ кода, новички и профессионалы могут получить значительную пользу от превосходной контактной формы 20. Загрузите шаблон сейчас и запустите его вскоре после этого.
DownloadPreview
Обратная связь с клиентами, повседневное общение между веб-мастерами, вопросы в службу поддержки, общие отзывы и многие другие типы СОЕДИНЕНИЙ, которые мы находим на веб-сайтах, опираются на функциональную контактную форму, позволяющую осуществлять обратную связь. произойти в первую очередь.
Хотя здесь и здесь можно указать свой адрес электронной почты, контактная форма представляет собой гораздо более надежную (и удобную) концепцию, позволяющую другим людям связаться с вами и вашим бизнесом.
Помните о возможностях интернет-общения.
Тем не менее, используйте надлежащую контактную форму, к которой легко получить доступ и использовать. Мы поможем вам с шаблонами на выбор.
Преимущества контактных форм
Использование контактной формы дает множество преимуществ.
Во-первых, мы удаляем многие электронные письма, связанные со спамом, из наших почтовых ящиков вместо того, чтобы отображать простые адреса электронной почты (которые спамеры могут легко расшифровать).
Мы используем динамическую форму, которую можно защитить с помощью усиленных плагинов и инструментов для ввода капчи.
Затем мы спрашиваем клиентов, что мы хотим узнать о них больше. Например, дизайнерские компании могут захотеть спросить клиентов об их бюджетах.
Или область, в которой они работают, чтобы лучше классифицировать каждое электронное письмо и каждого потенциального клиента.
Кроме того, существует постоянство удобства использования. Контактные формы упрощают получение и ответ на электронные письма, так как большую часть времени все они имеют одинаковый вид и внешний вид.
Контактные формы упрощают получение и ответ на электронные письма, так как большую часть времени все они имеют одинаковый вид и внешний вид.
Была ли эта статья полезной?
ДаНет
HTML-код для формы обратной связи
1 0 0 F O R M S — Адаптивные HTML-формы онлайн для вашего сайта
Регистрация Войти
Главная Готовые формы Как Про формы Конструктор форм Статьи Свяжитесь с нами
Пример формы обратной связи
Контактная форма — один из лучших способов начать строить отношения с аудиторией вашего сайта. Это избавляет вас от указания вашего адреса электронной почты прямо на вашем веб-сайте, защищая вас от спама. Это позволяет вашим читателям легко связаться с вами, а также дает возможность собирать информацию о них.
- Эта форма адаптирована для мобильных устройств .
 Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.
Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана. - Эту форму нельзя редактировать с помощью нашего конструктора форм. Вот еще одна контактная форма, которую можно редактировать с помощью конструктора форм .
- Очень просто построить форму , посмотрите это 2-минутное видео.
- Вам не нужно кодировать обработчик форм на стороне сервера.
- Существует методов защиты от спама, используемых за кулисами для минимизации нежелательного мусора.
- Информация формы зашифрована для защиты ваших данных.
Чтобы применить эту простую контактную форму на своем сайте, просто нажмите на кнопку ниже, скопируйте код и вставьте его на свою страницу.
Затем измените [email protected] (см. в конце кода) на свой адрес электронной почты, на который следует отправить форму.
Скопировать HTML-код формы
Карта сайта
| Главная | ||
| Как сделать | Проформы | Политика |
| Свяжитесь с нами | Регистр | Войти |
| Артикул: | ||
| Форма в PDF с подписью | Что такое веб-форма и чем она вам полезна | 5 лучших способов, которыми веб-формы могут улучшить ваш веб-сайт |
| Что может сделать для вас автоответчик веб-форм | Почему вы не должны указывать свою электронную почту на своем веб-сайте | Как улучшить взаимодействие с пользователем веб-формы |
| Веб-формы: почему ваши формы должны быть короткими и понятными | ||
| Готовые формы: | ||
| Принять положения и условия с формой подписи (Pro) | Форма сметы рекламы | Стать тайным покупателем форма |
| Форма для отслеживания ошибок (Pro) | Регистрационная форма группы поддержки | Форма церковного пожертвования |
| Форма заявки на участие в конкурсе | Форма опроса собрания | Свяжитесь с нами Расширенная форма |
| Контактная форма | Форма заявки на участие в ужине | Форма загрузки и подписи водительских прав (Pro) |
| Напишите нам! форма | Форма заявления о приеме на работу | Форма отчета о выездной службе |
| Форма бронирования гостиницы | Форма межквартирного учета | Форма оплаты счета |
| Форма запроса счета | Заявление о приеме на работу с формой загрузки резюме (Pro) | Форма запроса на обмен ссылками |
| Форма подписки на список рассылки | Форма подписки на рассылку новостей | Приятно познакомиться! форма |
| Информационная форма некоммерческой организации | Форма политики с подписью (Pro) | Форма обзора продукта |
| Форма отчета о проблеме | Форма сообщения о проблеме | Форма регистрации |
| Форма оценки учащихся | Форма обратной связи для учащихся | Форма бронирования стола |
| Форма опроса о производительности команды | Форма свидетельства | Форма регистрации на учебный курс |
| Форма регистрации поездки | Регистрационная форма волонтера | Форма запроса волонтера |
| Форма оценки официантки | Форма профиля посетителя веб-сайта | |
Полис /
Copyright © 1998-2023
GO WEB DIRECT GROUP LTD.



 Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.
Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.