padding-left | WebReference
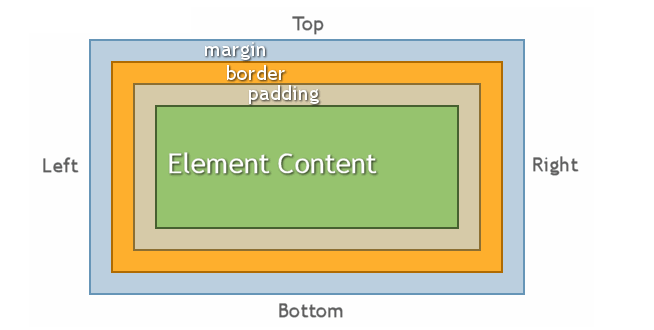
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding-left: [<размер> | <проценты>]Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину левого поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: 10px;
padding-left: {{ playgroundValue }}px;
} Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>padding-left</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ } .layer p { margin: 0; /* Убираем отступы вокруг */ padding-left: 10%; /* Поле слева */ } </style> </head> <body> <div> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html>Результат данного примера показан на рис. 2.
2.
Рис. 1. Применение свойства padding-left
Объектная модель
Объект.style.paddingLeft
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Отступы и поля
См. также
- padding
- padding-bottom
- padding-right
- padding-top
Рецепты
- Как добавить рисунок к внешним ссылкам?
- Как изменить расстояние от маркера до текста?
- Как убрать маркеры в списке?
Практика
- Расстояние от маркера до текста
CSS/Свойство padding-left
Синтаксис
CSS 1
CSS 2‒2.2
padding-left: <ширина-отступа> | inherit <ширина-отступа> = <длина> | <процент>
Описание
Свойство padding-left (от англ. «padding left» ‒ «левый отступ») устанавливает левый отступ от границы до содержимого элемента.
| Применяется: | в CSS 1‒2. 0 ко всем элементам; 0 ко всем элементам;в CSS 2.1‒2.2 ко всем элементам, кроме элементов групп строк таблицы, групп заголовков таблицы, группы колонтитула таблицы, строки таблицы, группы столбцов таблицы и столбцов таблицы; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | в CSS 1‒2.0 относительно ширины ближайшего предка блок-уровня; в CSS 2.1‒2.2 относительно ширины содержательного блока; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.5.9 ‘padding-left’ | Перевод |
| 2 | 8.4 Padding properties… ‘padding-left’ | |
| 2.1 | 8.4 Padding properties… ‘padding-left’ | |
| 2.2 | 8.4 Padding properties… padding-left | |
| 3 | — | |
Значения
- <длина>
- Определяет фиксированную ширину.
- <процент>
- Процентное значение вычисляется относительно ширины содержательного блока созданной коробки.
 Если ширина этого содержательного блока зависит от этого элемента, то компоновка не определена в CSS 2.1/2.2.
Если ширина этого содержательного блока зависит от этого элемента, то компоновка не определена в CSS 2.1/2.2. - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «0».
Примечание: значения отступа не могут быть отрицательными.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<title>Свойство padding-left</title>
<style type=»text/css»>
.box {
display: inline-block;
padding-left: 1.5em;
width: 15em;
height: 5em;
border: 1px solid red;
font-size: 13pt;
}
</style>
</head>
<body>
<h2>Левый отступ от коробки</h2>
<div><<br>отступ<br><</div>
</body>
</html>
Свойство padding-left
Свойство CSS padding-left
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите отступ слева для элемента
равным 50 пикселям:
p. ex1 {
ex1 {
padding-left: 50px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding-left устанавливает левое заполнение (пробел) элемента.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.paddingLeft=»50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| прокладка левая | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding-left: длина |начальный|наследовать;
Значения свойств
| Значение | Описание | |
|---|---|---|
| длина | Указывает фиксированное отступ слева в px, pt, cm и т. д. Значение по умолчанию — 0. Подробнее о единицах длины | Демонстрация ❯ |
| % | Задает отступ слева в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите левый отступ для элемента
равным 10% от ширины элемента содержащий элемент:
p.ex1 {
padding-left: 10%;
}
Попробуйте сами »
Пример
Установите левый отступ для элемента
равным 2 em:
p.ex1 {
padding-left: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Заполнение CSS
Ссылка на HTML DOM: свойство paddingLeft
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
padding-left — CSS: каскадные таблицы стилей
Свойство CSS padding-left устанавливает ширину области заполнения слева от элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки отступов со всех четырех сторон элемента с помощью одного объявления.
/* <длина> значений */ отступ слева: 0.5em; отступ слева: 0; обивка слева: 2 см; /* <процентное> значение */ отступ слева: 10%; /* Глобальные значения */ padding-left: наследовать; padding-left: начальный; padding-left: вернуться; padding-left: возвратный слой; отступ слева: не установлен;
Свойство padding-left указывается как одно значение, выбранное из списка ниже. В отличие от полей, отрицательные значения не допускаются для заполнения.
В отличие от полей, отрицательные значения не допускаются для заполнения.
Значения
-
<длина> Размер отступа как фиксированное значение. Должен быть неотрицательным.
-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемый
режимом письма) содержащего блока. Должен быть неотрицательным.
| Исходное значение | 0 |
|---|---|
| Применяется ко всем элементам | , кроме table-row-group , table-header-group , table-footer-group , table-row , table-column-group и table- столбец . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Проценты | относятся к ширине содержащего блока |
| Вычисленное значение | указанный процент или абсолютная длина |
| Тип анимации | длина |
padding-left =
">><-length
|
Настройка заполнения слева с использованием пикселей и процентов
.content { отступ слева: 5%; } .сайдбокс { отступ слева: 10px; }
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-physical |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Введение в базовую блочную модель CSS
-
padding-top,padding-right,padding-bottomиpadding-topсокращение - Сопоставленные логические свойства:
padding-block-start,padding-block-end,padding-inline-startиpadding-inline-endи сокращенияpadding-blockиpadding-inline
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.




 Если ширина этого содержательного блока зависит от этого элемента, то компоновка не определена в CSS 2.1/2.2.
Если ширина этого содержательного блока зависит от этого элемента, то компоновка не определена в CSS 2.1/2.2.