Css url путь к файлу
Категории блога
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.

Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл
обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
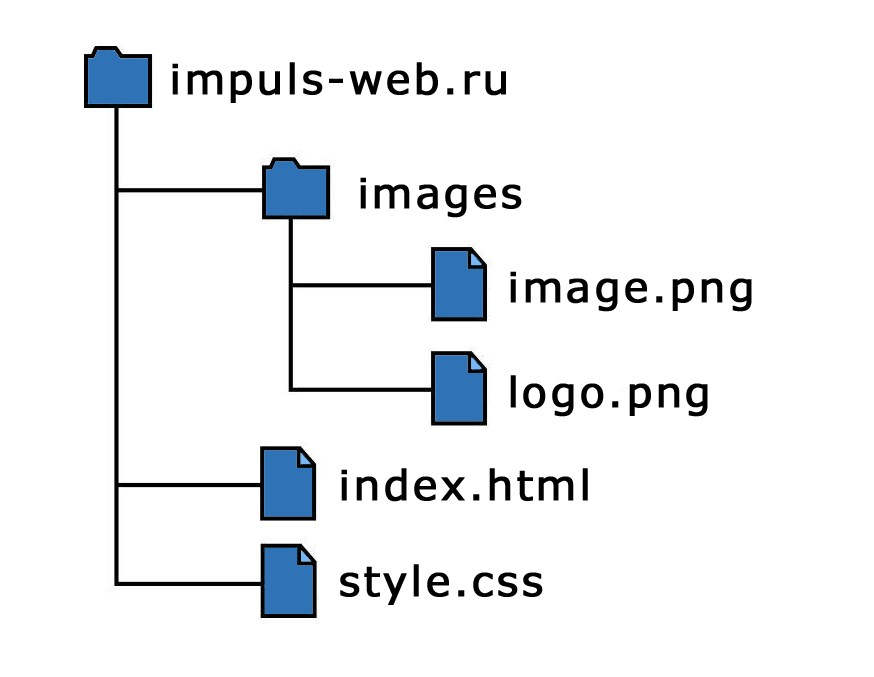
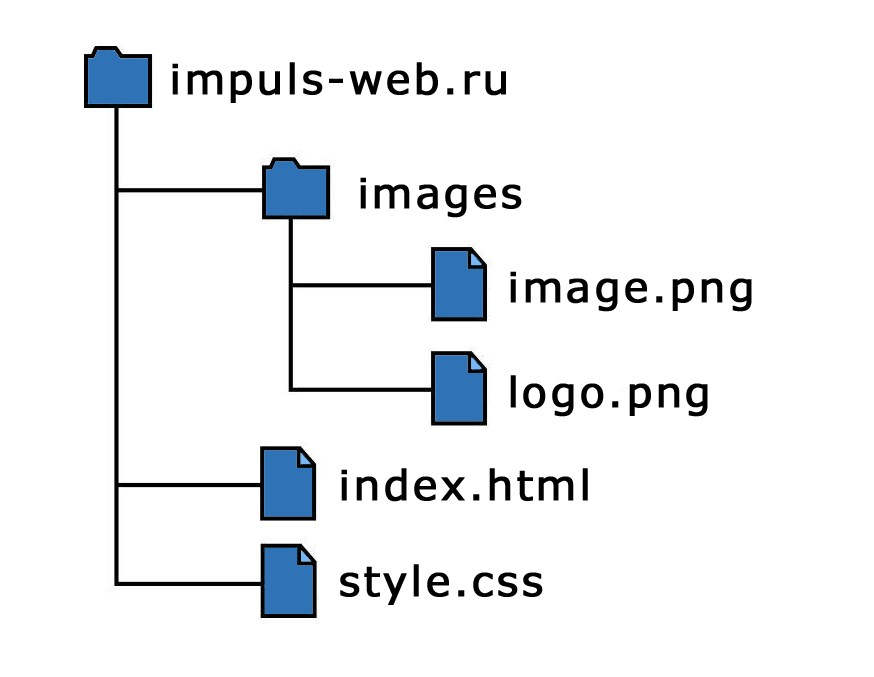
Возьмём к примеру простейшую структуру статического сайта.

Предположим, что каждое изображение в каталоге images
нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.

Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png

Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
В данном уроке мы объясним новичкам, что такое абсолютный и относительный путь к файлу, а также в каком случае какой из них лучше использовать. Если вы уже знакомы с данной темой, вы можете переходить к следующему уроку.
Итак, начнем с определения самого термина «путь»:
Путь (англ. path) — набор символов, показывающий расположение файла в файловой системе, адрес каталога.
Если говорить о сайтах, то путь — это то же, что и ссылка. Ссылки могут быть абсолютными и относительными. Рассмотрим оба варианта более подробно.
Что такое абсолютный путь к файлу
Абсолютный адрес ссылки на файл включает в себя протокол (например, http:// ), имя сайта в Сети, подкаталог (или несколько подкаталогов), название файла. Пример того, как выглядит абсолютный URL:
Абсолютный путь можно использовать в CSS. Например, чтобы задать рисунок в качестве фона, вы можете взять абсолютный URL к файлу с изображением И указать его в таблице стилей:
Абсолютная ссылка всегда будет указывать на одно и то же место, независимо от того, где расположен содержащий ее документ (в нашем случае таблица стилей). Чего не скажешь об относительной ссылке.
Что такое относительный путь к файлу
С относительным адресом всё намного интереснее — он может отсчитываться как от корня сайта, так и от текущего документа. Корневой относительный путь — это путь, который указывает на расположение файла относительно корневого каталога сайта. В этом случае адрес не содержит ни протокола, ни имени домена, и начинается со знака слэша / , который указывает на корневую папку. Выглядит этот адрес так:
Как легко определить корневой относительный адрес? Просто возьмите абсолютную ссылку и уберите из нее протокол и название домена, оставив слэш и все символы, которые идут дальше.
Относительный путь к файлу от документа — это путь к файлу относительно текущего документа. Такой адрес зависит от расположения файла, в котором он записан. Так, когда относительная ссылка указывается в таблице стилей, она рассчитывает путь к файлу, отталкиваясь от таблицы стилей, а не от текущей веб-страницы либо корневой папки. Приведем несколько примеров.
Пример I

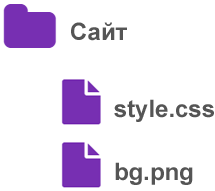
Если наша таблица стилей style.css и файл с фоновым рисунком bg.png находятся в одной папке (не обязательно корневой), то относительный путь от таблицы до рисунка будет выглядеть так:
Пример II

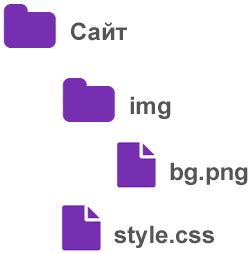
Если таблица стилей находится в корне, а рисунок — в папке img , относительная ссылка будет таковой:
Пример III

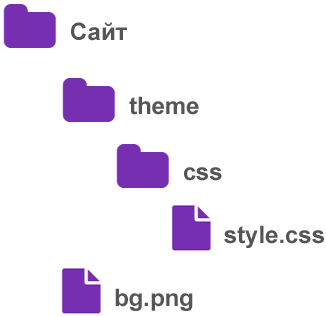
Если таблица стилей находится в папке, а рисунок соседствует с этой папкой, то относительный путь будет таким:
Пример IV

Если таблица стилей находится в двух папках, а рисунок соседствует с первой папкой, то относительный путь будет следующий:
Две точки и слэш в начале относительного пути означают подъем на один уровень вверх. В зависимости от количества уровней (каталогов), на которые нужно подняться, необходимо прописать нужное количество точек со слэшом. К примеру, если таблица стилей лежит не в двух, а в четырех папках, запись, соответственно, будет следующей:
В том случае, когда рисунок спрятан в папку img , а таблица стилей — в папку css , вам понадобится выйти из папки css и зайти в папку img . Вот так:
Если папок несколько, необходимо также прописать их. Изменим предыдущий пример: представим, что в папке img есть еще одна папка backgrounds , в которой лежит наш рисунок. Относительный путь будет таким:
Какой путь лучше использовать
Абсолютный адрес ссылки понадобится использовать, если файл, на который вы ссылаетесь, находится на другом сайте. В пределах одного сайта абсолютный путь практически не используется (хоть он и будет работать). Это связано с несколькими моментами: во-первых, такие ссылки могут быть весьма громоздкими, а во-вторых, если имя домена изменится, то возникнет проблема — все ссылки будут вести на старый домен, что может повлечь за собой множество ошибок и битых ссылок.
Корневой относительный путь будет работать на веб-сервере, но он бесполезен при разработке на локальном компьютере. Но преимущество этого типа ссылок в том, что вы можете перемещать свою таблицу стилей в любую папку сайта и не бояться, что адреса фоновых изображений станут нерабочими.
Относительный путь от документа — наилучший вариант при веб-разработке на локальной машине без использования сервера. В браузере вы сможете нормально просматривать веб-страницы, хранящиеся на вашем компьютере, и адреса файлов будут работать. Они будут работать и на живом сайте, но с одним условием — если не перемещать таблицу стилей в другое место (иначе придется корректировать пути).
Попробуйте потренироваться в использовании относительных путей как на локальном компьютере, так и на веб-сервере. Понимание того, как это работает, непременно пригодится вам в любом проекте.
Далее в учебнике: свойство background-repeat — управление повтором фонового изображения.

Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
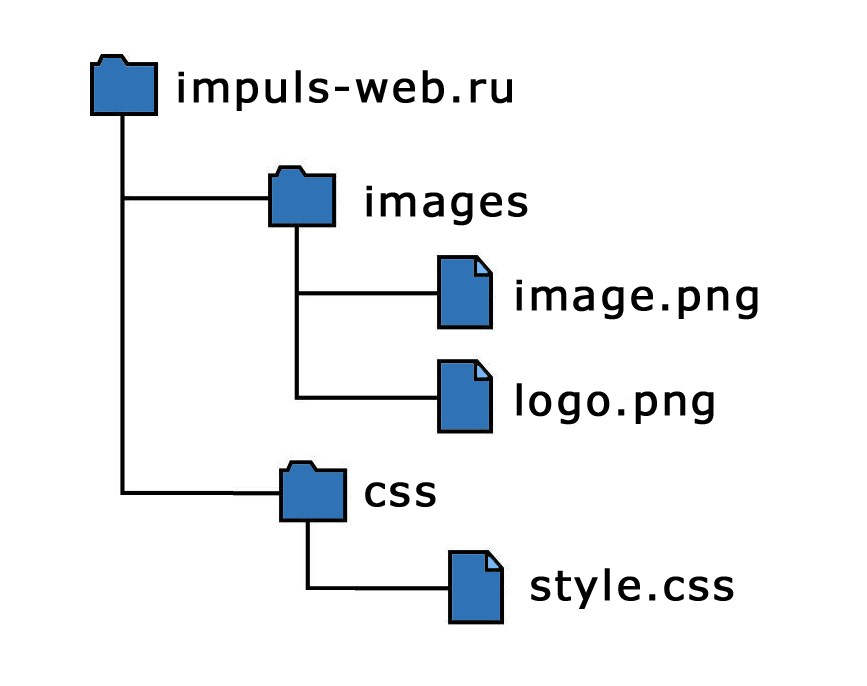
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:

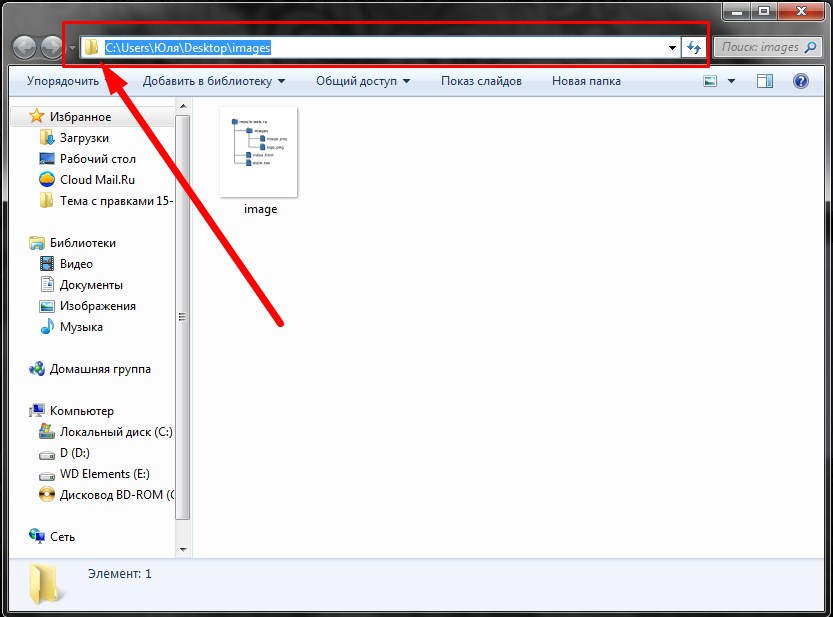
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:

Как определить абсолютный путь к файлу у себя на хостинге?
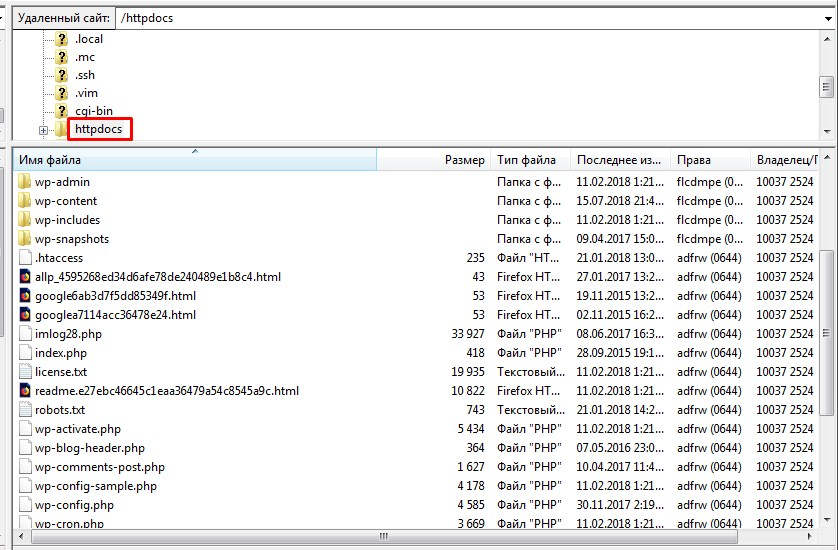
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.

В этом случае нам нужно:
- 1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.


Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
- указанный адрес будет работать при его использовании на других сайтах или страницах
- при смене домена основного сайта или при переходе на https адреса в этом пути тоже нужно будет менять.
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.

Относительный путь будет выглядеть так:
Пример 2.
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.

В этом случае если мы просто напишем /images/image.png, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.png». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.png»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
- для того чтобы его указать нужно представлять структуру файлов сайта
- указанные адреса будут работать только в пределах вашего сайта
- при переходе на https или смене домена все адреса будут по прежнем работать и их не нужно менять.
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
Рекомендуем к прочтению
Урок 4. Пути к файлам в HTML
В данном уроке мы поговорим об относительных, абсолютных путях, корне папки, уровнях, ветвях, как расположить и упорядочить файлы с папками на сайте (сервере), да и вообще о путях к файлам и страницам html, конечно же они (пути) используются не только в html, а везде, начиная от папок компьютера и заканчивая любым мобильным устройством, сервером и так далее, но в данном уроке мы научимся прописывать пути к папкам и файлам конечно же в HTML. Представьте себе ситуацию, когда изначально не зная куда и как помещать все файлы, картинки, скрипты вашего сайта вы на первом этапе начинаете сохранять все это в корневую папку или папку верхнего уровня вашего сервера или Денвера, о то, что это такое и как его установить вы можете почитать в статье «Как быстро установить Denwer». В итоге спустя какое-то время, когда ваш интернет проект вырастет, появится множество статей, картинок, может быть каких-то файлов, а особенно, бывает, что когда какие-то картинки и файлы не нужны и вы их хотите заменить или вовсе удалить, но в силу хаоса из множества файлов, вам лень их искать, а иногда и некогда, вот тогда в конечном счете ваш сервер (сайт) превращается в мусорку, а чтобы потом все это разгребсти понадобится немалое количество времени. Так почему бы сразу не расставить все по местам и в будущем избежать всякого рода проблем? Давайте разбираться как это сделать.
Теория. Структура папок и файлов сайта
Признаться честно правил расположения файлов на вашем сервере, компьютере и так далее нет. Но согласитесь, что логично было бы на первом этапе упорядочить содержимое? Поэтому картинки — в папку картинки, скрипты (код) в соответствующую папку, различного рода файлы в другую папку.
Практика
Давайте рассмотрим это на примере интернет магазина, который мы рассматривали в Уроке 3. Ссылки в html, вот его структура:
Впрочем, вы и сами можете это с легкостью проверить, скачав его отсюда или посмотрев здесь
Также не советую создавать сложную структуру папок на небольших сайтах, главное все должно быть доступно и логично, например рисунки которые относятся к дизайну вашего сайту лучше поместить в отдельную папку, рисунки и изображения статей в другую, файлы скриптов которые отвечают за подключение к базе данных, «джава скрипты», функции в соответствующую папку, а вот основные файлы сайта – оставьте в корневой, зачем так делать спросите вы? Все просто, в дальнейшем вы без труда можете создать запрет индексации отдельных папок (индексация поисковыми роботами – делается это для того, чтобы ваш сайт и статьи появлялись в поисковых системах), в которых находятся вспомогательные файлы, такие как картинки дизайна сайта и так далее. Не переживайте если не поняли последние два предложения, мы до этого еще дойдем. Ну вроде со структурой сайта разобрались, а теперь давайте вернемся к примеру интернет магазина и попробуем создать папку – «auto» и поместим туда два файла – «jeep.html» и «audi.html»(кстати, а вы знали, что марка машины «ауди», как мы говорим по-русски, по-анлийски произносится, как «оди»?)
а теперь запустим наш сайт двумя щелчками мыши на файле «index.html» и попробуем зайти в описание данных машин (щелкните на картинку или заголовок одной из машинок), что произошло?
«Данная страница не существует?»
Я думаю вы уже догадались, почему так произошло. Правильно, файлы мы переместили, а вот сами пути к файлам не прописали! Давайте исправлять, а заодно и разберемся, как прописывать пути к файлам, страницам и папкам!
Теория. Как прописать пути к файлам и папкам? Относительные и абсолютные пути.
Давайте возьмем для примера ссылку на описание машинки «audi» из файла index.html, повторю, про интернет магазин я описывал в предыдущем уроке.
<a href="audi.html" title="Audi R8" target ="_blank">Audi R8</a>Мы видим, что атрибут «href» указывает путь к файлу «audi.html» просто как «audi.html», почему так происходит? Потому что файл «index.html» находится в той же папке, что и искомый файл «audi.html», и чтобы найти его, всего лишь достаточно указать имя этого файла, система просканирует все файлы в папке где находится «index.html» и найдет файл «audi.html».
А теперь наверняка у вас назрел вопрос, а почему в атрибут «href» мы прописываем просто имя файла, обычно же ссылки начинаются с http:// и так далее? А все потому, что в данном случае мы прописываем относительный путь, т.е. поиск идет относительно того файла откуда поступает запрос, т.е. от него самого, в нашем случае это файл index.html. А вот абсолютный путь, это уже когда указываем путь полностью, запомните слово «абсолютно» — т.е. точно, — вот как выглядит абсолютный путь: «http://сайт.ру/shop/auto/audi.html», а теперь вставим абсолютный путь в атрибут «href»:
<a href="http://сайт.ру/shop/auto/audi.html" title="Audi R8" target ="_blank">Audi R8</a>Вы удивитесь, но так тоже работает. Тогда почему мы указываем везде относительный путь? Для удобства! Во первых абсолютные пути длинные и их тяжело редактировать, а во вторых, представьте, я сначало, перед тем, как показать вам код и загрузить его на свой сайт, пишу его, тестирую (например на денвере), соответственно мне приходится указывать абсолютный или полный путь для всех ссылок и файлов такого рода «http://localhost/и т.д.» (как вариант, я пишу сайт, тестирую его у себя на компьютере в папке «site.ru», поэтому и все ссылки будут начинаться с «site.ru») а потом мне нужно перенести код в интернет, и что? Представьте сколько мне придется ссылок редактировать и менять на http://wexplorer.ru итд. А с относительными путями ничего менять не нужно, если конечно структура папок не изменилась, вы поймете о чем я, когда разберете пример ниже, а потом сравните два варианта, кстати в варианте2, как раз таки я и изменю немного структуру папок интернет магазина. А вот абсолютные пути мы прописываем, когда нам нужно перейти на другой сайт или отобразить изображение на нашем сайте с какого либо интернет источника, словом указываем абсолютный путь на то, что не находится на нашем сервере или сайте, но бывают и исключения!
Путь назад
А как же прописать путь назад, из папки нижнего уровня, до корня?
Очень просто, указываем предыдущую папку, как «../» две точки, а если сзади две папки? Не беда, указываем так: «../../»
Практика
Давайте возьмем файл «audi.html» и укажем там ссылку назад в каталог игрушек, хотя нет, сделаем сложнее, добавим файл «index.html» еще выше, рядом с папкой «shop», а «shop» и все его содержимое поместим в папку «main»(от англ. главный). А теперь укажем всем ссылкам (кнопка «купить», изображение..) файла «audi.html» путь обратно к файлу «index.html» и смотрим, что происходит: запускаем файл «index.html» в папке «main», нажимаем на картинку машинки, после этого, когда попадем в описание машинки (файл audi.html), нажимаем снова на картинку и в результате мы переходим обратно.
Вариант примера интернет магазина, который мы рассматривали на прошлом уроке, вы сможете скачать отсюда – интернет магазин до изменения.
А тот вариант, который мы рассмотрели сегодня со всеми изменениями, назовем его вариант2, вы можете посмотреть здесь и скачать отсюда.
Кстати откройте и посмотрите внимательно на вариант2, видите изображение шапки не отображается и некоторые ссылки не работают? Попробуйте исправить эту проблему самостоятельно и вы уже наверняка разберетесь с тем, как прописывать пути к файлам. Ну вот вроде бы и все! С тем, как прописывать пути к файлам и папкам, что такое корень каталога, что такое относительные и абсолютные пути, я думаю мы изучили и со всем этим разобрались!
Ах да, и на последок повторюсь, не увлекайтесь с многоуровневой системой папок(когда много вложенных папок), в будущем вы точно запутаетесь и представьте сколько вам придется прописывать папок в ссылке + это не очень хорошо для поисковых роботов, которые будут индексировать ваш сайт. Удачи! И увидимся на следующих уроках!
Пути к файлам в формате HTML
Путь к файлу описывает местоположение файла в структуру веб-сайта.
Пути к файлам используются, как ссылки в случае:
- Веб-страниц
- Изображения
- Таблицы стилей
- Сценарии
| Путь | Описание |
|---|---|
| <img src=»picture.jpg»> | picture.jpg находится в одной папке с текущей страницей |
| <img src=»images/picture.jpg»> | picture.jpg находится в папке изображений в текущей папке |
| <img src=»/images/picture.jpg»> | picture.jpg находится в папке images в корне веб сайта |
| <img src=»../picture.jpg»> | picture.jpg находится в папке на один уровень вверх от текущей папки |
Абсолютные пути к файлам
Абсолютный путь к файлу-это полный URL-адрес файла.
Пример
<img src=»http://www.right-bracket.ru/images/logo.jpg» alt=»Лого»>
<img src=»http://www.right-bracket.ru/images/logo.jpg» alt=»Лого»> |
Относительный путь к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В примере указан путь к файлу в папке в корневом каталоге текущего веб-сайта:
<img src=»/images/picture.jpg» alt=»Картинка»>
<img src=»/images/picture.jpg» alt=»Картинка»> |
В этом примере путь к файлу указывает на файл в папке images которая находятся в текущей папке:
<img src=»images/picture.jpg» alt=»Картинка»>
<img src=»images/picture.jpg» alt=»Картинка»> |
Рекомендуется использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам ваши веб-страницы не будут привязаны к вашему текущему базовому URL. Все ссылки будут работать на вашем собственном компьютере (localhost), а также в вашем текущем публичном домене и ваших будущих публичных доменах.
Примеры HTML уроки для начинающих академия
| Path | Description |
|---|---|
| <img src=»picture.jpg»> | Picture. jpg находится в той же папке, что и текущая страница |
| <img src=»images/picture.jpg»> | Picture. jpg находится в папке Images в текущей папке |
| <img src=»/images/picture.jpg»> | Picture. jpg находится в папке Images в корне текущего веб- |
| <img src=»../picture.jpg»> | Picture. jpg находится в папке на один уровень вверх от текущей папки |
Пути к файлам HTML
Путь к файлу описывает расположение файла в структуре папок веб-узла.
Пути к файлам используются при связывании с внешними файлами, такими как:
- Веб-страницы
- Изображения
- Таблицы стилей
- Javascripts
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL-адрес файла Интернета:
Пример
<img src=»https://www.html5css.ru/images/picture.jpg» alt=»Mountain»>
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В этом примере путь к файлу указывает на файл в папке Images, расположенной в корне текущего веб-узла:
Пример
<img src=»/images/picture.jpg» alt=»Mountain»>
В этом примере путь к файлу указывает на файл в папке Images, расположенной в текущей папке:
Пример
<img src=»images/picture.jpg» alt=»Mountain»>
В этом примере путь к файлу указывает на файл в папке Images, расположенной в папке на один уровень выше текущей папки:
Пример
<img src=»../images/picture.jpg» alt=»Mountain»>
Лучшая практика
Рекомендуется использовать относительные пути к файлам (если это возможно).
При использовании относительных путей к файлам веб-страницы не будут привязаны к текущему базовому URL-адресу. Все ссылки будут работать на вашем компьютере (localhost), а также на вашем текущем общественном домене и ваших будущих публичных доменах.
