Меню сайта Форма входа |
| People Group | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Настройка шрифта в Excel — ОфисГуру
Перейти к содержанию
Search for:
Главная » Уроки MS Excel
Автор Антон Андронов На чтение 3 мин Опубликовано
Excel располагает большим набором инструментов по настройке шрифта. Вы можете свободно увеличивать и уменьшать размер шрифта, изменять цвет, гарнитуру и начертание. В данном уроке мы научимся настраивать параметры шрифта в Excel на свое усмотрение.
По умолчанию все ячейки на листе содержат одинаковые параметры форматирования, что может привести к затруднениям в восприятии книги Excel, содержащей большое количество информации. Настройка шрифта способна улучшить вид и восприятие книги таким образом, чтобы привлечь внимание к определенным разделам и облегчить чтение и понимание содержимого книги.
Содержание
- Изменение гарнитуры шрифта в Excel
- Изменение размера шрифта в Excel
- Изменение цвета шрифта в Excel
- Команды Полужирный, Курсив и Подчеркнутый
Изменение гарнитуры шрифта в Excel
По умолчанию шрифтом каждой новой книги является Calibri. Однако, Excel располагает множеством других шрифтов, которые также можно использовать для оформления текста. В примере ниже мы применим форматирование к заголовку таблицы, чтобы выделить его на фоне остального содержимого.
В примере ниже мы применим форматирование к заголовку таблицы, чтобы выделить его на фоне остального содержимого.
- Выделите ячейку, к которой необходимо применить форматирование.
- Нажмите на стрелку рядом с полем Шрифт на вкладке Главная.
- В появившемся раскрывающемся списке выберите желаемый шрифт. Наводя курсор на различные варианты шрифтов, можно увидеть, как меняется текст в выделенной ячейке. Такая опция Excel называется интерактивным просмотром. В нашем примере мы остановимся на Georgia.
- Шрифт текста изменится на выбранный.
При создании документов подчас необходимо, чтобы информация воспринималась как можно легче. В Excel существует ряд шрифтов, специально предназначенных для чтения. Помимо Calibri, стандартными шрифтами для чтения считаются Cambria, Times New Roman и Arial.
Изменение размера шрифта в Excel
- Выберите ячейки, в которых требуется изменить размер шрифта.

- Нажмите на стрелку рядом с полем Размер шрифта на вкладке Главная.
- В появившемся раскрывающемся списке выберите необходимый размер шрифта. При наведении курсора на различные размеры, можно увидеть, как меняется текст в выделенной ячейке. В нашем примере мы остановимся на размере 16, чтобы сделать текст крупнее.
- Размер шрифта изменится в соответствии с выбранным.
Вы можете воспользоваться командами Увеличить размер шрифта и Уменьшить размер шрифта, или же просто ввести нужный размер с помощью клавиатуры.
Изменение цвета шрифта в Excel
- Выделите ячейки, цвет шрифта в которых необходимо изменить.
- Нажмите стрелку рядом с командой Цвет текста на вкладке Главная. Появится палитра цветов.
- Выберите необходимый цвет. При наведении курсора на различные варианты цвета можно увидеть, как меняется выделенный текст. В нашем примере, мы выберем зеленый цвет.

- Цвет шрифта изменится на выбранный.
Для доступа к расширенному списку цветов, используйте пункт Другие цвета в нижней части выпадающего меню команды Цвет текста.
Команды Полужирный, Курсив и Подчеркнутый
- Выделите ячейки, содержимое которых необходимо отформатировать.
- Нажмите одну из команд: Полужирный (Ж), Курсив (К) или Подчеркнутый (Ч) на вкладке Главная. В качестве примера сделаем шрифт в выделенной ячейке полужирным.
- Выбранное начертание будет применено к тексту.
Вы также можете воспользоваться сочетаниями клавиш для придания стиля тексту. Например, нажав комбинацию Ctrl+B на клавиатуре, вы сделаете выделенный текст жирным, комбинация Ctrl+I применит курсив, а Ctrl+U подчеркивание.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: http://www.gcflearnfree.org/office2013/excel2013/9/full
Автор/переводчик: Антон Андронов
Правила перепечатки
Еще больше уроков по Microsoft Excel
Оцените качество статьи. Нам важно ваше мнение:
Нам важно ваше мнение:
detector
html — Форматирование текста в таблице с помощью CSS
Мне нужна помощь с CSS. Я попытался стилизовать ячейки таблицы с помощью таблицы стилей css, но она не работает
Код таблицы:
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX | |
XXXX ; | XXXXXXX |
Затем:
table.myFormat tr td { font-size: 13px; }
Не подскажете, в каких это браузерах?
1
Вы пробовали:
td {размер шрифта: 13px}
ИЛИ
td.myfontsize { размер шрифта: 13 пикселей; }
, затем используйте:
class="myfontsize"
применяется к вашим тегам td?
1
Изменить <таблица> на <таблица> . Это должно изменить весь текст внутри таблицы.
В противном случае вы можете просто добавить к нему класс или идентификатор и использовать его для стилизации строк, как сказал @user1086498.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как изменить размер шрифта в ячейках таблицы? — Часто задаваемые вопросы по HTML
Форумы Codecademyвики-бот
#1
Вопрос
Как изменить размер шрифта в ячейках таблицы?
Ответить
Вы делаете это с помощью CSS, который добавляет стиль к структуре HTML. Если вы еще не изучали CSS, не волнуйтесь, вы можете это сделать с курсом «Изучение CSS»! Если вы выбираете путь, CSS обычно следует за HTML.
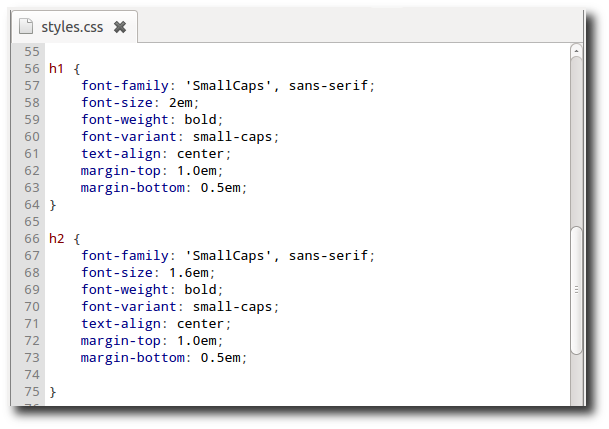
Чтобы изменить размер шрифта данных, содержащихся в ячейках таблицы, вы можете использовать селектор th, td вместе со свойством font-size в файле .css. Например, правило CSS, предназначенное для изменения размера шрифта во всех ячейках, может выглядеть так:
th, td {
размер шрифта: 18px;
}
Если вы не можете найти, куда это поместить, проверьте вкладки в верхней части окна кодирования. Вы должны увидеть два разных файла: index.html и style.css . Вы должны быть знакомы с index., так как именно здесь происходило кодирование для предыдущих уроков html. В  html
html style.css вы увидите код css, с которым вы, возможно, еще не знакомы, сейчас все в порядке, просто взгляните и добавьте код размера шрифта.
Если все это звучит для вас запутанно, не волнуйтесь, скоро это не произойдет, и вы сможете вернуться к этому вопросу позже, чтобы лучше понять его.
14 лайков
мтф Разделить эту тему
#2
Сообщение было разделено на новую тему: Установка размера шрифта для элементов данных таблицы
mtf Разделить эту тему
#3
7 сообщений были разделены на новую тему: Это все еще Введение в HTML?
2
#12
Я прохожу эти курсы только для того, чтобы освежить в памяти основы, которыми я не пользовался годами. Черт возьми, я использую Node.JS, React, TypeScript, Electron и многое другое, чтобы создавать кроссплатформенное программное обеспечение, используя только Javascript, HTML и CSS. Так что я не схожу с ума, как большинство новичков. Но я пришел сюда, потому что, будучи профессиональным разработчиком, я тоже заметил, что он сразу же просит вас добавить размер шрифта: 18 пикселей; внутри -го, td {} , и никто бы не узнал об этом, если бы они только проходили курс HTML. Я начал с вводного курса HTML и дошел до него без предварительного использования или введения в CSS. Курс должен быть обновлен, чтобы дать небольшое объяснение и ссылку на курс css, чтобы узнать больше.
Я начал с вводного курса HTML и дошел до него без предварительного использования или введения в CSS. Курс должен быть обновлен, чтобы дать небольшое объяснение и ссылку на курс css, чтобы узнать больше.
67 лайков
мтф
№13
Вы не первый, кто заметил это, но теперь, когда опытный ученик вмешался (спасибо, кстати), мы можем обратить внимание на эту проблему. Отметьте @alyssavigil, чтобы передать это команде разработчиков для проверки. Это было проблемой достаточно давно, чтобы оправдать некоторую срочность.
Подсказка: (команде) Иногда даже очевидное не является откатом к инструкции. Это один fail , который, кажется, ускользнул от многих глаз. Один для анналов.
27 лайков
ваттгуд415
№14
Спасибо за это обсуждение, так как я новичок в этом. Если в другом уроке и была ссылка на CSS, то я полностью ее пропустил. Решение также ничего не меняет в коде для меня. Если бы не этот тред, я бы до сих пор терялся.
После уточнения/исправления я хотел бы повторить последние пару шагов.
Спасибо за внимание!
6 лайков
bibbles13
№15
Рад, что я не один запутался. Также мне показалось странным, что это относится к CSS, который мы «уже сделали». Я думаю, что кто-то редактировал уроки и что-то перепутал.
5 лайков
28 февраля 2019 г. , 2:36
, 2:36
# 17
Я нахожусь в той же лодке, что и @adriangrimreach80592, в том, что я учусь использовать Angular и TypeScript на работе, и у меня пока нет четкого понимания основ. Я уже видел кое-что, связанное с CSS, поэтому я не был в таком тупике, как некоторые другие здесь, но Codecademy определенно нужно решить эту проблему.
1 Нравится
Гульсман
# 18
Добавь меня в припев. Я не видел ничего, связанного с CSS в этом курсе html. Еще больше сбивает с толку то, что когда я щелкнул, чтобы увидеть решение, я ничего не вижу в коде, который показывает, где размер шрифта был изменен на 18 пикселей. Итак, я перехожу к следующему уроку.
8 лайков
7 марта 2019 г. , 16:09
, 16:09
# 19
Если вы заметили, в верхней части черного раздела кодирования есть вкладки. Один помечен как style.css, нажмите на эту вкладку. Необходимо изменить инструкции следующим образом: «Нажмите на вкладку с надписью style.css…»
14 лайков
оласолна
#20
оххх. До вашего комментария не замечал вкладку. Теперь это имеет смысл. Спасибо! Я потерялся в темноте с задачей «изменить размер шрифта, так как вы узнали о стилизации ранее».
2 лайка
18 марта 2019 г., 13:53
# 21
Парни и девушки,
Кажется, я нашел проблему, вроде…
Вверху страницы написано index. html И style.css
html И style.css
Нажмите на style.css — здесь вы легко найдете ‘th’ и ‘td’ вы должны изменить.
(см. подсказку от codecademy) (также пиксели обозначаются как «px»)
Надеюсь, это поможет!
12 лайков
myoung23
# 22
Спасибо за устранение путаницы!
цифровые_решения
# 23
Большое спасибо! Это действительно помогло. Я предполагаю, что часть этого урока учит искать ответы
Стивимпсон62993046
# 24
Меня, как новичка, это определенно смутило внезапное добавление CSS. Это как бы появилось из ниоткуда и было бы немного менее запутанным, если бы было сделано предположение о том, что вы не знаете CSS.
3 отметок «Нравится»
мтф Разделить эту тему
# 25
Сообщение было объединено с существующей темой: Это все еще введение в HTML?
дуга4862622849
# 27
Спасибо! Я бы никогда не заметил вкладку без вашей помощи!
норханизаромзан02242
# 28
Большое спасибо.
Я задержался здесь на несколько минут, пока не прочитал ваш комментарий, в котором говорилось: «Добавьте размер шрифта: 18 пикселей;»
Затем я понимаю, что размер шрифта отсутствует, поэтому я должен добавить его
cloud8780920148
# 29
СПАСИБО!!!
Я читал все сообщения сверху, потом нашел ваше сообщение.
Это мне очень помогло.
Ook uit Nederland toevallig
tagsolver32315
#30
Привет!
Кто-нибудь может мне объяснить, почему я не могу пройти это упражнение?
th, td {
семейство шрифтов: «Lato», без засечек;
вес шрифта: 400;
отступ: 18px;
выравнивание текста: по левому краю;
ширина: 33,3333%;
}
Я изменил это значение с 16 на 18, но по-прежнему хочет предоставить мне вариант решения.


 Также возможно
создать текст в графической программе и добавить его на веб-страницу
в виде изображения.
Также возможно
создать текст в графической программе и добавить его на веб-страницу
в виде изображения.
 Перед параграфом автоматически добавляется пустая строка.
Перед параграфом автоматически добавляется пустая строка.


 ...
...