Mailto — HTML ссылка на электронную почту на сайте
Дата публикации: 2019-04-12

От автора: вы можете сделать так, чтобы ссылка открывала почтовую программу по умолчанию. Давайте немного глубже рассмотрим mailto HTML. Она довольно проста в использовании, но, как и в случае практически всего остального в Интернете, есть много вещей, на которые стоит обратить внимание.
Основной функционал
Это работает! Но мы сразу же сталкиваемся с несколькими проблемами UX. Одной из них является то, что события после нажатия на эту ссылку удивляют некоторых людей и им это не нравится. Что-то вроде того, как человек кликает по ссылке на PDF-файл, и открывается файл вместо веб-страницы. Легкий вздох. Мы вернемся к этому немного позже.
«Открыть в новой вкладке» иногда важно
Если у пользователя почтовый клиент по умолчанию (например, Outlook, Apple Mail и т. д.) настроен как отдельное приложение, это не имеет значения. Они нажимают на mailto: ссылку, открывается это приложение, создается новое электронное письмо, и оно ведет себя одинаково независимо от того, пытались ли вы открыть эту ссылку в новой вкладке или нет.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Но если у пользователя настроен почтовый клиент на основе браузера, это имеет значение. Например, вы можете разрешить Gmail обрабатывать электронную почту по умолчанию в Chrome. В этом случае ссылка ведет себя как любая другая ссылка. Если вы не откроете новую вкладку, страница будет перенаправлена к Gmail.
Я не совсем уверен насчет этого. Раньше я рассматривал вопрос об открытии ссылок в новых вкладках, но не об открытии электронных писем. Я бы сказал, что скорее склоняюсь к использованию target=»_blank» для таких ссылок, несмотря на свои чувства по поводу использования открытия в новой вкладке в других сценариях.
Добавление темы и тела письма
По какой-то причине это можно увидеть довольно редко, но mailto: ссылки позволяют также определять тему и содержание письма. Это просто параметры запроса!
Добавление поддержки для копии и скрытой копии письма
Вы можете отправлять электронную почту на несколько адресов и даже копии (CC) и скрытые копии (BCC). Трюк заключается в добавлении дополнительных параметров запроса и разделении запятыми адресов электронной почты.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
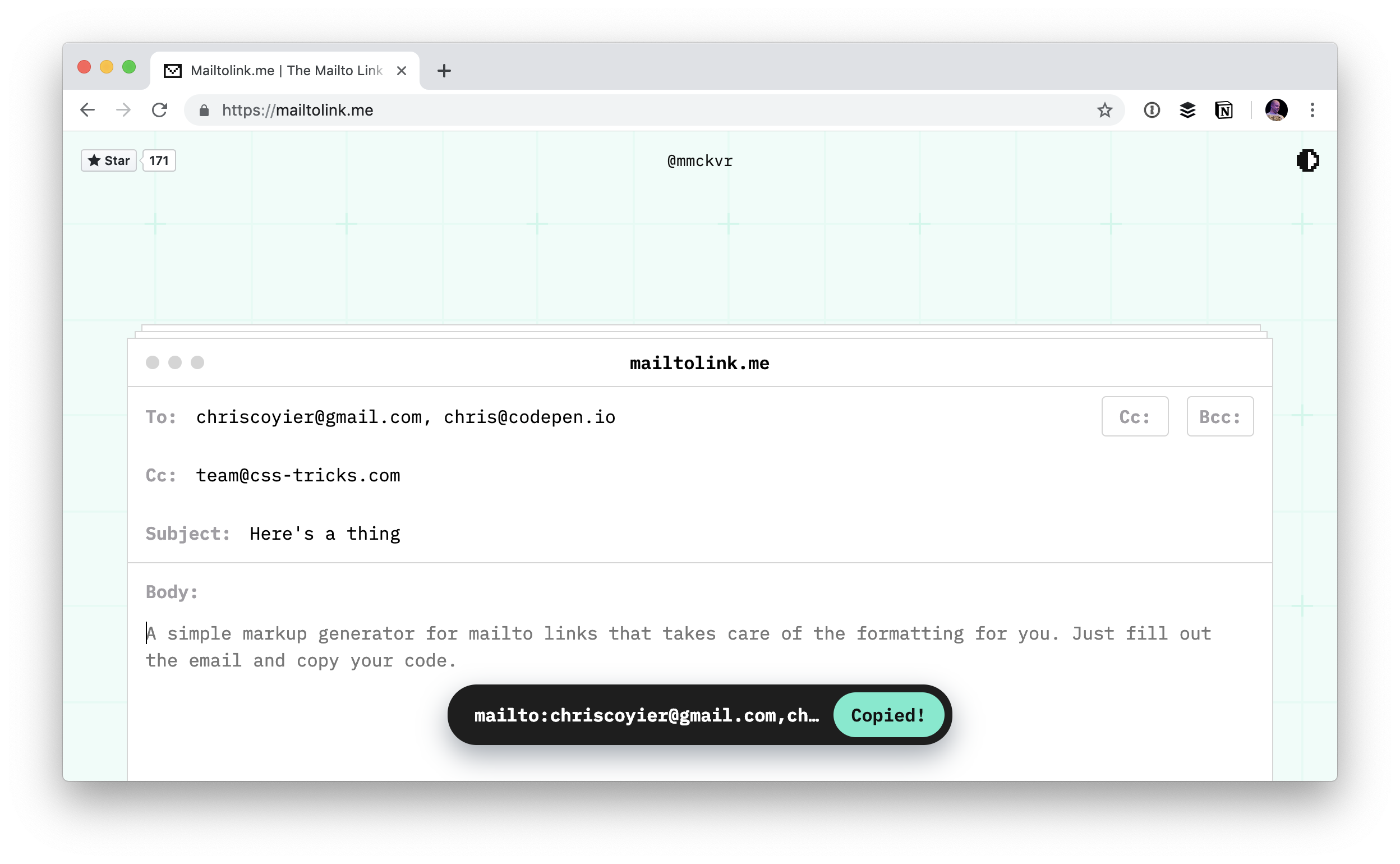
Полезный сайт

mailtolink.me поможет генерировать mailto: ссылки
Используйте form, чтобы люди сначала создали электронное письмо
Люди не любят сюрпризы
Поскольку mailto: ссылки являются валидными анкорными ссылками, как и любые другие, они обычно имеют стандартный стиль. Но нажатие на них явно дает совсем другие результаты. Возможно, стоит указать mailto: ссылки особым образом. Если вы используете в качестве ссылки реальный адрес электронной почты, вероятно, лучше сделать так:
Или вы можете использовать CSS, чтобы добавить небольшое объяснение с помощью смайлика:
Если вам не нравятся mailto: ссылки, у вас есть расширение для браузера
https://ihatemailto.com/
Оно блокирует такую ссылку, но копирует адрес электронной почты в буфер обмена и сообщает, что сделало это.
Автор: Chris Coyier
Источник: https://css-tricks.com
Редакция: Команда webformyself.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться

HTML5: основы
Изучите HTML5 с нуля!
Смотреть
Джон Мюллер: частота сканирования не влияет на позиции сайта
Наконец-то Google Doc научится понимать файлы MS Office
—>
Метки:mail
Похожие статьи:
Комментарии Вконтакте:
Комментарии Facebook:
https://webformyself.com/vse-o-pochtovyx-ssylkax-rabota-s-mailto-html/—>
Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени. Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов.
Базовый синтаксис выглядит так:
Здесь в качестве атрибута href пишете фразу mailto и почту, куда нужно отправить сообщение. Внутри тега располагается текст линка, на который пользователь будет нажимать.
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Если на пользовательском компьютере одна из почтовых программ (Apple Mail, MS Outlook и т.п.) установлена как приложение, срабатывающее по умолчанию для текущей задачи, то при клике на mailto-линк откроется соответствующее приложение с новым созданным письмом. Причем не важно указан ли здесь атрибут target=»_blank» (срабатывание в новом окне) или нет – программа всегда реагирует одинаково.
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
В принципе, прописывание target=»_blank» для всех линков на сайте такой же спорный вопрос как и отключение правого клика мыши. Но даже если вы против этого атрибута в целом, то как минимум, для ссылки на адрес почты это имеет смысл делать.
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
mailto:[email protected]?subject=Readit&body=Hello. |
mailto:[email protected]?subject=Readit&body=Hello.
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
mailto:[email protected][email protected],[email protected]&[email protected] |
mailto:[email protected][email protected],[email protected]&[email protected]
Конструктор ссылок mailto
Новичкам, которые так и не поняли как сделать ссылку на почту рекомендуем глянуть сервис mailtolink.me. Он позволяет с помощью визуально понятного интерфейса заполнить все необходимые параметры сообщения и на выходе получить готовый html mailto код.
Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:
a[href^="mailto:"]::after{content:" 2709";} |
a[href^=»mailto:»]::after { content: » 2709″; }
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Плагин IHateMailto в Chrome/Firefox
Для людей, которых функциональность данного атрибута нереально раздражает, разработчики придумали специальное расширение для браузеров — ihatemailto.com.
Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
to make an email»>See the Pen Use a to make an email by Chris Coyier (@chriscoyier) on CodePen.
То есть это такая себе простенькая альтернатива отправке почты через форму обратной связи, но без использования PHP или модулей разных CMS. Понятно, что после клика вам придется использовать тот или иной клиент для написания сообщения, вы лишь заполните его базовые параметры: адресата, тему и т.п.
Итого. Надеемся, данный небольшой мануал про создание ссылки на электронную почту на сайте вам пригодился. Для профи тут информации не особо много, но, возможно, какие-то из деталей вы все же не знали. Кому есть что дополнить, пишите нише.
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты (пример 8.6).
Пример 8.6. Ссылка на адрес электронной почты
Адрес почтыЗадавайте вопросы по электронной почте
В атрибуте href тега вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения, как показано в примере 8.7.
Пример 8.7. Задание темы сообщения
Тема письмаЗадавайте вопросы по электронной почте
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Используемые источники:- https://webformyself.com/vse-o-pochtovyx-ssylkax-rabota-s-mailto-html/
- http://design-mania.ru/web-design/html-css/mailto/
- http://htmlbook.ru/samhtml/ssylki/ssylka-na-adres-elektronnoy-pochty
mailto — Википедия
Материал из Википедии — свободной энциклопедии
Схема URI mailto, зарегистрированная в IANA, определяет схему для адресов электронной почты в SMTP. Она позволяет пользователям отправить письмо, нажав на ссылку, без необходимости копировать адрес получателя и открывать почтовый клиент. И хотя использование схемы не строго определено, такие URL обычно открывают окно нового сообщения в почтовом клиенте пользователя, с предзаполненным адресом получателя. [1][2][3][4]
Использование «mailto» в HTML-документе, чтобы создать ссылку для отправки письма:
<a href="mailto:[email protected]">Send email</a>
Также возможно указать значения для заголовков (например, тему, копии, и т.п.) и тело сообщения в URL. Пробелы и переносы строки нельзя вставить без кодирования процентами.
<a href="mailto:[email protected]?subject=This%20is%20the%20subject&[email protected]&body=This%20is%20the%20body">Send email</a>
Можно указать несколько адресов:[5]
<a href="mailto:[email protected],[email protected]">Send email</a>
Можно не указывать адрес:
<a href="mailto:?to=&subject=mailto%20with%20examples&body=http://en.wikipedia.org/wiki/Mailto">Share this knowledge...</a>
Полный набор значений и синтаксис с примерами приведены в RFC-6068.
Ссылки mailto не всегда работают правильно для посетителя сайта. Механизм, который активирует ссылка, требует, чтобы на компьютере или в браузере был настроен почтовый клиент или веб-клиент по умолчанию. Не все браузеры, например Internet Explorer, поддерживают настройку веб-клиентов для таких ссылок, работая только с локальными клиентами. Другие, такие как Opera, Firefox и Chrome, поддерживают оба варианта.
Также, если ни один почтовый клиент или веб-сервис не был явно установлен клиентом по умолчанию, таковым может быть предустановленный поставщиком оборудования, даже если его не настраивали до этого момента. В таком случае, при клике на ссылку mailto, этот почтовый клиент задаст пользователю множество технических вопросов.
Несколько проблем с безопасностью отмечены в RFC 2368, но самая большая проблема — сбор адресов роботами. Конструкции mailto можно найти в HTML-страницах автоматически, используя DOM или регулярные выражения. Собранные таким образом адреса могут быть добавлены в спамерские ссылки рассылки и получать большое количество нежелательных писем.
И хотя существуют методы, чтобы усложнить сбор адресов, — маскирование адресов и обфускация при помощи JavaScript, — они обходятся достаточно сложными роботами. Другие же способы, такие, как скрытие адреса за капчей или подобной «проверкой на человечность», предоставляют безопасность, сопоставимую с другими способами контакта, например веб-формами, которые испытывают схожие трудности с предотвращением спама.
Ссылка на email. Полный формат ссылки типа mailto.
Обычно при указании ссылки на email используется короткая запись ссылки
<a href=»mailto:[email protected]»>email</a>
<a href=»mailto:[email protected]»>email</a>
|
Но можно использовать и дополнительные опции.Полный формат ссылки такой
mailto:[ mail address ] [?] [subject=subject] [&cc=mail address] [&bcc=mail address] [&body=message body]
Думаю тут всё ясно.
mail address — e-mail адрес
subject — тема сообщения
cc — email, на который отсылать копию письма
bcc — скрытый email адрес, на который отсылается письмо
body — сообщение, текст письма
То есть ссылка может иметь следующий вид:
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=message»>ссылка на email</a>
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=message»>ссылка на email</a>
|
При клике по данной ссылке откроется ваш почтовый менеджер, где поля «кому», «тема», «сообщение» будут автоматически заполнены.
При подстановке кириллических символов в тело письма и в тему возникли проблемы с кодировками. У меня MS Outlook Express 6.
Для решения проблемы использовал php функцию urlencode. Правда в почтовом клиенте Outlook так и остались вместо пробелов плюсы. Ну что ж, можно использовать str_replace
Получилось как то так
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=<?=str_replace(‘+’, ‘ ‘, urlencode(‘какое то сообщение’))?>»>ссылка на email</a>
<a href=»mailto:[email protected]?subject=mail subject&[email protected]&[email protected]&body=<?=str_replace(‘+’, ‘ ‘, urlencode(‘какое то сообщение’))?>»>ссылка на email</a>
|
Параметры для mailto. Экономим время пользователей
Каждый web-мастер знает, что для оформления ссылок, по нажатию на которые будет запускать почтовую программу, установленную у пользователя по умолчанию, и заполненным полем «Кому», необходимо воспользоваться конструкцией «mailto». Например:
<a href="mailto:[email protected]">[email protected]</a>На мой взгляд, это классная возможность, избавляющая пользователя от необходимости копировать через буфер email со страницы, затем лезть в почтовый клиент и ручками создавать письмо. Вроде мелочь, а как существенно сокращаются действия пользователя.
Конструкцию используют повсеместно, но забывают, что у нее есть несколько дополнительных параметров. Потратив 30 секунд на их заполнение, можно еще больше упростить драгоценному пользователю жизнь.
Что мы делаем, когда самостоятельно пишем письмо? Придумываем текст и заполняем ряд полей – кому, тема письма, копия, и тело (т.е. основной текст). При желании быстро написать пару фраз автору web-проекта на оставленный email, посетители постоянно забывают заполнить поле с темой письма. В большинстве почтовых клиентов, попытка отправить письмо без темы сопровождается предупреждением. Посетителю ничего не остается, как придумать какую-нибудь тему и вновь клацнуть по кнопке «Отправить».
Благодаря параметрам, которые можно передать конструкции «mailto» описанную выше проблему легко искоренить. Тему (а также ряд других полей) вполне реально заполнять автоматически. Достаточно воспользоваться дополнительными параметрами для конструкции « mailto». Их несколько:
Например, если мы хотим, чтобы пользователь, кликая по ссылке сразу формировал письмо с темой «Вопрос с сайта» и стартовым текстом «Здравствуйте, web-мастер» достаточно оформить ссылку следующим образом:
<a href="mailto:[email protected]?subject=Вопрос с сайта&body=Здравствуйте, web-мастер">[email protected]</a>.Кликнув по такой ссылке, потовые клиент сформирует шаблон письма с заполненными полями: кому, тема и тело письма. Пользователю останется лишь написать свои мысли и кликнуть по кнопке «отправить».
Аналогичным образом можно добавить заполнение полей «Копия» и «Скрытая копия». Смешно, когда web-мастера оставляют свой email и тут же просят для надежности ставить в копию еще один адрес. Бедный посетитель будет обязан несколько раз метнуться на страницу и скопипасть необходимые адреса. А ведь намного проще сделать так:
<a href="mailto:[email protected]?subject=Вопрос с сайта&body=Здравствуйте, web-мастер&сс[email protected]">[email protected]</a>.Адрес для поля «Скрытая копия» добавляется аналогичным образом.
Ничего необычного в этом трюке нет, но почему-то современные web-мастера забывают об этих полезных мелочах. А ведь порой именно мелочи играют решающую роль и позволяют завоевать заинтересованность пользователя.
Ссылка на почту в HTML. Ссылка на скайп и webmoney.

Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
Буквально вчера мы вроде бы закончили раздел ссылок в видео уроке, который был посвящен тегу base. Но не тут-то было. Кое-что мы все же упустили. И об этом поговорим в этом дополнительном и точно последнем видео уроке.
А пропустили мы довольно интересную возможность использования ссылок. Данная возможность называется функцией mailto.

Mailto: Ссылка на почту в HTML.
Вообще данная функция дает возможность сделать ссылку на почту на HTML-странице. То есть, мы можем написать, например электронный адрес почтового ящика или какой-нибудь текст, например, напишите мне, и сделать его кликабельным. То есть после нажатия на такую ссылку посетитель сразу попадает в почтовый клиент и уже готов написать Вам сообщение.
Функция mailto очень интересная возможность, которая расширяет возможности стандартных гиперссылок, дабы угодить посетителю. Именно поэтому я никак не мог не рассказать о том, что существует подобная возможность. Тем более довольно часто вижу вопрос: Как сделать ссылку на почту?
Как сделать ссылку на скайп?
Кроме того, есть не менее популярный вопрос о том, как сделать ссылку на скайп? Что такое скайп я думаю не нужно объяснять, так как если не все пользовались этой программой, то хотя бы слышали о ней почти наверняка.
Ссылка на skype работает практически так же, как mailto. Мы должны прописать некие параметры для гиперссылки и тогда желаемый анкор станет кликабельным. А после нажатия на такую ссылку у посетителя откроется программа скайп, если она установлена и не открыта. После чего skype попытается связаться с Вами или с тем человеком, который будет указан в параметрах гиперссылки.
Подробнее о параметрах, которые необходимы для того чтобы сделать ссылку на скайп, можно прочитать здесь: http://developer.skype.com/skype-uris
Как сделать ссылку webmoney?
И последний вопрос, который будет, затронут в этом видео ролике: Как сделать ссылку webmoney? Возможно, звучит не очень понятно, что имеется в виду. Но по-другому этот пункт я не смог назвать, так как при указании ссылок на webmoney мы можем указывать различные параметры, а не какой-то один.
Например, мы можем сделать ссылку с помощью, которой пользователь сможет перевести нам электронные деньги со своего кошелька webmoney. Но при этом у посетителя должен быть установлен WebMoney Keeper Classic, с помощью которого и будет происходить отправка платежа. И все это можно сделать с помощью одного клика по ссылке.
Вообще возможностей у ссылок webmoney довольно много. И со всеми параметрами ссылок webmoney можно ознакомиться на этой странице:
http://www.webmoney.ru/rus/developers/interfaces/wmk/index.shtml
Видео урок: Ссылка на почту в HTML. Ссылка на скайп и webmoney.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы все-таки начнем новый раздел ВидеоКурса и начнем знакомство со списками HTML. И в первом же видео уроке узнаем как в HTML сделать меню?
Как добавить ссылку на email адрес в WordPress
Недавно один из наших читателей спросил, как можно добавить email адрес в WordPress? Создание ссылки на адрес электронной почты позволит юзерам отправлять вам письмо по клику. В этой статье мы покажем вам как добавить ссылку на email адрес в WordPress.
![linkemailaddress-1[1]](/800/600/https/wpincode.com/wp-content/uploads/2016/11/linkemailaddress-11.jpg)
Создаем ссылку на Email адрес в WordPress
Добавить ссылку на email адрес так же просто, как добавить и любой другой линк в WordPress.
При добавлении ссылку на любую страницу в интернете вы обычно добавляете http:// или https:// перед самим адресом. Например, http://www.example.com
![addinglinkinwp[1]](/800/600/https/wpincode.com/wp-content/uploads/2016/11/addinglinkinwp1.jpg)
Аналогично, при добавлении ссылки на email адрес, вам нужно будет заменить часть с http на префикс mailto: перед email адресом, на который нужно ссылаться. Вот например:
mailto:[email protected]
А вот как можно добавить его в запись WordPress.
Выбираем текст, на который нужно добавить ссылку, и затем нажимаем CTRL+K (Command+K на Mac) или кликаем на кнопку ‘Вставить ссылку’ в редакторе записей.
Появится окно добавления ссылки, где нужно будет добавить вашу ссылку mailto. Нажимаем на кнопку Применить для того, чтобы закрыть окно добавления.
![emaillink[1]](/800/600/https/wpincode.com/wp-content/uploads/2016/11/emaillink1.gif)
Как вы видите на анимации выше, мы добавили ссылку на email адрес. WordPress автоматически определит, что текст, на который вы хотите сослаться, является email адресом и добавит префикс mailto: к этому адресу.
Можно добавить ссылку на почту к любому тексту. Если текст не является корректным email адресом, тогда вам потребуется указать полную ссылку. Вот так:
![emaillinktext[1]](/800/600/https/wpincode.com/wp-content/uploads/2016/11/emaillinktext1.gif)
Как добавить ссылку на email в WordPress с помощью HTML вручную
Если вы хотите добавить ссылку на email в текстовый виджет или в файлы темы WordPress, то вам нужно будет добавлять ссылку с помощью HTML.
Вот как вы сможете это сделать:
<a href="mailto:[email protected]">Email Me</a>
![htmllink[1]](/800/600/https/wpincode.com/wp-content/uploads/2016/11/htmllink1.png)
Почему стоит избегать добавления ссылок на Email в записи и на страницы WordPress?
Недостатком добавления ссылок на адреса электронной почты является их видимость для всех. Это позволит спам-ботам собирать адреса почты, что означает получение тонн спама на эти адреса.
Вторым vинусом будет то, что пользователям может быть неудобно переключать приложения (с браузера на почтовый клиент) для отправки письма, ведь многие из юзеров могут не захотеть использовать свою основную почту для отправки писем.
Этой проблемы можно избежать, если добавить контактную форму вместе ссылки на адрес электронной почты.
Еще одним вариантом борьбы со спам ботами является кодирование email адресов. Ознакомьтесь с нашей статьей о том, как защитить электронную почту от спамеров с помощью Email Encoder.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылки на email адреса в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.3/5 (6 votes cast)
HTML ссылки
Ссылки нужны для того, чтобы связывать между собой веб-страницы в сети интернет. Ссылки бывают внутренние, ведущие на другие разделы внутри сайта, внешние, ведущие на другие сайты в сети интернет. Бывают ссылки-закладки или якоря, ведущие к определенному месту на веб-странице. Рассмотрим все варианты на примерах.
Ссылки создаются при помощи тега <a>. Данный тег является парным, строчным и имеет обязательный атрибут href, значением которого служит адрес, по которому мы будем переходить при клике по ссылке:
<a href="http://google.com">Ссылка ведущая на сайт google.com</a>
При помощи атрибута target вы можете открывать ссылку в новой вкладке, или в новом окне, если ваш браузер не поддерживает вкладки:
<a href="http://google.com" target="blank">Ссылка ведущая на сайт google.com</a>
Здесь значение атрибута blank отвечает за то, чтобы ссылка открывалась в новой вкладке. Если записать вместо blank значение newtab, то результат будет таким же.
Якоря
Якорь – это закладка на веб-странице, к которой можно перейти по ссылке.
Якорь должен иметь уникальное имя, которое задается при помощи атрибута id, например: <h2>Заголовок</h2>.
Ссылка, ведущая к якорю, должна содержать в пути его имя, начинающееся с символа решетки: <a href="#top">Наверх</a>.
Значение идентификатора должно начинаться с букв латинского алфавита, оно должно быть уникальным на странице, т.е. в одном документе не должно быть два идентификатора с одинаковыми значениями.
Ссылка на адрес электронной почты
<a href="mailto:[email protected]">Написать мне письмо</a>
При клике по такой ссылке откроется почтовый клиент, в поле «Адрес получателя» будет указана почта, на которую ведет данная ссылка, т.е. [email protected].
Вы можете указать в этой ссылке дополнительные параметры, например, тему письма, текст письма и т.д., при помощи такой конструкции:
<a href="mailto:[email protected]?ключ=значение&ключ2=значение2&ключ3=значение3">Написать мне письмо</a>
Рассмотрим на примере:
<a href="mailto:[email protected]?subject=Заказать%20сайт&body=Здравствуйте!%0AЯ%20бы%20хотел%20заказать%20у%20вас%20сайт.&[email protected]&[email protected]">Заказать сайт</a>
- subject – тема письма;
- body – текст письма;
- cc – адрес почты, на которую будет отправлена копия письма;
- bcc – скрытый адрес почты, на которую будет отправлена копия письма;
- %20 – символ для использования пробелов в теме или тексте письма;
- %0A – символ для переноса текста на новую строку.
Ссылка на логин Skype
<a href="skype:oksanaturova">Позвонить мне по Skype</a>
При клике по такой ссылке вы совершите звонок по Skype абоненту с указанным логином.
Ссылка на номер ICQ
<a href="icq:279679659">Добавить меня в свой список контактов ICQ</a>
При клике по такой ссылке вы добавите пользователя с указанным номером в свой список контактов ICQ.
http, mailto, skype, icq – это имена сетевых протоколов, определяющих какая программа будет обрабатывать ссылку.
