Атрибут list-style в CSS
53
- Зміст
- Коротка інформація
- Синтаксис
- Значення
- Приклад
- Специфікація
- Браузери
Універсальна властивість, що дозволяє одночасно задати стиль маркера, його положення, а також зображення, яке буде використовуватися як маркер списку.
| Значення за замовчуванням | Ні |
|---|---|
| Наслідує | Так |
| Застосовується | До елементів <dd>, <dt>, <li>an>, <ol> та <ul>, а також до всіх елементів, у яких зазначено display: list-item |
| Анімується | Ні |
Синтаксис
<code>list-style: <a href="/css/list-style-type">list-style-type</a> || <a href="/css/list-style-position">list-style-position</a> || <a href="/css/list-style-image">list-style-image</a>
Позначення
| Опис | Приклад | |
|---|---|---|
| <тип> | Вказує тип значення. | <розмір> |
| A && B | Значення повинні виводитися в зазначеному порядку. | <размер> && <колір> |
| A | B | Вказує, що потрібно вибрати лише одне значення із запропонованих (A або B). | normal | small-caps |
| A || B | Кожне значення може використовуватися самостійно або спільно з іншими у довільному порядку. | width || count |
| [ ] | Групує значення. | [ crop || cross ] |
| * | Повторювати нуль або більше разів. | [,<час>]* |
| + | Повторювати один або більше разів. | <число>+ |
| ? | Вказаний тип, слово або група не є обов’язковим. | inset? |
| {A, B} | Повторювати не менше A, але не більше B разів. | <радіус>{1,4} |
| # | Повторювати один або більше разів через кому. | <час># |
Значення
Будь-які комбінації трьох значень визначальних стиль маркерів, вони поділяються між собою пробілом. Комбінації значень повинні слідувати у вказаному порядку: спочатку йде тип маркера, потім положення та картинка. Жодне значення не є обов’язковим, тому невикористовувані можна опустити.
Комбінації значень повинні слідувати у вказаному порядку: спочатку йде тип маркера, потім положення та картинка. Жодне значення не є обов’язковим, тому невикористовувані можна опустити.
Приклад
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>list-style</title> <style> ul { list-style: square outside; /* Квадратні маркери */
/* Маркери розміщуються за межами текстового блоку */
}
</style>
</head>
<body> <ul> <li>Багатомірний поліном</li> <li>Нормальний абсолютно схожий ряд</li> <li>Інтеграл від функції</li> <li>Коллінеарний екстремум функції</li>
</ul>
</body>
</html>Результат цього прикладу показаний на рис. 1.
Мал. 1. Застосування властивості list-style
Об’єктна модель
Об’єкт.style.listStyle
Специфікація
| Специфікація | Статус |
|---|---|
| CSS Lists Module Level 3 | Робочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендація |
Специфікація
Кожна специфікація проходить кілька стадій схвалення.
- Recommendation (Рекомендація) — специфікація схвалена W3C і рекомендована як стандарт.
- Candidate Recommendation (Можлива рекомендація) — група, яка відповідає за стандарт, задоволена, як він відповідає своїм цілям, але потрібна допомога спільноти розробників з реалізації стандарту.) — на цьому етапі документ представлений на розгляд Консультативної ради W3C для остаточного затвердження. та внесення поправок для розгляду спільнотою.
- Editor’s draft (Редакторська чернетка) — чорнова версія стандарту після внесення змін до редакторів проекту.
- Draft (Чернетка специфікації) — перша чорнова версія стандарту.
Браузери
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузери
У таблиці браузерів застосовуються такі позначення.
- — властивість повністю підтримується браузером з усіма допустимими значеннями;
- > — властивість браузером не сприймається та ігнорується;
- — при роботі можлива поява різних помилок, або властивість підтримується лише частково, наприклад, не всі допустимі значення дейс чи властивість застосовується не до всіх елементів, які вказані в специфікації.
Число вказує версію браузера, починаючи з якої властивість підтримується.
«field field-name-field-css-cat field-type-taxonomy-term-reference field-label-hidden»>Списки
Див. також
- list-style-image
- list-style-position
- list-style-type
- Створення списків
стилей списков HTML | Знать различные типы и способы стилизации HTML-списка
- Списки являются общим требованием для размещения данных в отформатированном виде, например, если вы создали веб-страницу, на которой вам нужно отобразить содержимое меню пиццы отеля, тогда, вероятно, это будет стиль списка HTML, который будет отображаться четким и дискретным образом.

- Другие случаи могут быть, когда у вас есть набор разрядов учеников, которые оказались среди лучших исполнителей класса; в этом контексте требование будет заключаться в том, чтобы поместить ученика с рангом 1 вверху, а других — ниже него в порядке возрастания рейтинга, для этого нам нужно отформатировать это в отсортированный список.
- Другим типом могут быть настраиваемые списки, которые вы можете создавать с помощью Javascript и Html вместе, где также можно настроить динамику в объектах, и списки могут иметь некоторый индивидуальный вид.
Различные стили списков в HTML
Ниже описаны различные стили списков HTML.
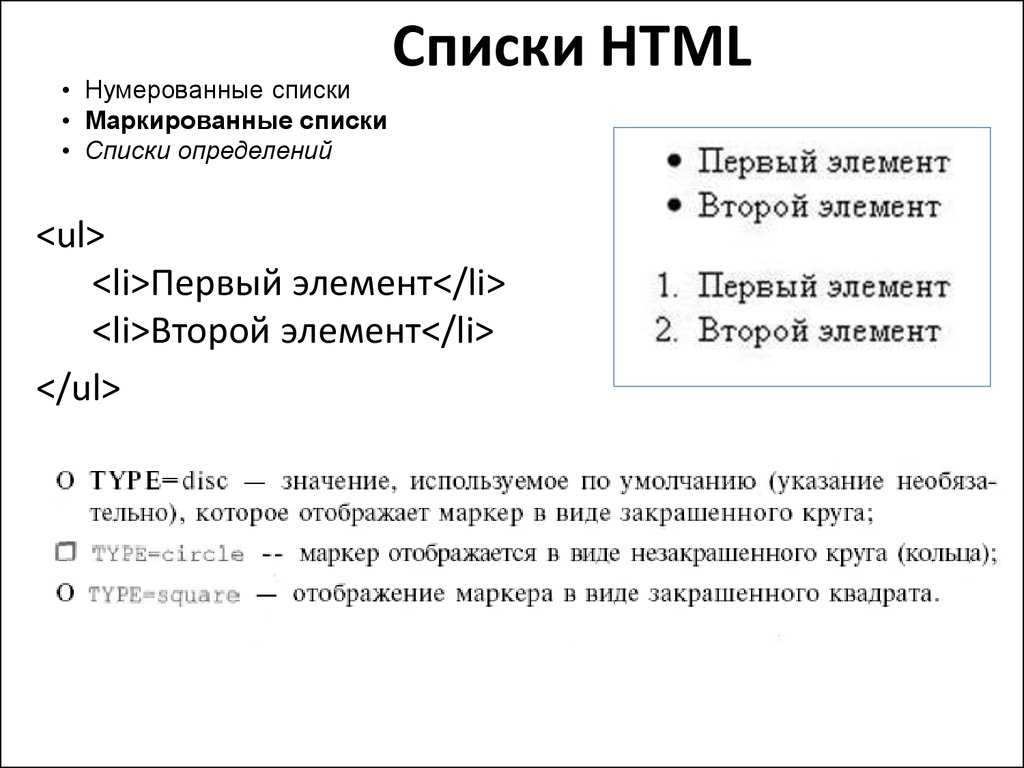
1) Ненумерованные списки
Здесь нам не нужно заботиться о порядке отображения содержимого; просто нам нужно хорошо разместить вещи, чтобы HTML-страница размещала их перед пользователем в хорошо отформатированном и ясном виде.
В языке HTML есть два тега, которые управляют этими списками, и, вероятно, вы можете создать панель навигации и вертикальную боковую панель, используя только эти теги.
- : представляет неупорядоченный список; всякий раз, когда нам не нужно ничего ранжировать или размещать в случайном порядке, этот тег включается.
- : это представляет элементы списка, набор элементов, которые должны быть помещены в неупорядоченный список, то есть под тегом
- , отображаются внутри тега
- . Элементы, помеченные этими надписями, будут автоматически иметь несколько маркеров или кругов в начале; это основные функции HTML.
Теперь давайте посмотрим на фрагмент кода для неупорядоченных списков на основе
- и
- и на то, как будет выглядеть HTML-страница; как только вы запустите этот файл, обратите внимание, что вы можете писать в редакторе, таком как блокнот, и сохранять файл с расширением «.html»; следовательно, его можно открыть в любом из браузеров.
Фрагмент примера –
Код:
HTML-списки <тело>
список пицц
<ул>
- сельский дом
- острый панир
- луковая пицца
Вывод:
2) Упорядоченные списки
Теперь рассмотрим случай, когда мы хотим расположить учащихся в упорядоченном порядке на основе их рангов в классе, и это будет отображаться в отсортированном виде с помощью тег
- HTML, и он будет содержать несколько тегов
- , в которых будут элементы списка.

- : этот тег используется для создания упорядоченного списка, и все элементы размещаются внутри него, внутри тегов
- . Тег
- был объяснен выше.
В этом случае давайте также посмотрим пример, и вам нужно сохранить его, как это было сделано выше.
Код:
HTML-списки <тело>
список учеников
<ол>
- Джон
- Харрис
- Планкет
Вывод/ HTML-страница
Теперь давайте рассмотрим некоторые их варианты, где мы можем настроить или хорошо отформатировать эти списки, только добавив некоторые свойства CSS на HTML-страницу, что улучшит внешний вид страницы.
- В неупорядоченных списках у нас есть следующие свойства, которые можно задать —
- Тип-стиль-список – может быть диск, круг, квадрат или ничего. Таким образом, кружки, которые вы видели в элементах неупорядоченного списка, не появятся, если мы не выберем здесь ничего, давайте сделаем это.

Пример –
Код:
HTML-списки <тело>
список учеников
<ул>
- Джон
- Харрис
- Планкет
Вывод/ HTML-страница –
Итак, круглые маркеры больше не существуют; вы можете настроить их с помощью указанных выше параметров.
Аналогично, есть возможность выбрать, будут ли значения в списке заказов отображаться цифрами, латинскими буквами или алфавитами в списках заказов.
Вы можете установить тип свойства в теге
- для того же, и тип может принимать следующие значения.
- Джон
- Харрис
- Планкет
- – этот тег содержит описание термина
- – этот тег содержит описание каждого термина
- Докер
- -: используется для создания переносимых контейнеров приложений
- Кубернет
- -: это оркестратор для тех контейнеров, которые создает docker
Тип: «1», «А», «а», «I», «i».
Давайте посмотрим пример кода для того же —
Код:
HTML-списки <тело>
список учеников
Вывод/ HTML-страница –
Точно так же у нас также есть списки описаний, где мы можем определить элемент, для которого нам нужно разместить описание; скажем, вы создаете страницу, на которой вам нужно разместить некоторые определения для некоторых ключевых слов, затем вы можете выбрать списки описаний.

Теги
У нас есть следующие теги для обработки одного и того же.
Пример –
Код:
HTML-списки <тело>
список учеников
<дл>