Что такое HTML-теги? | СХОСТ блог
Теги в HTML нужны для того, чтобы браузеры могли понимать, что в том или ином документе содержится не обычный текст, а текст с элементами форматирования. Теги бывают парные (<тег атрибут1=»значение» атрибут2=»значение»>…</тег>) и одиночные (<тег атрибут1=»значение» атрибут2=»значение»>).
Особенности парных тегов
Первое, что нужно знать о парных тегах 一 это то, что они могут включать в себя теги и текст. К слову, парные теги также называют контейнерами. Парные теги состоят из открывающего (<тег>) и заигрывающего тега (/тег).
Применение тегов
Для тегов различных типов имеются свои правила, которые могут быть как обязательными, так и нет:
-
<p><img src=»imgs/1.png» alt=»Второй заголовок»></p>
-
<p><img src=»imgs/1.

Во втором примере кавычки пропущены, а это значит, что браузер выберет в качестве текстового значение слово, идущее первым, а второе будет считаться ошибочным.
-
<p><img src=»imge/1.png» alt=»Второй заголовок»></p>
-
<p><img src=»iimge/1.png»
alt=»Второй заголовок»
width=»400″></p>
Как вы видите, в первом случае строка не “разбивается”, тогда как во втором используется перенос строк.
-
Закрытие тега. Закрывающийся тег может закрываться обязательно, закрываться, но не обязательно, не закрываться вовсе.
-
Неизвестные теги.
 Обратите внимание на то, что прописанный с ошибкой атрибут тега будет проигнорирован браузером, а текст будет отображаться так, будто тега нет и вовсе.
Обратите внимание на то, что прописанный с ошибкой атрибут тега будет проигнорирован браузером, а текст будет отображаться так, будто тега нет и вовсе.
Подобных нюансов множество и каждый из них стоит учитывать при создании HTML-документа.
Атрибуты тегов
Без атрибутов возможности тега будут существенно “урезаны”. К тому же именно атрибуты позволяют сделать управление контейнерами более гибким. Обратите внимание на то, что если допустимый атрибут для тега отсутствует, браузер возьмем тот, который идет по умолчанию.
Атрибуты относятся к тому или иному виду (текст, число и пр.) и это стоит учитывать. К примеру, в строке <p><img src=»imge/1.png» alt=»Второй заголовок»></p> тег <img> подразумевает добавление изображения, тогда как атрибуты width и height “отвечают” за высоту и ширину картинки.
HTML тег
❮ Назад Вперед ❯
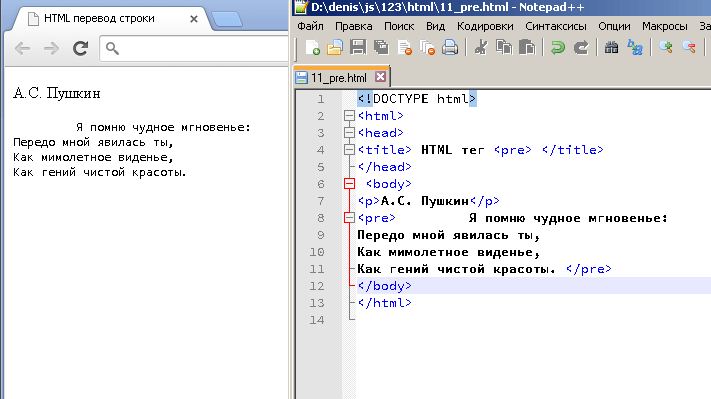
HTML тег <tt> относится к группе тегов физического форматирования. Вложенный в него текст отображается моноширинным текстом (эффект пишущей машинки или телетайпа).
Вложенный в него текст отображается моноширинным текстом (эффект пишущей машинки или телетайпа).
Раньше тег <tt> использовали, чтобы определить клавиатурный ввод, который задается тегом kbd, для определения переменных компьютерных программ, которые задаются с помощью тега <var>; для определения кода компьютерных программ, которые задаются тегом code, также для компьютерного вывода — тег samp.
Тег <tt> устарел в HTML 5, вместо него рекомендуется использовать стили CSS.
HTML тег <tt> парный, содержимое записывается между открывающим (<tt>) и закрывающим (</tt>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Это обычный текст.</p>
<p ><tt>А вот так выглядит текст, который напечатан на пишущей машинке. </tt></p>
</body>
</html>Попробуйте сами!
Результат
Тег <tt> поддерживает глобальные атрибуты.
Как добавить стиль к тегу <tt> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <tt>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <tt>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.

Стили форматирования текста для тега <tt>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <tt>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
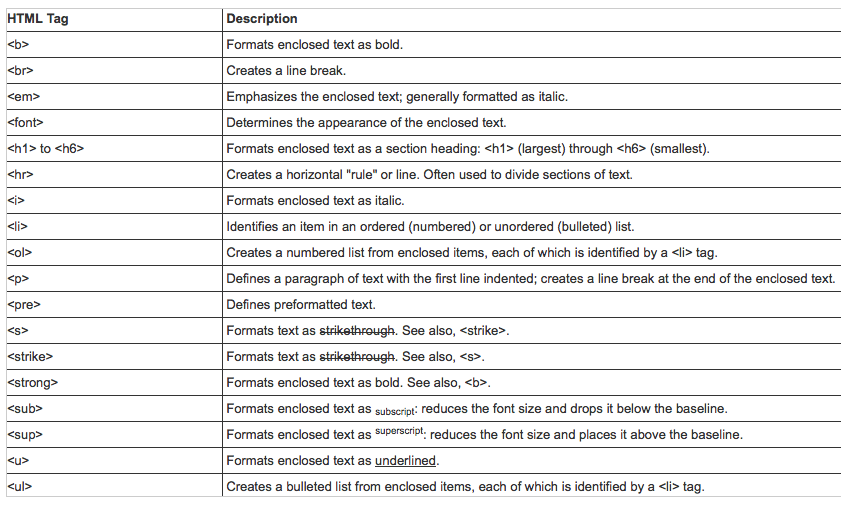
Теги HTML
Теги HTML можно рассматривать как скрытые ключевые слова или команды, встроенные в HTML, которые могут определять, как ваш браузер будет отображать содержимое и формат веб-страницы. Большинство тегов HTML имеют две секции: открывающую и закрывающую часть, и любой текст, написанный внутри, оказывает влияние на работу тега. Наиболее распространенным примером является тег
Большинство тегов HTML имеют две секции: открывающую и закрывающую часть, и любой текст, написанный внутри, оказывает влияние на работу тега. Наиболее распространенным примером является тег , который имеет как начальный, так и конечный теги.
Содержание
- Документы HTML
- Тег HTML
- Тег HEAD
- Тег BODY
Документы HTML
- Все документы HTML начинаются с
- Документ HTML начинается с
- HTML-код, написанный внутри тегов
- В браузере отображается только содержимое тегов
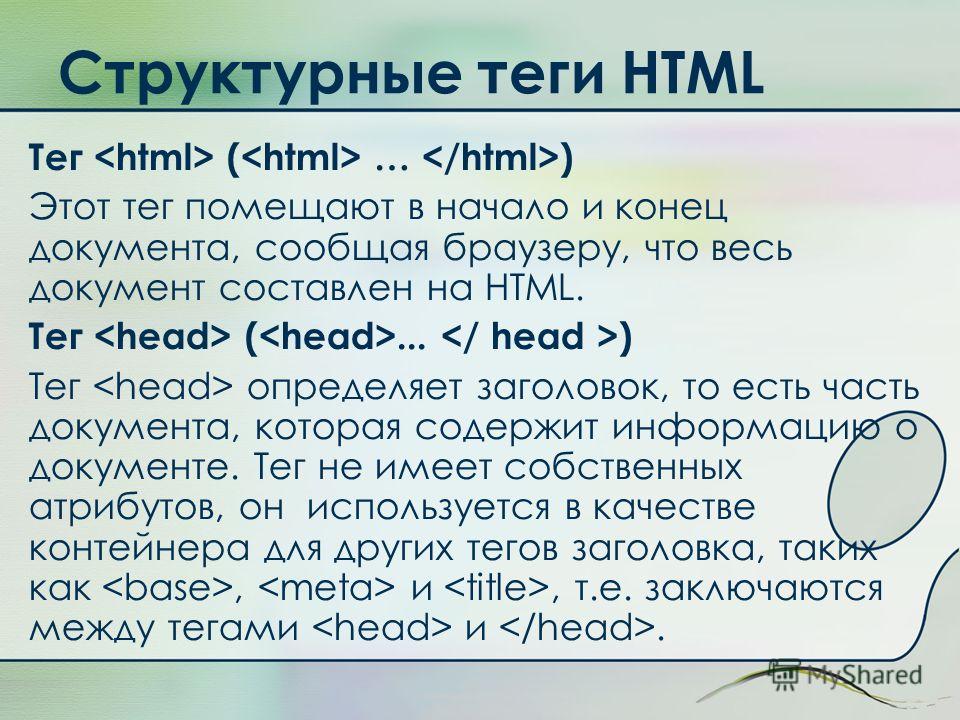
Тег HTML
Тег HTML, который обычно записывается как …. или …. — единственный обязательный тег для написания HTML-страниц. Тег HTML имеет как открывающий
Тег HTML имеет как открывающий , так и закрывающий тег . Закрытие тегов осуществляется косой чертой (/) в самом начале имени тега.
Теги с открывающим и закрывающим тегами называются контейнерными тегами , а теги только с одним открывающим тегом и без закрывающего тега называются пустыми тегами .
Тег HEAD
Тег – еще один важный тег, используемый для добавления заголовка в HTML. Он используется для предоставления различной дополнительной информации о веб-странице вместе с описанием и заголовком вашей страницы, которая отображается в строке заголовка или служит индикатором того, какую информацию использовать или на какой странице вы находитесь в данный момент.0003
Тег BODY
HTML Тег используется для указания тела, т.
и закрывающий тег . Если ваш HTML-код не имеет связанного с ним тега body, HTML-код по-прежнему будет работать так, как написано в приведенном выше примере (показывать только заголовок в строке заголовка). Этот тег содержит информацию и форматирование, которые будут отображаться в основном веб-браузере на веб-странице. Следует отметить, что вместе эти три необходимых тега, , , и , , составляют скелет документа XHTML, и это единственные базовые теги, на которых которой создаются или разрабатываются все веб-страницы.Пример:
<голова>
Название страницы
<тело>
Это заголовок страницы.
Это мой первый текст абзаца.
сообщить об этом объявлении
тег html вики –
HTML (язык гипертекстовой разметки) — это язык разметки для создания веб-страниц и другой информации, отображаемой в веб-браузере. Вопросы относительно HTML должны включать минимальный воспроизводимый пример и некоторое представление о том, чего вы пытаетесь достичь. Этот тег редко используется отдельно и часто в паре с [CSS] и [JavaScript].
Вопросы относительно HTML должны включать минимальный воспроизводимый пример и некоторое представление о том, чего вы пытаетесь достичь. Этот тег редко используется отдельно и часто в паре с [CSS] и [JavaScript].
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для структурирования веб-страниц и другой информации, отображаемой в веб-браузере. HTML семантически описывает структуру веб-страницы вместе с подсказками для представления, что делает его языком разметки, а не языком программирования. Браузер «рендерит» HTML в сочетании с CSS, который определяет «стиль» (цвета, шрифты, макет и т. д.), и JavaScript, который определяет интерактивные и динамические элементы, добавляя стиль и поведение к страницам.
https://html.spec.whatwg.org/multipage/ — это каноническая спецификация HTML.
HTML (язык гипертекстовой разметки) — это основной язык разметки для создания веб-страниц и другой информации, отображаемой людям в веб-браузере.
Он был изобретен сэром Тимом Бернерсом-Ли при разработке первого веб-браузера в ЦЕРНе, чтобы позволить исследователям делиться своими открытиями, и был официально выпущен в июне 1993 года. Первоначальные «HTML-теги» были впервые публично упомянуты Бернерсом-Ли в 1991 и позаимствовал синтаксис из стандарта документации CERN на основе SGML. Последняя и текущая версия для HTML — HTML5.3.
Элементы HTML образуют строительные блоки всех веб-страниц. HTML позволяет встраивать изображения и объекты в страницу. Он ссылается на стили и сценарии и содержит метаданные. Его можно использовать для создания интерактивных форм. Он предоставляет средства для создания структурированных документов путем обозначения структурной семантики текста, например заголовков, абзацев, списков, ссылок, цитат и других элементов. Он может встраивать сценарии, написанные на таких языках, как JavaScript, что влияет на поведение веб-страниц HTML. Веб-страницы, созданные с помощью различных языков программирования (таких как PHP, JSP, VF, ASP.
HTML — это иерархический (древовидный) язык разметки. То есть элемент может происходить от другого элемента, который является его предком. Однако, если item2 является потомком item1, у них есть дополнительное особое отношение: item2 — это
Синтаксис
HTML записывается в виде элементов, состоящих из тегов (и их атрибутов), заключенных в угловые скобки (например, ).
Атрибуты HTML чаще всего выражаются в формате key="value" . Однако существуют исключения, в которых некоторые атрибуты могут быть записаны без значения и все же интерпретироваться.
Теги HTML чаще всего идут парами. Первый известен как открывающий тег , а второй, содержащий косую черту, — это закрывающий тег (например, и ). Эти теги могут содержать различные типы содержимого, такие как текст или дополнительные элементы HTML.


 Обратите внимание на то, что прописанный с ошибкой атрибут тега будет проигнорирован браузером, а текст будет отображаться так, будто тега нет и вовсе.
Обратите внимание на то, что прописанный с ошибкой атрибут тега будет проигнорирован браузером, а текст будет отображаться так, будто тега нет и вовсе.