HTML — Жирный, Курсив и Подчеркивание
пример
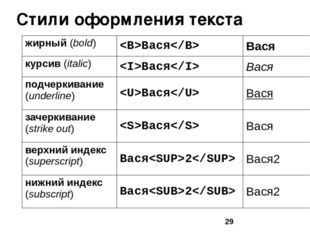
Жирный текст
Для полужирного текста используйте теги <strong> или <b> :
<strong>Bold Text Here</strong>
или же
<b>Bold Text Here</b>
Какая разница? Семантика. <strong> используется для обозначения того, что текст имеет фундаментальное или семантическое значение для окружающего текста, а <b> указывает на такое значение и просто представляет текст, который должен быть выделен полужирным шрифтом.
Если бы вы использовали <b> программа «текст в речь» не произносила бы слово (слова) не иначе, как любое из других слов вокруг него — вы просто обращаете на них внимание, не добавляя никакой дополнительной важности. Используя <strong> , тем не менее, одна и та же программа хотела бы произнести эти слова другим голосом, чтобы передать, что текст в какой-то мере важен.
Курсивный текст
Для наложения курсивом используйте теги <em> или <i> :
<em>Italicized Text Here</em>
или же
<i>Italicized Text Here</i>
Какая разница? Семантика. <em> используется, чтобы указать, что текст должен иметь дополнительный акцент, который следует подчеркнуть, а <i> просто представляет текст, который должен быть удален из обычного текста вокруг него.
Например, если вы хотите подчеркнуть действие внутри предложения, можно сделать это, выделив его курсивом через <em> : «Вы уже представили бы редактирование уже?»
Но если бы вы идентифицировали книгу или газету, которую обычно выделяли стилистически, вы просто использовали бы <i> : «Я был вынужден читать Ромео и Джульетту в старшей школе.
Подчеркнутый текст
Хотя сам элемент <u> устарел в HTMl 4, он был повторно введен с альтернативным смысловым значением в HTML 5 — для представления неаркулированной, нетекстовой аннотации. Вы можете использовать такой рендеринг для обозначения текста с ошибками на странице или для отметки имени пользователя в Китае.
Вы можете использовать такой рендеринг для обозначения текста с ошибками на странице или для отметки имени пользователя в Китае.
<p>This paragraph contains some <u>mispelled</u> text.</p>
HTML теги для текста | Impuls-Web.ru
Приветствую вас, дорогие друзья!
Сегодня я покажу вам как использовать в HTML теги для текста.
Я их условно разделила на две группы:
Структурные HTML теги для текста
- 1.Теги заголовков. Из названия понятно что они предназначены для оформления заголовков и подзаголовков на сайте. В зависимости от того какой тег заголовка используется браузер делает его более крупным шрифтом и по умолчанию выделяет жирным.
Самый большой и самый крупный в HTML – это заголовок h2. В него обычно оборачивают название страницы и ему поисковые системы уделяют отдельное внимание.

<h2>Заголовок</h2>
<h2>Заголовок</h2>
Следующими идут заголовки h4, h5, h5 и самый маленький h6
<h3>…</h3> <h4>…</h4> <h5>…</h5> <h5>…</h5> <h6>…</h6>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h5>…</h5>
<h6>…</h6>
- 2.Тег абзаца
Думаю понятно для чего он предназначен. По умолчанию занимает всю ширину страницы и может иметь небольшие отступы сверху и снизу (обычно снизу).
<p>Делаем абзацы в HTML</p>
<p>Делаем абзацы в HTML</p>
- 3.Тег <span> позволяет выделит какой то фрагмент текста.
 Его отличительной особенностью является то, что он занимает ширину выделенного текста. То есть если вы обернёте в него слово, то его ширина будет равна ширине этого слова.
Его отличительной особенностью является то, что он занимает ширину выделенного текста. То есть если вы обернёте в него слово, то его ширина будет равна ширине этого слова.В HTML он активно используется для того чтобы задать другой стиль оформления для фрагмента текста, а так же в скриптах.
<p> Пример текста в котором нужно <span>выделить фрагмент</span>.</p>
<p> Пример текста в котором нужно <span>выделить фрагмент</
| Форматированый | <PRE></PRE> |
| Жирный текст | <B></B> |
| Курсив | <I></I> |
| Высота заголовка | <H?></H?>(от 1 до 6) |
| Размер шрифта | <FONT SIZE=?></FONT>(от 1 до 7) |
| Изменение размера шрифта | <FONT SIZE=»+,-?»></FONT> |
| Цвет шрифта | <FONT COLOR=»#цвет»></FONT> |
| Выбор шрифта | <FONT FACE=»*»></FONT> |
| Базовый размер шрифта | <BASEFONT SIZE=?>(от 1 до 7) |
| Верхний индекс(пример 500) | <SUP></SUP> Запись 5<SUP>00</SUP> |
| Нижний индекс(пример H2SO4) | <SUB></SUB> |
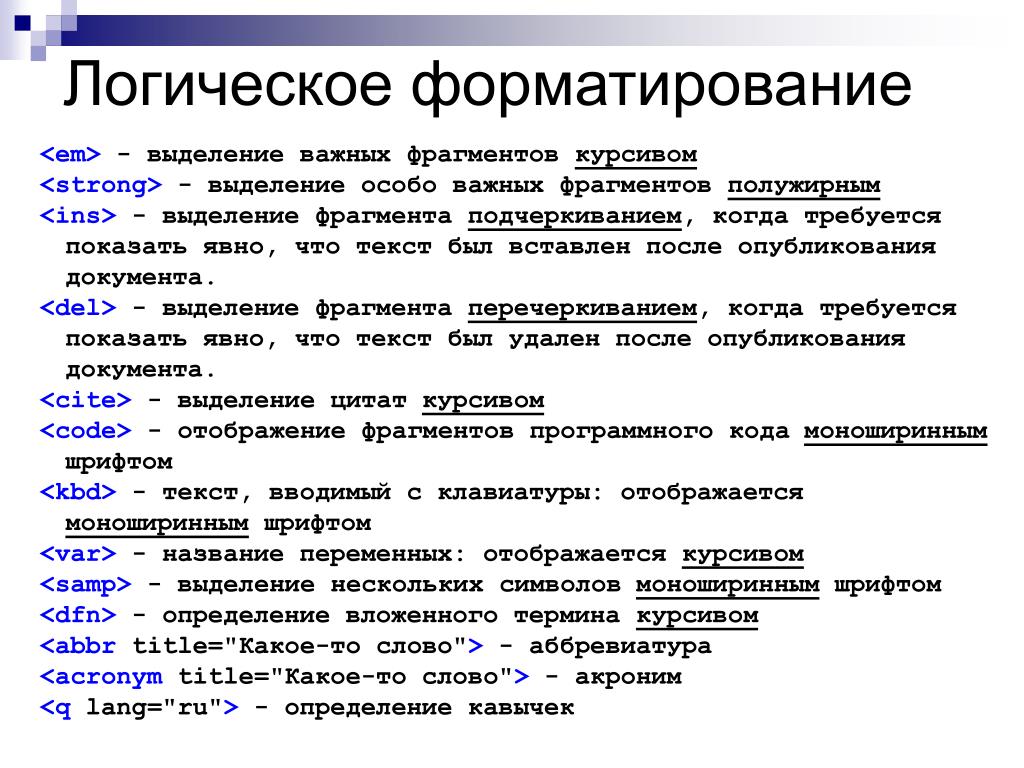
| Выделение цитат курсивом | <CITE></CITE> |
| Наклонный текст (выделение) | <EM></EM> |
| Жирный текст (особо сильное выделение | <STRONG></STRONG> |
| Стиль печатной машинки (рекомендованный) | <KBD></KBD> |
| Печатная машинка(нерекомендованный) | <TT></TT> |
| Ширина | <PRE WIDTH=?></PRE> |
| Центрировать | <CENTER></CENTER> |
| Мигающий | <BLINK></BLINK> |
| Многоколоночный текст | <MULTICOL COLS=?></MULTICOL> |
| Пробел между колонками | <MULTICOL GUTTER=?></MULTICOL> |
| Ширина колонки | <MULTICOL WIDTH=?></MULTICOL> |
| Пустой блок | <SPACER> |
| Стили | <STYLE></STYLE> |
| Создает отступы с обеих сторон текста | <BLOCKGUOTE></BLOCKGUOTE> |
Урок 6: Ещё немного HTML-тэговrustutorial
Вы уже сделали несколько страниц ? Если нет, вот пример:
<html>
<head>
<title>My web-сайт</title>
</head>
<body>
<h2>A Heading</h2>
<p>text, text text, text</p>
<h3>Subhead</h3>
<p>text, text text, text</p>
</body>
</html>
Теперь что?
Теперь выучим семь новых тэгов.
Таким же образом, как вы делали текст жирным шрифтом с помощью тэга <b>,
вы можете придать ему характер курсива/italic тэгом <i>. И
конечно, «i» это сокращение от «italic».
Пример 1:
<i>Это должно быть выведено курсивом.</i>будет выглядеть в браузере:
Это должно быть выведено курсивом.
Аналогично можно уменьшить размер шрифта тэгом <small>:
Пример 2:
<small>Это будет выведено уменьшенным шрифтом.</small>
будет выглядеть в браузере:
Могу ли использовать несколько тэгов одновременно?
Да, исключая перекрывание тэгов. Это проще увидеть на примере:
Пример 3:
Если вы хотите вывести текст bold и italic, это нужно сделать так:
<b><i>Текст bold и italic</i></b>
а НЕ так :
<b><i>Текст bold и italic</b></i>
Разница в том, что, в первом случае, мы закрыли первый тэг в последнюю
очередь. Так мы избегаем конфликтов в браузере.
Так мы избегаем конфликтов в браузере.
Ещё тэгов!
Как сказано в Уроке 4, есть тэги, которые являются одновременно
открывающими и закрывающими. Эти тэги содержат команды, которые не
связаны с конкретными буквами, являются изолированными командами. Пример — тэг <br />,
который создаёт перевод строки:
Пример 4:
Некоторый текст<br /> и ещё текст, уже на новой строке
будет выглядеть в браузере:
Некоторый текст и ещё текст, уже на новой строке
Заметьте, что этот тэг записан как гибрид открывающего и закрывающего тэгов с
пробелом и слэшем: <br />. В принципе, его можно записывать <br></br>,
но зачем усложнять?
Другой такой тэг — <hr /> — рисует горизонтальную линию («hr»
от «horizontal rule»):
Пример 5:
будет выглядеть в браузере:
Примеры тэгов, требующих наличия и закрывающего тэга: <ul>, <ol> и <li>. Эти тэги используются для вывода списков.
Эти тэги используются для вывода списков.
<ul> — сокращение от «unordered list/неупорядоченный
список» — вставляет значок кнопки для каждого элемента списка. <ol>
— сокращение от «ordered list/упорядоченный список»
— нумерует каждый элемент списка. Для создания элемента списка используйте тэг <li> («list item/элемент
списка»). Непонятно? См. примеры:
Пример 7:
<ul>
<li>Элемент списка</li>
<li>Другой элемент списка</li>
</ul>
выглядит в браузере:
- Элемент списка
- Другой элемент списка
Пример 8:
<ol>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
</ol>
выглядит в браузере:
- Первый элемент списка
- Второй элемент списка
Фи! И это всё?
Всё на сегодня. Итак, экспериментируйте и создавайте ваши собственные
страницы с семью новыми тэгами, изученными на этом уроке:
Итак, экспериментируйте и создавайте ваши собственные
страницы с семью новыми тэгами, изученными на этом уроке:
<i>Italic</i>
<small>Уменьшенный шрифт</small>
<br /> перевод строки
<hr /> Горизонтальная линия
<ul>Список</ul>
<ol>Упорядоченный список</ol>
<li>Элемент списка</li>
<< Урок 5: Что мы уже знаем?
Урок 7: Атрибуты >>
Внешний вид текста в html-документе
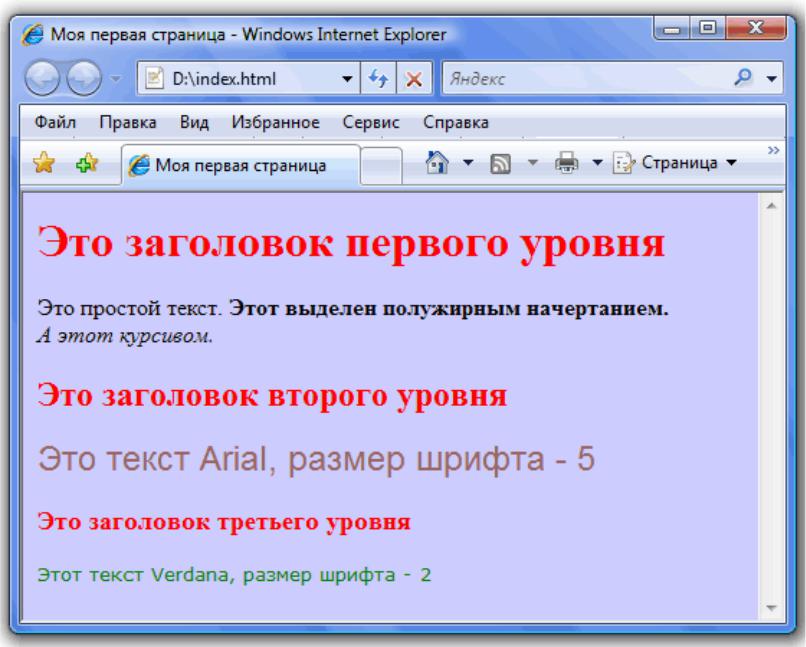
В данном уроке html мы познакомимся с тегами, отвечающими за внешний вид текста, и научимся этими тегами пользоваться. И так, давайте попробуем в нашем файле html изменить цвет текста какого-нибудь абзаца из серого на зеленый.
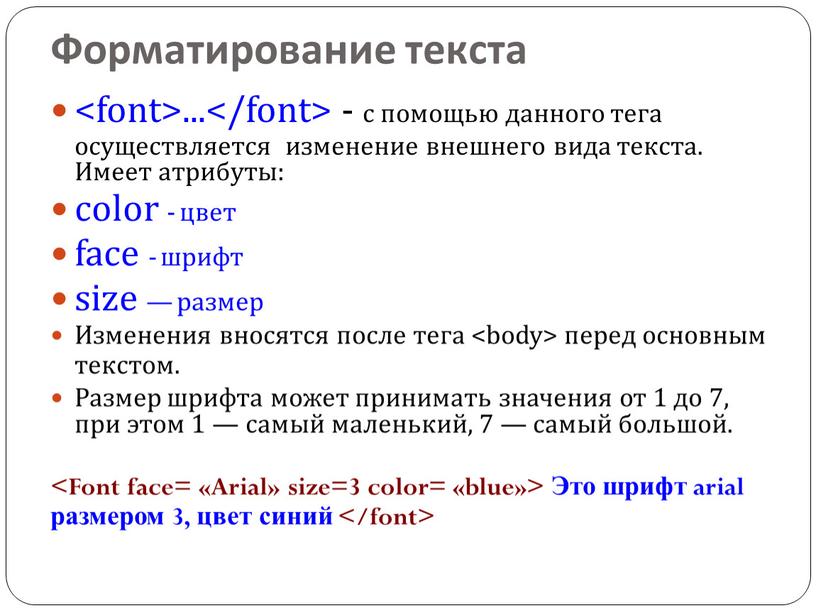
За внешний вид текста в html-документе отвечает тег <font>. Это тег парный: значит в конце абзаца нам необходимо его закрыть — </font>.
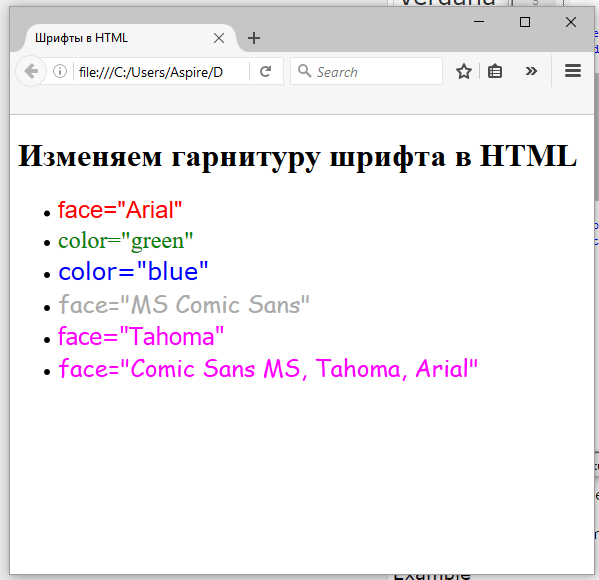
Сам по себе тег <font> ничего не значит. Важность ему придают его атрибуты. Так что, если мы хотим придать тексту абзаца определенный цвет, мы должны прописать атрибут, отвечающий за цвет. Это атрибут color к которому необходимо добавить значение цвета.
Важность ему придают его атрибуты. Так что, если мы хотим придать тексту абзаца определенный цвет, мы должны прописать атрибут, отвечающий за цвет. Это атрибут color к которому необходимо добавить значение цвета.
Пример:
<p><font color=»green»>Текст абзаца стал зеленым</font></p>
Так же на примере видно, что тег <font> — вложенный тег, он прописан внутри тега <p>.
Кроме атрибута color, тег <font> имеет еще один важный атрибут — это атрибут face. Он отвечает за шрифт текста — какой шрифт будет использоваться в этом абзаце. Самые распространенные шрифты на сегодня — это Verdana, Tahoma. Рекомендуется пользоваться именно этими шрифтами, так как при использовании экзотических шрифтов, таковых может не оказаться на компьютере посетителя вашего сайта и страница у него будет отображаться стандартным шрифтом.
Пример:
<p><font color=»green» face=»Verdana»>Текст абзаца шрифтом Verdana</font></p>
Теперь давайте разберемся со способами выделения в тексте. Бывают моменты, когда необходимо выделить часть абзаца, одно слово или весь абзац. За выделение текста жирным шрифтом отвечает тег <strong>. Именно ту часть текста, которую мы хотим выделить жирным, помещаем внутрь тега <strong>.
Бывают моменты, когда необходимо выделить часть абзаца, одно слово или весь абзац. За выделение текста жирным шрифтом отвечает тег <strong>. Именно ту часть текста, которую мы хотим выделить жирным, помещаем внутрь тега <strong>.
Пример:
<p>Текст абзаца<strong>выделение в тексте жирным</strong>текст</p>
Если же мы хотим сделать выделение в тексте курсивом, применяем тег <em>.
Пример:
<p>Текст абзаца<em>выделение курсивом</em>текст</p>
При желании, текст можно выделить и жирным, и курсивом. В этом случае к тегу <strong> добавим еще тег <em>:
Пример:
<p>Текст <strong><em>выделение жирным курсивом </em></strong> текст</p>
В литературе вы можете встретить, что для выделения текста жирным применяется тег <b>. Это устаревший тег. Именно он использовался для выделения текста жирным в предыдущих версиях языка html. Тоже самое и с курсивом: раньше, для выделения текста курсивом, использовался тег <i>.
Это устаревший тег. Именно он использовался для выделения текста жирным в предыдущих версиях языка html. Тоже самое и с курсивом: раньше, для выделения текста курсивом, использовался тег <i>.
Следующий урок — размещение изображения.
HTML — HTML — qaz.wiki
«.htm» и «.html» перенаправляют сюда. Для использования в других целях см. HTM .Язык гипертекстовой разметки
Язык гипертекстовой разметки ( HTML ) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере . Этому могут помочь такие технологии, как каскадные таблицы стилей (CSS) и языки сценариев, такие как JavaScript .
Веб — браузеры получают HTML документы с веб — сервера или из локального хранилища и визуализации документы на мультимедийные веб — страницы. HTML описывает структуру веб-страницы семантически и изначально включает подсказки для внешнего вида документа.
Элементы HTML — это строительные блоки HTML-страниц. С помощью конструкций HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания структурированных документов, определяя структурную семантику для текста, такого как заголовки, абзацы, списки, ссылки , цитаты и другие элементы. HTML-элементы выделяются тегами , записанными с использованием угловых скобок . Такие теги, как и, непосредственно вводят контент на страницу. Другие теги, такие как окружающие и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают HTML-теги, но используют их для интерпретации содержимого страницы.
С помощью конструкций HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания структурированных документов, определяя структурную семантику для текста, такого как заголовки, абзацы, списки, ссылки , цитаты и другие элементы. HTML-элементы выделяются тегами , записанными с использованием угловых скобок . Такие теги, как и, непосредственно вводят контент на страницу. Другие теги, такие как окружающие и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают HTML-теги, но используют их для интерпретации содержимого страницы. <img /><input /><p>
HTML может встраивать программы, написанные на языке сценариев, таком как JavaScript , который влияет на поведение и содержимое веб-страниц. Включение CSS определяет внешний вид и компоновку контента. World Wide Web Consortium (W3C), бывший хранитель HTML и текущего сопровождающему стандартов CSS, поощряет использование CSS над явным презентационным HTML с 1997 года.
World Wide Web Consortium (W3C), бывший хранитель HTML и текущего сопровождающему стандартов CSS, поощряет использование CSS над явным презентационным HTML с 1997 года.
История
Развитие
В 1980 году физик Тим Бернерс-Ли , подрядчик ЦЕРНа , предложил и создал прототип INQUIRE , систему, позволяющую исследователям ЦЕРН использовать документы и обмениваться ими. В 1989 году Бернерс-Ли написал меморандум, в котором предлагал гипертекстовую систему на базе Интернета . Бернерс-Ли определил HTML и написал программно


 Его отличительной особенностью является то, что он занимает ширину выделенного текста. То есть если вы обернёте в него слово, то его ширина будет равна ширине этого слова.
Его отличительной особенностью является то, что он занимает ширину выделенного текста. То есть если вы обернёте в него слово, то его ширина будет равна ширине этого слова. Полную информацию см. В разделе Что нового в HTML 4?
Полную информацию см. В разделе Что нового в HTML 4? Задает базовый шрифт
Задает базовый шрифт Задает центрированный текст
Задает центрированный текст Задает список каталогов
Задает список каталогов Задает однострочное поле ввода
Задает однострочное поле ввода Определяет список меню
Определяет список меню Визуализировать формат документа как предварительно отформатированный простой текст
Визуализировать формат документа как предварительно отформатированный простой текст Задает зачеркнутый текст
Задает зачеркнутый текст