Ссылки — Учебник HTML
❮ Назад Далее ❯
Ссылки встречаются почти на всех веб страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML Ссылки — Гиперссылки
HTML ссылки — это гиперссылки.
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы наведете курсор мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любым другим HTML элементом!
HTML Ссылки — синтаксис
HTML тег <a> определяет гиперссылку. Он имеет следующий синтаксис:
<a href=»url«>текст ссылки</a>
Самый важный атрибут элемента <a> — это атрибут href,
что указывает на пункт назначения ссылки.
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
<a href=»https://schoolsw3.com/»>Посетить Schoolsw3.com!</a>
Попробуйте сами »
По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
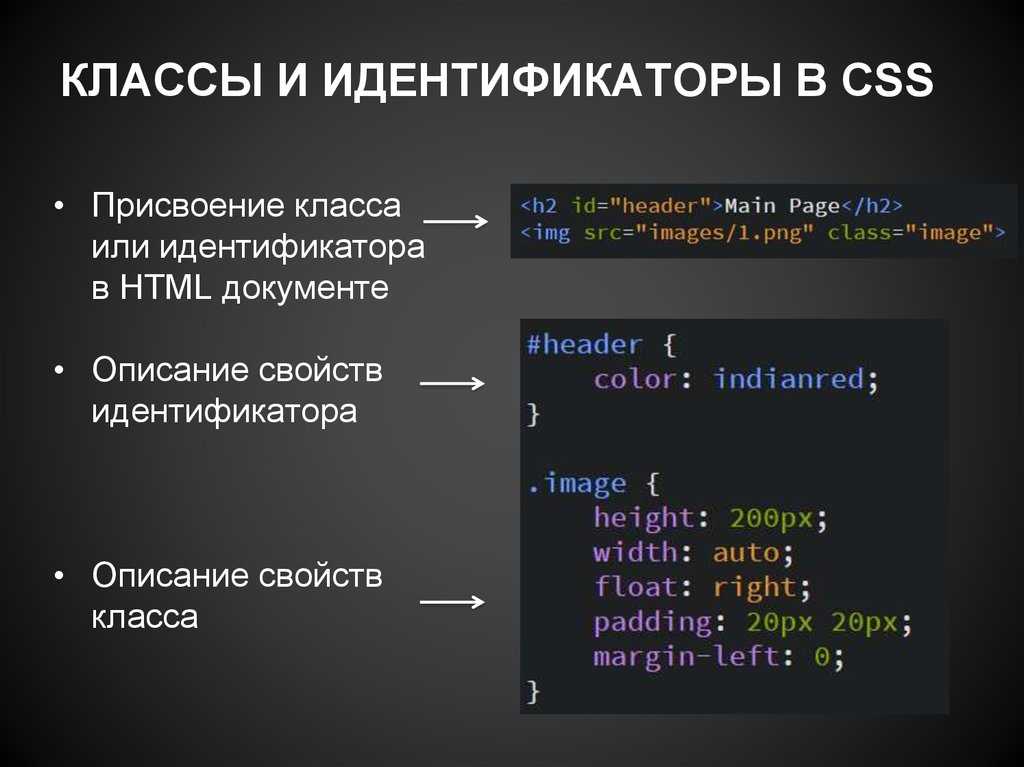
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
_self— По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат
Открывает документ в том же окне / вкладке, в котором он был нажат_blank— Открывает документ в новом окне или вкладке_parent— Открывает документ в родительском фрейме_top— Открывает документ во всем теле окна
Пример
Используйте target="_blank", чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
<a href=»https://schoolsw3.com/» target=»_blank»>Посетить Schoolsw3!</a>
Попробуйте сами »
Абсолютные и относительные ссылки
В обоих приведенных выше примерах используется абсолютный URL (полный веб-адрес) в атрибуте href.
Локальная ссылка (ссылка на страницу внутри того же веб-сайта) указывается с помощью относительного URL (без "https://www"):
Пример
<h3>Абсолютные URLы</h3>
<p><a href=»https://www. w3.org/»>W3C</a></p>
w3.org/»>W3C</a></p>
<p><a href=»https://www.google.com/»>Google</a></p>
<h3>Относительные
URLы</h3>
<p><a href=»html_images.php»>HTML Изображения</a></p>
<p><a href=»/css/index.php»>CSS
Учебник</a></p>
Попробуйте сами »
HTML Ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто поместите тег
<img> внутри тега <a>:
Пример
<a href=»index.php»>
<img src=»smiley.gif» alt=»HTML учебник»>
</a>
Попробуйте сами »
Ссылка на адрес электронной почты
Используйте mailto: внутри атрибута href, чтобы создать ссылку, которая открывает пользователя программы электронной почты (чтобы позволить им отправить новое сообщение электронной почты):
Пример
<a href=»mailto:someone@example.
Попробуйте сами »
Кнопка как ссылка
Чтобы использовать HTML кнопку в качестве ссылки, вы должны добавить некоторый код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, таких как нажатие кнопки:
Пример
<button>HTML Учебник</button>
Попробуйте сами »
Совет: Узнайте больше о JavaScript в разделе JavaScript Учебник.
Названия ссылок
Атрибут title задает дополнительную информацию об элементе.
Эта информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
<a href=»https://schoolsw3.com/html/» title=»Идти к Schoolsw3 HTML раздел»>Посетите HTML Учебник</a>
Попробуйте сами »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб страницу:
<a href=»https://schoolsw3. com/html/index.php»>HTML учебник</a>
com/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб сайте:
<a href=»/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
<a href=»index.php»>HTML учебник</a>
Попробуйте сами »
Подробнее о путях к файлам вы можете прочитать в этой главе HTML Пути к файлам.
Краткое содержание главы
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри<a>) чтобы использовать изображение в качестве ссылки - Используйте
mailto:схему внутри атрибутаhref, чтобы создать ссылку, которая открывает программу электронной почты пользователя
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный HTML код, чтобы превратить приведенный ниже текст в ссылку на «index. html».
html».
>Посетите HTML учебник.
HTML Ссылки теги
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
улучшаем семантику ссылок / Хабр
Примечание: ниже перевод статьи «Boost Your Hyperlink Power». В ней освещается использование атрибутов rel и rev, а также некоторые микроформаты.
Часть HTML-тегов и атрибуты мы используем каждый день в свой работе. Заголовки, параграфы, списки и картинки являются основой разметки каждого веб-разработчика. Но наиболее распространенным элементом, наверное, будет ссылка — простой тег, который связывает воедино все страницы, создавая ту самую беспорядочную структуру, которую мы называем Всемирная Сеть Интернет (WWW).
Ссылка как она есть
Весь потенциал ссылок заключается в атрибуте href, сокращение от hypertext reference. Он создает одностороннюю связь текущей страницы с другим ресурсом, обычно другой такой же страницей в интернете:
Он создает одностороннюю связь текущей страницы с другим ресурсом, обычно другой такой же страницей в интернете:
<a href="http://allinthehead.com/">
Атрибут href находится в открывающем теге a, между открывающим и закрывающим тегами находится текст для описания ссылки:
<a href="http://allinthehead.com/">Drew McLellan</a>
«Ну и что», — скажите вы. — «Это я все и так знаю», — и будете абсолютно правы! Но у ссылки есть еще кое-что, кроме атрибута href.
Теория относительности (
relativity)Может быть, вы уже читали про атрибут rel
head ваших страниц будет располагаться что-нибудь типа этого:<link rel="stylesheet" type="text/css" media="screen" href="styles.css" />
Атрибут rel описывает связь между текущим документом и тем, на который он указывает. В этом случае, значением атрибута rel является stylesheet. Это означает, что связанный документ является таблицей стилей для текущего: между ними именно такая связь.
Это означает, что связанный документ является таблицей стилей для текущего: между ними именно такая связь.
Еще одно распространенное употребление rel:
<link rel="alternate" type="application/rss+xml" title="Моя RSS-лента" href="index.xml" />
В данном случае связь между текущим документом и связанным — RSS-лентой — указана как alternate: альтернативное преставление текущего документа.
Оба этих примера используют тег rel и у обычных ссылок. Например, вы ссылаетесь на вашу RSS-ленту из секции :
Подпишитесь на <a href="index.xml">мою RSS-ленту</a>.
Вы можете добавить дополнительную информацию к этой ссылке, используя атрибут rel:
Подпишитесь на <a href="index.xml" rel="alternate" type="application/rss+xml">мою RSS-ленту</a>.
Не существует определенного списка значений для атрибута rel, поэтому вы можете использовать все, что посчитаете семантически разумным. Например, если у вас сложное коммерческое веб-приложение, в котором присутствует ссылка на подсказку, то вы можете определить связь между текущей страницей и этой подсказкой, используя значение
Например, если у вас сложное коммерческое веб-приложение, в котором присутствует ссылка на подсказку, то вы можете определить связь между текущей страницей и этой подсказкой, используя значение help:
<a href="help.html" rel="help">нужна подсказка?</a>
Элементарные микроформаты
Хотя вы абсолютно свободны в использовании значений атрибута rel, существует уже некоторые общепринятые значения при использовании микроформатов. Некоторые из простейших микроформатов предлагают варианты грамотного использования rel. Например, если вы ссылаетесь на лицензию, под которой опубликован данный документ, используйте микроформат rel-license:
Распространяется под лицензией <a href="http://creativecommons.org/licenses/by/2.0/" rel="license">Creative Commons</a>
Эта конструкция описывает, что текущая страница ссылается на документ, помеченный как «лицензия».
Микроформат rel-tag идет немного дальше. Он используется для указания на то, что последняя часть URL’а у ссылки является «меткой» для текущего документа:
Он используется для указания на то, что последняя часть URL’а у ссылки является «меткой» для текущего документа:
Прочитайте про <a href="http://en.wikipedia.org/wiki/Microformats" rel="tag">семантическую верстку</a>
В данном случае для этого документа добавлена метка «Microformats».
XFN (XHTML Friends Network) является способом описания отношений между людьми:
<a href="http://allinthehead.com/" rel="friend">Drew McLellan</a>
Этот микроформат в значительной степени расширяет возможное применение атрибута rel. Так же, как и атрибут class, rel может принимать несколько значений, разделенных пробелом:
<a href="http://allinthehead.com/" rel="friend met colleague">Drew McLellan</a>
Таким образом я указываю, что Drew мой друг, я с ним встречался, и он мой коллега (ведь мы оба фанатеем от интернета (Web monkies)).
«Мы — хотим перемен» (
revolution)Если rel описывает связь между текущей страницей и той, на которую она ссылается, (прим. : текущая страница -> другая страница) то
: текущая страница -> другая страница) то rev используется для обратной зависимости: он определяет вид связи страницы, на которую ссылаются, с текущей (прим.: текущая страница <- другая страница). Ниже приведен пример, который может быть использован в help.html:
<a href="shoppingcart.html" rev="help">вернуться в магазин</a>
Атрибут rev указывает, что текущая страница является страницей помощи, подсказкой для той, на которую она ссылается.
Микроформат vote-links позволяет вам использовать атрибут rev для уточнения ваших ссылок. Например, определяя значение vote-for, вы можете указать, что ваш документ поддерживает тот, на который ссылается:
Я согласен с <a href="http://richarddawkins.net/home" rev="vote-for">Richard Dawkins</a>.
Есть и соответствующее значение vote-against. Оно означает, что хоть вы и ссылаетесь на этот документ, но вы явно указываете, что с ним не согласны.
Я согласен с <a href="http://richarddawkins.net/home" rev="vote-for">Richard Dawkins</a>
по поводу <a href="http://www.icr.org/" rev="vote-against">креационистов</a>.
Естественно, ничего не мешает использовать в одной ссылке и rel, и rev:
<a href="http://richarddawkins.net/home" rev="vote-for" rel="muse">Richard Dawkins</a>
Разумность большинства
За легкостью использования rel и rev скрывается богатый потенциал. Они позволяет относительно легко добавить в ваши ссылки больше семантического смысла, что создает связи, которые затем могут быть обработы поисковыми роботами, агрегаторами или браузерами. Пусть вашим следующим шагом станет тесное знакомство с этими атрибутами и расширение возможностей ссылок.
Сссылки по теме
- Большая обзорная статья по микроформатам
- Ответы на некоторые вопросы по rel/rev на miroformats.
 org
org
Большое спасибо тем, кто прочитал всю статью полностью. Мне хотелось бы услышать ваше мнение или замечания по поводу использования rel/rev, в частности, или микроформатов вообще.
Web Optimizator: проверка скорости загрузки сайтов
HTML-тег: ссылка | HTML Dog
Определяет ссылку на внешний ресурс . Чаще всего он используется для связывания файла CSS с документом HTML.
При использовании ссылка должна появляться внутри элемента head (если не используется с атрибутом itemprop ).
Обязательные атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
ссылка | Расположение ресурса. | URL-адрес. |
Дополнительные атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
отн. | Связь между документом и связанным ресурсом. Требуется , если глобальный атрибут itemprop не используется. Так что, по всей вероятности, на самом деле не опционально. |
|
тип | Тип связанного ресурса. | MIME-тип. |
СМИ | Тип носителя (или типы), к которому должен применяться связанный ресурс. | Медиа-запрос, например screen , print или screen и max-width:640 . |
hreflang | Язык цели ссылки. | Код языка, например en (английский) или de (немецкий). |
размеры | Размер значка, используемый с rel="icon" . | [ширина] x [высота] (или разделенный пробелами список нескольких экземпляров этого), например. 32x64 . |
перекрестное происхождение | Используется вместе с JavaScript для определения того, как обрабатываются запросы на совместное использование ресурсов между источниками. |
|
| Глобальные атрибуты | ||
Когда применяется rel="stylesheet" , глобальный атрибут title , если он используется, определяет альтернативную таблицу стилей , позволяя переключаться между наборами таблиц стилей с помощью языков сценариев или пользовательских агентов.
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
Пример
<голова>
Ссылки и рыси
<ссылка href="kitty.ico" rel="icon">
<ссылка href="/about/" rel="автор">
Теги HTML/ссылки/ссылки на именованный якорь
| Браузер | |
|---|---|
| Тип |
|
Элемент A определяет привязку.
Вы можете создать ссылку на именованный якорь, используя атрибут name (или атрибут id).
При создании ссылки в пределах одного документа элемент A устанавливается следующим образом.
связанный текст (целевая точка) именованный якорь
| Атрибут | Значение | Пояснение |
|---|---|---|
| href=» » | # имя якоря | знак номера (#) и имя якоря |
| имя=» » | название якоря | произвольное имя |
- Создать именованный якорь
- Имена привязок должны быть уникальными в пределах документа.
- Имена якорей чувствительны к регистру.
- В имя анкера могут быть включены следующие символы.
дефис (-), подчеркивание (_), двоеточие (:), точка (.)
name=»anchor_name» - Имена якорей должны начинаться с алфавита.
имя=»а001″
- Ссылка на именованный якорь
- Введите знак номера (#) и имя якоря.
href=»#a001″
- Введите знак номера (#) и имя якоря.
Пример
Пример использования атрибута имениИндекс ТЕГА
Пример привязки
Меню <ул>
текст абзаца.

 Открывает документ в том же окне / вкладке, в котором он был нажат
Открывает документ в том же окне / вкладке, в котором он был нажат org
org