Как выделить текст цветом в html
Изменить цвет произвольного фрагмента текста на желаемый.
Решение
Создайте новый класс (например, colortext ) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <span >, класс которого совпадает с именем класса, созданным выше.
Пример 1. Выделение фрагмента текста цветом
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан ниже.
Рис. 1. Текст, у которого фрагмент выделен с помощью цвета
Класс colortext , созданный в данном примере, можно использовать неоднократно, выделяя цветом текст в нужных местах документа. Если требуется использовать несколько цветов, тогда следует создать несколько классов и добавлять их по необходимости.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b> . Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например <p>
Пример кода:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong> . Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега <b> в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i> . Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p> .
Пример кода:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em> . Данный элемент такой же как <strong> , за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
HTML выделение цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
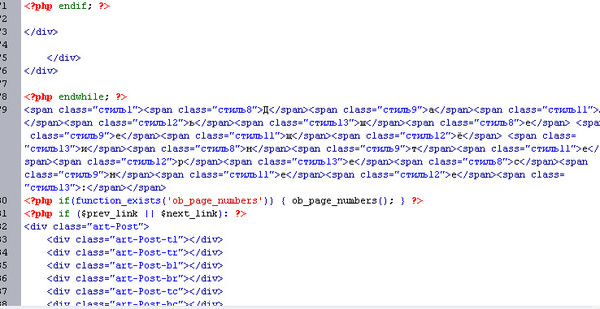
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span> , который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p> . Но добавить <span> недостаточно. Также необходимо указать параметр style , что позволит добавить CSS свойства необходимому тексту, указать само свойство ( color ), которое поможет задать определенный цвет. И наконец, указать значение для свойства color . Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
По умолчанию цветом шрифта является черный. С помощью атрибута text тега <body> можно задать другой цвет шрифта на странице, например синий:
Чтобы выделить цветом фрагмент текста на странице, используйте атрибут color тега <font> </font>:
<body text=»#0000CC»>
<font color=»#9933CC «>Выделенный фрагмент</font>
</body>
Атрибут size тега <font> поможет вам выделить текст с помощью размера шрифта:
<font size=»+4″>Самый крупный текст</font>
<font size=»+3″>Текст помельче</font>
<font size=»+0″>Текст по умолчанию</font>
<font size=»-2″>Самый мелкий текст</font>
Очень популярным способом выделения текста является изменение стиля шрифта – полужирный, курсив, подчеркнутый, зачеркнутый. Чтобы добиться этого, заключите нужный фрагмент в специальные теги:
Чтобы добиться этого, заключите нужный фрагмент в специальные теги:
<i>Курсив (наклонный шрифт)</i>
Выделять текст также можно, меняя стиль шрифта определенного фрагмента. Используйте для этого аргумент face тега <font> </font>, например:
<font face=»Times New Roman»>Текст</font>
Список стандартных шрифтов вы можете посмотреть в меню «Формат» текстового редактора MS Word или любого другого приложения пакета MS Office.
- Таблица безопасных цветов
- Как выделить текст на сайте
- Как отметить весь текст
- Как изменить текст в html
- Как сделать ссылки разным цветом
- Как сделать нижнее подчеркивание
- Как в html изменить цвет ссылки
- Как сделать слово ссылкой
- Как отредактировать html
- Как изменить шрифт на странице
- Как изменить цвет заголовков
- Как сделать подчеркивание в тексте
- Как писать разными цветами
- Как писать зачёркнутым шрифтом
- Как писать в чате цветным шрифтом
- Как изменить размер шрифта в html
- Как вставить ссылку
- Как сделать жирный шрифт
- Как писать разным цветом
- Как изменить цвет шрифта html
- Как работать в HTML
- Как сделать цветную надпись
- Как скопировать текст, если он не копируется
- Как определить шрифт текста
- Как активировать ссылку
- Как видеть скрытый текст
- Как выделить ссылку цветом
- Как сделать ссылку без подчеркивания
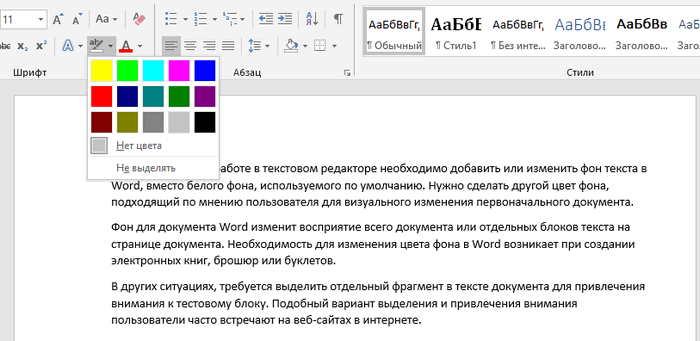
Иногда нужно выделить фрагменты или какие-то блоки текста рамкой, цветом, сделать цветной фон. Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей. Сделать такую рамку с цветным фоном просто.
Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей. Сделать такую рамку с цветным фоном просто.
Не надо даже залезать в стили CSS.
Как сделать рамку в html вокруг текста
В текстовом режиме вставьте в запись (пост) следующий html код (в режиме ТЕКСТ).
Все параметры можете изменить по своему вкусу.
В режиме ВИЗУАЛЬНО вы увидите текст в рамке.
Толщина и размер рамки
В вышеприведенном примере РАЗМЕР шрифта текста font-size: 12px
СТИЛЬ шрифта font-family: Arial
ТОЛЩИНУ и ЦВЕТ рамки определяет свойство border: 2px solid #aa0000.
ЦВЕТ фона background: #F8E4DF
Вид рамки
Solid — сплошная линия. Обводка может быть:
- dotted – точечная;
- dashed – пунктирная;
- double – двойная;
- ridge – рельефная.
При таком написании рамка растягивается на всю ширину занимаемого блока <p> или <div>.
Html рамка по длине текста
Чтобы сделать рамку по длине текста, надо задать ее ширину, например, width:100px.
Если текст длинный, и ширины рамки не хватает, слова в рамке встанут в несколько строчек. Высота рамки при этом автоматически увеличится.
Как выбрать цвет рамки и фона
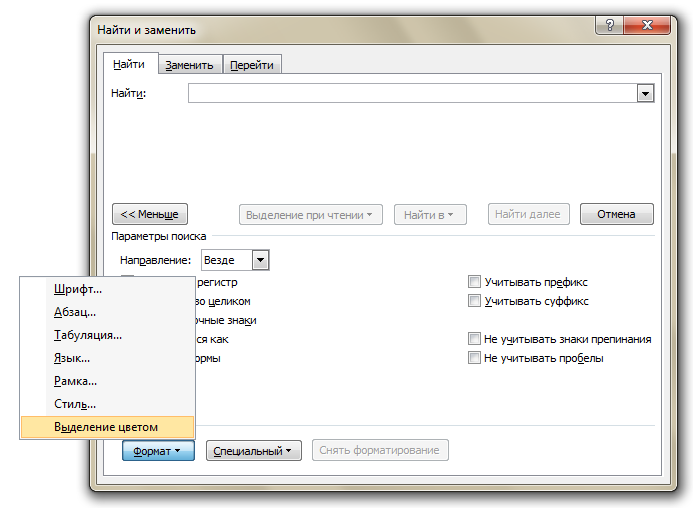
Чтобы подобрать цвет рамки и цвет фона, наиболее подходящие к дизайну вашего сайта:
ОТКРОЙТЕ свой сайт.
НАВЕДИТЕ курсор на элемент, который надо изменить.
ПРАВАЯ кнопка мыши, ПРОСМОТР КОДА ЭЛЕМЕНТА (в Google Chrome), или ИССЛЕДОВАТЬ ЭЛЕМЕНТ (в Mozilla Firefox), или ПРОИНСПЕКТИРОВАТЬ ЭЛЕМЕНТ (в Opera). Далее во всех этих браузерах действия аналогичны.
Появляется окно в нижней части экрана. Просматриваемый элемент в нем подсвечен.
Нажмите на квадратик COLOR и выберите наиболее подходящий вам цвет. Скопируйте цифровое обозначение цвета и вставьте его в html код (цвет рамки или цвет фона).
Заключение
Готово, вы получили выделение текста цветом (цветной фон) и цветной рамкой. Сделали это простым способом.
Понравилась статья? Поделитесь информацией с друзьями. Пишите отзывы в комментариях!
Пишите отзывы в комментариях!
Выделение текста цветом в Pages на iPhone
Pages
Поиск по этому руководству
Руководство пользователя Pages для iPhone
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие документа
- Печать документа или конверта
- Отмена и повтор изменений
- Как избежать случайных правок
- Быстрая навигация
- Основные сведения о знаках форматирования
- Отображение линейки
- Просмотр расположенных рядом страниц
- Быстрое форматирование текста и объектов
- Просмотр оптимизированной версии документа
- Копирование текста и объектов из одних приложений в другие
- Основные жесты на сенсорном экране
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на iPhone
- Заполнение и создание нескольких версий документа
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение внешнего вида текста
- Выбор шрифта по умолчанию
- Изменение регистра текста
- Использование стилей текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Лигатуры
- Добавление буквиц
- Надстрочные и подстрочные символы
- Форматирование текста (китайский, японский, корейский)
- Формат тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Добавление и редактирование рисунков
- Добавление аудио и видео
- Запись видео и звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Добавление аннотаций в документ
- Задание имени автора для комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Просмотр последних действий пользователей в общем документе
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование режима доклада
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Можно временно выделять текст в документе, текстовых блоках и фигурах. Это удобно, когда требуется, например, пересмотреть документ и обратить особое внимание на определенные части. Выделенные фрагменты не видны на распечатанных документах. Если над документом работают несколько человек, фрагмент, выделенные каждым из них, обозначаются уникальным цветом.
Это удобно, когда требуется, например, пересмотреть документ и обратить особое внимание на определенные части. Выделенные фрагменты не видны на распечатанных документах. Если над документом работают несколько человек, фрагмент, выделенные каждым из них, обозначаются уникальным цветом.
Выделение и отмена выделения текста
Можно выделять текст везде, кроме диаграмм и ячеек таблиц.
Добавление выделения. Выберите текст, затем коснитесь «Выделить».
Снятие выделения. Дважды коснитесь выделенного текста, затем коснитесь «Снять выделение».
Примечание. Если к документу имеют доступ другие пользователи, снять Ваше выделение можете только Вы и владелец документа. Если кто-либо другой добавляет к выделенному Вами тексту комментарий, имя автора и цвет выделения меняются на автора комментария и Вы не можете удалить этот комментарий.
Текст, выделенный таким образом, не отмечается цветом в печатной версии документа или в версии в формате PDF. О постоянном выделении текста см. в разделе Добавление цвета фона для текста.
О постоянном выделении текста см. в разделе Добавление цвета фона для текста.
Добавление комментария к выделенному тексту
Коснитесь выделенного текста.
Коснитесь «Добавить комментарий» и введите текст комментария.
Коснитесь «Готово».
Об изменении цвета выделения, применяемого к тексту, см. в разделе Задание имени автора для комментариев.
См. такжеДобавление и печать комментариев в Pages на iPhoneЗадание имени автора для комментариев в Pages на iPhoneОтслеживание изменений в Pages на iPhoneОсновные сведения о совместной работе в PagesПросмотр комментариев и отслеживание изменений с помощью VoiceOver в Pages на iPhone
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Тег HTML mark
❮ Назад Полный справочник HTML Далее ❯
Пример
Выделите части текста:
Не забудьте сегодня купить молоко.
Попробуйте сами »
Определение и использование
Тег определяет текст,
должны быть отмечены или выделены.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <метка> | 6,0 | 9,0 | 4,0 | 5,0 | 11.1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник по HTML: Форматирование текста HTML
Справочник по HTML DOM: Маркировать объект
знак {
цвет фона: желтый;
цвет: черный;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Top 9009
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Top8 Examples
7 Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3. CSS.
CSS.
Выделение текста HTML-тегом
Если вам когда-нибудь понадобится пометить текст внутри абзаца, лучше используйте тег . Это HTML-версия желтого маркера. Я всегда использовал тег с добавлением к нему некоторых стилей CSS, не осознавая, что существует этот более семантический вариант. HTML5 наполнен всевозможными вкусностями, я прав?0017 <знак> желтый.
Вывод
Желтая подсветка по умолчанию
Пользовательский стиль
с помощью CSS Конечно, как и любой текстовый тег CSS, вы можете применять пользовательский стиль с помощью тега HTML. Вы можете думать об этом так же, как о стиле тега
Вывод
Пользовательское выделение
по сравнению с другими текстовыми тегами HTMLstrong
используется для обозначения текста, который имеет большую важность, чем окружающий текст, например предупреждение или ошибка. Семантически, его значение. Он отображается как жирный
Семантически, его значение. Он отображается как жирный
b
очень похож на , так как он также отображается как жирный . Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
эм
используется для выделения определенного слова. Он отображается как курсив
отметка
<отметка> просто подчеркивает актуальность определенного фрагмента текста. До появления этого тега многие использовали em или strong , чтобы придать выделенному содержимому некоторое семантическое значение. Ну не больше! Если вам нужно выделить, используйте этот тег 🌟
Почему важен семантический HTML-тег
Причина, по которой вы не используете просто Еще одна причина быть семантически правильным — доступность. Многие инструменты специальных возможностей полагаются на семантику тегов, чтобы преобразовать ваш сайт в смысл для пользователя, использующего его (например, программы чтения с экрана). Вот аналогия. Вспомните времена, когда у нас появился компьютер, читающий текст с сайта. Это звучало супер роботизированно и странно 🤖. Без должной семантики это именно так. Работает, конечно - но впечатления от прослушивания ужасные 😱. Однако, когда вы используете правильную семантику, это похоже на прослушивание Siri. Это звучит намного более человечно, потому что у него разные интонации, изменения высоты тона и даже пауза. И это аналогичный тип лучшего опыта, которого вы можете достичь при использовании семантически правильных тегов HTML 👍 Однако я хочу отметить одну вещь. Джон Мюллер из Google упомянул об этом в ответе Twitter: Безусловно, имеет смысл правильно использовать HTML5, если вы можете, в этом нет недостатков SEO 😃. Вот что я понял из этого. Независимо от того, используете ли вы теги HTML5 или нет, это не повлияет на ваш рейтинг в результатах поиска Google. Однако означает ли это, что вы должны использовать теги HTML5? Нисколько! Преимущества доступности все еще существуют. И некоторые теги HTML5 имеют действительно интересное поведение в браузере, и они открывают вашему пользователю более продвинутые функции, которых не было раньше 🤩 Хорошо, надеюсь, я успешно донес до вас важность семантических тегов HTML. И теперь вы можете понять, что Но! есть некоторая озабоченность по поводу его доступности. К сожалению, использование тега Итак, что здесь сделает программа чтения с экрана. Когда он встречает текст, заключенный в тег Обратите внимание: если у вас много таких «объявлений», то они могут быть очень многословными и добавлять иногда раздражающую ненужную информацию. Это может привести к тому, что некоторые пользователи программ чтения с экрана отключат эту функцию. Итак, урок здесь. «С большой силой приходит большая ответственность 🕷». Не злоупотребляйте этим приемом и применяйте его ТОЛЬКО в тех случаях, когда НЕзнание выделенного содержимого может отрицательно сказаться на понимании пользователем. Самое интересное! Давайте рассмотрим несколько вариантов использования Вот один из популярных. Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на SEO или поисковую оптимизацию 🏆
Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на SEO или поисковую оптимизацию 🏆 Тег HTML5 и SEO

Вопросы доступности
не просто стилизует тексты, но семантически это хорошо. не объявляется большинством программ чтения с экрана в настройках по умолчанию. Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление.
Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление. , он объявляет «выделение начала», за которым следует текст внутри тега. а затем объявить «конец выделения», как только тег метки закончится. НО…
Вариант использования для
: Вариант использования: Результат поиска

