Глобальные атрибуты | htmlbook.ru
Наряду с атрибутами, характерными для конкретных тегов, в HTML5 существует и ряд атрибутов, который можно добавлять к любым тегам, поэтому входящие в эту группу атрибуты называются глобальными или универсальными. Ниже они перечислены с кратким описанием. По ссылке доступно подробное описание атрибута.
accesskey
Атрибут accesskey позволяет активировать ссылку с помощью некоторого сочетания клавиш с заданной в коде ссылки буквой или цифрой. Браузеры при этом используют различные комбинации клавиш. Например, для accesskey=»s» работают следующие сочетания.
- Internet Explorer: Alt + S
- Chrome: Alt + S
- Opera: Shift + Esc, S
- Safari: Alt + S
- Firefox: Shift + Alt + S
class
Задаёт стилевой класс, который позволяет связать определенный тег со стилевым оформлением. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом.
contenteditable
Сообщает, что элемент доступен для редактирования пользователем — допускается удалять текст, и вводить новый. Также работают стандартные команды вроде отмены, вставки текста из буфера и др.
Также работают стандартные команды вроде отмены, вставки текста из буфера и др.
Устанавливает контекстное меню для элемента. В качестве значения указывается идентификатор меню созданного с помощью тега <menu>.
dir
Задает направление и отображение текста — слева направо или справа налево. Браузеры обычно самостоятельно различают направление текста, если он задан в кодировке Юникод, но с помощью атрибута dir можно указать, в каком направлении отображать текст. Для арабских и еврейских символов приоритетным является направление, заложенное в Юникод, поэтому на них атрибут dir действовать не будет.
draggable
Позволяет перетаскивать элемент для дальнейшего манипулирования с ним.
dropzone
Указывает, что делать с перетаскиваемым элементом.
Скрывает содержимое элемента от просмотра. Такой элемент не отображается на странице, но доступен через скрипты.
id
Задаёт идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
itemid, itemprop, itemref, itemscope, itemtype
Группа атрибутов, предназначенная для работы с микроданными.
lang
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang. Браузер использует его значение для правильного отображения некоторых символов.
spellcheck
Указывает браузеру проверять или нет правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм (<input>, <textarea>), а также редактируемых элементов (у них установлен атрибут contenteditable).
style
Применяется для определения стиля элемента с помощью правил CSS.
tabindex
Атрибут tabindex устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab. Переход происходит от меньшего значения к большему, например от 1 к 2, затем к 3 и так далее. При этом строгая последовательность не важна, допускается пропускать какие-то числа и начинать с любой цифры. Если значения tabindex у элементов совпадают, тогда учитывается их порядок появления в коде.
title
Создаёт всплывающую текстовую подсказку, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
HTML глобальные атрибуты
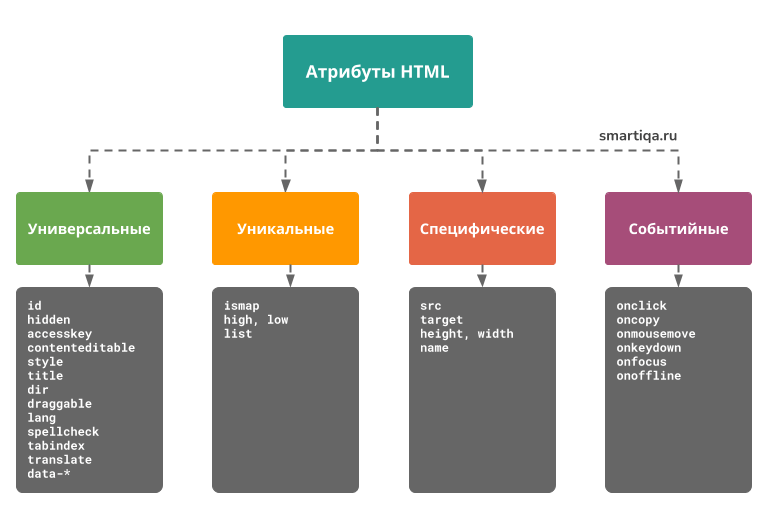
Глобальные атрибуты — это атрибуты, которые могут быть использованы с любым HTML тегом, то есть они являются общими для всех тегов. Несмотря на то, что глобальные атрибуты можно использовать со всеми HTML тегами, на некоторые теги они не окажут никакого влияния. Например, если добавить атрибут
Например, если добавить атрибут title или dir к тегу <br>, то никаких визуальных изменений на веб странице наблюдаться не будет.
Список глобальных атрибутов:
|
accesskey class contenteditable dir draggable hidden |
id lang spellcheck style tabindex title |
Чтобы посмотреть описание и пример использования интересующего вас глобального атрибута, нажмите на него или проскрольте страницу вниз до его описания.
accesskey
Атрибут accesskey используется браузерами в качестве руководства для создания сочетания клавиш, активирующее элемент или переводящее на него фокус.
Примечание: до HTML5 атрибут accesskey можно было использовать только со следующими тегами: <a>, <area>, <button>, <input>, <label>, <legend> и <textarea>. С пятой версии HTML данный атрибут можно использовать с любым валидным HTML тегом.
С пятой версии HTML данный атрибут можно использовать с любым валидным HTML тегом.
Значением атрибута accesskey должен быть символ, который можно ввести нажатием одной клавиши. Пробельные символы в качестве значения атрибута не допустимы.
<a href="#" accesskey="a">Ссылка</a>
Сочетания клавиш для атрибута accesskey зависит от используемого браузера:
| Browser | Windows | Linux | Mac |
|---|---|---|---|
| IE | [Alt]+символ |
||
| Chrome | [Alt]+символ |
[Alt]+символ |
[Control][Alt]+символ |
| Firefox | [Alt][Shift]+символ |
[Alt][Shift]+символ |
[Control][Alt]+символ |
| Safari | [Alt]+символ |
[Control][Alt]+символ |
|
| Opera | Opera 15+: [Alt]+символOpera 12.  [Shift][Esc]+символ |
||
Использование атрибута accesskey для разных элементов с одним и тем же значением приводит к игнорированию атрибута.
class
Атрибут class используется для последующего получения доступа к элементам (через имя класса) в CSS и JavaScript.
В атрибуте class в качестве значения можно указать не один, а несколько классов, в этом случае имена классов должны быть разделены пробелами, порядок следования имён классов не имеет значения:
<p>
Если в блоках объявлений разных классов используются одинаковые CSS свойства с разными значениями, то для свойства будет применено то значение, которое в CSS коде определено ниже остальных. Поэтому порядок следования имён классов в значение атрибута значения не имеет, так как в этом случае срабатывает механизм каскадности.
contenteditable
Атрибут contenteditable указывает, может ли пользователь редактировать содержимое данного элемента. Атрибут может принимать одно из следующих значений:
Атрибут может принимать одно из следующих значений:
trueили пустая строка ("") — содержимое элемента можно редактироватьfalse— редактирование содержимого запрещено
Атрибут contenteditable является перечисляемым, а не логическим. Это значит, что требуется явное указание значения атрибута. Добавление атрибута без значения запрещено:
<!-- правильное добавление атрибута --> <p contenteditable=""> <!-- неправильное добавление атрибута --> <p contenteditable>
dir
Атрибут dir определяет направление текста в элементе, он может принимать одно из трех значений:
Этот атрибут является обязательным для элемента <bdo>, так же он может быть переопределен с помощью CSS свойства direction:
<bdo dir="ltr">Просто какой-то текст</bdo>
draggable
Атрибут draggable определяет, может ли пользователь перетаскивать элемент с помощью drag-and-drop API. Атрибут может принимать одно из трёх значений:
Атрибут может принимать одно из трёх значений:
true— указывает, что элемент можно перетаскиватьfalse— указывает, что элемент не перетаскиваетсяauto— указывает, что перетаскивание элемента будет зависеть от значения, установленного в браузере по умолчанию.
Атрибут draggable является перечисляемым. Это значит, что требуется явное указание значения атрибута. Добавление атрибута без значения запрещено:
<!-- правильное добавление атрибута --> <p draggable="false"> <!-- неправильное добавление атрибута --> <p draggable>
Атрибут hidden указывает, что данный элемент должен быть скрыт от просмотра. Атрибут hidden является логическим атрибутом. Это значит, что в качестве значения атрибута может выступать пустая строка или имя атрибута, так же возможно указание атрибута без значения:
<!-- правильный синтаксис атрибута --> <p hidden="hidden"> <p hidden=""> <p hidden>
Примечание: CSS свойство display переопределяет поведение элемента с атрибутом hidden
 Например, элементы со стилем
Например, элементы со стилем display: block; будут отображаться, несмотря на присутствие атрибута hidden.id
Атрибут id определяет уникальный идентификатор для элемента. В качестве значения атрибута выступает имя идентификатора, которое либо является именем селектора id, используемого в CSS коде, либо указывается произвольное имя, которое будет использоваться в дальнейшем:
<div>
Значение атрибута (имя идентификатора) не должно содержать пробелов и должно использоваться только один раз во всём HTML документе с тем тегом, для которого был установлен данный идентификатор. Атрибут id может содержать только одно значение, в отличие от атрибута class.
Атрибут id используется для последующего получения доступа к элементам (через идентификатор) в CSS и JavaScript, а также при создании ссылок внутри страницы.
С помощью атрибута id можно создавать ссылки на конкретный элемент, а не только на страницу в целом. Такие ссылки могут вести либо на раздел данной страницы, либо на раздел другой страницы. Чтобы создать ссылку на элемент, надо добавить к небу атрибут
Такие ссылки могут вести либо на раздел данной страницы, либо на раздел другой страницы. Чтобы создать ссылку на элемент, надо добавить к небу атрибут id. Сама ссылка, в этом случае, должна будет содержать имя идентификатора элемента, на который она ссылается, перед которым обязательно ставится символ #. Если ссылка ведет на раздел текущей страницы, то в качестве адреса можно указать только имя идентификатора, если ссылка ведёт на раздел другой страницы, то имя идентификатора указывается в самом конце адреса:
<a href="#a1">Ссылка на div</a> <a href="other_page.html#a2">Ссылка раздел другой страницы</a> <div>Раздел страницы</div>
lang
Атрибут lang позволяет указать, какой язык используется для текста внутри элемента. В качестве значения атрибута используются коды языков:
<p>Текст на английском: <span lang="en">"Hello world!"</span>.</p>
Использование данного атрибута помогает браузерам правильно отображать некоторые национальные символы, речевым программам определить язык текста, выполнять проверку текста программам для проверки орфографии и грамматики.
Атрибут lang также может использоваться для улучшения качества в поисковой выдаче результатов поиска, которые основаны на лингвистических предпочтениях пользователя.
spellcheck
Атрибут spellcheck указывает, разрешается ли проверять содержимое элемента на наличие орфографических ошибок. Атрибут может принимать одно из следующих значений:
true— указывает, что содержимое элемента должно быть, по возможности, проверено на наличие орфографических ошибок.false— указывает, что элемент не должен проверяться на наличие орфографических ошибок.
Атрибут spellcheck является перечисляемым. Это значит, что требуется явное указание значения атрибута. Добавление атрибута без значения запрещено:
<!-- правильное добавление атрибута --> <textarea spellcheck="false"> <!-- неправильное добавление атрибута --> <textarea spellcheck>
Атрибут spellcheck определяет лишь рекомендацию для браузера: браузеры не должны иметь возможность проверки на орфографические ошибки.
true, а браузер поддерживает проверку.style
Атрибут style используется для добавления CSS стилей к элементу. Стили, добавленные с помощью атрибута style, имеют приоритет над стилями, расположенными в элементе <style> или во внешнем файле.
При добавлении стилей в значение атрибута, селектор и фигурные скобки не используются. Каждое объявление должно заканчиваться точкой с запятой, после которой можно писать следующее объявление. Между свойствами и их значениями, так же как и между объявлениями, пробелы ставятся по желанию:
<span>Жирный красный текст</span>
tabindex
Атрибут tabindex указывает может ли элемент быть в фокусе и порядок приоритета при переходе фокуса между элементами (при использовании клавиши « tab«). В качестве значения атрибут принимает целое число:
<textarea tabindex="5">
Число 5 означает, что элемент получит фокус после элемента с tabindex="4" и до элемента с tabindex="6". Но давать последовательные значения не обязательно, в любом случае элементы, имеющие меньшее значение, получат фокус до элементов, имеющих большее значение. Если несколько элементов имеют одинаковые положительные значения, то порядок получения фокуса будет зависеть от порядка их следования в исходном коде документа.
Но давать последовательные значения не обязательно, в любом случае элементы, имеющие меньшее значение, получат фокус до элементов, имеющих большее значение. Если несколько элементов имеют одинаковые положительные значения, то порядок получения фокуса будет зависеть от порядка их следования в исходном коде документа.
title
Атрибут title используется для указания дополнительной информации о содержимом элемента (отображается браузерами в виде всплывающей текстовой подсказки при наведении курсора мыши на элемент).
Атрибут title часто используется с картинками, для добавления описания картинки:
<img src="1.png" title="Красивый синий цветок">
Примечание: внешний вид и размер всплывающей подсказки, шрифт и цвет текста, зависят от браузера и не могут быть изменены с помощью CSS стилей.
HTML5: общие атрибуты
HTML5: общие атрибуты« общие модели атрибуты форм »
7. Общие атрибуты # T
В этом разделе определяются атрибуты, общие для
все элементы в
Язык HTML.
основные атрибуты & атрибуты обработчика событий & xml атрибуты
7.01. Основные атрибуты # T
ключ доступа & учебный класс & контентредактируемый & контекстное меню & директор & перетаскиваемый & скрытый & я бы & язык & проверка орфографии & стиль & tabindex и название
- ключ доступа = список ключевых меток ИЗМЕНЕННЫЙ
- Метка клавиши или список меток клавиш, с которыми связать элемент; каждая ключевая метка представляет собой сочетание клавиш, которое UA может использовать для активации элемент или передать фокус элементу.
- класс = жетоны
- Название классификации или список названий классификации, к которой относится элемент.
- контентредактируемый = «истинный» или «ложный» или «» (пустая строка) или пустая НОВЫЙ
- Указывает, будет ли
содержание
элемента доступны для редактирования.

- знак равно ИДРЕФ НОВЫЙ
- Идентифицирует меню с которым можно связать элемент как .
- реж = «лтр» или «ртл»
- Определяет направление текста элемента.
- перетаскиваемый = «истинный» или «ложный» НОВЫЙ
- Указывает, можно ли перетаскивать элемент.
- скрытый = «скрытый» или «» (пустая строка) или пустой НОВЫЙ
- Указывает, что элемент представляет элемент, еще не актуальна или уже не актуальна.
- идентификатор = Я БЫ
- Уникальный идентификатор элемента.
- Есть должен не быть несколькими элементами в документе, которые имеют те же я бы ценность.
- язык = языковой тег
- Указывает основной язык для
содержание
элемента и для любого из атрибутов элемента
которые содержат текст.

- проверка орфографии = «истинный» или «ложный» или «» (пустая строка) или пустая НОВЫЙ
- Указывает, представляет ли элемент элемент, чей содержание подлежат проверке орфографии и грамматики.
- стиль = строка
- Указывает ноль или более объявлений CSS, которые применяются к элемент [CSS].
- табиндекс = целое число
- Указывает, представляет ли элемент элемент, является фокусируемым (то есть элементом, который является частью последовательность фокусируемых элементов в документе) и относительный порядок элемента в последовательности фокусируемых элементы в документе.
- название = обычные данные персонажа
- Консультативная информация, связанная с элементом.

7.02. Атрибуты обработчика событий # T
прерывание и размытие & oncanplay & oncanplaythrough & по изменению & по щелчку & oncontextmenu & ondblclick & ondrag & ондрагенд & ondragenter & ondragleave & ондраговер & ondragstart & ondrop & изменение продолжительности и опустевший & законченный & при ошибке & в фокусе & onformchange & onforminput & oninput & oninvalid & нажатие клавиши & нажатие клавиши & onkeyup & в процессе & загруженные данные & загруженные метаданные & onloadstart & onmousedown & onmousemove & onmouseout & при наведении мыши & onmouseup & на колесике мыши & на паузе и в игре и в игре & в процессе & onratechange & onreadystatechange & на прокрутке & поиск и поиск & при выборе & он-шоу & установлено & при отправке & приостановить и своевременное обновление & onvolumechange и жду
- onabort = строка
- размытие = строка
- oncanplay = строка
- oncanplaythrough = строка
- onchange = строка
- по клику = строка
- = строка
- ondblclick = строка
- ondrag = строка
- ondragend = строка
- ondragenter = строка
- ondragleave = строка
- ондраговер = строка
- ondragstart = строка
- ondrop = строка
- ondurationchange = строка
- пусто = строка
- окончание = строка
- при ошибке = строка
- onfocus = строка
- onformchange = строка
- onforminput = строка
- ввод = строка
- oninvalid = строка
- onkeydown = строка
- onkeypress = строка
- onkeyup = строка
- загрузка = строка
- загруженные данные = строка
- загруженные метаданные = строка
- onloadstart = строка
- onmousedown = строка
- onmousemove = строка
- onmouseout = строка
- onmouseover = строка
- onmouseup = строка
- onmousewheel = строка
- пауза = строка
- игра = строка
- игра = строка
- onprogress = строка
- onratechange = строка
- onreadystatechange = строка
- при прокрутке = строка
- поиск = строка
- поиск = строка
- при выборе = строка
- шоу = строка
- установлено = строка
- onsubmit = строка
- onsuspend = строка
- ontimeupdate = строка
- onvolumechange = строка
- в ожидании = строка
7.
 03. Атрибуты XML # T
03. Атрибуты XML # Txml:язык & xml: пробел & XML: база
- xml:язык = языковой тег
- Как определено в спецификации XML [XML].
- xml:space = «сохранить»
- Как определено в спецификации XML [XML].
-
xml:пробелатрибут должен использоваться только с документы в синтаксисе XML; Это должен не использоваться в документы в синтаксисе HTML. - XML: база = URI
- Как определено в спецификации XML Base [База XML].
-
xml:базаатрибут должен использоваться только с документы в синтаксисе XML; Это должен не использоваться в документы в синтаксисе HTML.
« общие модели атрибуты форм »
Что такое атрибуты в HTML
Рекламные объявления
В этом руководстве вы узнаете, как использовать атрибуты, чтобы придать больше смысла тегам HTML.
Что такое атрибуты
Атрибуты определяют дополнительные характеристики или свойства элемента, такие как ширина и высота изображения. Атрибуты всегда указываются в начальном теге (или открывающем теге) и обычно состоят из пар имя/значение, например 9.0252 имя=»значение» . Значения атрибутов всегда должны заключаться в кавычки.
Также для определенных элементов требуются некоторые атрибуты. Например, тег должен содержать атрибуты
src и alt . Давайте рассмотрим несколько примеров использования атрибутов:
Пример
Попробуйте этот код »Google HTML
В приведенном выше примере src внутри тега является атрибутом, а путь к изображению является его значением.
 Точно так же
Точно так же href внутри тега является атрибутом, а предоставленная ссылка является его значением и так далее.
Совет: Можно использовать как одинарные, так и двойные кавычки для цитирования значений атрибутов. Однако наиболее распространены двойные кавычки. В ситуациях, когда само значение атрибута содержит двойные кавычки, необходимо заключить значение в одинарные кавычки, например, value='Джон "Уильямс" младший'
В HTML5 есть несколько атрибутов, которые не состоят из пар имя/значение, а состоят только из имени. Такие атрибуты называются логическими атрибутами. Примеры некоторых часто используемых логических атрибутов: проверено , отключено , только для чтения , требуется и т. д.
Пример
Попробуйте этот код »<тип ввода = "флажок" отмечен>
Подробно обо всех этих элементах вы узнаете в следующих главах.
Примечание. Значения атрибутов обычно нечувствительны к регистру, за исключением некоторых значений атрибутов, таких как атрибуты id и class . Однако Консорциум World Wide Web (W3C) рекомендует строчные буквы для значений атрибутов в своей спецификации.
Атрибуты общего назначения
Есть некоторые атрибуты, такие как id , title , class , style и т. д., которые можно использовать в большинстве HTML-элементов. В следующем разделе описывается их использование.
Атрибут id
Атрибут id используется для присвоения уникального имени или идентификатора элементу в документе. Это упрощает выбор элемента с помощью CSS или JavaScript.
Пример
Попробуйте этот код »Некоторый контентЭто абзац.
Примечание: id элемента должен быть уникальным в пределах одного документа. Никакие два элемента в одном и том же документе не могут быть названы с одинаковым идентификатором
Никакие два элемента в одном и том же документе не могут быть названы с одинаковым идентификатором , и каждый элемент может иметь только один идентификатор .
Атрибут класса
Как и атрибут id , атрибут класса также используется для идентификации элементов. Но в отличие от id атрибут класса не обязательно должен быть уникальным в документе. Это означает, что вы можете применить один и тот же класс к нескольким элементам в документе, как показано в следующем примере:
Пример
Попробуйте этот код »Некоторый контентЭто абзац.
Совет: Поскольку класс может применяться к нескольким элементам, поэтому любые правила стиля, записанные для этого класса , будут применяться ко всем элементам, имеющим что класс .
Атрибут title
Атрибут title используется для предоставления справочного текста об элементе или его содержимом. Попробуйте следующий пример, чтобы понять, как это на самом деле работает.
Попробуйте следующий пример, чтобы понять, как это на самом деле работает.
Пример
Попробуйте этот код »W3C
Совет: Значение атрибута title (т. е. текст заголовка) отображается в виде всплывающей подсказки веб-браузерами, когда пользователь наводит курсор мыши на элемент.
Атрибут стиля
9Атрибут 0252 style позволяет указать правила стиля CSS, такие как цвет, шрифт, граница и т. д., непосредственно внутри элемента. Давайте рассмотрим пример, чтобы увидеть, как это работает:
Пример
Попробуйте этот код »Это абзац.
 Некоторый контент
Некоторый контент
Вы узнаете больше о стилизации элементов HTML в главе Стили HTML.
Атрибуты, которые мы обсуждали выше, также называются глобальными атрибутами.






