10 HTML5 примеров, чтобы вы забыли о Flash / Habr
В последнее время Вы, наверное, много слышали о том, что Flash является умирающей технологией и о том, как она будет вскоре заменена на HTML5. Лично я считаю, что HTML5 будет постепенно заменять Flash лишь для некоторых вещей, но Flash всегда будет иметь место, особенно при разработке сложных игр и насыщенных интернет-приложений. Если вы еще не видите, что можно сделать с помощью HTML5, я ограничусь десятью примерами, чтобы показать некоторые из возможностей HTML5.Так что же вы думаете – HTML5 заменит Flash?
Canvas Minimal Particle Animation
CanvasMol
Flickr and Canvas in 3D
Cloth Simulation
etchaPhysics
Google Images Gift Box – CSS 3D example
Liquid Particles
HTML5 Canvas Nebula
Ball Pool
Bomomo
10 крутых примеров работы HTML5 Canvas
Холст — интересная особенность в HTML5 Canvas которая позволяет рисовать разнообразные вещи в браузере с помощью технологии Java. Например его можно использовать для управления фотографий, рисовать и анимировать разнообразные формы и фигуры, а так же воспроизводить видео. Но это ещё далеко не придел.
По этому, чтобы продемонстрировать на что возможна HTML5, тут представлена небольшая подборка различных и красивых примеров, которые точно Вам понравятся.
Спасибо http://www.sanwebe.com и рекомендую:
Радужный дождь
Действительно удачный пример анимации работающей на HTML5 Canvas, как будто с неба льёт радужный дождь. Очень красиво смотрится.
Частицы
Интересный эффект на HTML5 Canvas, который имитирует движение мелких частиц из букв, очень красивая и своеобразная анимация, которую можно использовать практически на любых сайтах.
Анимированные круги
Интересный и не сильно сложный эффект работающий на HTML5 Canvas. Тут несколько кругов, которые плавно меняют свою форму, таким образом получается красивый визуальный эффект.
Геометрическая анимация
Ну что сказать, это потрясающий и красивый эффект геометрической анимации на которую можно смотреть вечно, так как выгляди это очень здорово.
Анимационные шары
Плавно двигающиеся шары, замечательный пример который можно сделать на HTML5 Canvas. Этот эффект будет круто и современно смотреться на большинства сайтах.
Созвездие
Тут созданы случайно двигающиеся звёзды, а при наведении мыли они соединяются линиями. Очень красиво сделанное демо.
Молния
Отличная и удачная имитация молнии с помощью HTML5 Canvas. Смотрится очень достойно и потрясающе!
Радужный осьминог
Сделанные радужные линии из небольших кругом, движутся с плавной анимацией, таким не сложным образом получается такой красивый визуальный эффект.
Найди курсор
Этот пример отслеживает расположение курсора указывая на него стрелками
Механическая трава
Интересный пример, который реагирует на движения курсора, дорисовывая линии. Очень интересно и необычно придумано.
15 креативных примеров сайтов на HTML5
Хотя развитие HTML5 еще находится в ранней стадии, но зато показывает большой потенциал. И многие эксперты видят за ним большое будущее.
HTML5 — это не просто обновление своего предшественника, это новый стандарт, в который вошло много дополнительных функций, таких как: потоковое видео, анимация и поддержка интерактивности.
Эти новые возможности будут способствовать в становлении этой платформы, как одной из мощных тенденций на веб-рынке. Уже сейчас многие сайты стали использовать и показывать возможности HTML5, что отвечает требованиям Веб 2.0.
Многие пользователи говорят, что новый HTML скоро вытеснит Flash. Но в текущей реализации функционала HTML5 не хватает, чтобы создавать анимацию и интерактивность сравнимую с Flash. Могут быть варианты развития этих платформ в сотрудничестве. Но, как говорится, время покажет.
А пока мы собрали для вас 15 примеров сайтов с поддержкой HTML5 + в статье на сайте womtec вы найдете еще более 20 красивых примеров HTML5 сайтов.
Смотрим…




Microsoft

Nakshart






Moods of Norway


Aventador


Возможно, Вам будет интересно ↓↓↓
Примеры сайтов созданных с помощью CSS3 и HTML5

Вам не нужно быть высококвалифицированным верстальщиком, хватит и базовых знаний HTML, чтобы сделать, пускай не топовый проект, но весьма не плохой сайт. Но что делать если Вы захотели создать сайт но не можете ничего придумать, тогда данная статья станет интересна, мы рассмотрим примеры сайтов с помощью CSS3 и HTML5.
1. Adobe – The Expressive Web

2. OrangeSprocket

3. Har Du Det I Deg

4. HTC

5. Beercamp 2012

6. Suit Up or Die Magazine

7. Casey Britt

8. Lois Jeans

9. Glamour.biz

10. Bobadilium

11. Societe Generale

12. Whiteboard

13. Ghost Horses

14. FiftyThree

15. lend your leg

16. Marcus Thomas

17. KRYSTALRAE

18. Capitol Couture

19. Air Jordan 2012

20. Bikes aus Düsseldorf

21. Nature Valley Trail View

22. Pulpfingers

23. Discover Bagigia

24. Superlovers

25. Soleil Noir 2012

26. Guns N Roses

Читайте также:
Примеры сайтов созданных с помощью HTML5
 HTML5 заменил HTML4, который применялся для изменения дизайна сайта в течение последних лет. Неудача HTML4 была в том, что у него не было возможности мультимедийной интеграции и анимации. Таким образом, HTML5 впитал в себя последние и передовые функции, при этом он работает только в последних версиях, таких как Opera или Firefox, Safari и Internet Explorer. Кроме того, он также работает в мобильных устройствах, как Blackberry, Android-телефонов и iPhone. В частности, HTML имеет много синтаксических особенностей..
HTML5 заменил HTML4, который применялся для изменения дизайна сайта в течение последних лет. Неудача HTML4 была в том, что у него не было возможности мультимедийной интеграции и анимации. Таким образом, HTML5 впитал в себя последние и передовые функции, при этом он работает только в последних версиях, таких как Opera или Firefox, Safari и Internet Explorer. Кроме того, он также работает в мобильных устройствах, как Blackberry, Android-телефонов и iPhone. В частности, HTML имеет много синтаксических особенностей..
которые очень просты в обращении графического или мультимедийного контента в сети. Таким образом, большинство веб-дизайнеров и разработчиков используют язык HTML5 для разработки своих сайтов. Последняя версия имеет множество встроенных функций и правил, которые сосредоточиваются на легкой доступности. В данном посте мы рассмотрим подборку сайтов созданных с помощью HTML5.
1. Spigotdesign

2. Black-meridian

3. Time2project

4. Gforce

5. Webstandardssherpa

6. Eyestylesllc

7. Visualise

8. Nicelyreplayed

9. Bebopweb

10. Clearideaz

11. Urustar

12. 1MD

13. Birrificioirpino

14. Maartenkal

15. Benthebodyguard

16. Ngenworks

17. Unfold

18. Moodsofnorway

19. Zerply

14. Made In Germany – Magazine August 5

15. Ideaware

16. Marco Barbosa

17. Tejpotter

18. Vision18

19. Html5readiness

20. Teixido

21. Stephencaver

22. Faciodesign

23. Digitalhands

24. Ashfalldesign

25. Vegazvegaz

26. Html5lab

27. Hd-Live

28. Dilly Deli – Tulsa, OK

29. 1minus1

30. CORPUS

31. Simple as Milk

32. FRONTEND 2011

33. Nike

34. Cultural solutions uk

35. Henry Brown

36. Rainypixels

37. Full Stop

38. Pioneer Records Management

39. Femkreations

Читайте также:
HTML шаблоны – примеры красивых сайтов на HTML5
HTML – это язык для структурирования и представления контента в Глобальной Сети, а также, по совместительству, основная используемая в Интернете технология. HTML шаблоны представляют собой своеобразную основу для сайтов, либо могут быть самостоятельными веб-страницами с незамысловатой структурой. Получается, что любой шаблон, исключая Flash-шаблоны, проходит стадию HTML шаблонов, лишь после приобретая иной вид и свойства.
HTML5 является его последней версией HTML и непрерывно продолжает развиваться и совершенствоваться. Новые функции данного языка программирования позволяют встраивать в HTML шаблоны видео, аудио, графические и интерактивные документы. Эта версия стала очень популярной среди многих дизайнеров за счёт того, что позволяет создавать новый дизайн, используя коротки строки кода.
Кодирование в HTML5 очень простое, в отличие от других языков, и с его помощью, как и во Flash, можно создать удивительные эффекты. Но HTML5 в этом плане даже лучше, потому что не мешает своими эффектами поисковой оптимизации. HTML5 позволяет создавать не только красивые HTML шаблоны с эффектами, но также и супер-функциональные веб-платформы.
Давайте рассмотрим примеры действующих успешных сайтов, написанных на HTML5, которые имеют оригинальный и привлекательный дизайн. Смотрите и вдохновляйтесь!
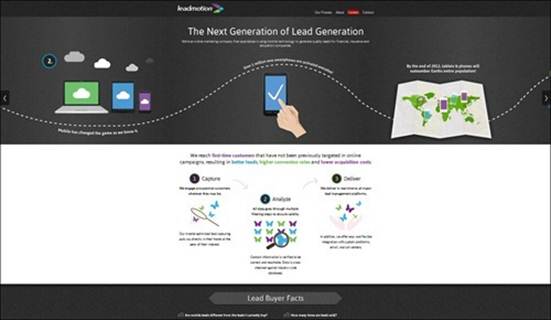
Leadmotion

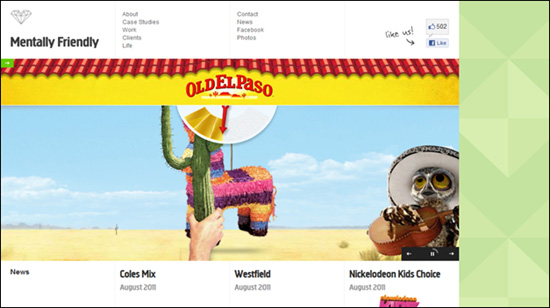
Mentally Friendly

Phive

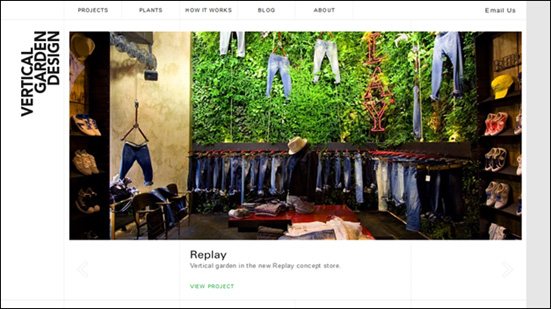
Vertical Garden Design

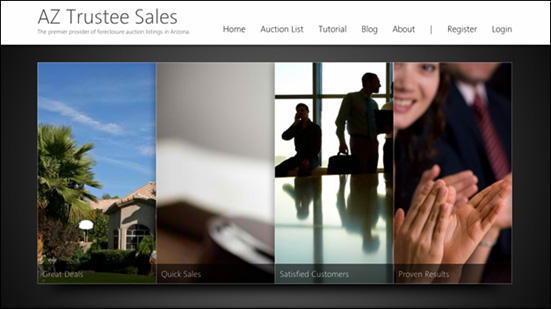
AZ Trustee Sales

Birrificio Irpino

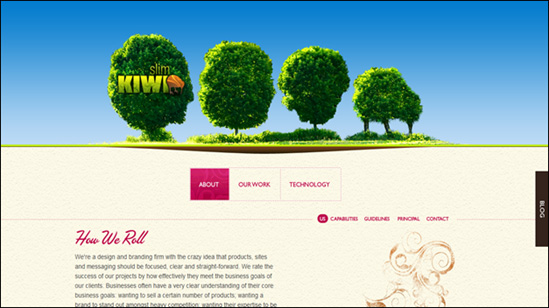
Slim Kiwi

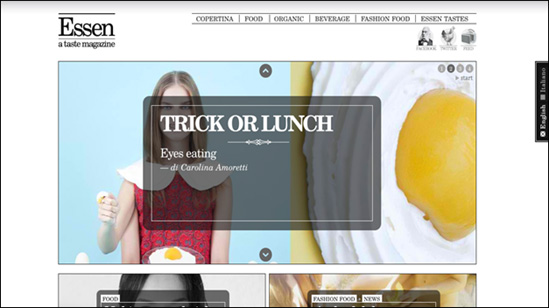
Essen

Colette Brasserie Vertical Garden Design

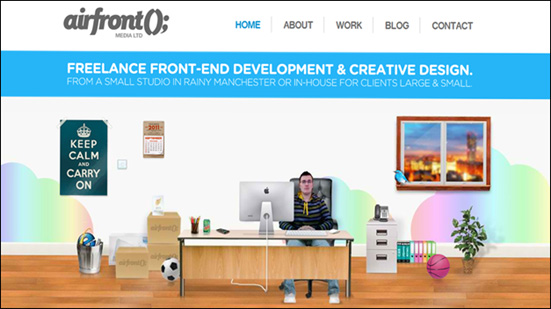
Airfront

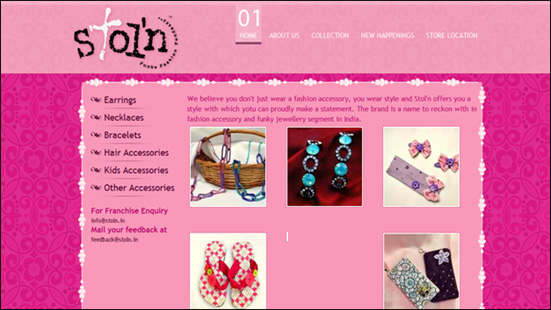
Stol’n

Nature’s Table

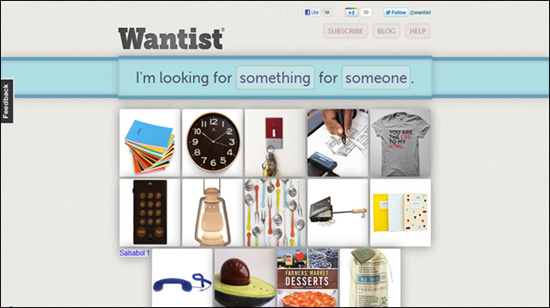
Wantist

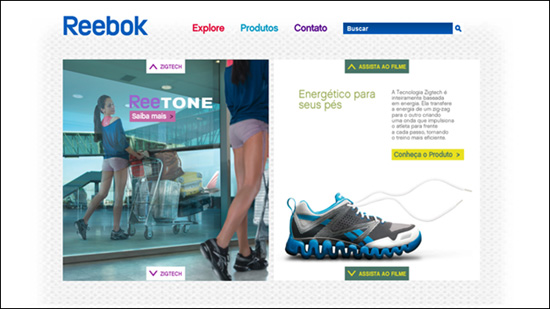
Reebok Brazil

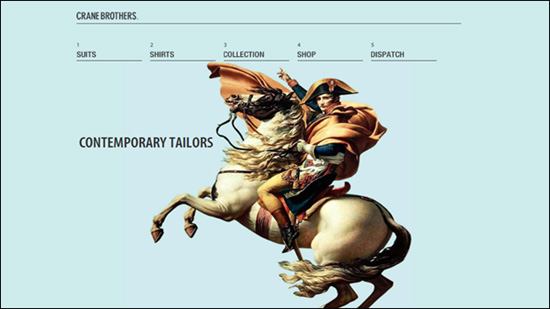
Crane Brothers

Наш каталог шаблонов насчитывает около 5000 готовых решений на HTML.
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Адаптивные баннеры на HTML5 и CSS3 / Habr
Адаптивный веб-дизайн — значительное достижение для всего Интернета. Мы больше не скованы давно устаревшей моделью «печатной страницы» со статическим содержимым, разбитым на области фиксированного размера. Сегодня Интернет способен жить, дышать и приспосабливаться, заполняя всё пространство, доступное на экранах различных устройств, начиная от мобильных телефонов — и вплоть до огромных видеодисплеев. Это то, какой и предполагалась Глобальная сеть.Но есть небольшая проблема. Веб-сайты зачастую содержат баннерную рекламу и традиционные баннеры, не обладающие особой гибкостью. Как flash-, так и GIF-баннеры имеют фиксированные размеры, из-за чего несовместимы с современной адаптивной вёрсткой. Нам необходим новый метод создания баннерной рекламы. Нам нужны «адаптивные» баннеры…
- HTML-реклама доступна повсеместно, а семантическая разметка сделает её подходящей для скрин-ридеров;
- текст, изображения, видео, скрипты и формы — всё это может быть использовано в баннере точно так же, как и на любой веб-странице;
- при необходимости баннеры могут задействовать динамические сценарии и базы данных на серверной стороне;
- в баннер могут быть внесены изменения уже после его размещения;
- файл (набор файлов) HTML-баннера может иметь весьма скромный размер;
- banner serving, по существу, сводится к веб-хостингу;
- веб-разработчикам не нужно изучать что-либо новое — все технологии остаются теми же, что и при обычной веб-разработке;
- и, конечно, при помощи CSS3 медиа-запросов можно заставить HTML5-рекламу «подстраиваться» под любые размеры — ведь именно такое поведение мы ожидаем от адаптивных баннеров!
Во-первых, баннер создается как резиновая HTML5-страница. Мы наполняем её текстом, изображениями, ссылками на требуемую страницу, украшая всё это при помощи CSS3. Во-вторых, такой баннер может быть размещен на любом веб-сайте посредством плавающего фрейма iframe. Есть одна хитрость, задействующая CSS3 медиа-запросы чтобы сделать динамическими размерности iframe’а, и вскоре я расскажу о ней… Однако, по большому счёту, это всё!Вот пример HTML5-баннера популярного формата 125 x 125 px («квадратная кнопка»). А вот пример того же баннера с измененной шириной. Обратите внимание, как этот баннер ведет себя при изменении размеров окна браузера. Изящно, не правда ли? :)Адаптивная вёрстка требует, чтобы элементы страницы имели переменную ширину, поэтому баннеры тоже должны придерживаться этого соглашения. Высота в адаптивной разметке не столь важна, т.е. мы может выбрать любое необходимое нам значение высоты. Но это не значит, что наш баннер «завязнет» на этом значении — мы можем определить множество значений для любого баннера!
Для сохранения обратной совместимости адаптивные баннеры должны иметь те же значения высоты, что и традиционные. Теоретически мы можем создать баннеры, работающие с любой шириной/высотой, но их слишком сложно конструировать или тестировать. Я предлагаю отталкиваться от минимальной ширины в 88 px и придерживаться следующего набора стандартных высот:
31px «микро»
- микро полоса (88 x 31)
- кнопка 2 (120 x 60)
- половина длинного баннера (234 x 60)
- длинный баннер (468 x 60)
- кнопка 1 (120 x 90)
- горизонтальный (ведущий) длинный (728 x 90)
- квадратная кнопка (125 x 125)
- вертикальный баннер (120 x 240 *Достаточно близко!)
- всплывающий квадрат (250 x 250)
- прямоугольник средней величины (300 x 250)
- вертикальный прямоугольник
- небоскрёб (120 x 600)
- широкий небоскрёб (160 x 600)
- объявление на полстраницы (300 x 600)
Семь вышеприведённых значений высоты представляют диапазон вертикальных размеров; в сочетании с переменной шириной они покрывают наиболее популярные сегодня форматы баннерной рекламы. Конечно, как и в случае с традиционными баннерами, вы можете использовать иной, нестандартный формат.
Самым замечательным является тот факт, что 14 общепринятых форматов баннеров сводятся всего к семи, причём все они могут быть представлены всего одним HTML5-баннером! В добавок, мой демо-баннер занимает менее 25k вместе со всеми составляющими (HTML, CSS и JPG-изображение).
Опробуйте эти новые форматы в моём приложении для проверки адаптивных баннеров — с его помощью вы можете тестировать и свои собственные баннеры. Измените размер окна браузера чтобы увидеть, как все они «приспосабливаются».
Иногда может потребоваться, чтобы ваш баннер адаптировался ещё и по высоте — достичь этого можно путем изменения размера iframe’а при помощи CSS медиа-запросов. Я обнаружил, что лучший способ сделать это — назначить высоте и ширине iframe’а значение 100% и обернуть его div’ом со специальным набором размеров в CSS. Вот как это выглядит:<div>
<iframe
src="ad.html"
border="0"
scrolling="no"
allowtransparency="true"
>
</iframe>
</div>
А вот CSS:
/* default height */
#ad {
height:60px;
}
@media only screen and (height:90px) {
/* 90 pixels high */
#ad {
height:90px;
}
}
@media only screen and (height:125px) {
/* 125 pixels high */
#ad {
height:125px;
}
}
Откройте CSS-файл моего адаптивного баннера, чтобы рассмотреть рабочий пример.Ещё одна замечательная особенность HTML5-баннеров состоит в том, что их можно отслеживать в Google Analytics — как и обычный веб-сайт. Фактически, мы получаем намного больше данных, чем от типичной системы показа рекламы. Вы можете надежно отследить не только количество показов баннера (banner impression tracking), но и рефереров, браузеры, разрешения экранов, мобильные устройства, популярные страны/города и много чего ещё!
Кроме того, задачу отслеживания количества кликов по баннеру можно легко решить, воспользовавшись одним из множества бесплатных сервисов сокращения ссылок. Лично я предпочитаю bit.ly. Если ваш баннер содержит большое количество ссылок, вы сможете отследить их по отдельности. Только не забудьте добавить target=»_top» в гиперссылки, чтобы реклама «вышла» за пределы фрейма, полностью захватив окно браузера.
Адаптивные баннеры можно заставить поддерживать любой набор размеров, но, чтобы не прочёсывать CSS в поисках поддерживаемых значений высоты, я предлагаю записывать их в теге META. Взгляните на пример:<meta
name="displayheight"
content="31, 60, 90, 125, 250, 400, 600" />
Это хорошая практика, потому как тег META является машиночитаемым. В некоторых случаях для корректного отображения вашему браузеру может понадобиться узнать альтернативные размеры.Для адаптивной вёрстки нужна баннерная реклама с переменной шириной, я и считаю, что HTML5 подходит для этого как нельзя лучше. При помощи маленького CSS-трюка мы можем создать баннер, который один способен принимать все распространённые в настоящее время форматы. Скачайте пример моего баннера и попробуйте сами написать что-то подобное. Не забудьте протестировать ваше творение в моём приложении для проверки адаптивных баннеров. Если вы хотите разместить адаптивный баннер в своём блоге или на веб-сайте, просто скопируйте нижеприведенный код (только установите нужный размер):
<div >
<iframe
src="http://matthewjamestaylor.com/responsive-ads/ad.html"
border="0"
scrolling="no"
allowtransparency="true"
>
</iframe>
</div>
Свяжитесь со мной, если у вас есть любые предложения или багфиксы. У меня не было возможности протестировать всё в IE… У меня сын, которому всего 11 дней, и 20-месячная дочь, поэтому у меня не так много свободного времени… Невероятно, но мне всё же удалось дописать эту статью!
Некоторые достаточно критично относятся к внедрению HTML5 (связки HTML5+CSS3+JavaScript) в различные области разработки: создание баннеров, игровая индустрия и проч. И я не могу не согласиться, что сегодня существует достаточно проблем, связанных с производительностью (CSS3 Transition, JavaScript), отсутствием достаточно мощных дизайнерских инструментов (Adobe Flash vs Adobe Edge) или необходимостью изучения и разработки новых технологий, приёмов и подходов. Но лично для меня очевидно, что все эти проблемы некритичны, поэтому, с учётом темпа развития всего и вся в IT, остается лишь немного подождать.
P.S. В HTML5 для тега iframe добавлен атрибут sandbox, позволяющий накладывать ограничения на содержание фрейма. Возможно, этот факт поможет сгладить ту волну паранойи, которая иногда охватывает iframe. Правда, с поддержкой в разных браузерах пока слабовато (проверить можно тут).
UPD: Немного здравой критики.
